平面設計與材料設計:它們有何不同?
已發表: 2022-08-23訪問本文以了解平面設計與 Material Design 之間的真正區別以及它們之間的不同之處。
隨著網站設計趨勢的不斷變化,統治互聯網的兩種設計是平面設計和材料設計。
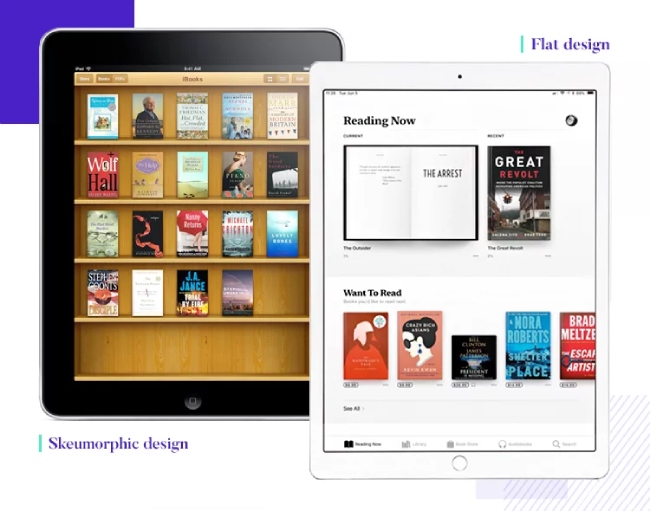
這兩種設計都與已經實踐了很長時間的擬物化完全不同。
擬物主義是一種使用細節來模仿現實生活對象的風格。
例如,用於“回收站”的圖標意味著它用於存儲丟棄的項目或文件。
然而,隨著屏幕尺寸不同的不同類型移動設備的推出,需要對網站設計進行更改。
平面設計和材料設計幾乎相似,但有一些細微的差別。

要了解平面設計與材料設計的概念,讓我們討論這兩種設計的優缺點。
平面設計

扁平化設計是一種非常基本的設計,專注於使用最少的樣式元素,從而產生三個維度的錯覺,例如投影、紋理和漸變。
它看起來很簡單,通過使用平面顏色、圖像和排版來表達。 它強調原始功能而不是外觀。
扁平化設計的優勢
以下是平面設計的各種優點。
- 無論屏幕分辨率和類型如何,它都能提供一致的外觀
設備。 - 由於它刪除了不必要的設計元素,因此有助於更快的網站設計。
- 由於其簡單性,設計人員發現為多種設備開發響應式站點很容易
- 它還加快了應用程序或網站的加載時間,並關注功能。
- 擬物風格的缺失有助於讀者更快地瀏覽網站內容。
扁平化設計的缺點
如果將扁平設計的缺點與優點一起研究,則可以更好地理解扁平設計與材料設計的概念。
以下是使用扁平化設計的缺點
- 在使用這種風格進行設計時,設計師對圖像、顏色和排版的選擇是有限的
- 設計的簡單性可以使網站看起來一般,並將其與其他網站融合在一起,而不是讓它們脫穎而出。
- 由於不存在諸如深度或陰影之類的視覺提示,因此可能會導致可用性問題。 例如,某些應用程序或網站需要這些視覺提示來引導讀者完成不同的流程。這些功能的缺失會使用戶難以區分可點擊按鈕和靜態矢量圖形。
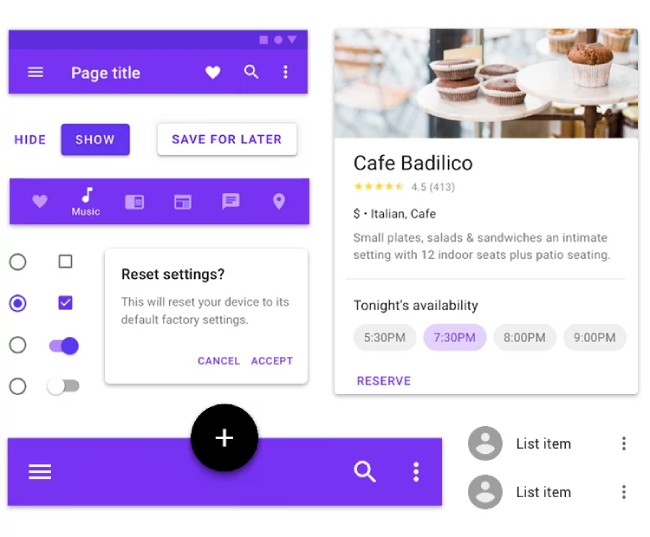
材料設計

谷歌在 2014 年開發了 Material Design,其中包括由不同物理元素層以及深度效果、對比色和動畫組成的 3D 特徵。

這些材料被分層放置在圖像、按鈕或排版等內容之下,以提供深度。
該設計還制定了一套關於應用程序開發人員開發 Android 應用程序的指南。
雖然 Google 已經將這種設計的使用擴展到各種網站以及 Gmail、Google Drive 和 YouTube 等網絡應用程序,但這種設計也被其他人用於網頁設計。
材料設計的優勢
既然已經討論了扁平化設計的各種優點和缺點,那麼讓我們也討論一下材料設計的優點和缺點。 這將進一步有助於清楚地理解平面設計與材料設計的概念。 這種設計的優點如下——
- 三維設計有助於開發易於交互的用戶友好型網站。
- 該設計為設計師設置了特定的指導方針,這些指導方針在創建網站設計時非常有幫助。
- 如果品牌或企業計劃為網站或 Android 應用程序等多個平台開發產品,這種設計將提供跨所有類型設備的統一體驗。 這將使其更加用戶友好,從而有助於品牌推廣。
- 如果用戶對包含動畫感興趣,此設計將允許他們這樣做。 它包括內置動畫; 他們不必手動開發功能。
材料設計的缺點
材料設計的各種缺點也將解釋扁平設計與材料設計的概念,如下所示
- 材料設計與穀歌聯繫在一起。 因此,如果一個人喜歡遠離它並試圖為他們的網站或應用程序創建一個獨特的身份,那麼如果一個人遵循谷歌的指導方針,那將是很困難的。
- 這種設計的動畫可以使網站花費更多的時間來加載,也可以更快地耗盡手機電池。
- 由於該設計為開發人員設定了指導方針,它可能會限制個人的創造力,從而可能會減緩不同裝飾元素的開發。
平面設計和材料設計的區別
基於上面對平面設計和材料設計的討論,包括它們的優缺點,更容易理解它們之間的區別。 各種網站設計師強調的平面設計與材料設計的概念如下
- 扁平化設計是習慣於數字交互的用戶的理想選擇,而材料設計是對用戶行為的一種響應形式。 此外,Material Design 以其溝通能力使設計領先一步。
- 與平面設計相比,材料設計是多維的,它還考慮了 Z 軸
- 儘管這兩種設計都遵循最小化的方法,但 Material Design 的重點是使現實世界與數字世界相匹配。
- 雖然平面設計不包括擬態,但 Material Designs 巧妙地使用了它們。
- 扁平化設計最適合要求簡單的用戶,而 Material Design 滿足複雜需求
- 與 Material Design 相比,Flat Design 更容易開發和加載更快。
- Material Design 是交互式的,並引入了物理學
- Material Design 是 Flat Design 的演變,它涉及顏色系統和功能,開發了一個設計生態系統,用戶可以在各種設備和產品中熟悉該生態系統。
- 材料設計比平面設計更強大
因此,從上面的討論中可以理解平面設計和材料設計之間的區別,這將幫助他們選擇最適合他們要求的設計。
平面設計主題已創建,您應該檢查一下。
