如何修復 WordPress 圖片無法載入問題:9 種行之有效的方法
已發表: 2024-02-09圖像非常重要。 這和使用者體驗有很大關係。 完美顯示的圖像可以在很大程度上增強用戶體驗。 同樣,損壞或放錯位置的圖像可能會破壞用戶再次返回您的網站的動力。
一項研究顯示——
視覺訊息在大腦中的處理速度比文字快 60,000 倍。
因此,如果您在網站上看到“ WordPress 圖像未加載”,您應該立即採取措施解決此問題。 雖然這看起來是一個大問題,但有一些簡單的解決方案可以解決這個問題。
在這篇部落格中,我們將向您展示 9 種行之有效的方法來修復 WordPress 圖片無法載入的問題。 繼續閱讀!
為什麼 WordPress 會出現圖片無法載入的問題
看到 WordPress 圖像無法載入的問題令人沮喪。

在展示解決此問題的方法之前,先介紹 WordPress 圖片無法顯示的一些常見原因:
- 檔案權限:不正確的檔案權限可能會阻止 WordPress 正確存取和顯示圖片。 如果權限設定不正確,伺服器可能無法向訪客提供圖像。
- 圖像檔案錯誤:有時,圖像檔案可能存在錯誤或不一致,導致無法載入。 這可能是由於上傳過程中的問題或圖像檔案本身的問題造成的。
- 快取問題:瀏覽器或 WordPress 快取外掛程式儲存的快取檔案有時可能會損壞或過時,導致圖片無法如預期載入。
- 外掛程式或主題衝突:WordPress 外掛程式或主題之間的不相容可能會導致衝突,從而乾擾映像的正確載入。
- PHP 記憶體限制不足:如果您的 WordPress 網站的 PHP 記憶體限制較低,則可能難以載入大型或大量圖片,導致某些圖片無法正確載入。
- 瀏覽器問題:有時,瀏覽器設定或擴充功能可能會幹擾 WordPress 網站上圖片的載入。 發生這種情況的原因可能是過時的瀏覽器、廣告攔截器或其他特定於瀏覽器的問題。
- PHP 版本相容性:在伺服器上執行過時版本的 PHP 可能會導致 WordPress 及其外掛程式出現相容性問題,進而導致圖片載入問題。
- 熱連結:當其他網站直接連結到您伺服器上託管的圖像時,就會發生熱連結。 雖然這可以節省其他網站的頻寬,但如果熱連結配置不正確,也可能導致圖片無法在您自己的網站上正確載入。
- 延遲載入:延遲載入是一種透過僅在圖片進入視圖時才載入映像來縮短頁面載入時間的技術。 但是,延遲載入的不正確實作有時會導致某些影像未按預期載入的問題。
了解這些根本原因將有助於您有效診斷和解決 WordPress 映像未載入問題。 現在讓我們繼續討論解決這個問題的解決方案!
修復 WordPress 圖片無法載入問題的 9 種方法

在本部分中,我們將討論解決 WordPress 圖像不顯示問題的 9 種簡單方法。 首先,快速瀏覽一下解決方案!
- 重新命名影像並調整影像大小
- 清除快取
- 更改檔案權限
- 停用並啟用所有插件
- 切換回預設主題
- 增加 PHP 記憶體限制
- 切換瀏覽器
- 將您的 PHP 更新到最新版本
- 停用盜鏈
現在我們將透過必要的圖像詳細討論上述每一點,以便您可以輕鬆了解解決此問題需要做什麼。
讓我們開始吧!
01.重新命名和調整影像大小
有時,圖像檔案的名稱可能太長、包含特殊字元或包含空格。 這些命名約定可能與某些網頁伺服器或瀏覽器不相容,導致圖像無法載入。
因此,請按照以下提示重命名您的圖像:
- 使用反映圖像內容的描述性名稱。
- 避免特殊字元和空格(用連字號或底線替換)。
- 考慮納入相關關鍵字以獲得 SEO 優勢。
較大的圖片檔案大小會顯著影響網站效能,導致載入時間緩慢甚至圖片載入失敗。 將影像調整為適當的尺寸並優化其檔案大小可以幫助緩解這些問題。
調整影像大小時,請遵循以下提示:
- 使用 Photoshop、GIMP 等影像編輯工具或 TinyPNG 等線上工具。
- 根據圖像在您網站上的具體位置和用途調整圖像大小。 例如,部落格文章特色圖像可能需要與線上商店中的產品圖像不同的尺寸。
- 利用 Smush 或 WP Super Cache 等插件,在上傳過程中自動調整圖片大小並最佳化圖片。
如果您仍然面臨 WordPress 圖片無法載入的問題,讓我們跳到下一個解決方案!
02.清除快取
清除快取是解決 WordPress 映像未載入問題的重要步驟,特別是當問題與提供給訪客的快取檔案有關時。
以下是清除快取的工作原理及其有效原因:
什麼是緩存?
快取是一種用於暫時儲存網頁、圖像和其他資源副本的技術。 這有助於透過向訪客提供快取內容而不是每次都從伺服器獲取內容來加快網站載入時間。
但是,如果快取的檔案損壞或過時,它們可能會阻止更新的內容(包括映像)正確載入。
快取類型
不同類型的快取可能需要清除:
- 瀏覽器快取:Web 瀏覽器在本機儲存網站檔案的副本以提高效能。 清除瀏覽器快取會刪除這些儲存的文件,強制瀏覽器從伺服器取得新內容。
- WordPress 快取:WordPress 快取外掛程式儲存網頁和資源的快取副本,以提高網站速度。 清除 WordPress 快取可確保向訪客提供最新版本的圖片和其他內容。
- 伺服器快取:一些網頁寄存伺服器實施伺服器端快取機制以提高效能。 清除伺服器快取可能需要存取您的主機控制面板或聯絡您的主機供應商尋求協助。
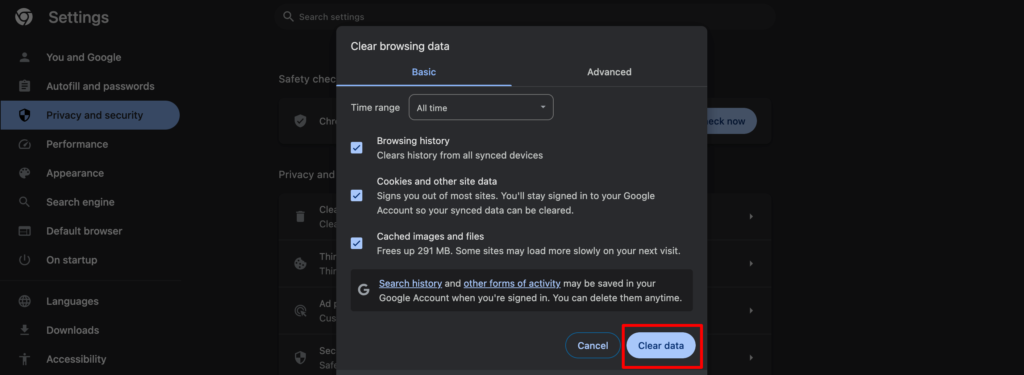
如何清除瀏覽器快取?
若要清除瀏覽器緩存,請在大多數瀏覽器中按Ctrl + Shift + Delete (Windows) 或Command + Shift + Delete (Mac)。 然後,選擇“快取的圖像和檔案”並點擊“清除資料”。

它將清除所有儲存的數據,當您重新訪問網站時,您的瀏覽器將從伺服器獲取新內容。
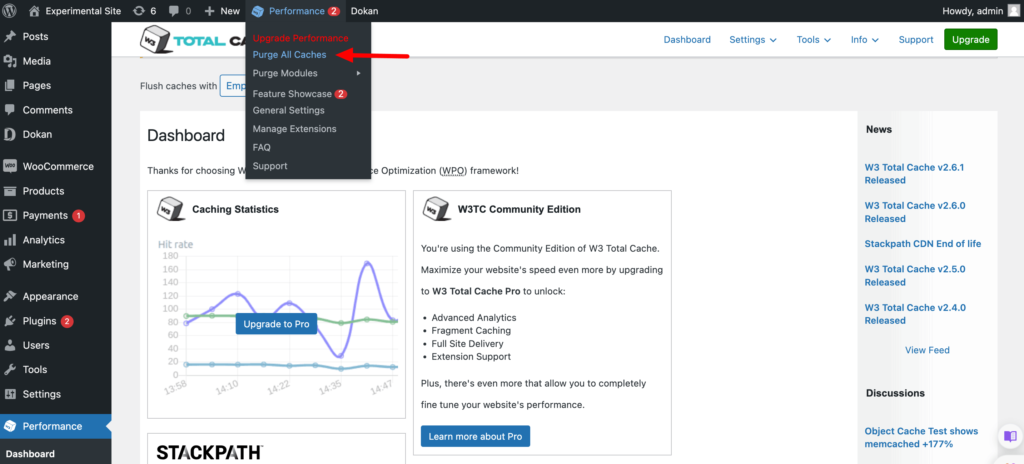
如何清除WordPress快取?
如果您使用的是流行的快取插件,例如 WP Super Cache、W3 Total Cache 或 WP Rocket,您可以從 WordPress 儀表板中的插件設定中清除快取。 尋找「刪除快取」、「清除快取」或「清除快取」等選項,然後依照指示刪除快取檔案。

清除快取後,檢查圖像是否在您的網站上正確載入。
另請閱讀:WordPress 物件快取:輕鬆提高網站效能
3. 更改檔案權限
當您的 WordPress 圖片無法載入時,不正確的檔案權限可能是罪魁禍首。 權限定義誰可以存取、修改和刪除伺服器上的檔案。 在圖片上下文中,它們確定 WordPress 和 Web 瀏覽器是否具有顯示它們所需的授權。
要變更檔案權限,您需要存取 WordPress 網站的檔案系統。 這通常可以透過主機控制面板提供的檔案管理器或使用 FileZilla 等 FTP 用戶端透過 FTP(檔案傳輸協定)來完成。
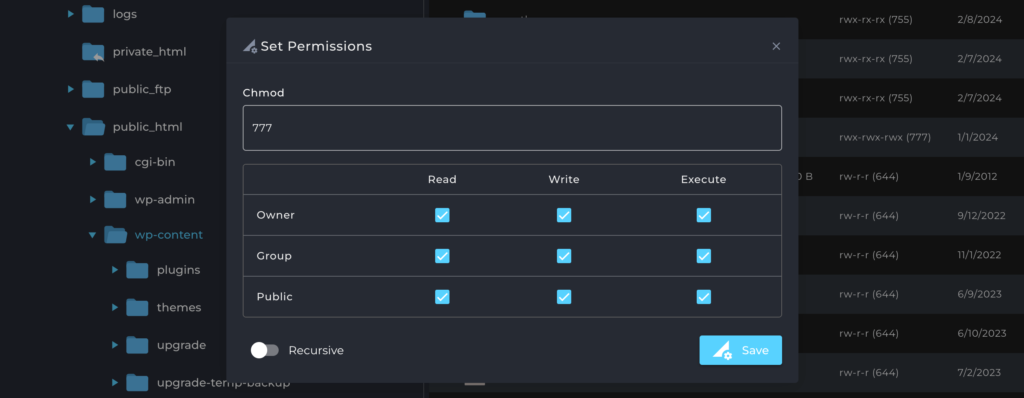
登入控制面板,然後導覽至檔案總管 -> public_html -> wp-content -> 上傳。 在這裡您可以找到所有上傳的圖像。
要解決圖像載入問題,您可能需要更改圖像檔案和資料夾的權限。
大多數圖像檔案的建議權限通常為“644”或“664” ,目錄的建議權限通常為“755”或“777” 。 這可確保 WordPress 和 Web 伺服器擁有存取和提供圖片所需的權限。

如果更改檔案權限無法解決問題或導致其他問題,您可以將權限還原為原始設定。 但是,更改權限時要小心,並確保正確設定它們,以維護 WordPress 網站的安全性和完整性。
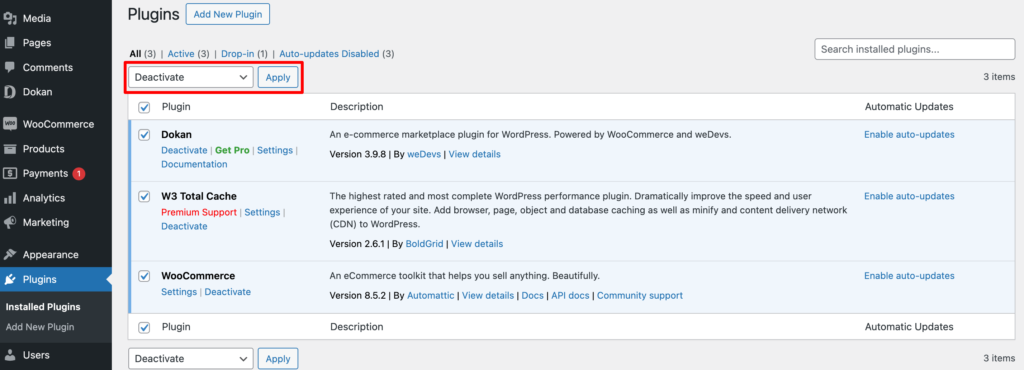
04. 停用並啟用所有插件
當您遇到 WordPress 圖像載入問題時,有時罪魁禍首可能是乾擾圖像處理方式的插件。 系統地停用然後重新啟用所有插件可以幫助您識別有問題的插件。
- 停用所有插件:前往 WordPress 管理面板,導覽至插件,選擇所有插件,然後從批次操作選單中選擇停用。 這會暫時停用您的所有外掛程式。

- 檢查圖像是否加載:現在訪問您網站的頁面並查看圖像問題是否仍然存在。 如果圖像顯示正確,則表示您停用的插件之一導致了問題。
- 逐一重新啟用外掛:先重新啟動少量外掛程式(一次可能 2-3 個)。 重新啟動每個批次後,請訪問您的網站並檢查圖像問題是否再次出現。
- 確定罪魁禍首:重新啟動導致影像問題的批次後,您就將該批次中的插件縮小了潛在罪魁禍首的範圍。 繼續重新啟動該批次中的各個插件,以找出特定有問題的插件。
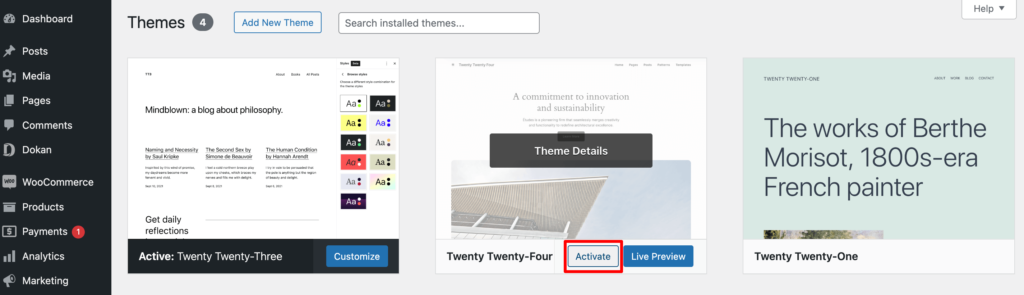
05.切換回預設主題
如果您已經使用 WordPress 預設主題,則無需執行此步驟。 您可以繼續下一步。 但如果您使用任何第三方主題,您應該檢查您的主題是否有任何問題。

要做到這一點,
- 導覽至WordPress 儀表板 -> 外觀 -> 主題。
- 在那裡您將找到您目前正在使用的主題。
- 在我們撰寫本文時,啟動 WordPress 預設主題「二十二十四」。

現在檢查 WordPress 圖片未載入問題是否消失。 如果您的圖像加載時沒有顯示任何問題,則表示您的主題是罪魁禍首。 因此,如果您不想繼續使用 WordPress 預設主題,請刪除主題並安裝另一個主題。
或者,如果問題仍然存在,讓我們跳到下一個解決方案。
相關:2024 年最佳部落格 WordPress 主題(免費)
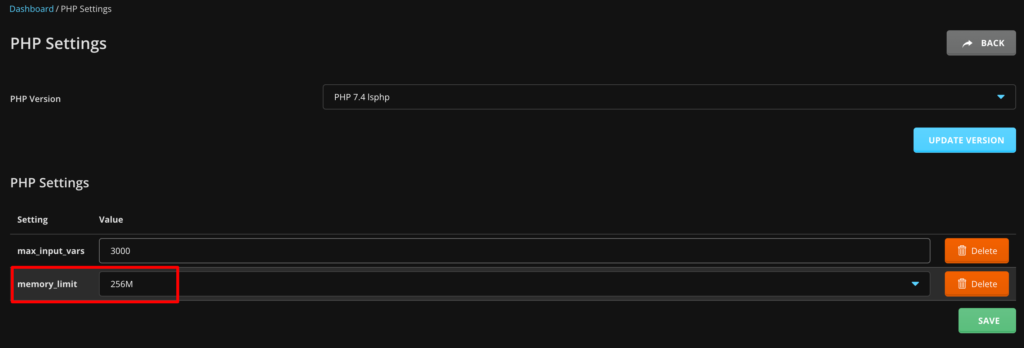
06.增加PHP記憶體限制
您可能已經知道,預設情況下,WordPress 的啟動記憶體限制為 128 MB 。 如果您尚未提高 PHP 記憶體限制,則應該增加該限制以解決 WordPress 映像無法載入的問題。
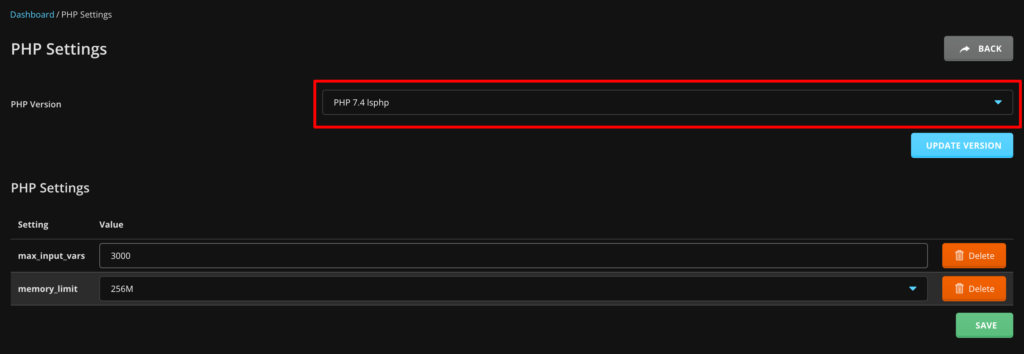
若要增加 PHP 記憶體限制,請登入控制面板並找到PHP 設定。 單擊它,您將找到“內存限制”選項。

現在,從下拉選項中增加記憶體限制,最後點擊「儲存」按鈕來儲存變更。
如果您想避免手動增加 PHP 記憶體限制的麻煩,還有另一種方法可以透過編寫一行程式碼來完成您的工作。 在這種情況下,您需要存取wp-config.php檔案。
登入控制台並找到“檔案總管”選項。 點擊“檔案管理器”選項,您將被重定向到一個新介面。
現在導航到public_html -> wpconfig.php檔案。
點擊 wp-config.php 檔案以編輯該檔案。 複製以下程式碼並將其貼上到文件中。 然後儲存文件。
define( 'WP_MEMORY_LIMIT', '512M' );現在重新加載您的網站,希望您的網站能夠順利加載,而不會遇到任何圖像加載問題。
07.切換瀏覽器
如果您在一種瀏覽器中遇到圖片載入問題,請嘗試使用其他瀏覽器(例如 Google Chrome、Mozilla Firefox、Microsoft Edge、Safari 或 Opera)造訪您的 WordPress 網站。
有時,問題可能不在於您的網站本身,而是您使用的瀏覽器。 切換瀏覽器可以幫助您確定問題是否是特定於瀏覽器的。
切換到其他瀏覽器後,重新造訪您的 WordPress 網站並檢查圖片是否已正確載入。
如果圖像載入時沒有任何錯誤,則表示該問題特定於您先前的瀏覽器或其擴充功能。 研究瀏覽器設定和擴展,或將瀏覽器更新到最新版本。
但是,如果問題仍然存在,則表示問題出在您的網站上,而不是瀏覽器。 繼續使用其他方法對您的 WordPress 網站進行故障排除。
另請檢查:15 個對 WordPress 用戶和開發人員最有用的 Chrome 擴展
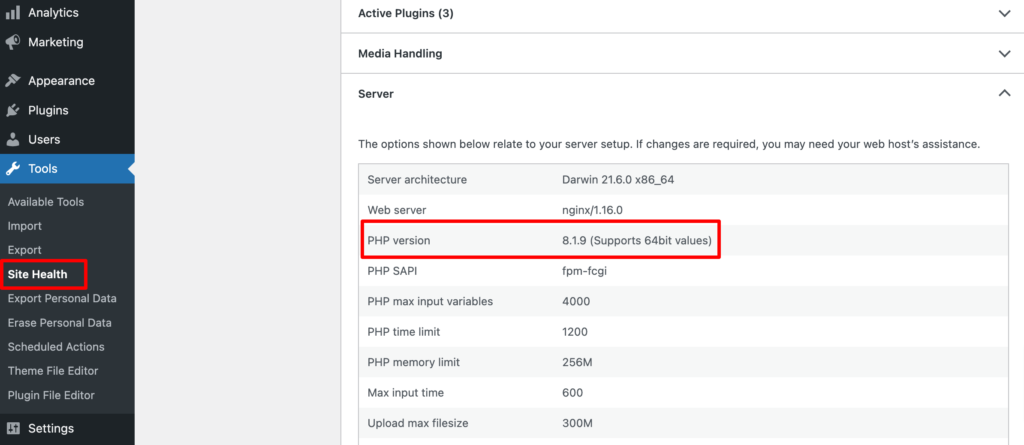
08. 將 PHP 更新到最新版本
使用過時的 PHP 版本可能會導致 WordPress 圖片無法載入。
若要檢查您目前使用的 PHP 版本,請前往WordPress 儀表板 -> 工具 -> 網站運行狀況,然後按一下「資訊」標籤。 現在向下捲動一點,您將找到一個名為「伺服器」的選項。 按一下該按鈕可檢查您網站的 PHP 版本。

如果它是回溯版本(只需 Google 即可了解最新版本),請按照以下步驟將 PHP 更新到最新版本:
- 登入您的控制面板
- 找到PHP設定
- 點擊PHP 設定並從下拉清單中選擇最新的 PHP 版本
- 最後,按更新版本儲存變更。

您再次需要透過重新載入網站來檢查問題是否已解決。
09.禁用盜鏈
停用熱連結是防止其他網站直接連結到您伺服器上託管的圖片的有效方法。 當另一個網站在未經您許可的情況下使用您伺服器的資源將您網站的圖像嵌入其頁面時,就會發生熱鏈接,也稱為內聯鏈接或頻寬盜竊。
這可能會導致伺服器負載增加、頻寬使用量增加,並最終導致您自己的網站載入時間變慢。 以下是停用熱連結以解決 WordPress 圖像未載入問題的方法:
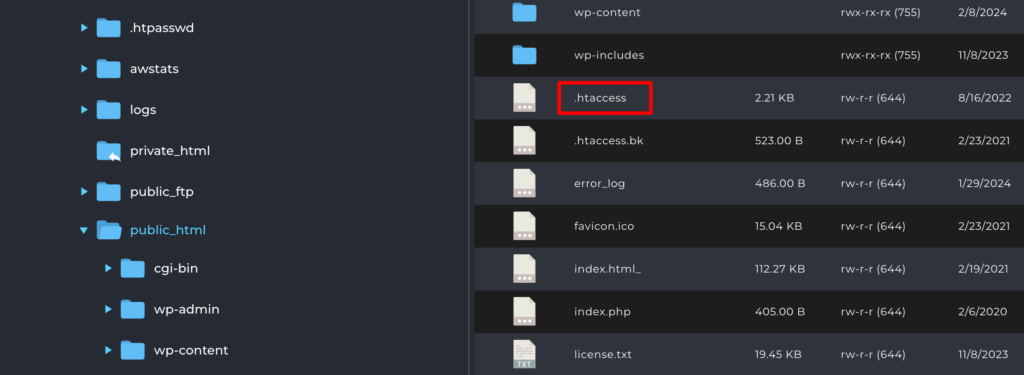
- 登入控制台並導航至檔案總管 -> publich_html -> .htaccess 。

現在打開 .htaccess 檔案並將此程式碼貼到檔案底部。
# Disable hotlinking of images RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain1.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain2.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]將「yourdomain.com」替換為您的實際域名,並新增您希望允許熱連結的任何其他外部網域(例如externaldomain1.com、externaldomain2.com )。 此規則集可確保僅允許來自您自己的網域或指定外部網域的請求存取映像檔。
透過停用熱鏈接,您可以保護 WordPress 網站的圖像免遭未經授權的使用、減少伺服器負載並提高網站整體性能,最終解決圖像未加載問題並增強網站訪問者的用戶體驗。
相關:如何修復在 WordPress 中建立資料庫連線的錯誤
避免將來 WordPress 圖片無法載入問題的最佳實踐
主動採取措施總是比被動排除故障更好。 透過將這些最佳實踐合併到您的 WordPress 工作流程中,您可以大幅減少將來遇到圖片載入問題的機會:
- 上傳之前優化圖片:在將圖片上傳到 WordPress 網站之前,透過在不影響品質的情況下壓縮圖片來優化它們。 這可以減少檔案大小,縮短載入時間,並最大限度地降低遇到圖像載入問題的風險。
- 使用描述性檔案名稱:命名圖像檔案時,請使用準確反映圖像內容的描述性相關檔案名稱。 避免使用特殊字元、空格和過長的檔案名,因為這些可能會導致相容性問題並阻礙映像載入。
- 定期更新 WordPress 核心、主題和外掛:讓您的 WordPress 核心、主題和外掛程式保持最新,以確保與最新技術和安全補丁相容。 過時的軟體可能會導致衝突和漏洞,進而導致圖片載入問題。
- 選擇可靠的託管:選擇信譽良好的網站託管供應商,提供可靠的伺服器基礎設施、充足的資源和出色的支援。 良好優化的伺服器環境對於確保順利且有效率地向 WordPress 網站訪客交付圖片至關重要。
透過遵循這些最佳實踐並採取積極主動的方法,您可以為您的 WordPress 網站奠定堅實的基礎。 這有助於最大限度地降低圖像載入問題的風險,並確保為訪客提供流暢、視覺上吸引人的體驗。

WordPress 圖片未載入 - 結束語
到目前為止,我們可以肯定地說,現在您已經知道如何遵循這 9 個經過驗證的技巧來自行修復 WordPress 映像無法載入的問題。
還在等什麼? 修復 WordPress 網站上的圖片載入問題,以確保更好的使用者體驗。
如果您在解決網站問題時遇到任何問題,可以透過下面的評論框告訴我們。 我們很樂意為您提供協助。 快樂修復!
