如何輕鬆地將真棒字體添加到您的 WordPress 主題
已發表: 2023-03-16您想將 Font Awesome 圖標添加到您的 WordPress 網站嗎?
Font Awesome 是一個流行的圖標字體工具包,它提供了大量可縮放的矢量圖標,它們可以像網絡字體一樣加載。 通過將 Font Awesome 添加到您的 WordPress 主題,您可以增強其外觀和感覺、用戶體驗並提高您的 WordPress 網站速度。
在本教程中,我們將向您展示如何逐步將 Font Awesome 圖標添加到 WordPress。
什麼是 Font Awesome 以及為什麼要使用它?
根據 Font Awesome 網站的說法,它是“數百萬設計師、開發人員和內容創作者使用的互聯網圖標庫和工具包”。 簡而言之,它們是您可以添加到網站的小圖片,而不是數字或字母。
Font Awesome 庫包含超過 7,000 個圖標,涵蓋各種類別,包括社交媒體圖標、箭頭、導航圖標等。

一般來說,Font Awesome 和圖標字體最好的地方之一是它們是可縮放的,這意味著您可以調整它們的大小而不會降低它們的質量。 由於它們是基於矢量的,因此它們可以快速高效地加載,從而使您的網站更快。
此外,Font Awesome 圖標與大多數現代網絡瀏覽器和設備兼容,確保您的網站看起來不錯並且在所有平台上都能正常運行。
此外,這些圖標非常容易自定義,讓您可以輕鬆更改顏色、大小和其他屬性以匹配您網站的設計和品牌。
話雖如此,讓我們看看如何將 Font Awesome 添加到您的 WordPress 主題中。 您可以使用下面的快速鏈接立即跳轉到您想要的方法。
- 可自定義的方法:使用 SeedProd 添加 Font Awesome
- 替代方法:使用 Font Awesome 插件
可自定義的方法:使用 SeedProd 添加 Font Awesome
我們將使用 SeedProd 作為第一種方法,因為它可以讓您更自由地選擇網站上可以使用字體圖標的位置。

SeedProd 是市場上最好的拖放式 WordPress 頁面構建器。 它不僅內置了 1400 多個 Font Awesome 圖標,而且還帶有一個圖標框,您可以將其添加到任何頁面,而無需編寫 HTML 代碼或 CSS 類。
使用 SeedProd,您可以創建自定義 WordPress 主題、登陸頁面、頁眉、頁腳或側邊欄,並通過拖放在這些佈局上的任何位置使用 Font Awesome 圖標。
按照下面的簡單步驟使用 SeedProd 將圖標字體添加到 WordPress。
步驟 1. 安裝並激活 SeedProd
您需要做的第一件事是在您的 WordPress 網站上安裝並激活 SeedProd。 雖然有免費版的 SeedProd,但我們將在本指南中使用專業版,因為它包含圖標框功能。
有關更多詳細信息,您可以查看有關如何安裝 WordPress 插件的初學者指南。
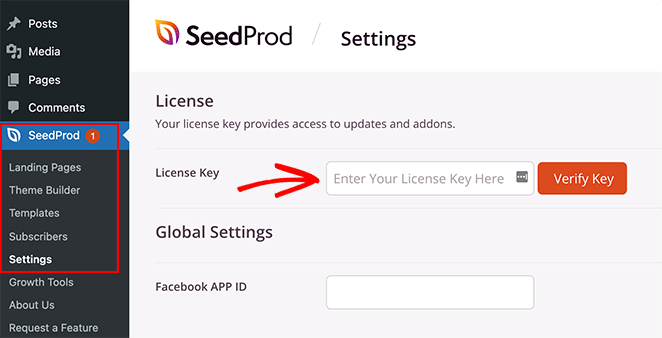
安裝插件後,前往SeedProd » 設置並輸入您的插件許可證密鑰。

您可以在 SeedProd 網站的下載部分的帳戶中找到您的許可證密鑰。
粘貼您的許可證密鑰後,單擊驗證密鑰按鈕。
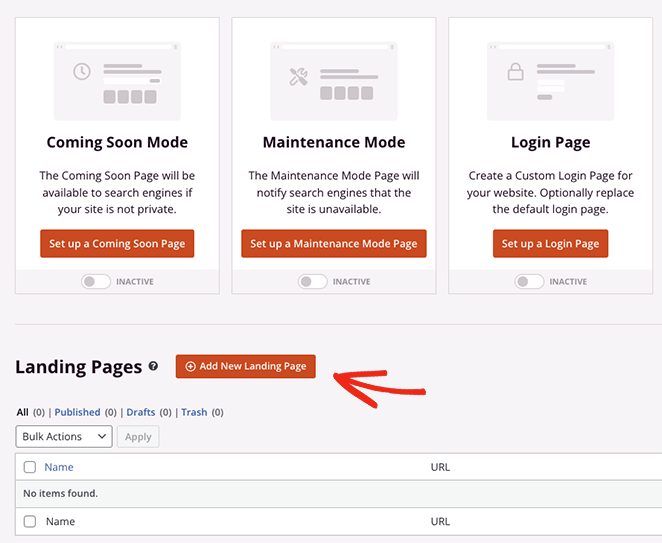
接下來,從您的 WordPress 管理員訪問SeedProd » 頁面,然後單擊添加新登陸頁面按鈕。

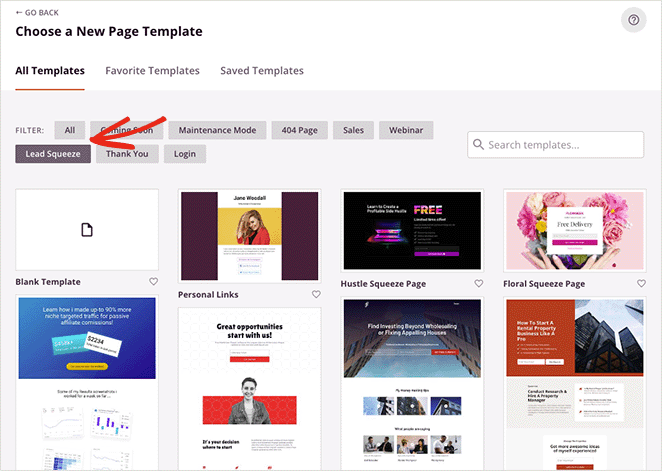
第 2 步。選擇預製模板
在下一個屏幕上,您可以選擇一個模板作為頁面的起點。 借助 180 多個專業設計的模板,您可以自定義任何設計以滿足您網站的需求。

專業提示:您還可以使用 SeedProd 的主題構建器功能,使用相同的頁面構建器功能從頭開始製作自定義 WordPress 主題。
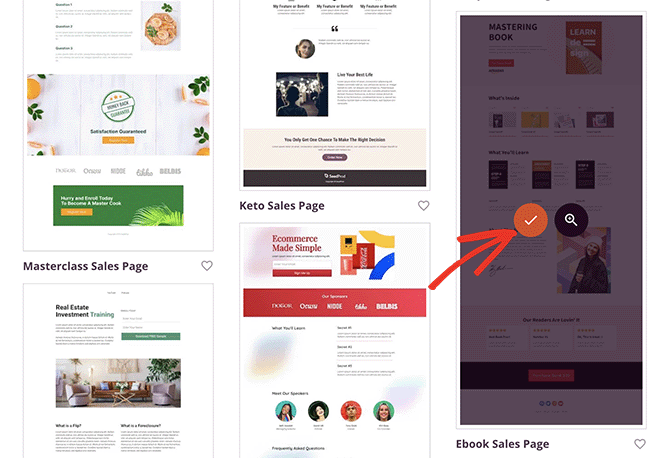
要選擇模板,請將鼠標懸停在縮略圖上,然後單擊“複選標記”圖標。

對於本教程,我們將使用電子書銷售頁面模板,但是,您可以使用任何您喜歡的設計。
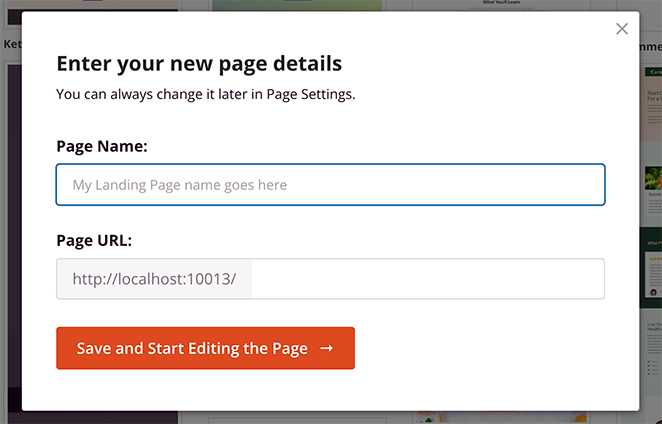
選擇模板後,您可以為頁面命名。 該插件會根據您輸入的標題自動生成一個 URL,但您可以隨時在設置頁面中更改它。

當您對頁面名稱和 URL 感到滿意時,請單擊保存並開始編輯頁面按鈕。
單擊該按鈕後,您將前往 SeedProd 頁面構建器,您可以在其中自定義您的設計。
步驟 3. 添加 Font Awesome 圖標
SeedProd 的拖放式編輯器將在右側顯示頁面的實時預覽,在左側顯示多個塊和設置。

從左側菜單中,您可以將新的內容塊拖到您的設計中,例如倒計時計時器、社交分享按鈕、聯繫表單等。

要自定義您的模板已在使用的塊,請單擊它,您將在左側邊欄中看到其自定義設置。
例如,您可以更改塊的內容和顏色、添加背景圖像或更改配色方案和字體以更好地匹配您的品牌。

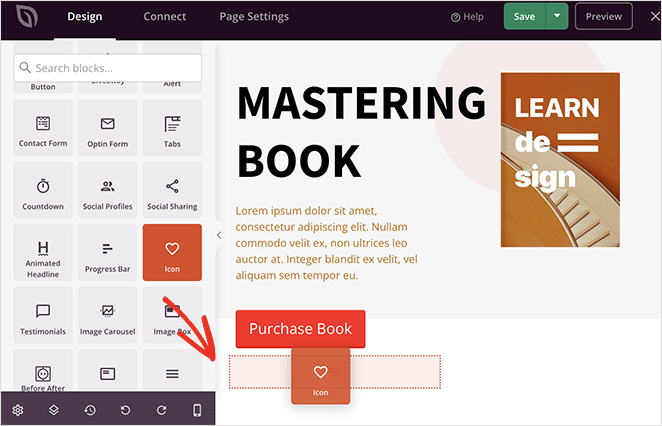
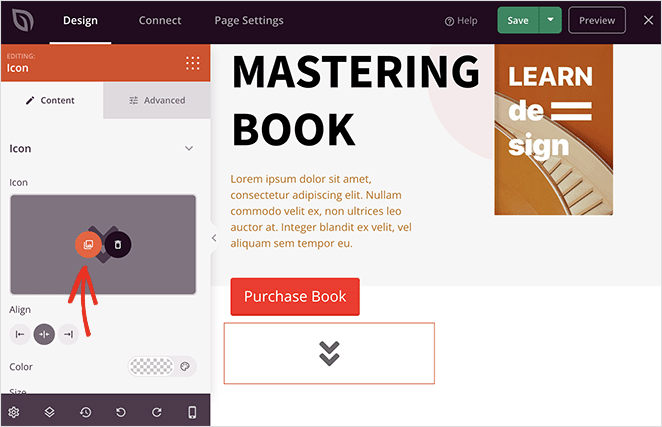
要將 Font Awesome 圖標字體添加到您的頁面,請在左側欄中找到“圖標”塊並將其拖到您的設計中。

默認情況下,您會看到一個“箭頭”圖標,但您可以單擊它以將其切換為更好的 Font Awesome 圖標,以滿足您的需求。

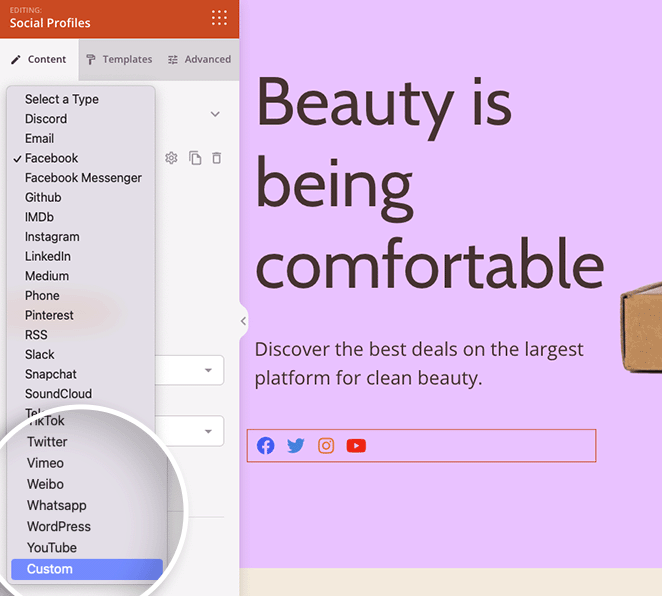
選擇圖標塊後,轉到設置面板,將鼠標懸停在“圖標庫”按鈕上,然後單擊它。

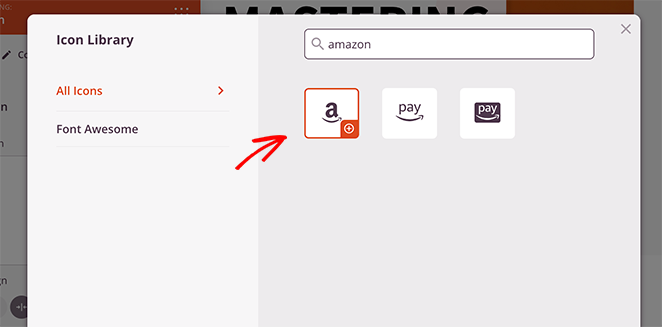
現在您將看到一個包含不同 Font Awesome 圖標的庫,您可以使用它們。 只需滾動瀏覽庫或在搜索框中輸入特定的圖標名稱,即可找到您需要的字體圖標。

從那裡單擊它,SeedProd 會將其添加到您的佈局中。
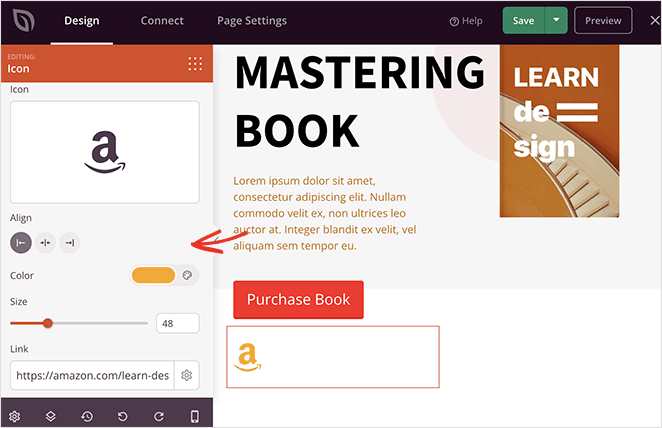
選擇圖標後,您可以自定義圖標顏色、大小、對齊方式和鏈接。

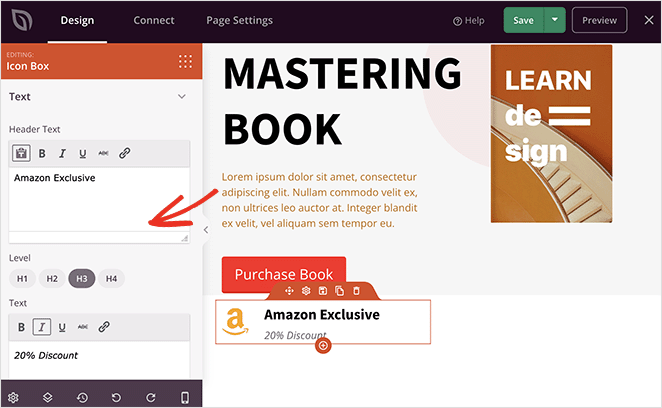
或者,您可以使用 SeedProd 的圖標框來添加帶有標題和描述的字體圖標。 您可以像圖標塊一樣自定義塊,但還可以為訪問者包含額外信息。

繼續在您的頁面上工作,直到您對所有內容的外觀感到滿意為止。
以下是使用 SeedProd 在 WordPress 主題中添加圖標字體的其他一些方法:
使用社交個人資料塊將自定義社交媒體圖標添加到您的網站。

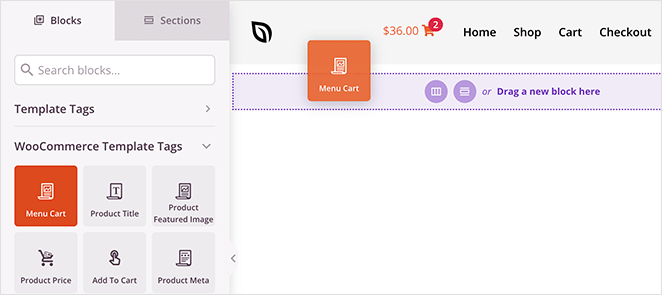
自定義您的標題並使用菜單購物車塊將購物車菜單項添加到您的在線商店。

第 4 步。發布您的更改
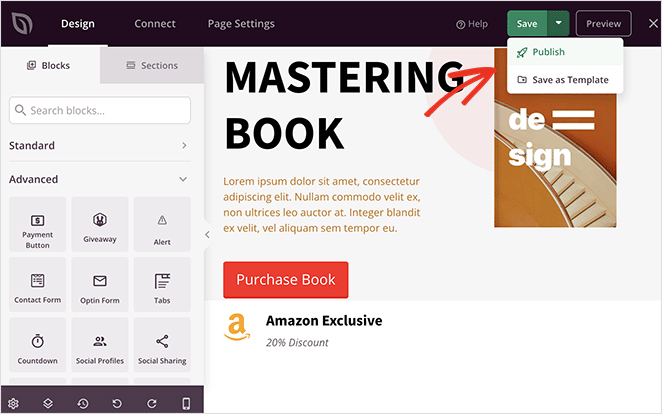
當您對頁面感到滿意時,單擊頁面構建器中的保存按鈕,然後繼續並選擇“發布”以使您的頁面在您的 WordPress 網站上生效。

從那裡,您可以訪問新頁面以查看其外觀。

替代方法:使用 Font Awesome 插件
另一種向您的網站添加圖標字體的方法是使用 Font Awesome WordPress 插件。 使用此方法,您可以在帖子和頁面中使用圖標字體,但您將無法獲得與第一種方法相同級別的控制和自定義。
也就是說,如果您想使用頁面構建器插件以外的東西,這是一個很好的解決方案。
首先,從 WordPress 插件存儲庫下載最新版本的 Font Awesome 並在您的網站上激活它。
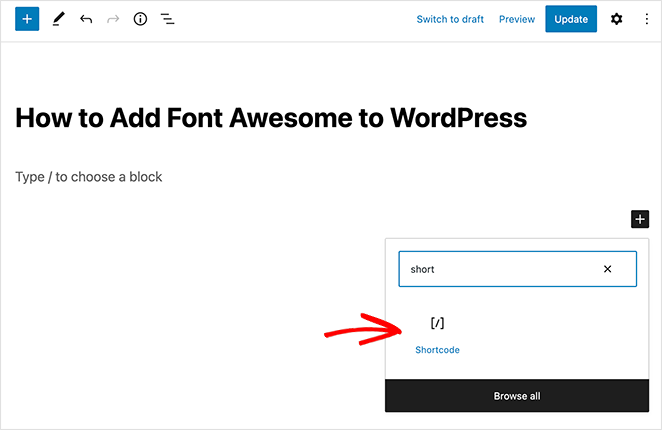
激活插件後,您可以創建或編輯任何帖子或頁面,並使用簡碼 WordPress 塊添加 Font Awesome 圖標簡碼。
只需單擊“+”圖標並蒐索“簡碼”,然後在塊出現時單擊它。

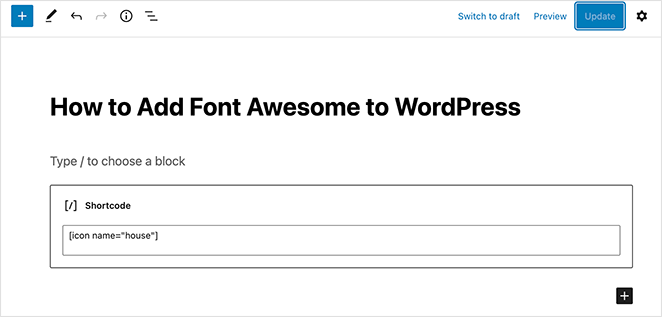
完成後,您可以通過複製並粘貼以下短代碼片段來添加任何圖標:
[icon name= "rocket"]
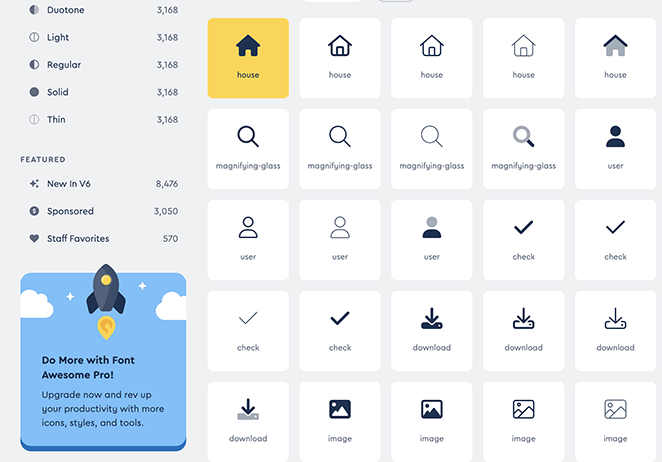
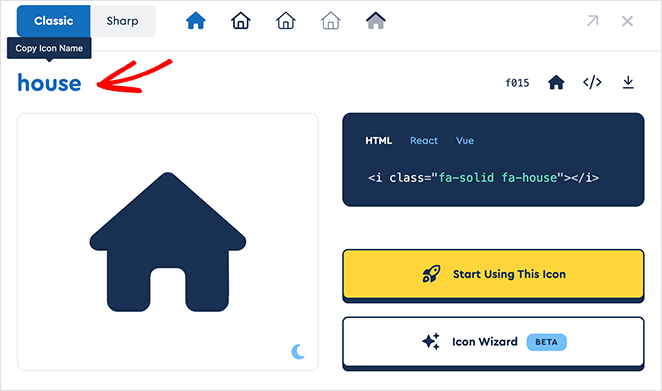
您需要做的就是將“火箭”替換為您要顯示的圖標的名稱。 要獲取圖標名稱,請訪問 Font Awesome 網站的 CDN:fontawesome.com/icons 並單擊您要使用的免費圖標。

從那裡,複製圖標名稱以將其保存到剪貼板。

現在您可以將名稱粘貼到短代碼塊中,然後單擊發布以使您的更改生效。

您現在可以訪問您的帖子以查看正在運行的圖標。

你有它!
我們希望本指南能幫助您了解如何快速輕鬆地在 WordPress 中添加 Font Awesome。 在開始之前,您可能還會喜歡本指南,了解如何在 WordPress 中編輯菜單以自定義菜單項。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。