如何創建一個粘性浮動頁腳欄 WordPress
已發表: 2022-07-16幾十年來,彈出窗口已被廣泛用於內容展示。 許多網站所有者應用彈出窗口來降低跳出率,同時為特定頁面帶來更多點擊。 在這個日益普及的數字時代,這種營銷技巧似乎並沒有像預期的那樣優化,因為它以某種方式擾亂了訪問者的在線閱讀體驗。
如果您正在尋找一種既可以顯示內容又可以消除傳統方法煩人的替代方法,粘性浮動條應該會引起您的注意。
如果您覺得這個主題不熟悉,我們將引導您了解浮動欄的定義、它的好處以及如何在您的 WordPress 網站上創建粘性浮動欄。
讓我們現在粉碎它!
- 什麼是粘性浮動條?
- 為什麼使用粘性浮動條?
- 方法 1:使用手動編碼方法創建“粘性”浮動條
- 方法 2:使用插件創建“粘性”浮動欄
什麼是粘性浮動條?
簡而言之,粘性浮動條是另一種彈出窗口,但更具創新性。 雖然它的高級彈出窗口占據了屏幕的很大一部分,但浮動欄只佔用很小的空間,並且可以放置在任何地方。 它還繼承了向用戶呈現重要或相關內容並在他們的屏幕上保持可見的最大義務。
為什麼使用粘性浮動條?
首先,無論訪問者是否滾動,一個粘性浮動條都會粘在頂部或底部。 在您的網站上有一個浮動欄,訪問者可以了解正在進行的促銷和優惠。 這也將允許他們從網站上選擇訂閱時事通訊。
通常,站點用戶需要向下滾動到頁面底部才能找到相關信息。 借助粘性欄,始終顯示相關信息,以便用戶輕鬆訪問所需的內容。
最後但並非最不重要的一點是,由於用戶在每次滾動時都可以看到此欄,因此他們更傾向於單擊它並訪問目標頁面。 這對於增加瀏覽量並為特定頁面(尤其是核心頁面)帶來更多流量是理想的選擇。
在下一部分中,讓我們按照我們的說明在您的網站上創建一個粘性浮動欄。
如何在 WordPress 中創建“粘性”浮動欄
為了您的方便,我們在本文中採用了兩種方法。 雖然一個需要一些編碼技能,但另一個是插件方法。
方法 1:使用手動編碼方法創建“粘性”浮動頁腳欄
此方法特別調用默認的 WordPress 函數來創建頁腳浮動欄。 您必須具備一點編碼知識才能將網頁中的代碼片段添加到 WordPress 中。
要開始使用,請使用 cPanel 中的 FTP 客戶端或文件管理器連接您的 WordPress 站點。 然後,在您的 WordPress 主題文件夾中找到一個footer.php文件並將其下載到您的 PC。 您可以在如下路徑中找到該文件夾:
/wp-content/themes/你的主題文件夾/
找到footer.php文件夾後,在純文本編輯器中打開它,並在</body>標記之前添加以下代碼。
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner 鏈接是第一項</a></li> <li><a href="http://www.wordpress.org/">WordPress.org 是第二項</a></li> </ul> </div> </div>
在下一階段,將 CSS 插入 WordPress 主題的style.css文件以自定義頁腳浮動欄。
1 /*WPBeginner 頁腳欄*/
2
3.固定條{
4 背景:#000;
5 底部:0px;
6色:#fff;
7 字體家族:Arial、Helvetica、sans-serif;
剩下 8 個:0;
9 填充:0px 0;
10位:固定;
11 字體大小:16px;
12 寬度:100%;
13 z-索引:99999;
14 浮動:左;
15 垂直對齊:中間;
16 邊距:0px 0 0;
17 不透明度:0.95;
18 字體粗細:粗體;
19 }
20 .boxfloat {
21 文本對齊:居中;
22 寬度:920 像素;
23 邊距:0 自動;
24 }
25
26#提示,#提示李{
27 保證金:0;
28 填充:0;
29 列表樣式:無
30 }
31 #提示{
32 寬度:920 像素;
33 字體大小:20px;
34 行高:120%;
35 }
36 #提示李{
37 填充:15px 0;
38 顯示:無;
39 }
40 #tips li a{
41色:#fff;
42 }
43 #tips li a:hover {
44 文字裝飾:無;
45 }如果此後您的網站沒有任何變化,請不要擔心。 當我們將列表中的顯示項目設置為無時,就會發生這種情況。
為了在每次頁面加載時隨機顯示列表中的項目,只需繼續使用jQuery即可。
您需要做的就是打開一個純文本編輯器,例如記事本,然後將此代碼添加到一個空白文件中。
1(函數($){ 2 this.randomtip = 函數(){ 3 var length = $("#tips li").length; 4 var run = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + ran + ")").show(); 6}; 7 8 $(文檔).ready(函數(){ 9 隨機提示(); 10 }); 11 })( jQuery );
代碼實現成功後,記得在你的設備上保存文件為floatingbar.js 。 接下來,在您的主題文件夾中找到它。 文件夾路徑可能如下所示:
/wp-content/themes/your-theme-folder/js
如果你的主題目錄中沒有js文件夾,只需創建一個即可。
將floatingbar.js文件上傳到您的js文件夾。 最後一步是將 JavaScript 文件放入 WordPress 主題中。

在您的functions.php文件中添加以下代碼,您可以看到頁腳浮動欄的執行情況。
1 函數 wpb_floating_bar() { 2 wp_enqueue_script('wpb-footerbar',get_stylesheet_directory_uri()。'/js/floatingbar.js',數組('jquery')); 3 } 4 add_action('wp_enqueue_scripts', 'wpb_floating_bar');
這種方法的一個主要優點是它可以根據您的設置隨機旋轉浮動欄中的多個鏈接。 但是它的缺點是除了大量的代碼之外,還有太多的 CSS 自定義。
如果您發現此方法不適合您,請在下一節中使用插件方法突破它。
方法 2:使用插件創建“粘性”浮動頁腳欄
我們將介紹一個名為 FireBox 的全新插件,它允許您在 WordPress 網站的頁眉或頁腳中放置一個浮動欄。
第一步是下載並安裝 FireBox 插件以利用其強大的功能。 只需搜索 FireBox,然後安裝 FirePlugins 的 FireBox Popup Builder,如下圖所示。

安裝成功後,別忘了點擊激活按鈕。 否則,您將無法執行以下步驟。
- 激活後,導航到您的FireBox 儀表板

2.在頁面頂部選擇New Popup ,一個FireBox Popup Library會出現在你的屏幕上

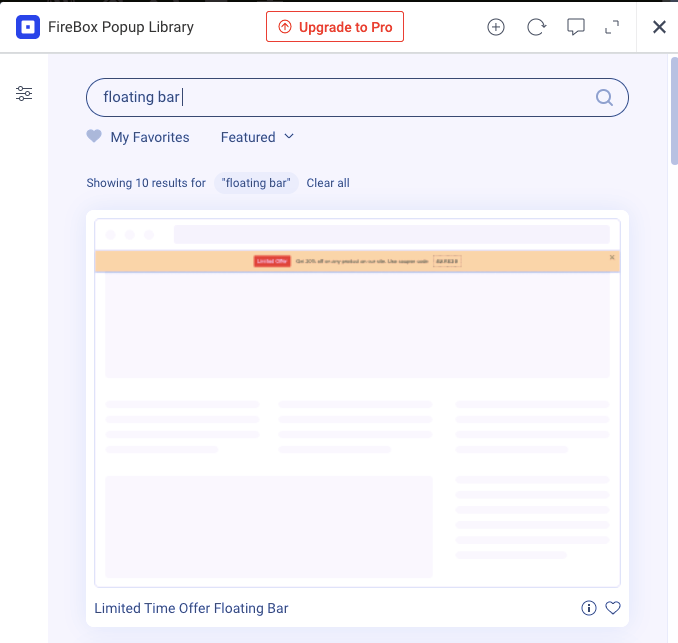
3. 在FireBox Popup Library中輸入“floating bar” ,然後根據自己的喜好選擇一個floating bar 模板

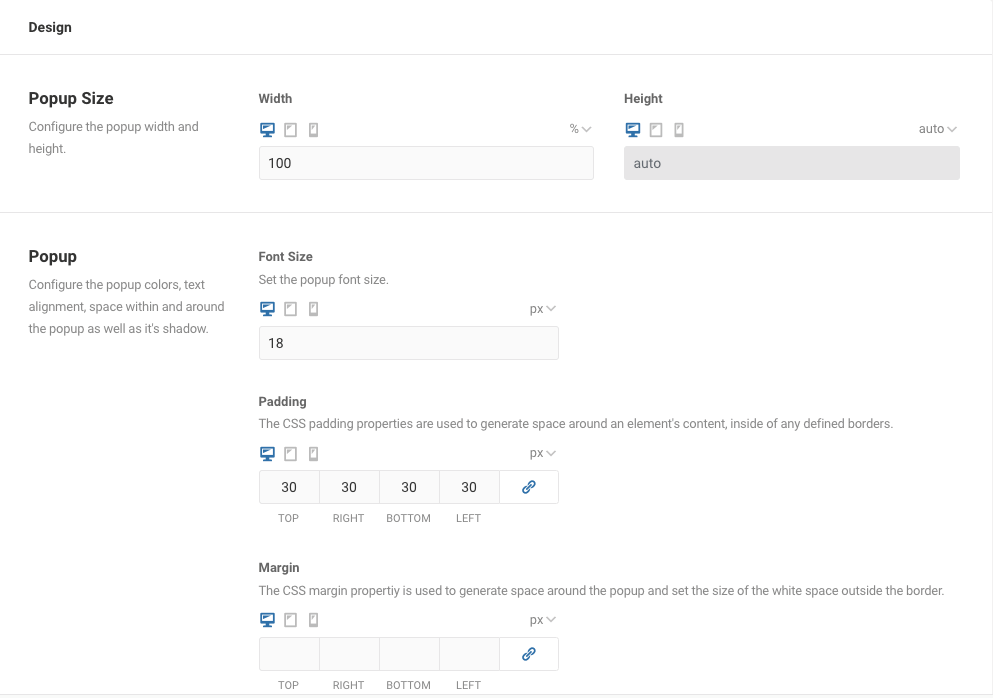
之後,您將被重定向到一個設置頁面,您可以在其中自定義和設計浮動欄。
在這裡,您可以更改條形尺寸(寬度和高度)、文本顏色和位置、背景顏色和其他陰影選項。 如果有任何需要的邊框或覆蓋自定義,您可以使用 FireBox 插件輕鬆實現。

還有一件事,彈出動畫,例如打開和關閉動畫,也可供您選擇。
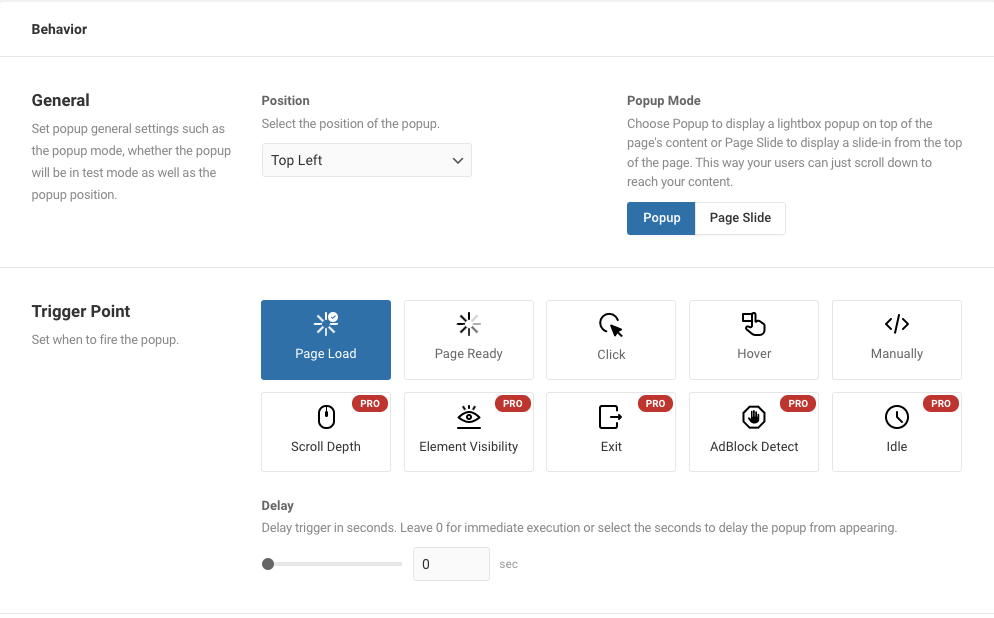
如何改變浮動條在您的網站上的顯示方式? 只需在“行為”選項卡中進行一些修改即可。 更準確地說,這些設置將幫助您定義酒吧的工作流程。
從觸發點設置中,您可以決定如何呈現您的浮動條。 例如,在頁面加載或訪問者點擊某個部分時自動將其顯示給訪問者。 浮動欄也可以通過 Lite 版本中提供的 HTML 或 JavaScript 手動觸發。

更重要的是? 在彈出模式中,您可以選擇將浮動欄顯示為彈出窗口,該彈出窗口將顯示在所有其他元素上方並根據您的選擇進行定位。 另一方面,將您的浮動欄展示為 Page Slide,它的位置不會一致,但會隨著訪問者滾動。
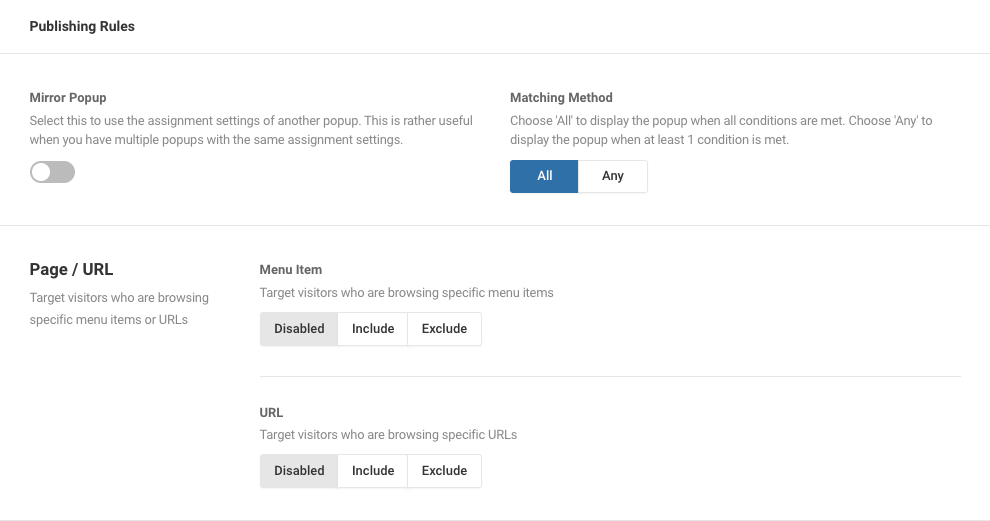
4. 完成定制和設計後,唯一需要注意的是發布規則。

在 Lite 版本中,您可以應用規則來在訪問者瀏覽特定菜單或特定 URL 時顯示或隱藏浮動欄。
如果您想為在特定日期、時間範圍或按角色或 ID 顯示註冊用戶的欄設置規則,請繼續使用 Pro 版本。
設置規則後,您完成了在 WordPress 網站上創建粘性浮動欄。
查看粘性浮動條在您的網站上的工作原理
毫不誇張地說,浮動條是目前最好的營銷策略之一。 它通過增加目標頁面的流量並吸引訪問者對您正在進行的促銷或優惠的關注來幫助您。
粘性浮動條也支持站點用戶的體驗。 他們無需向下滾動到頁面底部即可順利獲取相關信息。
有兩種方法可以在 WordPress 中設置粘性浮動頁腳欄。 第一個需要你一些編碼技巧,另一個是插件方法,為你提供插件的可用功能,並擁有自己的站點浮動欄。
我們已指示您創建一個粘性浮動條。 您能否試一試,讓我們知道它在您的網站上是如何工作的?
