Framer 評論:功能、優點、定價等 (2024)
已發表: 2024-01-23設計師和開發人員在建立網站時經常面臨困境,因為他們可能缺乏彼此領域的專業知識。 無論您是嘗試編碼的設計師還是探索設計的開發人員,Framer 都是無縫製作網站設計和原型的理想工具。
在這篇文章中,我們將深入探討 Framer 的廣泛功能,探索其定價選項,並權衡利弊 - 所有這些都只有一個目標:幫助您確定它是否最適合您! 那麼,讓我們開始並開始這篇評論吧!
- 1什麼是成幀器?
- 2成幀器功能
- 2.1專用內容管理系統
- 2.2人工智慧驅動的網站建立器
- 2.3搜尋引擎優化與效能
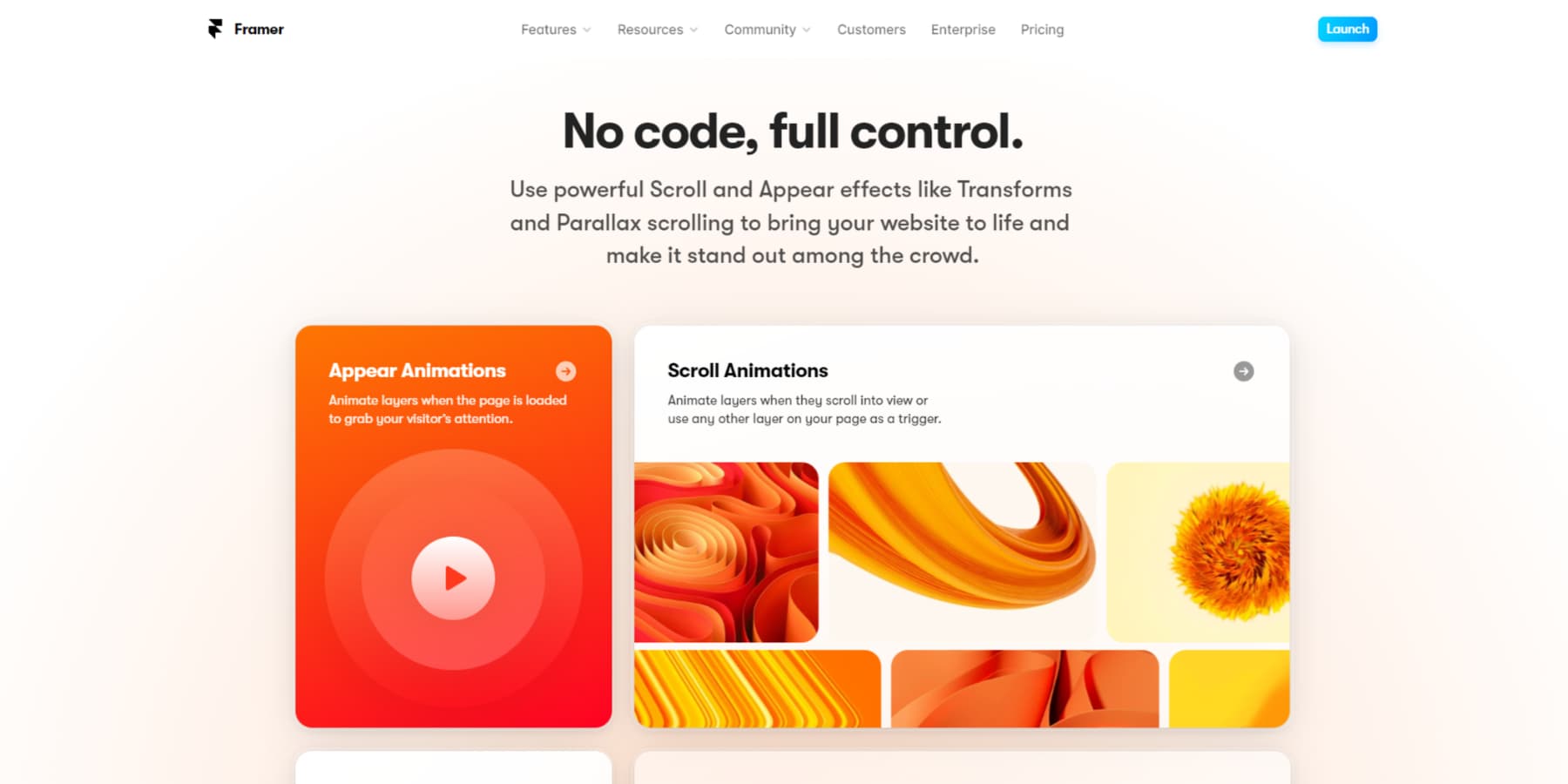
- 2.4效果和動畫
- 2.5即時協作
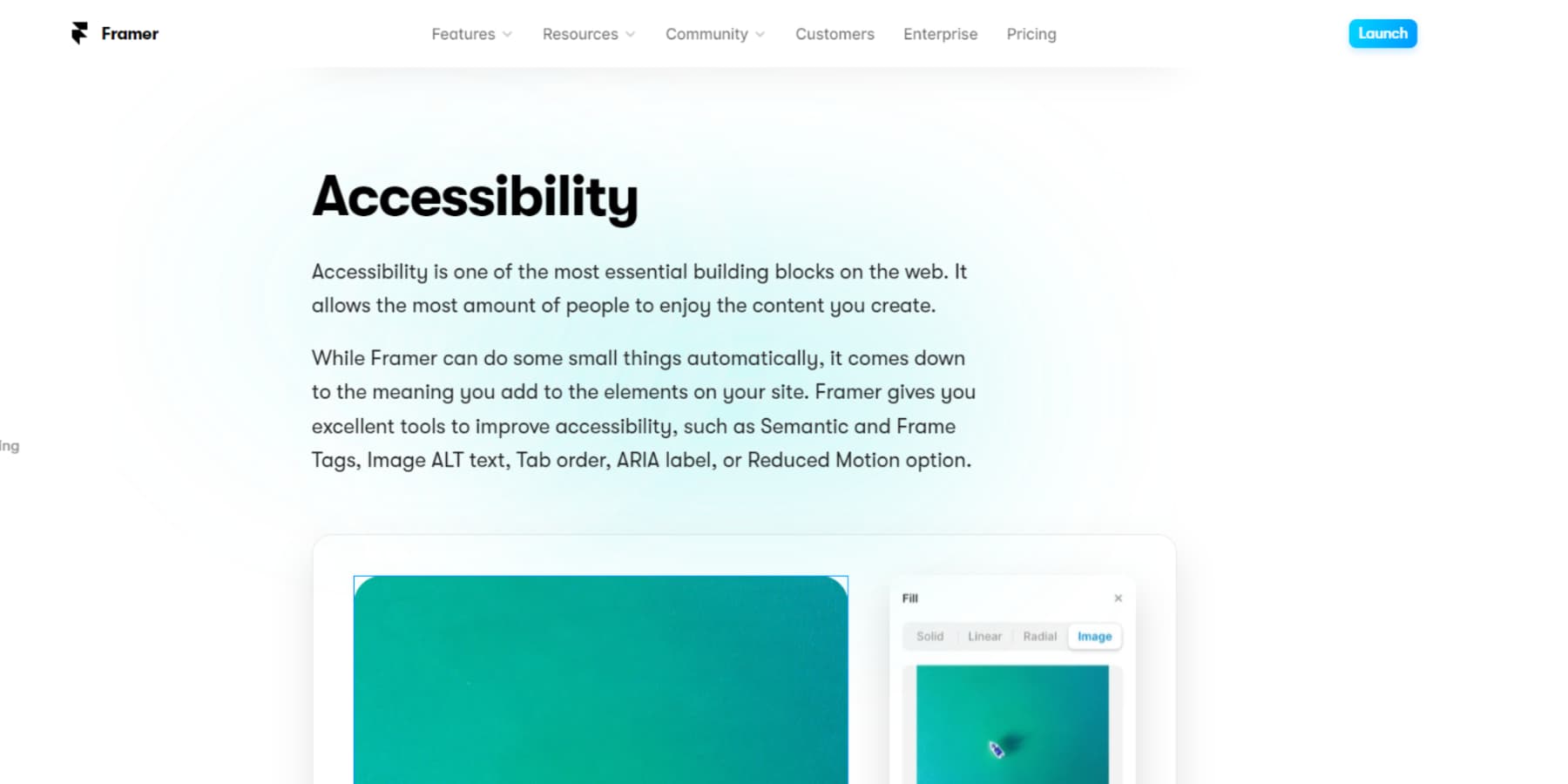
- 2.6輔助功能設定
- 使用 Framer 的3 個好處
- 3.1易用性
- 3.2無需技術知識
- 3.3輕鬆定制
- 3.4時間和成本效益
- 4如何使用成幀器
- 4.1導航 Framer 的使用者介面
- 4.2從頭開始建立網站
- 4.3請 Framer 創建網站
- 4.4使用模板
- 5 Framer 的優點和缺點
- 5.1使用 Framer 的優點
- 5.2使用 Framer 的缺點
- 6成幀器定價
- 7結束事情
什麼是成幀器?

Framer 是一款設計工具,可無縫整合設計和編碼,使您能夠為網站和應用程式製作互動式原型。 它具有直覺的視覺設計介面,可以輕鬆操作組件和程式碼,將您的想法變為現實。
使用 Framer 強大的原型設計功能來模擬使用者互動並獲得最終產品的逼真預覽。 此外,Framer 支援團隊協作、版本控制以及與客戶輕鬆共享原型。
此外,您可以使用 Framer AI 簡化網站設計、建置和託管的大量任務,而無需任何編碼技能。 它成功地滿足了渴望創建專業網站而無需編碼的企業和個人的需求。
成幀器特點
Framer 對網頁設計師和開發人員來說都是一項重要資產,可以簡化他們的設計和原型製作例程。 現在,讓我們深入研究使 Framer 受益的關鍵功能:
專用內容管理系統
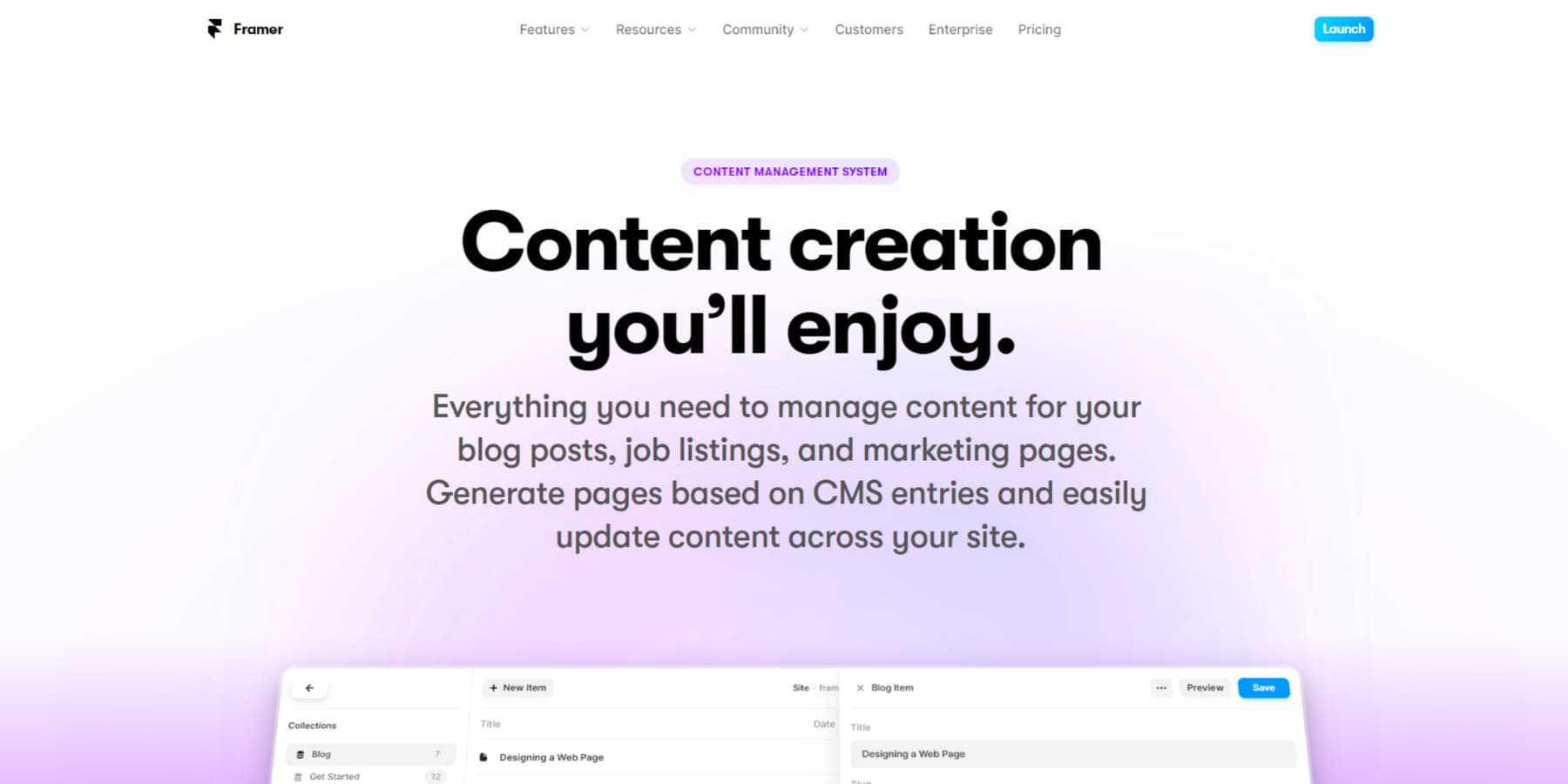
Framer 的內容管理系統 (CMS) 簡化了網站內容的管理。 無論是部落格文章、職位列表還是行銷頁面,您都可以輕鬆處理。 它具有集合、頁面、過濾和條件等高級功能,可簡化內容的建立、編輯和組織。

AI 驅動的網站建立器
Framer 的人工智慧網站產生器是一款複雜的工具,可讓使用者在沒有編碼經驗的情況下輕鬆建立網站。 透過利用人工智慧的力量,它可以根據純文字指令生成程式碼,使每個人都可以創建網站,無論其技術能力如何。

搜尋引擎優化和效能
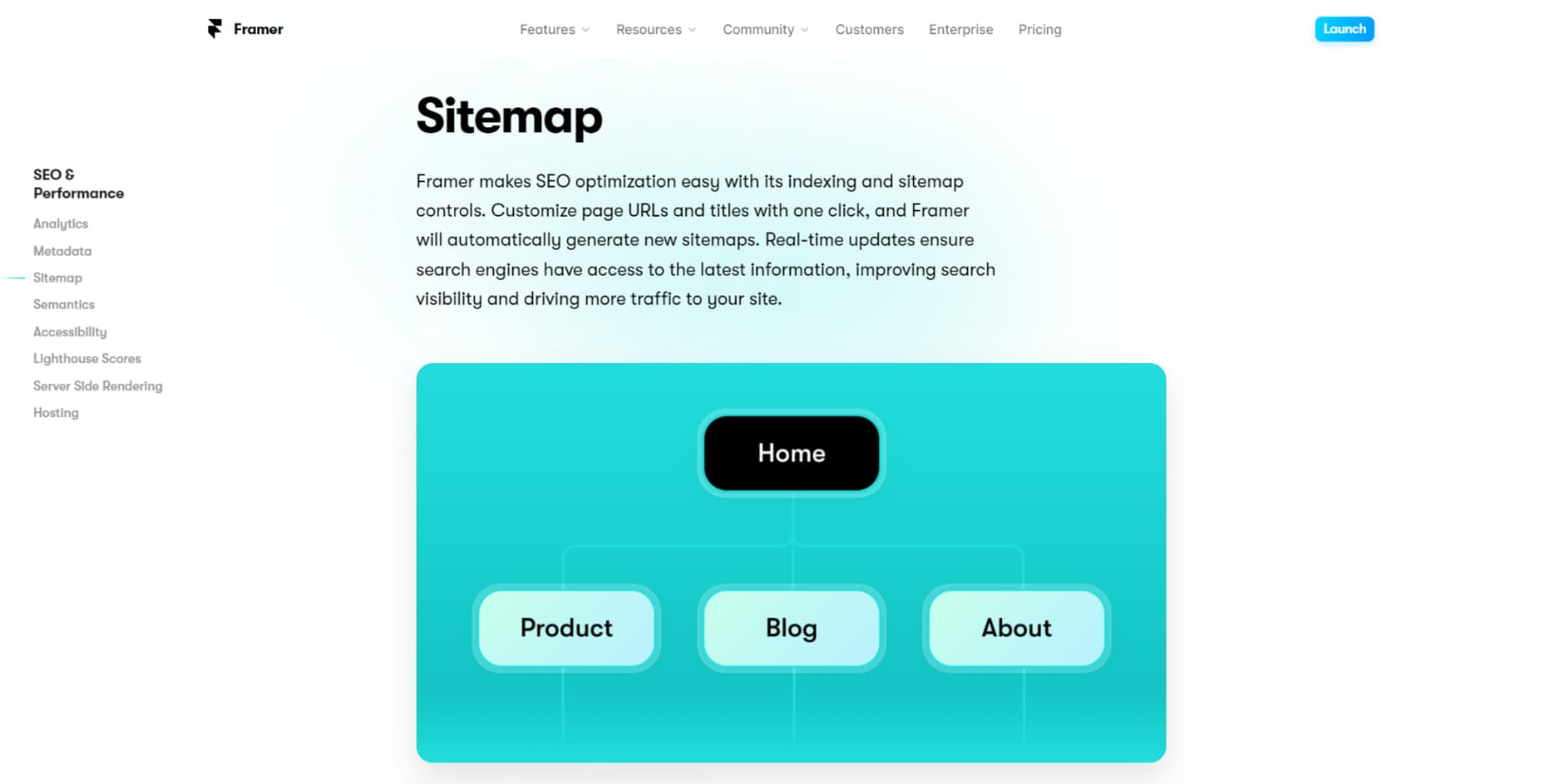
Framer 至關重要的 SEO 和效能功能可讓您輕鬆針對搜尋引擎優化網站。 Framer 包括網站地圖、robots.txt 檔案、自訂元資料、壓縮程式碼和映像以及快取等基本功能。 因此,這些功能將提高網站的載入速度,使其更有可能在搜尋結果中排名更高,並在 Google Lighthouse 和 PageSpeed Insights 等效能評估中獲得良好的分數。

效果和動畫
Framer Motion 整合到 Framer 中,是一個強大的動畫和效果庫。 它用最少的程式碼簡化了複雜的動畫和效果。 您可以建立彈簧和補間動畫、混合它們、根據事件觸發動畫,並使用變體在不同元素狀態之間轉換。 Framer Motion 動畫的一些用例包括動畫模態、輪播、進度條、SVG 動畫和漢堡選單。

即時協作
Framer 的即時協作功能對於無縫團隊合作和確保團隊成員之間的協調非常寶貴。 透過此功能,您可以即時共同設計,邀請團隊成員輕鬆協作。 此外,共享組件和樣式變得容易,確保創建視覺上令人驚嘆且響應迅速的網站的過程順利。


輔助使用設定
Framer 提供了可訪問性功能,用於創建適合殘疾人士的網站,包括語義標籤、圖像替代文字、簡化動作、選項卡順序自訂和對比工具。 這些功能可協助您建立內容、新增圖像替代文字、關閉動畫以及自訂鍵盤導覽的 Tab 鍵順序以方便存取。 Framer 還提供用於了解可訪問性和創建可訪問網站的資源。

使用 Framer 的好處
Framer 為網站創建提供了多種優勢。 讓我們探討一下這些好處,以便更好地了解您可以從該平台獲得什麼:
使用方便
Framer 是一個適合初學者的平台,具有視覺化編輯器和元件庫,可用於快速設計創建。 它提供教程和資源以增強學習體驗。 此外,更高階的任務可以被視為利用編碼技能進行更大客製化的機會。
無需技術知識
它允許您使用無縫的拖放體驗來創建設計,而無需編碼。 這種節省時間的功能對於缺乏程式設計技能和知識的個人特別有益。 此外,Framer 還提供了一個廣泛的預先設計元件庫,可以輕鬆地利用這些元件來製作按鈕、選單和表單等流行的設計元素。
輕鬆客製化
借助 Framer,您可以使用高度可自訂的平台。 這使您能夠製作獨特的設計,涵蓋從佈局到排版、動畫和互動的所有內容。 此外,Framer 還提供自訂程式庫、動畫和版式,簡化了設計人員和開發人員的工作流程。
時間和成本效益
Framer 是一個高效率的平台,可以節省網頁設計和開發的時間和成本。 Framer 憑藉其直覺的視覺化編輯器、預先安裝元件以及產生 coss 的功能簡化了 Web 開發流程。 它簡化了任務並降低了整體開發費用,使其成為用戶有利可圖的選擇。
如何使用成幀器
要使用 Framer,首先建立一個帳戶,選擇一個模板,或讓 AI 設計您的網站。 使用內建動畫編輯器透過拖放介面輕鬆自訂它,您還可以透過動畫和互動來增強您的網站。 現在,讓我們深入了解每個步驟:
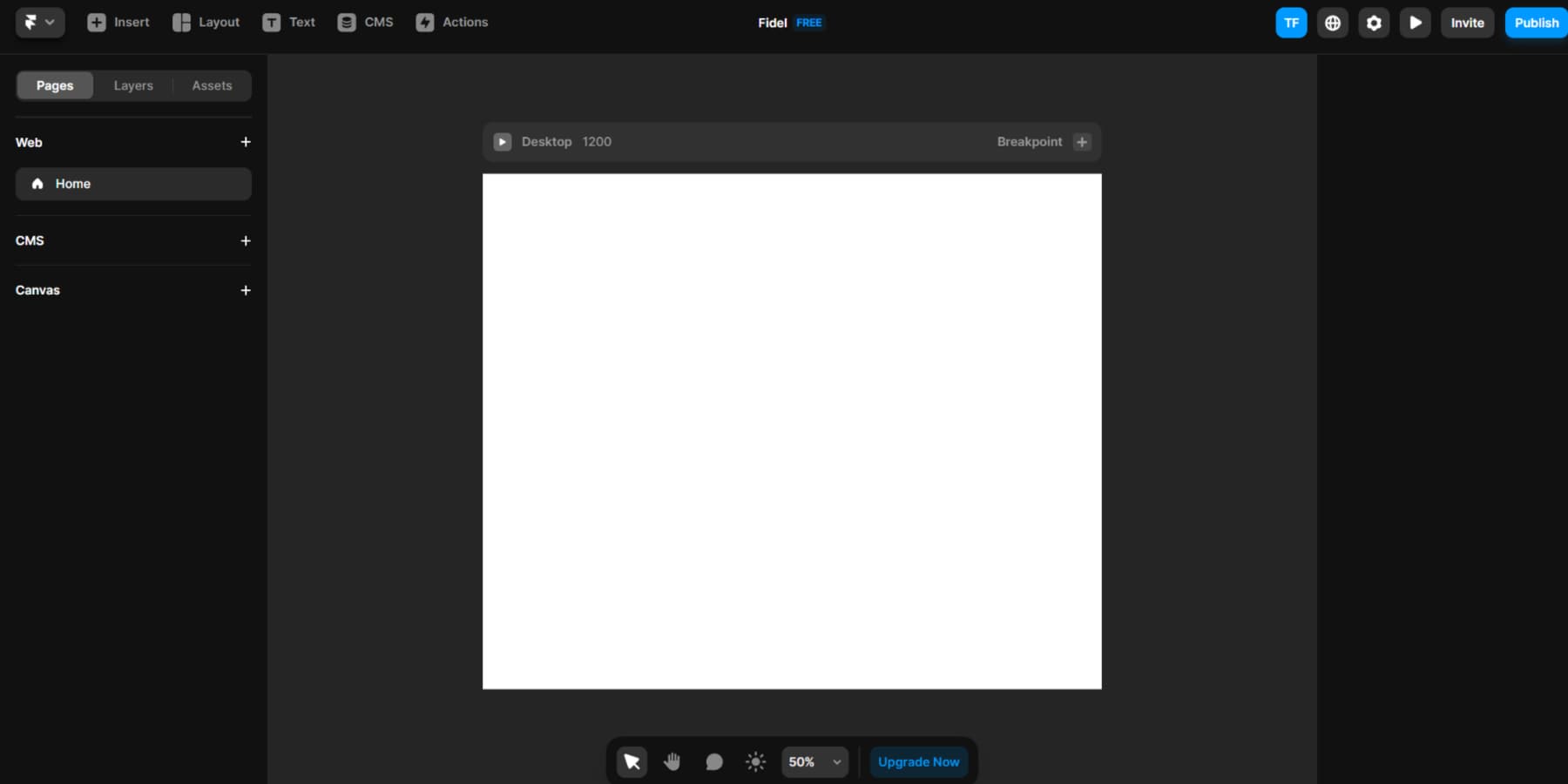
導航 Framer 的使用者介面
首先,Framer 的使用者介面非常直觀,如果您習慣使用 Webflow 和 Figma 等編輯器,應該會感到熟悉。 左側的面板可用於管理頁面、內容和回應能力等。
請注意介面頂部有一個帶有圖示的頂欄。 Framer 徽標作為第一個圖標,提供編輯項目名稱等快速功能。
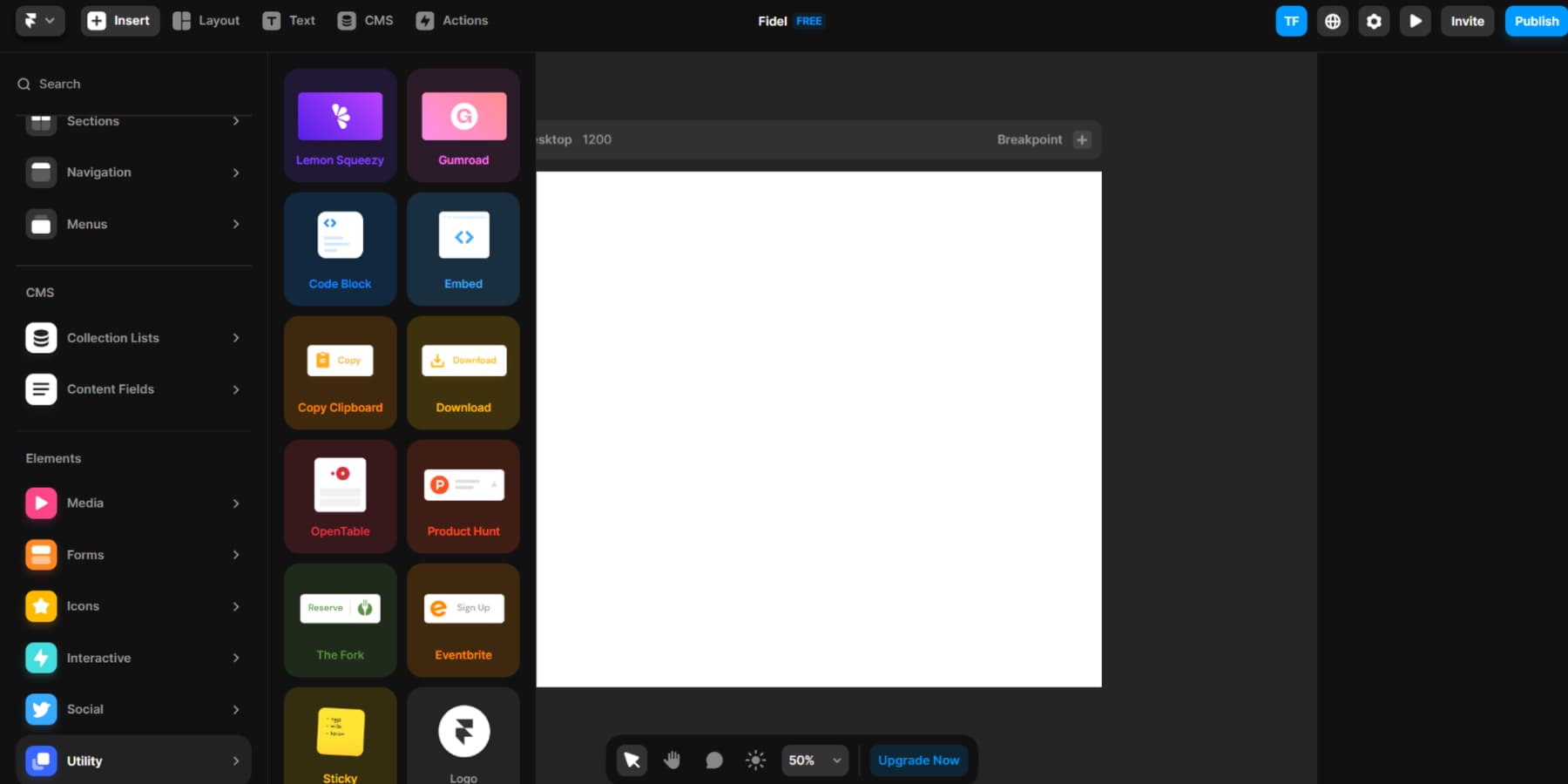
接下來您將看到「插入」選項,它允許您將元素、範本和工具新增至畫布。
接下來,您將遇到“佈局”。 在這裡,您可以使用圖像、行、列和網格等元素來擴展畫布。 「文字」選項也允許您在畫布上新增和修改文字。
「內容管理系統(CMS)」選項是指定用於處理網站內容的區域,涵蓋部落格文章等面向。
最後一個選項「操作」可讓您存取網頁建立、發佈、版本檢視等功能。
最後,在最右側,可以使用方便的快速快捷方式。 其中包括您的帳戶、頁面設定、即時預覽、協作邀請和發布功能。

從頭開始建立一個網站
當您註冊 Framer 時,您將看到一塊空白的畫布,這是您可以盡情發揮創造力的地方。 這就像用一塊空地用彩色樂高積木建造你夢想的房子。
點擊頂部的“插入”按鈕後,可以在左側探索我們可以使用的各種元素。 這些元素,從標題和表單到圖示、圖像、按鈕和媒體,都可以輕鬆拖放到畫布上。 有了這樣的靈活性,調整組件和製作理想的設計變得輕而易舉。
然而,從空白畫布開始可能有點令人生畏,並且可能會暫時抑制您的創造力。 但是,如果您喜歡從頭開始建立一切,Framer 也能滿足您的需求。

請 Framer 建立網站
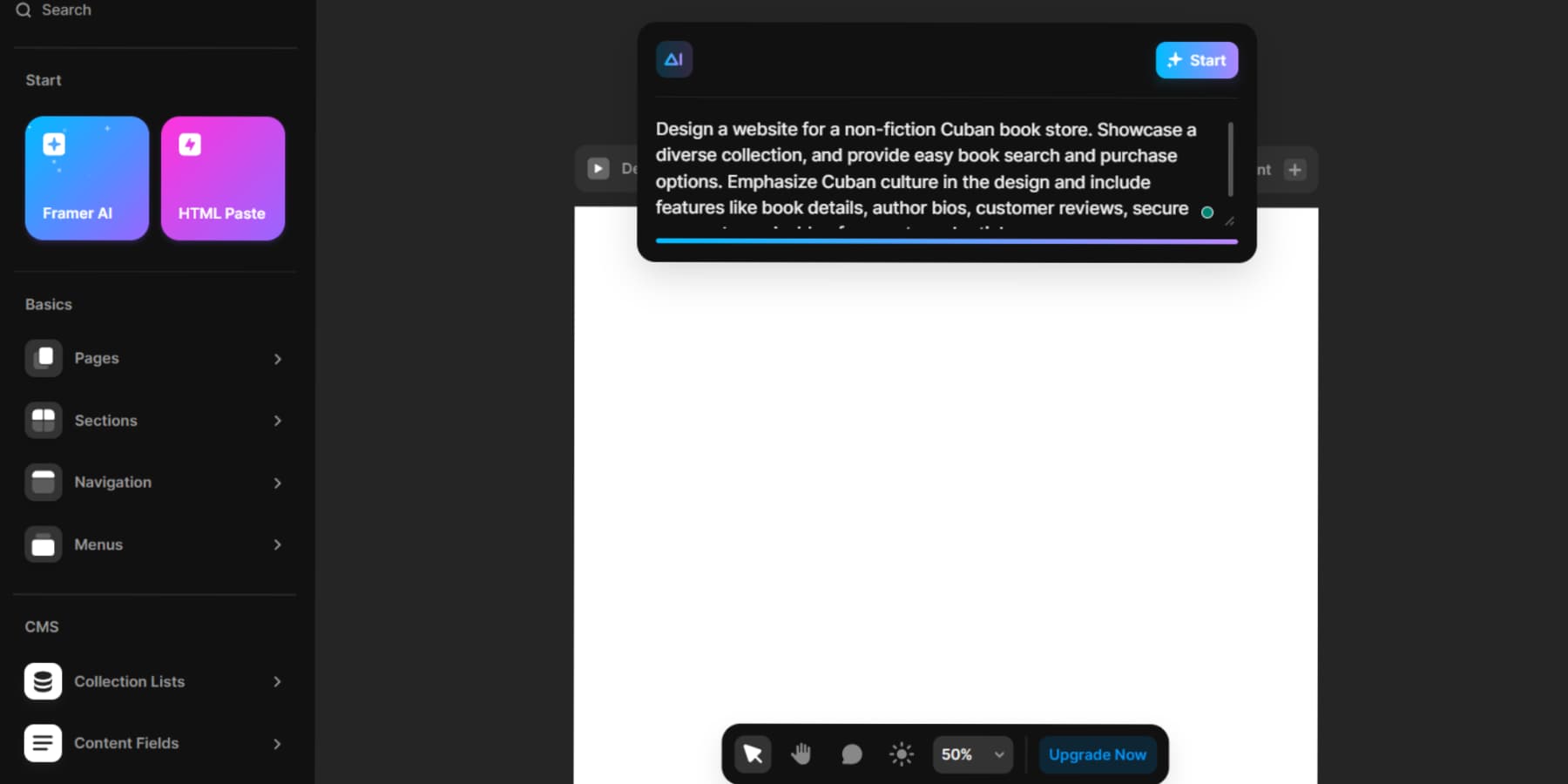
您也可以使用 Framer AI 為您設計整個網站。 點擊頂部的“插入”按鈕後,在左側找到這個方便的選項面板,只需單擊一下,螢幕上就會出現一個彈出框。
在此框中,您可以表達您對網站的願景。 請隨意提供您的公司名稱、產品名稱、位置、服務、目標受眾、品牌顏色和您的目標基調等詳細資訊。 這些細節將在增強 Framer 的產出方面產生奇蹟。

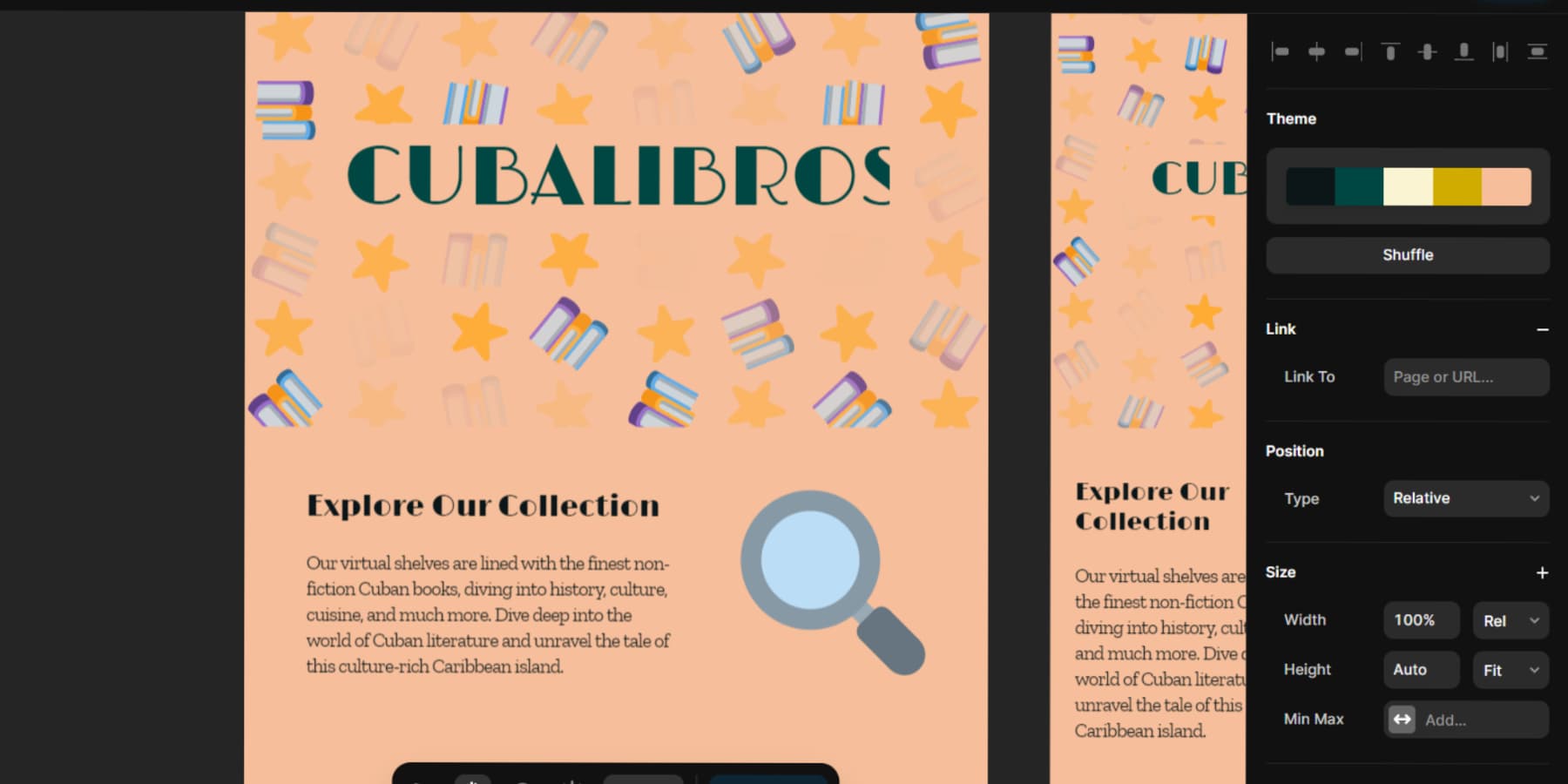
定義創意提示後按一下“開始”,然後讓 Framer 完成剩下的工作。 Framer 根據您的需求打造一個網站。 完成後,您可以修改文字、圖像和其他元素以符合您的品牌識別。 當然,產生的結果可能並不總是完美地達到目標,需要手動修飾。 但這肯定比在空白畫布上掙扎要好。

使用模板
如果您不想使用人工智慧,而是希望避免完全從頭開始,Framer 提供了幾個複雜的選項來啟動您的網站開發之旅。
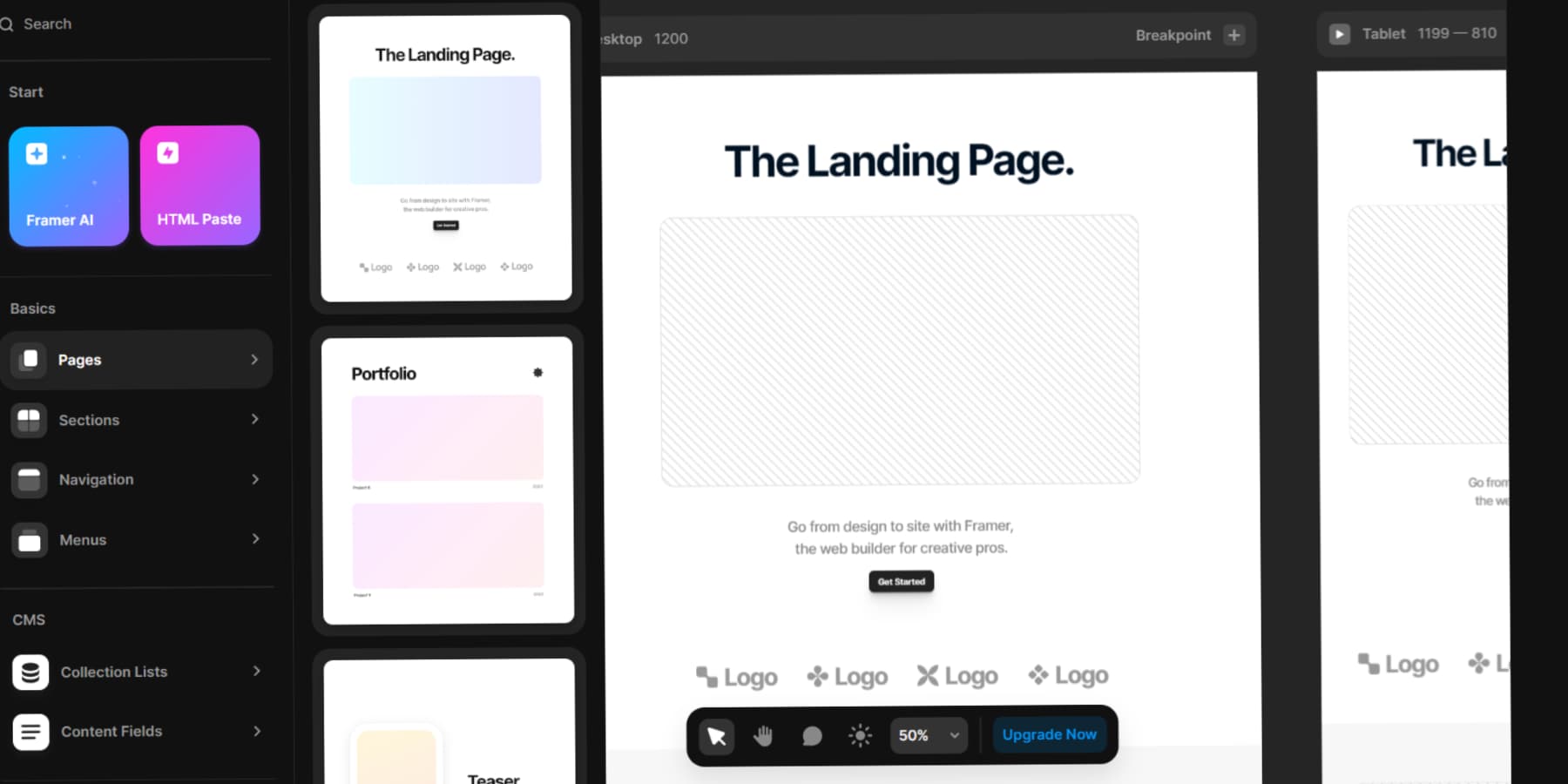
首先,探索 Framer 的模板,點擊頂部的「插入」按鈕後可以在左側存取這些模板。 這些模板提供基本的預先建置頁面,您可以無縫匯入這些頁面並根據您的要求進行自訂。

此外,您可以仔細瀏覽 Framer 的市場,那裡有才華橫溢的第三方設計師提供預製模板供購買。

最後,如果您已經在 Figma 等平台上設計了網站,將您的設計匯入 Framer 畫布上非常簡單。
成幀器的優點和缺點
當我們結束對 Framer 的徹底審查時,權衡這個強大工具的優缺點也至關重要。 因為儘管有許多特性和功能,但沒有任何技術是完美的。
使用 Framer 的優點
讓我們探討一下讓 Framer 成為增強企業線上影響力的出色工具的特徵:
- 使用提示產生網站,就像使用 AI 藝術或內容一樣。
- 使用熟悉的使用者介面自訂網站,主要是如果您使用過 Figma。
- 與 Figma 整合。 您可以透過複製和貼上 Figma 作品集的 g 圖層、框架和自動佈局來節省時間。
- 設計過程中位置的自由提供了多功能性,打破了傳統的「盒子」模型。
- 豐富的線上影片指南簡化了Framer的學習。
- 您可以免費使用framer.website 網域,無需決定網域即可輕鬆啟動。
使用 Framer 的缺點
現在,讓我們花點時間討論一下您在使用 Framer 時可能面臨的一些挑戰,這些挑戰可能會影響您的網站設計過程:
- 它具有用戶友好的介面,但對於新用戶來說仍然可能有一個學習曲線。
- 雖然 CMS 的功能在同等價位上無法與 WordPress 或 Webflow 相媲美。
- 一些用戶表示,該平台在較舊或功能較弱的設備上可能會延遲或無法正常運作。
- 免費方案網站包括已發佈網站上的 Framer 橫幅,並且沒有自訂網域。
- 與在這個價位提供原生電子商務功能的 WordPress 和 Wix 不同,Framer 缺乏任何電子商務功能。
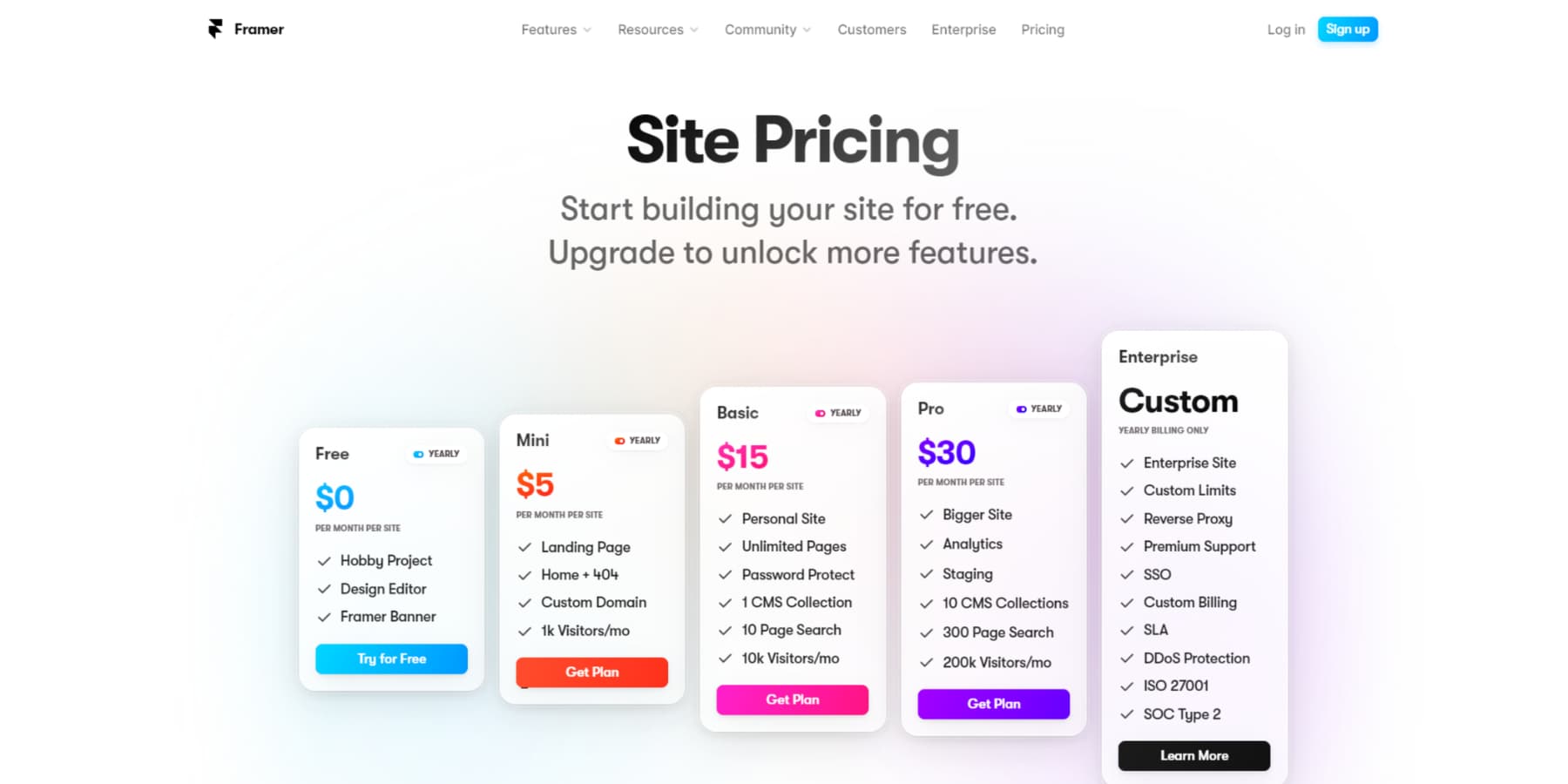
成幀器定價
Framer 提供一系列定價等級,每個定價等級的詳細資訊如下。 但請注意,所提到的所有價格均基於每個站點。
Starter 計劃是免費的,為用戶提供了試驗 Framer 並開始設計之旅的工具。 對於入門計劃的功能和更高級的功能(例如自訂網域和每月最多 1000 名訪客),迷你方案的起價為 5 美元/月。
如果您需要用於常規設計專案的高端選項和工具,基本計劃可能適合您。 起價為 15 美元/月,可訪問無限頁面,每月最多允許 10,000 名訪客。
另一方面,Pro 訂閱價格為 30 美元/月。 該計劃解鎖所有功能,包括暫存功能、分析見解以及每月最多 20 萬訪客的支援。

總結一下
Framer 是一款非凡的設計工具,使設計師能夠在人工智慧的幫助下取得非凡的成就。 它充當一座橋樑,連接設計和開發領域,同時促進專案關鍵決策者之間的協作和理解。
儘管有其缺點,Framer 的創新本質使其成為每個網頁設計師不可或缺的一部分。
立即探索 Framer
Framer 的一方面是利用人工智慧進行網站開發。 查看這篇文章以了解其他類似平台。 此外,Jasper 和 Writesonic 等工具旨在進一步簡化您的網站創建過程。 它們有助於為您的網站產生有價值的內容和美觀的圖像。
但是,如果您傾向於使用 WordPress,Divi 主題和 Divi AI 可以大大減少您的工作量。 在這裡了解如何操作!
隨著人工智慧的興起,您對 Framer 等原型設計工具的未來有何看法? 我們都洗耳恭聽! 請在下面的評論中分享。
