修復緩慢的 WordPress 網站:前端優化指南!
已發表: 2024-03-04沒有人喜歡一個緩慢的網站,因為它不僅讓用戶感到沮喪,而且還會導致重大損失。 這不僅是失去訪客的問題;還有。 它延伸到谷歌排名的下降和對收入的實際打擊。 為了強調這一點,請考慮 Akamai 研究的結果:
網站載入時間僅 100 毫秒的延遲就會使轉換率降低 7%。
這一驚人的統計數據強調了網站速度與其財務成功之間的關鍵聯繫。 確保快速的網站效能不僅可以增強使用者體驗,而且也是維持和增加收入的關鍵因素。
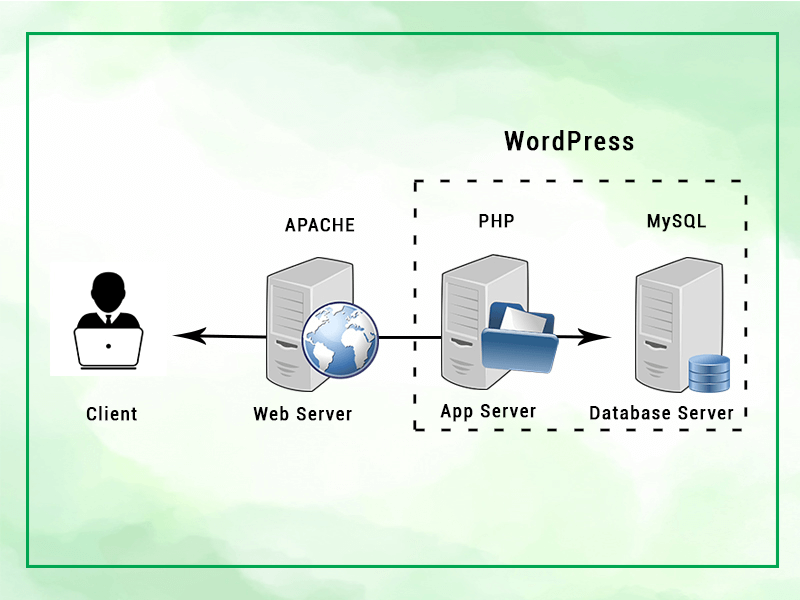
為了解決這個問題,這裡提供了一份入門指南,幫助改進慢速站點,專為希望深入研究前端優化領域的 WordPress 網站所有者而設計。 要開始這趟旅程,首先必須對正常 WordPress 安裝的組成有基本的了解。

無論是在我的專業工作還是個人生活中,我的優化理念都圍繞著兩個關鍵原則:減少和重複使用。 在 WordPress 中,「減少」是指一組旨在最大限度地減少資源使用的策略。 這涉及針對較小的檔案大小進行最佳化、減少檔案請求的數量以及確保更有效率的程式碼執行。 這些操作不僅增強了 WordPress 網站的效能,還有助於提供更簡化且使用者友好的體驗。
另一方面,在這種情況下,「重複使用」是指在我們的設定的各個層級上利用快取。 這意味著智慧地儲存和重複使用資料和資源,而不是重複生成或請求它們。 快取可以發生在不同的層,包括瀏覽器快取、伺服器端快取和透過內容交付網路的快取。 透過實施這些策略,我們可以顯著縮短載入時間並減少伺服器負載,從而使網站更具彈性和回應能力。
因此,讓我們開始優化網站,對於本文而不是理論,我們還在 Linode 具有 2 GB RAM 的單核 VPS 上創建了一個網站,稍後我們也可以在其中探索高級技術。 這是一個標準的 WordPress 安裝,主題為 Shopay,因此它還有一些額外的外掛可以查看,也是一個稍重的 WooCommerce 網站。 我們還導入了它的演示並安裝了以下常用插件,這是導入演示後的樣子 -
我們將使用 WP Rocket 進行最佳化,因為它在選項和功能之間具有最佳平衡。
第 1 步:建立基線
在開始任何優化專案之前,我們需要確定我們所處的位置以及我們將使用的工具。 以下是我們建議開始使用的一些常見網站和工具,它們將幫助我們對變更進行基準測試 –

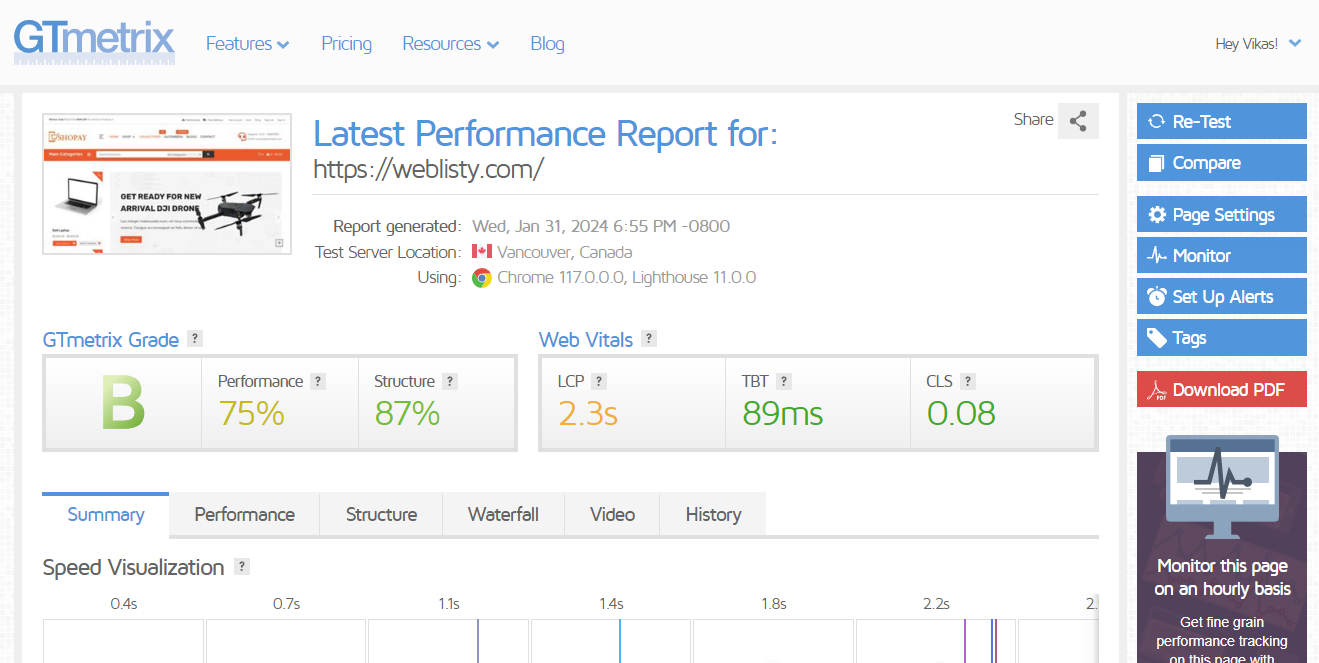
- GTMetrix :這是一個分析網站效能的線上工具。 它使用 Google Lighthouse 及其自己的評分系統提供有關頁面載入時間、頁面大小和其他關鍵效能指標的報告。 GTmetrix 根據速度和效率評估網站,提供優化見解和建議,以改善使用者體驗和網站功能。
- 查詢監控器 — WordPress 對於開發人員和網站管理員來說是一個強大的工具。 它直接在 WordPress 管理儀表板中提供資料庫查詢、PHP 錯誤、HTTP API 呼叫等的詳細分析。 該外掛程式對於診斷效能問題特別有用,因為它允許用戶查看哪些外掛程式、主題或設定正在影響網站效能。

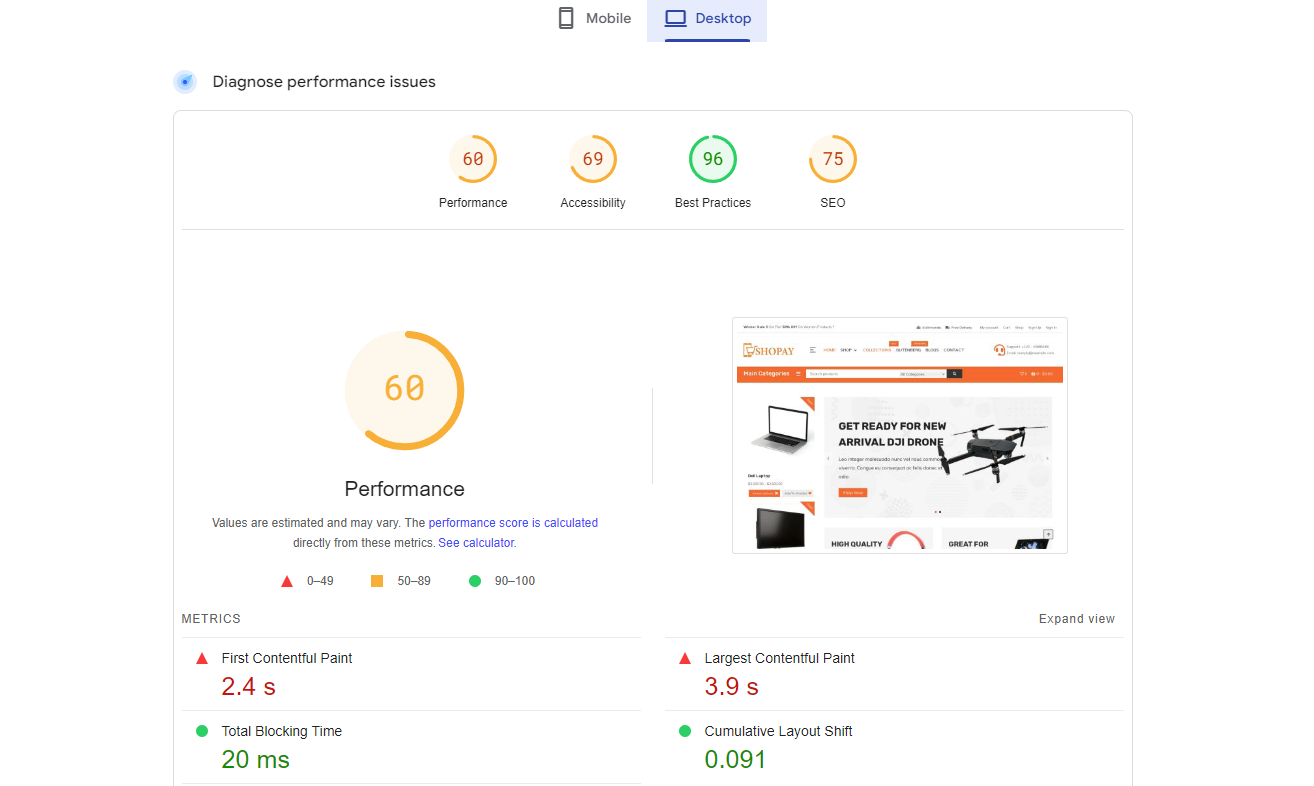
- PageSpeed Insight — 它是 Google 提供的工具,可以分析網頁內容,然後產生建議以提高該頁面的速度。 它為行動和桌面版本的頁面效能提供分數,範圍從 0 到 100。分數越高表示效能越好。
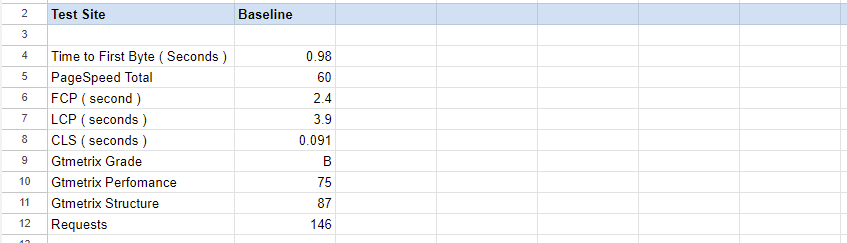
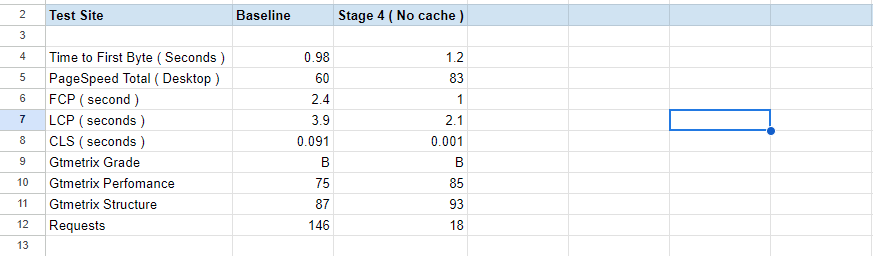
您可以建立一個 Google 表格,並對您嘗試使用這些工具優化的頁面進行基準測試,並將數字放入 Excel 表格中,我們將在每次變更後對其進行監控。
對於測試站點:還不錯,但可以做得更好

步驟 2: 檢查您的託管
在大多數情況下,使用者網站並不是罪魁禍首,而是它們所運行的主機。 在共享主機產業中,存在大量過度銷售以及將太多網站放在同一伺服器上的情況。 有時,如果在 VPS/專用伺服器上,您的網站負載可能會導致分配的資源耗盡。 並非所有這些工具都有效,但它們將幫助您了解是否需要升級到更好的主機。

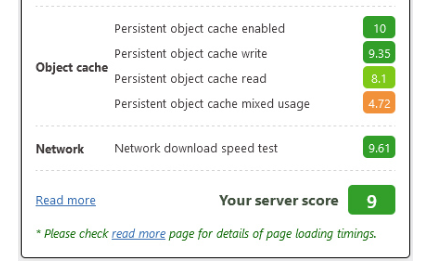
- 基準測試:為此,您可以使用名為 wpbenchmark 的 WordPress 外掛。 這將快速對主機的各個部分進行基準測試,包括 CPU、磁碟和資料庫。 有時它可以快速幫助您找出瓶頸。 維持8+的目標應該沒問題。

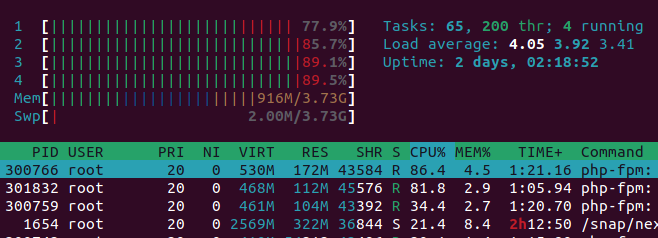
- 伺服器負載:您可能需要 SSH 登入才能存取命令列,您可以在其中執行命令列top或htop 。 查看伺服器報告的負載量以及哪些進程正在使用伺服器。
如果您發現您的伺服器過載或效能不佳,或在執行 top 時看到明顯的竊取。 然後您應該聯絡您的主機,如果他們無法解決負載,您可以考慮更改它們。
對於測試網站:伺服器得分為 8+,伺服器負載最小,查詢監視器上的時間為 0.93 秒。
第三步:減少請求
減少 HTTP 請求數量對於加快網頁載入速度至關重要,因為每個請求都會花費時間。 更少的請求意味著客戶端和伺服器之間的連接和資料傳輸更少。 這可以更有效地利用頻寬和伺服器資源。
我們將在此步驟中安裝 WP-Rocket,因為它具有接下來幾個步驟所需的大部分功能。

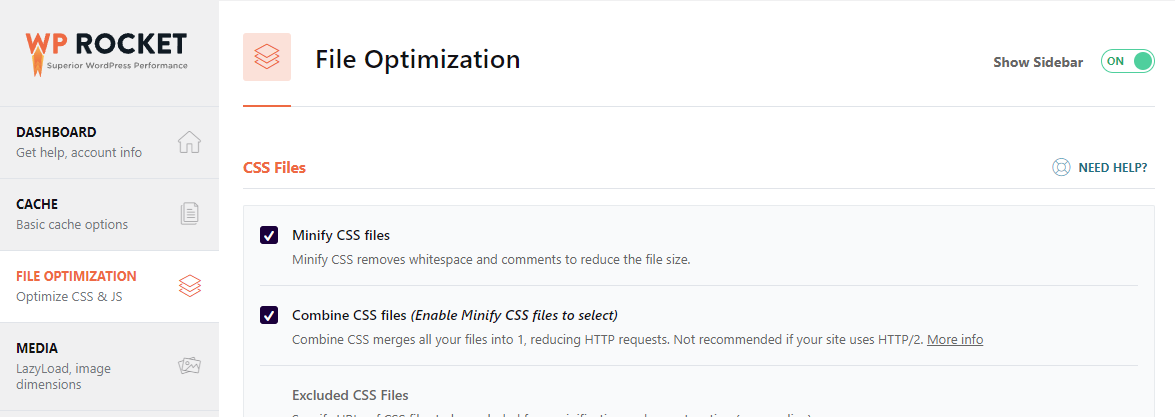
- 縮小:WordPress 優化中的縮小涉及透過刪除不必要的字元來壓縮 CSS 和 JavaScript 文件,從而減小其大小。 下一步合併這些文件。 此過程顯著減少了 HTTP 請求的數量並縮短了頁面載入時間。

- 延遲和延遲 JS 執行:「延遲」延遲 JavaScript 的加載,直到 HTML 完全加載之後,防止 JS 阻塞頁面渲染。 另一方面,「延遲 JS 執行」僅在使用者與頁面互動(如點擊或捲動)時載入 JavaScript,從而減少初始載入時間並提高使用者對網站速度的第一印象。 這些方法還減少了請求數量和初始 CPU 負載。

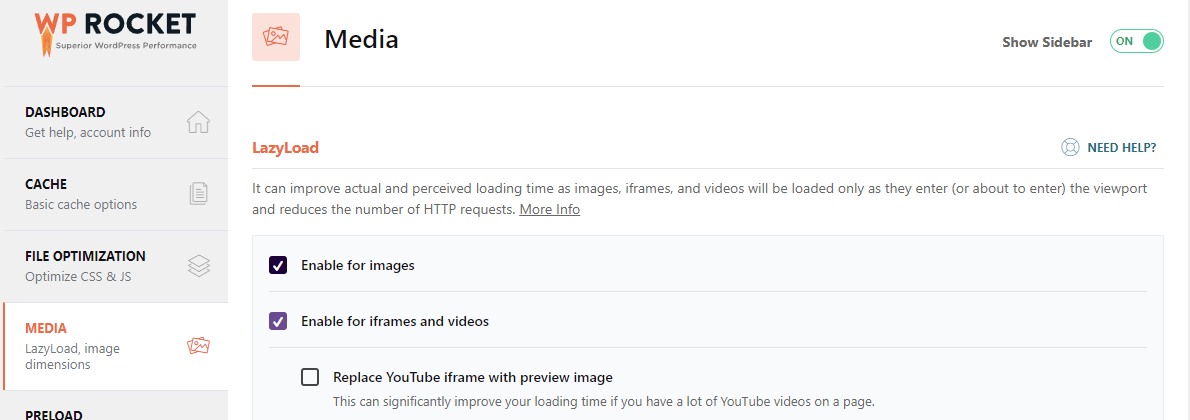
- 延遲加載圖像:延遲加載不是一次加載網頁上的所有圖像,而是推遲圖像的加載,直到它們即將進入用戶的視口。 這意味著僅在需要時才加載圖像,即用戶滾動頁面時。 這種方法顯著減少了初始載入時間,為使用者和伺服器節省了頻寬,
- iframe 和嵌入:加載第三方嵌入還可以添加大量請求,它們也可以延遲加載或在有人單擊時加載。
為了文章的目的,我們目前禁用了頁面快取 -
第 4 步:減小檔案大小
減少檔案大小是 Web 效能最佳化的關鍵策略。 它可以加快頁面載入時間,因為較小的檔案需要更少的下載時間。 這不僅透過提供更快的內容存取來增強用戶體驗,而且還為用戶和伺服器節省了頻寬。
- 影像最佳化:常見技術包括使用響應式影像、採用 WebP 格式以及最佳化 JPEG 大小。 響應式影像可確保根據使用者的裝置提供正確的影像尺寸,從而縮短載入時間並提高視覺品質。 與 JPEG 和 PNG 等傳統格式相比,WebP 格式提供了卓越的壓縮和品質特性。 透過壓縮演算法優化 JPEG 大小可減少檔案大小,而不會顯著降低質量,從而確保更快的載入時間和更好的使用者體驗。
- 壓縮 JS 和 CSS :此程序最大限度地減少這些檔案的大小,刪除不必要的字符,如空格、換行符和註釋。 因此,瀏覽器下載和解析這些檔案所需的時間更少,從而加快頁面渲染速度。

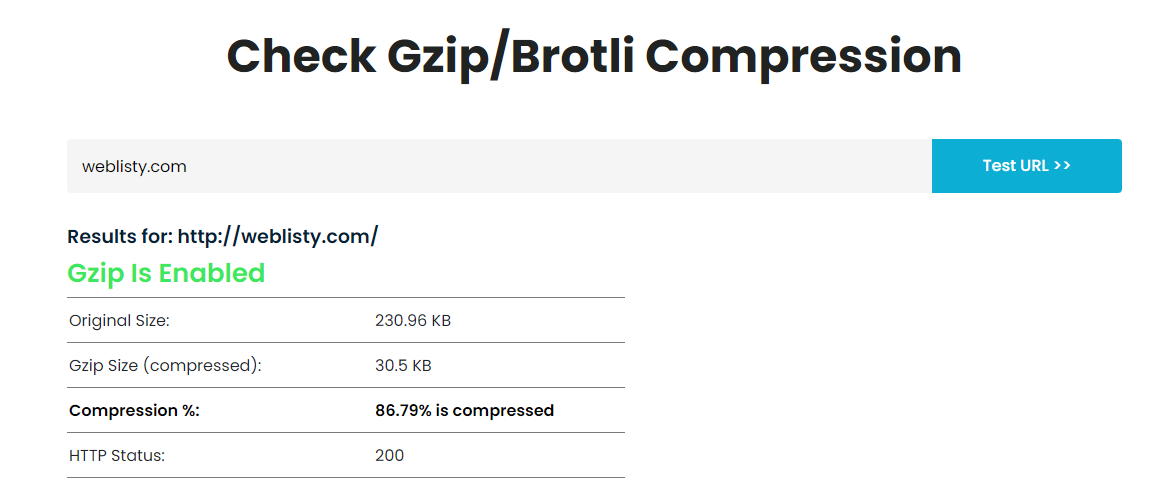
- Gzip 支援:它涉及在將 HTML、CSS 和 JavaScript 等 Web 檔案傳送到瀏覽器之前對其進行伺服器端壓縮。 這種壓縮顯著減小了檔案大小,從而提高了傳輸速度和頁面載入時間。
對於測試網站:我們的伺服器預設啟用 gzip。 新的數字。

第 5 步:減少插件數量
最大限度地減少 WordPress 中的外掛程式數量可以提高網站速度和效能,因為更少的外掛程式意味著要載入的程式碼更少。 它還透過減少潛在的漏洞來提高安全性。 簡化插件可以使網站維護更輕鬆並減少相容性問題。
- 減少插件數量:首先,識別並刪除不經常使用的插件。 這些通常會不必要地消耗資源,並可能減慢您的網站速度。 在可能的情況下,用自訂程式碼取代插件功能; 這減少了對第三方程式碼的依賴,並且通常可以更加高效和簡化。 此外,考慮使用第三方服務來實現先前由插件處理的功能。
- 每頁外掛程式:如果不可能減少外掛程式數量,則可以選擇在特定頁面/使用者層級或內容類型上執行頁面。 用於此目的的常見插件是 Plugin Organizer 插件。
- 主題建構器與原生:主題建構器提供了更大的靈活性和易用性,非常適合沒有開發經驗的用戶,因為它們允許透過簡單的拖放介面進行自訂設計。 然而,對於更複雜的網站,原生主題通常由於其優化的程式碼而更優越,這可以帶來更好的效能和更快的載入時間。
如果您看到運行 WordPress 的熱門網站(例如 techcrunch.com、time.com),您會發現大多數網站都具有本機主題並運行最少數量的外掛程式。
對於測試站點:我們禁用了不需要的插件。

第 6 步:重複使用請求(又稱快取)
WordPress 中的快取是一項強大的技術,可以顯著提高網站效能和速度。 它涉及儲存網站內容的副本,例如產生的頁面或查詢結果,以便更快地向回訪者提供服務。 此過程減少了伺服器的負載,因為它不需要每次訪問都重新產生相同的內容。
- 頁面快取:此技術無需在每次頁面載入時載入和處理 PHP 腳本,從而顯著加快回應時間。 因此,它可以減少伺服器負載並提高網站效能,尤其是在流量大的情況下。 一些常見的插件是{提及插件}
- 物件快取:這種方法儲存資料庫查詢結果,減少頻繁請求時重複查詢資料庫的需要。 透過快取這些物件(例如使用者資料或發布資訊),伺服器可以快速檢索並提供這些數據,而無需重新處理相同的查詢。
- 瀏覽器快取:這涉及在使用者瀏覽器中本機儲存網站資源,例如樣式表、圖像和 JavaScript 檔案。 一旦這些資源在第一次造訪時下載完畢,瀏覽器就不需要在後續造訪時重新載入它們。 這顯著減少了回訪者的載入時間和頻寬使用量。
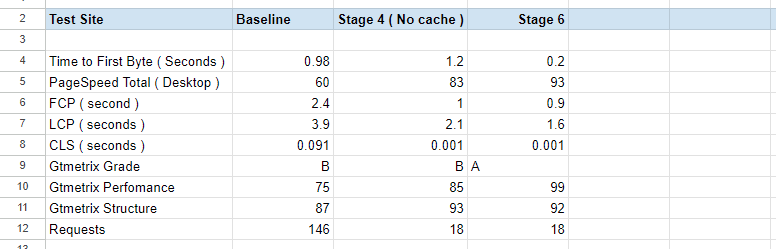
對於測試網站:我們已使用 WP-Rocket 啟用頁面快取、Redis 物件快取、瀏覽器快取也在標頭中設定(有助於重複檢視)。 新數字

第 7 步:應用程式層級快取
應用程式層級快取使用 Varnish、Nginx FastCGI 或 LiteSpeed Cache 等工具,在 WordPress 之外運行,並且可以在伺服器層級快取整個網頁。 這種類型的快取非常高效,因為它直接提供快取內容,完全不需要載入 WordPress。 它通常比 WordPress 特定的快取外掛程式更快,後者仍然涉及一些 PHP 和資料庫處理。
- 應用程式快取:在大多數情況下,這需要您的主機支援執行快取的應用程式。 這些總是比簡單的基於 WordPress 外掛的快取更快,並且可以在很大程度上擴展。
- 邊緣快取:這涉及將 Web 內容的副本儲存在地理上分佈的伺服器上,更靠近世界各地的使用者。 這顯著減少了遠離來源伺服器的使用者的首字節時間 (TTFB),因為內容是從最近的資料中心提供的。 我們將在下一節中介紹這一點。
對於測試站點:我們的伺服器上有可用的清漆,對於邊緣緩存,我們將使用 Cloudflare APO(5 美元/月)。
第 7 步:使用 CDN
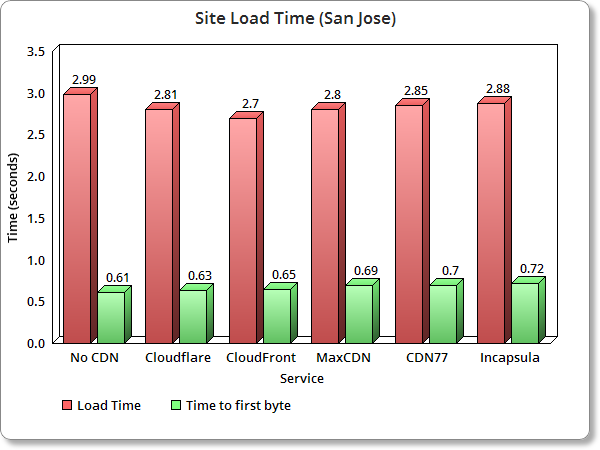
使用內容交付網路 (CDN) 可以顯著提高網站效能和速度。 CDN 將網站內容分發到多個全球伺服器,確保用戶從最近的位置存取數據,並減少載入時間。 它還有助於平衡流量負載和處理高流量,防止伺服器過載
- 靜態資產快取:透過在全球 CDN 伺服器上快取圖像、CSS 和 JavaScript 檔案等靜態資產,這些元素載入速度更快,因為它們是從最近的伺服器傳遞給使用者的。 這大大減少了這些資產的載入時間,特別是對於地理位置遠離原始伺服器的使用者而言。
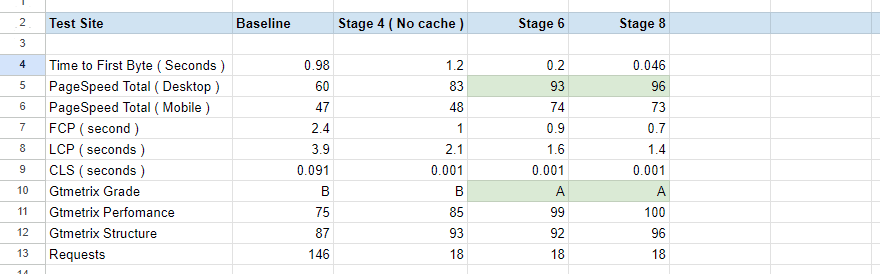
對於測試網站:我們已將 DNS 移至 Cloudflare 並啟用 APO 進行邊緣快取。 類似的 TTFB 現在應該可以在全球範圍內使用。

第 8 步:基本防火牆和機器人
防火牆透過阻止不相關的機器人和爬蟲程式來有效減輕伺服器負載,這些機器人和爬蟲程式通常會消耗不必要的資源。 此操作可防止這些自動化腳本使伺服器過載,從而保留頻寬和 CPU 效率。 因此,防火牆可確保伺服器容量專用於合法流量,從而增強網站效能和穩定性。 這可以全面改善用戶體驗,提供更快的訪問速度和更可靠的網站互動。
- WordPress 等級:WordPress 等級的防火牆為許多設定提供了簡單的安全解決方案,針對常見威脅提供了易於實施的保護層。 雖然它有效地阻止了許多有害的請求和攻擊,但它在 PHP 層級運行,這意味著不良代理仍然可以透過觸發 PHP 進程來消耗伺服器資源。 它們提供了簡單性和安全性的平衡,使其成為滿足基本需求的熱門選擇。 為此,我們推薦 Wordfence。
- 基於反向代理:在流量到達伺服器之前對其進行過濾,從而阻止網路邊緣的惡意請求。 這種方法可以防止不良代理消耗伺服器資源,因為不需要的流量永遠不會到達 WordPress 網站的 PHP 層。 此外,這些服務還提供額外的好處,例如 DDoS 防護和 CDN 功能,從而提高安全性和網站速度。 這使它們成為保護和優化網站的更全面、更有效的解決方案。 我們建議為此使用 Cloudflare,因為免費方案還可以為大多數網站提供足夠的保護。
第 9 步:針對核心 Web 生命力進行最佳化
現在基礎知識已經就位,我們終於對核心 Web 生命體進行了優化,首先您可以獲取用於克隆的插件“禁用 JS”,並確保您的網站在啟用或禁用 Javascript 時看起來相同。 接下來,我們開始最佳化 Core Web Vitals 的 3 個最重要的參數

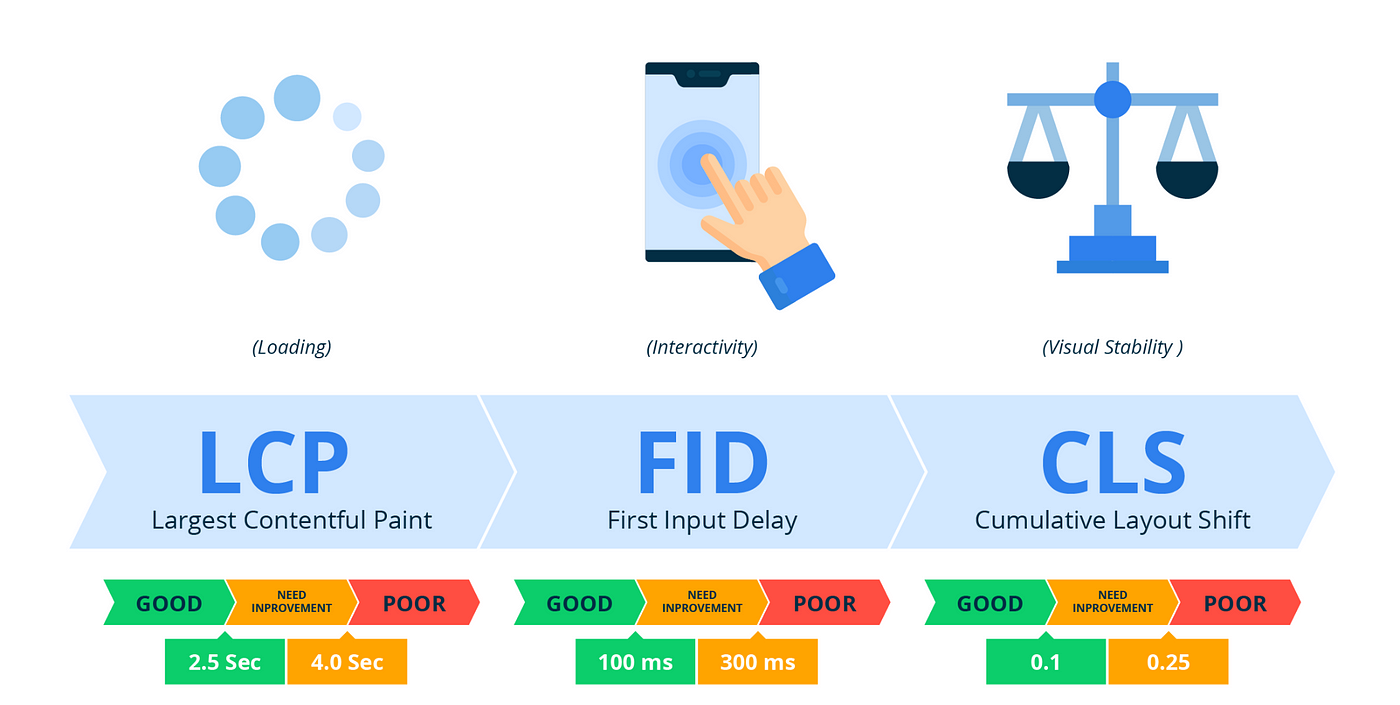
三參數 LCP、FID 和 CLS 都應該是綠色才能獲得良好的分數,這裡有一些優化它們的技巧
- 針對 LCP 進行最佳化:最大內容塗料 (LCP) 是載入效能的衡量標準。 如果你已經完成了上述圖像優化、webp 使用和延遲加載等改進,那麼在桌面版本中應該很容易獲得 90 分以上的分數。為此需要的優化是:
— 改進影像尺寸和基於 WebP 的影像
— 延遲載入圖片、iframe 等資源
— 減少請求並優化 CSS 和 JS - 優化 FID :首次輸入延遲 (FID),測量互動性。 為此所需的最佳化是先前介紹過的:
— 延遲 Javascript 以提高頁面互動的速度
— 避免在開始時載入第三方腳本 - 優化 CLS :累積佈局偏移 (CLS),用於測量視覺穩定性。 這主要意味著網站加載時佈局不會移動,一些快速的方法是指定圖像和影片尺寸並確保網站在禁用 JS 的情況下看起來相同(在 Chrome 中您可以使用)。 一些快速提示
— 指定影像和影片的尺寸
— 避免首頁動態內容
— 保留廣告和其他此類動態內容載入的空間。
我希望按照這些步驟操作後,您應該能夠使您的網站更快。 如果您有任何其他想法和建議可以在前端方面做出重大改進。

Puneet Sharma 是 SMTP 和 WordPress 優化專家。 憑藉 10 多年的經驗和承諾,他在各種平台上創建了有效的電子郵件設置,以吸引潛在客戶並提高轉換率。