如何修復 Divi Builder 超時錯誤? (8個簡單的方法)
已發表: 2020-07-04如果您是 Divi 用戶,在某些時候,您可能在使用 Divi Builder 時遇到超時錯誤。 此錯誤不允許構建器加載並阻止用戶更改他們的主題。 好消息是有一個簡單的方法可以解決這個問題。 在本指南中,我們將教您如何通過幾個簡單的步驟修復 Divi Builder 超時錯誤。
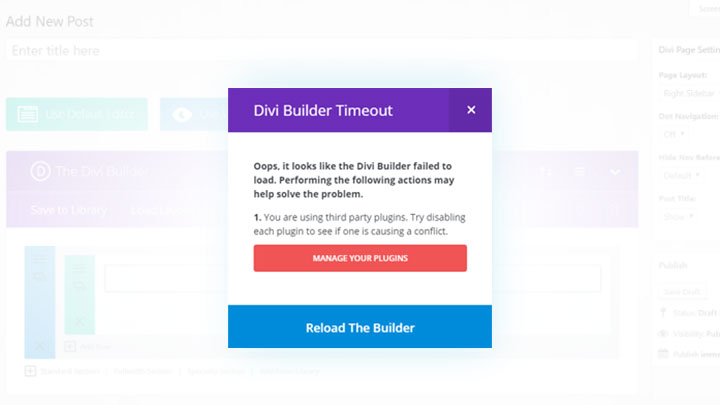
什麼是 Divi Builder 超時錯誤?
Divi Builder 超時錯誤會阻止模塊加載。 相反,它會顯示一個彈出窗口,其中包含一些錯誤消息,說明某些插件可能存在問題。 或者更糟糕的是,有時根本沒有錯誤消息,所以 Builder 不斷加載和加載。

與 Divi 聯繫表問題類似,超時錯誤相當普遍,並影響了許多 Divi 用戶。 現在,讓我們更好地了解這個問題的潛在原因。
為什麼會發生 Divi Builder 超時錯誤?
在大多數情況下,Divi Builder 超時錯誤是由於您的 PHP 配置中的一些限製而發生的。 如果服務器配置的 PHP 值較低,則某些腳本可能無法正常工作,正如我們在最大執行時間錯誤指南中看到的那樣。 因此,如果 Divi Builder 達到該限制,則可能會出現問題並且 Divi Builder 可能無法加載。
使用與 Divi Builder 不兼容的插件或主題也可能導致超時錯誤。 其他一些可能的原因是 PHP 版本過時或不兼容、Divi 版本過時、Apache 內存等。
在本指南中,我們將向您展示如何修復 Divi Builder 超時錯誤的 8 個最常見原因。
如何修復 Divi Builder 超時錯誤?
有幾種方法可以修復 Divi Builder 超時錯誤。
- 升級 PHP 版本
- 增加 PHP 限制
- 擴展 Apache 內存限制
- 清除緩存
- 清除本地存儲
- 插件衝突
- 兒童主題衝突
- 更新 Divi
現在,讓我們深入了解它們中的每一個。
注意:在我們開始之前,我們建議您對您的站點進行完整備份。 如果您不確定如何操作,請查看我們的指南,了解如何備份您的 WordPress 網站。
1)升級PHP版本
大多數 WordPress 託管公司在其係統中為 PHP 設置了默認版本。 但你總是可以改變它。 如果 Divi Builder 由於 PHP 不兼容而無響應,您可以對其進行更新。
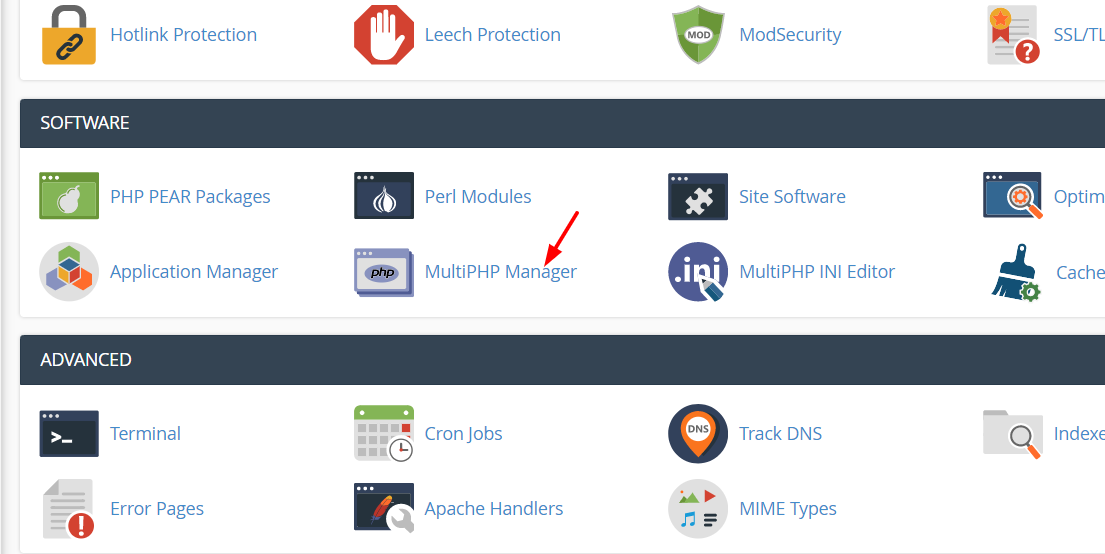
如今,大多數託管公司在其服務器上使用 PHP 7.0 或更高版本。 要更改它,請登錄到您的cPanel並在Software部分下,您將看到一個名為MultiPHP Manager的選項。

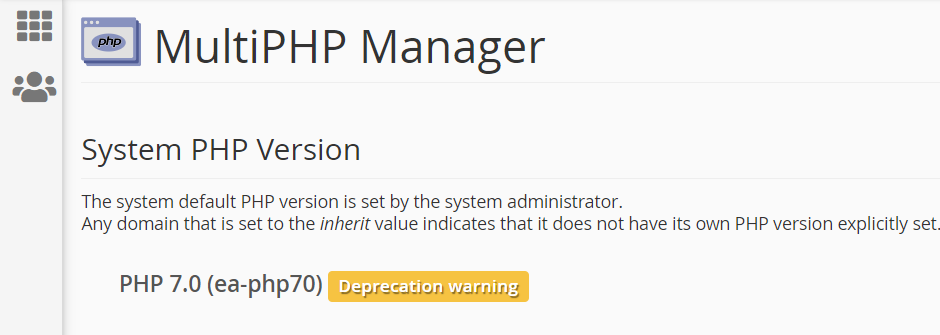
打開它,您將看到系統管理員啟用的 PHP 版本。

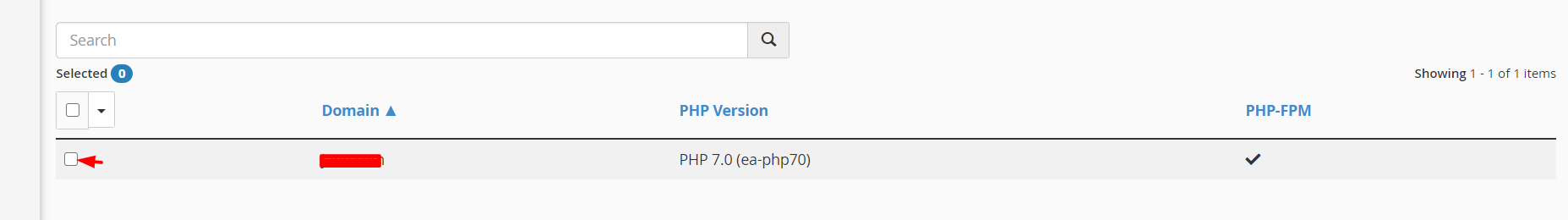
如您所見,在此示例中,我們運行的是 PHP 7.0。 在同一頁面上,您將看到所有域。 因此,只需選擇您要為其更新 PHP 版本的那個。

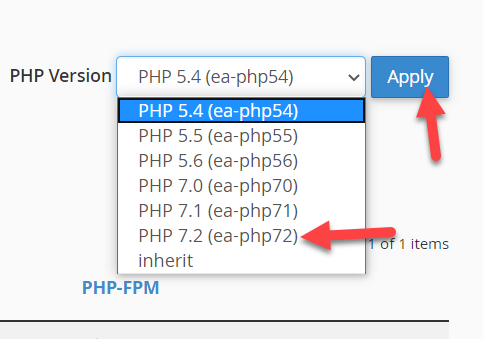
在本節上方,您將在下拉列表中看到所有可用的 PHP 版本。

選擇您想要的版本並單擊應用以立即更新 PHP 版本。

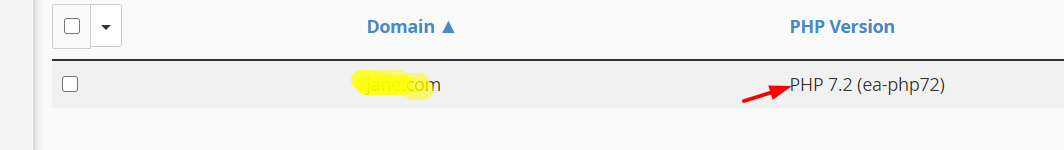
之後,您將在域部分看到更改。

注意:在此之前,我們建議您對您的主題和插件與您計劃使用的 PHP 版本進行兼容性檢查。 某些插件與最新版本的 PHP 不兼容,您可能會遇到問題。 如果更新後遇到問題,可以回滾到以前的版本。
2) 增加 PHP 限制
修復 Divi Builder 超時錯誤的另一個選項是增加 PHP 限制。 如果您為服務器配置了較低的 PHP 限制,則可能會導致問題,因此最好增加限制。 通常,服務器配置如下所示:
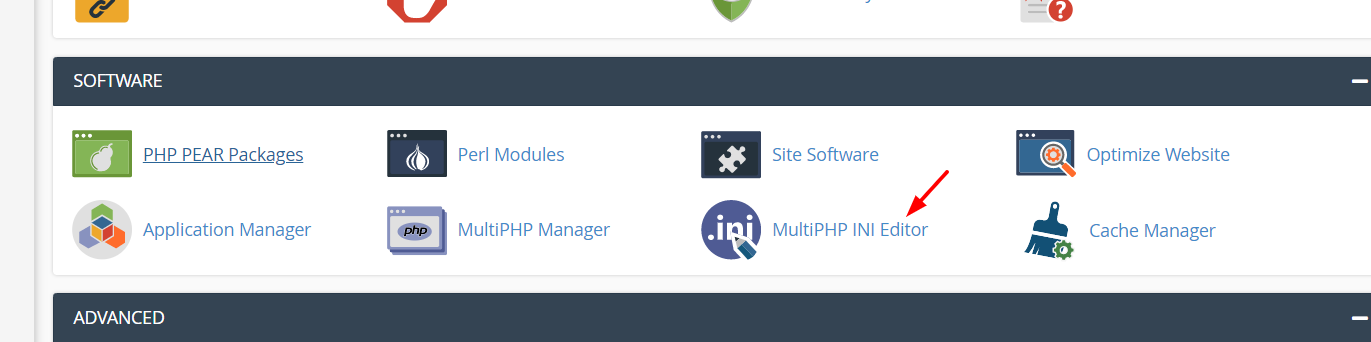
memory_limit 256M post_max_size 128M max_execution_time 300 upload_max_filesize 64M max_input_time 600 max_input_vars 6000因此,如果您的服務器上發生 Divi Builder 超時錯誤,您可能需要考慮提高 PHP 限制。 您可以通過cPanel執行此操作。 登錄到您的cPanel並轉到軟件部分下的MultiPHP INI 編輯器。

打開它並選擇您需要編輯 PHP 限制的目的地。 在此示例中,我們將選擇主目錄。

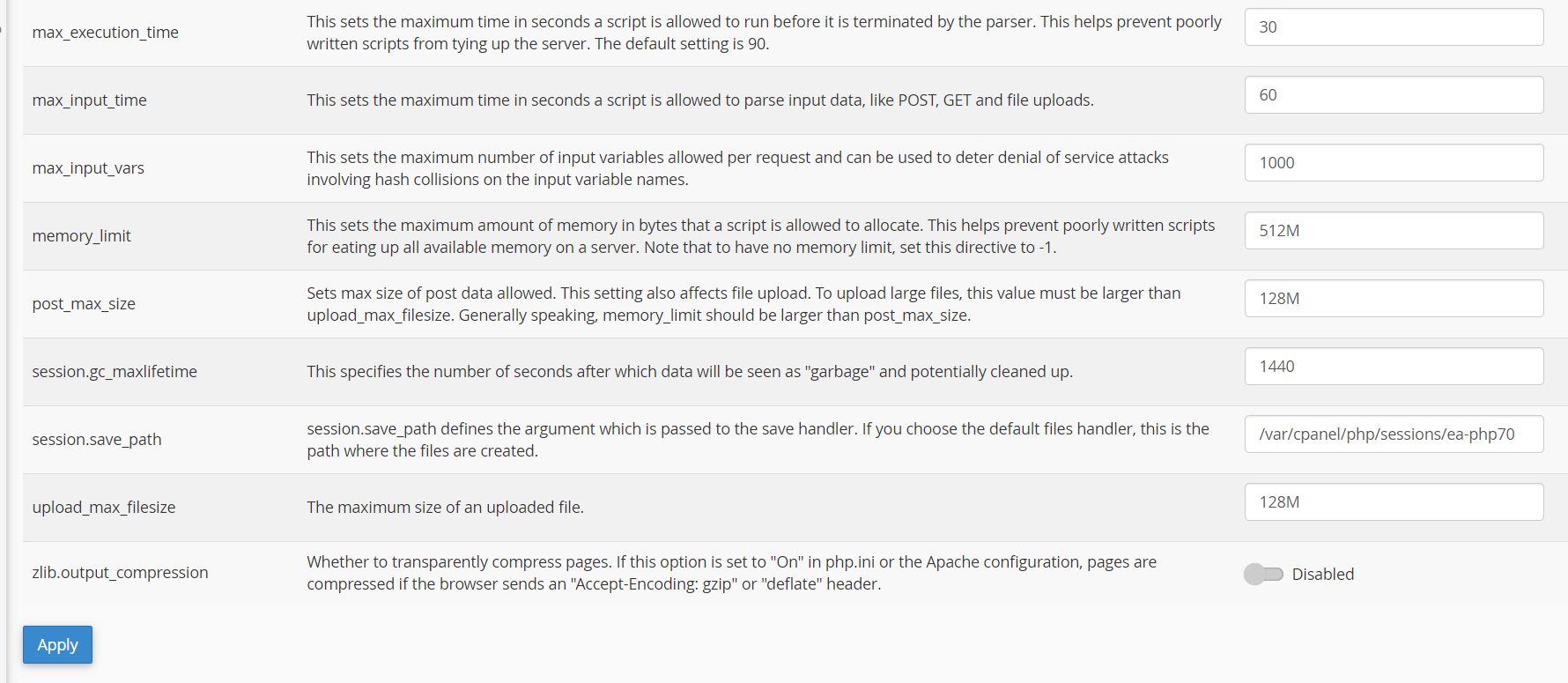
在那裡,我們還將看到所有當前的 PHP 限制。

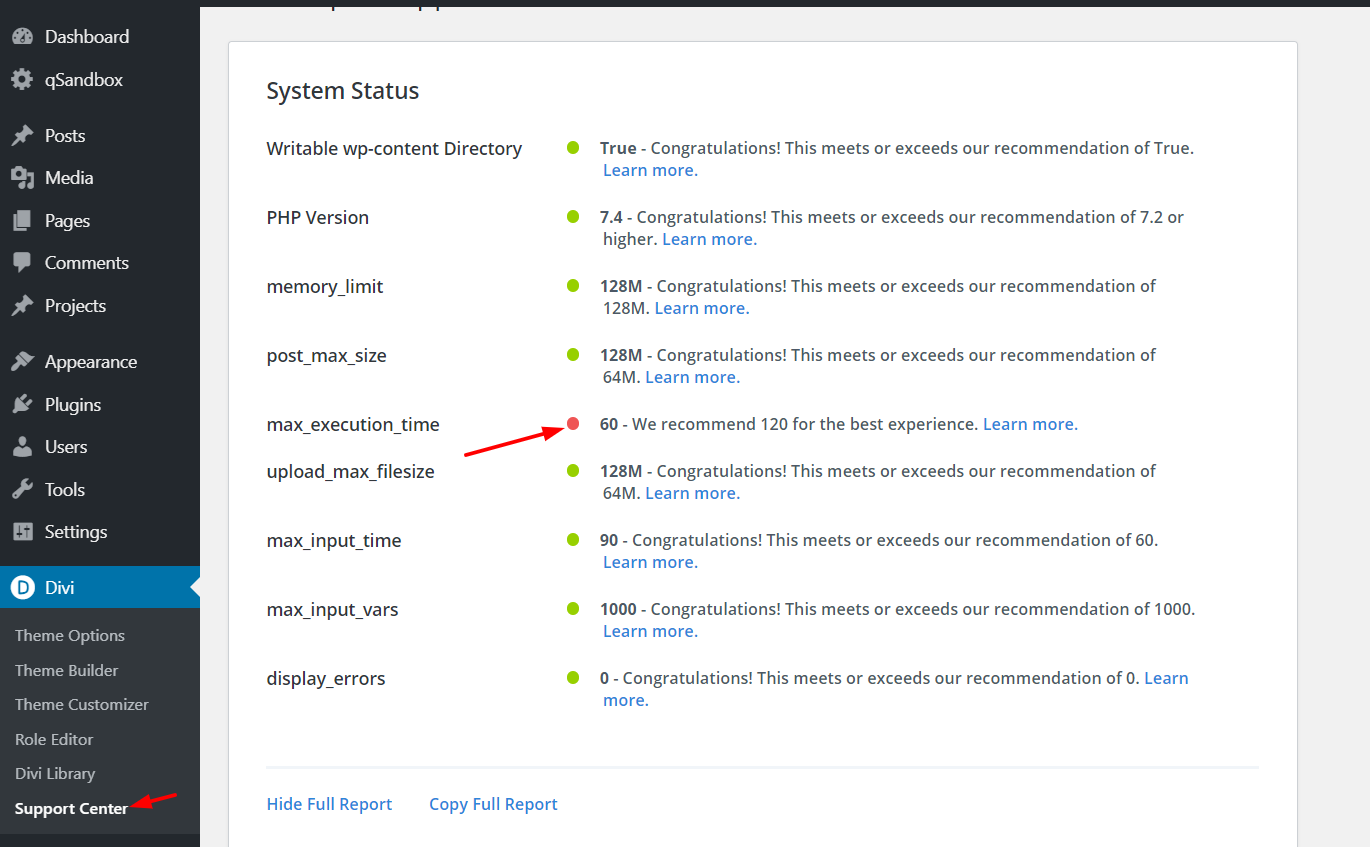
如果您的服務器配置了低限制,您可能需要增加它。 此外,在 Divi 支持中心,您可以查看網站需要多少內存才能獲得更好的性能。

因此,您可以根據此報告調整值。
這是 Divi Builder 超時錯誤的最常見原因之一。 提高 PHP 限制是修復它的最佳方法之一。
3) 擴展 Apache 內存限制
Divi Builder 超時錯誤的另一個常見原因是 Apache 內存限制。 因此,要修復它,您必須增加編輯htaccess的限制。
要擴展 Apache 內存限制,請轉到您的cPanel > 文件管理器。 然後,選擇.htaccess文件,點擊編輯,添加如下代碼:
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>
保存更改,就是這樣!
4) 清除緩存
建議您定期清除 WordPress 中的緩存。 為此,您可以使用眾多緩存插件之一,這些插件可以幫助您更快地加載網站,並可能解決 Divi Builder 的超時問題。

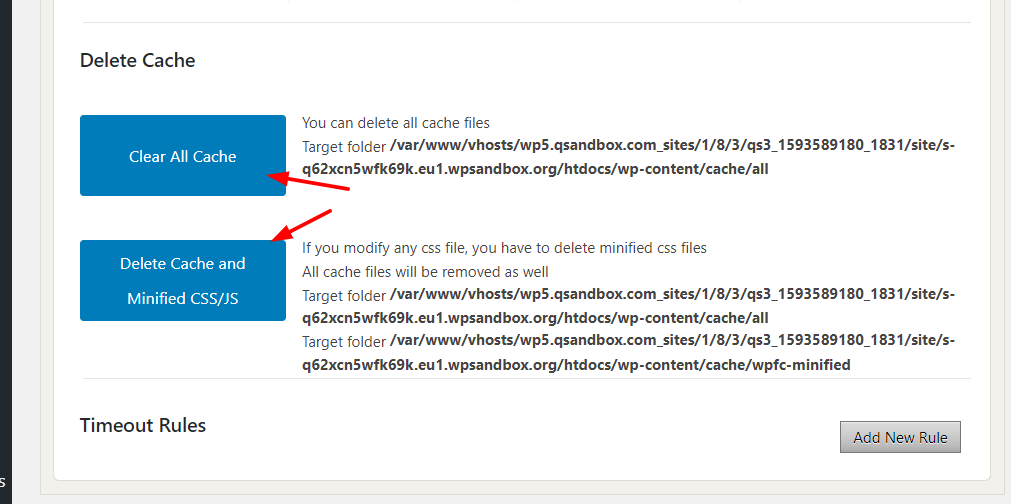
您需要做的就是清除緩存。 在這裡,我們將向您展示如何使用WP Fastest Cache來做到這一點。
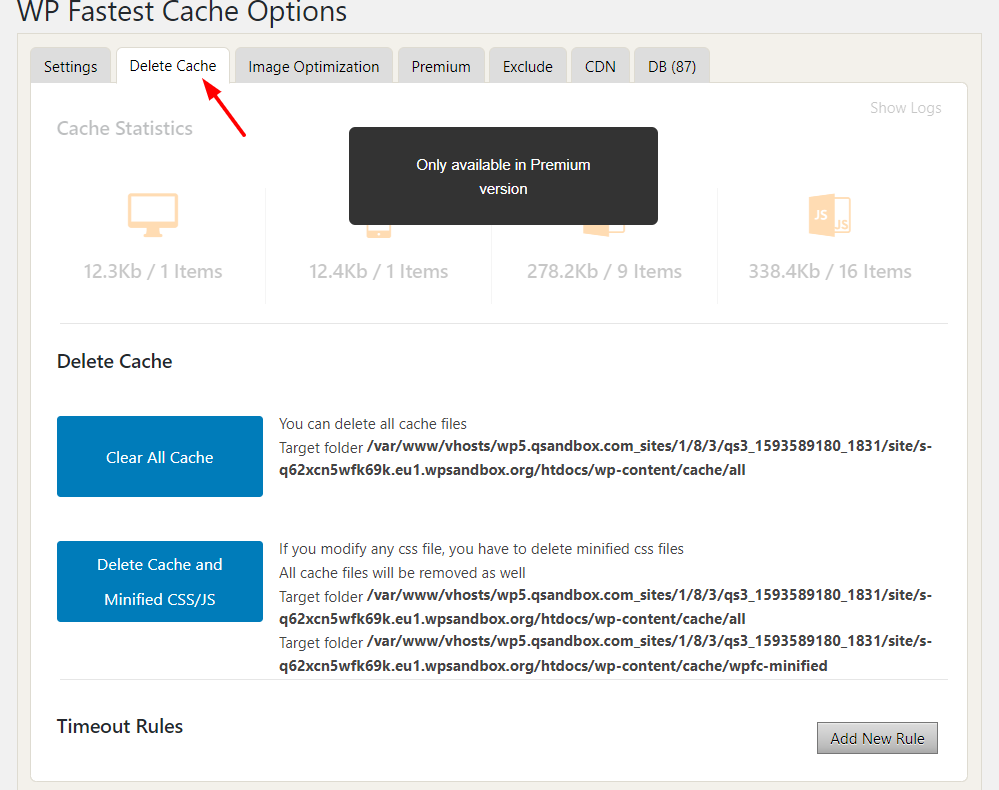
首先,登錄您的 WordPress 站點並轉到緩存插件的設置頁面。 然後,轉到刪除緩存選項卡。

從那裡,您將能夠刪除所有緩存文件或緩存文件和縮小的靜態文件。

我們建議您同時刪除緩存和縮小的 CSS/JS 以完全刷新您的網站。
在某些情況下,由於服務器緩存副本而發生 Divi Builder 超時錯誤。 因此,如果您遇到問題,您可能想嘗試一下。
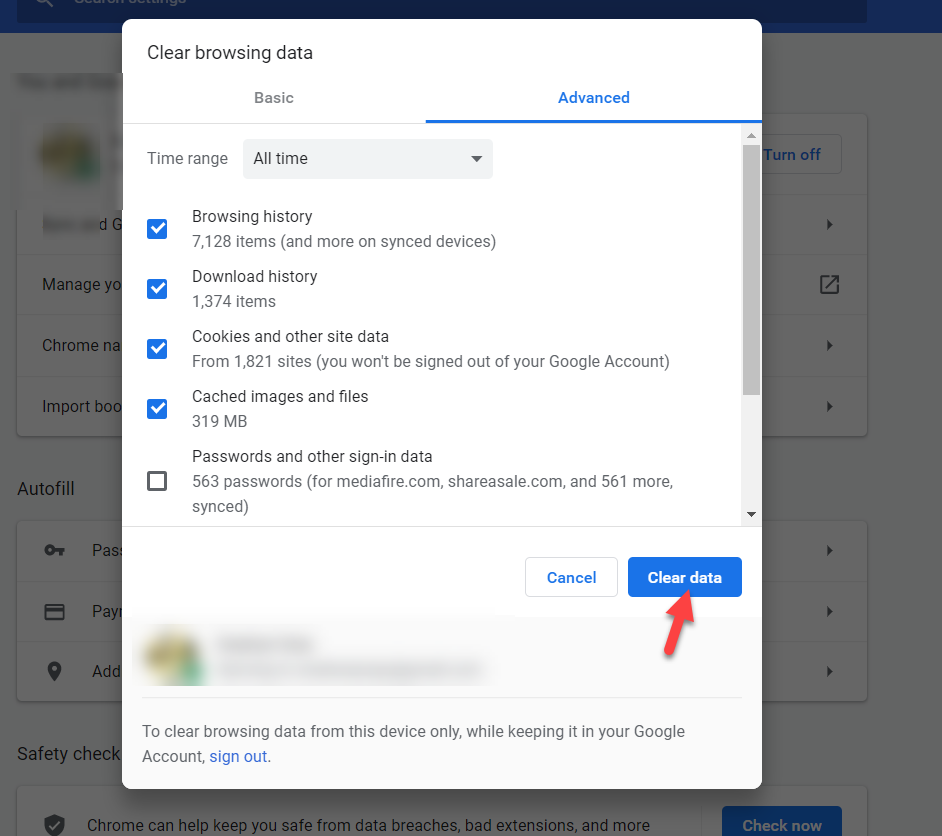
除了 WordPress 緩存,您還可以清除瀏覽器緩存。

最後,如果您使用 CDN 進行性能優化,我們建議您清除 CDN 緩存。 登錄您的 CDN 帳戶,轉到緩存部分,然後清除緩存。
5) 清除本地存儲
修復 Divi Builder 超時錯誤的另一個可能解決方案是使用 Chrome 開發工具清除本地存儲。 這非常簡單,只需點擊幾下。
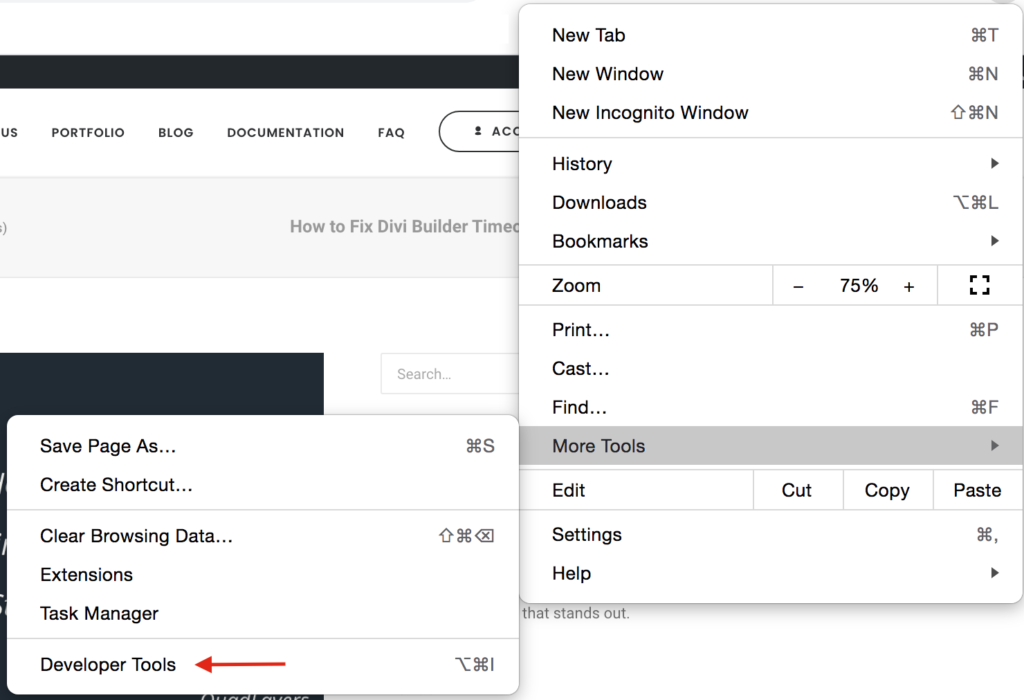
因此,當您在頁面上並遇到超時錯誤時,請按 F12 或轉到Chrome > More Tools > Developer Tools 右上角的 3 個點來打開 Chrome 開發者工具。

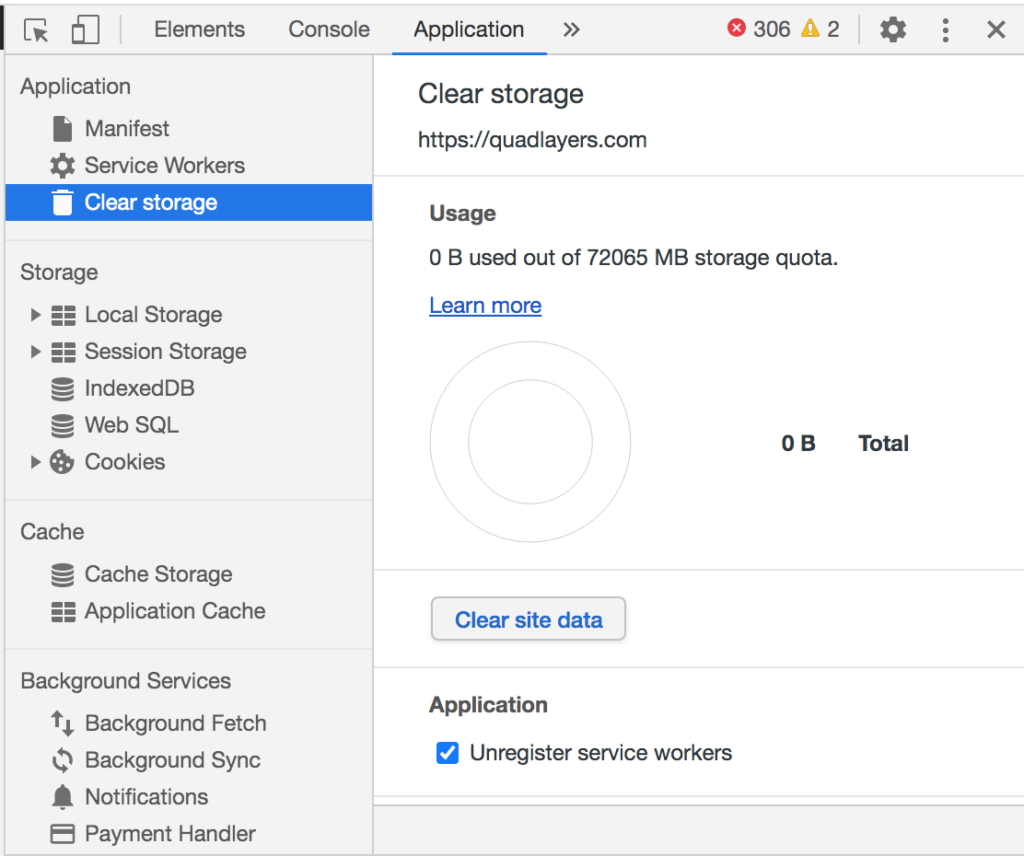
然後,轉到應用程序選項卡 > 清除存儲,然後按清除站點數據。 請記住,這將使您退出該站點。

而已! 如果本地存儲導致 Divi Builder 超時錯誤,這將立即修復它。
6) 插件衝突
Divi Builder 超時錯誤顯示一個彈出消息,提示某些插件可能存在問題。 因此,潛在的解決方案之一是確保與您的附加組件沒有衝突。
大多數網站使用多個 WordPress 插件,這可能會導致問題。 所以,檢查你的插件是強制性的。 您將需要禁用站點上所有活動的附加組件。
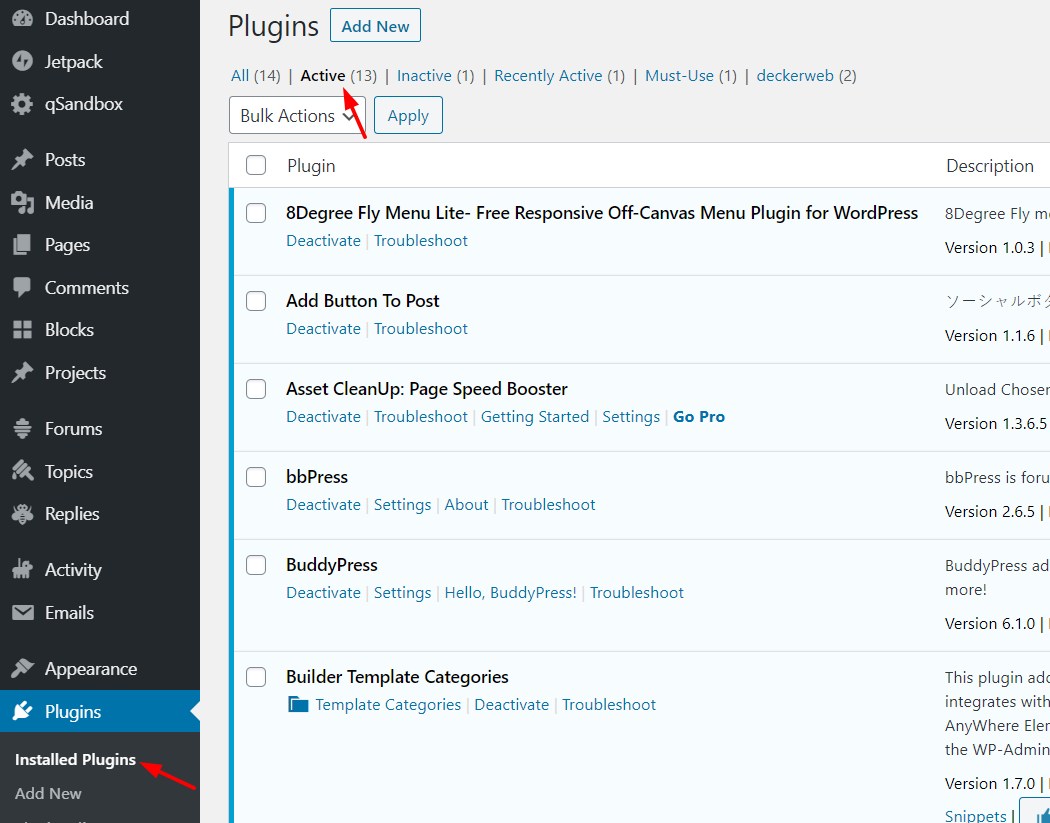
有一個簡單的方法可以做到這一點。 登錄到您的 WordPress 站點並轉到已安裝的插件部分。

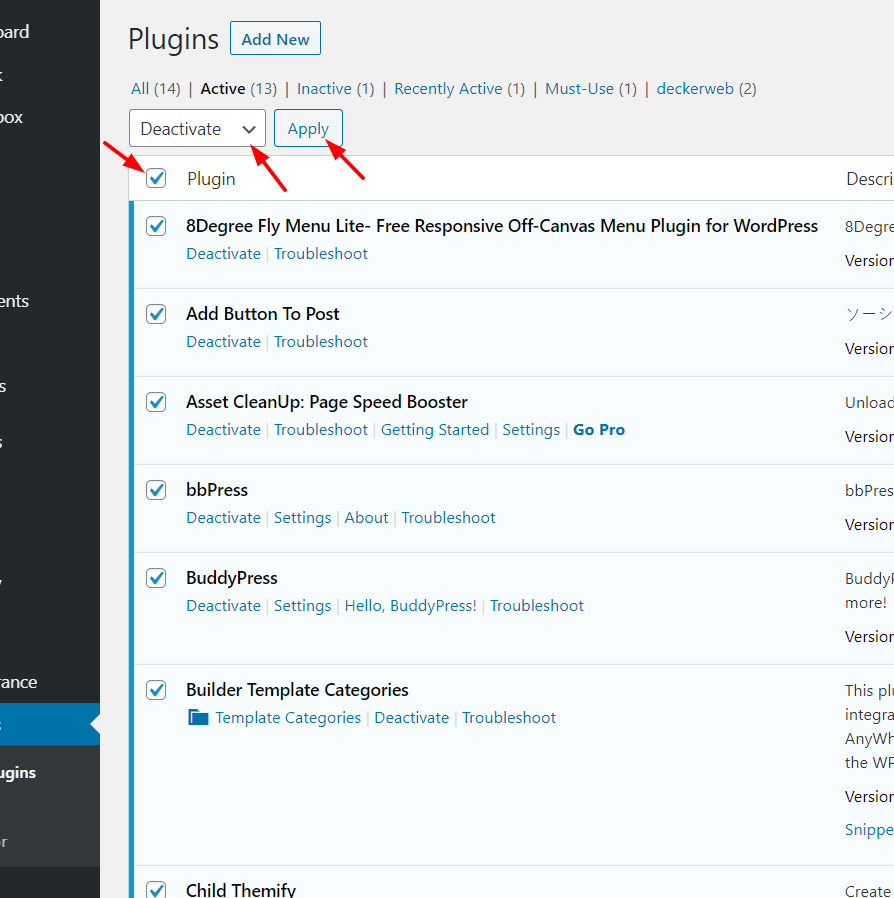
您可以批量禁用它們,而不是一一停用它們。 只需選擇所有插件,從下拉列表中選擇停用選項,然後應用它。

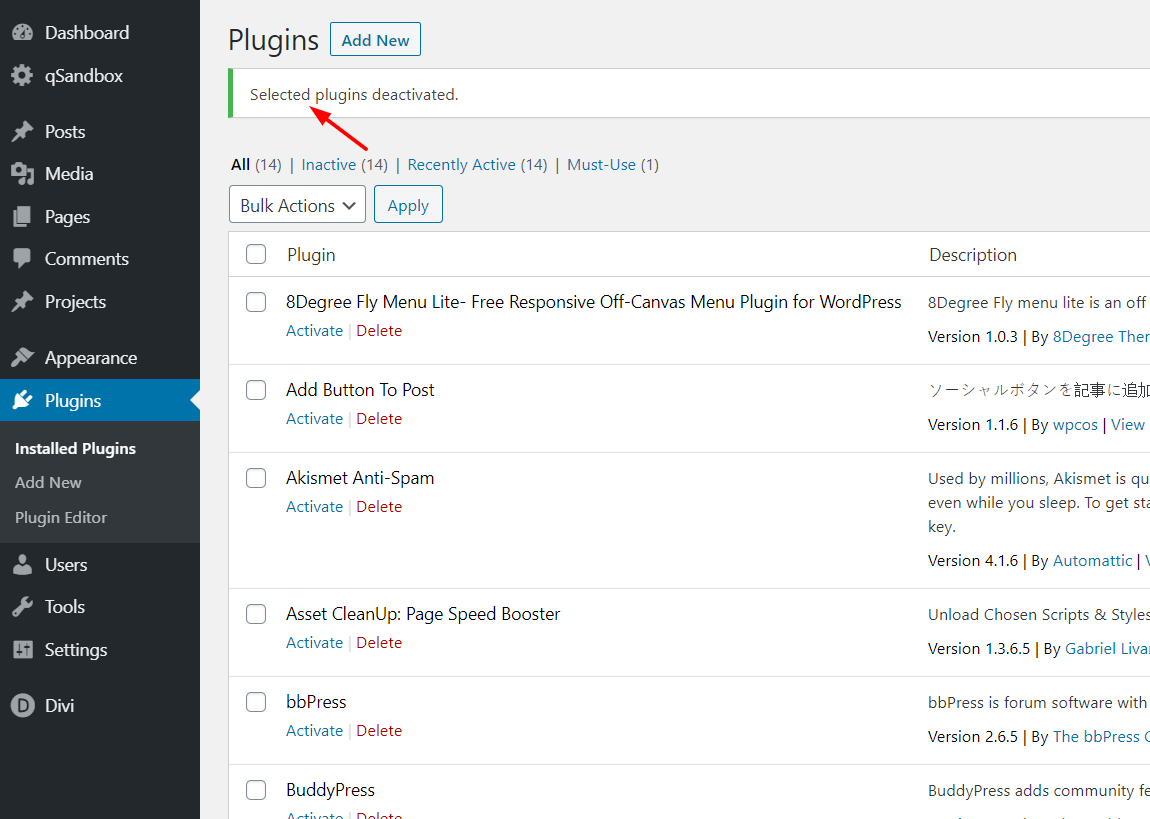
然後,您將看到一條消息,確認您已停用所有插件。

然後,檢查與 Divi Builder 的兼容性問題。 您需要逐個激活插件並嘗試使用Divi Builder,直到找到有問題的插件。
如果 Divi 構建器在激活特定插件後停止工作,那就是導致問題的原因。 您需要考慮更新它,聯繫支持團隊尋求解決方案,或尋找替代方案。
7) 兒童主題衝突
擁有子主題是 WordPress 的最佳實踐之一。 但是,這可能是 Divi Builder 超時錯誤的原因。
因此,如果您使用的是子主題並且 Divi 構建器未加載,您可能需要嘗試禁用子主題並回滾到 Divi 父主題。
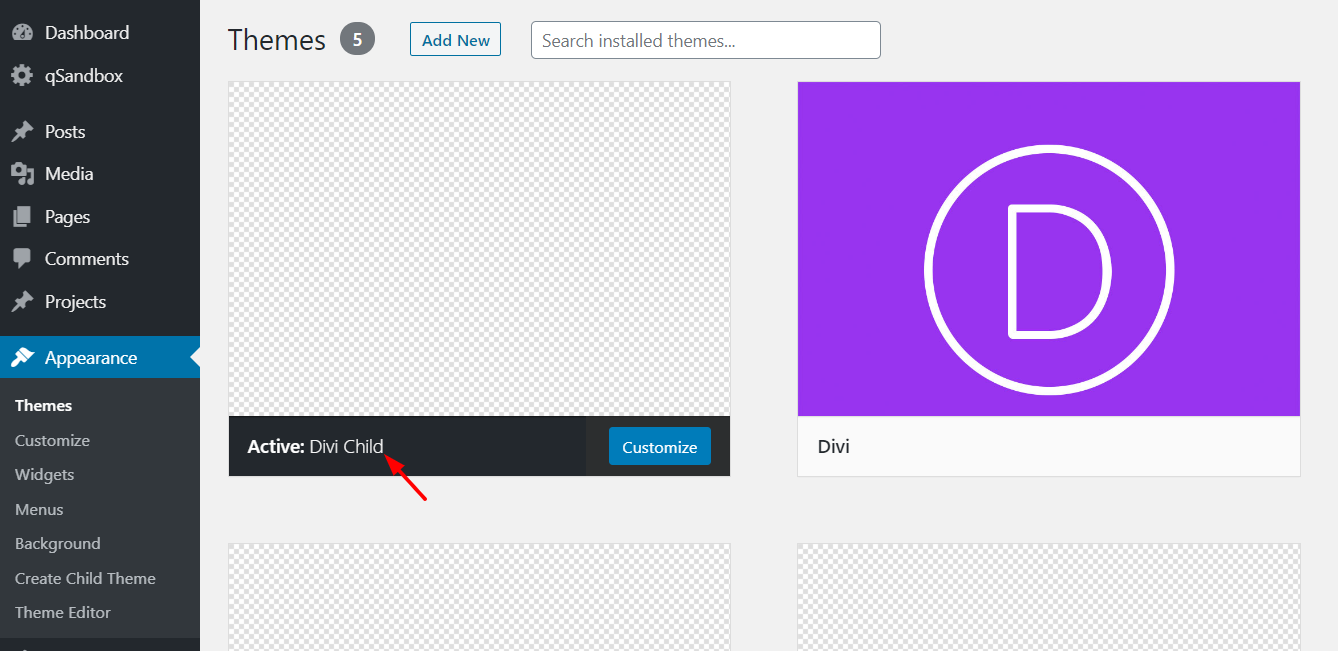
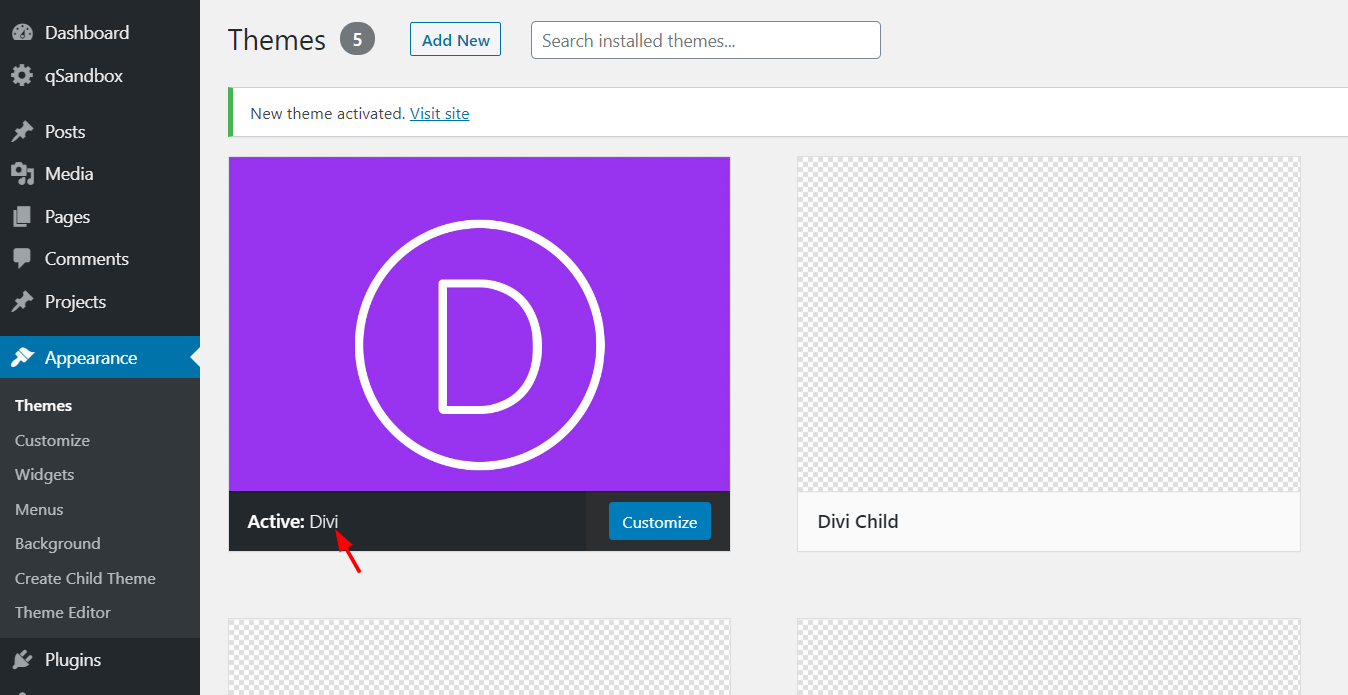
為此,在您的 WordPress 儀表板中,轉到外觀 > 主題。 在那裡,您將看到當前活動的主題。

您需要做的就是將您的主題切換回 Divi 父主題。

之後,檢查 Divi builder 問題是否仍然存在。 如果您解決了問題,您就會知道與您的子主題存在衝突。 您可以聯繫 Divi 支持團隊來幫助您。
8) 更新 Divi 主題
您必須始終保持您的主題和插件是最新的。 每次更新都包括新功能、更好的安全性、錯誤改進等。
因此,如果您運行的是過時版本的 Divi 主題,您可能會遇到超時錯誤。 您需要做的就是確保您運行的是可用的最新版本。
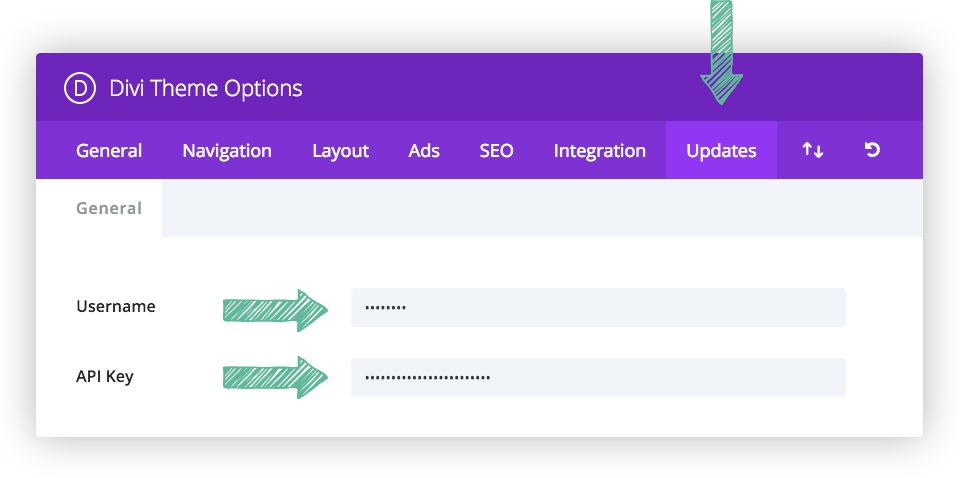
您可以使用 FileZilla 等 FTP 客戶端或從 WordPress 後端手動更新 Divi。 在 Divi 主題設置頁面中,轉到更新部分。

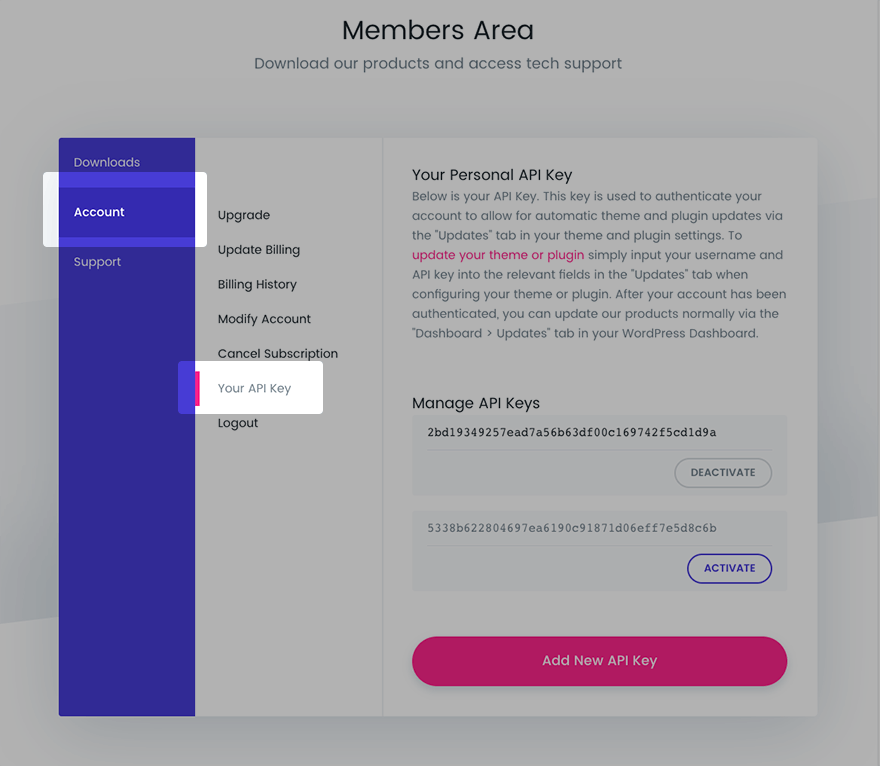
從優雅主題的會員區獲取 API 密鑰。

然後,保存更新選項,您就可以開始了。
這樣,當有新版本的 Divi 可用時,您可以直接從 WordPress 更新頁面對其進行更新。
結論
總而言之,超時問題非常普遍,影響了許多 Divi 用戶。 可能有很多可能的原因,因此在本指南中,我們向您展示了修復 Divi Builder 超時錯誤的不同方法。
- 升級PHP版本
- 增加 PHP 限制
- 展開 Apache 內存限制
- 清除緩存
- 清除本地存儲
- 插件衝突
- 兒童主題衝突
- 更新Divi
所有這些方法都非常簡單,即使您是初學者也可以應用它們。 只需按照我們的指南,您將在幾分鐘內修復它。 但是,其中一些涉及編輯一些 WordPress 文件。
因此,如果您想確保在嘗試任何這些解決方案之前不會丟失任何東西,我們建議您對您的網站進行完整備份。
最後,有關充分利用 Divi 的更多教程,您可以查看以下一些帖子:
- Divi 聯繫表不起作用? 這是解決方法!
- 如何在 Divi 中隱藏和刪除頁腳?
- 如何在 Divi 商店頁面中添加添加到購物車按鈕?
您知道 Divi Builder 超時問題的任何其他修復嗎? 什麼方法對你很有效? 在下面的評論部分讓我們知道。
