如何獲得較低的首次內容繪製分數以提高網站速度
已發表: 2023-08-13如果某個網站加載時間超過 2 秒,您願意等待嗎? 可能不會。 事實上, 42%的人表示他們會離開功能不佳的網站(頂級設計公司的一項研究)。 網站性能對於任何網站都非常重要,首次內容繪製(FCP)是 Google 在評估頁面加載速度時考慮的因素之一。
不同網站的加載速度和時間各不相同。 與簡單網站相比,複雜網站需要更多時間。 您可以使用各種指標來衡量速度並使用數據來提高網站的性能和用戶體驗。
但為了獲得更準確的數據,您需要考慮首次內容繪製(FCP),並且還需要了解最大內容繪製(LCP)。 這兩個術語是用戶對頁面加載速度的感知。 當然,谷歌強調了它的優先級。
那麼,FCP 和 LCP 如何幫助您了解網站的表現? 在這篇博客中,我們將逐步介紹整個事情。
閱讀我們的博客後,您將了解 LCP 和 FCP 以及如何使用它們來提高站點的性能。 這就是我們要介紹的內容 -
- 什麼是第一內容繪畫?
- 測量第一層內容塗料的方法
- 是什麼導致首次內容繪製得分不佳?
- 為什麼您應該將首先內容繪製視為 SEO 問題?
- 如何改進首次內容繪製?
- 第一個內容繪製的示例
- 第一個內容繪製 (FCP) 與最大內容繪製 (LCP) – 為什麼 2023 年你不能忽視它們
- 最大的內容油漆是什麼?
- 如何測量最大的內容塗料?
- 是什麼導致最大內容繪畫得分不佳?
- 為什麼您應該將最大的內容油漆視為 SEO 問題?
- 如何改進最大的內容油漆?
- 圖像如何影響最大的內容繪畫?
- 最大內容繪畫的示例
- 常見問題解答
讓我們開始吧-
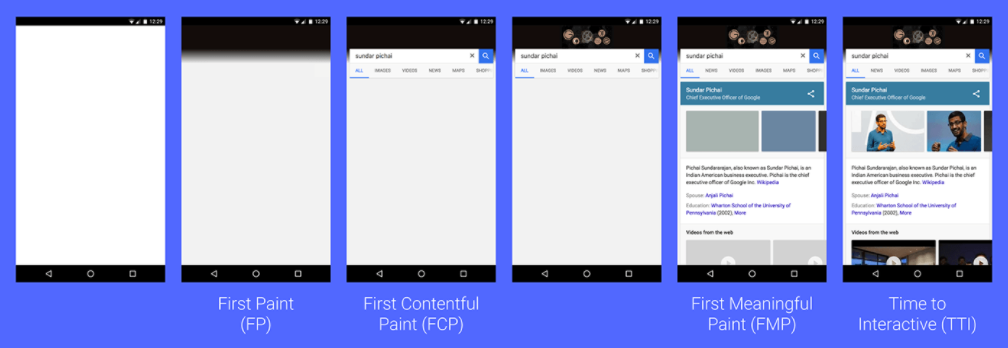
什麼是第一內容繪畫?

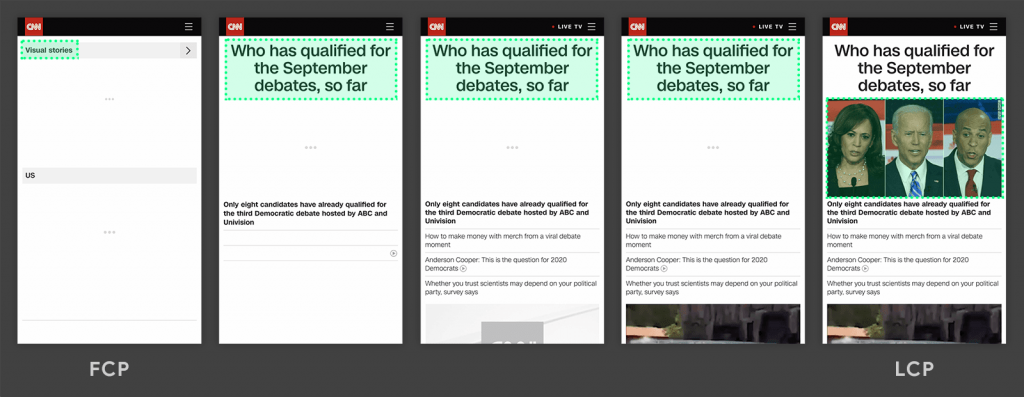
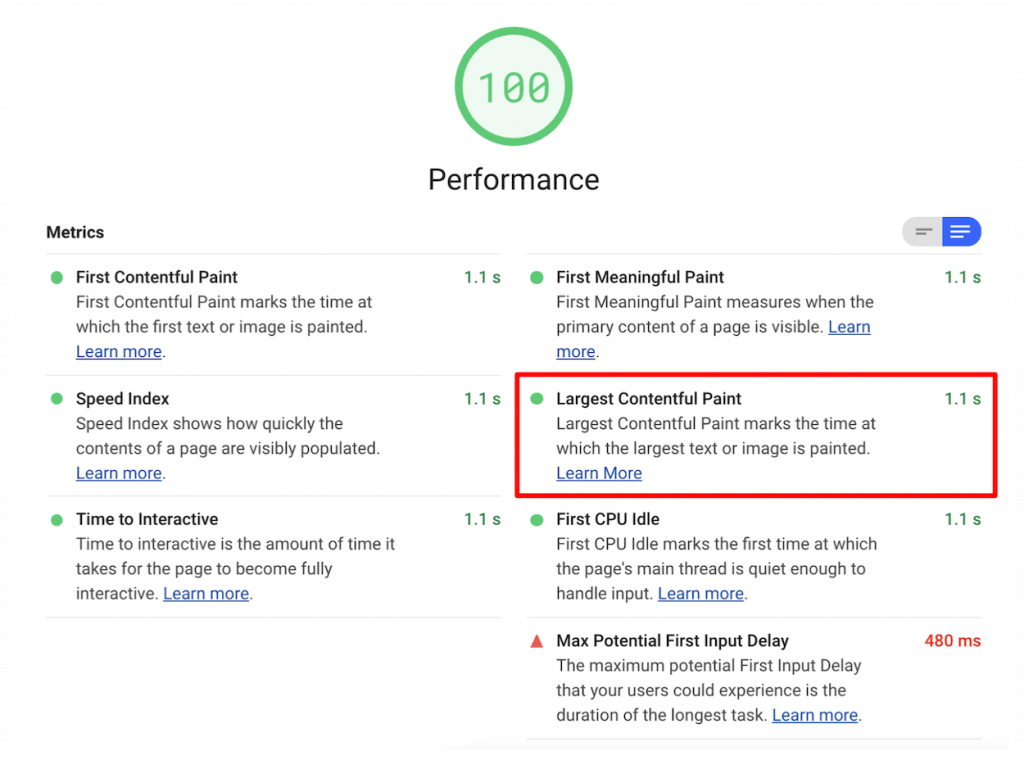
首次內容繪製是加載頁面所需的總時間。 上圖更簡單地定義了該術語。 這是一個用戶友好的指標,有助於測量頁面加載速度。 瀏覽器需要為 FCP 呈現一些內容。
首次內容繪製(FCP) 是指瀏覽器渲染 DOM(文檔對像模型)中的第一部分內容,向用戶提供頁面實際加載的第一個反饋。 問題“它發生了嗎?” 當第一個內容繪製完成時,為“是”。
莫茲拉
但它與傳統工具有什麼不同呢?
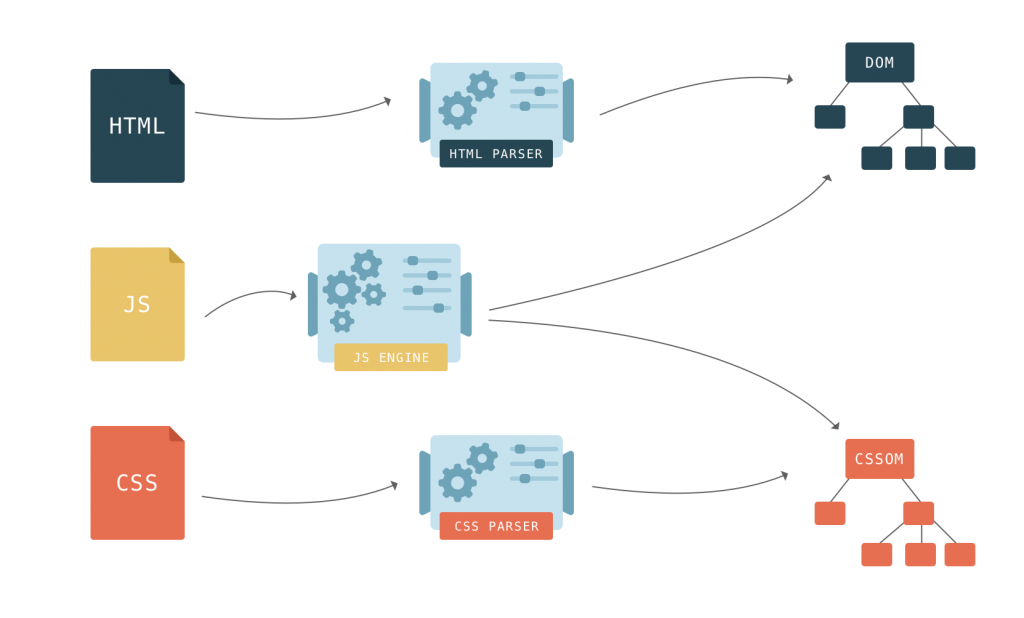
它測量用戶瀏覽您的網站後瀏覽器顯示第一部分文檔對像模型 (DOM) 內容(例如圖像、文本、SVG 和非白色元素)所需的時間。
FCP 分數越高,內容加載越慢。
衡量任何網站首次內容繪製的工具
您可以通過實驗室測試和現場工具來測量它。 有各種工具可以幫助測量首次內容繪製。 其中一些工具是:
- 網頁測試
- 燈塔
- 頁面速度洞察
- 搜索控制台
- Chrome 用戶體驗報告
- Chrome 開發工具。
此外,您可以使用 Paint-Timing API 在 Javascript 中測量FCP 。
是什麼導致首次內容繪製得分不佳?

影響 FCP 分數的原因有多種。 如果您知道它們如何影響您的分數,您可以避免它們調整整體性能。 下面列出了其中一些原因。
1.渲染阻塞腳本和外部樣式表
渲染阻塞是指某些因素導致文檔對像模型 (DOM) 渲染出現問題。 瀏覽器必須在執行任何進一步操作之前處理這些特定的代碼障礙。 儘管其中許多都很重要,但您可以推遲它們以提高分數。
為了增強用戶體驗,如果渲染文檔對像模型 (DOM) 不需要 JavaScript 文件,則需要將這些文件從網站標題中移出。 另外,您可以稍後加載它們。 或者,如果您希望網站發揮最佳性能,您可以完全擺脫渲染阻塞資源。
2. JavaScript 文件可能導致首次內容繪製得分較低

JavaScript 是降低網站速度的罪魁禍首之一。 與其他處理相比,它在處理時需要大量資源,並且最終也會花費大量時間。 此外,大型 JavaScript 文件可能會降低性能,從而導致更多問題。
3.基於文本的大型資產可能導致低分
您無法完全刪除重要的基於文本的文件,例如 HTML 和 JavaScript。 您所能做的就是始終減少它們以提升性能。 最好的方法是壓縮這些文件。
另一種方法是刪除不相關的字符以及空格。 它將創建一個緊湊的文件,該文件佔用的空間比原始文件少得多。
FCP 分數高的其他一些原因是:
- 字體加載時間慢
- 服務器響應時間慢 (TTFB)
- 高請求數和大傳輸量
- 未使用或效率低下的 CSS
- 首屏基於腳本的元素
- 首屏延遲加載
- 不在首屏內嵌圖像
- DOM 大小過大
- 多頁面重定向。
但請記住,FCP 佔總性能得分的 10%。 因此,權重較大的分數將對您的整體表現得分產生更大的影響。
為什麼您應該將首先內容繪製視為 SEO 問題?

是的你應該。
對於任何網站來說,可靠的 SEO 策略是必須的。 沒有它,網站排名就會受到影響。 Google 使用 First Contentful Paint 作為評估網站性能的指標。
那麼,它如何影響SEO?
對於搜索引擎機器人來說,SEO 是網站排名的方面之一。 當談到最佳的 SEO 實踐時,您無法避免頁面加載速度。 FCP分數將幫助您提高加載速度,讓您的網站向更高的搜索引擎排名邁進一步。
如何改進首次內容繪製?
由於某種原因,您的網站可能會獲得較低的 FCP 分數。 您可以通過多種方式改進它以獲得高分和表現。 具體如下:
- 為您的網站使用緩存
- 擺脫未使用的 CSS
- 遠離大型網絡有效負載
- 避免延遲加載首屏圖像
- 優化站點的文檔對像模型 (DOM) 大小。
讓我們看看詳細信息——
為您的網站使用緩存
減少 TTFB(第一個字節時間)的一種方法是通過緩存。 如何? 嗯,緩存有助於減少服務器處理時間並幫助您提高網站加載速度。
擺脫未使用的 CSS

未使用的 CSS 可能會消耗大量字節。 另外,它還會減慢瀏覽器的渲染樹構建速度。 瀏覽器在構建樹時需要確認節點適用的 CSS 規則。 未使用的 CSS 越多,瀏覽器花費的時間就越多。 您可以使用 Chrome DevTool 的覆蓋範圍選項卡來查找它們。
遠離大型網絡有效負載
為了加快您的網站速度並提高 FCP 分數,請不惜一切代價避免大負載,即大文件大小。 它不僅會使網站失去較高的搜索引擎排名,而且還會花費大量金錢。
另外,有效負載越高,頁面越大,從而提高頁面加載速度和下載時間。 當您減少網絡請求的總體大小時,它將改善用戶體驗。

避免延遲加載首屏圖像
如果您的網站包含大量圖像內容,並且您希望提高“首次內容繪製”分數。 然後避免延遲加載圖像。 由於它們依賴於 JavaScript,瀏覽器將花費大量時間來渲染圖像,這會影響分數。
優化站點的文檔對像模型 (DOM) 大小

大型文檔對像模型 (DOM) 可能會對您的首次內容繪製分數產生負面影響。 在加載的主要階段,未優化的樹將包含用戶不可見的節點。
此外,較大的文檔對像模型需要更多時間來處理樣式和計算節點,這可能會對渲染產生負面影響。 此外,它還會耗盡任何設備的內存。
提高 FCP 分數的其他方法有:
- 預先連接到所需的來源
- 避免多頁面重定向
- 預加載密鑰請求
- 通過高效的緩存策略提供靜態資源
- 最小化關鍵請求深度
- 確保文本在 Webfont 加載期間保持可見
- 保持較低的請求數量和較小的傳輸大小。
第一個內容繪製的示例
任何網站都應該通過適當的優化來實現快速加載時間和降低跳出率。
遲早,您未優化的網站將落後於競爭對手。 如果加載時間太長,大多數用戶都會離開網站。 因此,網站優化應該是任何網站所有者的首要任務。
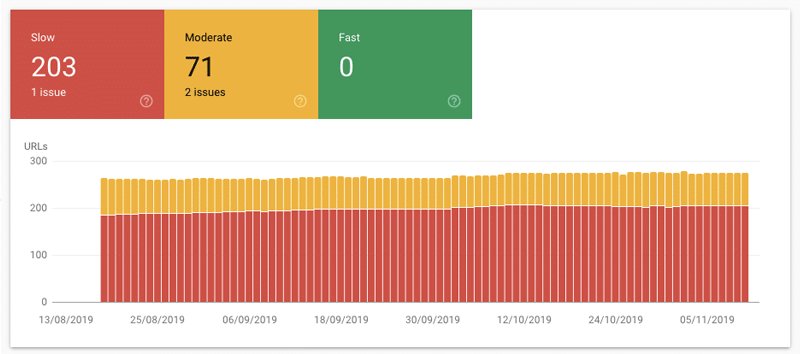
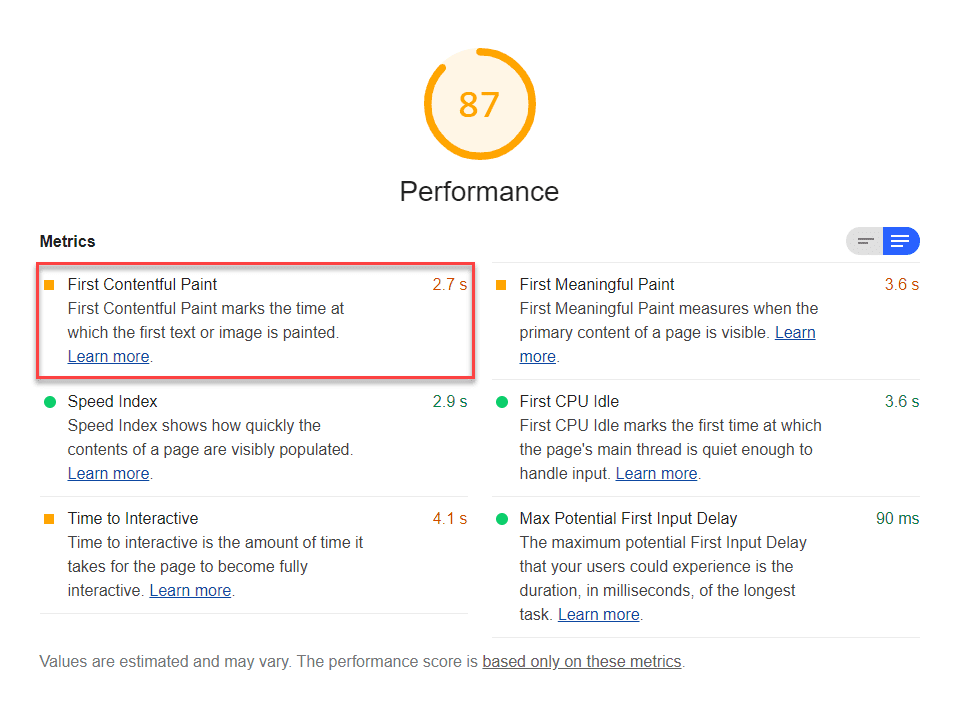
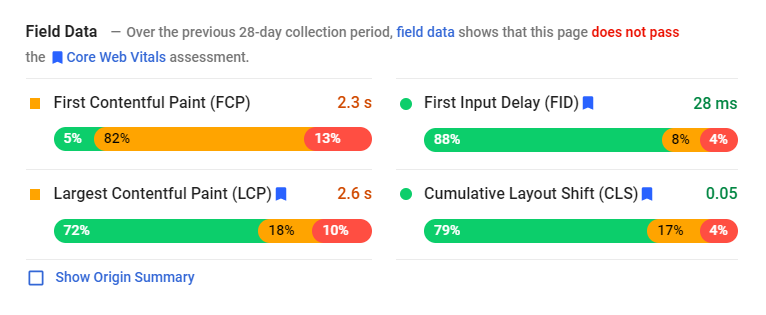
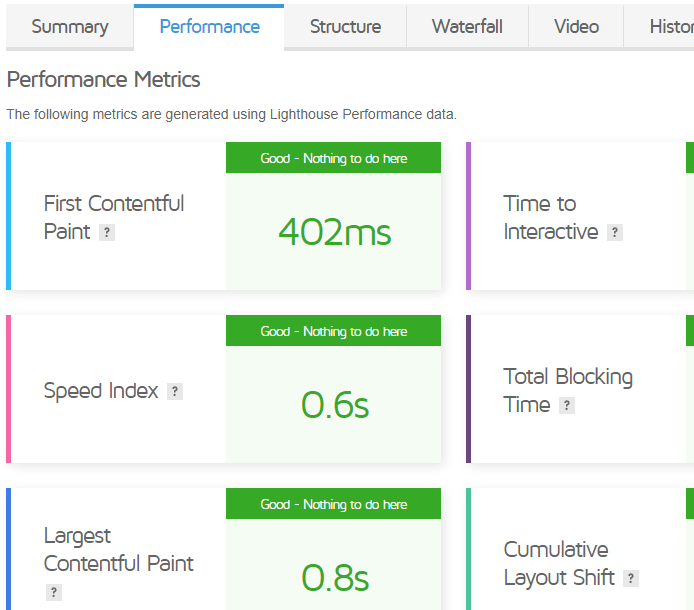
此示例顯示了優化後網站的結果。 使用了多種工具,例如頁面速度洞察和熱圖。

這些工具將為評估提供所需的基本信息,例如首次輸入延遲 (FID)、首次內容繪製 (FCP)、鉛磁鐵點擊次數和參與率。
要了解優化的影響,需要查看網站優化前的數據。 分數會讓您知道網站哪些地方需要改進。
進行優化後,您可以找到平均頁面加載速度。
然而,更高的速度可以為排名帶來好處。 但實際上,這只不過是幾個數字,沒有多大價值。 然而,它確實有助於網站在搜索引擎中獲得排名。
實驗室數據將顯示以下指標:
- 第一次內容豐富的繪畫
- 速度指數
- 最大的內容塗料
- 互動時間
- 總阻塞時間
- 累積佈局偏移
實驗室數據可能不足以更好地了解分數。 這就是為什麼同時使用實驗室和現場數據是理想的。
各種案例研究試圖了解良好的首次內容繪製分數將如何使網站受益。 大多數結果表明,具有出色性能的優化網站的首次內容繪製得分有所提高。
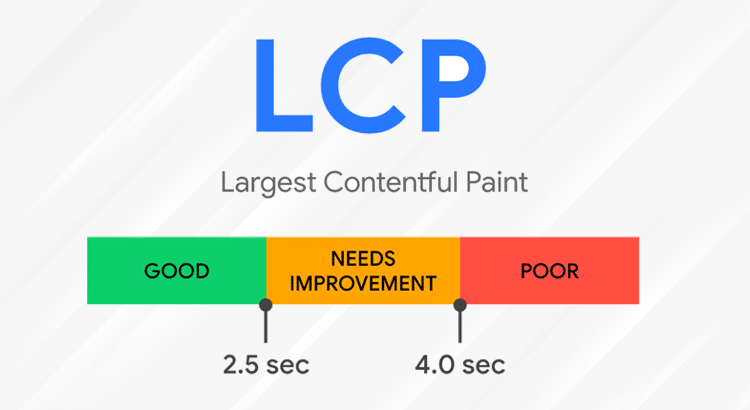
但是,什麼是好的 First Contentful Paint 分數呢? 首次內容繪製應在 1 秒內發生,且不得超過此時間。

第一個內容繪製 (FCP) 與最大內容繪製 (LCP) – 為什麼 2023 年你不能忽視它們

谷歌最近宣布他們將使用FCP來評估網站速度排名。 但是,為什麼這些指標被認為比傳統的速度測試更好呢?
那麼,FCP 將使您對站點的性能有一個可靠的了解。 如果您想提高其性能以為用戶提供積極的用戶體驗,這些指標至關重要。 最終,他們會花更多時間瀏覽您的網站。
另一方面,最大內容繪製提供了有關頁面主要內容下載所需時間的信息。 並且,可以與用戶進行交互。
最大的內容油漆是什麼?

最大內容繪製是另一個關鍵指標,它有助於衡量最大元素何時變得可見並準備好進行用戶交互。
LCP 會計算相關元素的加載時間,以便為用戶提供更好的用戶體驗,例如圖像標籤、圖像、帶有 CSS 的背景圖像和文本元素。
Google Web Vital 還包括最大內容繪製指標來衡量網站加載速度。
簡而言之,它是易於理解的指標之一。 只需從網站中獲取任何最大的元素(文本、圖像或LCP 動畫)並優化其加載時間。
如何測量最大的內容塗料?

要了解您網站的最大內容繪製,您需要測量分數。 測量 LCP 的兩種方法。 並且,他們是:
- 現場方法可幫助您直接從網站進行測量。
- 通過使用實驗室模式,您可以獲得分數。 對於這種方法,您可以使用多個實驗室工具進行測量,例如 Chrome DevTools 和 Lighthouse。
您可以使用的其他工具有:
- GTMetrix
- Chrome體驗報告
- 網頁測試
- 頁面速度見解。
是什麼導致最大內容繪畫得分不佳?

有多種原因會影響您的最大內容繪畫得分。 這些可能因站點而異。 如果您了解這些,您就可以優化您的網站以提高分數。 一些常見的原因如下:
客戶端渲染可能會損害您的分數
許多網站使用客戶端 JavaScript 邏輯來呈現網站頁面。 使用大型 JavaScript 包時需要小心,因為它可能會損害分數。 如果沒有適當的優化,用戶將面臨網站內容加載時間延遲的負面體驗。
然而,可以考慮多種優化,例如預渲染和服務器端渲染。
資源加載時間緩慢會影響 LCP 分數
除了增加 JavaScript 和 CSS 阻塞時間之外,還有不同類型的元素會對您的 Largest Contentful Paint 分數產生負面影響。 其中一些要素是:
- <視頻> 元素
- <img> 元素
- 塊級元素
渲染阻塞 JavaScript 和 CSS
在瀏覽器繼續顯示任何內容之前,需要將 HTML 標記解析為文檔對像模型 (DOM) 樹。 但是,如果遇到任何同步 JavaScript 標籤或外部樣式表,此過程將停止。 這些都會導致最大內容繪製的延遲。
服務器響應時間慢

瀏覽器首先需要接收內容,然後才能在屏幕上顯示任何內容。 如果服務器延遲發送內容,最終會導致頁面加載緩慢。 快速的服務器將確保提高頁面加載速度。 因此,它還將提高最大內容繪畫得分。
要測量服務器時間響應,您可以使用第一個字節的時間 (TTFB)。
您是否還應該考慮將最大的內容繪製作為 SEO 問題?
是的你應該。
對於 Google 來說,最大的內容繪製在 SEO 排名方面起著至關重要的作用。 它佔 Lighthouse 6.0 性能得分的百分之二十五 (25%)。 這種特殊的表現形式使其成為一個需要考慮的重要指標。
增強的用戶體驗將帶來更高的排名。 如果網站之間存在激烈的競爭,試圖在搜索引擎首頁的前十名中佔有一席之地,那麼最大的內容油漆對於讓網站取得領先地位至關重要。
如何改進最大的內容油漆?

由於此指標很重要,因此您需要確保最大內容繪製得分保持較高,以使您的網站比競爭對手更具優勢。
與首次內容繪製類似,您也可以通過以下一些方法調整您的最大內容繪製分數。 其中一些含量最大的油漆改進方法如下:
- 避免使用 JavaScript 延遲加載圖像
- 優化服務器,提高LCP分數
- 優化您網站的圖像
- 使用緩存存儲網站頁面資源
- 利用瀏覽器提示
- 嘗試使用內容交付網絡來提高分數
避免使用 JavaScript 延遲加載圖像

但為什麼? 瀏覽器必須完成加載 JavaScript 的繁瑣工作。 之後,它需要解析它,然後再次等待執行,然後才能渲染圖像。 所以,這需要很多時間! 一個好的做法是將此任務留給瀏覽器。
優化服務器,提高LCP分數
網站的加載時間很大程度上取決於服務器。 這就是為什麼您需要找到一個信譽良好的服務器來提供更好的基礎設施來幫助網站提高其性能。 如果服務器速度不夠快,您的站點用戶將看到一個空白頁面,直到服務器完全響應。
優化您網站的圖像
使用不正確的圖像尺寸會損害您的最大內容繪畫得分。 如果瀏覽器加載圖像的時間過長,網站加載速度就會變慢。 請務必檢查您的託管服務是否有推薦的特定大小。
使用緩存存儲網站頁面資源
通過在服務器端緩存系統中緩存HTML頁面,可以有效地減少整體響應時間。 您可以使用反向代理來充當緩存服務器。 您可以使用雲系統(Azure 和 Firebase),因為它們有自己的緩存系統。
利用瀏覽器提示
您可以使用多種瀏覽器提示(例如延遲、預渲染、預加載和預取)來提高最大內容繪製分數。 特定的瀏覽器提示適用於某些操作。 例如,對與最大內容繪畫內容不相關的文件使用延遲瀏覽器提示。
嘗試使用內容交付網絡來提高分數
CDN 服務有助於使您的瀏覽器速度足夠快,適合您所在地理區域之外的用戶。 用戶距離您的位置越遠,瀏覽器請求需要移動來加載網站所需的時間就越長。 為了使圖像加載速度更快,您還可以使用內容交付網絡服務。
這些技巧將幫助您輕鬆調整WordPress網站中的最大內容繪製。
您可以了解使用 WordPress 寫博客的 10 個關鍵因素。
圖像如何影響最大的內容繪畫?

網絡上最常見的內容之一是圖像。 並且有充分的理由! 它們具有互動性,可以毫不費力地吸引註意力。 任何網站都帶有一系列橫幅、廣告、產品圖片等形式的圖像。
我們需要確保使用的圖像不會影響最大內容繪製。 正如我們之前所看到的,使用錯誤的尺寸會增加網站加載時間,最終弄亂分數。
另外,請確保異步解碼圖像,這是一種不常見的優化方法。 選擇現代圖像格式。 儘管減小圖像尺寸會影響質量,但此方法會在減小尺寸的同時保持原始圖像質量。 作為回報,它將提高最大內容繪畫得分。 此外,您可以查看 Largest Contentful Paint StackOverflow 以獲取更多提示。
最大內容繪畫的示例

Largest Contentful Paint 的示例與 First Contentful Paint 類似。 您需要特定的工具來找出分數。 你必須記錄網站優化前的數據。 為此,您將需要最大內容繪畫分數。
要獲取 Web Vitals 指標,您需要使用Lighthouse 版本 6 。 用戶選擇 Chrome 開發工具選項卡來進行性能審核。 圖像一顯示,最大的內容繪畫就開始行動。
當談到良好的最大內容繪畫得分時,圖像非常重要。 不過,也有例外。
一項案例研究發現,Largest Contentful Paint 還考慮了圖像以外的元素,例如 H1 標題,這是通過使用 Chrome DevTools 發現的。
簡而言之,通過案例研究,您需要優化整個網站而不僅僅是圖像,以獲得所需的最大內容繪製分數。
關於 First Contentful Paint 的一些用戶疑問的解答

問題 1:Google 如何定義 SEO 中的 Largest Contentful Paint?
回答: Google 將最大內容繪製定義為站點中“最大內容元素”的渲染時間,以在用戶視口中獲得可見性。
問題2:最大內容繪製問題是什麼意思?
答:如果您在搜索控制台中看到“桌面或移動設備中的時間超過 4 秒”錯誤,則意味著服務器需要超過 4 秒的時間來渲染視口中最大的可見元素。 如果分數超過 4 秒,對 Google 來說就是一個糟糕的分數。
問題 3:如何減少 WordPress 網站的最大內容繪製?
回答:提高 WordPress 網站最大內容繪製分數的一些方法是選擇更好的主機、使用 CDN、優化圖像和使用緩存。
問題 4:如何在 Final Cut Pro 中增加 First Contentful Paint?
答:要增加首次內容繪製,您可以實現多種方法,例如減少服務器響應時間、避免延遲加載圖像、優化文檔對像模型 (DOM) 的大小以及消除渲染阻塞資源。
問題 5:如何擺脫 WordPress 中的渲染阻塞資源?
答案:要擺脫渲染阻塞資源,您需要選擇現成的插件。 對於免費的解決方案,您可以結合使用 Async JavaScript 和 Autoptimize,這是由同一開發人員開發的兩個插件。
問題 6:如何找到阻塞渲染的腳本?
答案:使用 Google PageSpeed Insight 工具來訪問特定文件,這些文件是渲染阻塞的。 PageSpeed Largest Contentful Paint 分數將告知您可以消除的阻塞頁面的確切文件。
問題 7:圖像是否被視為渲染阻塞?
答案:不,圖像不會阻塞渲染。 如果它們位於藍色文檔對像模型 (DOM) 行,您可以忽略它們。 然而,為了安全起見,一個好的做法是在出現任何問題時優化圖像。
問題8:如何找到最大的Contentful Paint?
答案:要計算 Largest Contentful Paint,您需要塊級元素,可以是 <main> 和 <section> 元素。 您可以考慮任何包含 Largest Contentful Paint 文本元素的塊級元素進行計算,但它必須是最大的元素。
在首次內容繪製中獲得低分並提高網站的性能!

對於任何網站來說,如果您想在搜索引擎結果中排名靠前以獲得更好的可見性,加載速度至關重要。 許多網站所有者未能理解速度優化的必要性,這損害了他們的網站。
您需要考慮第一內容繪製和最大內容繪製分數。 這些分數將幫助您了解網站主要內容的加載速度以及是否準備好進行用戶交互。
這裡討論的策略將幫助您提高上述分數。 FCP 和 LCP 分數都是至關重要的指標,因為它們對應於用戶將在屏幕上看到的內容。
如果您對 FCP 和 LCP 還有其他疑問,請在下面的評論部分給我們留言。
祝你有美好的一天!

