Framer 與 WordPress:完整比較
已發表: 2023-10-19
在這個不斷發展的數位世界中,每個組織和個人都希望開發自己的網站以顯示在網路上。 早些時候,編寫程式碼是開發網站的唯一選擇。 然而,使用 Framer 和 WordPress 等網站建立器開發網站變得很容易。 這些工具允許任何人以最少的技術知識設計和開發網站。
Framer 是 Web 開發人員在開發前設計網站並準備原型的實用工具。 而 WordPress 是一種開源工具,允許任何人開發具有拖放介面的網站。 在本指南中,我們將比較 Framer 和 WordPress。 我們還將了解這兩種工具的功能、優點、限制以及您應該何時使用它們。
什麼是成幀器?
Framer 是一款網頁設計和原型設計工具,因其功能而在開發人員社群中廣受歡迎。 它的開發是為了幫助設計師輕鬆創建高保真原型。 然而,它不僅僅是一個設計工具。 它主要專注於提供各種工具和低程式碼解決方案,用於開發不需要太多技術知識的網站。
什麼是 WordPress?
WordPress 最初是作為一個簡單的部落格工具推出的,但後來發展成為一個全面的內容管理系統 (CMS),為網路的很大一部分提供支援。 調查顯示,共有 8.1 億個網站使用 WordPress 開發,約佔網路上所有網站的 43.1%。
WordPress 主要用於建立部落格網站、作品集網站或電子商務商店。 它允許任何人在沒有任何技術專業知識的情況下創建網站,因為您不需要編寫任何程式碼。

功能對峙:Framer 與 WordPress
在本節中,我們將探討 Framer 和 WordPress 的主要功能,以便更好地理解它們。
Framer 的主要特點
Framer 讓開發人員製作使用者介面動畫、模擬現實世界的互動並創建複雜的過渡,為他們的設計注入活力。 它還提供一些獨特的功能,例如即時協作、版本歷史記錄追蹤等。 下面讓我們來看看其中的一些。
- 互動式原型設計:設計人員廣泛使用 Framer 來建立高保真互動原型。 這使得利害關係人和測試人員無需投資全面開發即可感受到最終產品。
- 程式碼整合:設計人員可以利用實際的程式碼元件,實現高階動畫、邏輯和真實資料的整合。 這種帶有程式碼的設計有助於彌合視覺原型和生產就緒資產之間的差距。
- 拖放介面: Framer 允許設計人員使用簡單的拖放介面為不同裝置(例如桌上型電腦、行動裝置、平板電腦等)建立互動式設計。
- 即時協作:多個使用者可以同時進行設計,促進協作工作和即時回饋。
- 版本歷史記錄: Framer 儲存專案的先前版本,允許使用者在需要時恢復到早期的專案版本。
- Design to React: Framer 的最佳功能是設計人員可以將設計直接匯出到 React 元件中,確保無縫過渡到開發。
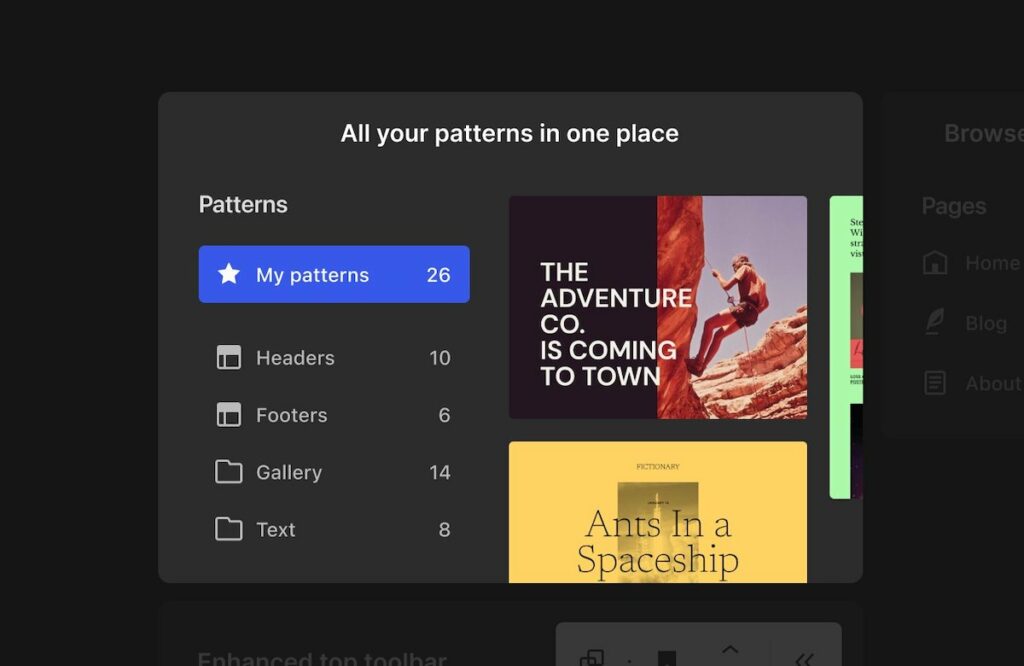
- 預定義元件: Framer 包含不同的預定義元件庫,具有預先設計的元素、動畫等,用於透過拖放功能建立網站。
- 允許添加自訂功能: Framer 允許開發人員添加自訂 CSS 和 JavaScript 程式碼,以為網站添加自訂功能。
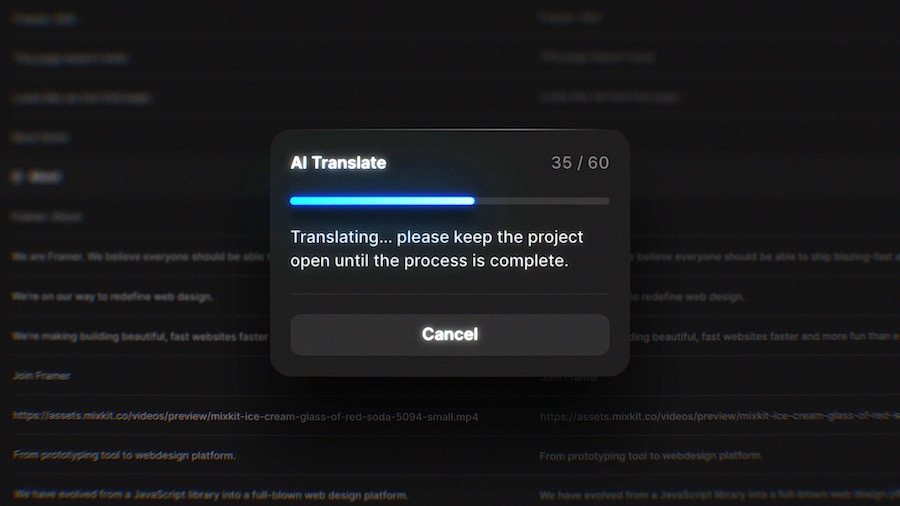
- AI翻譯:使用AI自動翻譯。

WordPress 的主要功能
WordPress 以其用戶友好的介面、可擴展性和適應性而聞名。 WordPress 可以滿足從個人部落客到大型企業的所有人的需求,因為它提供了廣泛的主題和外掛。
在這裡,我們將探討 WordPress 的主要功能。
- 易於使用: WordPress 的使用者介面易於使用。 其直覺的介面甚至使非技術用戶也可以輕鬆創建和管理內容。 它還允許拖放元素來開發網站。
- WordPress 插件: WordPress 包含 60,000 多個插件,您只需單擊即可安裝,並為您的網站添加自訂功能。 但是,您也可以開發自己的 WordPress 外掛並將其與 WordPress 網站一起使用。 其 Woo-commerce 插件被廣泛用於建立電子商務商店。
- WordPress主題:根據網站的利基選擇配對的主題很重要。 WordPress 包含許多免費和付費主題。 您可以為您的 WordPress 網站選擇任何預先開發的主題,也可以選擇由您或您的團隊開發的自訂主題。
- 多用戶功能:WordPress 允許多個用戶協作管理單一網站。 您可以向具有不同角色和能力的個人(例如管理員、編輯者和貢獻者)授予結構存取權限。
- 可擴展性: WordPress 可讓您建立高度可擴展的網站。 您可以隨著業務的成長擴展網站。 此外,WordPress 網站可以透過適當的快取技術處理高流量。
- 開源: WordPress 是開源的。 因此,它是免費使用的,任何人都可以修改或自訂。

了解何時使用 Framer 或 WordPress
Framer 和 WordPress 這兩種工具都有不同的用例。 在這裡,我們探討了 Framer 和 WordPress 何時最好使用。

Framer 的用例
Framer 可用於多種用途,但其主要用例是互動式原型設計。 使用成幀器,網頁設計師可以準備最終產品的真實模擬。 因此,他們可以在實際開發之前向利害關係人展示最終產品並獲得回饋。
如今,跨不同裝置測試設計至關重要。 Framer 有助於響應式設計測試,允許適應各種螢幕尺寸。 此外,其功能集鼓勵建立組件庫,從而加快設計流程並確保跨專案的品牌一致性。
WordPress 的用例
WordPress通常用於建立部落格網站和個人作品集,例如學生作品集、歌手作品集、商店作品集等。然而,由於先進的外掛程式生態系統,WordPress被大型企業用來建立電子商務商店、自行車管理系統等
開發人員可以使用各種預先開發的主題來建立互動式網站和插件,以添加自訂功能,例如支付網關整合、SEO 管理、垃圾郵件檢測等。
Framer 和 WordPress 限制
在了解功能的同時,了解 Framer 和 WordPress 的限制也同樣重要。 其中一些是
使用範圍
Framer 是一種設計和原型製作工具,它不能用作成熟的內容管理系統 (CMS)。 雖然您可以設計 Web 介面,但它不適用於管理和發佈內容。
WordPress 是一個部落格平台,雖然它已經發展成為一個全面的 CMS,但它不提供 Framer 等工具的詳細互動原型設計功能。
學習曲線
Framer 特別適合初學者,要完全掌握工具的所有功能和潛力可能需要一個陡峭的學習曲線。
雖然 WordPress 是用戶友好的,但在沒有預先建立的主題或外掛程式的情況下深入定制,需要事先的學習過程。
效能與優化
Framer 不解決網站效能或 SEO 優化問題。
同樣,對於 WordPress,如果不適當注意優化,網站的效能也會受到影響。 此外,外掛程式或主題的錯誤組合可能會導致相容性問題。
Framer 或 WordPress 適合您嗎?
Framer 和 WordPress 這兩個平台都有自己的功能。 在兩者中選擇合適的平台取決於您的專案要求。
在這裡,我們給出了您在選擇合適的 Web 開發平台時應考慮的一些因素。
目的
Framer 主要是設計和原型製作工具。 Framer 適用於想要製作網站或應用程式的高保真互動原型的 UX/UI 設計師。 您有能力做出最好的使用者體驗設計。
WordPress 是一個用於建立和管理網站的內容管理系統。 如果您想啟動部落格、商業網站、電子商務商店或任何類型的網站,WordPress 非常適合您。
客製化
Framer 允許對設計和互動進行深度自訂。 您可以整合真實的程式碼,使您的原型盡可能接近真實的產品。
WordPress 具有高度可自訂性,擁有大量主題和外掛程式。 您幾乎可以建立任何類型的網站,但自訂通常是圍繞內容和網站功能進行的。

價錢
Framer 通常採用訂閱模式,根據功能提供不同的方案。
WordPress,CMS 本身是免費的(開源),但託管高級主題和外掛可能會產生費用。
社區與支持
Framer 的社群不斷壯大,尤其是設計師和開發人員。
WordPress 擁有龐大的全球社群。 有大量教程、論壇和資源可應對您可能面臨的幾乎任何挑戰。
結論
Framer 擅長製作互動式設計原型,為設計師提供創新畫布。 相比之下,WordPress 是輕鬆建立多樣化網站的最佳工具。
您的專案目標將決定您的選擇。 這兩個平台都在各自的領域中脫穎而出,但它們的目的卻截然不同。 因此,了解專案的核心方向對於利用其獨特優勢至關重要。
哈里克里希納昆達裡亞 編劇
Harikrishna Kundariya 是 eSparkBiz(一家優秀的軟體開發公司)的共同創辦人、董事兼行銷人員。 此外,他還是一位著名的物聯網、ChatBot 和區塊鏈開發者。 他擁有 12 年以上的豐富經驗,使他能夠基於物聯網、人工智慧、DevOps 和 ChatBot 等未來技術為新創公司和大型企業創造數位創新。
