Framer Review – 終極網頁設計強國 2023
已發表: 2023-03-20- 成幀器概述
- 用戶界面和易用性
- 設計特點和功能
- Framer 模板:簡化您的設計工作流程
- 原型設計和交互
- 出口與整合
- 定價和計劃
- 客戶支持
- 結論:
這篇 Framer Review 文章,我們將從各個角度審視這個網站建設者,為您提供全面的分析。 那麼,讓我們潛入吧!”
隨著設計和 Web 開發領域的不斷進步,出現了創新工具來幫助專業人士簡化他們的工作。
一個這樣的開創性工具是 Framer,一個類似於 Webflow 的 Web 構建器。 Framer 旨在為創建美觀且實用的網站提供無縫體驗。 構建高質量的網站涉及廣泛的規劃、設計和原型製作,以有效地傳達想法、測試假設和迭代概念。
選擇合適的網站建設者對設計項目的整體效率和成功有著深遠的影響。
在當今競爭激烈的行業中,許多網站建設者都在爭奪設計師和開發人員的注意力。 Framer 通過合併設計和代碼使自己脫穎而出,使專業人士可以毫不費力地創建複雜的交互和動畫。
這篇評論旨在全面探索 Framer 的特性和功能。 這篇評論旨在幫助專業人士確定 Framer 是否適合他們的設計項目。
成幀器概述
Framer 結合了設計和代碼功能,提供了一套包羅萬象的功能。 它旨在為設計人員和開發人員提供順暢的工作流程。
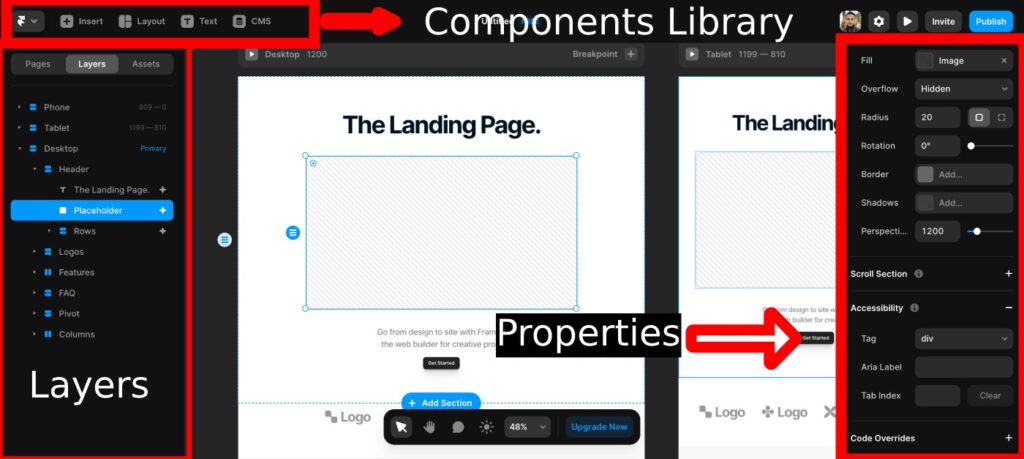
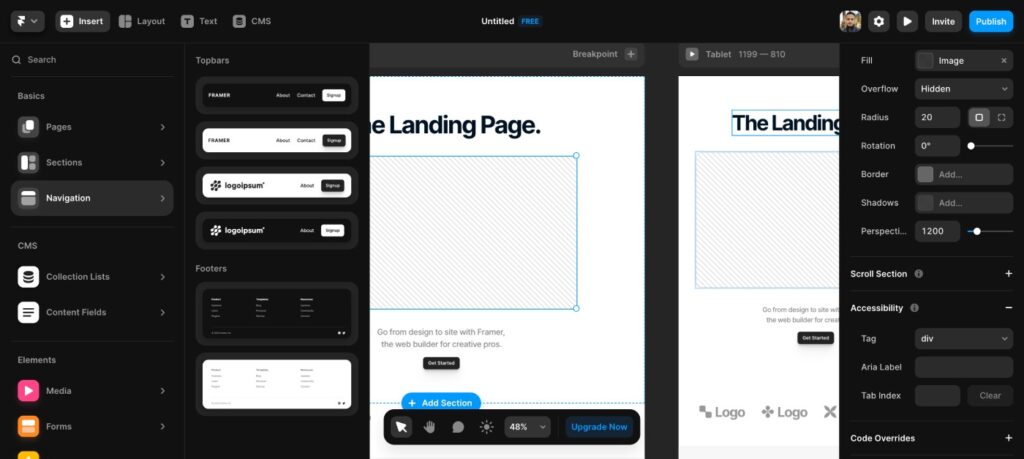
其主要功能包括廣泛的組件庫、先進的設計工具、適應性強的佈局選項、用戶友好的原型系統。
為了迎合各種用戶,Framer 旨在適應從事大型項目的個人設計師、開發人員和團隊。 其多功能的功能和用戶友好性使其吸引了廣泛的受眾。

與其主要競爭對手 Webflow 非常相似,Framer 提供靈活且可適應各種需求的定價計劃。 我們還將 Framer 作為最好的 Webflow 替代品。

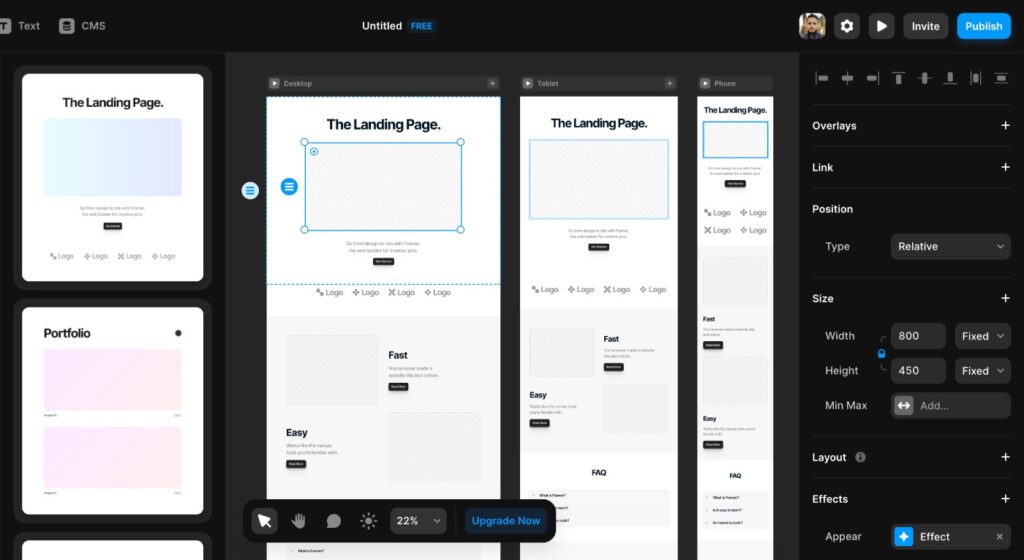
用戶界面和易用性
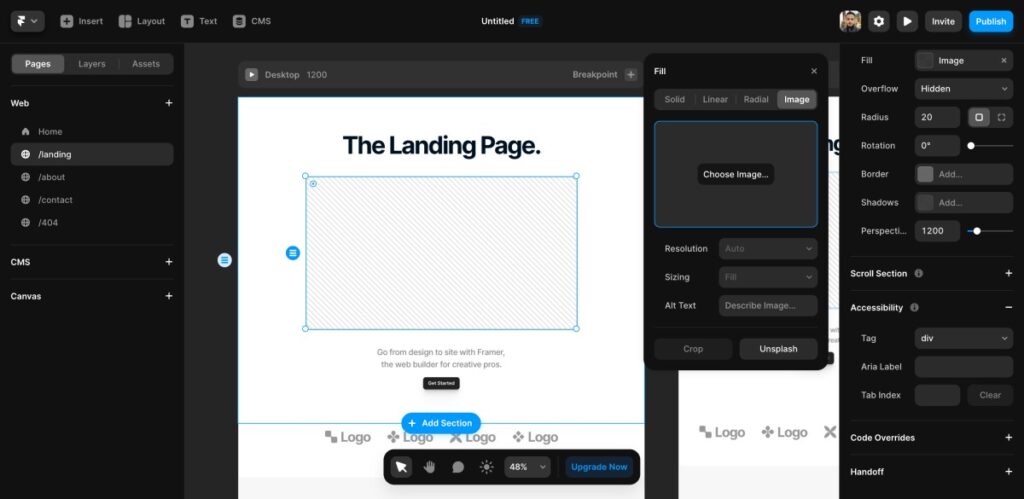
Framer 的用戶界面經過精心設計,旨在為其用戶提供最佳體驗。 憑藉其簡潔實用的佈局,該工具專注於實現流暢的導航和用戶友好的體驗。
工作區分為多個部分,例如圖層面板、組件庫和屬性面板。 這種結構簡化了設計過程並使您的項目井井有條。

將 Framer 與其他原型製作工具進行比較時,其學習曲線顯得相對溫和。 雖然某些方面,例如為自定義交互集成代碼,可能需要一些熟悉。 總的來說,它的大部分功能都是直觀且易於掌握的。 此工具特別適合具有設計工具使用經驗的用戶。 通過練習,即使是初學者也可以很快熟練使用 Framer。
認識到指導和支持的重要性,Framer 提供了一系列全面的資源來幫助其用戶。 他們廣泛的文檔包含涵蓋該工具各個方面的詳細信息。 提供交互式教程以增強新手和經驗豐富的設計師的學習體驗。
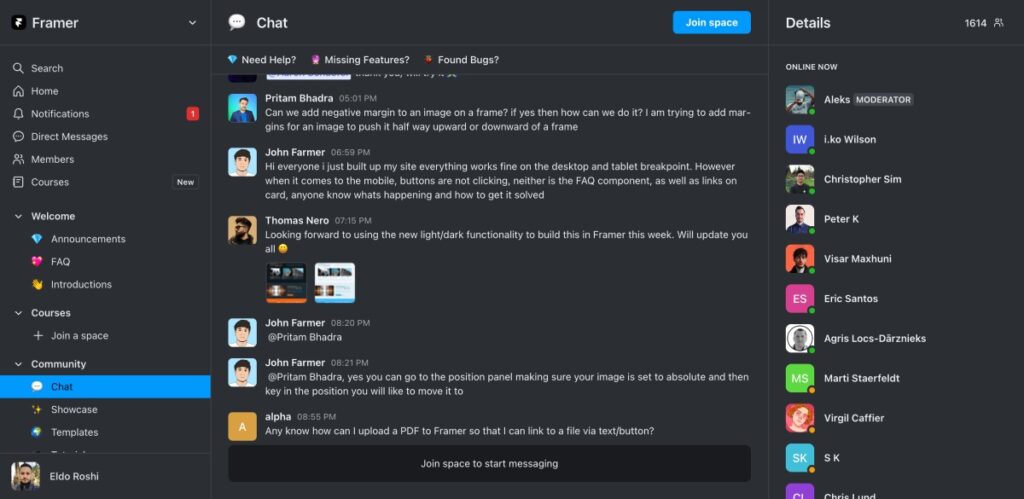
此外,Framer 擁有一個繁榮的社區,用戶可以在其中輕鬆地聯繫和分享他們的設計之旅的想法。
這些資源的可用性確保了幫助總是觸手可及。
設計特點和功能
Framer 因其強大的設計特性和功能而脫穎而出。 這增強了整體設計體驗,並為用戶提供了一套全面的工具來創建令人驚嘆的網站。
- 組件庫、設計工具和佈局: Framer 廣泛的組件庫提供了廣泛的預構建、可定制元素,可簡化設計過程。 該設計工具允許無縫創建和修改視覺元素。 自適應佈局選項使用戶能夠製作在任何設備上看起來都很棒的響應式設計。

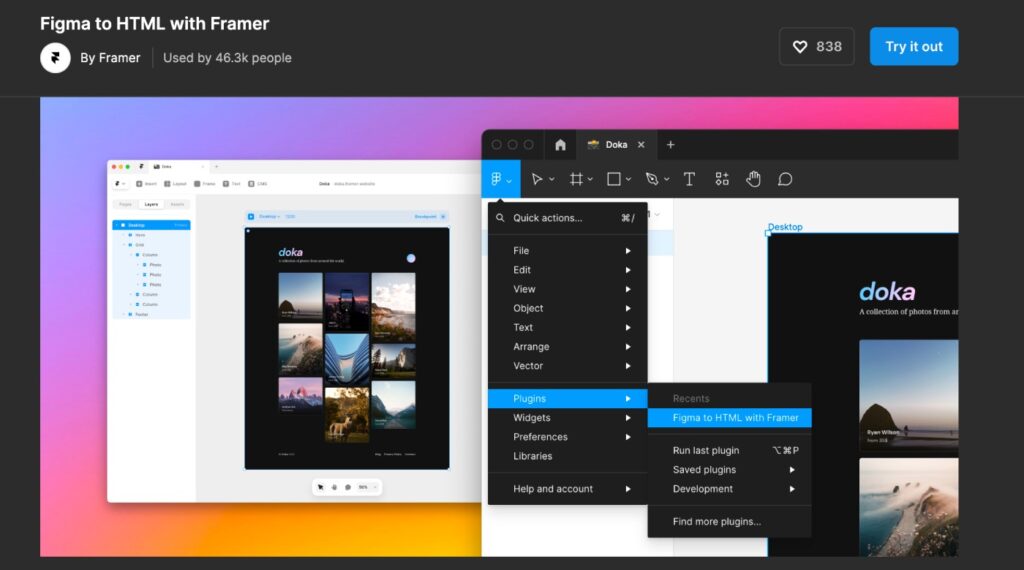
- 導入選項: Framer 了解與其他設計工具兼容的重要性,這就是它提供方便的導入選項的原因。 此功能允許用戶輕鬆地從 Sketch 或 Figma 等流行工具導入設計。 通過這種方式,用戶可以跨各種平台工作,並可以無縫集成到 Framer 中。

- 響應式設計功能: Framer 的響應式功能使設計人員能夠創建能夠毫不費力地適應不同屏幕尺寸和方向的網站。 這些功能可確保最終產品在視覺上具有吸引力,並可在各種設備上順暢導航。

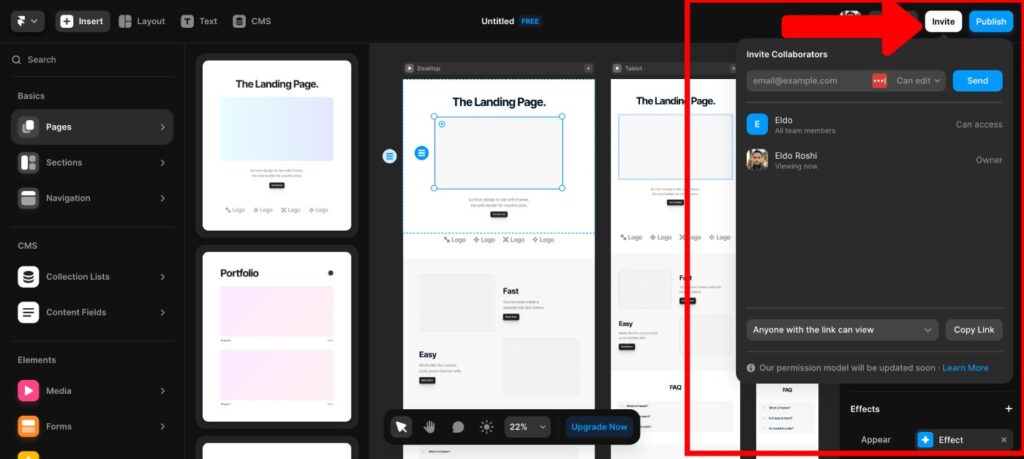
- 協作功能:實時協作對於任何項目的成功都是不可或缺的,而 Framer 在這方面表現出色。 該平台允許用戶添加評論、分享他們的設計,並與同事或客戶實時協作。 這種交互級別可實現有效的溝通並加速設計過程。 還確保所有相關人員都可以貢獻他們的反饋和想法,以豐富最終輸出。

Framer 是設計師的完美網站構建器,無需開發人員即可從頭開始創建網站。
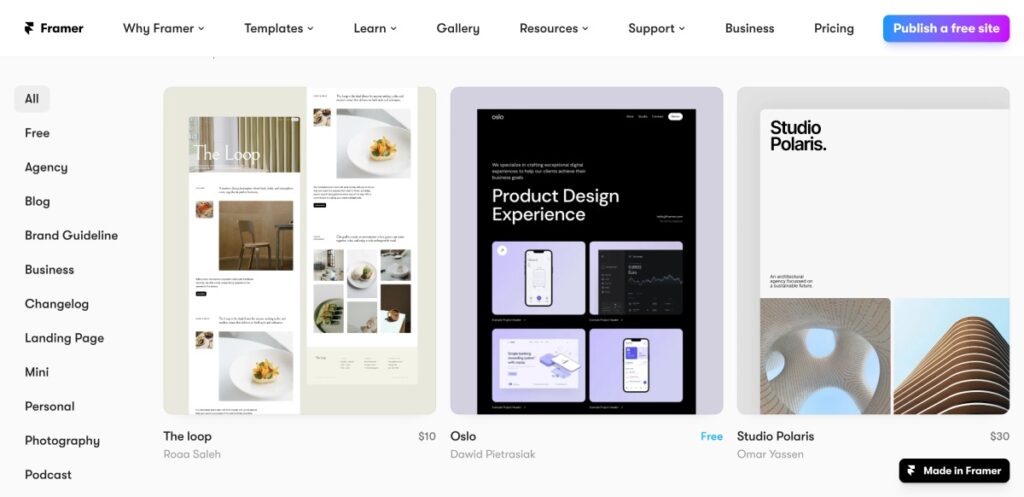
Framer 模板:簡化您的設計工作流程
開發卓越網站和數字產品背後的創意過程可能既耗時又復雜。 Framer 模板旨在幫助設計師和開發人員簡化他們的工作流程并快速啟動他們的項目。
這些預先設計的模板涵蓋各種行業、用例和設計模式,為用戶提供了一個強大的起點,可以根據他們的獨特需求進行構建和定制。
使用成幀器模板的主要優勢之一是能夠在初始設計階段節省寶貴的時間。
專業設計的模板,Framer 允許用戶專注於個性化他們的項目,而不是從頭開始。 此外,這些模板在製作時考慮了響應式和交互式設計原則。 這些模板可確保跨設備提供高質量、引人入勝的用戶體驗。

Framer 模板的另一個有價值的方面是在 Framer 社區內進行知識共享和協作的機會。 用戶可以保存、共享和相互學習模板,培養創造力並促進有助於無縫和高效設計流程的思想交流。
總之,Framer 模板是一種強大的資源,可以顯著加快設計工作流程。 模板確保最終產品既具有視覺吸引力又具有交互性。
總之,Framer 提供了豐富的設計特性和功能,可以滿足廣大用戶的特定需求,使他們能夠創建高質量的網站。
原型設計和交互
Framer 的原型設計和交互功能旨在使用戶能夠無縫地創建引人入勝的交互式網站。

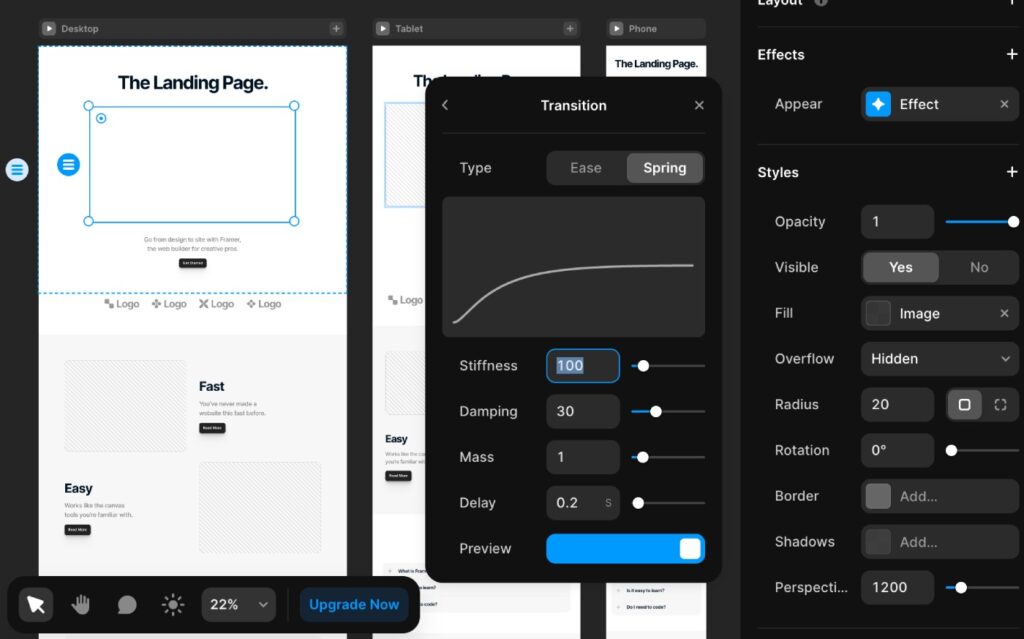
- 基於時間線的原型製作: Framer 使用基於時間線的方法進行原型製作,這簡化了創建複雜動畫和交互的過程。 這種視覺方法允許設計師控制事件的時間、緩動和順序,使他們能夠精確地製作流暢和迷人的動畫。
- Framer 中的交互:該平台提供了廣泛的交互可能性,例如動畫、手勢和過渡。 這些元素使設計師能夠在他們的網站或原型上創造動態和身臨其境的體驗。 通過利用 Framer 廣泛的交互目錄,設計師可以靈活地試驗和微調他們的界面,打造獨特的體驗。
- 比較原型製作功能:與其他工具相比,Framer 提供基本和高級原型製作功能。 雖然一些平台主要關注基本的交互和轉換,但 Framer 允許用戶更深入地研究並創建複雜的動畫和手勢。 Framer 提供了更多的控制和細粒度的定制選項。
- Framer 的邏輯特性:邏輯是 Framer 中的一個強大特性,它使用戶無需編寫代碼即可創建條件交互和動態轉換。 此功能使設計人員能夠設計出更加智能和響應迅速的界面,從而提升整體用戶體驗。 借助 Framer 的邏輯功能,即使是非編碼人員也可以通過可視化定義基於邏輯的條件來創建複雜的交互。
總之,Framer 在其原型設計和交互功能方面表現出色,為不同技能水平的用戶提供基本和高級選項。
基於時間線的原型製作與直觀的邏輯功能相結合,使設計人員能夠創建更具吸引力和交互性的網絡體驗。
Framer 的綜合功能確保用戶可以設計出在競爭激烈的數字環境中脫穎而出的原型和網站。
出口與整合
Framer 在導出和集成方面的靈活性簡化了跨不同平台共享和實施設計項目的過程。
- 導出選項:Framer 為用戶提供多種格式來導出他們的設計資產,包括 PNG、JPEG、SVG 和 GIF。 這些不同的格式迎合了不同的用例,並確保設計人員可以輕鬆地將他們的設計整合到網站中,而不會出現任何兼容性問題。
- 導出代碼:使用 Framer 的一個顯著優勢是能夠導出 HTML、CSS 和 JavaScript 中的代碼。 此功能加速了開發過程,因為它允許將設計直接轉換為功能原型或網站。 無需手動編碼或轉換,此功能既省時又省力。
- 項目交接和開發人員支持: Framer 通過將設計資產、交互和代碼整合到一個平台中,確保順利和高效的項目交接。 這種方法促進了設計人員和開發人員之間的溝通。 此功能使他們能夠有效地協作改進和實施最終產品。
- 與第三方工具的集成: Framer 具有與各種第三方工具(例如 Slack 和 Google Drive)的集成功能,以簡化整個工作流程。 這些集成促進了團隊成員之間的高效協作、項目管理和文件共享,進一步增強了設計和開發過程。
總之,Framer 的導出和集成選項對於在設計和開發團隊之間建立無縫通信至關重要。
其多種導出格式、代碼導出功能和第三方集成確保用戶擁有從構思輕鬆過渡到最終產品所需的一切。
定價和計劃
Framer 的定價計劃通過提供不同的等級來滿足各種用戶需求,確保潛在客戶可以找到符合他們預算和要求的計劃。

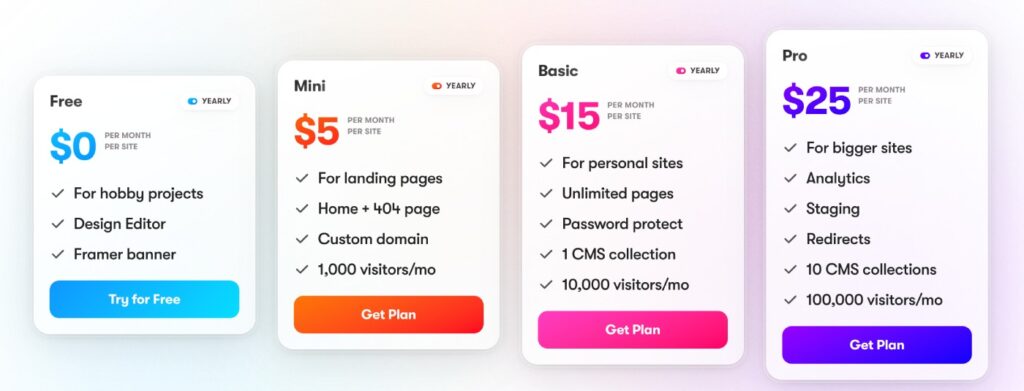
主要套餐有:
免費計劃($0/月) ——用於業餘愛好項目、設計編輯器、Framer 橫幅
Mini ($5/month) – 對於著陸頁,Home + 404 page, Custom domain, 1000 visitors/month
基本(15 美元/月) – 用於個人網站、無限頁面、密碼保護、1 個 CMS 集合、10,000 名訪問者/月
專業版(25 美元/月) – 適用於更大的網站、分析、登台、重定向、10 個 CMS 集合、100,000 名訪問者/月
定價計劃比較: Framer 的定價結構包括個人計劃和團隊計劃,旨在滿足獨立設計師、開發人員或大型組織的需求。 個人計劃從一個免費套餐開始,供正在探索該工具或從事較小項目的用戶使用。 Pro 計劃擴展了對高級功能和協作工具的訪問權限。 另一方面,團隊計劃通常附帶其他功能,這些功能可促進協作、項目管理和高級設計功能,具體取決於組織的要求。
教育用途折扣: Framer 承認支持學生和教育機構的重要性。 因此,他們出於教育目的為其定價計劃提供各種折扣。 學生、教師和教育機構在訂閱 Framer 時可以享受這些折扣,以折扣價獨家訪問高級功能。
與其他原型製作工具的定價比較:在將 Framer 的定價與其他原型製作工具進行比較時,必須考慮 Framer 提供的功能範圍、可擴展性和可用性。 雖然一些替代工具可能以較低的價格提供基本功能,但 Framer 的設計和編碼功能的組合可確保用戶獲得一個全面的解決方案,以證明其成本合理。 此外,免費試用和教育折扣的可用性確保 Framer 仍然可供更廣泛的受眾使用。
總之,Framer 的定價計劃迎合了不同的需求和預算,確保該工具適用於個人設計師、開發人員和大型團隊等。 通過考慮各種特性、可擴展性和功能,Framer 為用戶的投資提供了令人信服的價值。
客戶支持
Framer 將客戶滿意度放在首位,並提供廣泛的支持選項以滿足用戶的不同需求和查詢。
客戶支持選項: Framer 提供了一個全面的知識庫來解決常見問題並指導用戶使用平台的功能。 用戶可以通過實時聊天輕鬆獲得支持,直接從 Framer 團隊獲得實時幫助。 此外,Framer 還提供電子郵件支持,允許用戶提交詳細的查詢並及時收到全面的回复。
文檔和教程:為了幫助用戶有效地瀏覽平台並充分利用其功能,Framer 提供了涵蓋該工具所有方面的大量文檔。 還提供交互式教程,以滿足初學者和經驗豐富的設計師的需求。 這些資源促進了無縫的學習體驗,使用戶能夠快速熟練地使用 Framer。
社區支持:強大的社區可以促進學習、協作和成長。 Framer 在論壇、活動和社交媒體平台等各種渠道擁有一個蓬勃發展的社區。 用戶可以積極與其他設計師互動、分享想法、提供反饋並找到應對挑戰的解決方案。 這種社區驅動的方法確保用戶可以依靠同行網絡來幫助他們實現設計目標。

總之,Framer 的客戶支持系統旨在為用戶提供大量資源和渠道,以幫助他們瀏覽平台、學習新功能並應對他們面臨的任何挑戰。 文檔、教程和蓬勃發展的社區的可用性確保用戶有足夠的支持來充分利用 Framer 的設計之旅。
結論:
Framer 是一種多功能的設計和網站構建工具,提供豐富的特性和功能以滿足不同用戶的需求。 憑藉其強大的組件庫、先進的設計工具、靈活的佈局選項、基於時間軸的原型製作以及出色的交互功能。 Framer 使專業人士能夠有效地創建視覺上令人驚嘆、響應迅速且引人入勝的網站。
其主要優勢包括複雜的用戶界面和無縫協作功能。 它具有多種導出和集成選項,並且可以通過免費試用、教育折扣和多樣化的定價計劃進行訪問。
Framer 非常適合廣泛的用戶,從個人設計專家和開發人員到從事廣泛項目的大型團隊。
總之,Framer 為專業人士提供了一個引人注目的軟件包,他們正在尋找一個全面的創新工具來簡化他們的設計過程,創建交互式原型,並輕鬆構建功能性網站。 鑑於廣泛的功能集、靈活性和與各種用戶需求的兼容性,Framer 對於旨在提升其設計能力和創造迷人的 Web 體驗的專業人士來說是一項值得的投資。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序方面的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
