特色圖片不顯示 WordPress:12 種簡單的修復方法
已發表: 2022-11-20WordPress 特色圖片未顯示是您作為網站所有者可能會遇到的最常見的問題之一。 這不是一個嚴重的問題,因為它不會影響您網站的結構和功能。 但是,特色圖像的消失會對您網站的外觀和界面產生負面影響。
最常見的情況是 WordPress 特色圖片根本沒有顯示。 但在某些情況下,特色圖片無法正常工作。 例如,它們顯示在錯誤的位置、複製或不出現在社交媒體上。
今天,我們將介紹有關 WordPress 特色圖片未顯示的所有內容以及如何擺脫這種煩惱。
讓我們開始吧!
- 什麼是 WordPress 特色圖片?
- #1 正確上傳精選圖片
- #2 使用特色圖片而不是封面圖片
- #3 修復 HTTP 圖片上傳錯誤
- #4 解決主題或插件衝突
- #5 禁用延遲加載
- #6 修改 WordPress 管理儀表板設置
- #7 更改用戶查看特色圖片的權限
- #8 刪除重複的特色圖片
- #9 調整看起來不正確的特色圖片
- #10 修復特色圖片未顯示在博客文章庫頁面上
- #11 修復 WordPress 特色圖片未在社交媒體上顯示的問題
- #12 安裝特色圖片插件
什麼是 WordPress 特色圖片?
WordPress 特色圖片顯示為您的內容的縮略圖。 換句話說,它就像您的帖子或頁面的封面,類似於一本書的封面。
通常,特色圖片應該形象化您內容的主要思想。 其目的是吸引訪問者的注意力並留下良好的第一印象。 這就是為什麼用特色圖片代表您的帖子有利於您的 SEO 工作並為您的網站帶來更多流量。
默認情況下,您可以將特色圖片添加到 WordPress 中的所有帖子和頁面。 不應將特色圖片與博客文章的第一張圖片混淆。 它通常作為主要圖像顯示在您的博客文章列表中或在社交媒體上共享時。
為了說明這一點,當您創建博客帖子的提要時,特色圖片將自動顯示。 通過這種方式,您可以展示帖子的可視化組合,而不是一堆純文本鏈接。

此外,每當您在社交媒體上分享您的帖子時,該帖子的特色圖片都會自動出現。 您無需在每次共享時都生成同一圖像的第二個版本。 它將從原始內容中提取。

您可以在此處了解有關 WordPress 特色圖片及其優勢的更多信息。 現在讓我們繼續討論如何修復特色圖片不顯示 WordPress 問題。
#1 正確上傳精選圖片
首先,您應該正確上傳特色圖片以避免錯誤。 如果您已經了解上傳過程,則可以跳過此部分。
如果您是 WordPress 新手,請執行以下步驟以確保您以正確的方式進行操作。 請注意我們使用的是經典編輯器。
- 在您的 WordPress 管理儀表板中,導航至Posts → Add New以創建新的博客文章。 Pages也是如此。 您可以選擇“所有帖子”選項以將特色圖像添加到生成的帖子中。

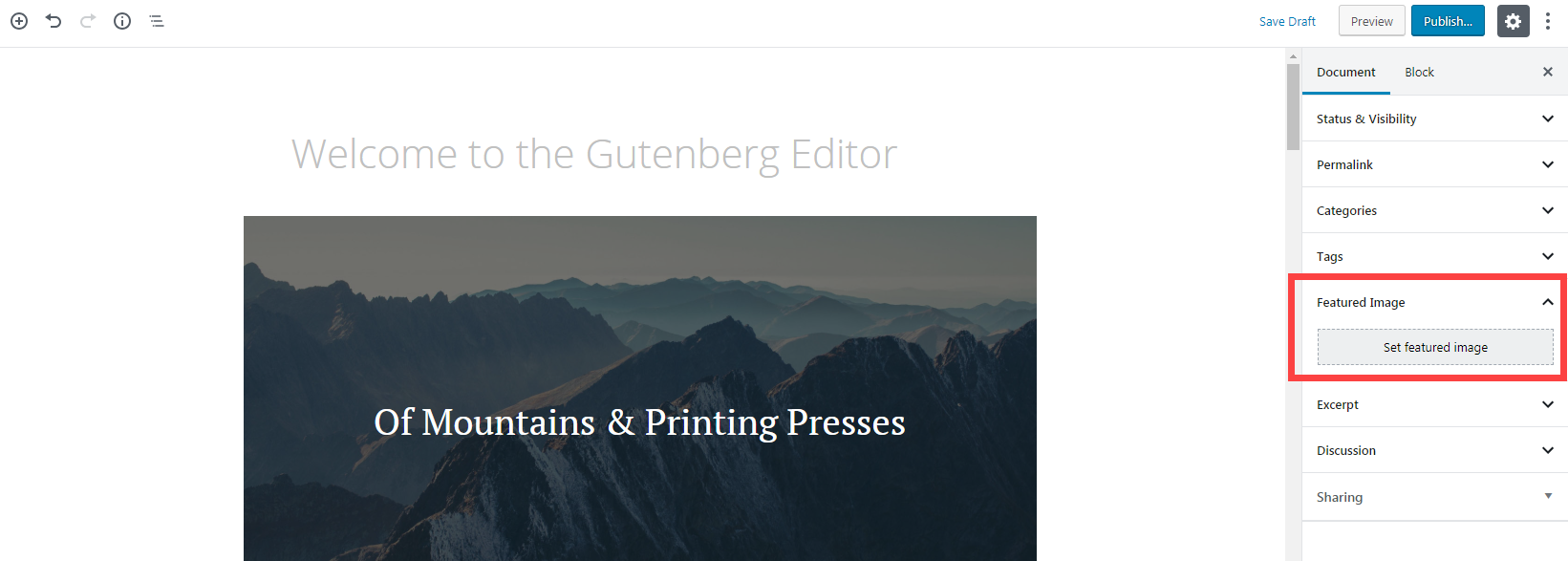
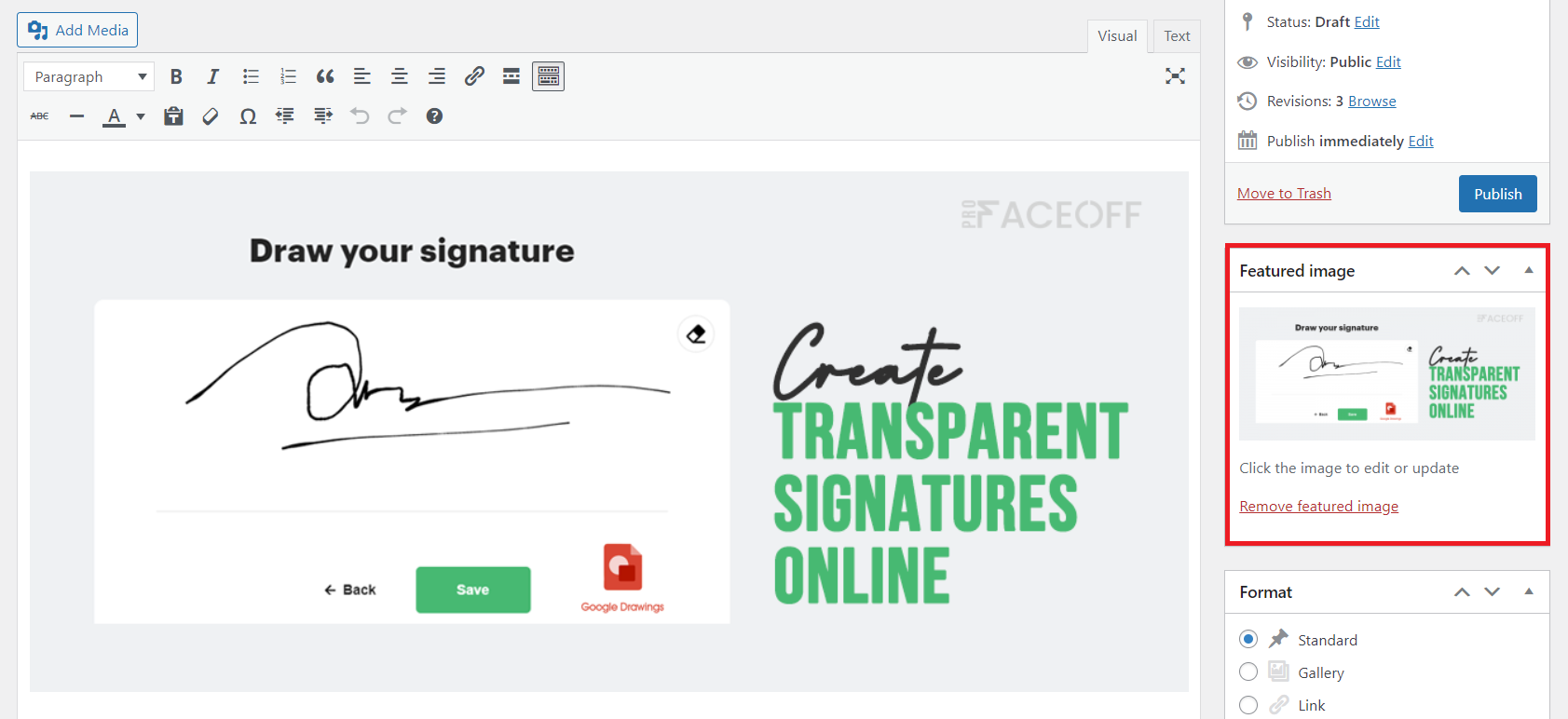
2. 向下滾動到右側面板中的特色圖片部分。 單擊設置特色圖像並上傳您想要的圖像,或選擇媒體庫中的現有圖像。

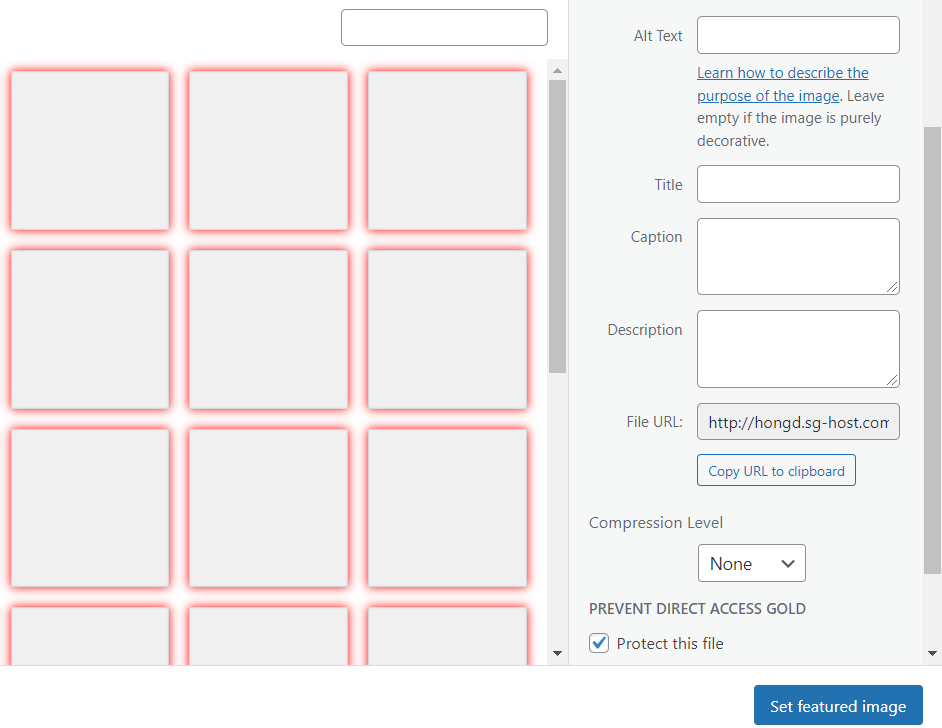
3. 如有必要,設置圖像的替代文本和標題、標題、描述和壓縮級別。
4. 點擊設置特色圖片按鈕完成。

#2 使用特色圖片而不是封面圖片
對於那些使用 Gutenberg 編輯器的人來說,問題有時是由於封面圖像和特色圖像之間的混淆而發生的。 最常見的錯誤是實現封面圖像並假設它像特色圖像一樣工作。
事實上,封面和特色圖片的功能相似,在帖子頂部顯示大圖片。 但是,它們在本質上有一些區別。
封面圖片是指放置在帖子內容區域中的全寬照片。 簡而言之,封面圖片可以在您的帖子或頁面的任何位置,而不僅僅是開頭。 然而,特色圖片用作主要圖片,顯示在文章的開頭。
如前所述,特色圖片會出現在帖子提要或社交分享帖子中。 同時,封面圖像或任何嵌入圖像不會出現在帖子內容區域以外的其他地方。
為避免出現此問題,請確保您使用的是特色圖片而不是封面圖片。 特色圖片部分位於任何帖子和頁面的右側設置面板中。 它與帖子內容分開。

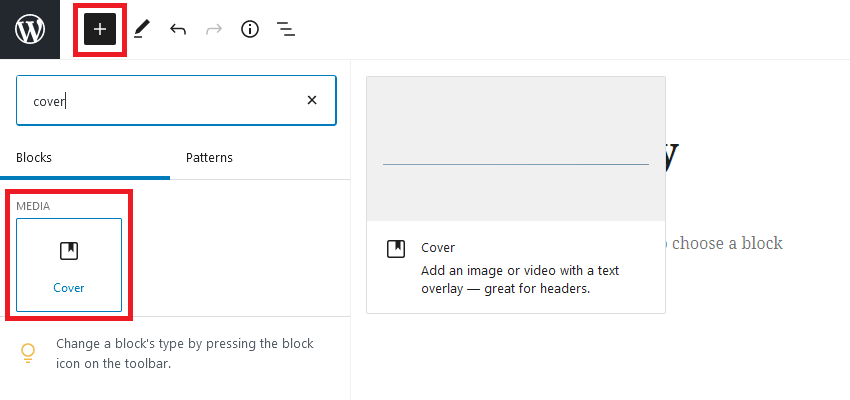
相比之下,可以通過單擊+按鈕將封面塊直接插入到帖子內容中。

#3 修復 HTTP 圖片上傳錯誤
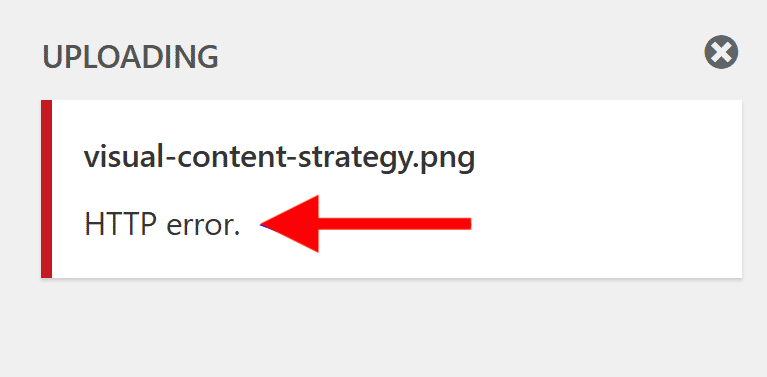
HTTP 錯誤通常發生在文件上傳過程中。 WordPress 將在文件名下方顯示“HTTP 錯誤”消息。

將特色圖片上傳到 WordPress 時出現 HTTP 錯誤的可能原因有 2 種。 它可能來自內存限製或圖像格式。
一旦您超過了 PHP 內存限制,WordPress 將阻止所需的腳本顯示特色圖片。 由於默認的 PHP 內存限制只有 32MB,擴大它可以解決這個問題。
第二種可能是您的特色圖片格式錯誤。 例如,它們超過了 PHP 最大文件上傳大小或具有不允許的名稱。
有多種方法可以修復 HTTP 問題。 我們發布了有關修復 WordPress 中的 HTTP 上傳錯誤的分步指南。 查看更多詳細信息。
#4 解決主題或插件衝突
主題或插件衝突被列為特色圖片未顯示 WordPress 的最常見原因。
不同的主題有不同的特色圖像設置。 某些主題會自動阻止這些圖像並需要手動設置才能顯示它們。 其他一些主題可以將它們呈現在與預期不同的位置。
在這些情況下,我們建議檢查您的 WordPress 主題設置或聯繫主題的支持團隊尋求幫助。
另一方面,插件衝突通常是由於代碼過時而發生的。 在極少數情況下,可以訪問您的媒體庫的插件也可能導致 WordPress 特色圖片不顯示。
這是解決插件衝突的途徑:
- 更新您網站上所有已安裝的插件,並檢查您的特色圖片是否顯示。 如果是,則可能是代碼過時導致的錯誤。
- 如果問題仍然存在,請停用所有插件以查看特色圖片是否顯示。
- 如果問題消失,您的插件之一就是根。 將它們一一重新激活。 每次重新激活插件後,檢查您的精選圖片是否正常運行。 檢測到原因後,將其卸載。
- 如果停用插件不能解決問題,請重新激活它們並繼續使用其他方法。
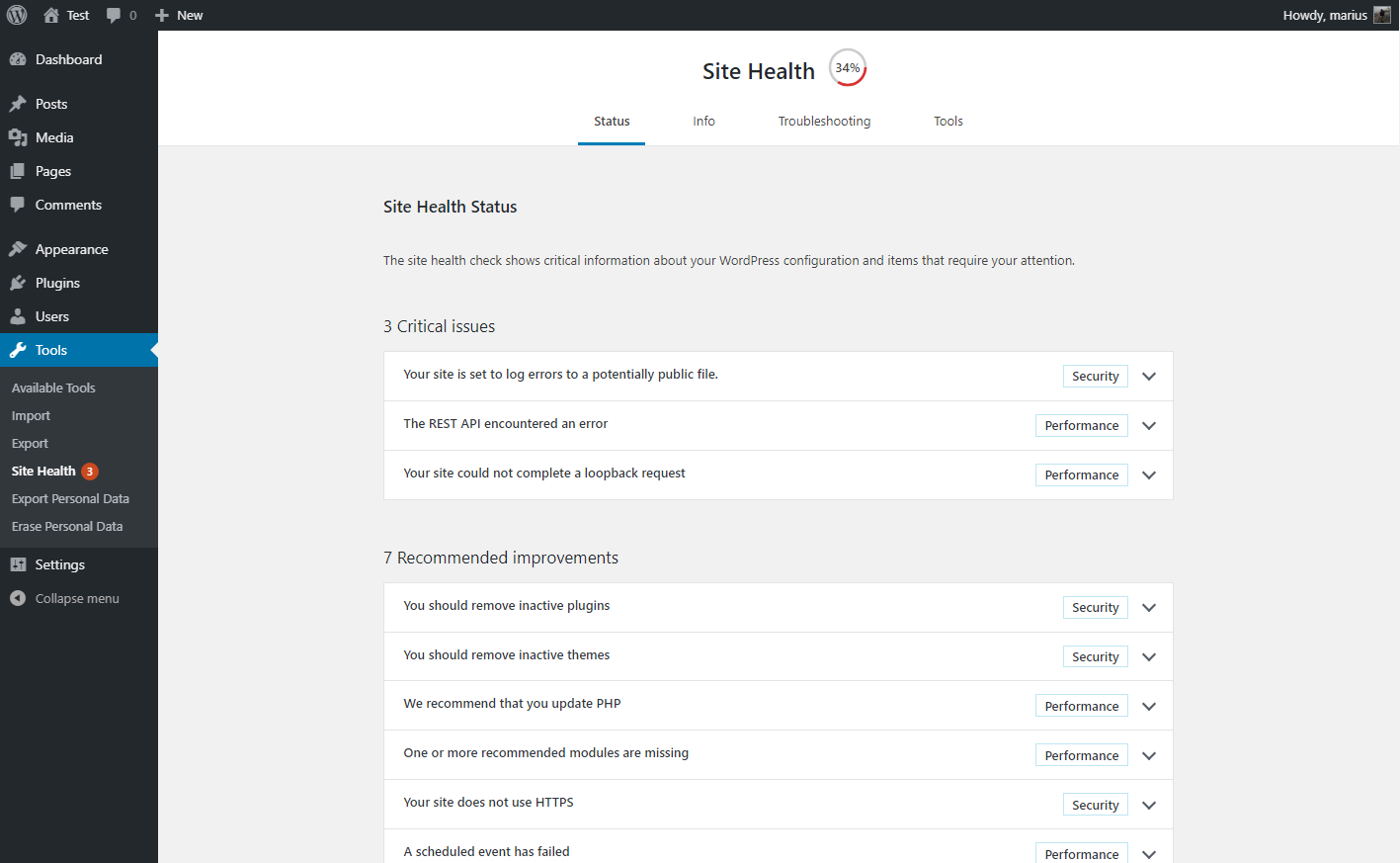
您可以安裝 Health Check 插件來檢測主題和插件中的配置錯誤,並執行故障排除。

#5 禁用延遲加載
延遲加載可幫助您優化圖像以提高網站性能和加載時間。 它通過延遲加載媒體文件來執行。 換句話說,直到用戶向下滾動到它的確切位置,圖像才會加載。
這就是為什麼有時延遲加載插件會阻止您的特色圖片顯示或快速加載的原因。
解決此問題的第一步是查找並禁用具有延遲加載功能的插件。 之後,清除緩存,並查看您的 WordPress 特色圖像是否顯示。
不想關閉此功能? 您可以僅對帖子的第一張圖片禁用延遲加載。 一些插件使您能夠將某些照片排除在延遲加載之外。 因此,請仔細查看插件的功能或聯繫其支持團隊尋求幫助。
#6 修改 WordPress 管理儀表板設置
不正確的 WordPress 儀表板設置可能會導致特色圖片無法顯示在您的帖子列表或 WordPress 編輯器中。 值得慶幸的是,處理這個問題並不困難。
當特色圖片在您的頁面和帖子列表中不可見時,解決方法如下:
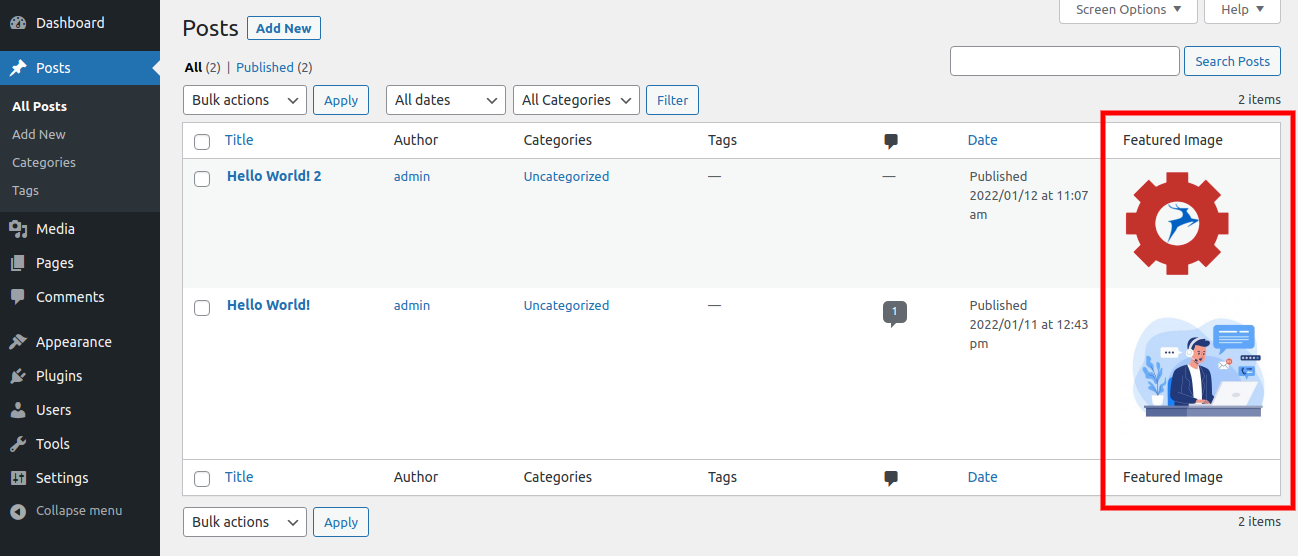
- 在您的 WordPress 管理面板中,導航至Posts → All Posts 。 現在,您應該會在日期列旁邊看到特色圖片列。

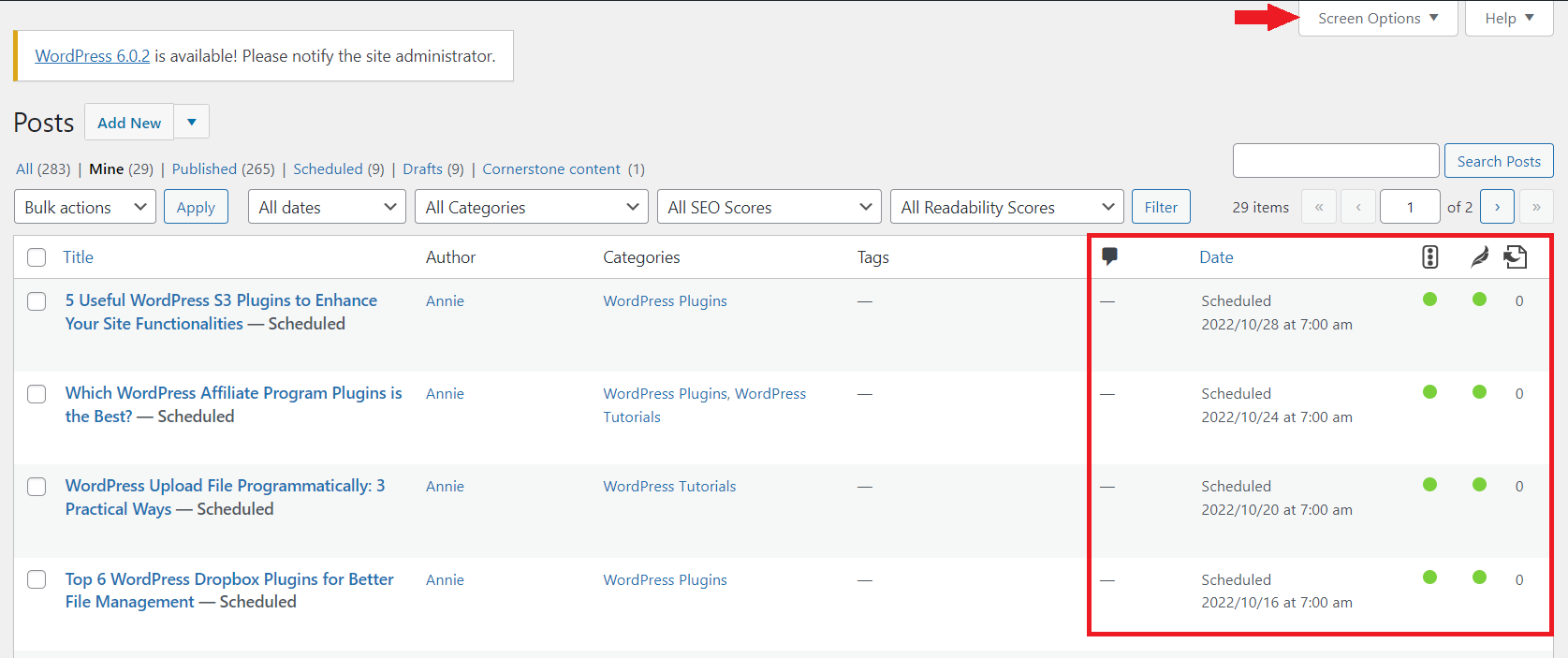
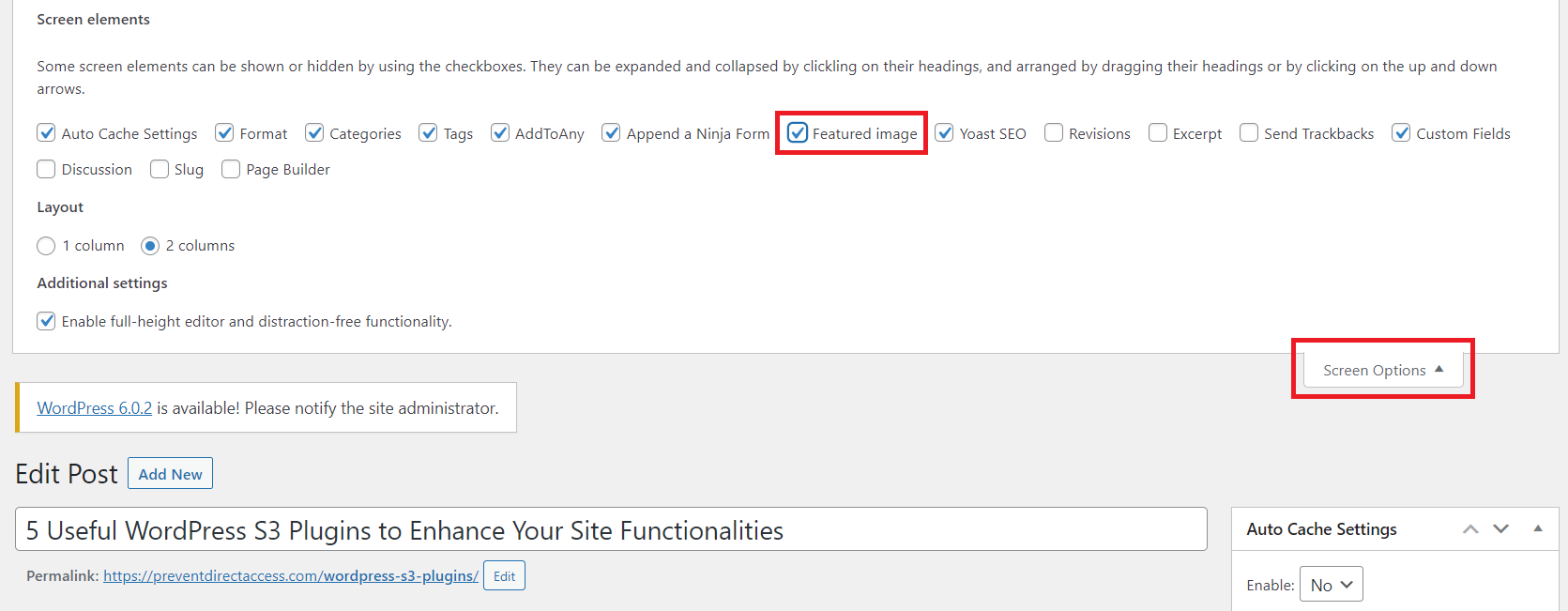
2. 如果沒有,很可能是您禁用了它。 要打開它,請轉到右上角的“屏幕選項”選項卡。

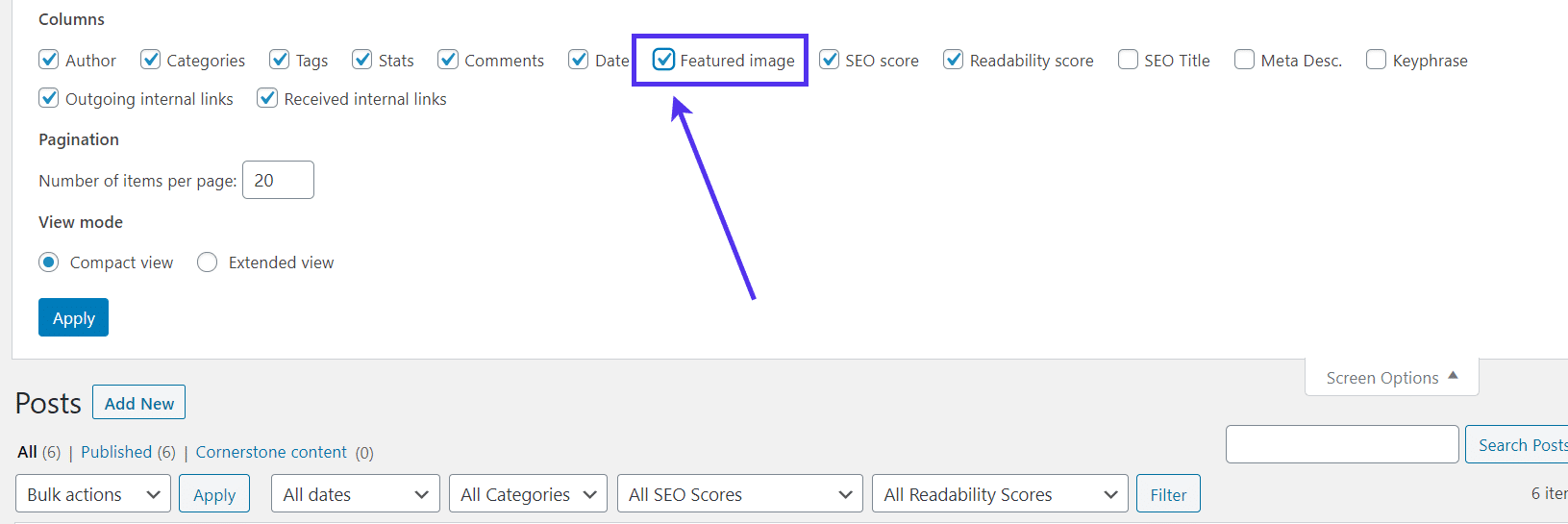
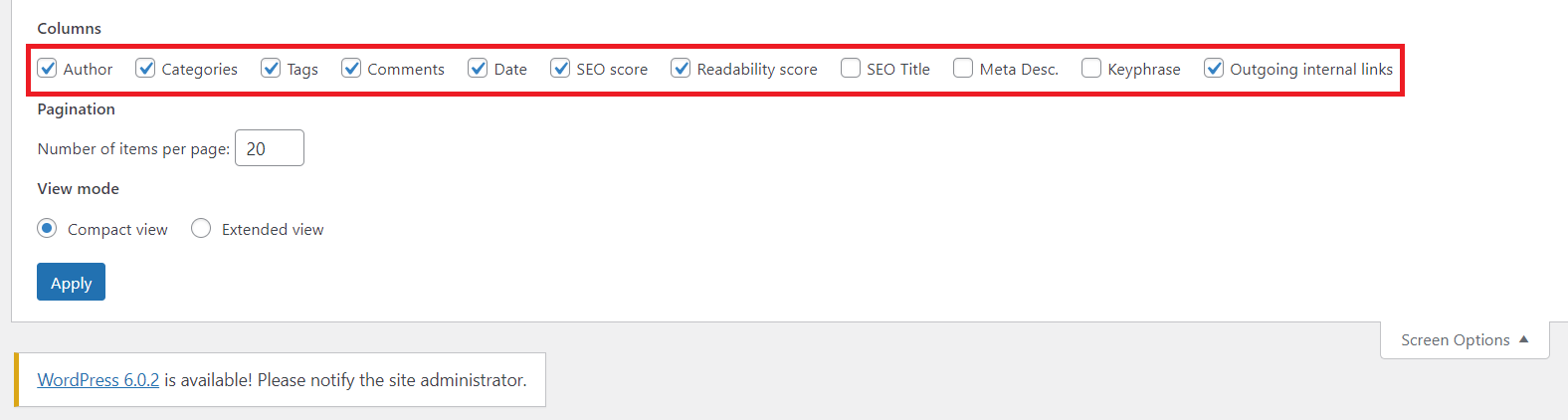
3. 選中特色圖片框以在帖子列表中顯示它。

如果您在Screen Options中找不到Featured image複選框,則您當前的主題可能不支持此功能。

很可能缺少啟用特色圖片功能的代碼。 要解決此問題,請將以下代碼插入主題的 functions.php 文件中:
add_theme_support('post-thumbnails', array(
'郵政',
'頁',
'自定義帖子類型名稱',
));重新加載儀表板並清除緩存。 然後,檢查特色圖片部分現在是否出現在您的列表中。
另一個難題是當您發現缺少用於上傳和插入特色圖片的特色圖片字段時。 此字段位於任何 WordPress 帖子和頁面編輯屏幕上。


單擊屏幕選項並標記特色圖像複選框以在帖子編輯器中顯示它。

對於使用最新 WordPress 版本的用戶,請遵循以下指南:
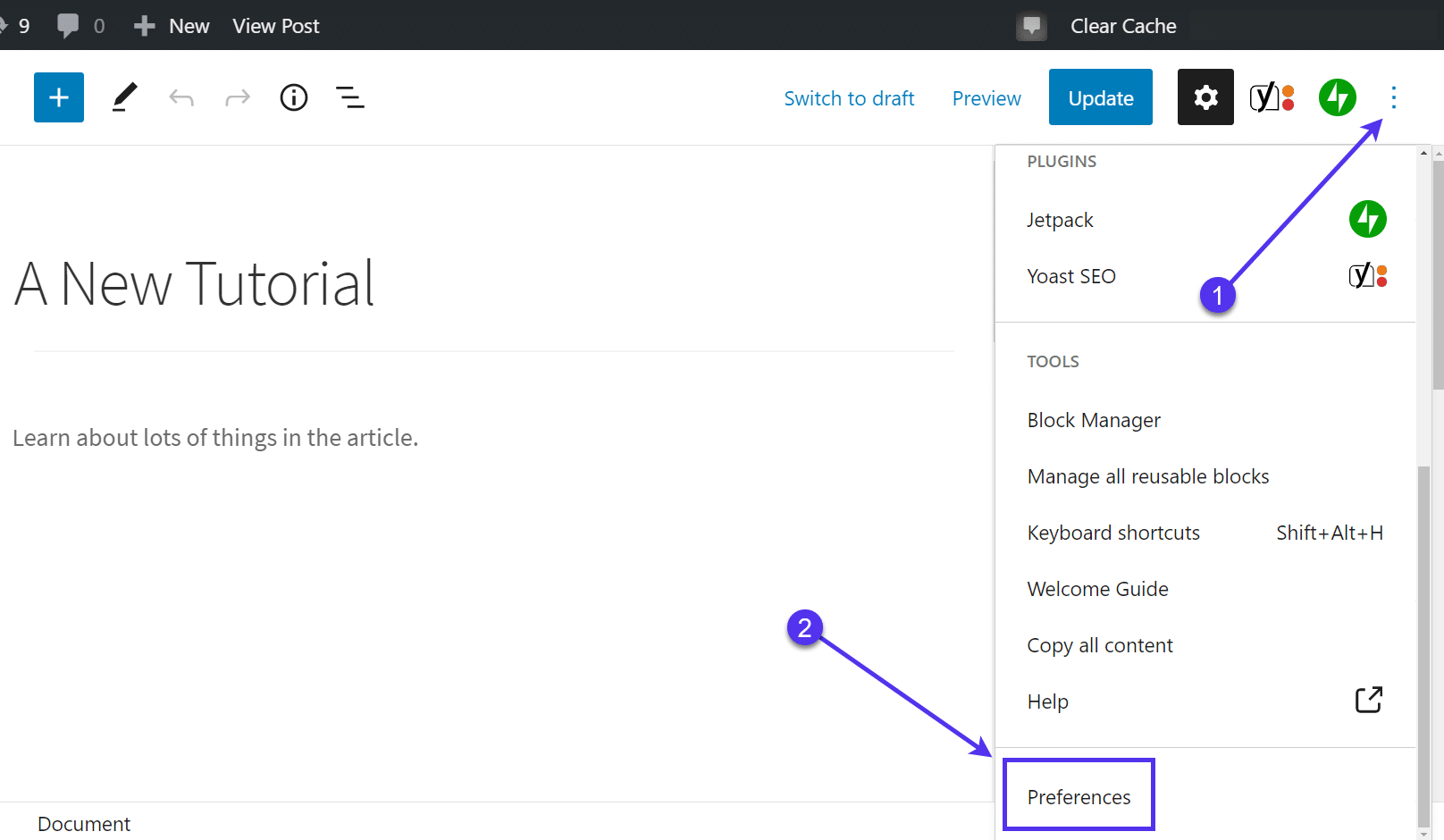
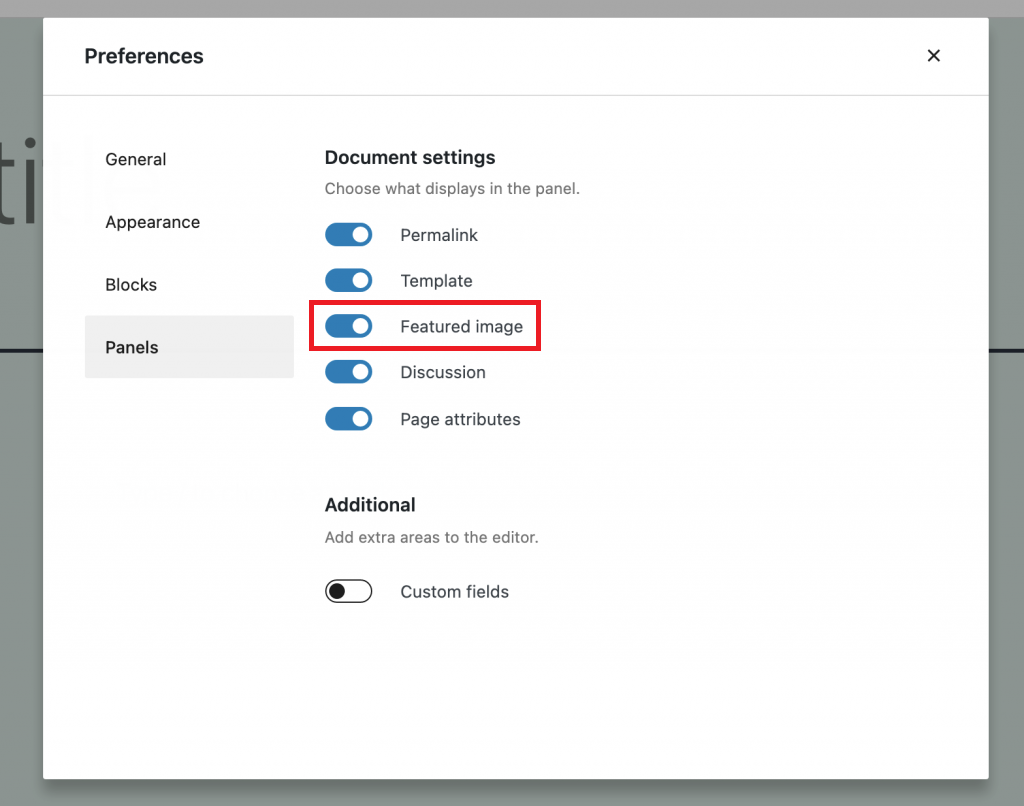
- 單擊右上角的三個點⋮符號並向下滾動以找到首選項選項。

2. 在Panels子菜單中,將Featured image選項切換為 on。

#7 更改用戶查看特色圖片的權限
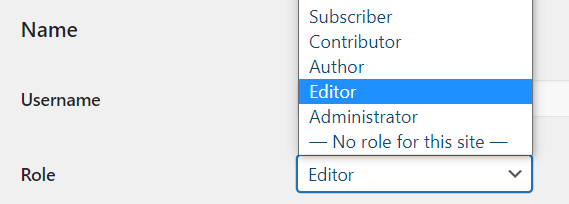
默認情況下,WordPress 中有 6 種用戶角色:超級管理員、管理員、編輯、作者、貢獻者和訂閱者。 每個角色都有不同的讀取、寫入或編輯文件的權限。
如果您分配的角色無權訪問這些文件,您將無法查看特色圖片。 這種情況可以有兩種形式:
- 您無法在 WordPress 後端儀表板中查看特色圖片。
- 特色圖片未顯示在您的前端界面中。
在前者中,您需要向管理員或超級管理員詢問訪問權限。 如果您是管理員,請執行以下步驟更改用戶權限:
- 轉到管理面板中的用戶→所有用戶。
- 選擇您要編輯的用戶。
- 向下滾動到Role下拉菜單並選擇Editor 。 您分配給此角色的用戶現在可以訪問媒體庫。 他還可以上傳、編輯和查看所有特色圖片。

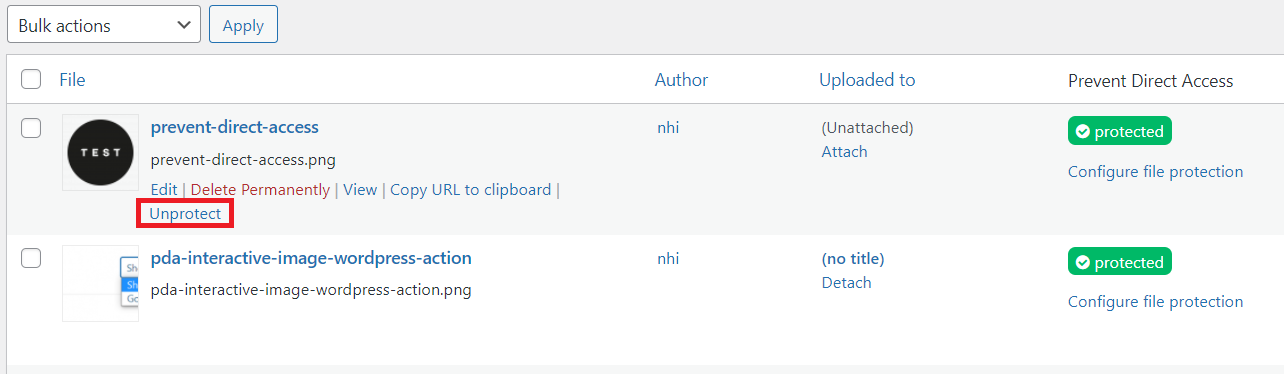
在第二種情況下,這是因為您激活了文件保護插件,例如 PDA Gold。 此插件可保護您的精選圖像免遭未經授權的訪問和查看。 這就是為什麼標準訪問者會在內容上看到未加載的圖像。

要擺脫這種情況,必須取消對文件的保護或授予用戶查看它們的權利。
- 在您的 WordPress 管理儀表板中打開媒體庫。
- 點擊所需圖像下方的取消保護按鈕。

#8 刪除重複的特色圖片
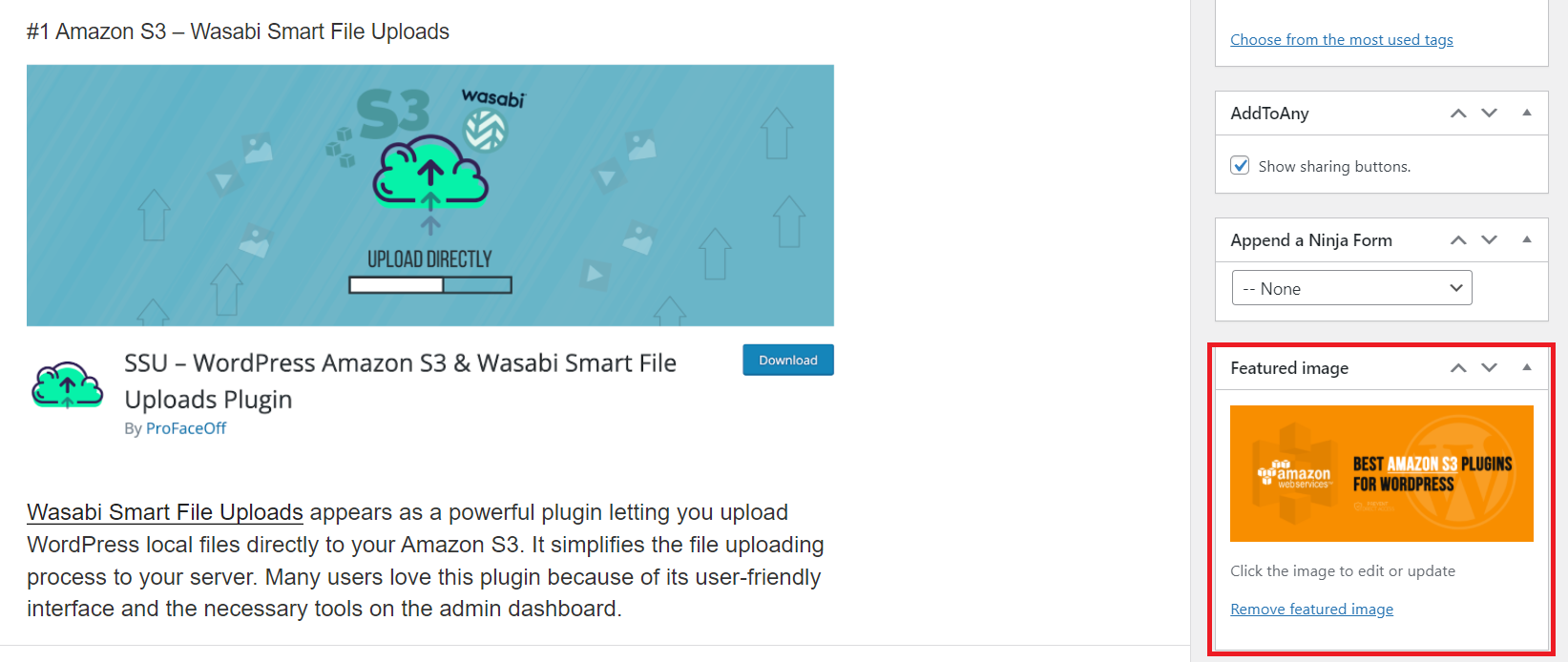
使用一張圖片作為特色圖片和內容圖片是 WordPress 用戶經常犯的錯誤。 在這種情況下,兩個相同的圖像堆疊在一起,導致視覺體驗不佳。

您應該打開帖子編輯器並找到特色圖片部分。 然後檢查它是否顯示與您內容中的第一張圖片相同的圖片。

您可以刪除特色圖像或內容圖像來解決問題。 我們建議刪除內容圖像,以保持您的特色圖像在前端界面中的精美顯示。
#9 調整看起來不正確的特色圖片
您已經了解瞭如何在 WordPress 中正確設置特色圖片。 現在,是時候檢查您帖子的特色圖片並確保它始終看起來正確。 影響特色圖片外觀的一些最常見問題涉及格式和位置不當,例如:
- 特色圖片未以正確的尺寸顯示。
- 它沒有聚焦、模糊或拉伸。
- 它顯示在意想不到的位置。
幸運的是,這些都不是困難的情況。 WordPress 已經包含了幾個圖像編輯工具,以確保特色圖像始終看起來完美。 操作方法如下:
為特色圖片選擇合適的尺寸
特色圖片沒有推薦的尺寸。 我們建議使用 1200 x 628 像素或 1000 x 450 像素的圖像。 這將幫助您的精選圖片保持美觀而不會被模糊或裁剪。
更改默認特色圖像尺寸
一些 WordPress 主題有自己的圖像大小標準。 所以有必要先檢查你的主題。 如果您沒有使用任何主題,請按照以下步驟通過 WordPress 設置修改圖像尺寸:
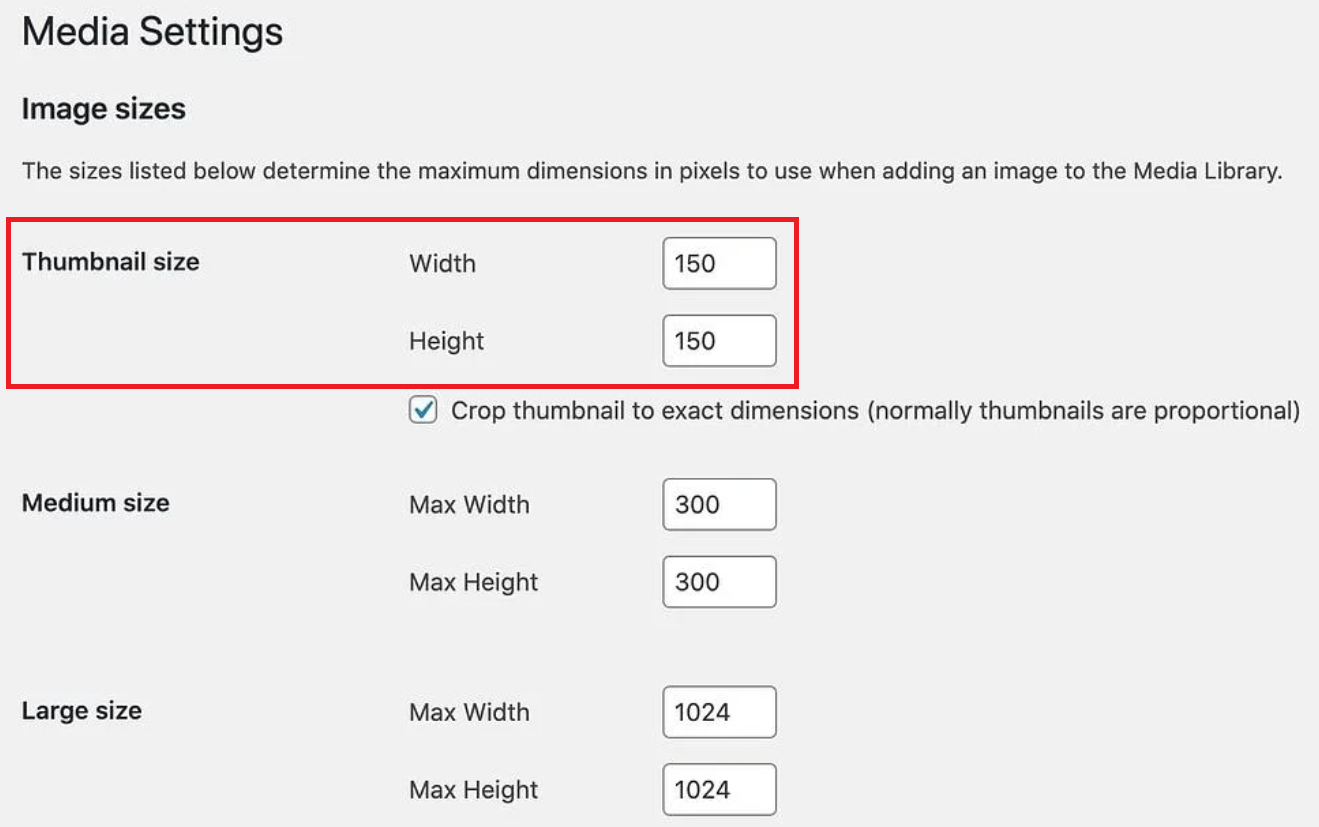
- 前往 WordPress 儀表板中的設置→媒體。
- 在縮略圖大小字段中確定特色圖像的新大小。

3. 點擊保存更改按鈕完成。
在 WordPress 中編輯特色圖片
WordPress 使您能夠編輯帖子或頁面中的特色圖片。
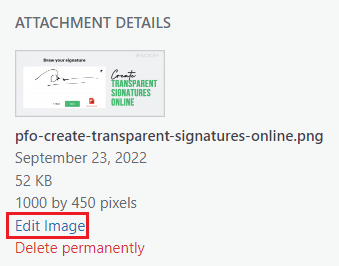
- 打開帖子並滾動到特色圖片部分。
- 選擇圖像並單擊編輯圖像。

3. 現在,您可以縮放、裁剪、旋轉和翻轉圖像。
4. 按保存按鈕保存您的更改。
修改特色圖片的位置
要將特色圖片移動到另一個位置:
- 轉到您正在使用的頁面或發布 HTML 模板文件,並在文件中搜索此代碼:
the_post_thumbnail();
2. 剪切代碼並將其粘貼到頁面/帖子模板中的所需位置。
請記住在對代碼進行任何調整之前備份您的 WordPress 網站。 您最好編輯子主題而不是核心 WordPress 文件。
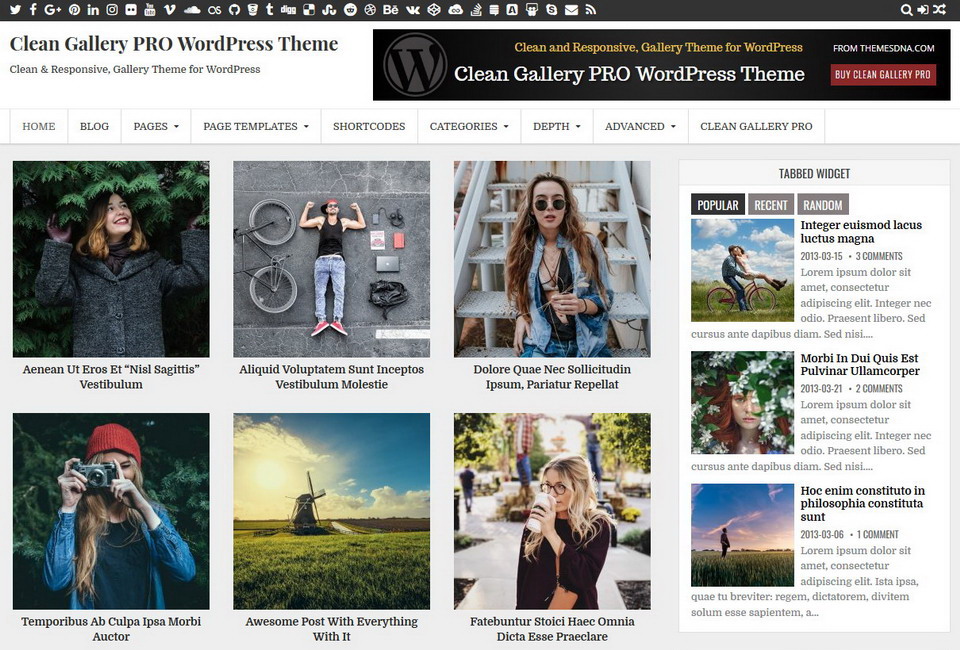
#10 修復特色圖片未顯示在博客文章庫頁面上
有時,您博客的特色圖片不會出現在您網站的帖子庫頁面上。

您可以利用第三方帖子畫廊插件為您的網站創建帖子提要。 如果沒有顯示特色圖片,請諮詢插件的開發人員。 在本教程中,我們將僅介紹如何使用內置的古騰堡編輯器修復特色圖片。
- 導航到頁面→添加新內容以創建博客畫廊頁面。
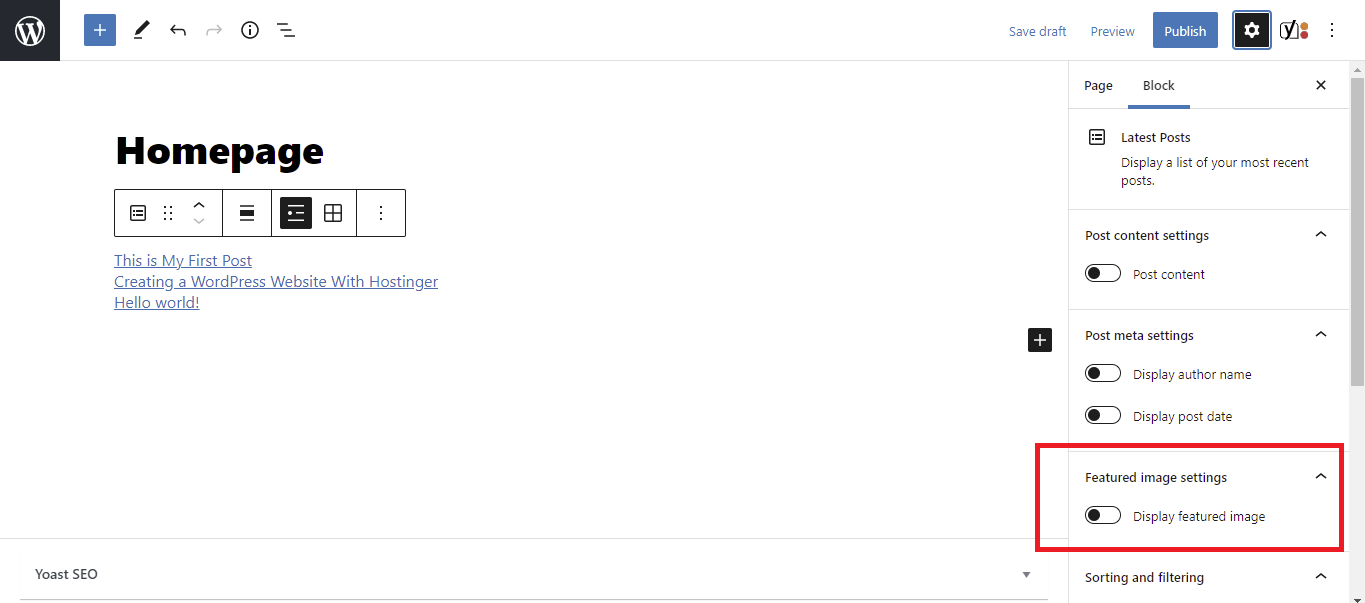
- 在Block選項卡中,啟用Display featured image選項。

3. 如有必要,調整特色圖像設置,例如大小、對齊和發布元數據。 完成後,點擊發布。
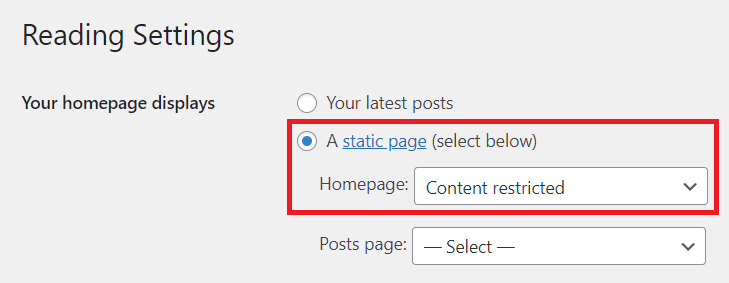
4. 在您的 WordPress 管理儀表板中,轉到設置→閱讀。
5. 在您的主頁顯示部分中選擇一個靜態頁面,然後在主頁下拉菜單中選擇您創建的頁面。

6. 點擊保存更改。
啟用顯示特色圖片選項後,WordPress 將自動從最新帖子中檢索特色圖片。 如果您沒有為帖子分配特色圖片,它將留下一個空白區域。
您可以為所有帖子設置默認特色圖片,我們將在接下來的部分中介紹。
#11 修復 WordPress 特色圖片未在社交媒體上顯示的問題
除了帖子庫頁面外,當您在社交媒體平台上分享帖子時,還會顯示精選圖片。
臉書和推特
在 Facebook 和 Twitter 上的特色圖片不顯示方面,您經常會遇到以下問題:
- 沒有特色圖片顯示。
- 您的 Facebook 分享帖子顯示了錯誤的特色圖片。
- 您必須從帖子中提取的幾張圖片中選擇一張。
這些擔憂源於類似的原因。 這可能是因為 Facebook 在從您的網站訪問開放圖表數據時遇到問題。 或者,根本沒有開放的圖形數據。 修復它的最簡單方法是安裝一個開放圖形插件。
WhatsApp的
當您在 WhatsApp 聊天中粘貼帖子 URL 時,它只會獲取沒有特色圖片的標題。 這通常是由不完整的縮小嘗試消除不必要的 HTML 引起的。 如果您正在使用任何 minify HTML 插件,請將其禁用並檢查特色圖片是否有效。
#12 安裝特色圖片插件
為確保未顯示 WordPress 錯誤的特色圖片永遠不會出現在您的網站上,最好安裝插件。 許多 WordPress 插件可用於幫助您編輯和優化您的特色圖片。 讓我們瀏覽一些最好的列表:
來自 URL 的特色圖片——使用外部圖片、視頻或音頻作為帖子或 WooCommerce 產品的特色媒體。
默認特色圖片 – 為您的所有帖子或頁面創建默認特色圖片。
自動特色圖片 – 從帖子或頁面中的第一張圖片自動生成特色圖片。
快速精選圖片 – 批量設置、替換和刪除精選圖片。
Mailchimp 的 RSS 中的特色圖像——立即將圖像發送到 RSS,用於 Mailchimp RSS 電子郵件活動、ActiveCampaign、Infusionsoft、Hubspot 等。
特色圖片管理員拇指 – 將特色圖片列添加到帖子列表視圖的管理列中。
在所有單個頁面/帖子上隱藏特色圖片 - 在其選項卡中查看時隱藏頁面和帖子的所有特色圖片。
輕鬆修復特色圖片不顯示 WordPress!
建立一個令人驚嘆的網站卻發現特色圖片沒有正確顯示是令人沮喪的。 這也可能會損害您的品牌。
我們介紹了 12 種方法來修復特色圖片不顯示 WordPress 錯誤。 有了我們的指南,排除錯誤並確保最佳視覺體驗將不再复雜。
所以,讓我們把這個節目帶到路上吧!
您可能會遇到類似的問題,例如 WordPress 圖片不顯示或媒體庫不顯示圖片。 查看我們的教程了解更多詳情。
最後,不要忘記訂閱我們的網站以隨時了解最新信息!
