它在這裡! 新的 Forminator 字段分組和中繼器選項現已推出
已發表: 2022-10-25厭倦了在創建表單時一遍又一遍地添加相同的字段? 新的 Forminator 字段組功能可以節省您的時間,並允許您在表單中添加無限的附加字段。
沒錯——我們免費的 5 星評級 Forminator 插件剛剛通過新的Field Groups加強了它的表單遊戲!
要求很高,終於來了!
“中繼器領域是一個非常有用的領域——我希望很快能在 Forminator 上看到它。”
Chris W. – WPMU DEV 成員
“我想多次復制一行表單字段,而不必每次都重新構建它。”
Ryan – WPMU DEV 成員
“這將非常有用。”
Chris – WPMU DEV 成員
最後……
“中繼器領域有什麼更新嗎?”
Rich – WPMU DEV 成員
好吧,Rich(和其他所有人)——等待結束了!
分組字段有助於可重複的數據輸入,例如添加多個聯繫人、工作參考、人員或公司的詳細信息等。構建您的自定義字段組並根據需要在表單中復制這些。
Forminator 現在讓輸入類似數據變得比以往更簡單、更容易!
這篇簡短的文章將向您展示在下一個表單上啟動並運行字段組和中繼器選項的速度。
我們將介紹如何:
- 字段組示例
- 設置新字段組
- 將字段添加到組
- 自定義中繼器
- 中繼器選項卡
- 字段組樣式選項卡
- 可見性選項卡
在我們對新功能進行實地考察之前,讓我們看看它的實際應用。
Forminator 的字段組示例
看看創建字段組可以做什麼。 此示例向您展示當用戶更改特定表單上的活動出席時會發生什麼。
您可以查看隨著考勤變化添加新字段的方式。
需要更多字段? Forminator 會立即自動添加它們!
就像你看到的那樣? 這是一個場景:
- 您希望您的用戶能夠輸入他們自己的出席信息。
- 您希望用戶能夠為最多 4 位客人添加信息。
- 用戶的活動門票價格為 20 美元,任何增加的客人每人 10 美元。
- 您想使用 Stripe 來處理付款。
前往此鏈接以查看整個示例,甚至獲取將此類場景合併到您的站點中的代碼! 然後,您可以相應地調整它並將其設置為您的規格。
現在您已經了解了現場組和中繼器可以做什麼,讓我們向您展示它是如何完成的。
設置新字段組
只需單擊幾下即可開始為表單設置字段組。 您可以將其添加到現有表單或創建新表單。 (如果您是 Forminator 的新手,請查看這篇文章,了解如何設置表單。)
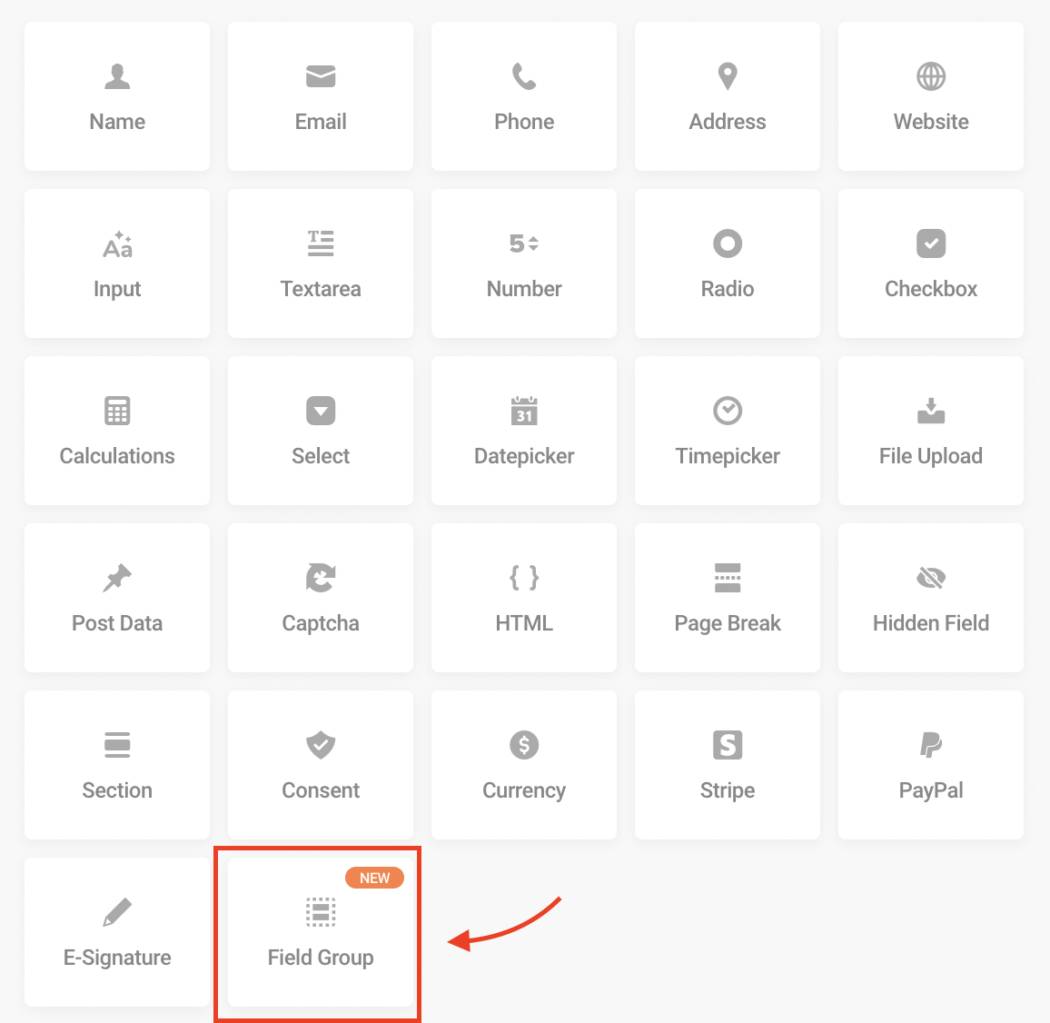
只需為字段列表選擇字段組。

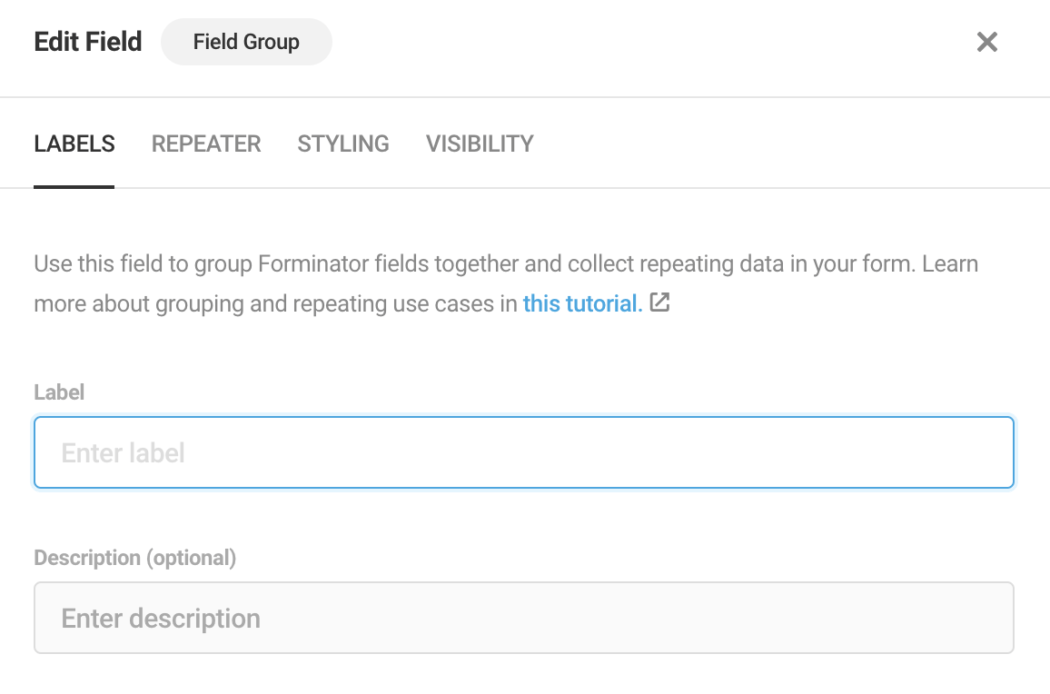
單擊字段組字段後,您將創建一個標籤,如果需要,還可以創建一個描述。

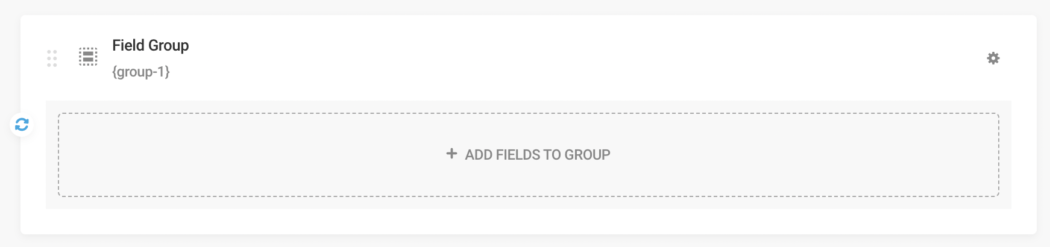
您現在可以開始向字段組添加字段了!

這是如何做到的。
向組添加字段
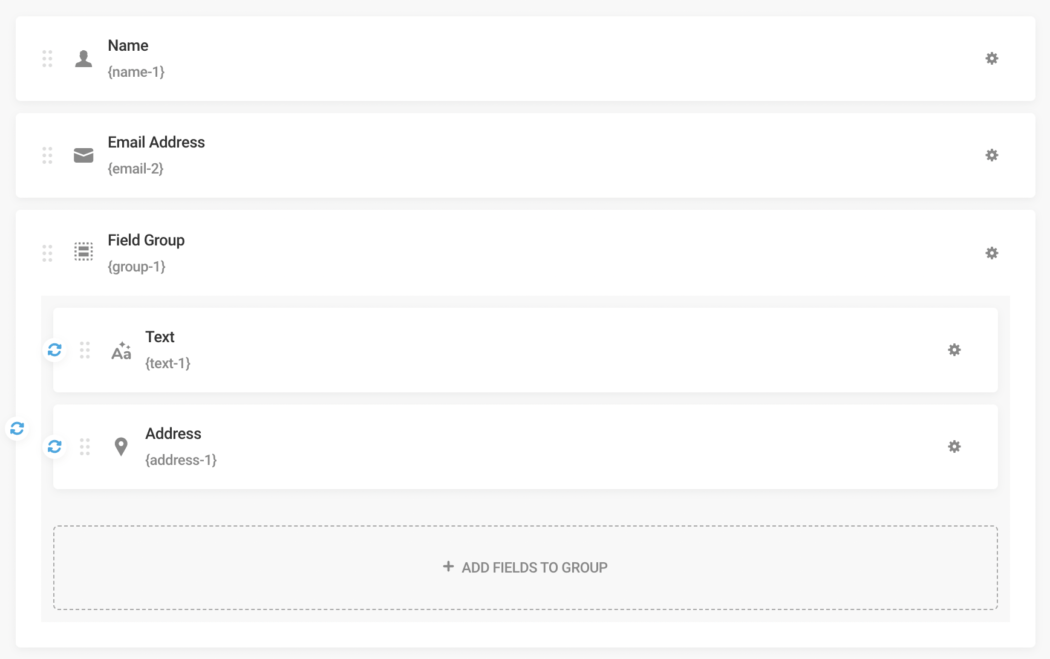
單擊+ 將字段添加到組允許您添加大多數您想要的字段(只有幾個字段不是字段組的選項)。 請記住,如果用戶需要,您可以復制您創建的任何字段。
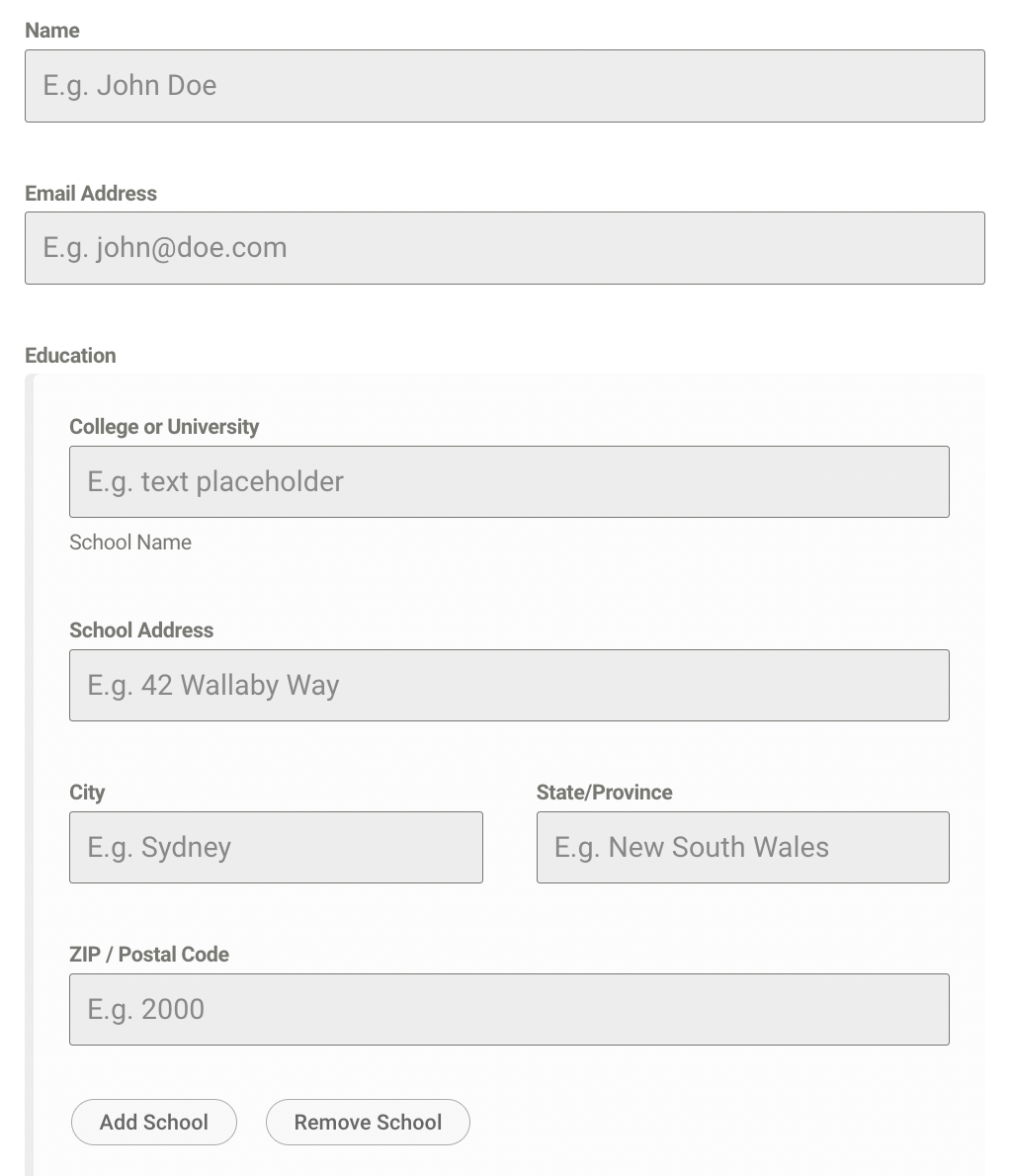
所以,在這種情況下,我有一個需要姓名和電子郵件的表格。 我在字段組中為大學添加了文本和地址字段。

編輯文本後,現場示例如下所示。

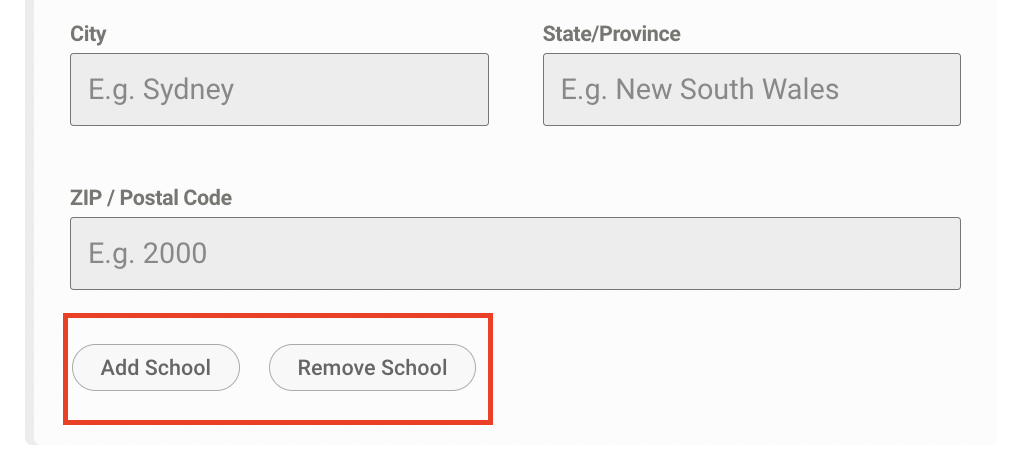
如您所見,在表單的底部,它顯示Add School和Remove School 。 這是我添加的自定義文本(我將介紹如何添加),並且是用戶單擊時添加或刪除的內容。
免費管理無限的 WP 網站

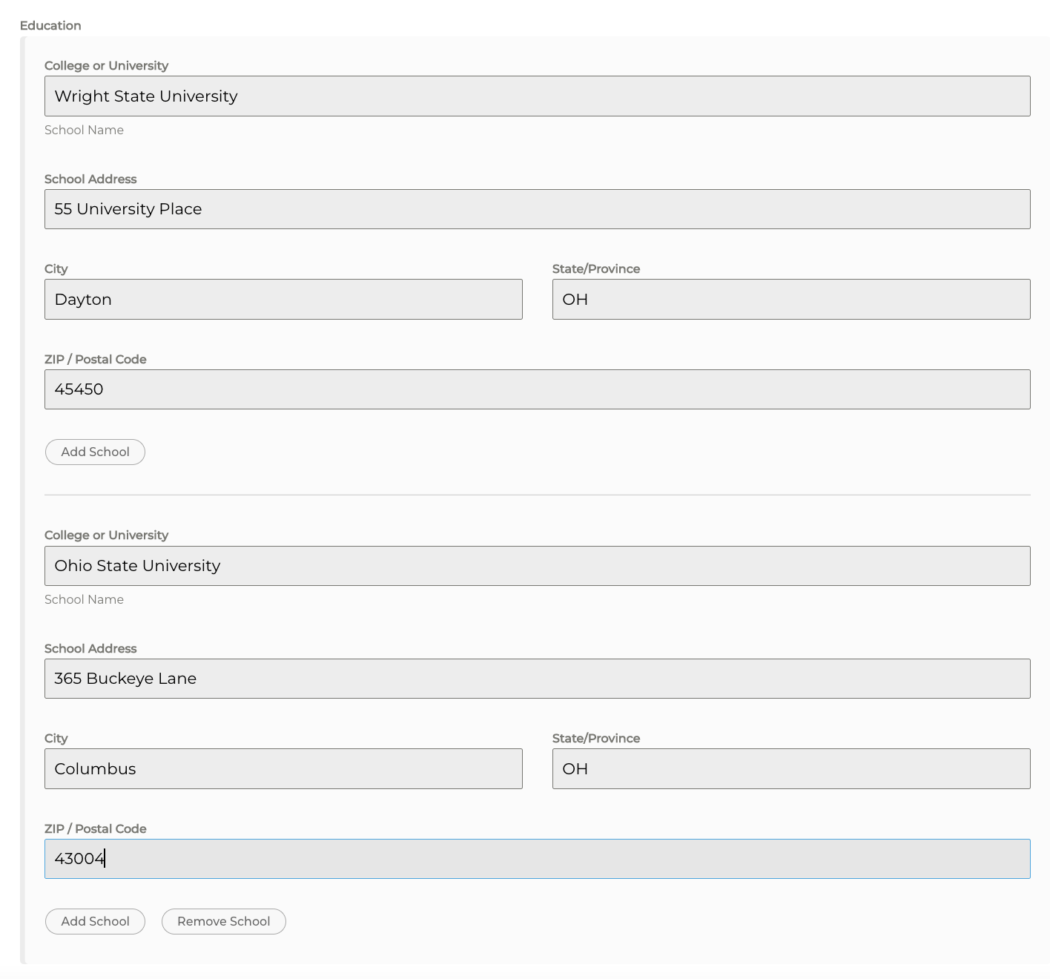
如果添加學校,我設置的字段將重複學校信息(地址、城市、郵編等)。 在這裡,我有兩所大學。


如果用戶必須列出他們的教育背景,這樣的表格將是完美的。 您可以創建具有工作背景或參考的類似內容。 你明白了。 在分組表格方面,天空是極限!
自定義中繼器
使用字段組中繼器,您可以配置用戶如何添加更多字段組。 這是一項可選功能,允許用戶將更多字段組添加到他們正在填寫的特定表單中。
自定義中繼器時,您可以根據需要進行設置。 例如,您可以隨時禁用或保持啟用它。
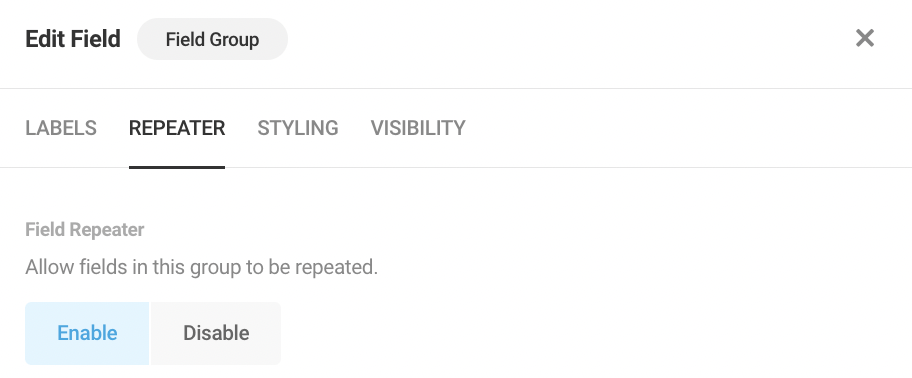
中繼器選項卡
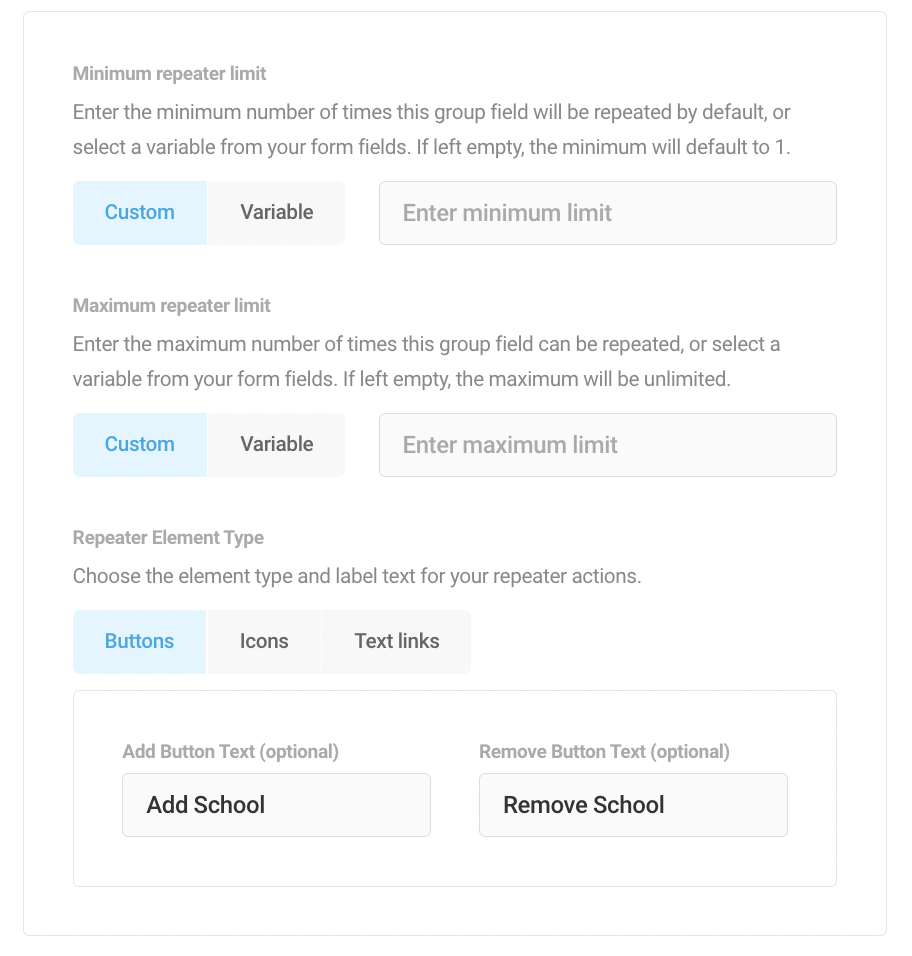
第一個選項位於字段組的中繼器部分。 這是您設置限制等的主要自定義區域。

如前所述,此功能是可選的。 如果您想使用字段組來組合任意數量的字段以在表單中的相關字段組之間提供視覺區別,這取決於您。
但是,如果您想使用中繼器,您可以在其中配置表單。
下面是最小中繼器限制、最大中繼器限制和中繼器元素類型(按鈕、圖標或文本鏈接)的選項。 如果您從中繼器元素類型中選擇按鈕或文本,您可以完全自定義應顯示的文本(在本例中,它是“添加學校”和“刪除學校”)。

請務必閱讀我們的文檔以獲取有關設置變量的更多信息。 在文檔中,有一些關於變量值的具體見解。
例如,如果您使用數字字段作為最大重複限制的變量,則添加和刪除按鈕將出現,直到用戶添加了他們在您的數字字段中選擇的最大重複字段數。
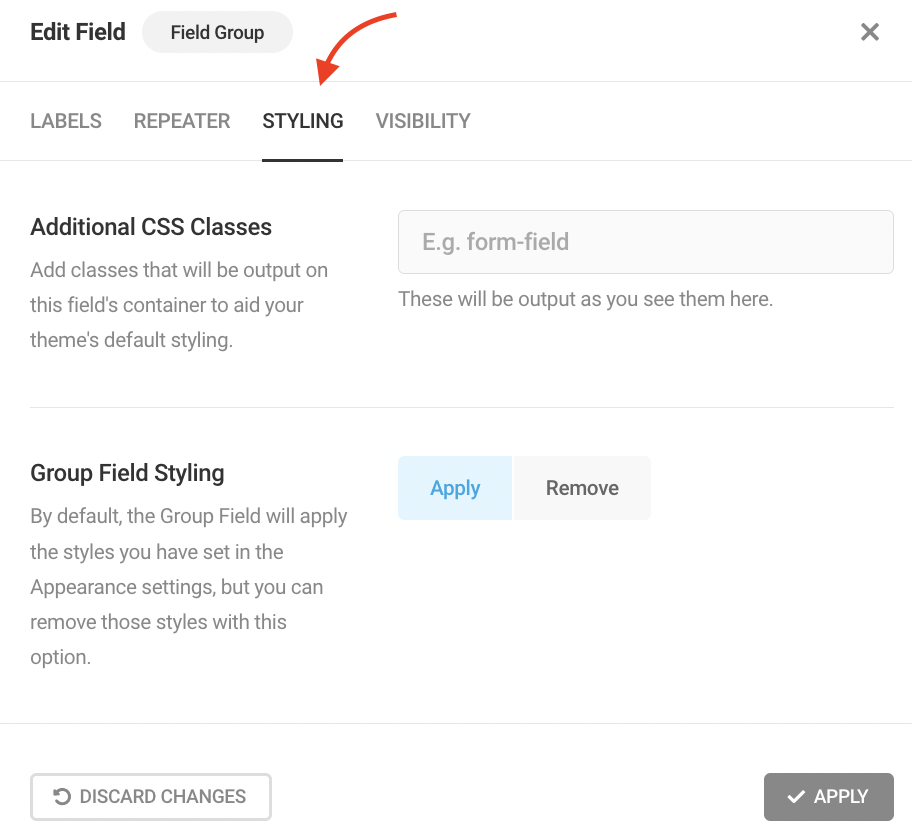
字段組樣式選項卡
Forminator 中的每個字段都允許您添加Additional CSS Classes 。 在這裡,您也可以根據需要進行修改。 否則,您的字段組將默認並保留您在外觀 > 顏色下選擇的樣式。
您可以添加額外的 CSS 類並從樣式選項卡中應用和刪除組字段樣式。

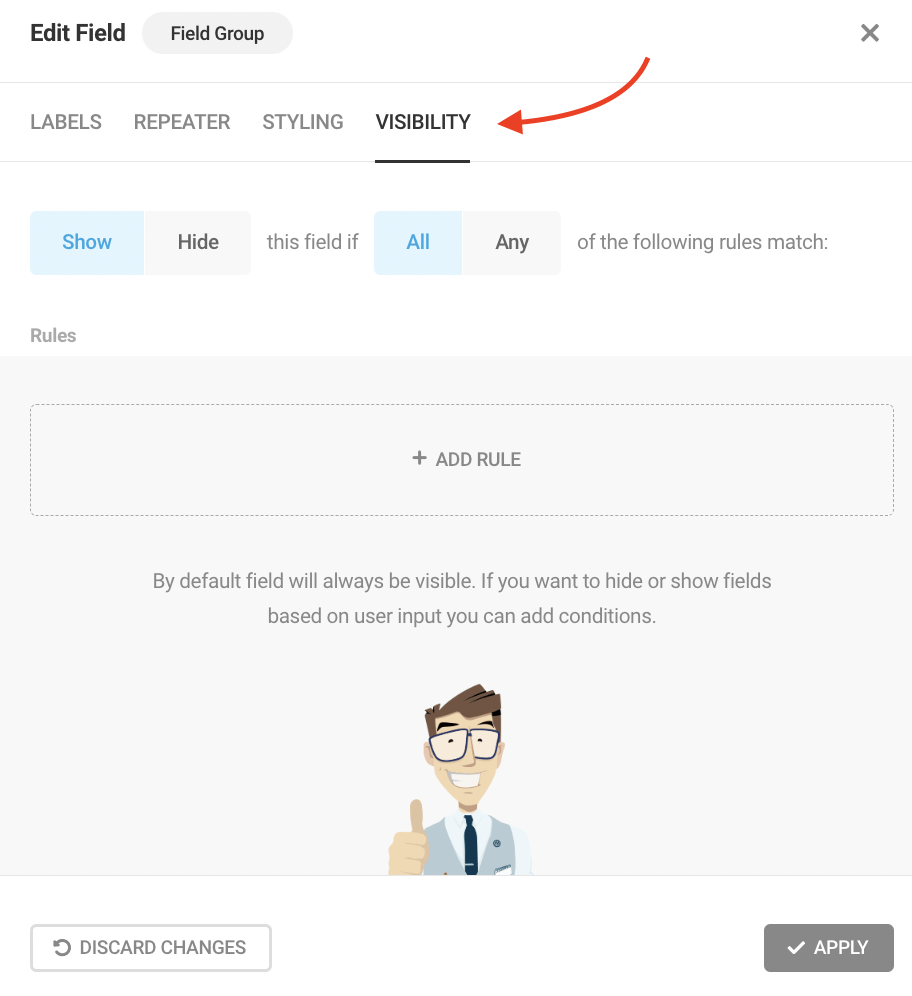
可見性選項卡
在可見性選項卡中,包括規則是一個選項。 添加規則都是關於條件邏輯的,這在整個 Forminator 中都是一樣的。

添加規則和條件有很多內容。 在我們的文檔中閱讀更多內容。
最後,請注意,關於字段組只有一些限制。 這包括集成、保存並繼續和計算。 但是,我們將更新 Forminator 以在未來的更新中包含這些字段組。
讓 Forminator 成為您團隊的一部分
如果您需要在表單中包含其他信息,Forminator 讓您能夠將字段組合在一起,并快速、輕鬆且可立即重複地將這些字段添加到表單中!
如果您還沒有使用 Forminator,請務必從 wp.org 免費下載。
並密切關注我們的路線圖的下一步。 我們從不停止形成和完善我們的插件。
