如何修復緩慢的 WooCommerce 商店並加快速度
已發表: 2022-03-26緩慢的網站是失去客戶的最簡單方法。 客戶往往很容易因網站速度慢、加載時間長和延遲而感到反感。 這就是為什麼網站速度應該是絕對優先事項,您還應該修復緩慢的 WooCommerce 網站。 讓您的 woo-commerce 商店保持快速響應。 但首先,讓我們看一下如何跟踪網站的速度以及為什麼要考慮這樣做。
為什麼您的 WooCommerce 網站速度很慢,為什麼要修復它?
隨著時間的推移,當您運行 WooCommerce 商店時,您可能會注意到您的網站速度變慢。 這意味著您的頁面加載時間更長,您的內容無法正確加載,或者您的網站上出現白色圖像和內容。 這些顯然對您的業務很不利,因為它們會使您的客戶非常不耐煩。
事實上,研究表明,絕大多數用戶認為眨眼對減速的影響太大了。 同樣,如果加載時間超過 3 秒,超過 53% 的移動用戶傾向於離開網站。 這意味著如果您的網站使用緩慢且笨拙,您可能會在眨眼間失去潛在客戶。
此外,在搜索引擎排名方面,SEO 還會考慮您的網站加載速度。 因此,緩慢的網站會降低 SEO 分數和降低您的業務的可發現性。 這就是為什麼 WooCommerce 企業的網站速度絕對值得關注的原因,您應該不斷跟踪您的網站時間。 不僅如此,您還應該考慮網站流量以及高峰流量時間如何影響您的網站速度。
現在,無論您只是擔心 WooCommerce 速度變慢,還是您已經遇到了 WooCommerce 網站速度慢的問題; 我們已經為您服務了。 我們精心策劃的幫助您修復緩慢的 WooCommerce 網站的提示列表將幫助您追踪任何關注點以及如何處理它。 但首先,我們需要檢查如何檢查 WooCommerce 頁面速度以及可以使用哪些工具。
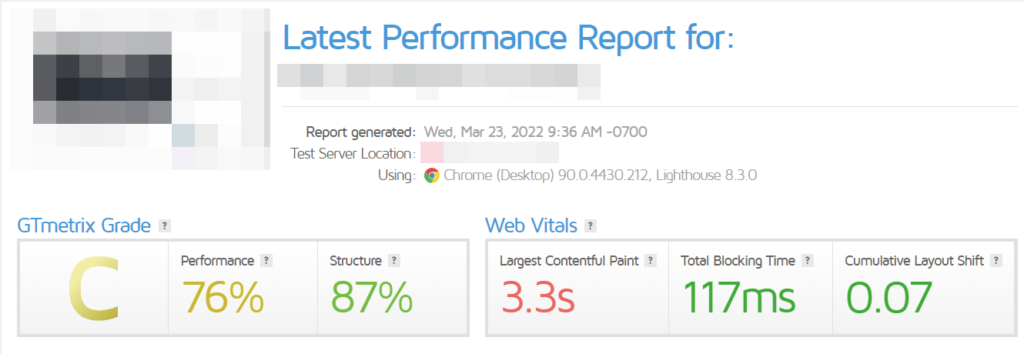
如何衡量您的 WooCommerce 頁面速度:
您可以使用許多工具來衡量您的WooCommerce 商店速度。 這些工具可讓您輕鬆跟踪各種指標,例如:
- 加載時間
- 響應能力
- 頁面大小
- 申請金額
- 響應第一個請求所需的時間
其中許多網站還根據這些指標為您提供大致準確的性能等級。 如果需要,有些甚至可以為您提供有用的提示來提高性能。 您可以為此使用無數免費和高級工具,並且使用這些工具中的大多數在概念上是相似的。
以下是我們個人推薦的一些:
- GTMetrics
- 王國
- 谷歌頁面速度洞察

當然,要考慮的重要一點是指標並不是一切,您應該對這些報告持保留態度,並將它們用作衡量網站性能方面的不足之處。 而且您不必只使用一個; 如果您願意,您可以選擇使用多個來查明具體的關注點。
如何修復緩慢的 WooCommerce 網站?
一旦確定了性能指標,您可能會對您的網站可能缺乏的區域有一個粗略的了解。 無論您是否有優化 WooCommerce 頁面速度的正確想法,您都可以使用以下技巧來修復緩慢的 WooCommerce 網站並提高頁面加載速度。
在我們開始之前,請確保您已為您的 WordPress 網站正確設置了 WooCommerce。 之後,讓我們從嘗試修復緩慢的 WooCommerce 頁面時最重要的問題開始:
1) 選擇為 WooCommerce 構建的良好託管服務提供商
您應該關心的第一件事是您的託管服務提供商。 在網站速度、安全性甚至定價方面,適當的託管服務可以真正改變遊戲規則。 不同的網站涵蓋具有不同功能的不同定價計劃。 此外,使用正確的計劃和託管服務可為您提供 SSL 加密、專用 SEO 工具、更好的緩存選項、CDN 等功能。
最常見的是,糟糕的託管計劃通常是 WooCommerce 頁面緩慢的主要原因。 由於 WooCommerce 頁面和元素的數量龐大,WooCommerce 網站需要比其他網站更多的資源。 由於他們需要在後端和前端順利運行,因此在選擇託管服務提供商時應注意某些品質。
這包括:
- 更高的內存限制和可擴展的基礎架構。
- 服務器級緩存選項和 WooCommerce 特定緩存的選項。
- 大量的 CPU 資源和較高的 CPU 限制。
- Cloudflare 集成選項以確保安全。
- 自動每日備份並保證最短的停機時間。
將這些作為重點,我們編制了最佳 WordPress 託管服務列表,您可以在此處查看。 我們強烈推薦的一些包括:
- 主人爸爸
- 藍主機
- 場地
- WP引擎
2) 使用快速優化的 WooCommerce 主題
在網站速度方面,優化的 WooCommerce 主題可以讓世界變得與眾不同。 它們還使用專用的 WooCommerce 元素(例如迷你購物車、專用的 WooCommerce 頁面、浮動圖標、特色橫幅等)幫助您提高網站的可用性。 如果您遇到網站速度變慢的問題,那麼更改您的 WordPress 主題是修復緩慢的 WooCommerce 頁面的快速解決方案。
特定的 WooCommerce 主題(例如 Divi、Storefront 等)經過全面設計,可在速度和電子商務功能方面完善 WooCommerce 主題。
但是,不同的 WooCommerce 主題具有不同的功能,在選擇 WooCommerce 網站時還有其他問題。 這包括:
- 良好的電子商務和在線商店設計。
- 移動友好且響應迅速。
- 與其他 WooCommerce 插件的兼容性。
- 良好的整體 UX/UI 和專門為電子商務網站構建的導航設計。
- 社交媒體整合。
如果您正在尋找完美的 WooCommerce 主題以確保為您的網站提供最佳加載速度,我們建議您在此處瀏覽我們的精選列表。
作為候選名單,我們推薦以下主題:
- 迪維
- 店面
- 扁平的
3) 使用緩存插件啟用緩存
緩存是修復緩慢的 WooCommerce 網站的重要組成部分。 簡單來說,緩存只是讓您存儲資源以便下次更快地加載您的網站。 使用您的網站緩存,服務器使用網站緩存提前加載您的網站頁面,這是減少加載時間並在每次用戶加載您的網站時降低服務器負載的好方法。
但是,在緩存 WooCommerce 網站方面存在一些問題。 一方面,您應該確保可以從緩存中排除動態 WooCommerce 頁面。 這包括您的購物車頁面、結帳頁面和我的帳戶頁面。
緩存適用於產品頁面或商店頁面等靜態內容,但如果您緩存購物車或結帳頁面等動態內容,它可能會產生問題。 緩存動態 WooCommerce 頁面會產生諸如購物車未正確更新、帳戶頁面中缺少用戶詳細信息等問題。 因此,我們強烈建議您從緩存中排除這些頁面。
現在,如果您正在尋找一種簡單的解決方案來改善您的網站加載時間,我們建議您使用 WordPress 緩存插件。 在為 WooCommerce 緩存插件方面有很多選擇,其中一些建議包括:
- WP火箭
- W3 總緩存
- WP 最快的緩存
4) 為您的網站使用 CDN 服務:
使用 CDN 或內容交付網絡是修復緩慢的 WooCommerce 網站的另一個步驟。 CDN 的工作方式與緩存類似,不同之處在於這些緩存的內容保存在全球網絡上的多個服務器中。
Cloudflare 是最常見的 CDN 服務器之一,它可以讓您的網站從 CDN 的服務器加載。 這樣,當視圖加載您的網站時,您的網站將被傳送到靠近它們的 CDN 服務器。 這允許最小的延遲,並確保您的網站查看者可以輕鬆訪問您的網站,並且問題數量最少。

這還可以讓您確保在高流量期間沒有減速,因為所有緩存的內容都是從 CDN 服務器而不是您的託管服務提供商自己的服務器提供的。 並且由於 CDN 服務器具有大型跨網絡,因此您可以確保在保持網站速度方面不必擔心高流量。
因此,如果您正在尋找我們推薦使用的最佳 CDN 服務:
- Cloudflare
- 蘇庫裡
- 堆棧路徑
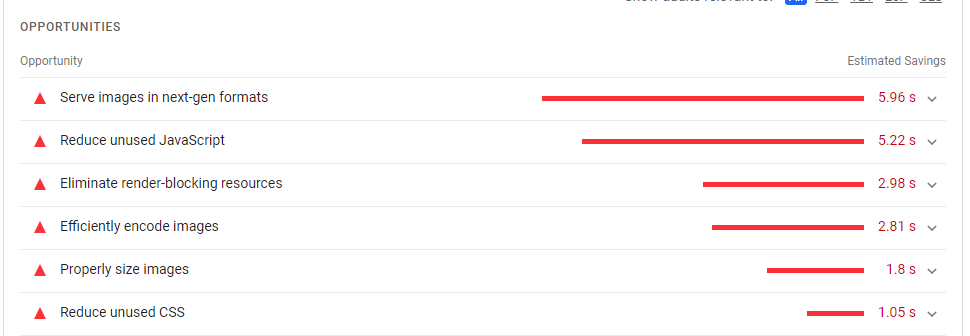
4)優化和壓縮您的圖像
如果您正在經營商店或博客,圖像是您應該考慮優化/圖像壓縮的東西。 如果你的頁面有很多圖片,這對於 WooCommerce 商店和產品畫廊來說很常見,優化你的圖片是必須的。 圖像優化通常是通過圖像壓縮過程完成的,它可以讓您在很大程度上保持圖像質量,同時降低圖像大小。 較小的圖像尺寸意味著要為您的頁面加載的數據更少。 這樣,您可以通過使用壓縮圖像顯著提高您的網站速度。
您可以選擇使用兩種不同的方式壓縮圖像:
- 帶插件
- 手動
使用諸如 Shortpixel Image Optimizer 之類的圖像壓縮插件,您可以確保您的所有圖像都在您的網站上自動優化。 您可以使用有關您網站的特定規則配置您的圖像壓縮插件,例如壓縮方法和要從壓縮中排除的特定內容等等。
手動壓縮圖像的方法只是使用 Tiny PNG、Shortpixel 在線壓縮工具、EZgif 等在線圖像壓縮工具來壓縮圖像。 使用這些工具,您可以手動壓縮您的圖像,然後您可以將其上傳到您的網站以滿足您的媒體要求。 雖然這是一種更繁瑣的方法,但您可以選擇為您的頁面手動壓縮哪些圖像,這樣只有您網站上的特定圖像保持壓縮狀態。 如果您想了解有關如何為 WordPress 壓縮圖像的更多信息,我們建議您在此處閱讀我們的文章。
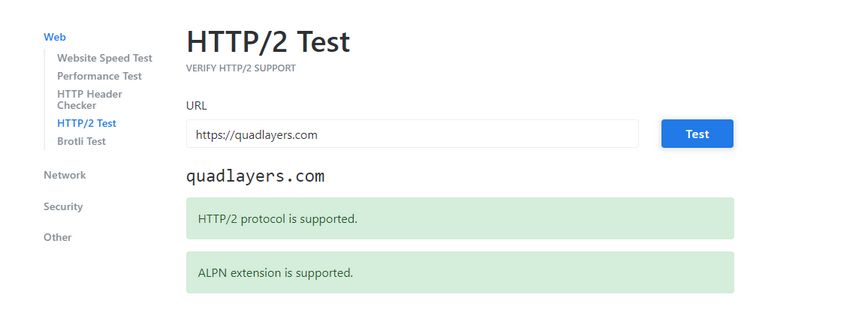
5) 將您的網站切換到 HTTP/2
2015 年,全世界引入了HTTP/2 ,它承諾提供更好的網站性能、更好的 SEO 排名和減少延遲。 更新後的協議還帶來了更好的安全性和更好地處理資源密集型資產的能力。 這就是為什麼如果您的託管服務提供商允許,我們強烈建議您更新到 HTTP/2。 要檢查您的網站是否可以更新到 HTTP/2,您可以使用 KeyCDN 提供的此工具。 此工具是檢查您的網站是否支持 HTTP/2 協議的好方法。


如果您的託管服務提供商沒有這樣做的選項,那麼也許考慮轉移到不同的提供商。 同樣,您可以參考我們的最佳 WooCommerce 託管服務提供商列表,為您找到新的選擇。
6)減少JS執行時間和服務器響應時間
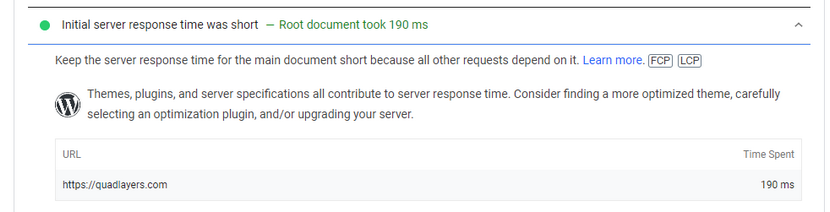
與您網站的其他內容相比, Javascript的加載時間往往更長。 因此,優化您的 JS 內容也是提高 WooCommerce 網站速度的關鍵部分。 使用工具來檢查您的網站速度,例如 Pagespeed。 在減少 JS 執行時間和服務器響應時間方面,網絡為您提供了很好的建議。
提高 JS 執行時間的主要技巧歸結為以下基本點:
- 壓縮你的 JS 代碼。
- 刪除任何不必要的 JS 代碼。
- 確保所有腳本都在最後運行。
- 延遲您的 Javascript 執行。

此外,如果您想繼續擁有更高的頁面速度,請考慮減少服務器響應時間。 這意味著確保您的服務器響應時間保持在 200 毫秒以下。

為了保持服務器響應時間較短,您可以考慮採用以下提示:
- 仔細選擇您的託管計劃,以便您知道您有足夠的資源用於您的網站。
- 隨著時間的推移定期優化您的網絡服務器。
- 考慮擺脫服務器中的膨脹並為服務器內容使用壓縮。
- 優化和更新您的網站數據庫。
7)更新PHP版本:
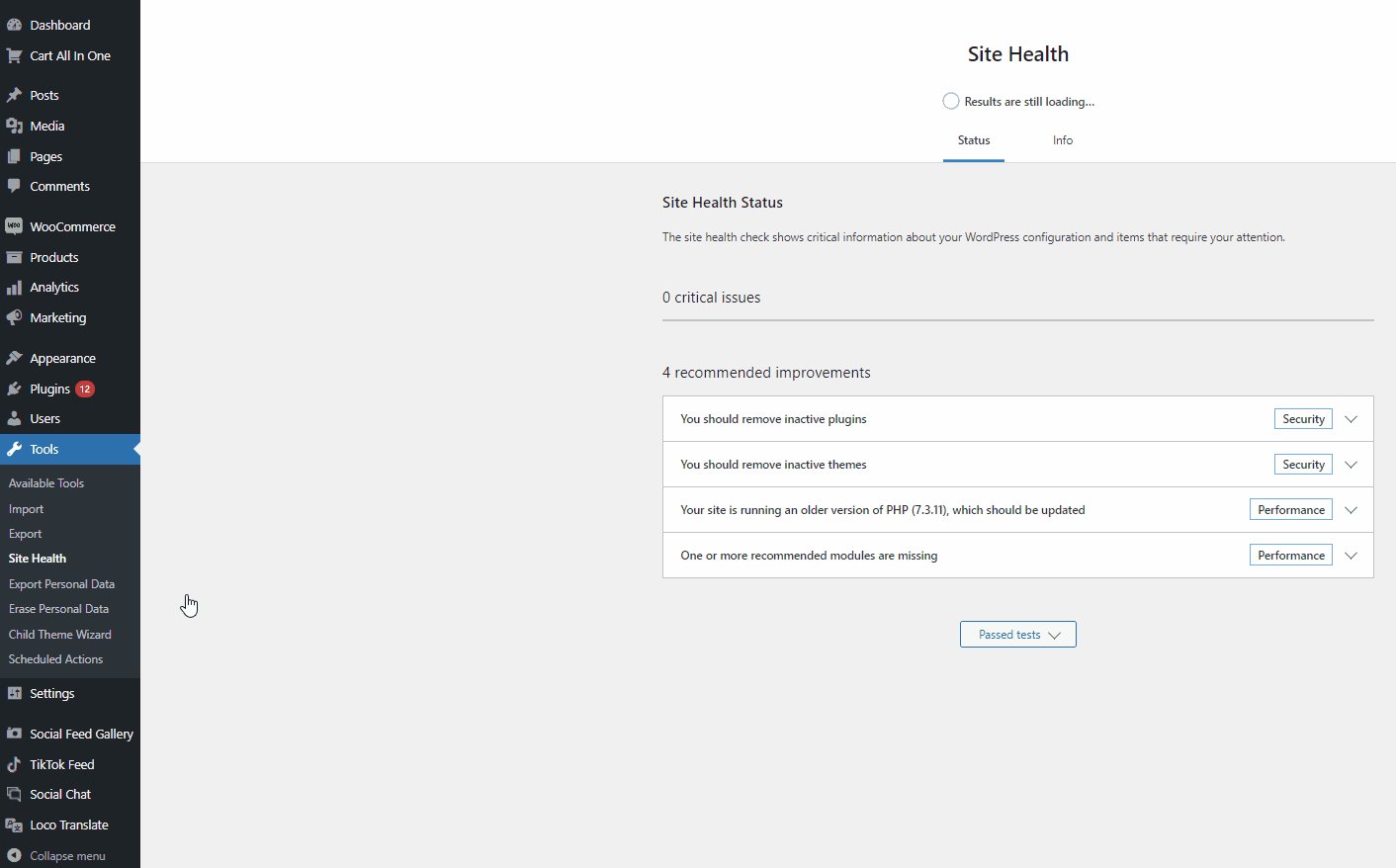
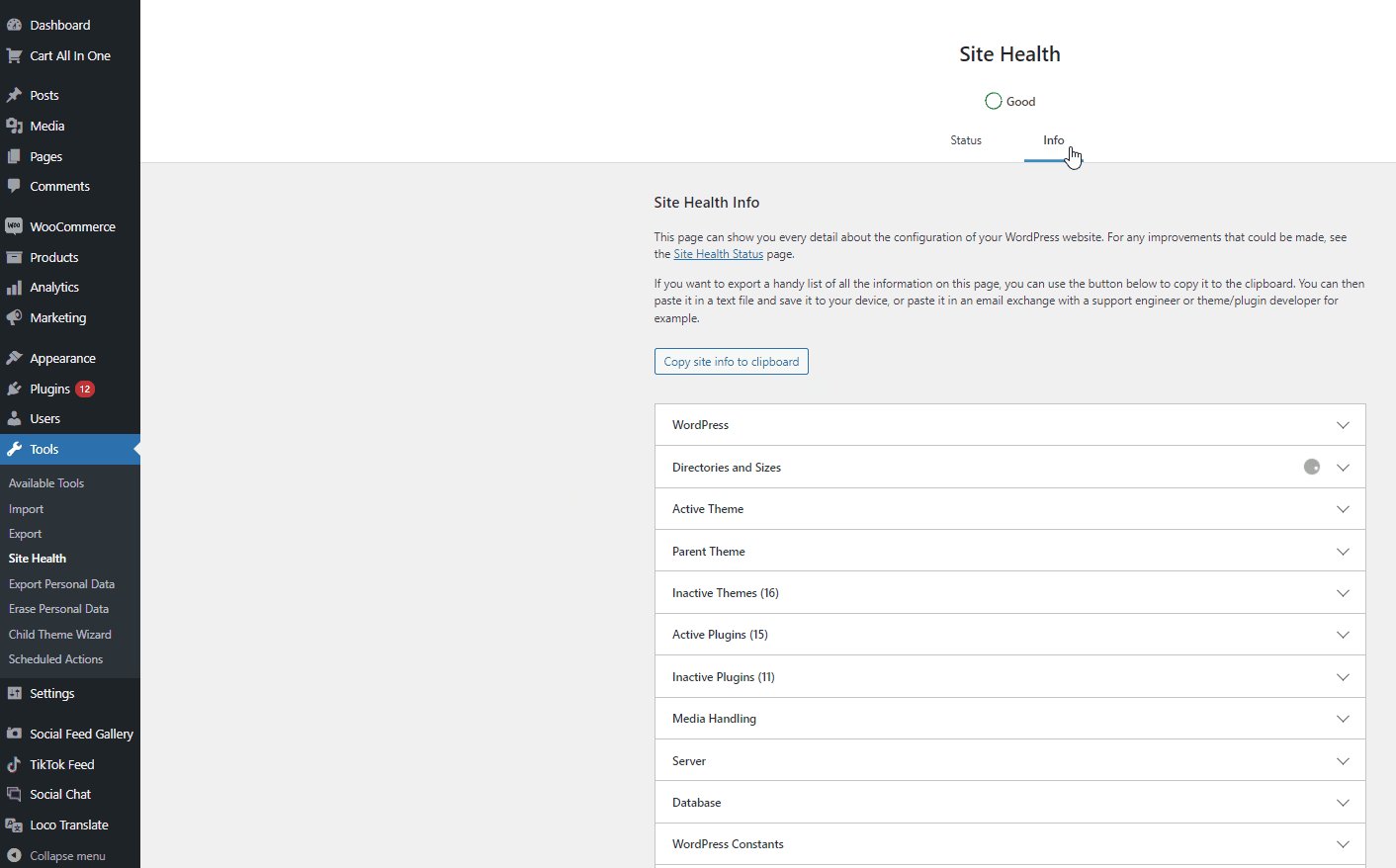
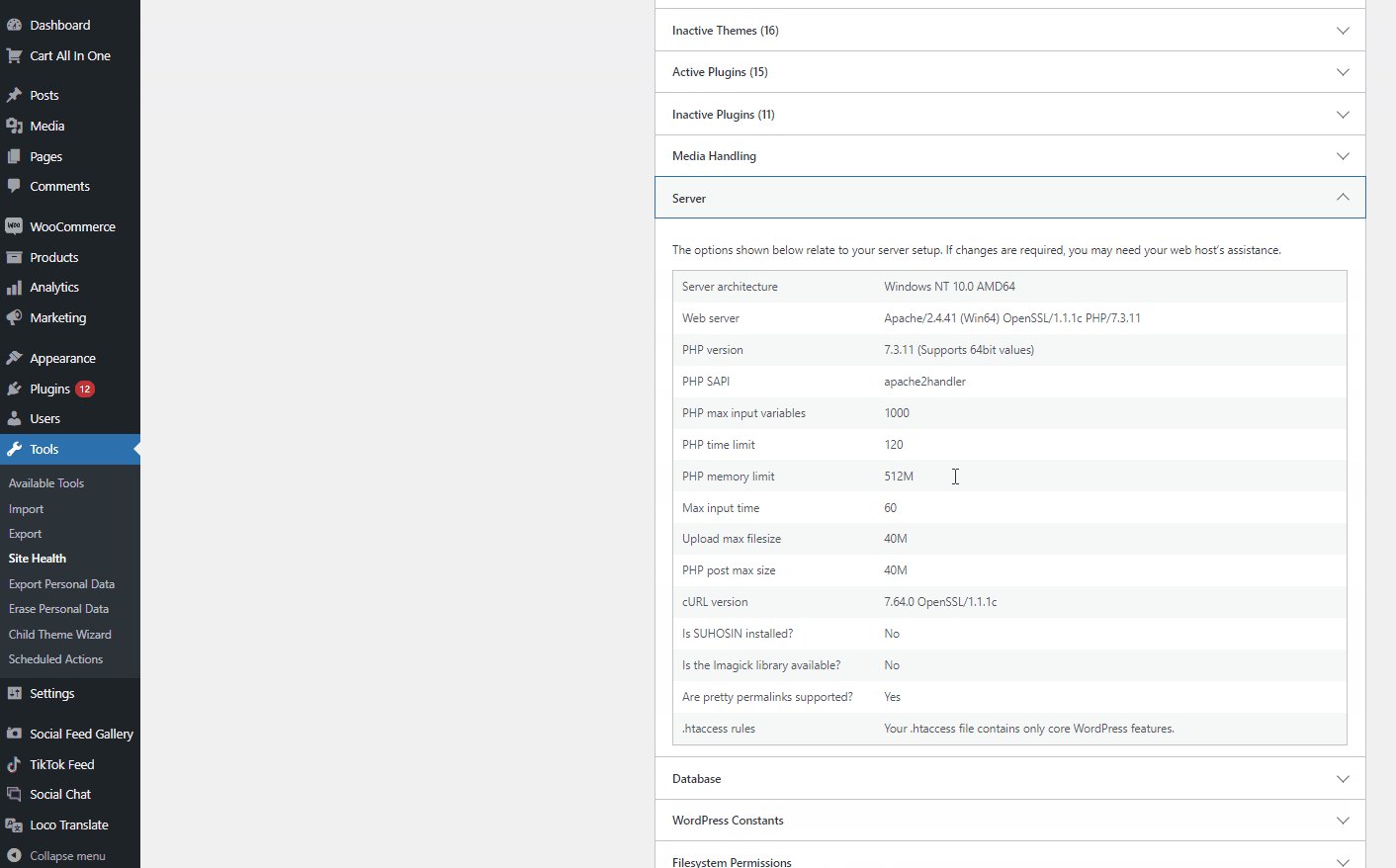
較新的PHP 版本會優化網站速度和請求響應時間。 此外,隨著新更新的推出,WooCommerce 本身已經過優化以適應較新的 PHP 版本。 因此,我們強烈建議您將 PHP 版本更新到 8.0,並在發布新更新時繼續更新。 您可以通過單擊工具 > 站點運行狀況輕鬆檢查當前的 PHP 版本。 然後單擊信息選項卡,然後單擊服務器下拉選項。 此處應列出您的 PHP 版本以及其他服務器詳細信息。

要更新您的 PHP 版本,您可以登錄您的託管服務提供商的帳戶並使用PHP 版本管理器工具來更新您的域的 PHP 版本。 此過程因不同的託管服務提供商而異,因此我們建議您參考他們的文檔以了解有關此過程的更多信息。
8)圖像和視頻的延遲加載:
您還可以考慮為您的網站媒體內容啟用延遲加載。 延遲加載只是讓您延遲加載媒體內容,直到您的觀眾點擊它。 這樣,在需要之前不會將較重的資源加載到您的頁面上。 使用延遲加載及其優化技術,您可以選擇延遲加載離屏圖像和視頻。
這意味著在您向下滾動到延遲加載的內容之前,它們不會被加載。 甚至像Instagram Feed Gallery這樣的插件也為用戶提供了延遲加載選項。 這樣,如果您的提要包含大量圖像,提要將延遲加載所有圖像,直到您的查看者向下滾動到圖像。
這種優化技術非常適合您的產品目錄、商店檔案和大型產品畫廊。 使用延遲加載,您可以確保只加載正在查看的圖像。啟用延遲加載也很容易。 您可以使用專用的延遲加載插件,例如:
- WpRocket的延遲加載
- 本機延遲加載
- Smush 圖像壓縮插件
或者,您可以通過將 'loading = “lazy”' 屬性添加到圖像或 iframe 代碼來手動啟用延遲加載。 例如:
<img src=”demo_image.jpg” alt=”...” loading=”lazy”> <iframe src=”youtube.com/?watch=democode” title=”...” loading=”lazy”></iframe>
9) 優化您的 WordPress 數據庫:
隨著時間的推移和越來越多的客戶使用您的網站,您的 WooCommerce 數據庫將積累大量不必要的條目和膨脹。 但是如果有足夠的時間,您的數據庫的大小將變得足以影響您網站的速度。 因此,我們強烈建議您對您的網站數據庫進行常規優化。 雖然您可以手動優化您的 WooCommerce 數據庫並清除條目以及改進您的數據庫架構和索引,但您也可以考慮使用 WordPress 插件來優化您的數據庫。 如果您願意,您也可以使用這些工具來自動化優化過程。
因此,如果您正在考慮使用 WP 插件進行數據庫優化,我們建議:
- WP-優化
- Wp 掃描
當然,我們強烈建議您在進行數據庫優化過程之前備份您的網站。 這不僅可以保護您免受網站崩潰的影響,還可以確保備份您的舊條目以防萬一。
10) 管理主題、插件和擴展
您的 WordPress插件和主題腳本也可能導致您的網站速度變慢。 一些插件往往比其他插件更需要資源,如果你想確保最佳的網站速度,我們建議避免使用這些插件。 因此,如果您希望修復緩慢的 WooCommerce 商店速度,您應該跟踪可能有問題的插件和腳本。
要檢查您的插件和主題是否存在問題,我們建議您執行以下快速步驟:
- 切換到店面主題。
- 禁用您可能正在運行的任何自定義腳本。
- 除了您的核心插件和 WooCommerce 之外,停用您的 WordPress 插件。
在此之後,我們建議單獨激活每個插件,以隔離導致減速的主要原因。 或者,您也可以使用 Query Monitor 之類的插件來跟踪資源密集型插件。 然後,一旦找到罪魁禍首,您就可以選擇停用它們或在必要時使用替代方法。
獎勵:優化 WooCommerce 結帳:
現在,您的 WooCommerce 頁面並不是您應該優化以獲得最大利潤的唯一內容。 您從商店到結帳頁面本身的 WooCommerce 體驗應該進行定制,以確保您留住客戶並且不會失去任何可能的潛在客戶。 這就是為什麼您應該優化您的 WooCommerce 內容本身。 這包括所有內容,例如:
- 產品頁面
- 商店頁面
- 購物車頁面
- 結帳頁面
- 我的帳戶頁面。
此外,您還可以考慮使用WooCommerce Checkout Manager等插件來優化您的 WooCommerce 結帳流程。
結帳頁面可以輕鬆定義您的潛在客戶是否已轉換。 事實上, 70% 的購物者在結賬時會放棄購物車。 這應該很容易強調您的結帳頁面的重要性以及優化它的重要性。 這包括刪除不必要的結帳字段並添加為您的網站完美設計的自定義字段。
這就是為什麼我們精選了一些提示來幫助您自定義結帳體驗的原因。 讓我們在下面查看其中的一些。
WooCommerce 結帳優化提示:
- 通過為您的業務添加自定義字段並將某些字段設置為可選字段來自定義您的結帳流程。
- 您還可以考慮通過刪除運輸字段部分、為您的字段設置默認值以及刪除您的可選運輸字段表單來縮短整體結帳流程。
- 在您的 WooCommerce 產品上添加直接購買按鈕,以便您的客戶可以直接轉到您的結帳頁面。
- 提供安全可靠的交易和支付選項(Paypal、Stripe 等)
- 為虛擬和可下載產品啟用自動完成訂單,以便您的訂單立即完成。
- 您可以在此處使用我們的專用指南了解這些以及將它們集成到您的網站上的各種方式。
結論:
到此結束我們關於如何修復緩慢的 WooCommerce的指南。 請記住,良好的 WooCommerce 網站速度等於更好的轉化率和客戶滿意度。 用戶舒適度和網站速度可以輕鬆地在 SEO、增加利潤等方面獎勵您。 讓我們快速總結一下在考慮如何修復緩慢的 WooCommerce 網站時應該牢記的要點:
- 定期測量您的網站速度並跟踪結果。
- 考慮使用支持 WooCommerce 的託管服務提供商,並使用完全能夠在高峰時段處理您的網站流量的託管計劃。
- 啟用緩存和 CDN 選項以提高網站加載速度。
- 跟踪您網站上的資源密集型插件,並儘可能避免使用許多插件。
- 考慮選擇以網站速度為優先的優化 WooCommerce 主題。
現在上面的列表肯定不完整,如果您有任何建議,我們很樂意將其添加到我們的列表中。 我們也喜歡聽聽您的意見,以及您如何找到修復緩慢的 WooCommerce 網站的解決方案。 請在評論部分告訴我們您的想法以及我們的提示是否對您有所幫助。 我們很高興收到您的來信!
此外,如果您正在尋找其他方法來優化您的 WooCommerce 商店體驗,為什麼不查看我們的其他一些指南,例如:
- 如何在 WooCommerce 中創建可預訂產品
- 如何創建 WooCommerce 即將推出的頁面
- QuadLayers 關於如何將虛擬產品添加到 WooCommerce 的指南
