您的網站需要免費的全寬滑塊嗎?
已發表: 2020-05-06人們喜歡滑塊,他們要求將它們放在他們的網站上。 這可能是最受歡迎的 WordPress 主題使用全寬滑塊作為橫幅的原因。 當訪問者到達您的站點時,滑塊是向訪問者展示精美圖像的絕佳工具。 那裡有許多滑塊插件,包括免費的和高級的。 Word 認為最好的滑塊插件是高級插件。 今天我想向你展示一個免費的全寬滑塊插件,它和高級插件一樣好。
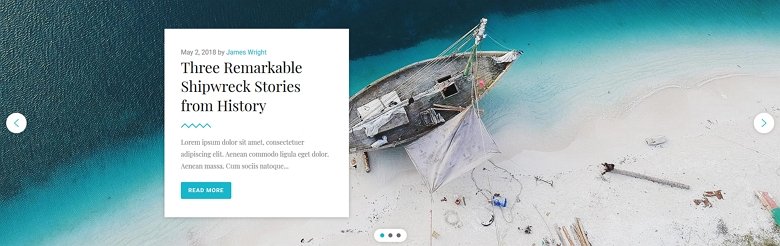
什麼是全寬滑塊?
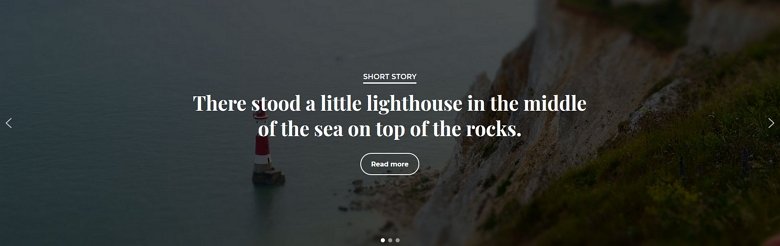
在深入了解細節之前,讓我們先了解一下什麼是全角滑塊。 全寬滑塊是一種填充瀏覽器水平區域的滑塊。 但是這些滑塊並沒有填滿瀏覽器的高度。 一般來說,全寬滑塊的高度取決於瀏覽器的寬度。 瀏覽器越寬,滑塊就越高,這使得它在當今的寬顯示器上看起來很棒。 說到這一點,任何圖像滑塊都必須響應並在每台設備上看起來都很好。 全寬滑塊完美地實現了這一目的。

認識 Smart Slider 3:最好的免費全寬滑塊插件
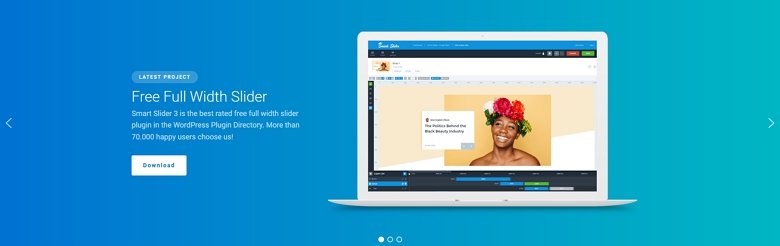
Smart Slider 3 是 WordPress 插件目錄中評價最高的免費全寬滑塊插件。 超過 800.000 名滿意的用戶為他們的網站選擇了這個免費的全寬滑塊。 滑塊的外觀和感覺就像高級滑塊,但它是完全免費的。 更重要的是,它提供了創建漂亮的響應式全寬圖像滑塊的所有選項。 有漂亮的過渡可供選擇,幻燈片可以自動播放。 Smart Slider 3 是一個響應式 WordPress 滑塊插件,您可以使用它來增強您網站的外觀。

為什麼要選擇 Smart Slider 3 作為響應式滑塊插件?
Smart Slider 3 有許多選項讓您想將其稱為您最喜歡的滑塊插件。 除了免費之外,還有幾個選擇它的理由。 它可以讓您創建您想像的任何佈局。 還有漂亮的滑塊模板可以幫助您入門。 你需要一個簡單的圖像滑塊嗎? Smart Slider 3 可讓您輕鬆創建此類滑塊。 最好的部分是即使您需要向幻燈片添加內容,Smart Slider 3 也不會讓您失望。
使用圖層豐富您的滑塊內容
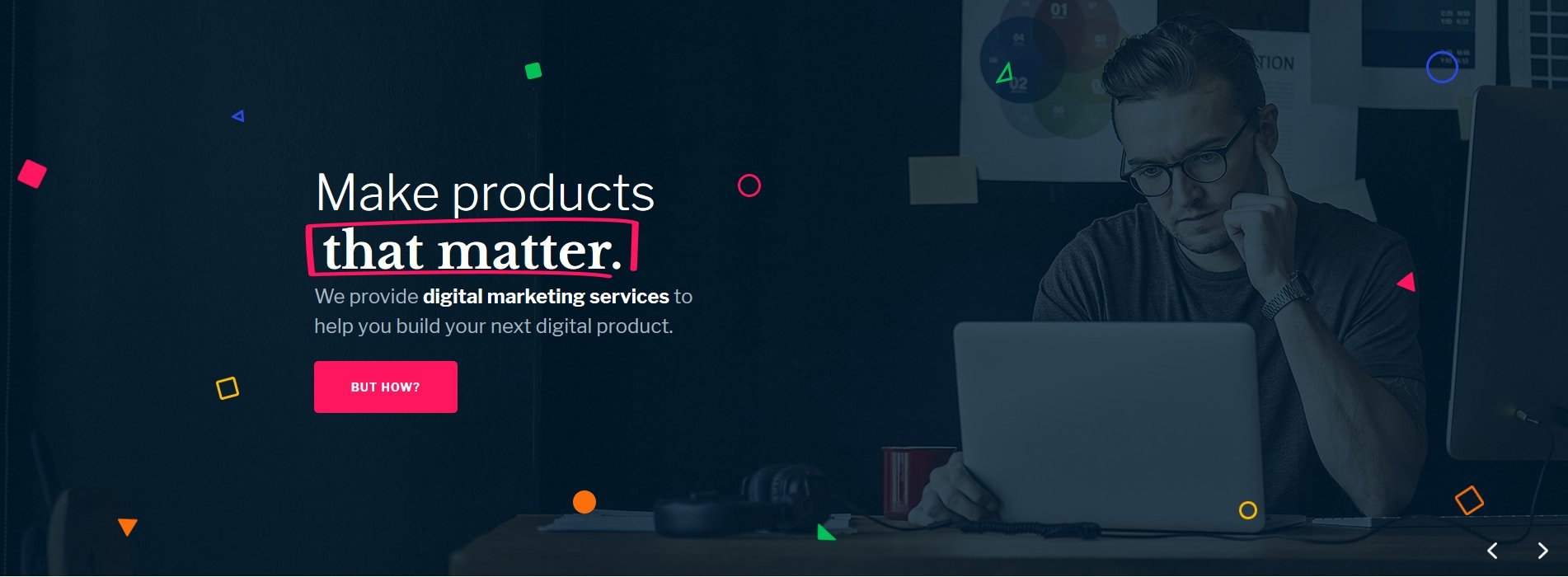
每個網站都有一個故事等待被講述。 如果您使用 Smart Slider 3,您可以使用圖層來講述這個故事。 您可以創建標題、添加長段落或按鈕。 當然,您可以根據自己的喜好自定義每一層。 例如,您可以更改字體顏色和大小。 如果您的網站使用特定的字體系列,您也可以在滑塊中使用它。 您可以使用可視化編輯器編輯圖層,因此您不需要任何編碼知識。

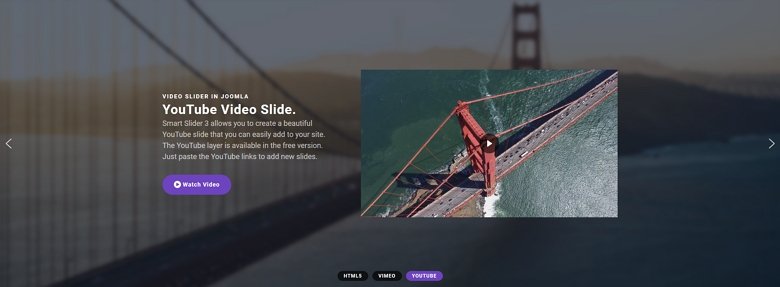
喜歡使用富媒體? Smart Slider 3 也可讓您添加圖像和視頻層。 圖像層可以很好地添加圖標或其他設計元素。 當然,視頻對於用視覺內容豐富您的滑塊非常有幫助。 您可以將 YouTube 和 Vimeo 中的視頻添加到幻燈片中。 他們有自己的選項來根據您的喜好進行配置。 例如,可以選擇設置封面圖像或使視頻自動播放。

控制滑塊的響應式外觀
Smart Slider 3 是一個響應式滑塊,可讓您根據每個設備調整圖層。 您也可以更改圖層的位置及其間距。 這樣,您可以確保幻燈片在每台設備上看起來都很棒。 如果您有文本圖層,您可以增加或減少字體大小以確保易讀性。 您的滑塊在小屏幕上是否過於擁擠? 您可以隱藏任何設備上的任何圖層以騰出空間。

如何使用 Smart Slider 3 創建一個免費的全寬滑塊?
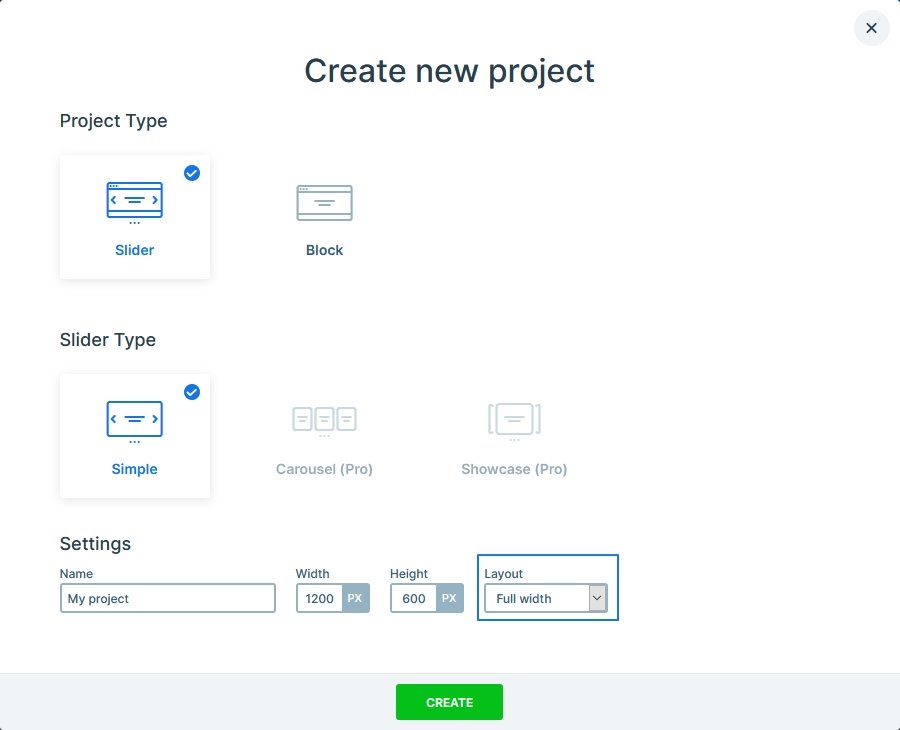
雖然 Smart Slider 具有許多有用的功能,但創建全寬滑塊是一件容易的事。 首先,點擊新建項目。 然後選擇 Create a New Project,您可以在其中配置項目的基礎知識。
在項目創建過程中,您需要輸入滑塊大小。 您需要這樣做才能使用幻燈片編輯器,並設置滑塊的尺寸。 如果您之前創建的滑塊不是全寬的,您可以通過單擊其設置的“大小”選項卡上的按鈕來更改此設置。 當然你也可以改變滑塊的大小。


一個很好的免費全寬滑塊插件功能豐富。 Smart Slider 3 有許多有用的選項來進一步控制滑塊的大小。 例如,如果您想避免滑塊變得太小,您可以設置一個最小滑塊高度。 你想防止你的全寬滑塊在大屏幕上變得太大嗎? 使用最大滑塊高度功能。 如果您使用 Smart Slider 3,最好的工具就在您的指尖,可以創建一個很棒的免費全寬滑塊。
創建漂亮的全寬帖子滑塊
儘管 WordPress 不再只是一個博客平台,但許多人仍然出於這個原因使用它。 博客有很棒且有趣的內容,這些內容經常出現在網站的主頁上。 在主頁上發布許多博客文章的最佳方式是使用文章滑塊。 Smart Slider 3 是一款很棒的免費全寬滑塊插件,可讓您為您的網站創建獨特的內容。 這個多功能滑塊還有另一個很棒的功能供您在您的網站上使用。 使用 Smart Slider 3,您可以創建動態後期滑塊。

兼容所有主題
Smart Slider 3 與每個 WordPress 主題兼容。 您可以使用任何小部件位置,主題提供顯示您的全寬滑塊。 當然,您也可以使用其短代碼將滑塊發佈到您的帖子或頁面。 此外,Smart Slider 3 支持最流行的頁面構建器插件。 如果您使用 Divi、Elementor、Beaver Builder 或 Site Origin 的 Page Builder,則不必為簡碼而煩惱。 您會在您最喜歡的頁面構建器中找到一個特殊的 Smart Slider 3 模塊。

最後的想法
一個好的響應式滑塊是每個現代網站的重要組成部分。 無論您想要一個簡單的圖像滑塊還是圖層滑塊,Smart Slider 3 都將幫助您實現目標。 您還會喜歡滑塊提供的響應式設置。 您可以使用它們為每個設備創建完美的滑塊。 為什麼不試試這個免費的全寬滑塊插件呢?
