如何在訪問 WordPress 網站之前強制登錄訪問者(無代碼..)
已發表: 2023-01-09- 如何強制訪問者在進入 WordPress 網站之前先登錄
- 結論
無論您是開設課程、發布優質內容、創建私人博客還是僅限客戶的門戶,您都希望您的網站僅供您網站的成員訪問。
強制訪問者在查看頁面之前登錄是確保只有授權成員才能訪問您網站的好方法。
WordPress 沒有強制訪問者登錄的本機功能,但幸運的是,有一個插件可以幫助您做到這一點。 我們將向您展示如何使用該插件來實現強制登錄。
如果插件無法在您的網站上運行,請嘗試使用代碼片段。 我們將向您展示如何手動將代碼片段添加到您的 WordPress 網站,以幫助在訪問您的網站之前實施強制登錄。
讓我們深入學習教程。
如何強制訪問者在進入 WordPress 網站之前先登錄
有兩種方法可以強制訪問者在訪問您的任何頁面之前先登錄。 你可以
- 安裝一個名為 Force Login 的插件或
- 手動將代碼片段添加到您網站的主題
在本教程中,我們將引導您完成這兩種方法。 在深入研究下面顯示的任何方法之前,請確保備份您的網站。
眾所周知,安裝新插件或添加代碼片段會導致網站崩潰。 如果發生這種情況,備份將成為您的安全網。 您可以使用備份副本立即啟動並運行您的網站。 在繼續本教程之前,備份整個網站。
方法 1:使用插件強制登錄 WordPress
實現強制登錄的專用插件並不多,在撰寫本文時唯一可用的可用插件是 Kevin Vess 的強制登錄。 這是一個免費插件,使用起來非常簡單。
我們將向您展示在您的網站上使用該插件所需採取的確切步驟。
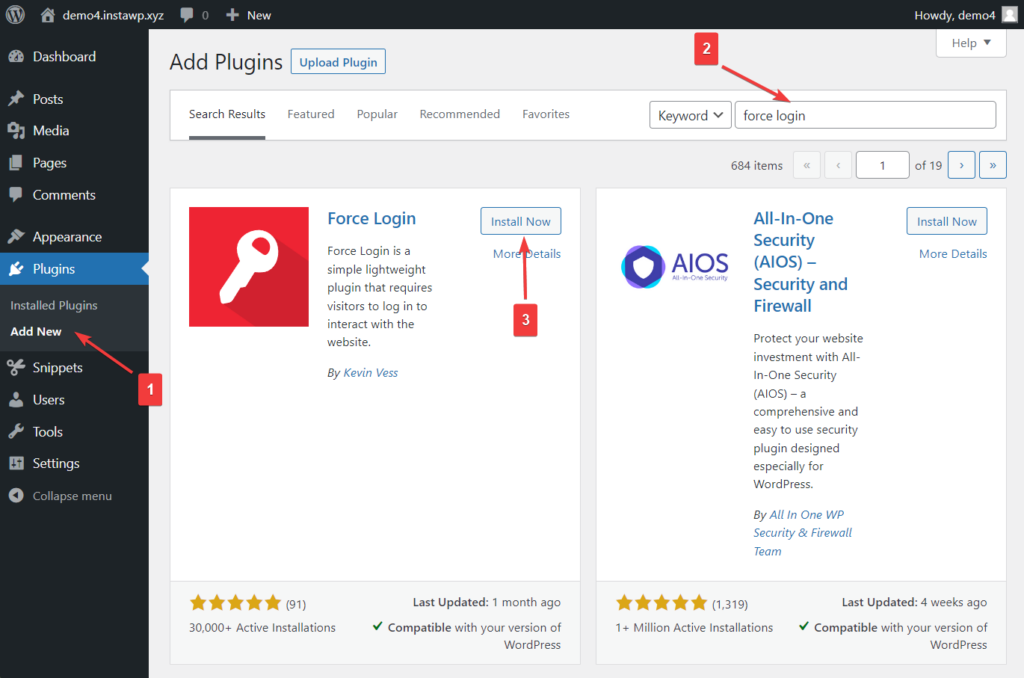
打開您的 WordPress 儀表板,然後從左側菜單轉到插件 > 添加新插件。
接下來,在搜索欄中查找強制登錄。 當插件出現時,點擊立即安裝按鈕,然後點擊激活按鈕。

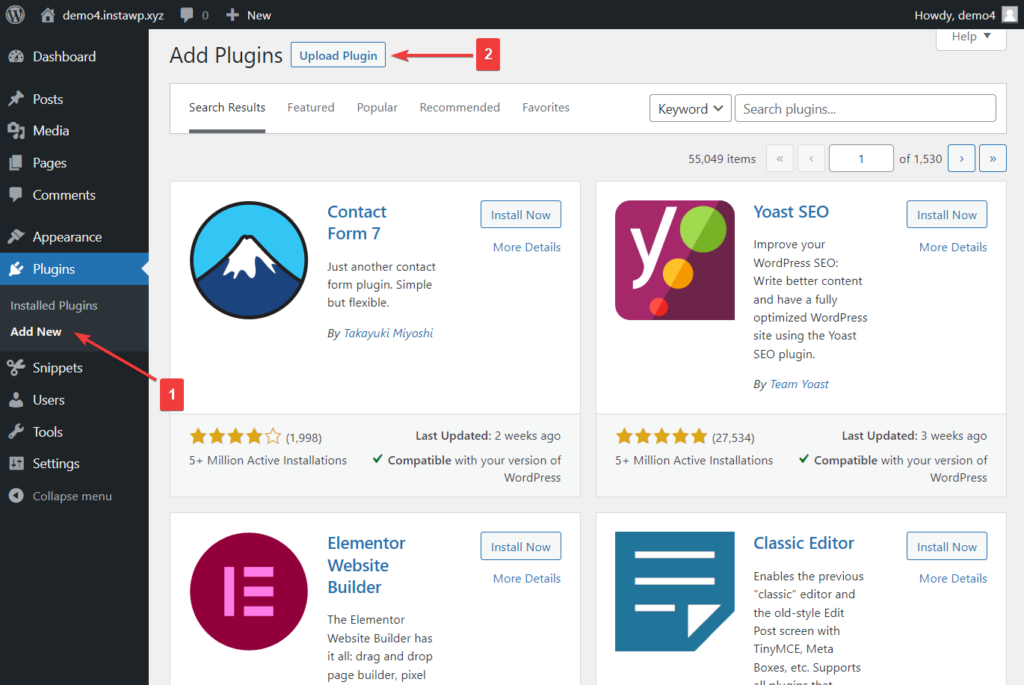
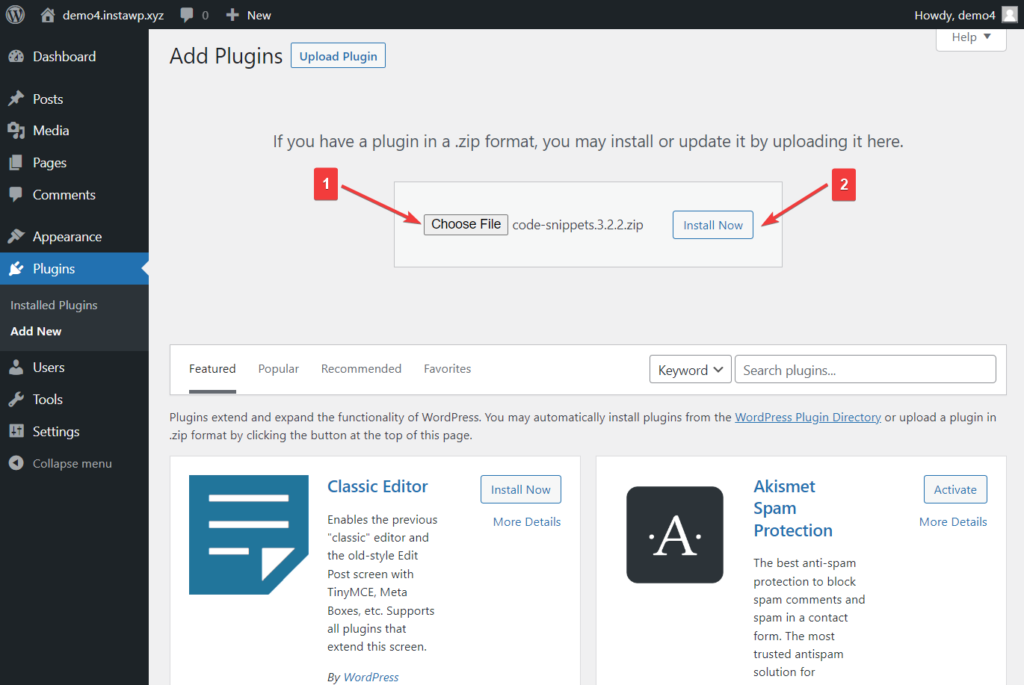
安裝插件的另一種方法是先下載 Force Login 插件,然後轉到Plugins > Add New 。 在“添加插件”頁面中,選擇“上傳插件”選項。

然後選擇“選擇文件”按鈕並上傳您在上一步中下載的插件。 點擊立即安裝按鈕開始安裝。
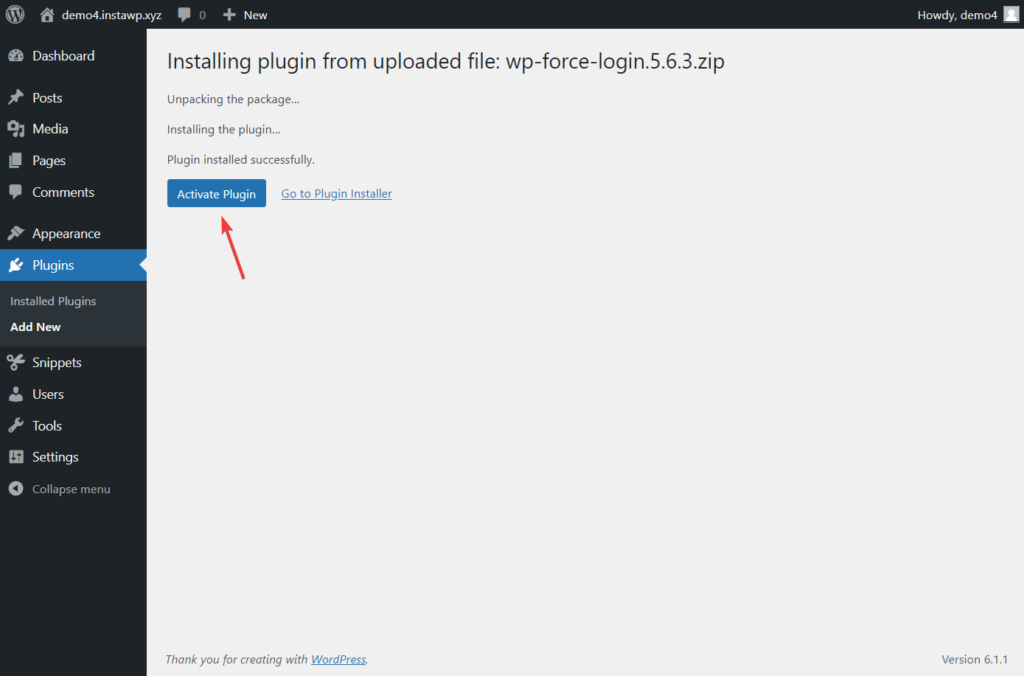
選擇“立即安裝”按鈕後,您將被帶到另一個頁面並要求激活插件。 您需要做的就是點擊激活插件按鈕。

該插件現已在您的 WordPress 網站上激活,最好的部分是您無需採取任何額外步驟來為訪問者實施強制登錄。 該插件已自動實現強制登錄。
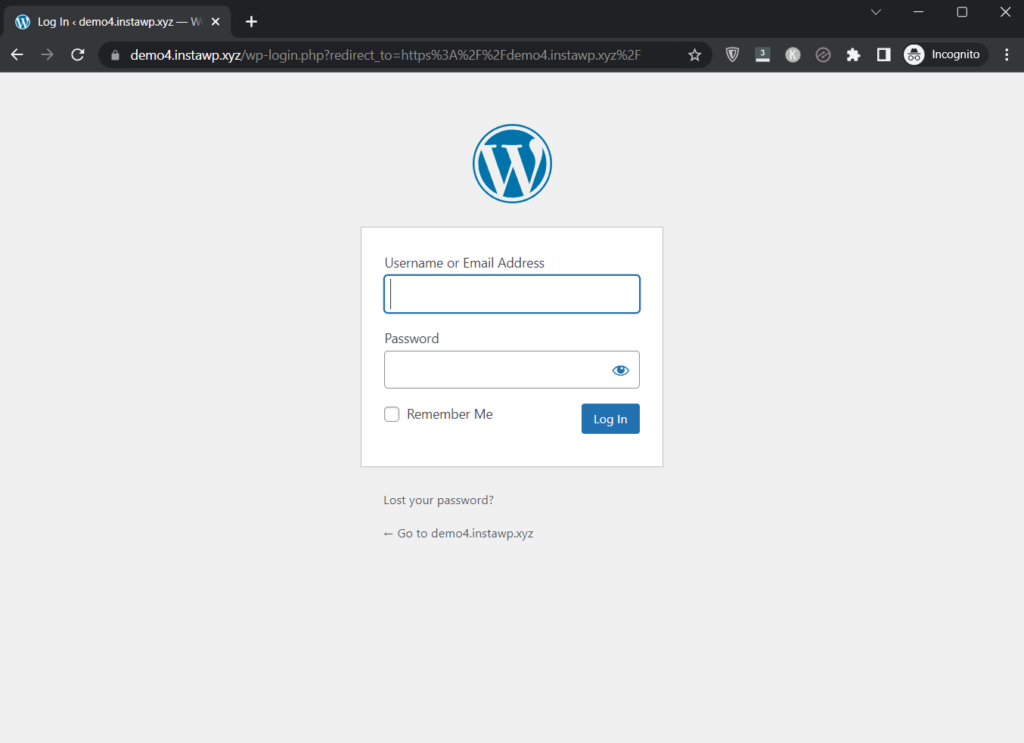
嘗試通過隱身模式訪問您的網站。 您會發現自己被重定向到登錄頁面。

有些人可能會遇到與 Force Login 插件的兼容性問題。 在這種情況下,請繼續使用以下手動方法。

方法 2:使用代碼片段強制登錄 WordPress
要使用代碼片段強制登錄,您需要將代碼添加到網站的活動主題中。 但由於修改主題有風險並且可能導致網站崩潰,我們建議使用插件向網站添加代碼。
另一種解決方案是安裝子主題,在這種情況下,您將只編寫子主題 functions.php 文件,而不是原始文件。 在這種情況下,我們將使用 Code Snippets 插件來描述該過程。
有很多代碼插入插件可供選擇。 最受歡迎和最值得信賴的插件是 Code Snippets 和 WPCode。
在本教程中,我們使用 Code Snippets,但如果您選擇使用 WPCode,則以下步驟仍應讓您了解如何使用該插件。
現在,讓我們開始吧!
下載代碼片段,然後在您的 WordPress 網站上上傳、安裝和激活插件。 或者只需打開您的 WordPress 儀表板,轉到插件 > 添加新的 > 上傳插件,然後繼續上傳、安裝和激活插件。

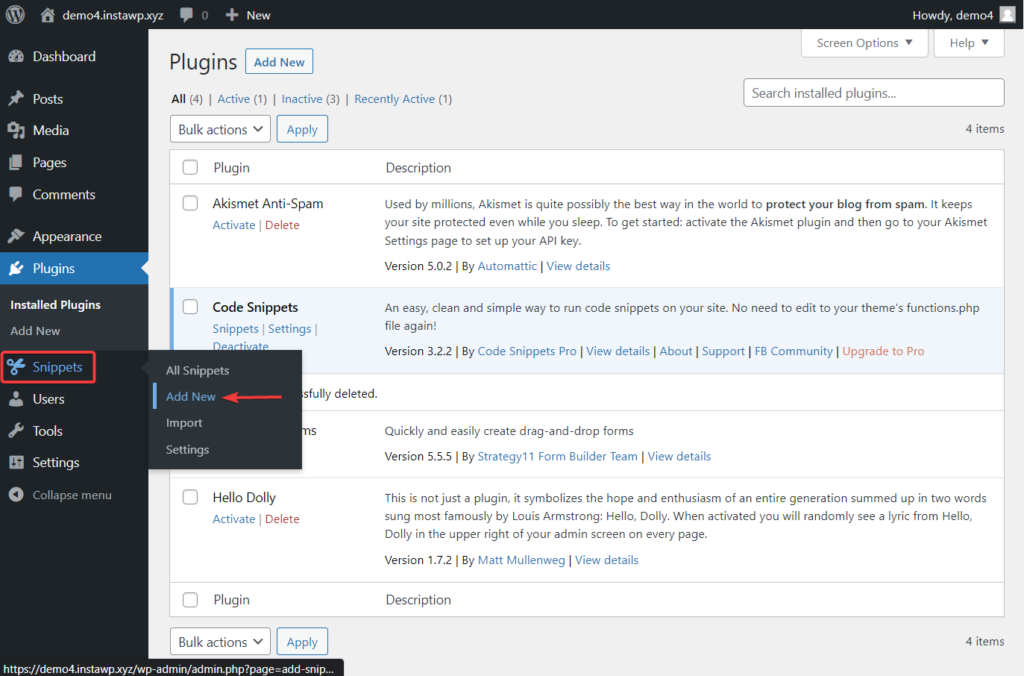
激活後,您會在左側菜單中看到一個片段選項。 轉到該選項並選擇Add New 。 您將被帶到一個頁面,您可以在其中添加代碼片段以實現強制登錄。

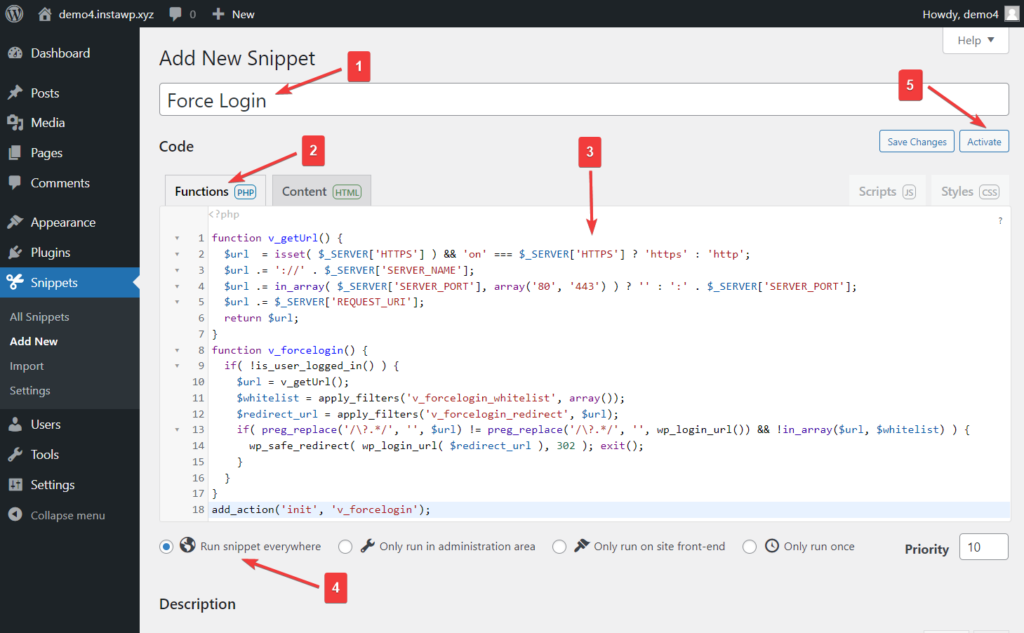
添加標題並在“函數”選項卡中插入以下代碼片段:
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');插入代碼後,向下滾動到編輯器的末尾,確保選中位於編輯器下方的“到處運行代碼段”選項。

接下來,點擊出現在屏幕右上角的激活按鈕。
就是這樣,伙計們! 您已經在您的 WordPress 網站上實現了強制登錄功能。
我們建議測試您的站點以確保該功能在您的站點上正常工作。 打開隱身模式並轉到您的主頁。 您的站點應將您重定向到登錄頁面。
您還可以閱讀更多關於:
添加 SSL 並從 HTTP 遷移到 HTTPS
WooCommerce 安全
如何在我的博文中添加“繼續閱讀”按鈕?
結論
強制您的訪問者登錄以訪問您網站的內容是確保只有授權成員才能進入您網站的好方法。
由於 WordPress 沒有允許強制登錄的本機功能,因此您需要第三方工具。
您可以使用名為 Forced Login 的插件或手動將代碼片段插入您的活動主題,以向您的網站添加強制登錄功能。 我們強烈建議不要對主題進行任何修改,並建議使用代碼插入插件(如 Code Snippets 或 WPCode)將代碼片段添加到站點。
如您所見,實施強制登錄到您的 WordPress 網站並不是一個複雜的過程,但您肯定會對網站進行更改,這是有風險的。 在繼續執行這些步驟之前,請確保備份整個網站。
如果您對訪問者訪問 WordPress 網站之前強制登錄有任何疑問,請在下面的評論部分告訴我們。
