FlyingPress 評論:它是最好的 WordPress 性能插件嗎? (2023)
已發表: 2023-06-01正在尋找最佳的 WordPress 性能和緩存插件來加速您的網站? 在我們親身體驗的 FlyingPress 評論中,我們將幫助您確定這個注重速度的插件是否適合您的網站。
FlyingPress 旨在成為 WordPress 性能的一體化解決方案,通過緩存、代碼優化和其他調整來加速您的網站。
如果將其與 FlyingCDN 服務結合使用,它還提供由其 70 多個 PoP 組成的全球網絡提供的實時圖像優化服務。
總的來說,FlyingPress 的優化可以在加快加載時間和幫助它在高流量情況下更好地運行方面對您的網站進行巨大改進。
出於這個原因,我絕對認為它是高級 WordPress 性能插件時要考慮的首選之一。
為了幫助您確定它是否適合您的網站,以下是我們將在實際操作 FlyingPress 評論中介紹的內容:
- 使用 WebPageTest 和 Loader.io 在測試前/後收集的真實 FlyingPress 性能數據
- 親身體驗 FlyingPress 的功能和界面
- FlyingPress 定價細節
- FlyingPress vs WP Rocket vs Perfmatters(另外兩個流行的性能插件)
- FlyingPress 優缺點
- 常問問題
- 最後的想法和建議
讓我們開始吧!
FlyingPress 性能測試
如果您正在考慮 FlyingPress,您心中最大的問題可能是它是否可以加速您的網站。
因此,在了解 FlyingPress 評論中的所有其他內容之前,讓我們快速瀏覽一下我在添加 FlyingPress 前後收集的一些性能數據。
為了創建一個真實的測試場景,我使用 Kadence 主題的 Elementor 支持的入門站點之一導入了一個完整的演示站點。
我使用 Elementor 而不是塊編輯器,因為我想為 FlyingPress 提供大量代碼和 CSS 來發揮它的魔力。
然後,我對它進行了兩種類型的測試:
- WebPageTest – 這顯示了一次性測試之前/之後的性能。
- Loader.io——這顯示了在高流量場景中的前後性能——一分鐘內有 100-450 次訪問。
WebPageTest 之前/之後
首先,我使用 WebPageTest 來查看我的網站在添加 FlyingPress 之前和之後的表現。
您可以看到所有領域都有很大的改進——以下是之前/之後的指標:
| 在 FlyingPress 🐢 之前 | FlyingPress 之後🚀 | |
| 第一個字節的時間 (TTFB) | 0.794 秒 | .280秒 |
| 最大內容繪畫 (LCP) | 1.494 秒 | 0.580 秒 |
| 滿載時間 | 2.751 秒 | 1.039 秒 |
| HTTP 請求 | 60 | 20 |
| 文件大小 | 1.518MB | 0.637 MB |
Loader.io 之前/之後
除了加快單個訪問者的加載時間之外,FlyingPress 還可以幫助您的網站在高流量、壓力大的情況下表現更好。
為了模擬這一點,我使用 Loader.io 運行前/後模擬三個不同級別的訪問者在一分鐘內訪問我的網站:
- 100次訪問
- 250次訪問
- 450次訪問
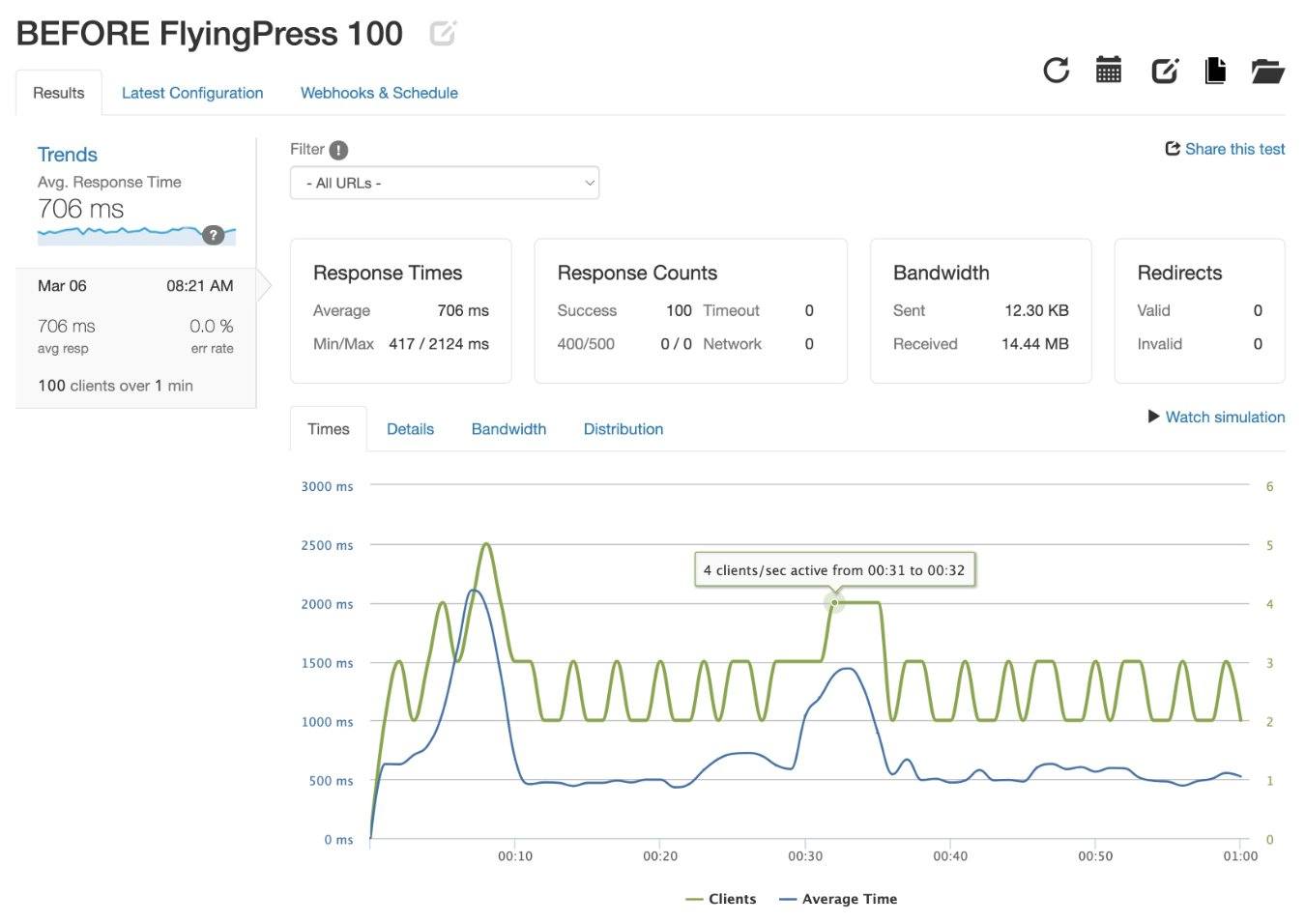
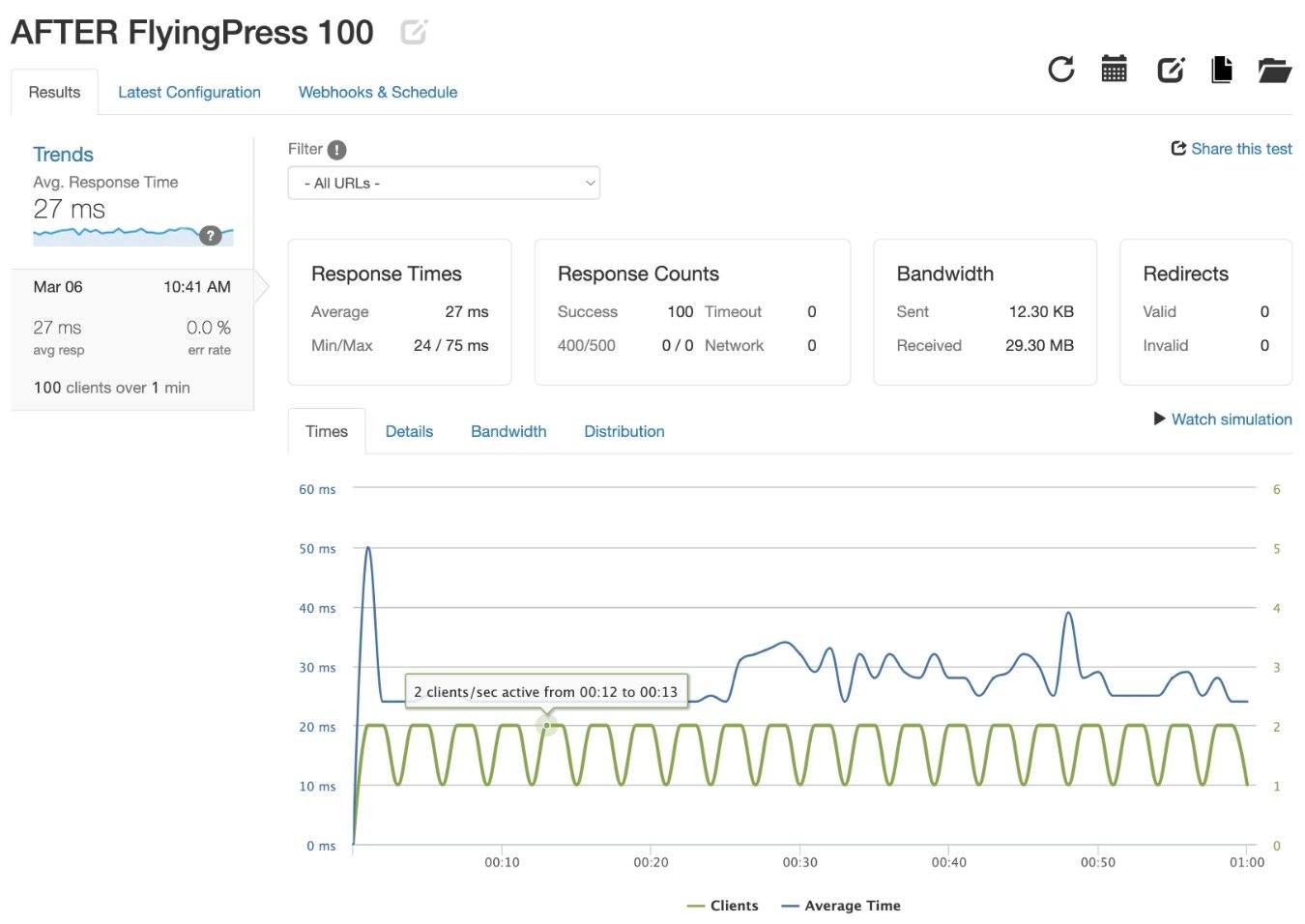
100 次訪問
在添加 FlyingPress 之前,我的測試站點能夠毫無錯誤地處理 100 次訪問測試,但響應時間非常慢,平均為 706 毫秒。

添加 FlyingPress 後,平均響應時間一路下降至 27 毫秒。

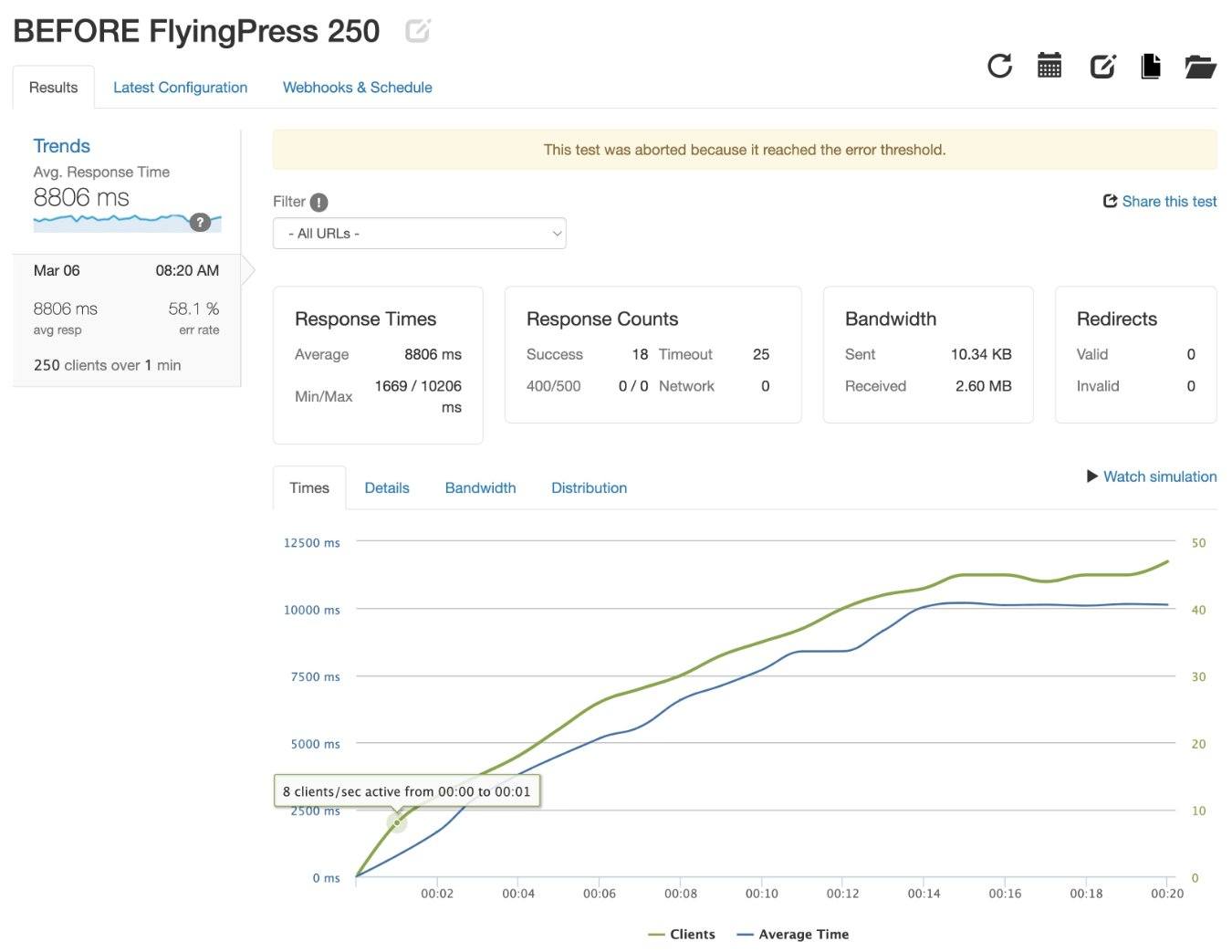
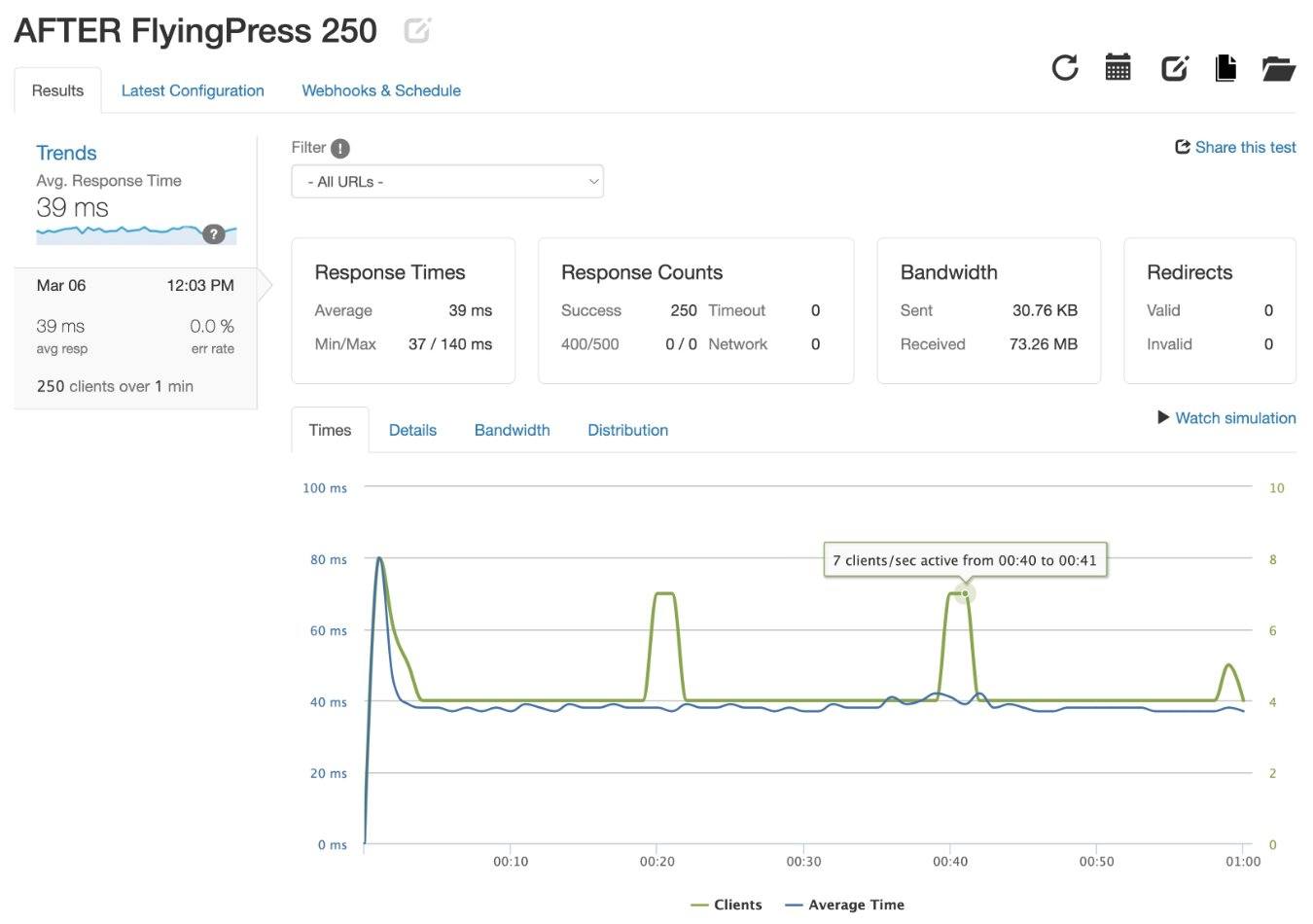
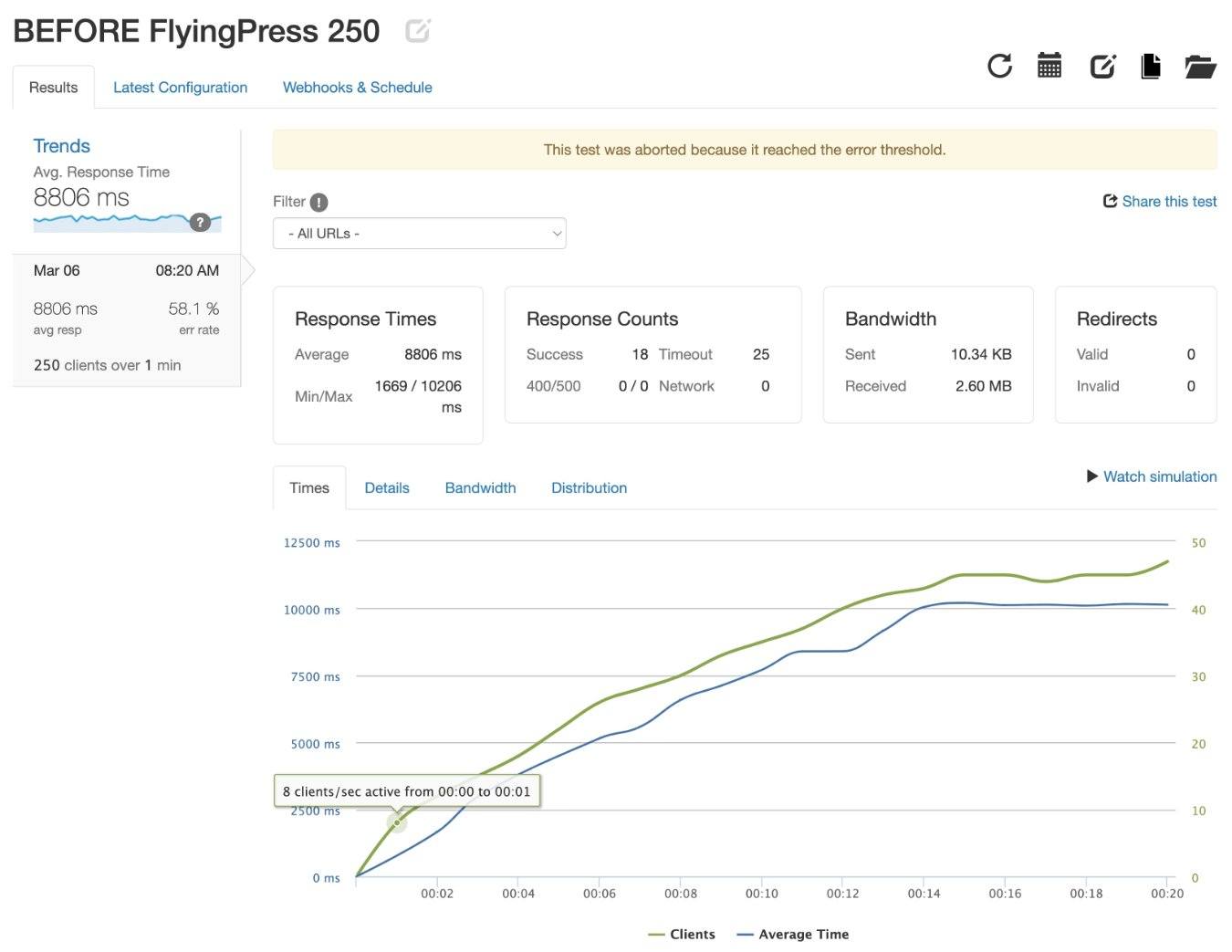
250次訪問
如果沒有 FlyingPress,我的測試站點很早就在這個測試下崩潰了。

添加 FlyingPress 後,測試站點順利通過,平均響應時間為 39 毫秒。

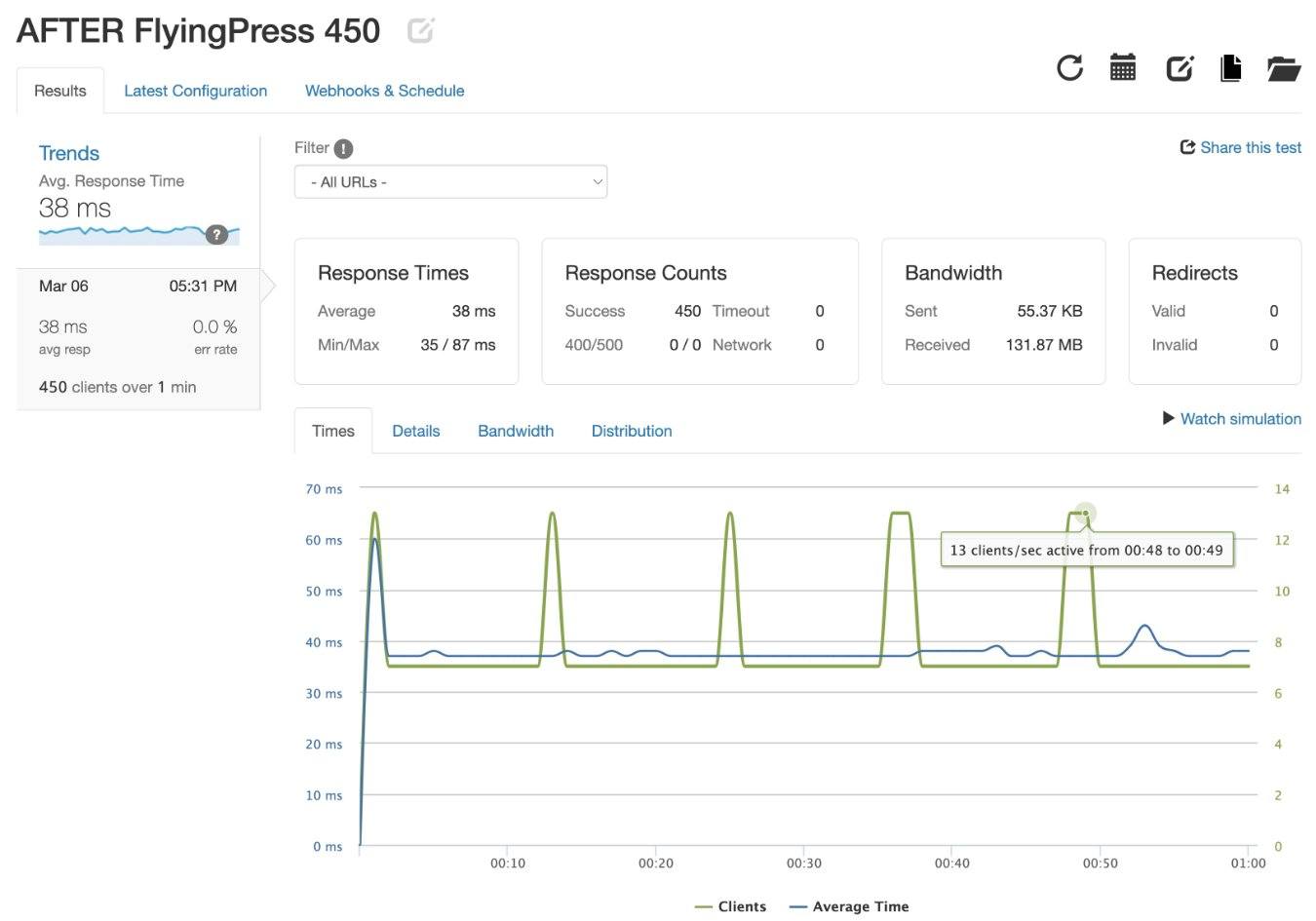
450 次訪問
沒有FlyingPress,我的測試站點在測試的很早的時候也在這個測試下崩潰了。

添加 FlyingPress 後,測試站點再次能夠順利通過測試,平均響應時間為 38 毫秒(與其他測試類似)。

如何使用 FlyingPress + 查看功能和界面
我真正喜歡 FlyingPress 的一件事是它設計精良且易於使用。
雖然它進行了大量高級性能優化,但界面使事情變得非常簡單。
在本節中,我想快速帶您了解 FlyingPress 的各種功能以及如何使用 FlyingPress 來加速您的 WordPress 網站。
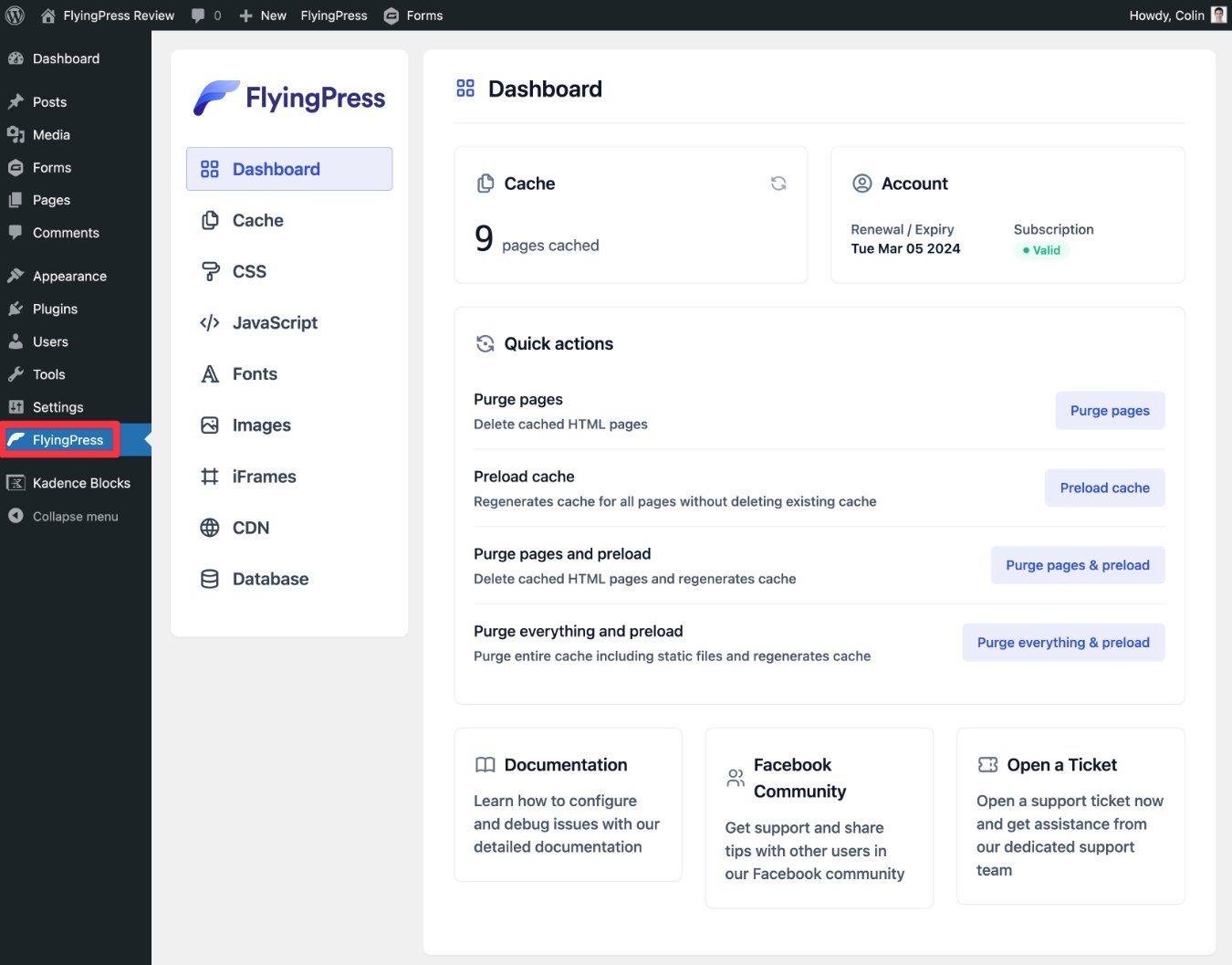
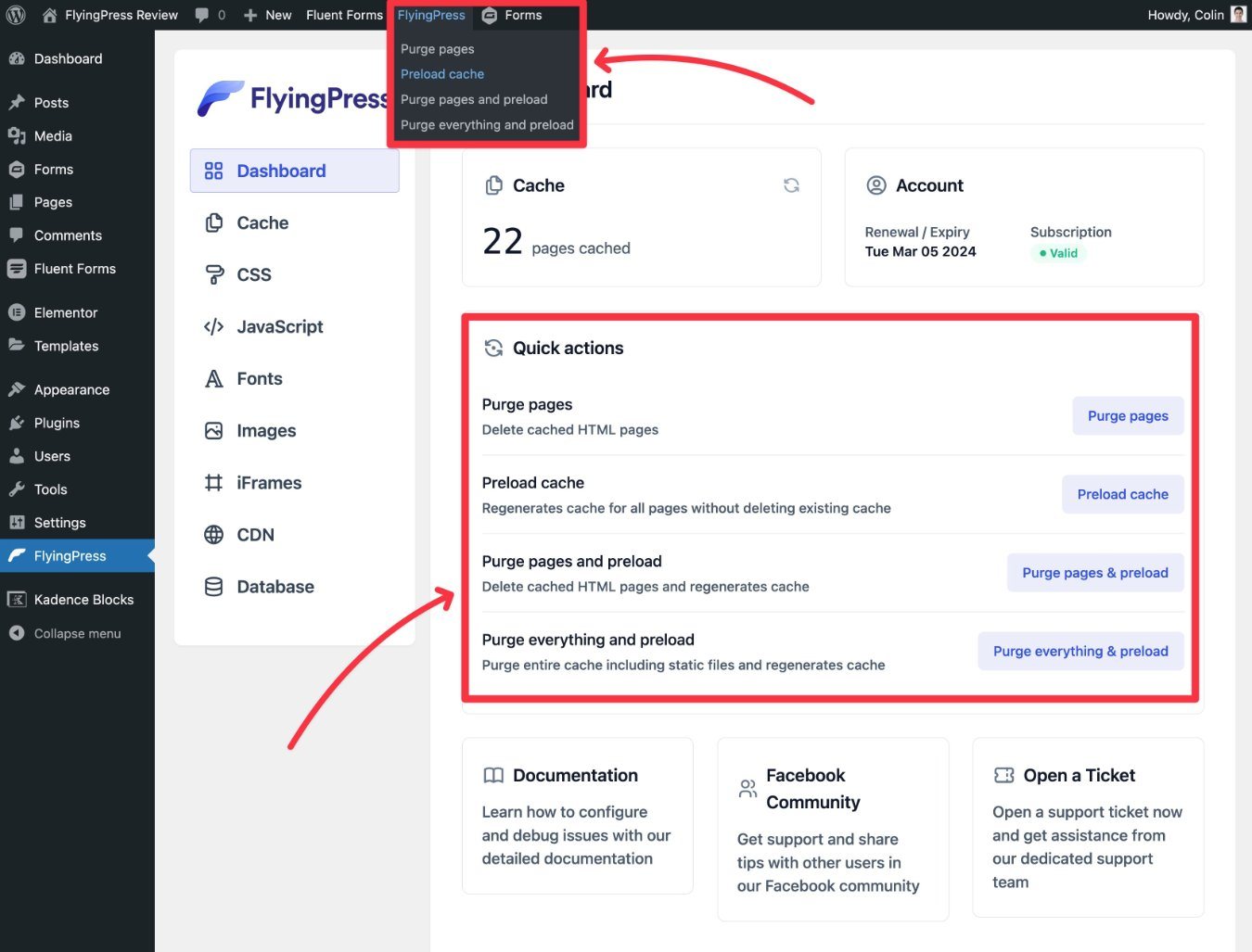
主儀表板
當您轉到 WordPress 儀表板中的FlyingPress選項卡時,主儀表板會為您提供一些快速操作來清除和/或預加載緩存。
您還將在側邊欄中獲得八個選項以訪問關鍵配置選項:
- 緩存
- CSS
- JavaScript
- 字體
- 圖片
- iFrame
- 內容分發網絡
- 數據庫

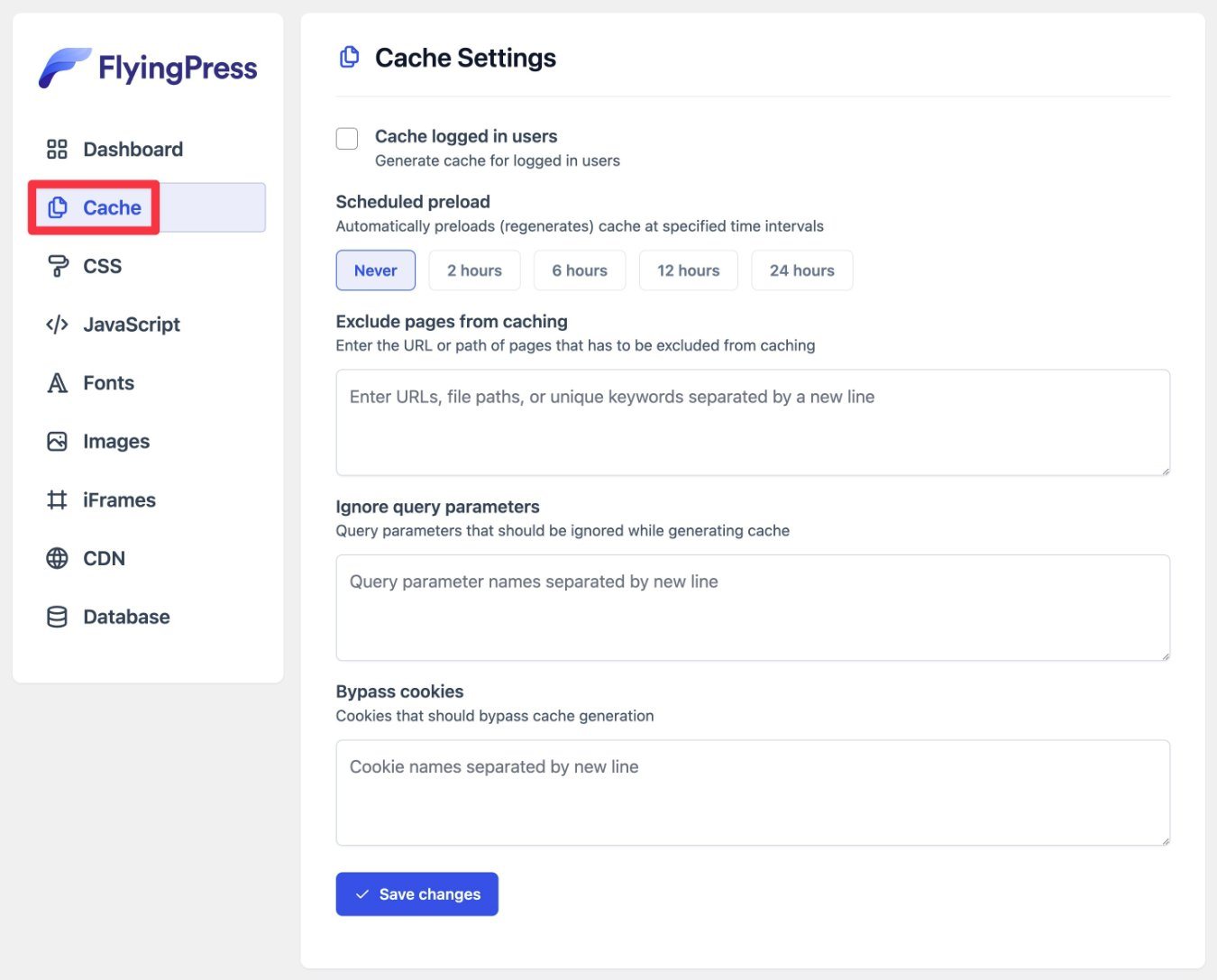
緩存選項卡
“緩存”選項卡可讓您在站點上配置頁面緩存。 您可以設置自動緩存預加載並設置規則以從頁面緩存中排除某些用戶/內容。

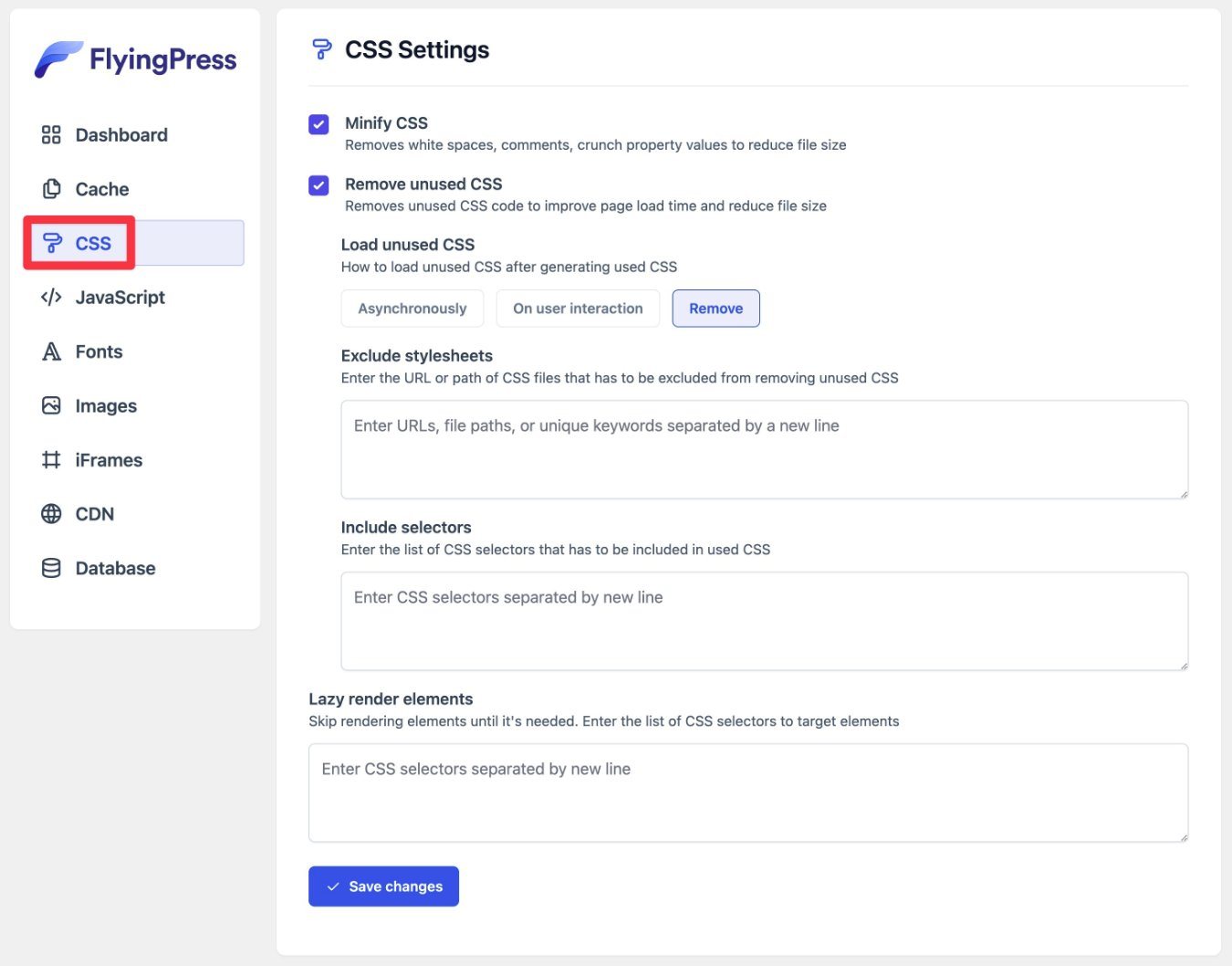
CSS 選項卡
CSS選項卡可幫助您優化網站的 CSS。 這裡最有用的功能是刪除未使用的 CSS選項,它允許您通過使用 FlyingPress 的服務器處理每個頁面來逐頁自動刪除未使用的 CSS。
您還可以選擇完全刪除未使用的 CSS 或異步加載/在用戶交互時加載。
我建議從Remove開始。 但是,如果您發現問題,可以將其切換為其他選項之一。
如果您不希望 FlyingPress 接觸該 CSS,您也可以手動從該功能中排除某些樣式表或選擇器。

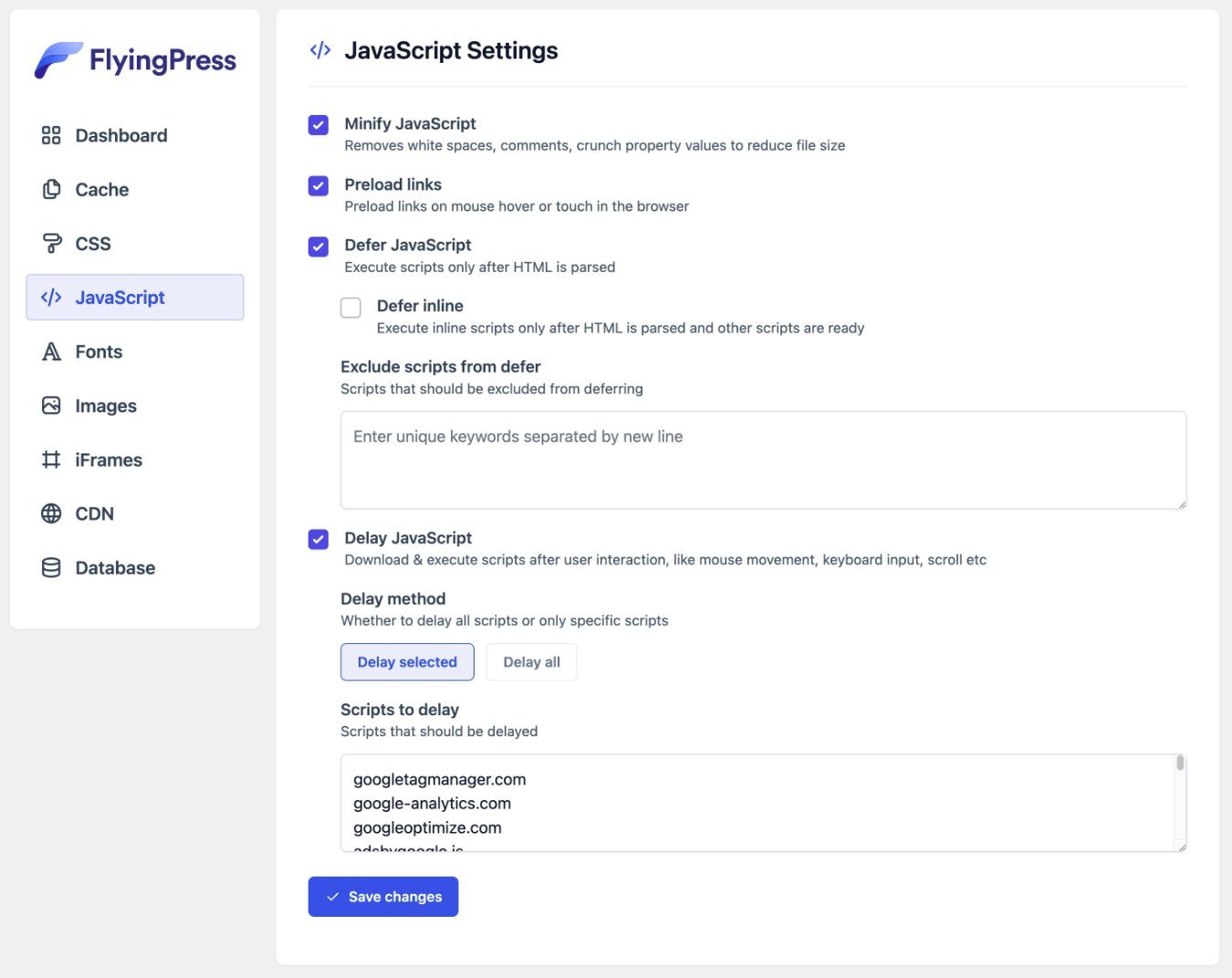
JavaScript 選項卡
JavaScript選項卡可幫助您優化站點的 JavaScript 代碼。
這裡有兩個很大的特點:
- 延遲 JavaScript – 等待瀏覽器解析 HTML 後再加載腳本,這樣可以避免阻塞其他重要元素(例如圖像和文本)的加載。
- 延遲 JavaScript – 等待加載部分/所有腳本,直到用戶與頁面交互(例如滾動、鼠標單擊等)。 這可以大大改進 Core Web Vitals,但您可能希望排除某些腳本以避免破壞您網站上的關鍵功能。
對於延遲 JavaScript,您可以從兩個不同的選項中進行選擇:
- 僅延遲您輸入的特定腳本
- 延遲您輸入的特定腳本的所有腳本摘錄以排除

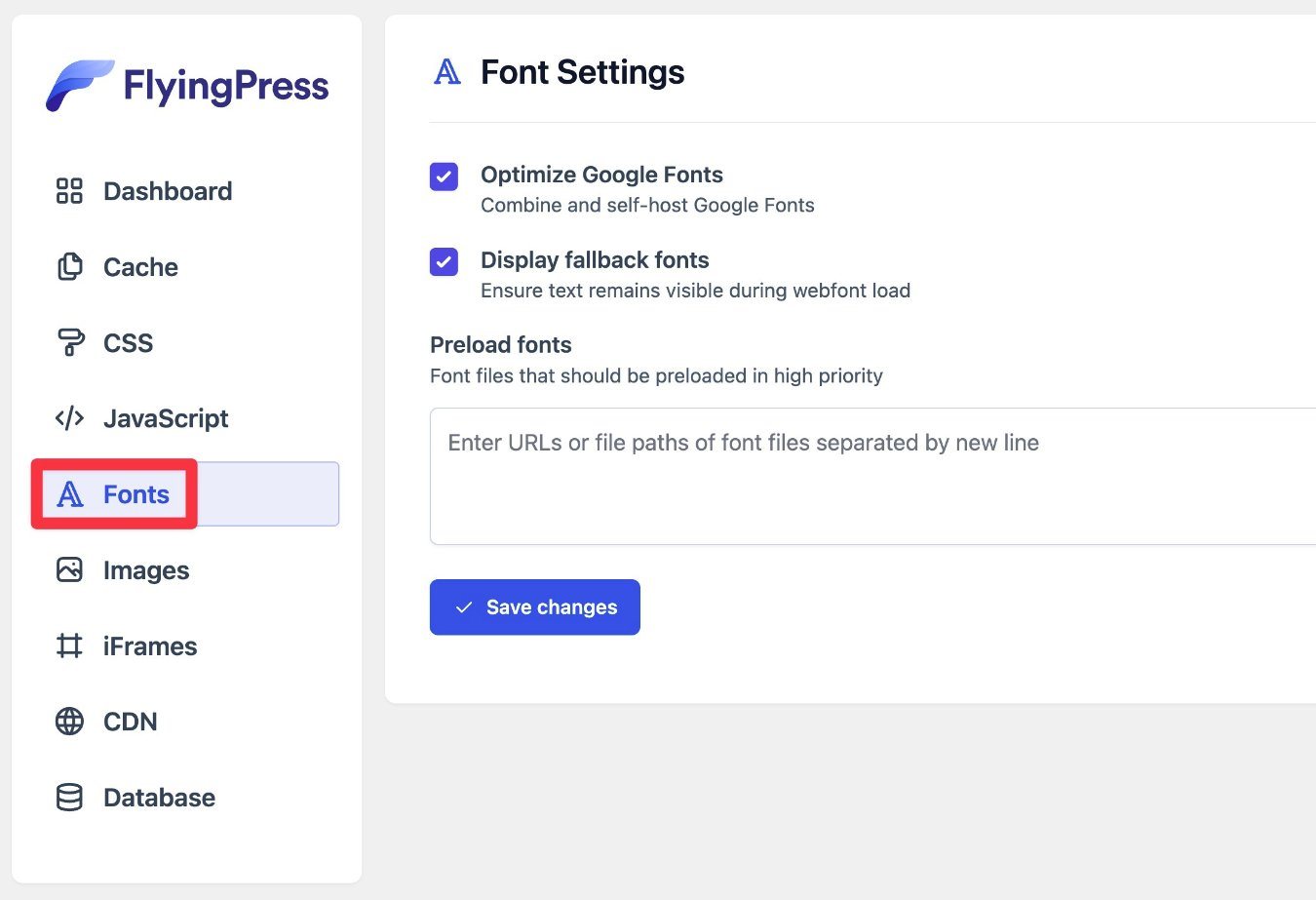
字體選項卡
“字體”選項卡可讓您優化網站上的字體,包括在您自己的服務器上自行託管 Google 字體的能力。 除了有助於提高性能,這還可以幫助您遵守 GDPR。
您還可以預加載字體,這可以幫助您進一步縮短 Largest Contentful Paint 時間,並避免因無樣式文本閃現 (FOUT) 或不可見文本閃現 (FOIT) 而導致的佈局偏移。

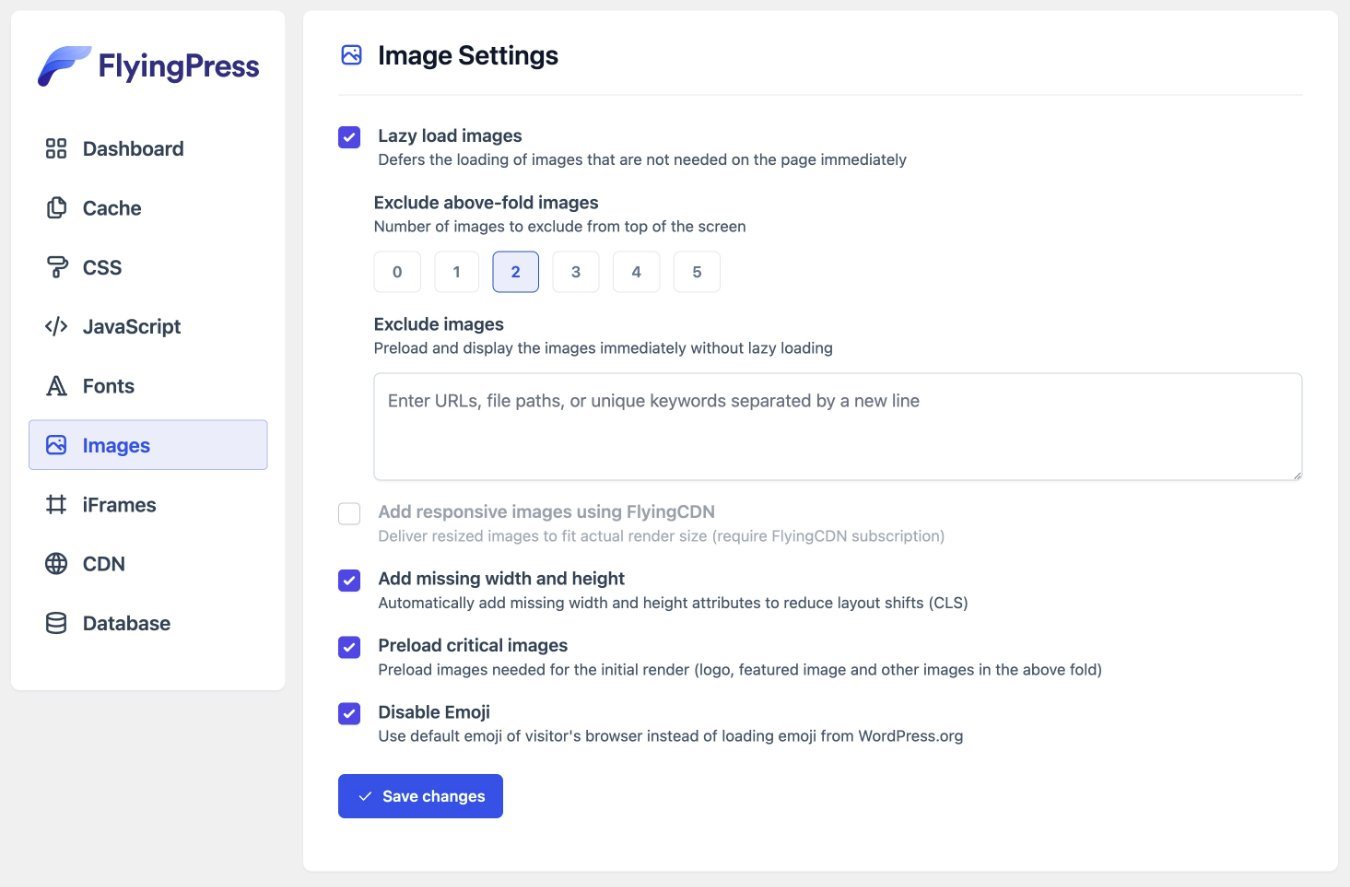
圖像選項卡
圖片選項卡可讓您優化圖片在網站上的加載方式。 FlyingPress 在核心插件中不包括壓縮/調整大小(儘管您可以使用 FlyingCDN 插件優化圖像),但它確實包括一些有用的功能。
最值得注意的是,它能夠從延遲加載中排除首屏圖像,這對於優化您網站的 Largest Contentful Paint 時間非常重要。 事實上,“Largest Contentful Paint image was lazily loaded”是 PageSpeed Insights 中的一個警告,但許多其他插件並沒有為您提供執行此操作的工具。
您還可以添加缺少的高度和寬度屬性,這有助於避免佈局偏移並提高您的累積佈局偏移 (CLS) 分數。

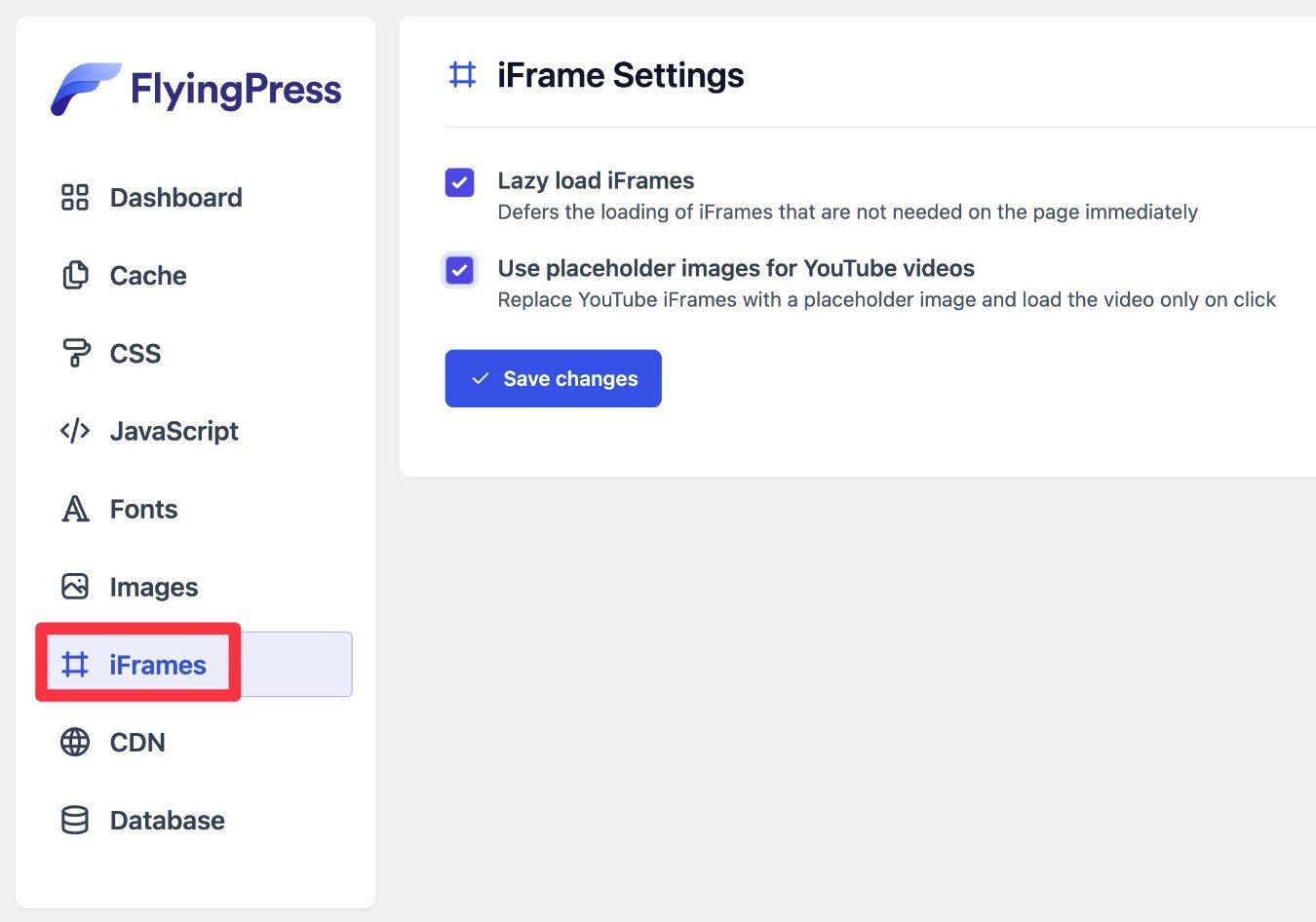
iFrame 選項卡
iFrame選項卡可讓您延遲加載 iframe 並用靜態佔位符圖像替換 YouTube 視頻,直到有人點擊播放視頻為止。

一個獨特的細節是 FlyingPress 甚至會為您自行託管佔位符圖像,這樣您就可以避免像其他具有此功能的插件那樣添加另一個 DNS 查找。

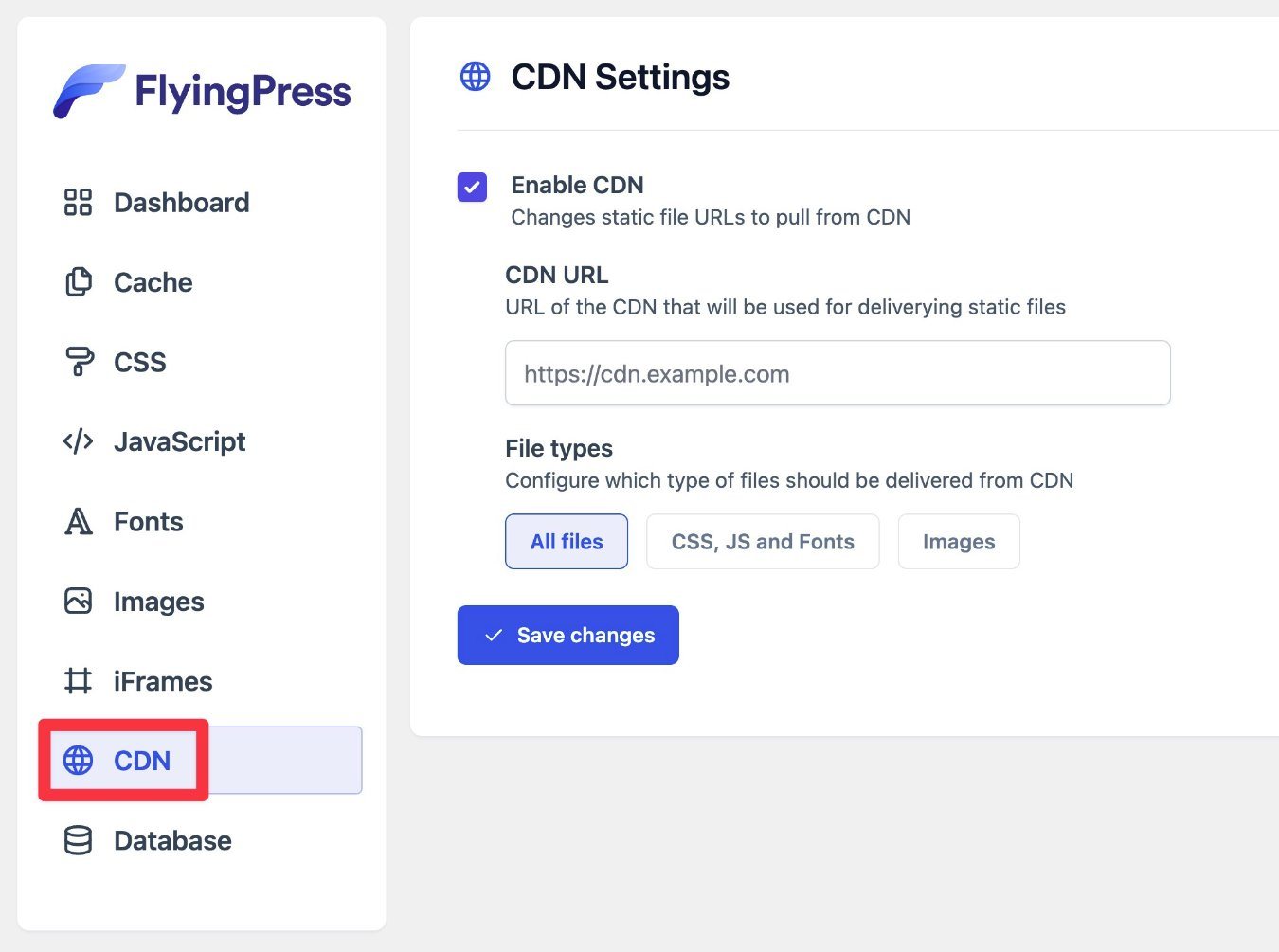
CDN標籤
CDN選項卡可讓您將站點連接到任何內容交付網絡——包括 FlyingCDN或其他 CDN。
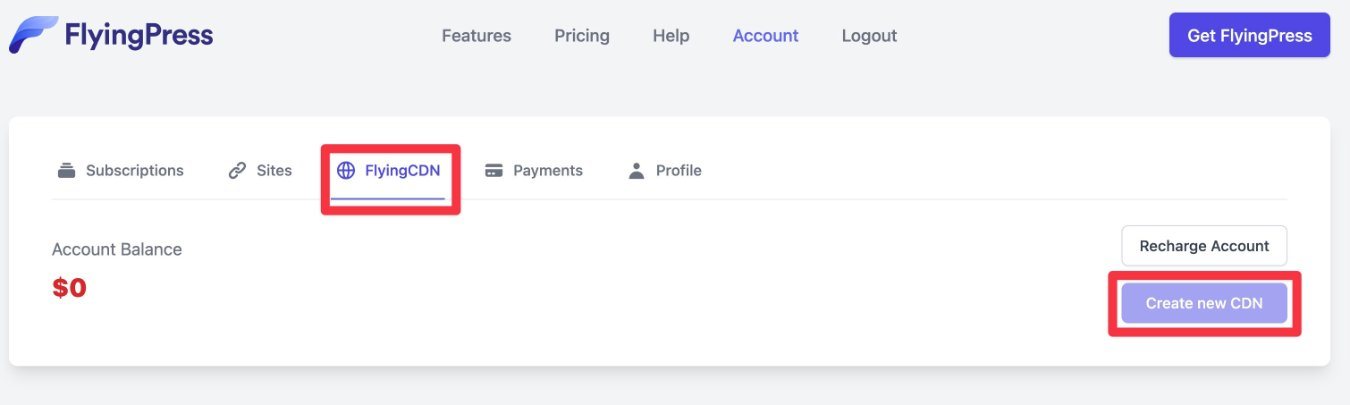
如果你想使用 FlyingCDN,你首先需要從 FlyingPress 網站創建一個新的 CDN:

然後,您可以將 CDN URL 添加到插件的設置中,並選擇要通過 CDN 加載的資產。
如果您使用的是第三方 CDN(例如 KeyCDN 或 Bunny),您只需添加該 CDN 的 URL。

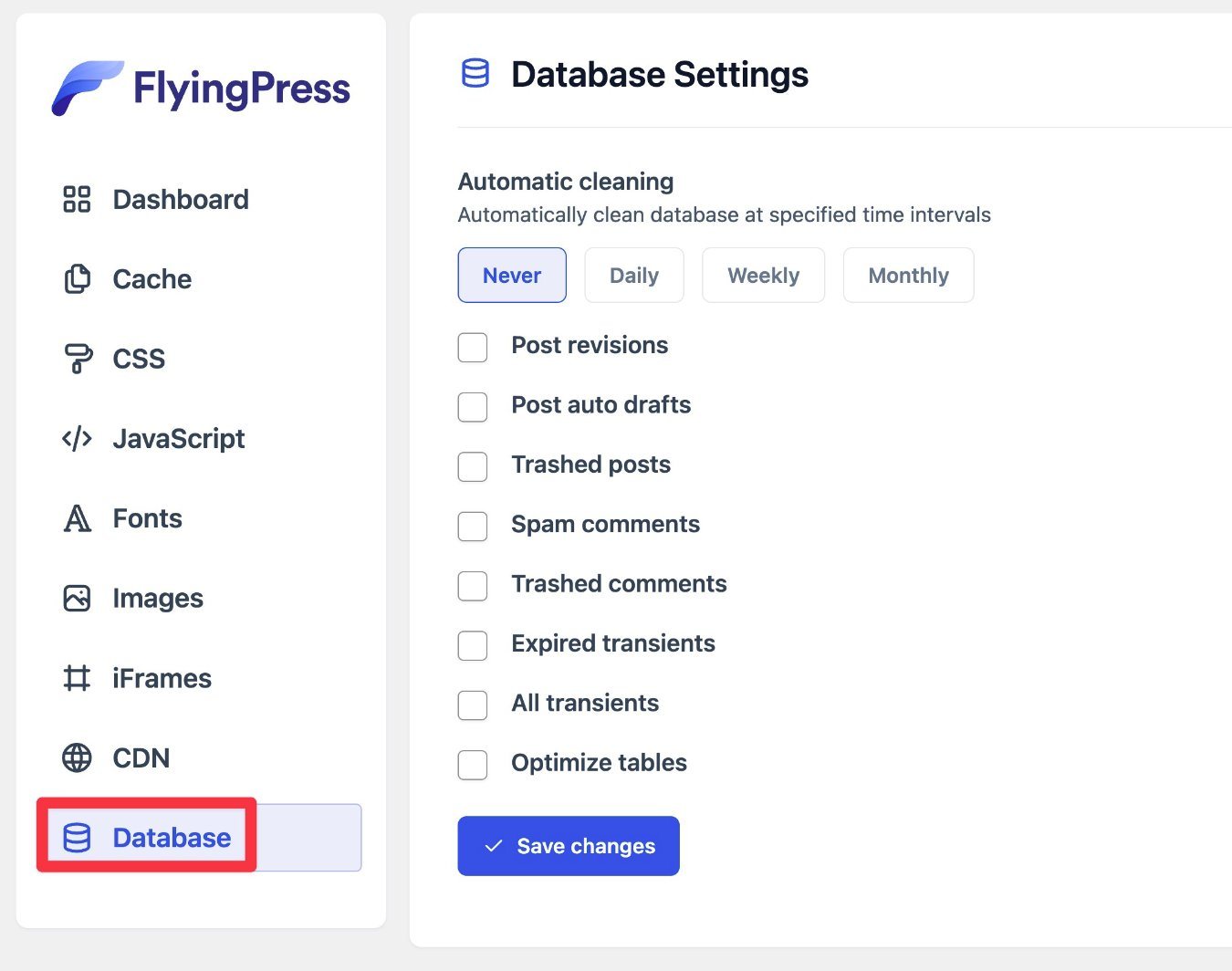
數據庫選項卡
“數據庫”選項卡可讓您清除網站的垃圾數據庫,例如修訂後的帖子、已刪除的帖子、過期的瞬變等。
它還可以讓您優化數據庫表。
您可以手動運行清潔器,也可以安排它按特定計劃自動運行。
注意——雖然清理器不會造成任何問題,但我仍然建議在運行網站之前備份您的網站。 事實上,我建議您在使用任何工具更改站點數據庫時都這樣做。

這就是使用 FlyingPress 的原因! 正如我提到的,它很容易設置。 如果您遇到問題,所有功能都記錄在 FlyingPress 文檔中。
如何清除和/或預加載 FlyingPress 緩存
FlyingPress 為您提供了幾種不同的方式來清除和/或預加載緩存。
首先,如果你想清除站點範圍的緩存,你會在 WordPress 工具欄上獲得一個選項,以及在主 FlyingPress 儀表板頁面中的一個選項。

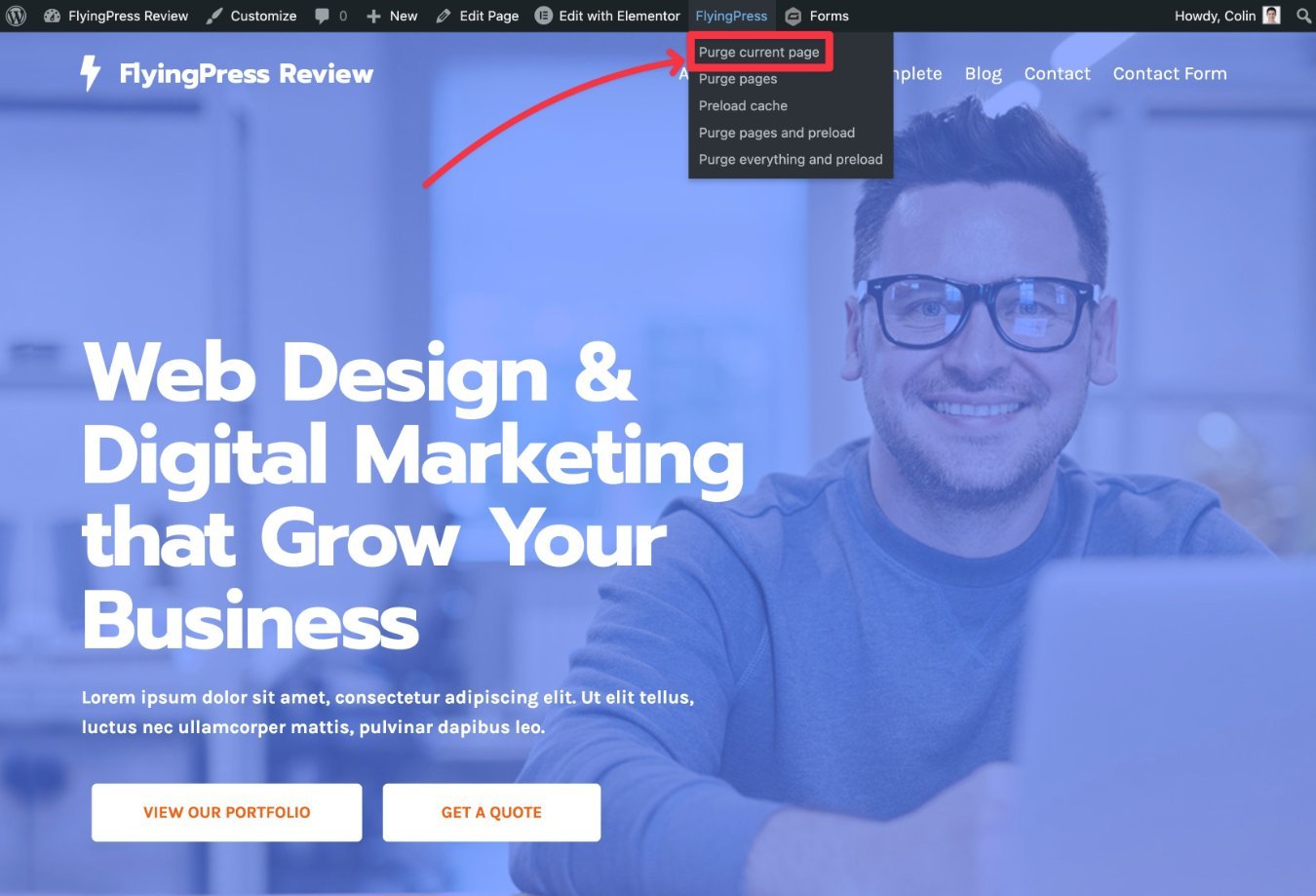
如果您想清除單個內容的緩存,您可以在站點的前端打開該內容。 當您展開 WordPress 工具欄上的FlyingPress菜單時,您將獲得一個新選項來清除該頁面的緩存。

FlyingPress 定價
FlyingPress 僅提供高級版本,但 FlyingPress 開發人員確實提供了幾個有用的免費性能插件。
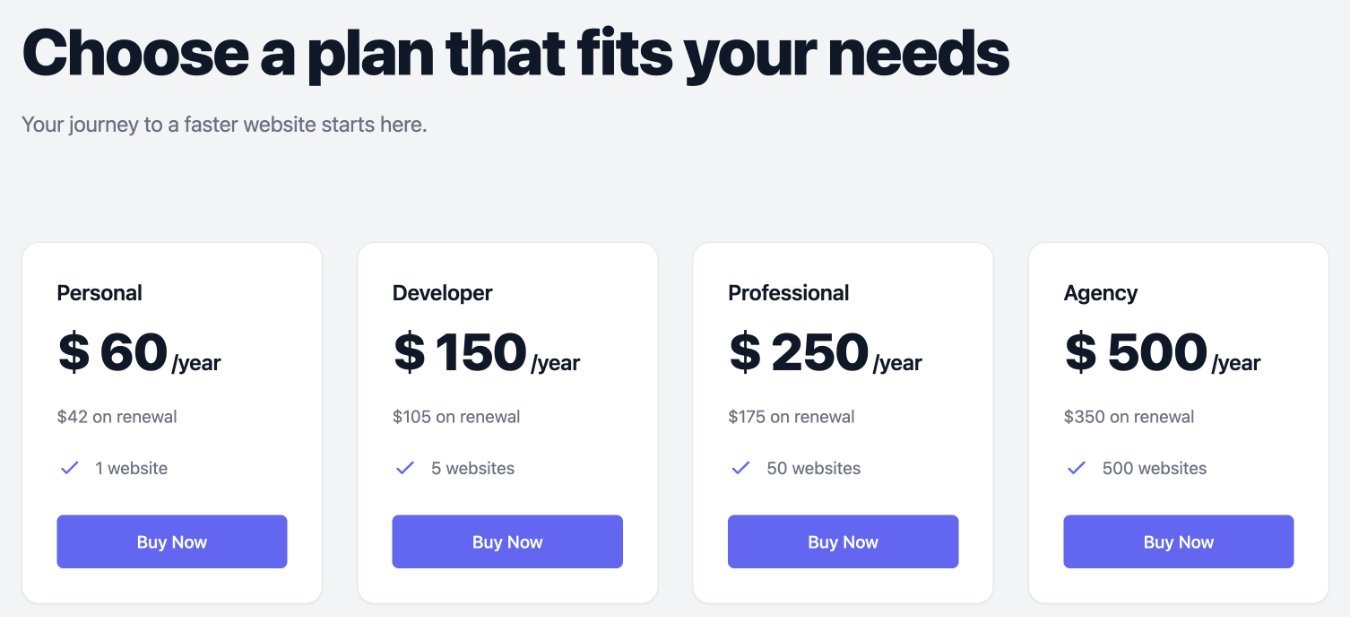
有四種不同的 FlyingPress 定價計劃——唯一的區別是您可以激活插件的站點數量:
- 一個站點(個人) – 60 美元
- 五個站點(開發人員) ——150 美元
- 50 個站點(專業版) – 250 美元
- 500 個站點(代理機構) – 500 美元
所有這些價格都是針對一年的支持和更新。 如果您想在第一年後繼續獲得支持和更新,則需要續訂您的許可證。

但是,FlyingPress 的好處之一是您可以在續訂許可證時獲得 30% 的折扣。 以下是續訂價格(第一年後):
- 一個站點(個人) – 42 美元
- 五個站點(開發人員) ——105 美元
- 50 個站點(專業版) – 175 美元
- 500 個站點(代理機構) – 350 美元
我建議從您認為需要的最小計劃開始。 如果您將來需要更大的許可證,您可以升級並且只需支付兩個計劃之間的差額。
沒有免費試用選項,但開發商提供 14 天退款保證。
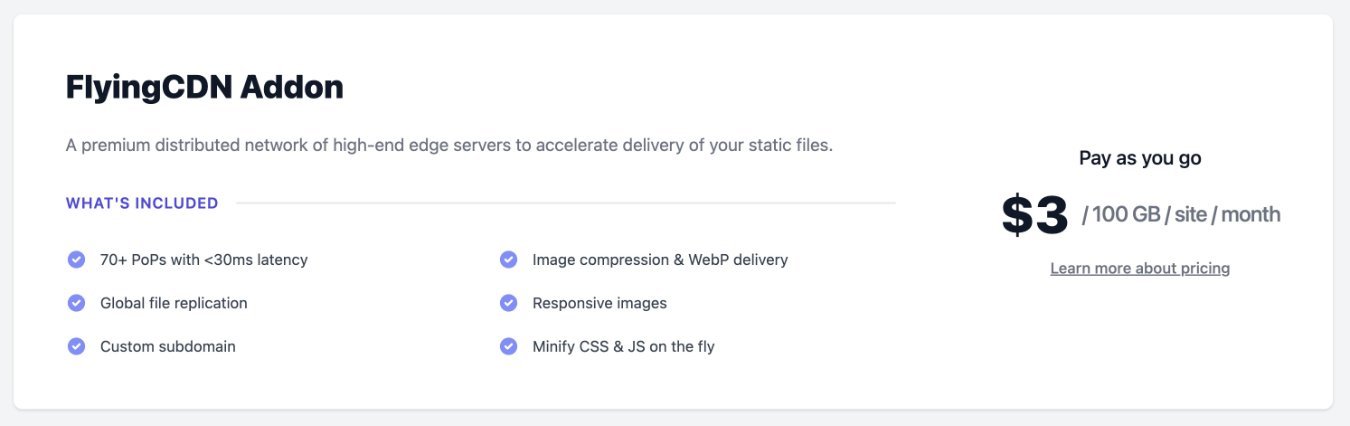
FlyingCDN 插件
以上價格適用於 FlyingPress 插件。
如果您想使用 FlyingCDN 插件來加快全球加載時間,則需要額外付費。
您需要為每個站點每月每 100 GB 支付 3 美元。 因此,如果您的站點為這些靜態文件使用 300 GB 的帶寬,您需要支付 9 美元。

同樣——使用 CDN 是 100% 可選的——如果你不想要它,你不會被迫為此付費。
FlyingPress vs WP Rocket vs Perfmatters
為了給我們的 FlyingPress 評論提供一些背景信息,讓我們將 FlyingPress 與其他一些流行的 WordPress 性能插件進行比較。
FlyingPress vs WP 火箭

FlyingPress 和 WP Rocket 的相似之處在於都旨在成為提供全方位服務的性能工具。
WP Rocket 也是一個出色的性能插件,它提供了許多與 FlyingPress 相同的功能。 WP Rocket 還提供了一個非常適合初學者的界面。 同樣,這就像 FlyingPress。
兩者之間有一些較小的功能差異,但是......
FlyingPress 優勢/獨特之處:
- 更靈活地處理未使用的 CSS,例如加載它異步或用戶交互。
- 如果您使用 FlyingCDN,則進行實時圖像優化。 WP Rocket 的 CDN 服務只提供靜態圖像——它不提供實時優化。
- 自託管 Google 字體的選項。 WP Rocket 可以合併 Google Fonts 請求,但它不會自行託管它們。
- 使用 CSS 選擇器延遲渲染自定義元素的選項。
- 可以選擇將一定數量的首屏圖像排除在延遲加載之外。
WP Rocket 優勢/獨特之處:
- WP Rocket 的 CDN 以固定價格提供無限帶寬,而 FlyingCDN 按 GB 收費(儘管存在“合理使用”限制)。
- 心跳 API 控制。
就 WP Rocket 與 FlyingPress 定價而言,兩者對於少量站點的定價非常相似。 例如,在單個站點上使用兩者的費用都是 60 美元。
但是,WP Rocket 對於大量使用(超過 50 個站點)來說更便宜,並且提供無限制的許可計劃,而 FlyingPress 則沒有。
排除定價,我認為 FlyingPress 略有優勢,但我很樂意推薦它們。
FlyingPress 與 Perfmatters

Perfmatters 是另一個非常優質的性能插件,但它與 FlyingPress 略有不同,兩者提供的功能集略有不同。
例如,FlyingPress 包含緩存,而 Perfmatters 則沒有。
Perfmatters 還包括許多 FlyingPress 未涵蓋的較小的性能調整,例如用於在單個頁面上加載/卸載腳本的腳本管理器、自託管 Google Analytics 的選項等等。
兩者之間肯定有一些功能重疊。 但我實際上認為您可以同時使用 FlyingPress 和 Perfmatters 獲益,所以這絕對不應該是一個非此即彼的決定。
FlyingPress 的優點和缺點
回顧一下我們在 FlyingPress 評論中所涵蓋的內容,讓我們回顧一下一些利弊……
FlyingPress 優點
- 在提高性能方面非常有效——最重要的是,FlyingPress 在加速您的網站並幫助它在規模下表現更好方面非常有效。
- 多合一功能集——在大多數情況下,我認為 FlyingPress 是您真正需要加速網站的唯一工具,尤其是當您將它與 FlyingCDN 配對時。
- 非常易於使用——儘管做了很多高級性能優化,FlyingPress 界面仍然非常簡單易用。
- 有據可查 + 支持——所有功能都有詳細的記錄,如果您需要,FlyingPress 還會為您提供人工支持。
FlyingPress 缺點
- 如果您有很多站點,則比替代品更貴——FlyingPress 的前三個許可證的價格具有競爭力。 但是,如果您是一家需要用於 50 多個站點的工具的機構,WP Rocket 的無限站點價格為 299 美元,而 FlyingPress 的 500 美元為 500 美元。
- 插件中沒有圖像優化 – 如果您不打算使用 FlyingCDN 服務(它在為您的網站提供圖像時提供實時優化),FlyingPress 不包含任何調整/壓縮圖像的功能。 在這種情況下,您將需要一個單獨的圖像優化插件。
FlyingPress 評論常見問題解答
為了完成我們的 FlyingPress 評論,讓我們來看看一些常見問題解答。
FlyingPress 提供了許多可以改善您網站的核心網絡生命力的功能,尤其是最大的內容繪製和累積佈局轉換。 這包括許多工具來優化您網站上的 CSS 和 JavaScript 交付。
FlyingPress 確實提供頁面緩存以及所有其他優化功能,從而無需使用單獨的緩存插件。
FlyingPress 插件沒有免費版本,但 FlyingPress 開發人員在 WordPress.org 上提供了幾個有用的免費性能插件。 雖然這些免費插件無法取代 FlyingPress,但它們仍然是加速網站的寶貴工具。
FlyingPress 對所有許可證提供 30% 的續訂折扣,這大大降低了第一年後的成本。
FlyingPress 的所有計劃都提供 14 天退款保證,因此您在網站上試用該插件不會有任何風險。
FlyingPress 評論最後的想法:你應該使用它嗎?
總的來說,我認為 FlyingPress 非常有效地為您提供了一種簡單的方法來大幅改進您網站的加載時間和可擴展性。
界面設計精良,易於使用,功能完善,所有這些都對您網站的性能進行了有意義的改進。
訪問 FlyingPress
然而,我對高性能插件的看法一直是這樣的:
您不需要高級工具來創建一個快速的 WordPress 網站——有很多很棒的免費插件可以完成這項工作。
但是,免費方法有一些缺點:
- 不那麼用戶友好——大多數免費插件都比 FlyingPress 複雜得多。 這意味著你將有更大的學習曲線,特別是如果你不是一個非常技術性的人。
- 通常需要多個插件(複雜和兼容性問題) ——雖然 FlyingPress 在一個包中為您提供了您需要的所有功能,但您通常需要將多個免費插件配對在一起才能實現類似的功能。 這增加了複雜性並引入了潛在的兼容性問題。
- 沒有一對一的支持——即使一開始就存在支持,也通常是通過社區支持論壇。 相比之下,FlyingPress 提供直接的工單支持。
基本上,當你為 FlyingPress 付費時,你可以以一種更直接、對初學者友好的方式加速你的網站。 另外,如果您遇到任何問題,您可以直接從開發人員那裡獲得支持。
值 60 美元嗎? 這是給我的。 如果您認真對待您的網站併計劃從中賺取收入,我認為它可能適合您。
但總的來說,這真的取決於你最看重的是什麼。
您對 FlyingPress 或我們的 FlyingPress 評論還有任何疑問嗎? 讓我們在評論中知道!
