WordPress 中的核心 Web Vitals 評估失敗:如何修復
已發表: 2024-07-09因此,您的 WordPress 網站未通過 Core Web Vitals 評估,您想知道如何修復它。 如果你感到擔心,那就沒有錯。 糟糕的效能確實會破壞用戶體驗,趕走讀者和客戶,並最終損害您的搜尋排名。
因此,如果您的網站未能通過評估,盡快糾正問題非常重要。
值得慶幸的是,有很多策略可以扭轉局面,本指南將引導您完成這些策略。 下面,我們將介紹透過 Core Web Vitals 評估的重要性、如何確定您的網站是否未通過評估,以及扭轉局面的可行步驟。 最後,我們還將討論維護 Core Web Vitals 狀態的有效措施,以便您不再遇到此問題。
為什麼您需要關注核心網路生命
Core Web Vitals 是 Google 定義的一組指標。 他們衡量網站可用性的各個組成部分。 它們中的每一個都量化了用戶如何看待網站的性能和響應能力的不同方面。 這就是為什麼這很重要:
- SEO 影響– 谷歌已經明確表示,頁面體驗(Core Web Vitals 衡量的內容)是一個主要的排名因素。 因此,符合這些標準的網站比不符合這些標準的網站更有可能在搜尋引擎結果中排名更高。
- 更好的使用者體驗-現今的使用者期望快速、反應靈敏且視覺穩定的網站。 當人們登陸你的網站時,他們不想花十秒鐘等待它可用。 如果您的網站表現良好,訪客更有可能停留更長時間,與您的內容互動,並在未來返回。
- 成本效益- 改善核心網路生命不僅有利於您的用戶和搜尋引擎優化。 它可以直接為您節省資金,特別是如果您使用的是根據資源使用情況收費的網站主機(例如雲端託管)。 與未通過核心 Web Vitals 評估的網站相比,高效編碼和優化良好的網站通常消耗更少的伺服器資源。
如何知道您是否未通過核心網路生命評估
當您檢查 Core Web Vitals 時,需要處理大量資訊。 此外,還有很多方法可以監控它們。 最常見的工具之一是 Google PageSpeed Insights。 讓我們瀏覽一下它提供的信息,以了解您的 Core Web Vitals 狀態。
了解報告
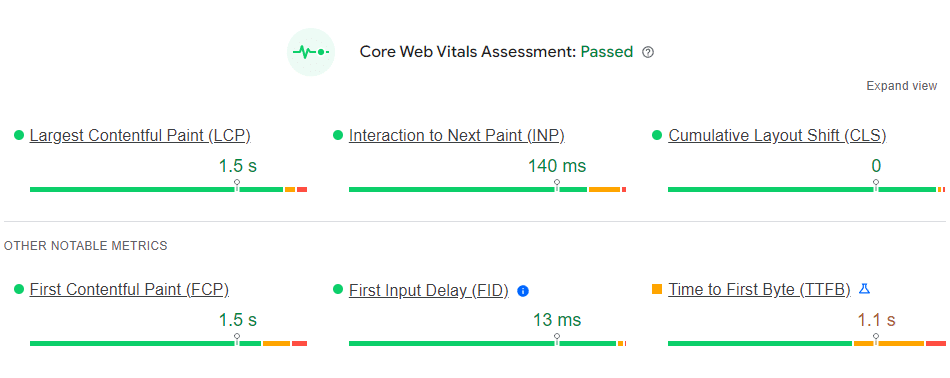
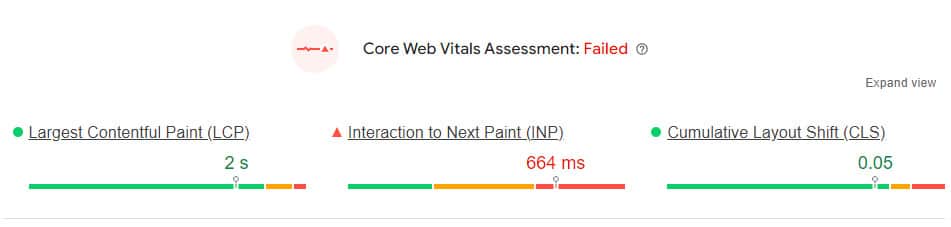
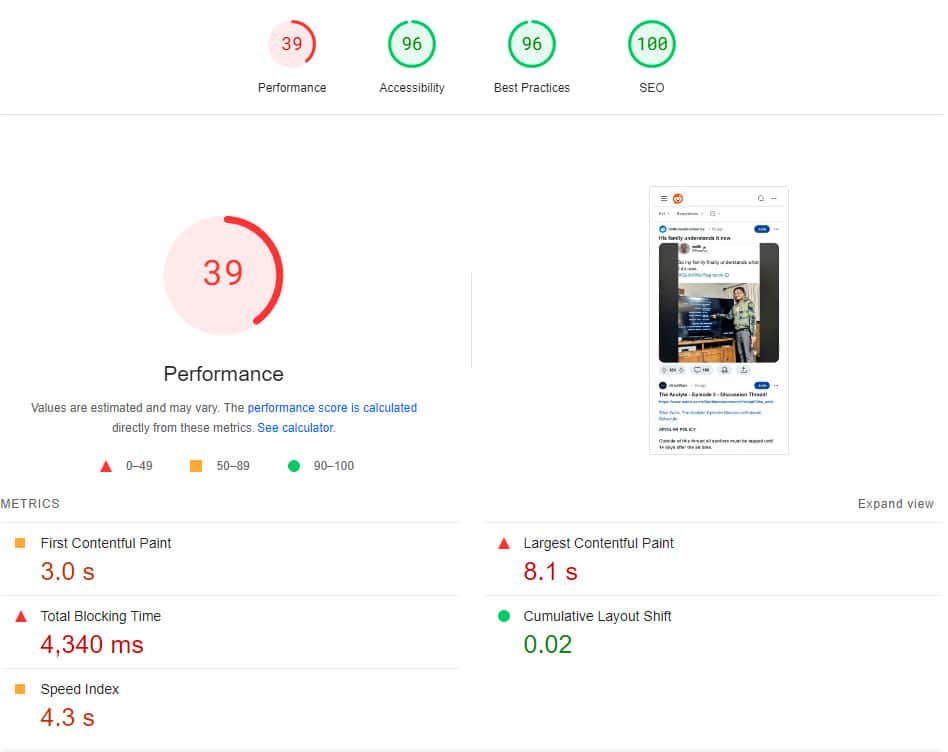
當您透過 PageSpeed Insights 運行網站時,Core Web Vitals 評估會突出顯示在頂部。

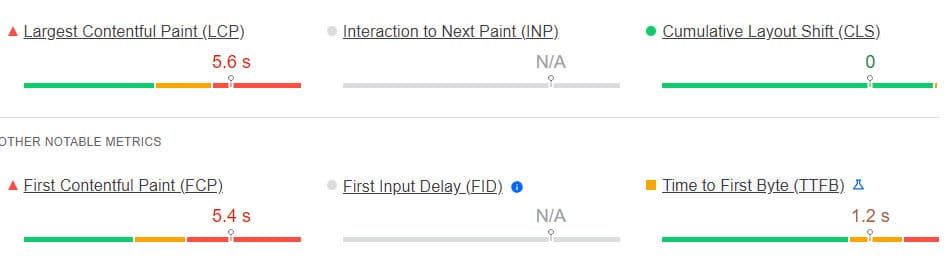
它主要由六個指標組成,其中三個最重要:最大內容繪製(LCP)、與下一次繪製的交互作用(INP)和累積佈局移位(CLS)。 每個指標都帶有顏色編碼的表現分數,您可以通過(綠色)或失敗(黃色或紅色)。
需要注意的是,如果您沒有通過三個主要指標中的任何一個,這將自動導致整體 Core Web Vitals 評估失敗。

因此,這就是您的大部分優化工作應該進行的地方。 下面詳細介紹一下。
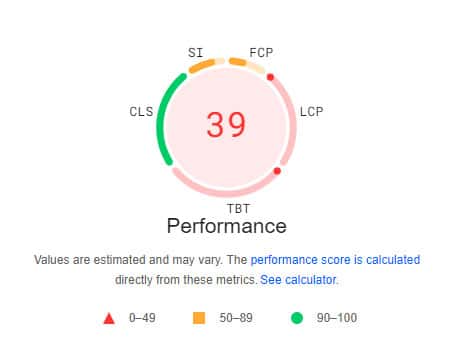
其他三個指標:首次內容繪製 (FCP)、首次輸入延遲 (FID) 和首字節時間 (TTFB) 不會影響您的 Core Web Vitals 評估。 然而,它們確實會影響您的表現得分,並可能阻止您獲得令人垂涎的滿分 100 分。

對於這兩種評估,請務必在行動和桌面視圖之間切換,因為您的效能是針對每個網站版本單獨計算的。

除了對您遵守 Core Web Vitals 的整體通過/失敗評估之外,PageSpeed Insights 還可以為您提供網站在各個方面的問題的詳細資訊。 您可以在診斷效能問題下找到摘要。

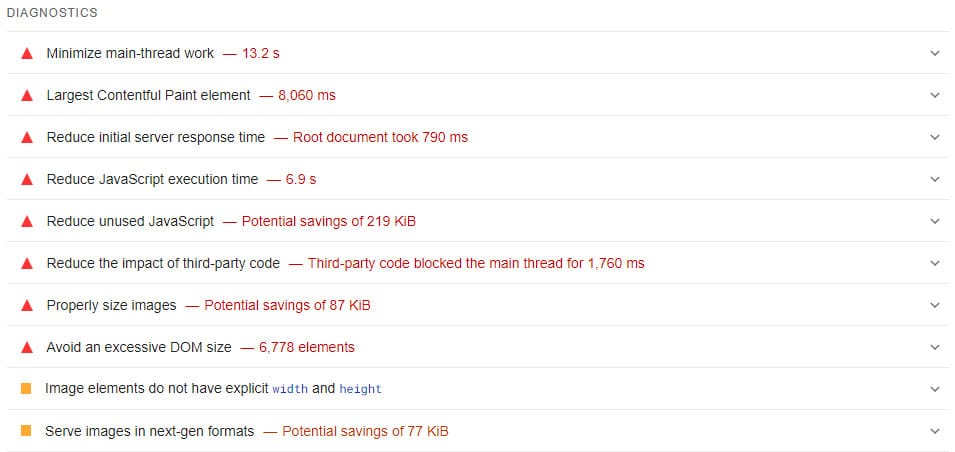
再往下,在「診斷」下,它為您提供了可操作的提示,以提高您的核心網路生命分數。

按一下每個清單項目以取得問題的詳細說明以及如何修復它。
核心網路生命徵象評估:不適用
您可能會遇到這樣的問題:您的 Core Web Vitals 報告顯示「不適用」、「資料不足」、「不適用」或類似內容。

這意味著 PageSpeed Insights 還沒有足夠的數據來對此特定指標做出判斷。
要理解這一點,重要的是要知道該報告由現場數據和實驗室數據組成。 前者是根據 Google Chrome 瀏覽器測量的訪客在您網站上的真實體驗收集的。 另一方面,實驗室數據是在受控條件的環境中計算的。
因此,如果您發現 WordPress 網站的 Core Web Vitals 評估中的某些數據不可用,通常是因為尚未與您的網站進行足夠的現實互動來產生報告。
這與失敗不同。 您的網站可能已經確定了所有指標,但 Google 還沒有數據來繪製準確的圖片。 你只需要等待更多的訪客
衡量核心網路生命力的其他方法
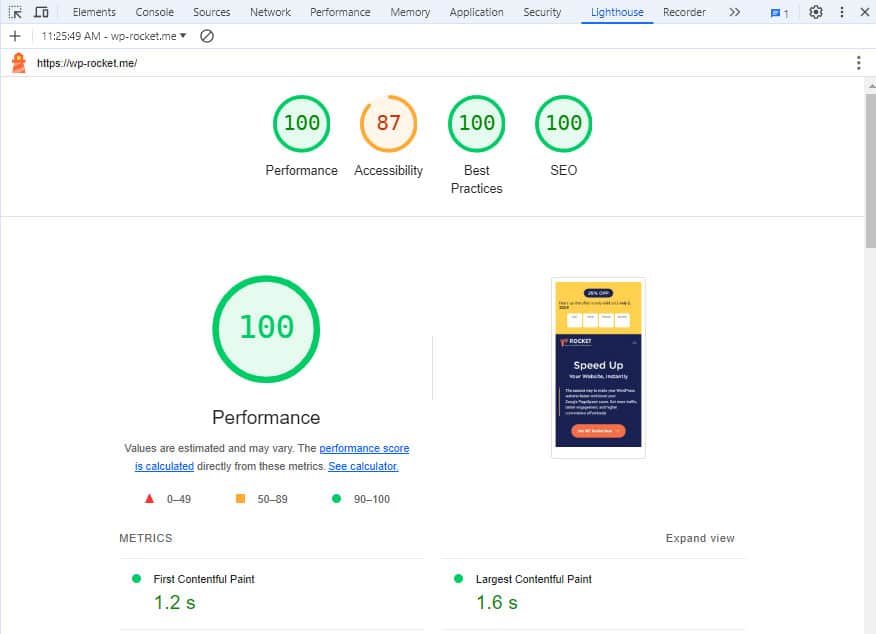
除了 PageSpeed Insights 之外,還有其他方法可以檢查您的 Core Web Vitals,包括 Google Search Console、Chrome DevTools(內建 Lighthouse)和 Chrome 使用者體驗報告 (CrUX)。

但是,請注意,這些工具對現場數據和實驗室數據的使用存在差異。 PageSpeed Insights 通常是最簡單的解決方案。
如何修復 WordPress 中失敗的核心 Web Vitals 評估
如前所述,Core Web Vitals 涉及三個關鍵指標,您必須優化每個指標以獲得及格分數。 因此,讓我們詳細討論每一個問題,為什麼你可能會失敗,以及如何改進。
最大內容塗料 (LCP)

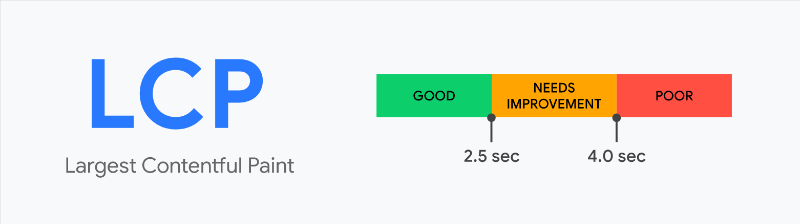
LCP 測量最大的可見內容元素(例如圖像、影片或大文字區塊)出現在螢幕上所需的時間。 長 LCP 表示您的頁面速度很慢,這可能會讓使用者感到沮喪。 透過 LCP 會在頁面首次載入後 2.5 秒內發生。 超過 4 秒錶示頁面非常慢。
有幾個因素會對 LCP 產生負面影響,包括:
- 伺服器回應時間慢– 如果您的伺服器回應速度慢,則會延遲網頁的載入。
- 臃腫的主題和外掛程式-WordPress 提供了大量的主題和插件,但並非所有主題和插件都是一樣的。 過多的功能和糟糕的編碼會顯著降低您的網站速度,就像安裝太多插件一樣。
- 渲染阻塞資源– 阻止頁面快速顯示的 CSS 和 JavaScript 檔案。
- 未優化的資源- 視訊和圖片等太大或未壓縮的元素需要更長的時間才能載入。
- 客戶端渲染– 在客戶端渲染內容的過多 JavaScript 會降低 LCP 的速度。
那麼,如何修復故障的 LCP? 在診斷中尋找這些元素(請參閱上面的範例)。
- 最大的內容繪製元素- 報告將指出頁面上最大的元素以及載入所需的時間。 如果它是紅色的,則需要解決它。 PageSpeed Insights 可能建議您預先載入它。
- 減少伺服器回應時間– 不良的 LCP 通常是由緩慢的 Web 主機引起的。 如果您使用共享託管計劃,請考慮升級到更好的計劃或切換到更快的主機。 這些計劃可能價格實惠,但由於許多網站使用相同的伺服器資源,通常不可靠且緩慢。
- 避免巨大的網路負載– 如果您的頁面非常大或加載大量腳本,您的報告將指出是什麼消耗了用戶的網絡
- 消除渲染阻塞資源- 縮小 CSS 和 Javascript,推遲非關鍵程式碼,以便在主要內容之後加載,並且僅內聯首屏內容所需的 CSS。 如果您的診斷顯示此錯誤,報告將準確指出哪些腳本導致了問題。
- 有效編碼圖像並調整圖像大小- 壓縮圖像和其他媒體並調整其大小,以避免載入大檔案。 我們的姐妹圖像優化器外掛程式 Imagify 可以處理這個問題。 當安裝在您的 WordPress 網站上時,它會自動壓縮您上傳的任何圖像並調整其大小。 它還可以批量優化圖像,將其轉換為下一代圖像格式,並且非常易於使用。 您的 Core Web Vitals 報告甚至會準確顯示哪些圖像導致了問題。
- 透過高效的快取策略提供靜態資源- 啟用緩存,以便訪客瀏覽器保留不經常更改的網站文件,以加快後續訪問速度。 下面,我們還將解釋如何使用我們自己的 WP Rocket 外掛程式來快取您的網站等。
- 延遲螢幕外圖像– 延遲載入圖像和視頻,直到用戶滾動到它們。 檢查您的報告以了解哪些資產有問題。
與下一個油漆的互動 (INP)
INP 測量從使用者首次與您的網站互動(例如點擊按鈕或連結)到頁面回應該互動的時間。 要通過,您的得分需要低於 200 毫秒,而超過 500 毫秒則表示您的網站更新速度很慢。

這些因素會導致 INP 過高:
- 大型 Javascript 檔案– 過多的 Javascript 檔案或低效的程式碼可能會延遲回應時間。
- 主執行緒阻塞-阻塞主執行緒時間過長的任務會阻止瀏覽器快速處理互動。
- 第三方腳本– 載入外部腳本是向網站新增功能的簡單方法。 然而,字體、廣告、社群媒體小工具和分析都會對您的網站造成壓力,但並非所有這些都是必不可少的。
以下是如何使用 Core Web Vitals 診斷來修復 INP 分數失敗的方法:
- Minify CSS和Minify Javascript – WP Rocket 可以幫助您透過縮小和壓縮來減少 JavaScript 和 CSS 檔案的大小。
- 減少未使用的 CSS和減少未使用的 Javascript – 使用 defer 或 async 屬性在主要內容之後載入非必要的 JavaScript。 Google 會指出您網站上未使用的腳本。
- 避免長主執行緒任務- 分解長 Javascript 任務並將其卸載給 Web Worker 以減少輸入延遲。
- 減少第三方程式碼的影響並最大限度地減少第三方使用- 僅在必要時載入第三方腳本並非同步載入它們,這樣它們就不會阻塞主執行緒。
- 「沒有帶有寬度或初始比例的 <meta name=」viewport」> 標籤」 – 未能包含此內容可能會導致某些裝置出現巨大的輸入延遲。
累積佈局偏移 (CLS)

CLS 透過量化使用者遇到意外佈局變化的頻率來衡量網站的視覺穩定性。 它是透過將元素移動的距離乘以受其移動影響的螢幕份額來計算的。 通過的 CLS 分數為 0.1 或更低,而超過 0.25 意味著元素可能會意外移動並導致不必要的點擊。
這就是 CLS 發生的原因:
- 未指定的圖像尺寸- 當圖像、廣告和其他沒有定義尺寸的嵌入物最終使用的空間比瀏覽器最初為其保留的空間少或多時,很容易導致佈局變化。
- 字體載入緩慢– 出現較晚的 Web 字體可能會導致文字移動。
- 注入內容– 初始載入後新增至頁面中的內容(例如廣告或彈出視窗)可以移動其他元素。
如何透過遵循 Google 的診斷提示來改進 CLS:
- 避免較大的佈局變化- 您的報告將特別突出顯示具有較大佈局變化的元素,以便您可以糾正原因。
- 圖像元素沒有明確的寬度和高度- 始終指定圖像、視訊和其他嵌入內容的尺寸屬性。 你的報告圍捕了違法者。
- 使用外觀延遲載入第三方資源- 為延遲載入的元素提供相同尺寸的佔位符,並為廣告、iframe 和其他動態嵌入保留空間。
- 確保文字在網頁字體載入期間保持可見- 預先載入字體等關鍵資源,以便瀏覽器立即可以使用它們。
- 避免 DOM 大小過大——除了佔用大量記憶體之外,這還會導致頁面移動。
使用效能插件
如果上述措施聽起來超出了您的技能水平,那麼幫助您的 WordPress 網站透過未通過的 Core Web Vitals 評估的簡單方法是使用像 WP Rocket 這樣的效能外掛程式。 我們在上一節討論快取以改進 LCP 時已經提到它。

自動改進
一旦激活,WP Rocket 會自動實現許多效能改進,包括:
- 頁面快取– 這意味著建立頁面的靜態 HTML 版本,這樣訪客就不必每次都向您的伺服器請求它們。 WP Rocket 也將這一點應用到了行動裝置上。 預設情況下,上述瀏覽器快取也會處於活動狀態。
- GZIP 壓縮– 與 zip 檔案一樣,這會縮小您的網站文件,使其下載和處理速度更快。
- 首屏影像最佳化– 由於頁面上方的影像通常最終成為 LCP 元素,因此 WP Rocket 現在預設對它們進行最佳化,以提高此 Core Web Vitals 指標。
- 各種其他改進– WP Rocket 也會分析您的網站設定並進行許多其他優化,例如更好地處理 Google Web 字體或停用 WordPress 表情符號。
手動選項
上述所有操作都無需您費力,這意味著只要將 WP Rocket 出現在您的網站上,就會自動改善其 Core Web Vitals 評估。 此外,您還可以手動應用我們上面討論的更多內容,包括:
- 預先載入– 您可以選擇預先載入快取、連結、外部檔案和字體,以改善網站的首次存取。
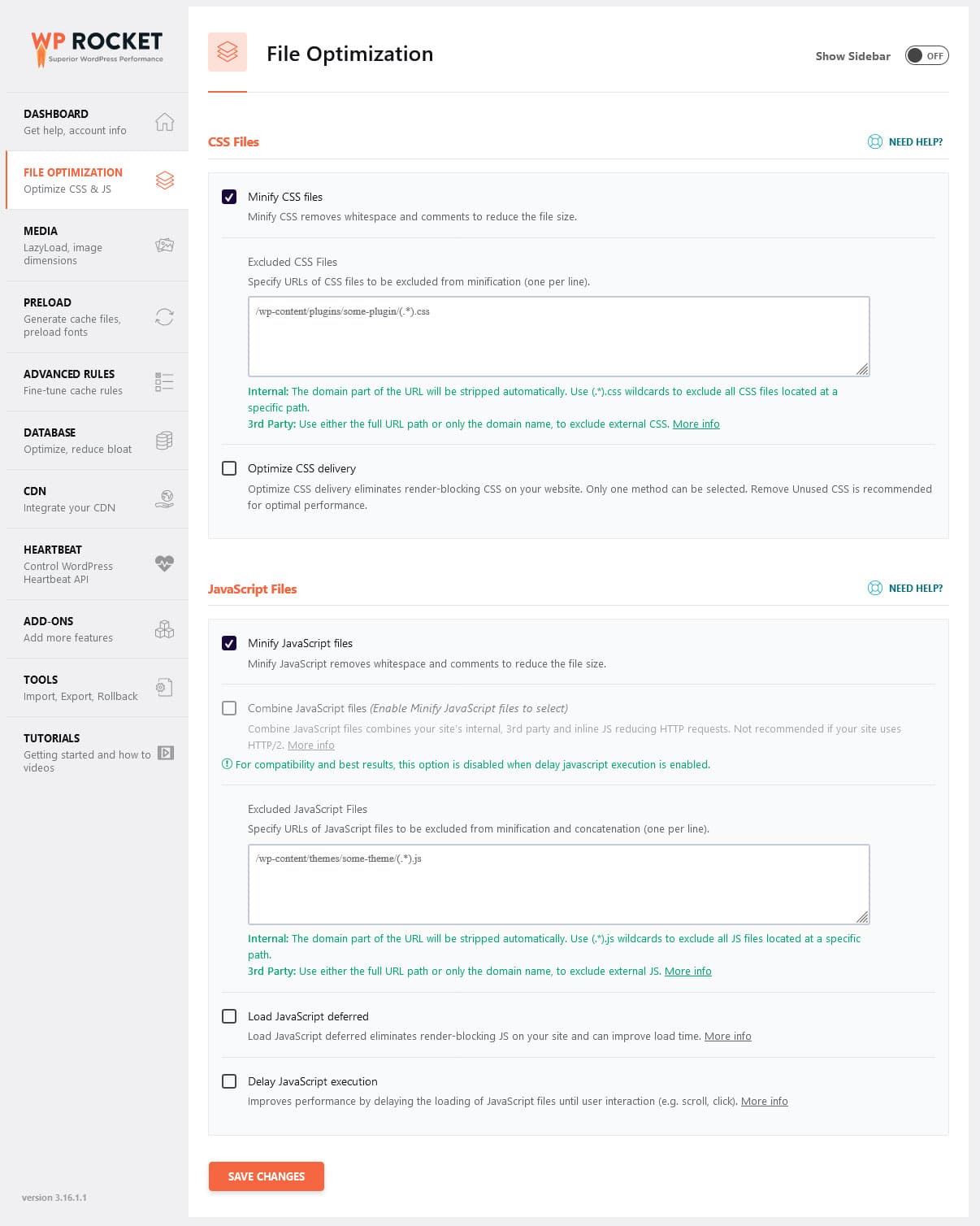
- 文件優化– 該外掛程式可讓您縮小 CSS 和 Javascript 文件,延遲、延遲或非同步載入它們,並自動刪除未使用的程式碼。
- 媒體選項– 延遲載入您的圖像、影片和嵌入內容。 自動將高度和寬度聲明添加到沒有它們的圖像中。 使用 Imagify 壓縮並進一步優化您的圖像。
- 資料庫優化– WP Rocket 可以清理您的資料庫,刪除可能降低網站速度的不必要資料。
最好的部分:您只需點擊幾下滑鼠,就可以在易於使用的介面中完成所有這些操作,從而快速改善網站的效能和 Core Web Vitals 標記。
維護核心網路生命線的最佳實踐
按照上述步驟,讓您的核心網路生命評估達到預期的效果。 然而,獲得及格分數只是一個開始。 您還需要投資以保持這種狀態。 就是這樣。
定期監控和測試
持續監控網站的效能非常重要。 使用 Google Search Console 和 PageSpeed Insights 等工具持續檢查最重要頁面的效能。 進行更新或更改後定期測試您的網站,以確保它們不會對您的指標產生負面影響。
讓 WordPress 保持最新狀態
如果您使用的是過時版本的 WordPress,則應強烈考慮升級。 每次 WordPress 核心更新都會帶來更多效能改進和其他增強功能,讓您的網站更快、更穩定。
外掛和主題也是如此。 如果它們已經過時,您可能會錯過主要的性能增強。 定期刪除任何不必要的外掛程式和主題,這些外掛程式和主題也可能會減慢您的網站速度。
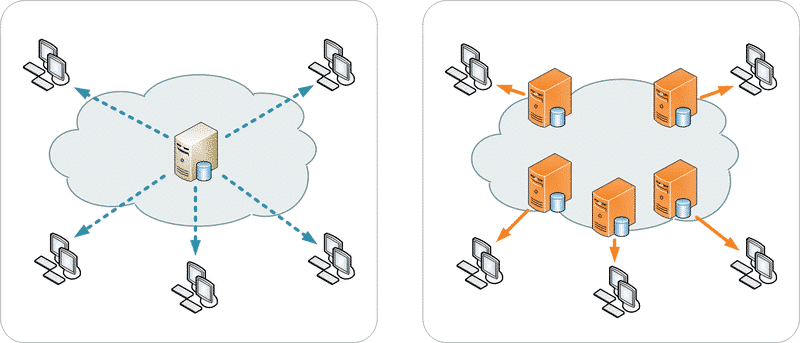
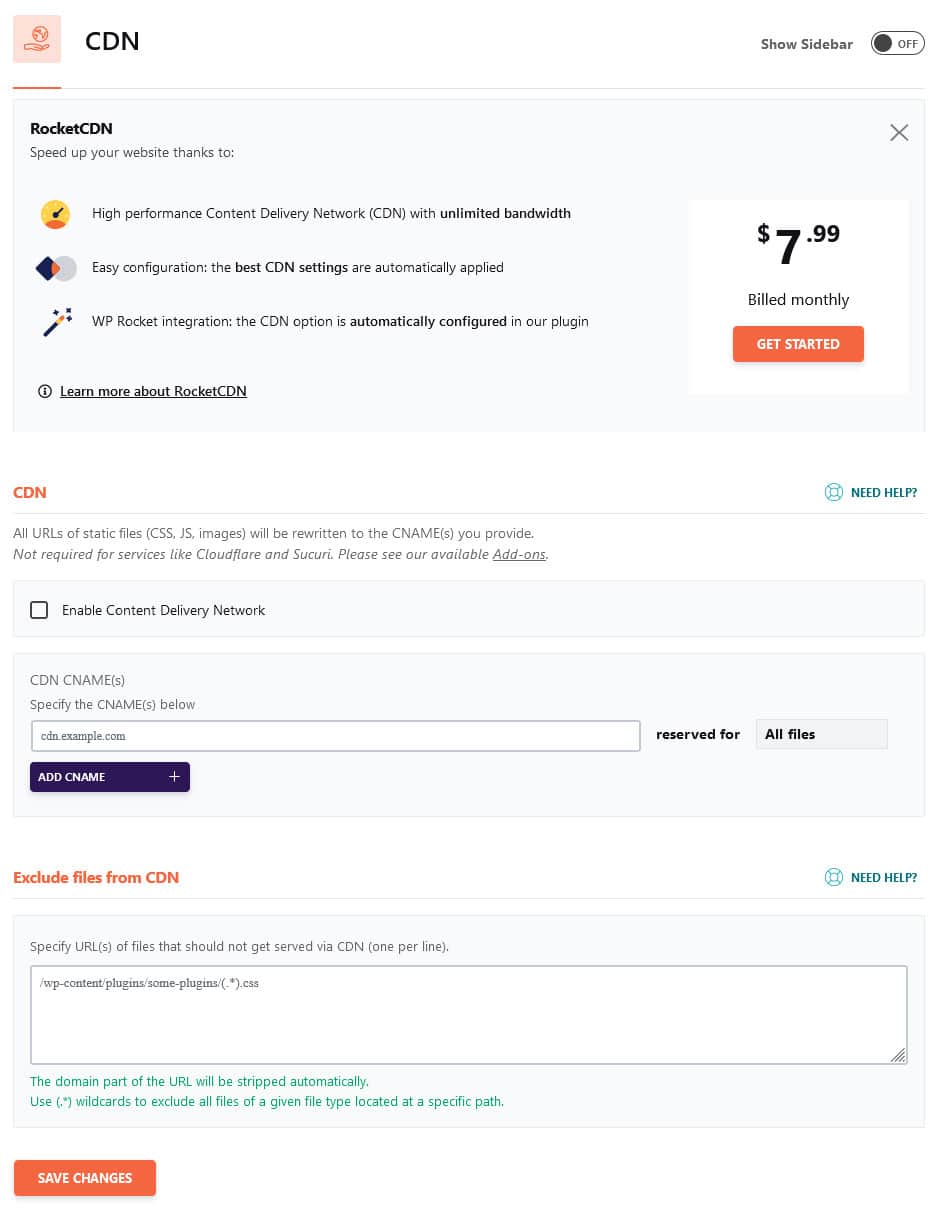
安裝CDN
CDN 可以透過將您的內容分發到全球多個伺服器來大幅縮短網站的載入時間。 它使訪客能夠從距離他們最近的位置接收您的網站資料。

RocketCDN 是經濟實惠且功能強大的 CDN 的一個很好的例子。 WP Rocket 中的配置是自動的,因此您無需處理令人困惑的設定。

立即透過核心網路生命評估
如果您未通過核心網路生命評估並且不知道如何解決它,請不要絕望。 透過了解根本問題並採取直接行動來解決這些問題,您可以做出重大改進。 像 PageSpeed Insights 這樣的工具會準確地告訴您需要做什麼才能讓您的 WordPress 網站重回正軌。
如果您需要一點幫助,請轉向 WP Rocket。 我們強大的效能外掛程式旨在有效、舒適、大規模地解決導致 Core Web Vitals 報告失敗的問題,無論您的技術技能如何。
