如何修復 Divi 中的跳頭? (3種方法)
已發表: 2021-01-14Divi 中的跳頭有問題嗎? 你來對地方了。 在本指南中,我們將逐步向您展示 3 種方法來輕鬆解決 Divi 中的跳頭問題。
Divi 跳躍頭球
Divi 在全球擁有數百萬用戶,是最受歡迎的 WordPress 主題之一。 它具有許多功能,可讓您隱藏標題、自定義 WooCommerce 產品頁面,甚至在商店頁面中包含“添加到購物車”按鈕。 但是,Divi 也有一些常見問題。 我們已經了解瞭如何解決聯繫表單的問題,今天我們將向您展示如何解決跳標問題。
許多用戶在 Divi 中遇到標題問題,因此在本指南中,我們將了解如何解決它。 在我們進入指南之前,讓我們了解這個問題導致的問題以及它發生的原因。
什麼是 Divi 跳頭?
有時,當您訪問一些使用 Divi 的網站時,您會注意到當頁面加載時,標題不在頂部。 相反,它會跳轉直到頁面完全加載,這就是為什麼它被稱為 Divi 跳轉標題。
為什麼會出現跳頭?
Divi 中的跳頭是由於 CSS 和 JavaScript 之間的衝突而發生的。 當您使用定制器將更改應用到您的網站時,Divi 使用 JavaScript 並使用 CSS 通過樣式屬性將這些更改添加到您的 padding-top 和 top 值。 問題是瀏覽器在 JavaScript 之前渲染 CSS,而這種加載時間的延遲會產生跳躍的標題錯覺。

要修復 Divi 中的跳躍標頭,您需要找到 padding-top 和 top 值並檢查使用 Javascript 注入的填充。 然後,只需將它們添加到您的樣式表中。 讓我們來看看如何做到這一點。
如何修復 Divi 中的跳頭?
解決 Divi 中的跳頭問題的最佳方法是通過style.css文件或 WordPress 定制器手動提及 padding-top 和其他一些 CSS 類值。 讓我們一步一步來看看如何做到這一點。
注意:為避免在您的站點上造成任何問題,我們建議您首先在暫存模式下測試這些更改。 一些 WordPress 託管公司默認有一個暫存環境,但如果您的託管服務提供商沒有,您也可以創建一個本地暫存環境。
第 1 步:檢查
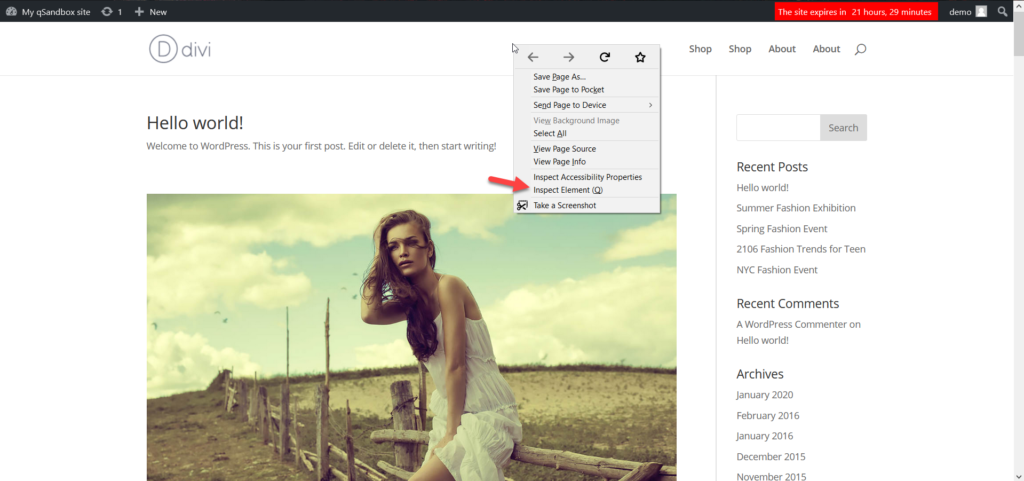
首先,在瀏覽器中打開您的網站並在您的標題上運行檢查工具。 只需將鼠標放在標題上,右鍵單擊,然後選擇檢查元素(或簡單地在其他瀏覽器中檢查)。

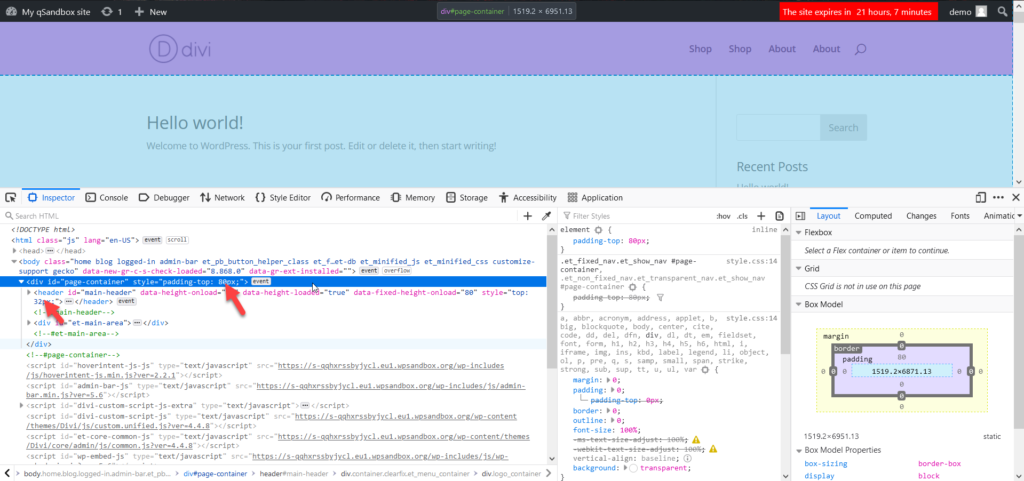
在 Inspector 選項卡中,查找 2 個 CSS 值。
- 填充頂部
- 最佳

正如您在我們的示例中看到的那樣,padding-top 是80 px ,top 是32 px 。 這些尺寸是由服務器自動生成的,所以我們需要在我們網站的style.css文件中提及它們。
第 2 步:將 CSS 添加到 Divi
修復 Divi 中的跳轉標題問題的下一步是將 CSS 代碼添加到您的主題中。 只需複制以下 CSS 代碼。
#頁面容器{
填充頂部:80px;
}
#主標題{
頂部:32px;
}這些是我們網站的值,但您的網站可能會有所不同,因此請記住相應地替換這些值。 現在,您需要將此代碼添加到您的站點。 有 3 種方法可以做到這一點:
- 使用 Divi 主題編輯器
- 來自 WordPress 定制器
- 使用代碼片段
方法一:Divi 主題編輯器
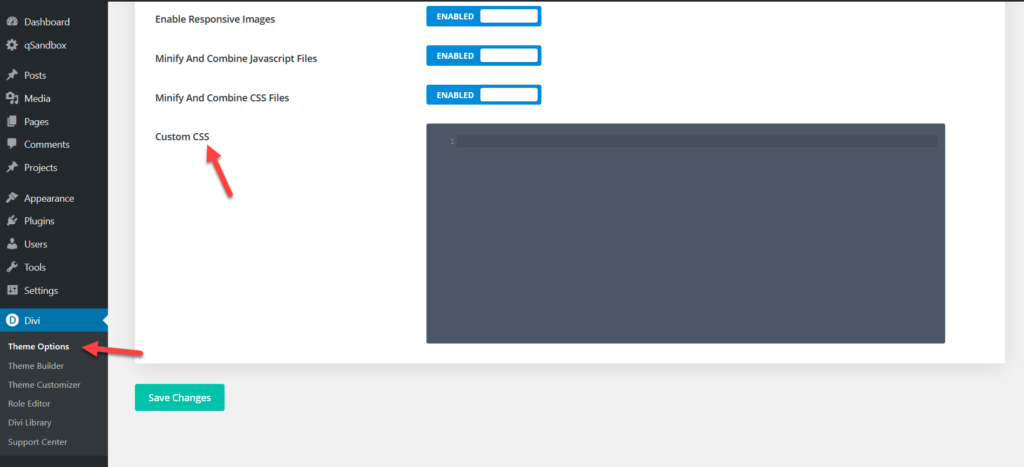
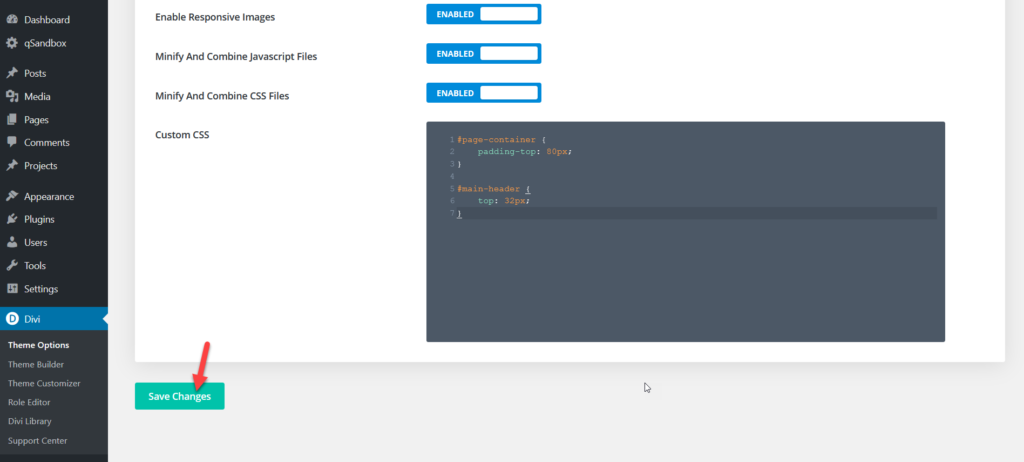
Divi 主題帶有一個內置的主題編輯器,您可以在Divi > Theme Options > Custom CSS下找到它。

到達那里後,粘貼您剛剛複制的代碼並保存更改。


而已! 你的跳頭應該是固定的!
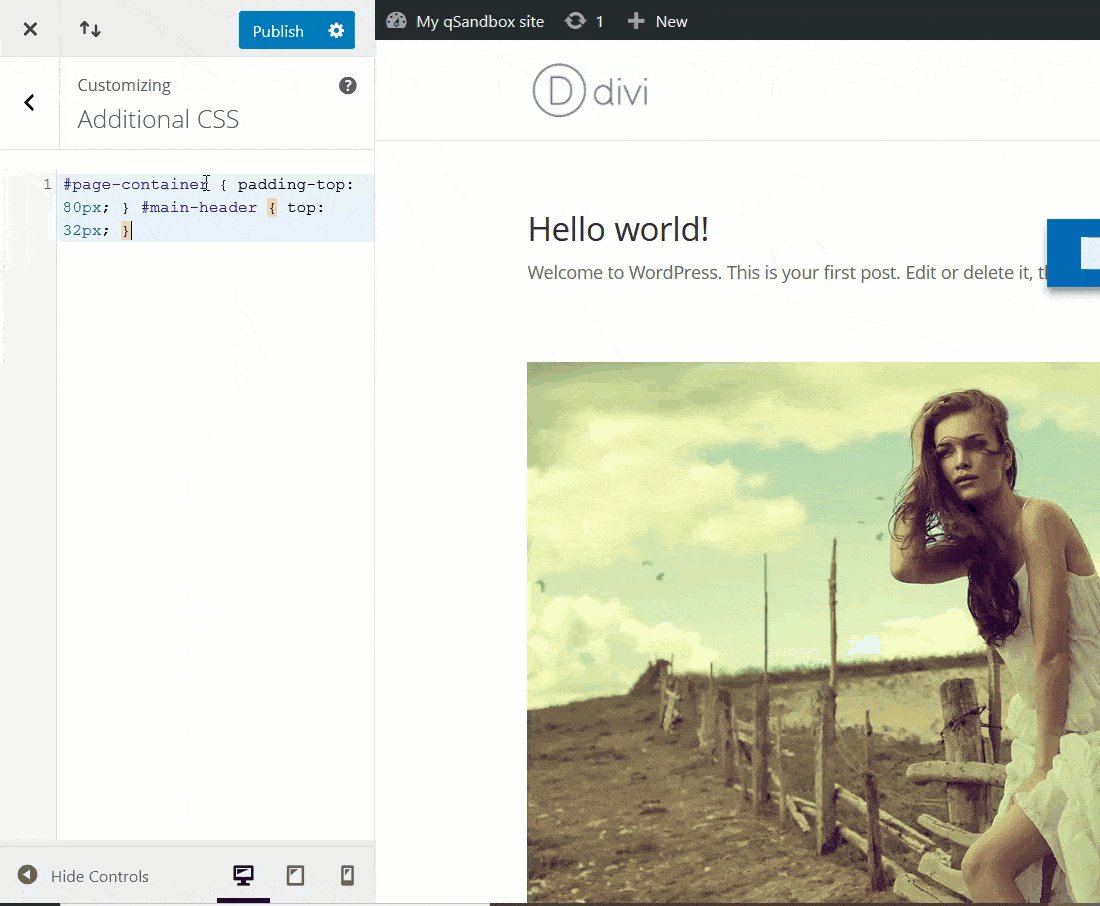
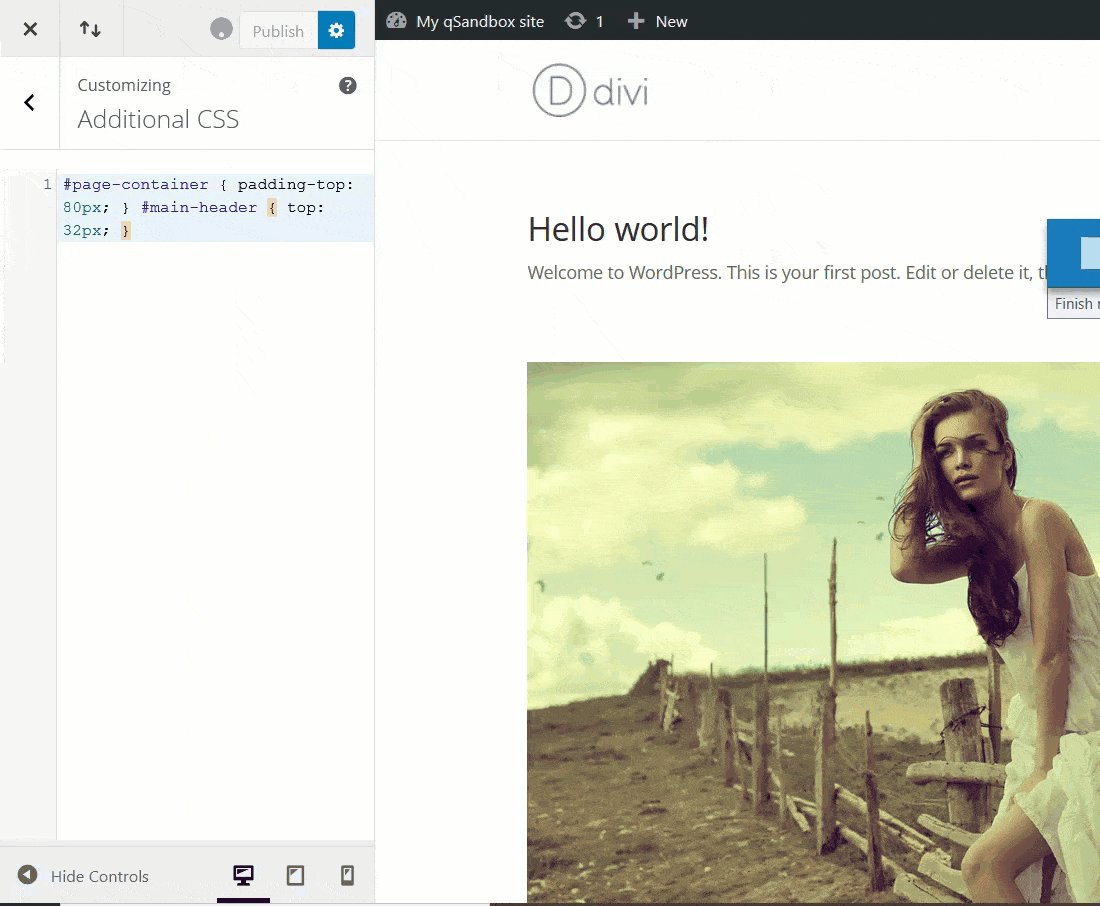
方法 2:WordPress 定制器 - 附加 CSS
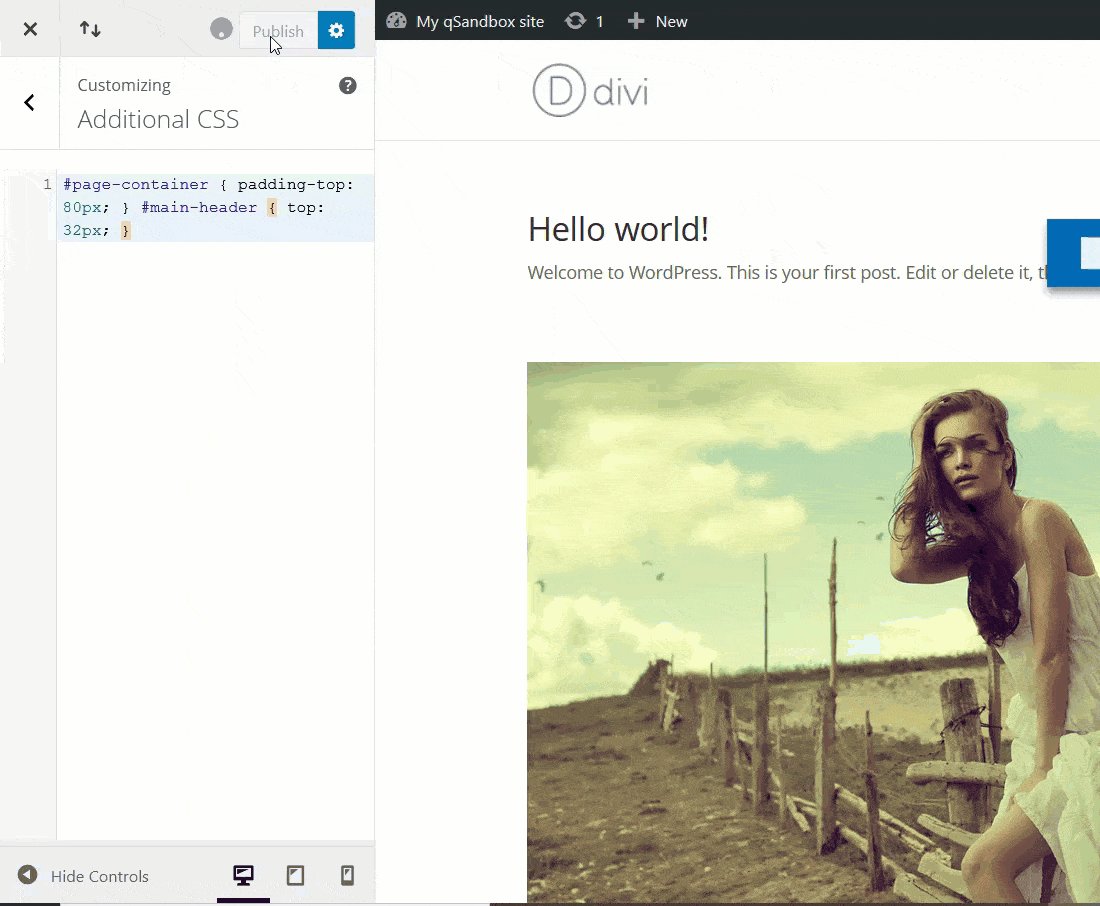
第二個選項是使用 WordPress 定制器。 在您的 WordPress 儀表板中,轉到外觀 > 自定義。 然後,轉到Additional CSS部分並粘貼您在上一步中復制的 CSS 代碼。

之後,發布更改,就是這樣!
方法 3:代碼片段
如果您不喜歡直接將代碼添加到主題文件中,您可以使用 Code Snippets,這是一種將 HTML、PHP、CSS 和 JavaScript 代碼片段添加到您的站點的出色工具。
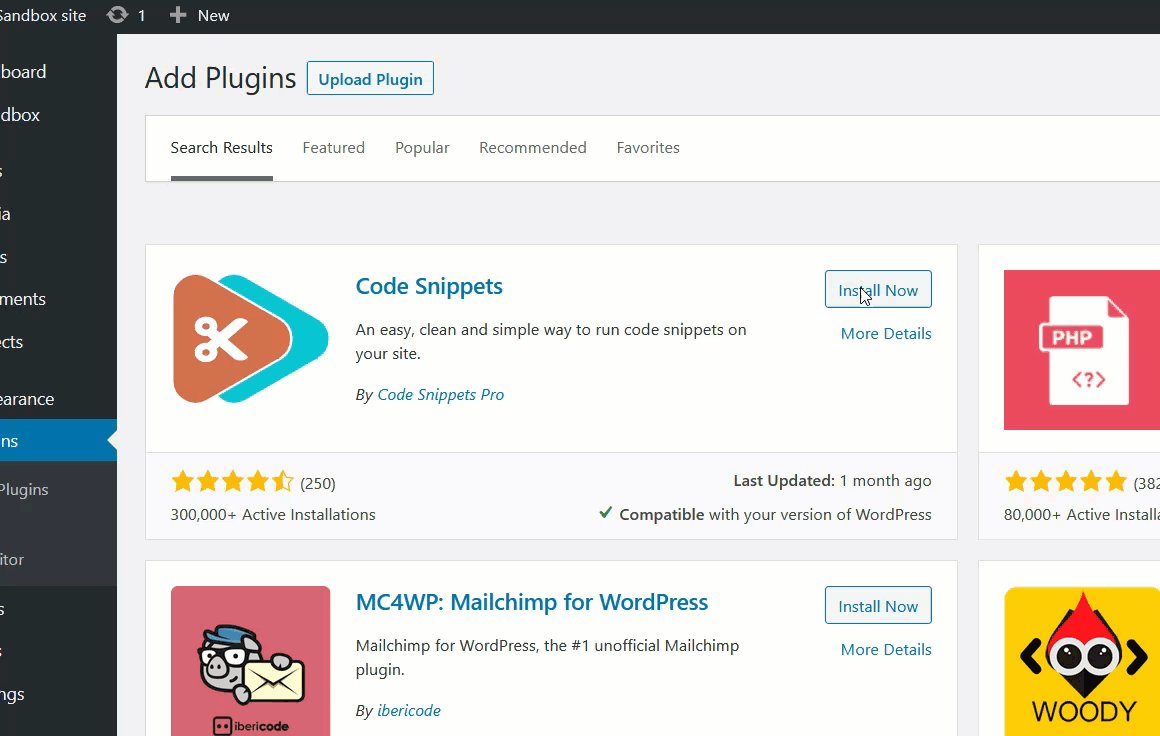
首先,在您的WordPress 儀表板中,轉到Plugins > Add New並查找Code Snippets 。 在您的網站上安裝並激活它。

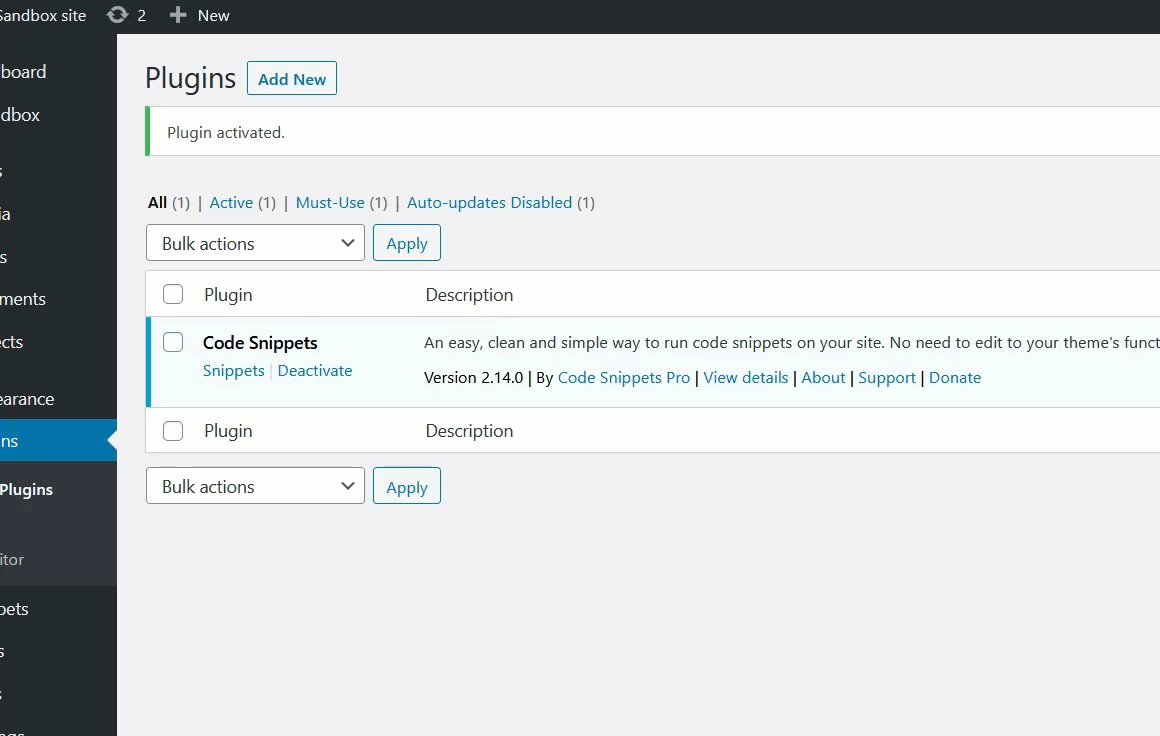
激活插件後,您將在 WordPress 管理部分看到插件的設置。

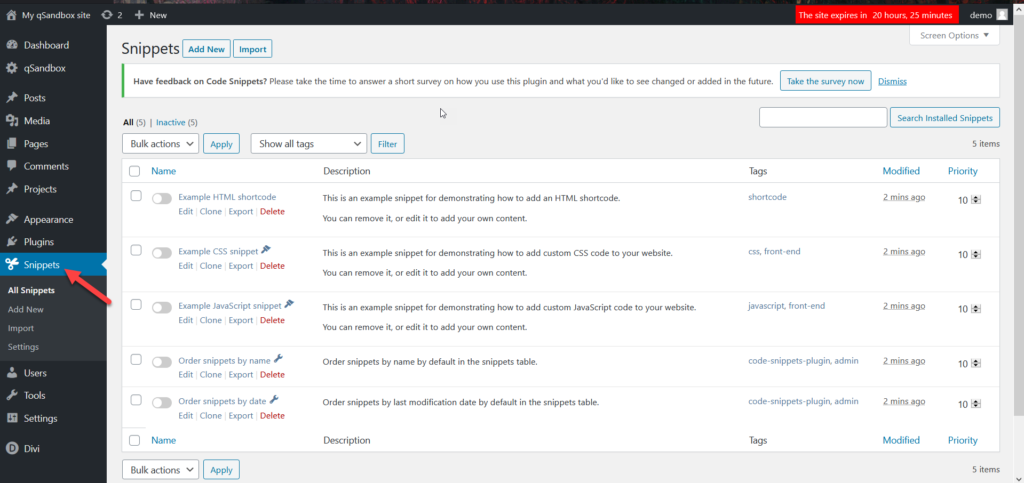
代碼片段允許您添加或編輯您網站上的現有代碼。 對於這個演示,我們將編輯現有的 CSS 片段。 默認情況下,該插件帶有一個可以激活的虛擬 CSS 片段。

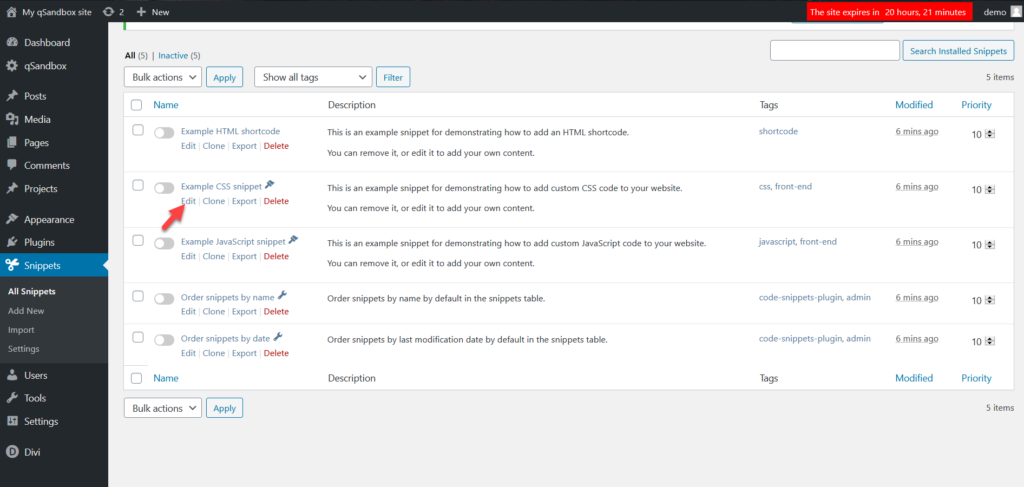
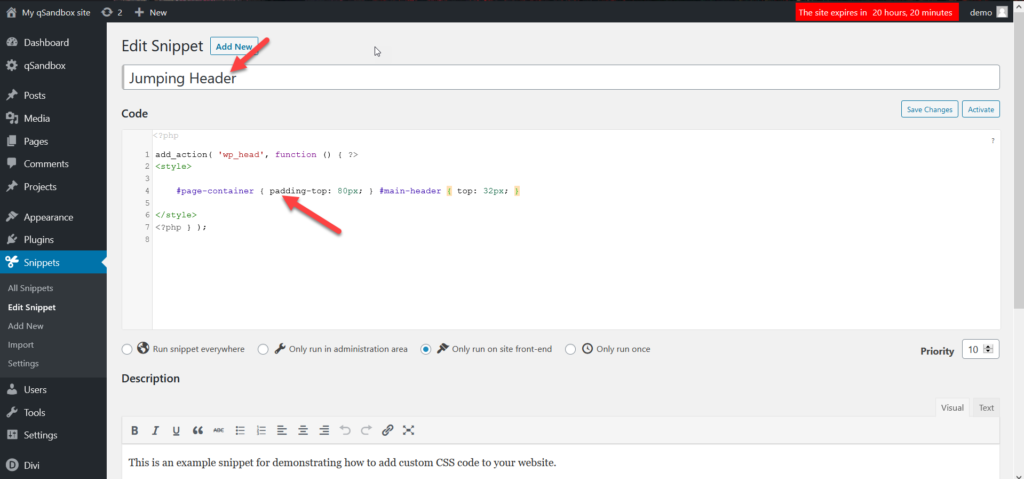
只需單擊片段即可對其進行編輯。 然後重命名它並添加您在上一步中復制的 CSS 代碼。

之後,只需保存修改,您就可以開始了。
第 3 步:清除緩存
在您的網站上應用更改後,您需要清除緩存。 市場上有許多 WordPress 緩存插件。 如果您不確定要使用哪一個,請從此列表中選擇您最喜歡的。
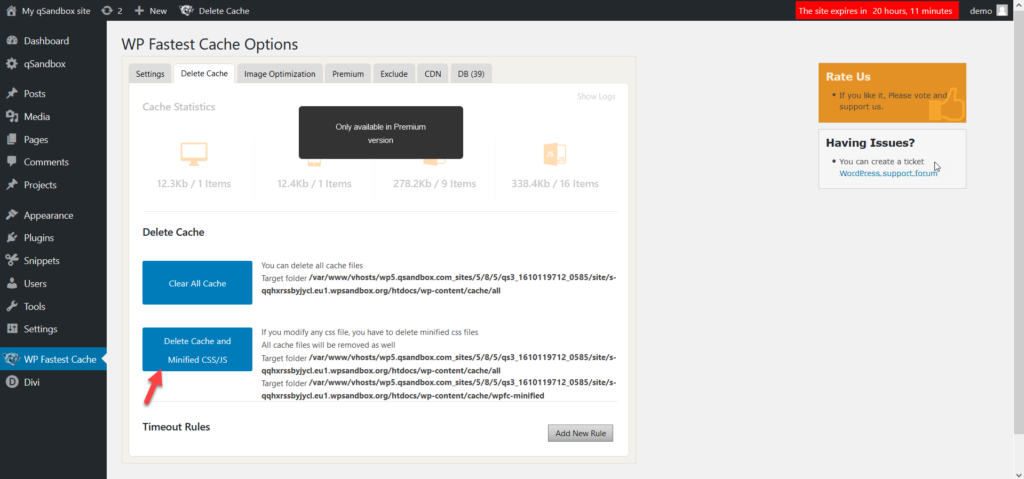
安裝並激活您選擇的緩存插件後,您需要清除緩存。 例如,我們正在使用 WP Fastest Cache,因此在我們的 WordPress 儀表板中,我們只需轉到插件的設置並按一個按鈕即可清除整個 WordPress 網站緩存。

而已! 現在您在 Divi 中的標題不會再跳了。
結論
總而言之,Divi中的跳頭問題非常普遍。 好消息是它也很容易解決。 在本指南中,我們向您展示瞭如何通過在您的 WordPress 安裝中添加幾行 CSS 代碼來解決此問題。 有 3 種不同的方法可以做到這一點:
- 將代碼添加到 WordPress 主題的 style.css 文件中
- 使用 WordPress 定制器添加代碼
- 使用代碼片段
所有這些方法都將解決跳頭問題,因此請選擇最適合您的方法。 此外,如果在添加 CSS 代碼後您的標頭仍然跳轉,請記住清除您的緩存(本地、瀏覽器和 DNS 緩存)。 您還可以從另一台計算機或使用隱身模式訪問您的站點。
有關 Divi 的更多教程,請查看以下指南:
- 如何使任何 Divi 元素具有粘性
- Divi 聯繫表不起作用:如何解決
- 如何修復 Divi 超時錯誤
最後,我們希望這篇文章對您有所幫助。 如果你這樣做了,請在社交媒體上分享這篇文章。 您在使用 Divi 時遇到過任何問題嗎? 您在遵循本指南時遇到任何問題嗎? 在下面的評論部分讓我們知道。
