流體排版:了解它是什麼、為什麼以及如何使用它
已發表: 2022-10-26隨著屏幕尺寸可變性的增加,響應式排版變得越來越重要。 但是傳統的響應式設計技術有其局限性,導致更多的人在他們的網站上實現流暢的排版。
在這篇文章中,我們研究了流暢的排版,它是如何工作的,以及它是如何在 WordPress 中實現的。
什麼是流體排版?
流暢的排版是一種響應式排版技術,其中文本會隨著屏幕大小自動縮放。 隨著屏幕尺寸的增加,字體大小、行高和字母間距等印刷值也會增加。 類似地,當屏幕尺寸變小時,值會減小。
流暢的排版與傳統的響應式排版
傳統上,設計師利用斷點來確定字體大小。 例如,一個網站可能會使用三個斷點:移動設備、平板電腦和桌面設備。 斷點不是由設備類型決定的,而是由瀏覽器寬度決定的。
這種方法的問題是屏幕尺寸因設備而異。 因此,介於或接近斷點的屏幕尺寸通常會給設計帶來挑戰。 例如,幾乎與桌面一樣寬的平板電腦屏幕最終可能會導致字體看起來太小。
為了應對這些挑戰,設計人員可以實現更多的斷點,但這只會導致更複雜且難以維護的代碼。
流體排版的工作原理
流暢的排版從最小值開始,隨著屏幕寬度的增大而增加,直到達到設定的最大值。 想想高速公路上的速度限制等值。 您必須保持 45 英里/小時的最低速度。 上限為 65 英里/小時,您可以根據交通流量選擇速度。
CSS 箝位函數
流暢的排版利用 CSS 箝位功能來實現自動縮放。 箝位函數需要三個值:最小值、首選值和最大值。 首選值是計算得出的數字。 該函數決定首選值需要相對於屏幕尺寸,同時將其保持在最小值和最大值之間。
一個箝位語句如下所示:

箝位(最小,首選,最大);
讓我們看看它是如何與字體大小一起工作的:
夾子(1.5rem,2vw + 1rem,2.25rem);
請注意,我們使用 rem 值作為最小值和最大值。 Rem 值更易於訪問。 如果有人縮放他們的瀏覽器以增加文本大小,那麼流暢的排版應該會相應地進行調整,並且比您指定以像素為單位的值更好。
首選值是計算。 “vw”代表視口,所以 2vw 是視口寬度的 2%。
根字體大小為 16 像素,視口寬度為 800 像素,我們首選的文本大小為 32 像素或 2 rem。
800 像素 x .02 = 16 像素(或 1 rem)
1 rem + 1 rem = 2 rem(或 32 像素)
不用擔心。 你不必做數學。 CSS 函數會為您處理它。
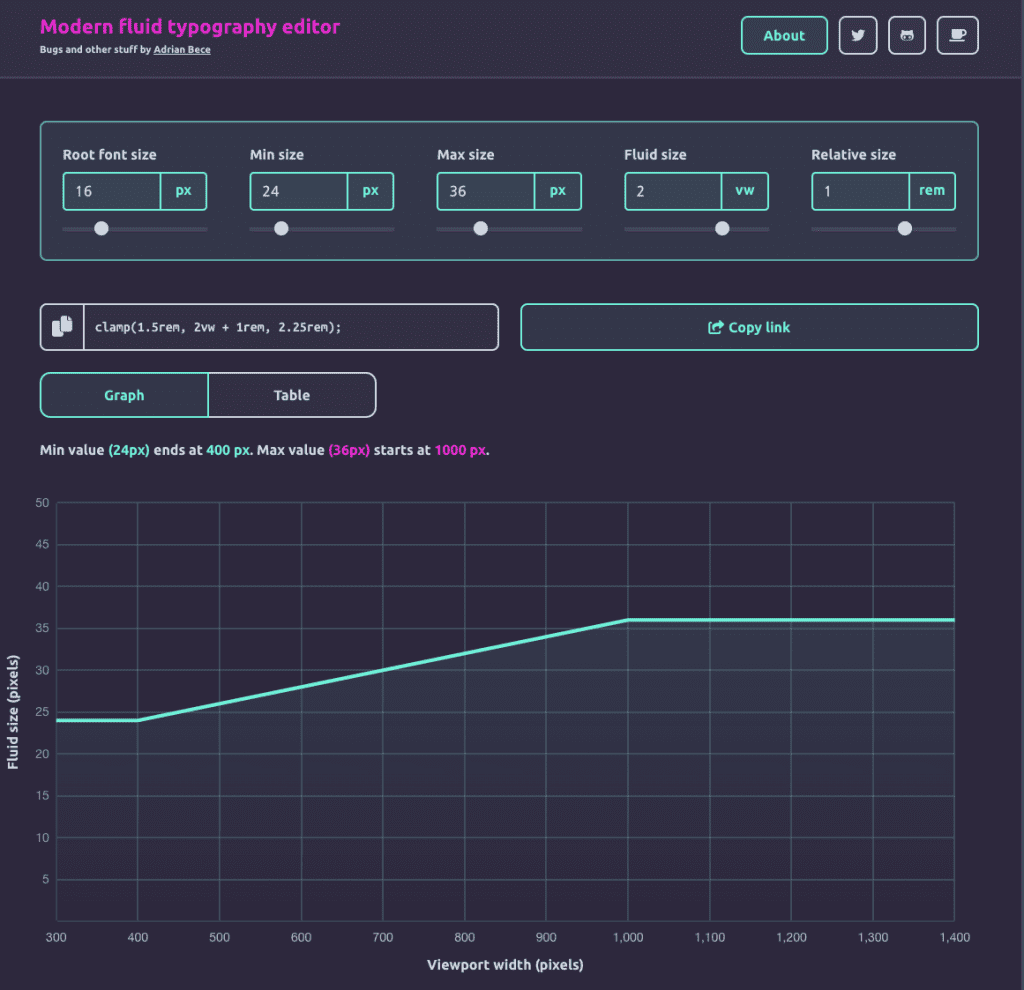
在編寫樣式表時,您也不必打破代數技能。 考慮使用現代流體排版編輯器之類的工具來為您構建箝位語句。

工具中的圖表非常直觀,可以很好地查看首選值在最小值和最大值之間的變化。
使用流體排版時的注意事項
流暢的排版並非沒有缺陷。 一些設計師聲稱設置起來麻煩多於設置,因為您可以使用更傳統的方法獲得類似的結果。 在決定是否以及如何使用它時,請牢記這些注意事項。
何時使用流體排版
流暢的排版非常適合標題和顯示文本。 巨大的文字處理既是設計元素又是複製品,是流暢排版的完美用例。 您希望文本的大小和視覺衝擊力與屏幕大小相匹配。
何時不使用流體排版
另一方面,如果最小值和最大值之間的差異不是那麼大,那麼流暢的排版效果也不好。 正文、標籤、作者姓名和發布日期等文本元素在不同的屏幕尺寸中可能是相當標準的。 您可以使用傳統的 CSS 來處理它們,而不是實現箝位功能。
始終設置後備值
記住,任何時候你使用流暢的排版,總是包含一個備用值,以防瀏覽器不支持箝位功能。 所有現代瀏覽器都支持箝位功能,但備用值提供了額外的安全性,以防仍然存在頑固的 Internet Explorer。
WordPress中的流體排版
在 Gutenberg 13.8 中添加了流體排版支持,並將包含在WordPress 6.1中。 流暢的排版功能使主題作者能夠在其 theme.json 文件中定義可縮放的字體大小。
由於該功能仍在開發中,您需要下載Gutenberg 插件才能訪問測試版。 您可以在 Make WordPress Themes 團隊的這篇文章中閱讀有關如何測試和實施新的流暢排版選項的更多信息。
在 WordPress 上實現流暢的排版在主題級別是最簡單的。 如果您構建自己的主題,請下載 Gutenberg 插件並開始測試。 如果創建自己的主題或編寫流暢的排版樣式表有點超出您的技術技能,請不要擔心。 正如更多主題包含塊和完整站點編輯一樣,您可以期望流暢的排版成為新主題版本的一部分。
在 WordPress 中構建和測試新網站和排版樣式
網頁設計師和開發人員需要一個空間來測試新的想法和設計,比如流暢的排版。 在 Pressable,我們理解。 這就是為什麼我們為所有客戶提供無限的臨時站點。 根據需要創建任意數量,以便測試構建新主題或嘗試 WordPress 中的最新測試版功能。 入門很簡單。 只需選擇您的計劃,然後單擊幾下即可獲得一個站點。