如何改善 WordPress 網站的首次輸入延遲 (FID)
已發表: 2023-07-18我們最近開始了一個關於 Google 核心網絡生命指標的新系列,其中有一篇關於 Largest Contentful Paint 的文章。 在這裡,我們想繼續討論下一個候選:首次輸入延遲或簡稱 FID,以及如何在 WordPress 中改進它。
接下來,我們將深入探討什麼是 FID 以及如何針對它優化您的 WordPress 網站。 您將學習理解和測量首次輸入延遲、您應該追求什麼值以及如何在必要時改進它。
請注意,本文假設您已經熟悉 Google Core Web Vitals 及其對用戶體驗和搜索引擎優化的影響。 如果您對此有任何疑問,請查看本系列的第一篇文章或我們關於Core Web Vitals的獨立帖子。
什麼是首次輸入延遲? 定義
因此,正如已經提到的,FID 是衡量網站用戶體驗的三個指標之一,Google 將其視為判斷網站用戶友好程度的核心價值。 這也是他們搜索算法的一部分,所以如果你在這方面得分很差,你的搜索排名就會受到影響。
然而,第一輸入延遲到底是什麼?
簡而言之,FID 量化了用戶與網頁交互的時間(例如單擊按鈕)和瀏覽器能夠響應該交互的時間之間的延遲。 這反映了網頁的響應能力。

Largest Contentful Paint 計算網頁需要多長時間才能對訪問者有用,而 FID 則通過執行訪問者想要的任何操作(即使在加載期間)來衡量網頁保持有用的程度。 當然,如果您的網站響應速度更快,就會帶來更好的用戶體驗。
您可能通過自己的互聯網使用情況了解到這一點。 您是否曾經訪問過一個需要很長時間才能對您的輸入做出反應的網站? 你不喜歡那樣,是嗎? 那麼,您的網站訪問者也不會。
FID是如何計算的?
FID 以毫秒 (ms) 為單位進行測量。 為了計算它,瀏覽器會跟踪頁面上發生用戶交互的時刻以及瀏覽器主線程處理該交互所需的時間。 FID 分數表示兩個事件之間的延遲。 因此,較低的 FID 分數表明該頁面具有高度交互性並且可以快速響應用戶輸入。
說到這裡,你可能會有疑問:什麼是“主線程”? 什麼才算是互動?
答案如下。
主線程基本上是瀏覽器的工作管道。 渲染和運行網站所需的所有進程都通過它運行。 如果它一直很忙,則需要更長的時間才能對新輸入做出反應。

至於什麼算作交互,可以是單擊鏈接、點擊按鈕、使用下拉菜單、文本字段、複選框或單選按鈕,以及按下鍵盤上的按鍵(例如Esc關閉彈出窗口)。
FID 的原因是什麼?
首次內容繪製(當第一個頁面元素出現在瀏覽器窗口中時)和交互時間(當頁面首次可用並響應用戶輸入時)之間的首次輸入延遲通常最高。
基本上,輸入延遲源於當用戶嘗試做某事時瀏覽器忙於其他事情。 在這種情況下,它無法及時響應輸入,導致站點訪問者等待時間。
在技術方面,常見的罪魁禍首是:
- 瀏覽器需要解析和執行的大型 JavaScript 文件
- 它必須等待的渲染阻塞資源
- 繁重的計算、DOM 操作或資源密集型進程
- 網絡連接速度慢或延遲高可能導致獲取網站文件和其他資源的延遲
- 阻塞主線程的活動,例如繁重的動畫、長時間運行的 CSS 轉換或大圖像處理
關於首次輸入延遲需要注意的最後一件事是,它將在 2024 年 3 月被另一個稱為下次繪製交互 (INP) 的指標所取代。但是,目前我們正在使用 FID,因此仍然很重要你會熟悉它。
如何測量第一個輸入延遲
您可以使用與其他 Core Web Vitals 幾乎相同的工具來測試網站的 FID:
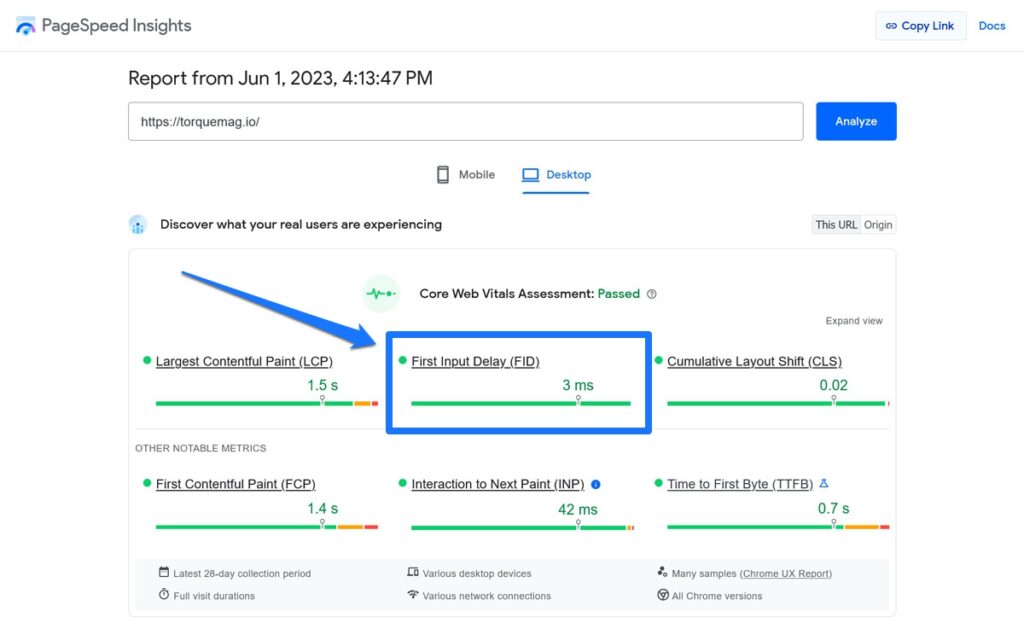
- PageSpeed Insights — 只需輸入您的頁面 URL 即可收到包含您的 FID 值的報告。
- Chrome 用戶體驗報告——谷歌通過其瀏覽器從許多網站收集並編譯真實的用戶體驗數據。 您可以通過不同的工具訪問這些數據,包括此處提到的工具。
- Search Console — Google Search Console 中的 Web Vitals 報告可讓您了解 FID 讀數錯誤的頁面。
- web-vitals JavaScript 庫 — 如果您更傾向於技術,您可以將此 JavaScript 庫構建到您的網站中,並從那裡獲取有關 Core Web Vitals 的信息。
大多數這些工具只是在結果中顯示 FID 值,以便您知道自己正在處理什麼。

需要注意的是,該指標需要真正的用戶交互。 這不是您可以在實驗室類型的環境中模擬的東西。 因此,最好的來源是真實的用戶數據,例如來自 CrUX 報告的數據。
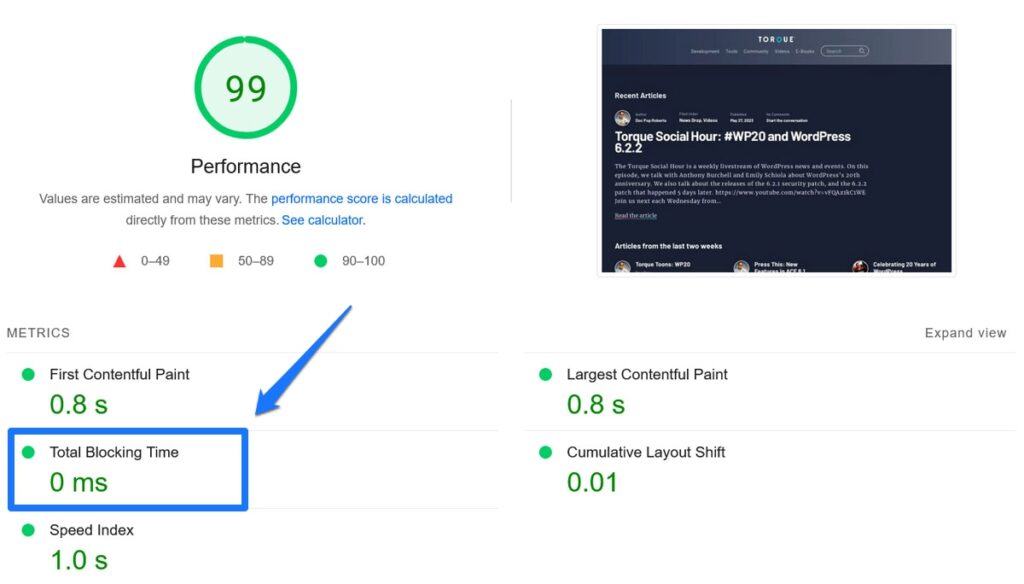
如果您想事先在實驗室環境中測試您的網站,那麼最好的代理指標是總阻塞時間。 例如,您還可以在 PageSpeed Insights 中找到這一點。

此外,重點關注您網站上真正最糟糕的 FID 情況,它會告訴您最多的問題所在。
什麼是合適的首次輸入延遲?
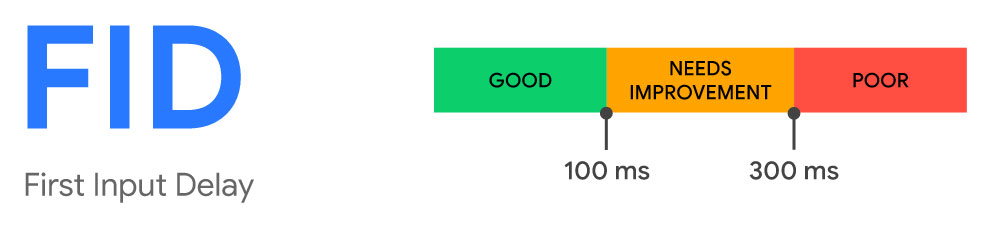
只剩下一個問題:你應該瞄準什麼數字? 良好的 FID 分數通常低於 100 毫秒。 100 到 300 毫秒之間的分數被認為需要改進。 超過 300 毫秒就表明用戶體驗很差。

因此,考慮到這些基準,讓我們學習如何改善網站上的首次輸入延遲。
如何改善 WordPress 網站的首次輸入延遲
改進 FID 主要涉及優化網頁性能並減少任何可能延遲瀏覽器對用戶輸入響應的阻塞任務。 後者最常見的罪魁禍首是大量或不正確地使用 JavaScript。 因此,下面的大部分措施都將集中於此。 但是,您還可以做其他事情。
一般績效改進措施
我們已經介紹過的許多關於如何改進 Largest Contentful Paint 的技術也適用於您想要改進 FID 的情況,包括:
- 優化您的網站環境- 一般來說,您的網站速度越快,資源交付的速度就越快,從而減少交互時間。 因此,投資優質的託管、主題和插件。 此外,減少網站上插件的數量並保持更新。 另外,實現緩存和壓縮。
- 實施 CDN — 內容交付網絡可以縮短服務器和用戶之間的距離,從而加快文件交付速度。
- 消除渲染阻塞資源——網站中任何阻礙加載過程的部分都會對用戶體驗和核心網絡生命的所有部分產生負面影響。 從您的網站中消除它們有助於解決該問題。 有關阻塞渲染 JavaScript 的更多詳細信息如下。
有關更多提示,請查看我們關於如何加快 WordPress、如何減少服務器請求以及如何測試網站速度的文章。

減少、推遲、異步和縮小您的 JavaScript
如前所述,JavaScript 通常是導致 FID 結果不佳的主要因素。 以下是如何優化網站上的標記,使其不會成為問題。
降低整體加價
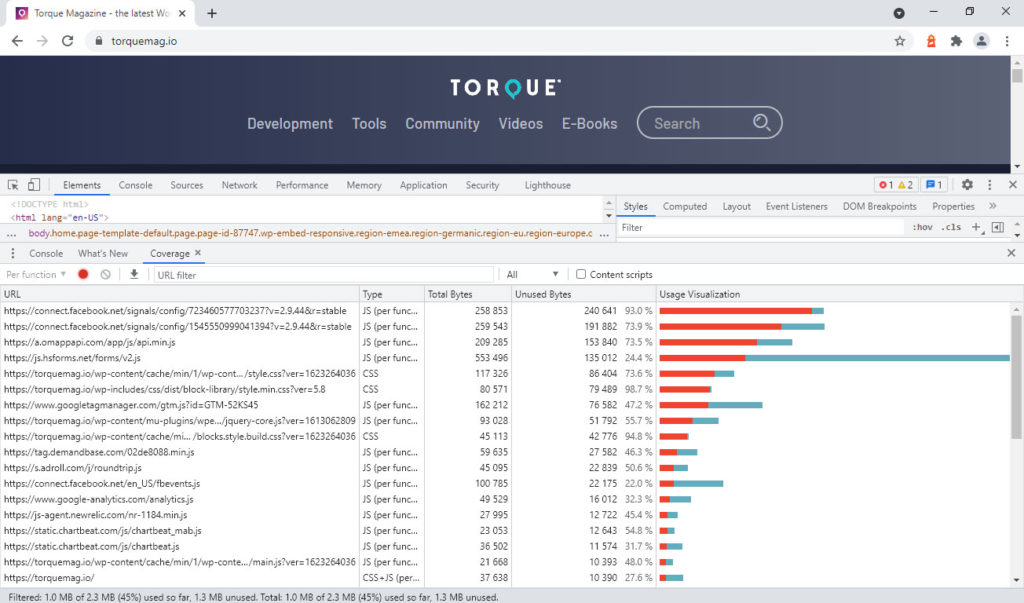
當然,您能做的最好的事情就是減少頁面上的整體 JavaScript。 檢查瀏覽器開發人員工具中的“覆蓋範圍”選項卡,以查找網頁上未使用的 JavaScript。

看看它對於您的整個網站是否有必要,或者您是否可以完全刪除未使用的 JavaScript。
在 WordPress 中,過多的 JavaScript 通常是由於過多的插件或主題造成的,這些插件或主題帶有大量花哨的功能,導致首次輸入延遲。 因此,如果您想擺脫它,請檢查是否有辦法消除其中一些或切換到更精簡的版本。
異步和延遲腳本
之後,下一步是優化 JavaScript 到瀏覽器的交付。 這裡的主要問題是,除非另有說明,否則當瀏覽器在網站標記中遇到 JavaScript 腳本時,它會停止渲染 HTML,直到下載並執行該腳本。 這也稱為上面提到的“渲染阻塞資源”。
然而,有一些方法可以解決這個問題,它們基於兩個關鍵字:
-
async– 將其添加到腳本調用中允許瀏覽器在後台下載它,而無需暫停頁面的處理。 它只會在下載後執行,獨立於頁面的其餘部分。 -
defer– 與async非常相似。 它告訴瀏覽器不要等待腳本,而是繼續構建頁面。 但是,在這種情況下,當頁面的其餘部分完全構建後,它將最後加載腳本。
下面是在實踐中使用async和defer的樣子:
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> 正如您可以想像的那樣,這兩種方法都可以在頁面加載期間節省大量時間。 它們的主要區別是: defer保持腳本在文檔中出現的相對順序,而async使用腳本下載完成的順序。
您可以使用兩者來稍後加載未使用的和非關鍵的 JavaScript。 這包括第三方腳本,例如分析。
縮小 JavaScript 以加快下載速度
最後,對於確實加載的 JavaScript,請務必將其縮小。 縮小意味著刪除所有標記和代碼格式,這些標記和代碼格式只是為了使文件對人類可讀。

它進一步減小了文件大小,並使瀏覽器下載速度更快。 有很多工具可以做到這一點,包括下面的插件推薦。
分解長任務
除了減少網站上的整體 JavaScript 並改善交付之外,您還可以通過將剩餘內容分解為更小的塊來優化 WordPress 網站上的首次輸入延遲。 如果您的頁面上有很多“長任務”,這尤其適合。
您問什麼是長期任務?
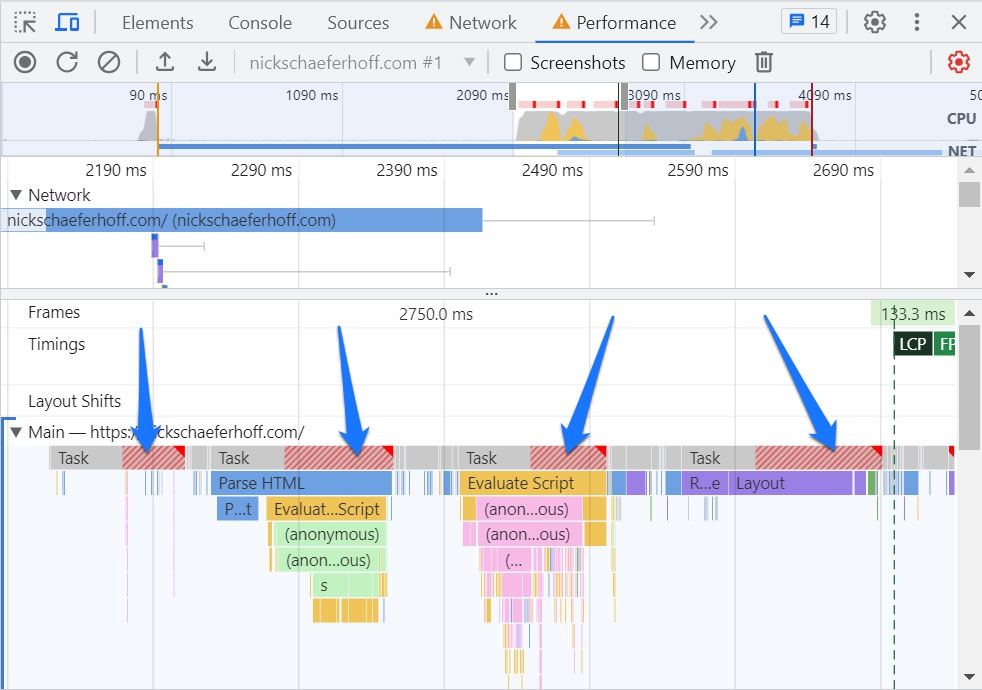
任何阻塞主線程超過 50 毫秒的事情。 您可以在 Chrome 開發者工具中看到這些標有紅旗的內容。

如果將它們切成更小的部分,則可以異步加載它們,從而減少主線程中的不間斷工作。
你是怎樣做的?
通過使用代碼分割。 它允許您有條件地加載 JavaScript 塊,以便從一開始就只加載極其重要的代碼。 其餘的只有在必要時才會發揮作用。 您還可以將任務分解為更小的單獨功能。 兩者都是保持頁面響應能力的方法。
有關如何處理長時間任務的更多技術提示,請查看此資源。
改善 FID 的有用 WordPress 插件
我們知道優化 JavaScript 文件並不是每個人都喜歡的,特別是如果您不是開發人員。 因此,我們編譯了一些 WordPress 插件和工具,可以幫助您改善首次輸入延遲值。
- 資產清理 – 該插件允許您禁用未使用的 CSS 和 JavaScript、預加載字體、縮小文件、推遲 JavaScript 等。
- 飛行腳本 — 允許您延遲非關鍵 JavaScript 的執行,直到沒有用戶活動為止。
- 插件管理器 - 更改插件在站點上加載的順序,並有選擇地在選定的頁面或內容類型上關閉它們。
- Autoptimize — 可以自動組合和縮小 CSS 和 JS 文件,以及添加
async和defer腳本。 它也非常容易使用。 - WP Rocket — 一個付費緩存插件,可以完成我們上面討論的很多事情。 一般來說,大多數緩存插件都提供類似的功能。
最後的想法:WordPress 中的首次輸入延遲
FID 是構成 Core Web Vitals 三大要素的指標之一,它衡量網頁的交互性。 由於沒有人喜歡緩慢的網絡體驗,因此這是用戶體驗的重要組成部分。 通過專注於改善首次輸入延遲,網站所有者和開發人員可以提供響應更快的用戶體驗,並最終提高用戶滿意度和參與度。
上面,我們介紹瞭如何衡量、測試和改進 WordPress 網站上的 FID。 雖然優化 JavaScript 對於技術水平較低的用戶來說可能有點遙不可及,但您仍然可以採取很多措施來提高網站的整體性能,包括 FID。 希望您現在覺得有能力這樣做。
您還有其他改善 WordPress 網站首次輸入延遲的技巧嗎? 在下面分享您的想法和建議!
