Elementor 自託管視頻不工作:AZ 故障排除
已發表: 2022-10-08Elementor 是一個簡單但功能強大的拖放式 WordPress 頁面構建器。 它可以幫助您輕鬆構建和設計具有不同類型內容、媒體和佈局的 WordPress 網站。 即使您沒有編碼或設計技能,您仍然可以自己創建一個漂亮的網站。
也就是說,據報導它存在一些問題。 Elementor 自託管視頻無法正常工作是您在使用 Elementor 時可能遇到的最常見問題之一。 此外,有時也會發生 Elementor 視頻小部件無法在移動設備上運行以及 Elementor 背景視頻聲音無法正常運行的情況。
如果您正在為這些錯誤而苦苦掙扎,您可以在此處找到幾種可能的解決方案。 繼續閱讀!
- Elementor 自託管視頻不工作的原因
- 修復自動播放視頻在 Elementor 中不起作用
- 排除 Elementor 視頻自動播放無法在移動設備上運行的問題
- 解決 Elementor 背景視頻聲音不工作的問題
- 額外提示:保護您的 Elementor 自託管視頻
Elementor 自託管視頻不工作的原因
Elementor 通過啟用“自動播放”選項允許您的視頻在加載頁面後自動播放。 此功能適用於任何視頻源,從自託管視頻到來自 YouTube 等第三方平台的嵌入式視頻。
但是,發生錯誤時,頁面加載後自動播放功能將無法使用。 在 Elementor 中無法自動播放視頻並不是一個嚴重但令人討厭的問題。 要解決問題,您首先需要找出導致它的罪魁禍首。
如果您打開圖像疊加選項,它將為您的視頻生成自定義縮略圖。 疊加圖像會覆蓋視頻自動播放選項。 這就是您的視頻可以自動播放的原因。
此外,如果視頻未靜音,某些網絡瀏覽器(例如 Google)不允許自動播放視頻。 每個瀏覽器都有自己的自動播放規則。 因此,您應該閱讀這些政策以了解某些瀏覽器是否支持自動播放。
修復自動播放視頻在 Elementor 中不起作用
請按照以下指南對 Elementor 自託管視頻無法正常工作的問題進行故障排除:
#1 禁用疊加圖像
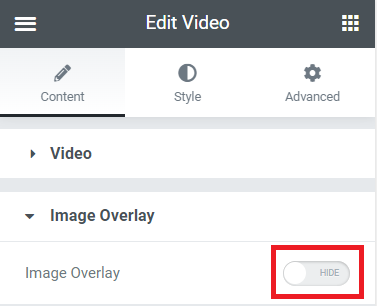
首先,您需要檢查“圖像疊加”選項是否已打開。 如果是,只需禁用它。
- 在“使用 Elementor 編輯”屏幕中,導航到“內容”選項卡。
- 選擇隱藏以關閉圖像疊加選項。

#2 靜音你的視頻
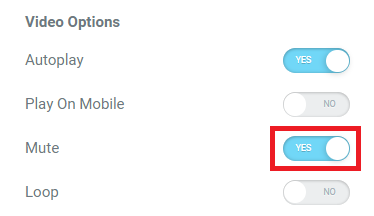
如果問題仍然存在,您應該嘗試將視頻靜音。 請記住,即使沒有聲音或音頻,您也必須將視頻靜音。
- 在“使用 Elementor 編輯”屏幕中,轉到“內容”選項卡。
- 啟用視頻選項菜單下的靜音按鈕。

#3 使用 Elementor 插件
您還可以使用附加組件來解決自動播放問題。 市場上有許多提供具有自動播放功能的視頻小部件的 Elementor 插件。 這裡有一些最好的。
自定義輪播自動播放

自定義輪播自動播放擴展允許您創建具有無限數量幻燈片的自定義輪播。 您可以在每張幻燈片中包含任何類型的內容並將其設置為自動播放。 此外,它還允許您控制每次幻燈片更改之間的時間。
Elementor 的視頻小部件

使用 Elementor 插件的 Video Widget 優化您的視頻不再是一項複雜的任務。 它使您能夠使用自定義縮略圖、播放按鈕等將視頻嵌入到頁面或帖子中。
Elementor 的終極插件

Elementor 插件的 Ultimate Addons 為您提供了 Elementor 內容優化的一體化解決方案。 它的視頻小部件支持自動播放、縮略圖、加載時間、播放按鈕等。
您已經嘗試了上述所有解決方案,但 Elementor 自託管視頻仍然無法正常工作? 然後有必要聯繫專家尋求幫助,因為衝突很可能發生在您網站的某個地方。
排除 Elementor 視頻自動播放無法在移動設備上運行的問題
如果您的自動播放視頻在台式機上完美運行,但在移動設備上無法正常運行,以下是解決方法。
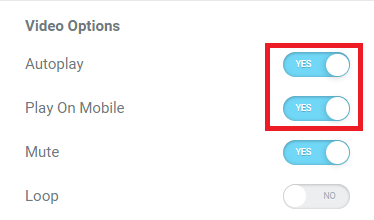
- 在“使用 Elementor 編輯”屏幕中,轉到“內容”選項卡。
- 打開“自動播放”選項後,將顯示“在移動設備上播放”按鈕。 只需激活按鈕。


有時,您的自動播放視頻在移動設備上運行良好一段時間後,突然就無法使用了。 移動視頻小部件實際上並沒有顯示視頻應該在哪裡。
換句話說,您可以在移動響應式編輯器中查看您的視頻。 但是,當您在手機上查看實時站點時,沒有視頻出現。
要解決此問題,您應該先嘗試清除所有緩存。 如果它仍然不起作用,只需禁用自動播放選項。
解決 Elementor 背景視頻聲音不工作的問題
您可以通過生成播放和靜音按鈕來修復 Elementor 背景視頻聲音故障。 在本節中,我們將引導您完成如何實現這一目標。 但請注意,此方法僅適用於 Elementor 中的自託管視頻。 它不適用於 Youtube、Vimeo 或任何其他流媒體平台視頻。
採取以下步驟為 Elementor 自託管背景視頻創建靜音按鈕。
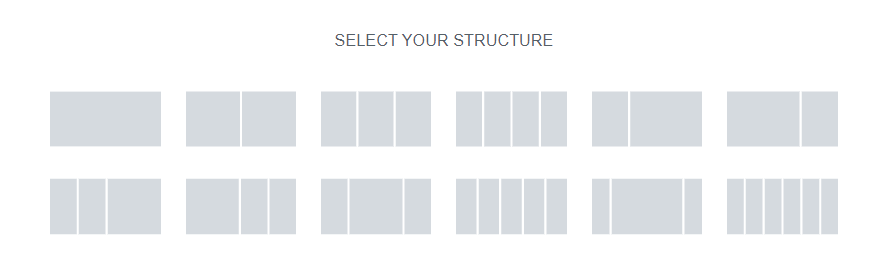
- 選擇頁面空白部分中的+圖標,然後選擇所需的部分結構。

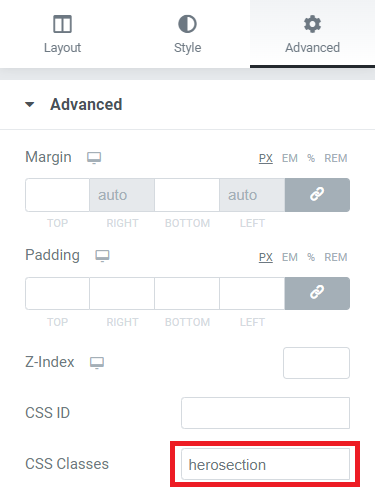
2. 在Advanced選項卡中,在CSS Classes部分輸入“herosection” 。

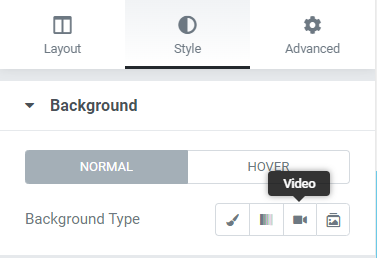
3. 在樣式選項卡中,從背景類型屬性中選擇視頻選項並粘貼您的視頻鏈接。

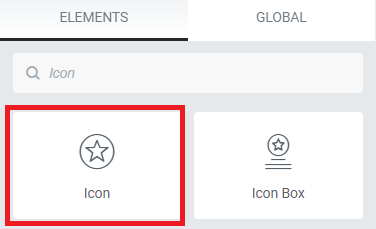
4. 導航到元素菜單並將圖標小部件添加到您的頁面。

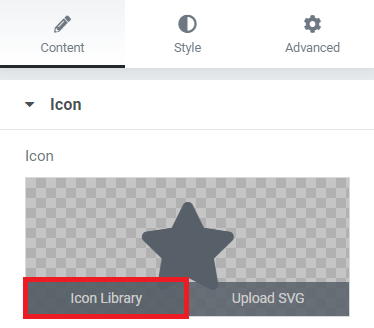
5. 在內容選項卡中,打開圖標庫。

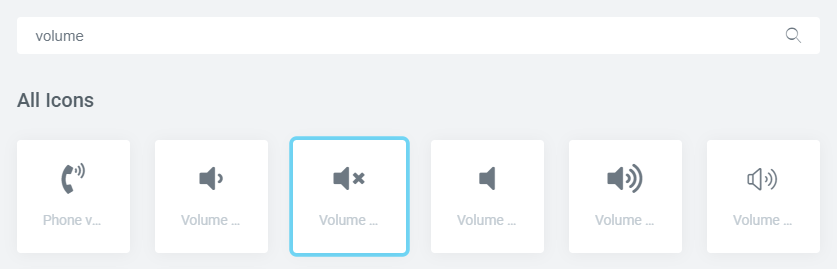
6. 搜索音量圖標並按下插入按鈕。

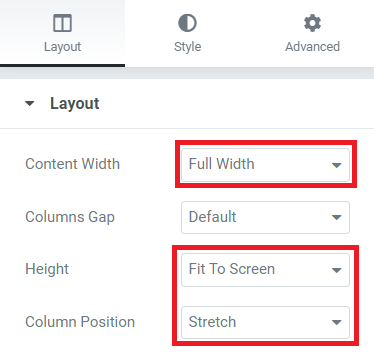
7. 在Layout部分,將Content Width設置為Full Width ,將Height設置為Fit To Screen ,並將Column Position設置為Stretch 。 這有助於您定位圖標。

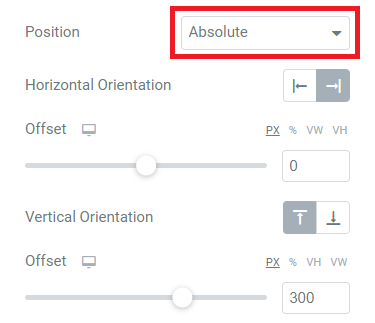
8. 在圖標的高級設置下,在位置下拉菜單中選擇絕對。 現在,您可以通過修改“水平方向”和“垂直水平”選項來根據自己的喜好配置圖標的位置。

您創建的靜音按鈕可讓您靜音和取消靜音您的視頻。 這可以幫助您解決 Elementor 背景視頻聲音無法正常工作的問題。
額外提示:保護您的 Elementor 自託管視頻
PDA Gold 的保護 WordPress 視頻和音頻擴展提供了一個簡單的解決方案來嵌入和保護您的自託管視頻。 該插件允許您的高級用戶在線觀看您的視頻,但阻止他們下載視頻。
它會禁用檢查元素工具,因此您可以防止直接訪問和共享視頻文件 URL。 此外,該插件還可以幫助您阻止大多數流行的視頻下載器,包括 IDM。
不要讓 Elementor 自託管視頻不再困擾您!
Elementor 自託管視頻不工作錯誤的發生有多種原因。 這可能是因為您打開了疊加圖像或視頻聲音。
只需禁用這些選項,您就可以解決問題。 如果問題仍然存在,激活 Elementor 插件可能是最後的解決方案。 有了我們的指南,是時候讓惱人的 Elementor 自託管視頻不工作錯誤不再困擾您了!
如果您發現我們的指南有用,請不要忘記訂閱我們的網站以獲取最新更新。
