什麼是首次輸入延遲 (FID)? 如何在 WordPress 中減少它
已發表: 2021-10-07當您第一次嘗試與頁面交互並且需要一段時間才能響應時,有一個尷尬時刻的名稱。 這稱為首次輸入延遲 (FID),它是一個指標,可讓您了解網站的用戶體驗 (UX) 有多好。
低 FID 告訴您網站已正確優化。 這意味著即使頁面看起來已經完成渲染,訪問者的瀏覽器也不會卡在加載元素和腳本。 如果你可以讓你的 FID 分數盡可能低,它會讓用戶的訪問更加愉快。
在本文中,我們將討論首次輸入延遲的含義以及它為何如此重要的指標。 然後我們將介紹四種降低 WordPress 中 FID 分數的方法。 讓我們開始吧!
目錄:
- 什麼是首次輸入延遲?
- 如何測量您網站的首次輸入延遲
- 減少 WordPress 中首次輸入延遲分數的方法
什麼是首次輸入延遲(以及為什麼它是一個重要指標)
每次您訪問網站時,都會在後台發生很多事情。 在您看到一個頁面之前,您的瀏覽器需要查詢其服務器、發送和處理請求、加載元素等等。 對於現代網站,您可能需要瀏覽器完成數十個請求,然後才能看到可以與之交互的完全呈現的頁面。
在某些情況下,頁面看起來已經準備就緒,但您的瀏覽器仍在後台處理請求並加載腳本。 當您嘗試與該頁面進行交互時,您可能會發現執行操作和收到響應之間存在輕微延遲。
例如,如果您單擊一個鏈接,您的瀏覽器可能不會立即處理該請求。 如果你按下一個按鈕,乍一看它可能不會做任何事情。 基本上,您網站上的任何交互式元素都可能發生這種情況。您的目標是盡可能減少第一次輸入延遲。
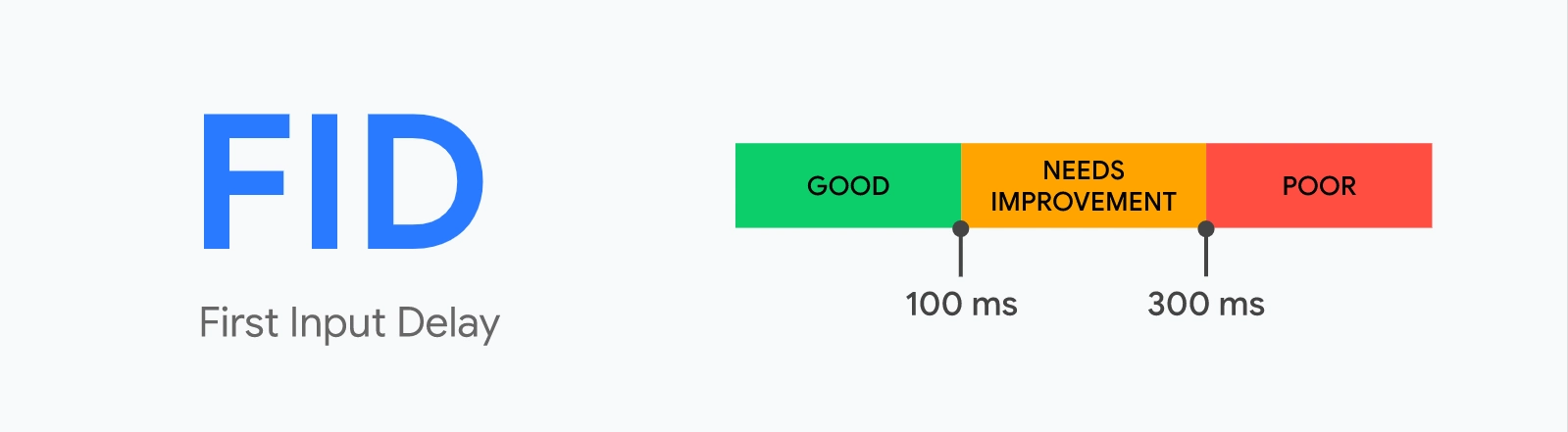
理想情況下,您網站的首次輸入延遲應低於 100 毫秒。 這是 Google 認為網站可以接受的標準:

我們特別提到谷歌是因為 FID 是它用來衡量網站上積極或消極用戶體驗的三個指標之一。 這三個指標稱為 Core Web Vitals,它們還包括以下兩個指標:
- 最大內容繪製 (LCP):該指標衡量頁面上最大元素加載所需的時間。
- Cumulative Layout Shift (CLS):這可以衡量頁面在加載時視覺上“移動”的程度。 如果元素在加載時移動太多,您的 CLS 分數就會很差。 我們有一個修復 WordPress 累積佈局偏移的指南。
Core Web Vitals 之所以重要有兩個關鍵原因。 首先是它們提供了衡量您網站優化程度的指標。 如果您的網站得分很高,則意味著它加載速度快,視覺效果穩定,用戶無需等待太長時間即可與之交互。
Core Web Vitals 重要的第二個原因是它們會影響您網站的搜索引擎優化 (SEO)。 谷歌在確定排名時使用這些指標作為一個小信號。 事實上,這家搜索引擎巨頭已經很清楚,核心 Web Vitals 在 SEO 方面很重要,儘管與內容和反向鏈接的程度不同。
如何測量您網站的首次輸入延遲
首次輸入延遲可能難以衡量,因為您需要根據網站的真實訪問者收集數據,這與其他性能指標不同,您只能使用計算機運行模擬測試。
為您的網站測量首次輸入延遲的最簡單方法是使用 PageSpeed Insights。 但是,如果您的網站有足夠的流量包含在 Chrome 用戶體驗報告中,PageSpeed Insights 只會顯示首次輸入延遲時間。
讓我們先討論一下 PageSpeed Insights 的工作原理,然後我們將分享一些替代方案,如果 PageSpeed Insights 不為您的網站提供首次輸入延遲指標,您可以嘗試:

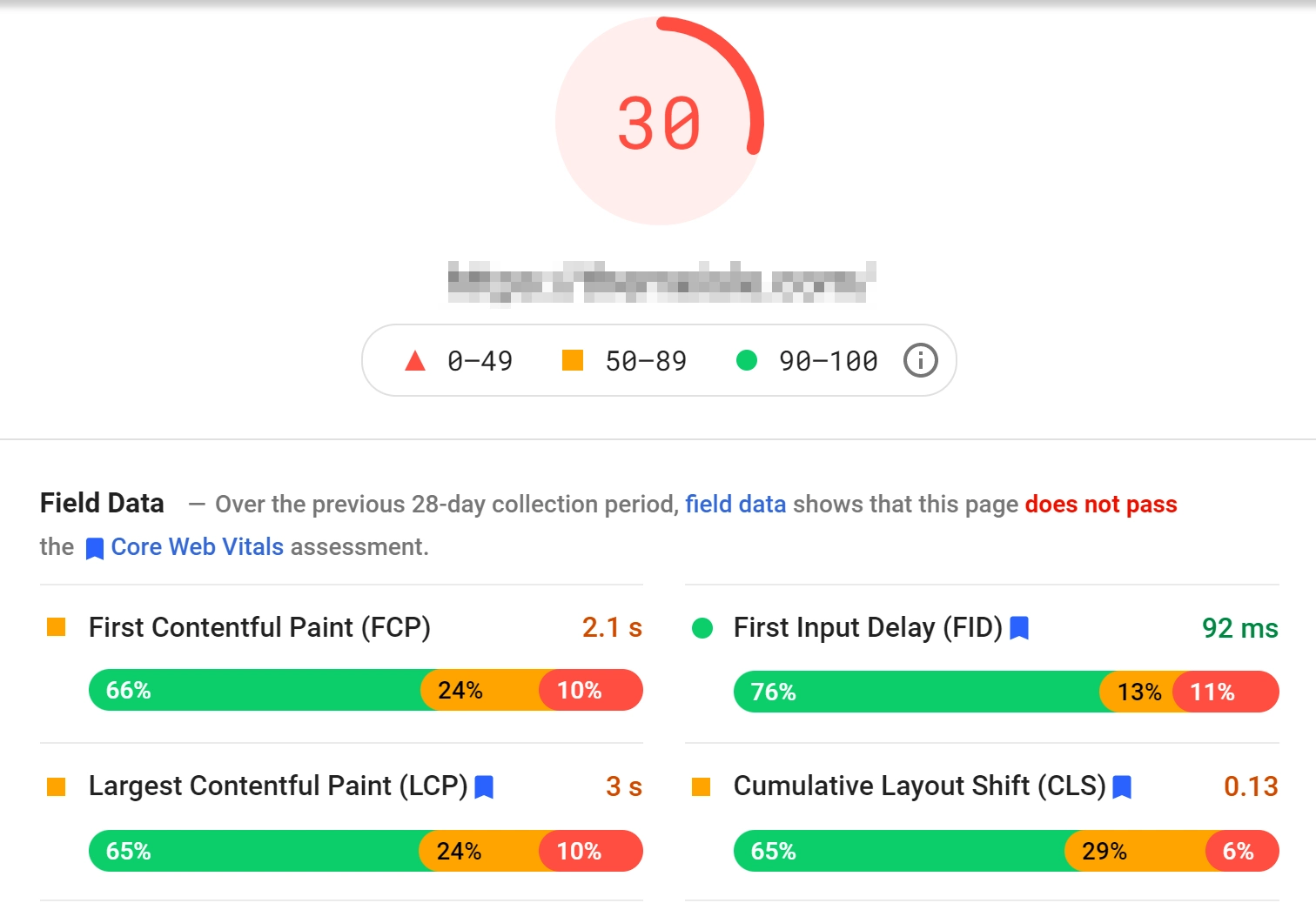
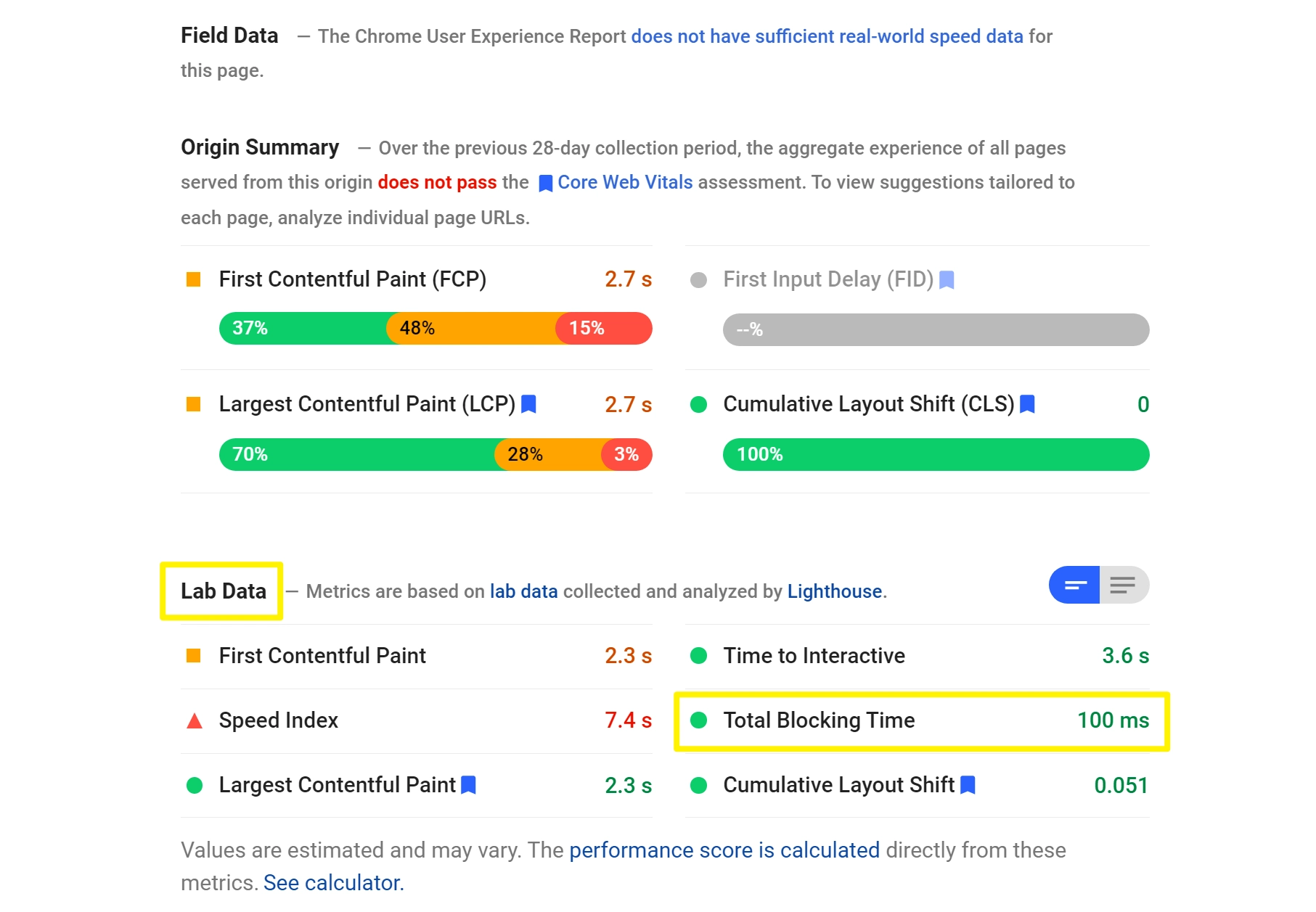
要使用 PageSpeed Insights,請繼續輸入您要測試的頁面的 URL。 PageSpeed Insights 會花一些時間來分析它,然後它會返回一個如下所示的報告:

總體而言,該網站沒有最好的 Core Web Vital 分數。 但是,您可以看到它在 First Input Delay 指標方面的表現非常好,平均時間低於 100 毫秒。
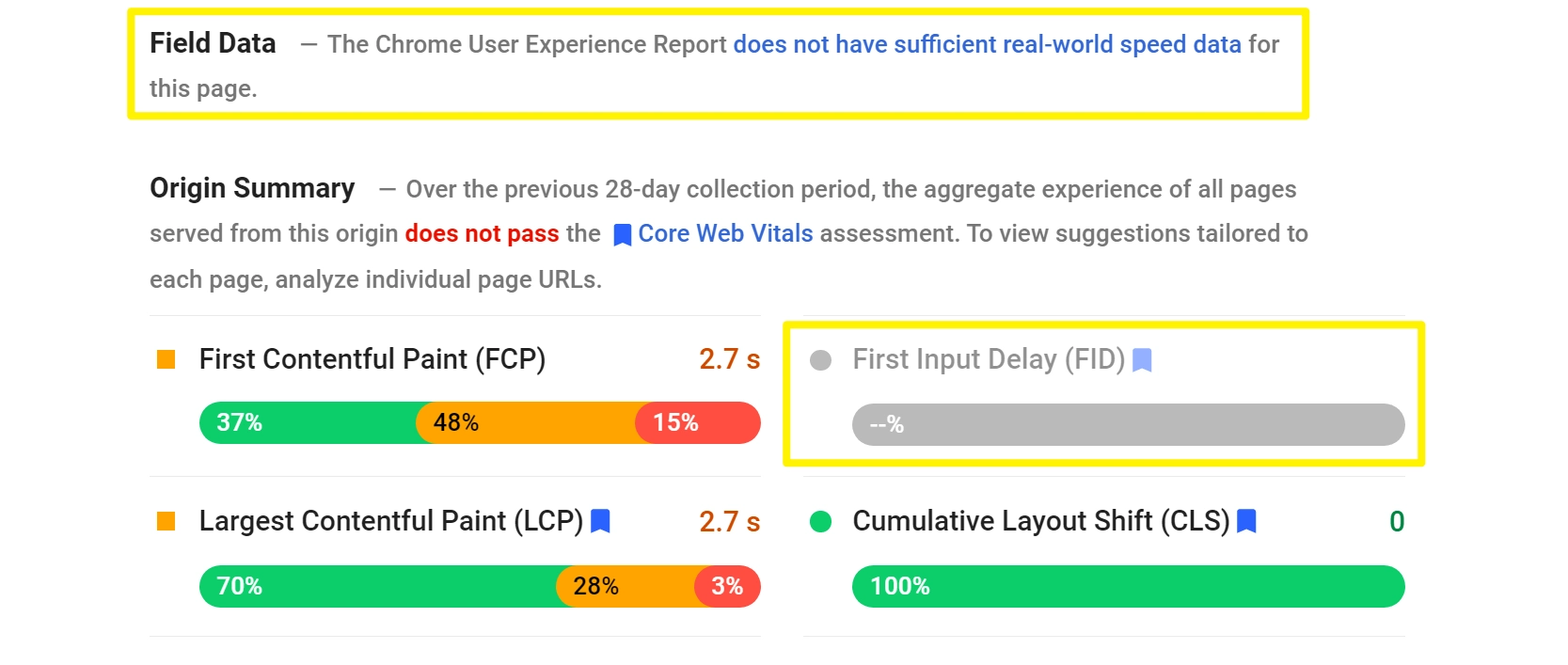
但是,正如我們上面提到的,並非所有網站都會看到此指標。 如果您的網站流量較低,您可能會看到如下內容:

在這種情況下,您有兩種選擇:
- 簡單:您可以使用實驗室數據部分的總阻塞時間指標作為您的首次輸入延遲時間的粗略代理。 這不是一個完美的表示,但總阻塞時間指標與首次輸入延遲非常相似。 通常,如果您改善總阻塞時間,您也會看到對首次輸入延遲時間的類似改善。
- 高級:可以使用 Request Metrics 等真實用戶性能監控工具。 使用這些工具,您需要將跟踪腳本添加到您的站點以收集真實的用戶數據。
下面,您可以看到在 PageSpeed Insights 中在哪裡可以找到總阻塞時間指標:

既然您知道如何衡量 FID 和其他 Core Web Vitals,讓我們來談談如何改進它們。
減少 WordPress 中首次輸入延遲分數的方法
在本節中,我們將重點關注 WordPress 優化,這些優化將提高您的首次輸入延遲分數。 其中一些優化也會對其他 Core Web Vitals 產生積極影響,這使得它們更加有用。

1.從您的網站中刪除不必要的腳本
WordPress 網站加載時間過長的主要原因之一是它需要執行大量腳本。 腳本是指 JavaScript 和 CSS 以及其他可能的選項。 如果您使用“複雜”的 WordPress 主題或大量插件,那麼您可能有太多的腳本在後台運行。
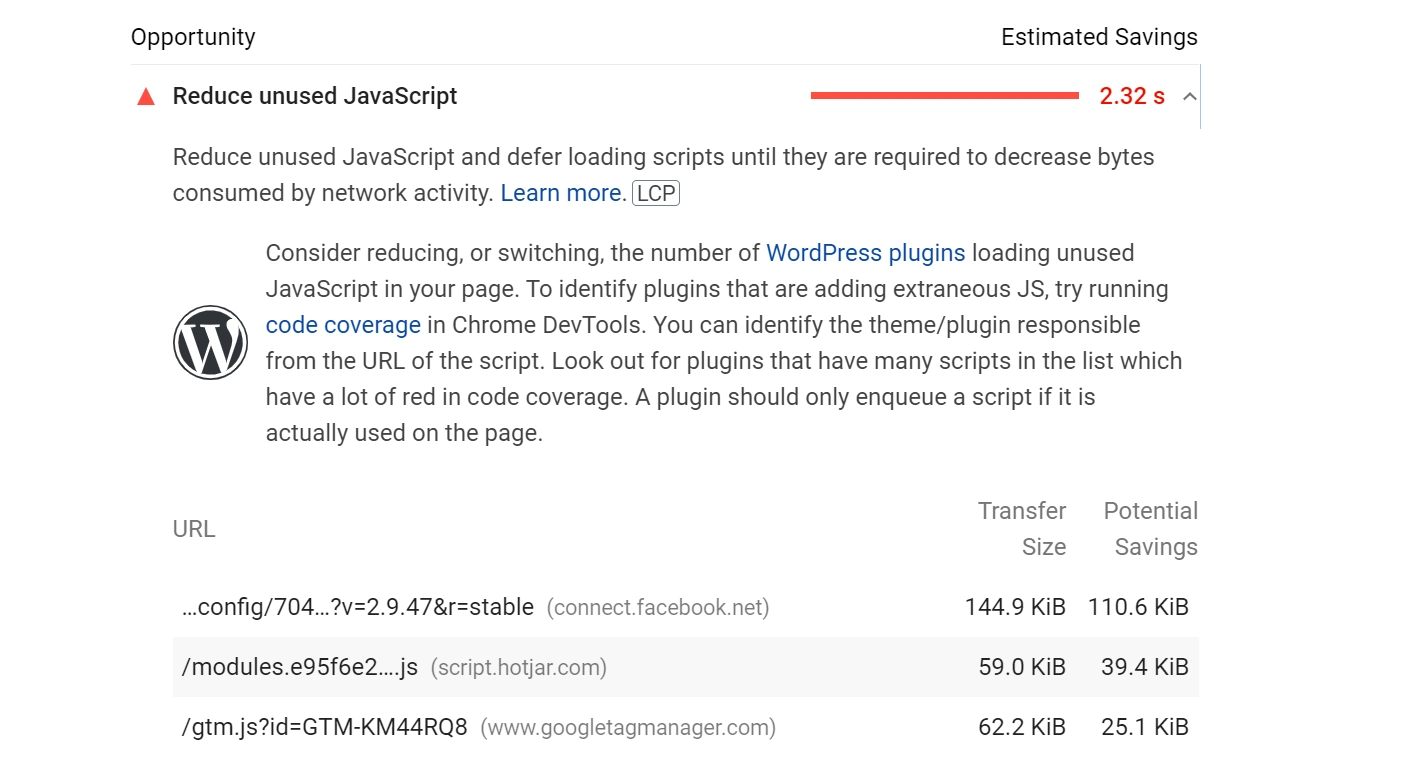
弄清楚哪些腳本有用,哪些不是一個挑戰,但這就是 PageSpeed Insights 的用武之地。如果您對網站的任何頁面運行測試,PageSpeed Insights 報告還將包括一個機會部分:

該部分將指出您的網站未使用哪些 JavaScript 和 CSS 文件。 刪除這些腳本應該會相應地降低您的 FID 分數。
在許多情況下,這些腳本來自插件。 這意味著您需要仔細查看您的插件列表並找出您並不真正需要的工具。 剔除插件是保持網站加載速度盡可能快的好方法。
2. 在加載期間推遲非關鍵代碼
遇到加載時間過長的特定腳本或代碼是很常見的。 問題是,在某些情況下,您的瀏覽器在處理這些腳本之前無法完成加載頁面的其餘元素。
如果這些腳本不是“關鍵的”,您可以簡單地告訴您的瀏覽器將它們保留到最後,這樣它們就不會減慢其他人的速度。 這就是我們所說的“延遲非關鍵代碼”。
在確定可以推遲哪些腳本時,您的第一站應該是 PageSpeed Insights。 為頁面生成報告後,PageSpeed Insights 將包含有關如何提高其分數的建議。
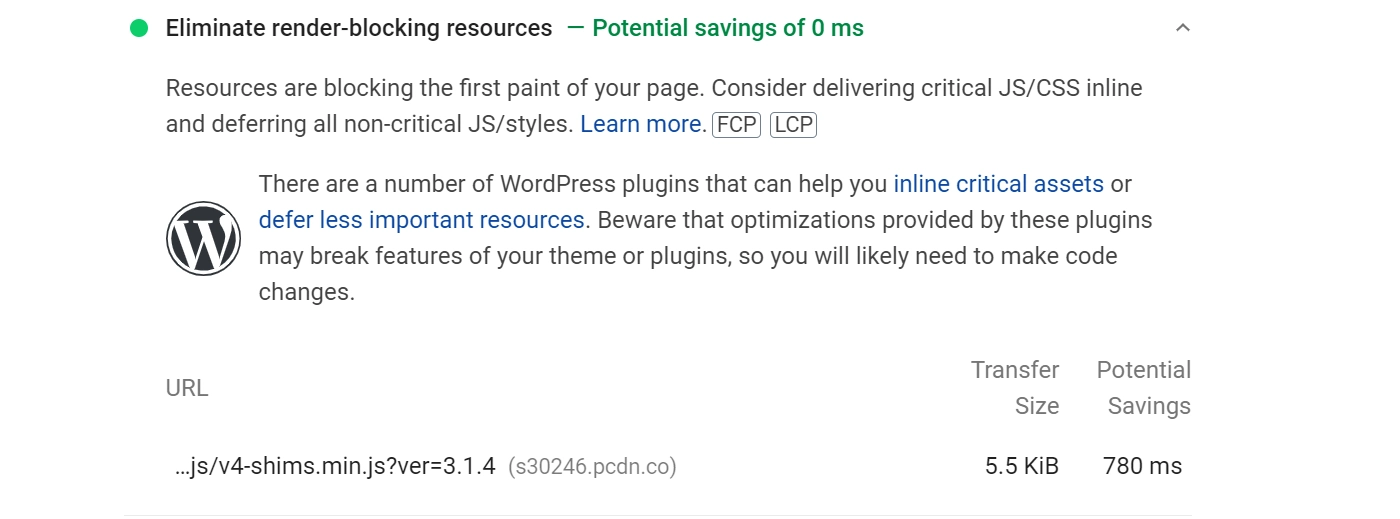
在這些建議中,您會找到一個選項,即“消除渲染阻塞資源” 。 如果您單擊它,它將顯示您可以推遲的腳本列表:

您可以通過兩種方式來處理 WordPress 中的渲染阻止腳本。 第一種方法涉及使用async 。 這使瀏覽器能夠在解析您指定的腳本時繼續加載您的網站。 或者,您可以推遲代碼,使其在瀏覽器呈現 HTML 文檔的其餘部分後加載。
要在 WordPress 上進行設置,您可以使用免費的 Async JavaScript 插件。 或者,許多 WordPress 性能插件包含延遲代碼的功能。 如果您願意為高級插件付費,WP Rocket 具有自動延遲非關鍵 CSS 和 JavaScript 的功能。
3. 使用 CSS 和 JavaScript 縮小工具
儘管我們都支持刪除未使用的 CSS 和 JavaScript,但仍有一些腳本是您不想刪除的。 例如,您不會想要取消任何頁面的 CSS 樣式表,除非您想要一個感覺像是從上個世紀撕下來的網站。
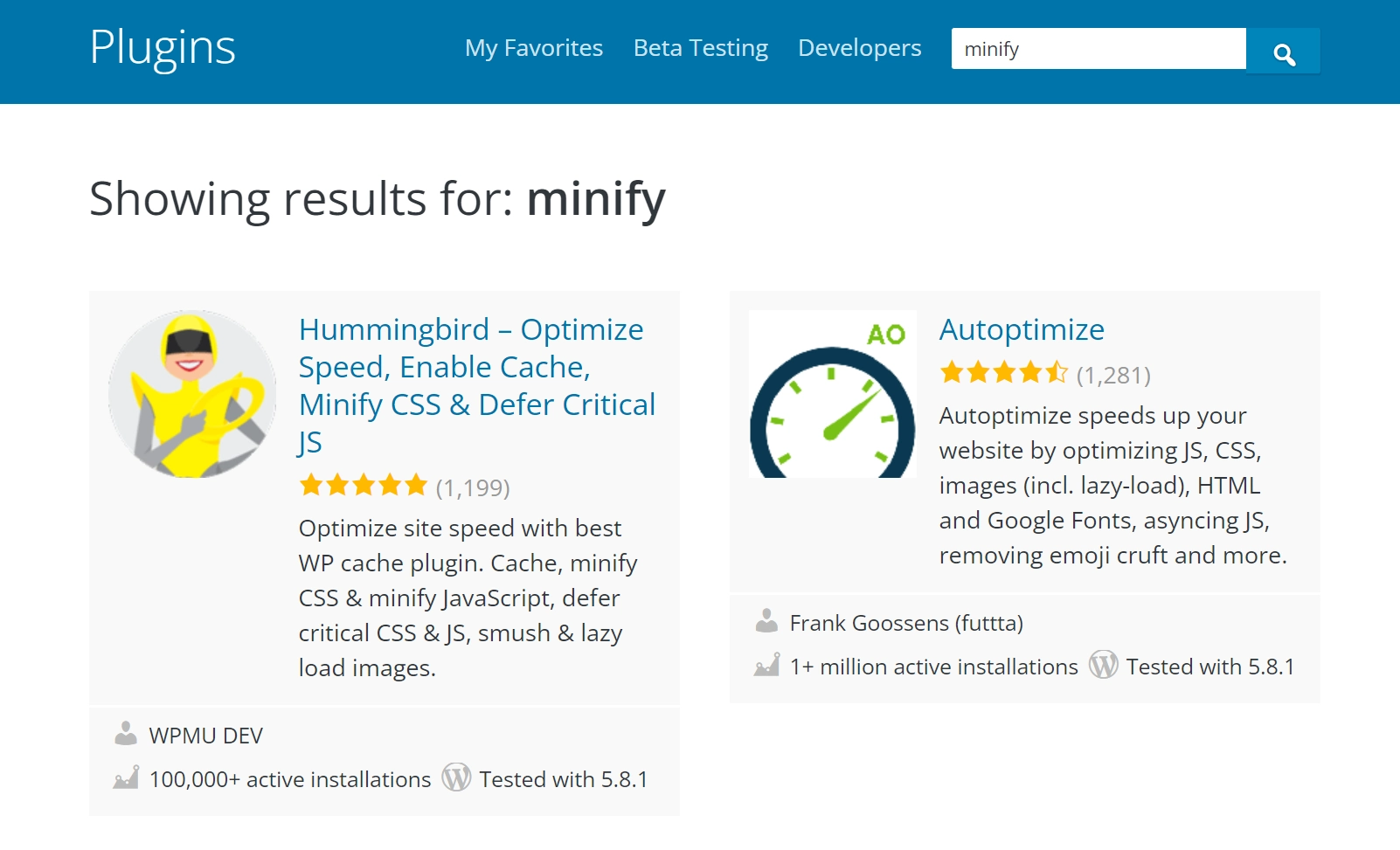
對於那些無法刪除的腳本,最好的辦法是縮小它們。 這意味著從代碼中刪除空格和不必要的字符以減小每個腳本的大小。 有幾個工具可以自動為您在 WordPress 中縮小腳本,例如 Autoptimize 和 Fast Velocity Minify:

一般來說,大多數 WordPress 優化和緩存插件還包括腳本縮小工具。 但是,其中一些需要大量配置工作,因此我們建議在縮小時堅持使用 Autooptimize 等選項。
4. 使用內容交付網絡 (CDN)
使用 CDN 是提高網站性能的好方法。 使用 CDN,您可以訪問世界各地的數據中心網絡,這些數據中心可以緩存您網站的內容。 當訪問者嘗試訪問您的網站時,CDN 將處理該請求並提供其緩存版本。
在大多數情況下,使用 CDN 將改善您網站的加載時間和 FID 分數。 將 WordPress 與 CDN 集成很簡單,最大的挑戰可能在於決定使用哪種服務。
如果您正在尋找免費的 CDN 選項,我們建議您選擇以下選項之一:
- Cloudflare:這是市場上最受歡迎的 CDN 之一。 它很容易與 WordPress 集成,並提供免費計劃。
- Jetpack: Jetpack 插件提供了一項名為Site Accelerator的功能,它使用 WordPress.com 服務器緩存您網站中的靜態元素。 儘管 Jetpack 需要 WordPress.com 帳戶,但您也可以在自託管的 WordPress 網站上使用它。
但是,為了獲得最佳性能,您可能需要考慮使用高級 CDN,例如 KeyCDN、StackPath 或 Bunny CDN。
立即減少您網站的首次輸入延遲
FID 是三個核心 Web Vitals 指標之一,旨在衡量您網站上的用戶體驗。
衡量如此抽象的事物可能會很複雜,這就是為什麼每個核心要素都關註一個可能對訪問者體驗產生負面影響的特定情況。 所有 Core Web Vitals 都是必不可少的,但特別是 FID,如果延遲太高,可能會導致很大的挫敗感。
如果您正在尋找在 WordPress 中提高 FID 分數的方法,您需要執行以下操作:
- 從您的網站中刪除不必要的腳本。
- 在加載期間推遲非關鍵的 CSS 和 JavaScript。
- 使用 CSS 和 JavaScript 最小化工具,例如 Autooptimize 和 Fast Velocity Minify。
- 使用 CDN,例如 Cloudflare 或 Jetpack。
您對如何降低 WordPress 中的 FID 分數有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
