如何在 WooCommerce 中建立免費加運費商店 [6 個簡單步驟]
已發表: 2021-11-04對於電子商務企業和托運人來說,免費加運費可能是一個非常有利可圖的選擇。
如果您已經在電子商務領域工作了一段時間,您可能已經遇到過這種方法來建立有利可圖的在線商店。
所以今天,我們將探討這項業務是如何運作的,您如何選擇合適的產品,以及如何建立自己的免運費業務。
- 免費加運費是什麼意思?
- 免費加運費如何運作?
- 免費加運費有效嗎?
- 免費加運費優惠的 4 大好處
- 1. 獲得第一批客戶
- 2. 產生潛在客戶並提高品牌知名度
- 3. 盈利
- 4. 直銷
- 不吸引免費贈品尋求者的免費加運費產品示例
- 1. 免費發光狗項圈
- 2. LED磁性USB電話線
- 3. 免費黑金龜環
- 如何選擇完美的免費加運費產品
- 1. 找到您的利基受眾已經關心的產品
- 2.選擇便宜的產品選項
- 3. 銷售支持產品的故事
- 如何在 WooCommerce 上使用 CartFlows 設置免費加運費漏斗
- 1.設置免費產品
- 2. 添加運費
- 3. 創建一個新的 CartFlows 流
- 4.配置結帳表格
- 5. 在結賬流程中實施追加銷售
- 6.創建一個感謝頁面,讓他們回來更多
- 結論
免費加運費是什麼意思?

免費加運費是指免費提供實物產品,而客戶只需支付運費。
這是產生新線索並產生初始牽引力支出的好方法,即使它看起來像是一個虧損的企業。
“為什麼有人想免費贈送產品?”
有兩個主要原因:
- 口碑營銷
- 利潤
人們喜歡免費的產品。 他們更有可能與朋友和家人分享此類優惠。
現在,根據您製作報價的方式,您可以快速收支平衡或獲利。
免費加運費如何運作?
免費加運費是一種很好的方式來產生新的潛在客戶,在您的利基市場中獲得知名度,並僅使用免費產品開展盈利業務。
那些為他們的業務增加免費送貨服務的人有以下一個或多個目標:
- 收支平衡並向登陸結帳頁面的每個人追加銷售優質產品。
- 通過在產品和運輸成本上增加少量溢價來進行有利可圖的銷售。
- 收支平衡甚至虧損以換取獲客。
讓我們看一個免費加運費業務如何運作的示例:
假設從供應商處購買產品的成本為 2 美元。
運費在 2 到 4 美元之間,具體取決於您送貨到的地點。
使用免費加運費漏斗,您會以 0.00 美元的價格列出產品,並收取 7 至 10 美元的運費。 這涵蓋了產品和運輸的成本,也為您帶來了微薄的利潤。
由於消費者認為他們可以免費獲得一些東西,因此與單獨列出產品成本 + 運費相比,該報價更具吸引力。
在營銷術語中,免費加運費優惠被稱為tripwires - 吸引客戶購買的超低價優惠。
人們喜歡免費產品,精心設計的產品可以幫助快速傳播信息並增加潛在客戶群。
免費加運費有效嗎?
免費加運費確實有效,並將繼續這樣做。 捕獲? 人們對舊的報價變得不敏感。 因此,營銷人員需要不斷測試更新的產品組合以保持相關性。
但是,每個人都提供免費的東西。 將一個添加到您的目錄中會有什麼不同嗎?
嗯,是的,也不是。
一個偉大的免費加送貨優惠的魔力在於找到您的客戶已經重視的產品。
較大的品牌可以通過免費 T 恤和馬克杯等產品僥倖逃脫,因為它們已經建立了品牌資產。
較新的企業需要足智多謀地尋找免費提供的理想低成本產品。
例如,在救生包業務中,一把免費的瑞士軍刀可能比免費的印有標誌的杯子好得多。
當我們談論產品選擇時,我們將進一步討論這個問題。
免費加運費優惠的 4 大好處

免費加運費產品為您的企業提供的主要好處是什麼?
在這個簡短的部分中,讓我們分享 4 個好處以及它們如何幫助產生更多的潛在客戶、吸引更多的客戶,並以最少的廣告支出建立盈利的業務。
1. 獲得第一批客戶
客戶喜歡免費產品,這是不可否認的。 如果客戶可以在購買或免費獲得之間做出選擇,那麼選擇已經很明確了。
當您開始涉足電子商務領域時,免費加運費可能是吸引第一批客戶的好方法。
2. 產生潛在客戶並提高品牌知名度
精心設計的免費加運費優惠可以通過口耳相傳而傳播開來。 這也傳播了您的品牌名稱。 只需最少的時間和廣告支出,您就可以在您所定位的利基市場中獲得長期的品牌知名度。
3. 盈利
如果您想僅圍繞免費加運費產品建立商店,您可能需要在運費中增加一小部分利潤。
當您的客戶繼續認為該產品是免費的時,您會從銷售量中獲得利潤,為您未來的產品發布或營銷提供資金。
4. 直銷
如果您想開始直銷,您可能需要考慮免費加運費。 當一個品牌是新品牌時,客戶可能會猶豫是否購買更昂貴的產品。
免費產品可能只是讓您開始並幫助您與新客戶建立信任的東西。
不吸引免費贈品尋求者的免費加運費產品示例
談話就夠了。 讓我們首先展示一些暢銷的免費加運費產品示例。 我們還鏈接到產品,以便您了解結帳流程的工作方式。
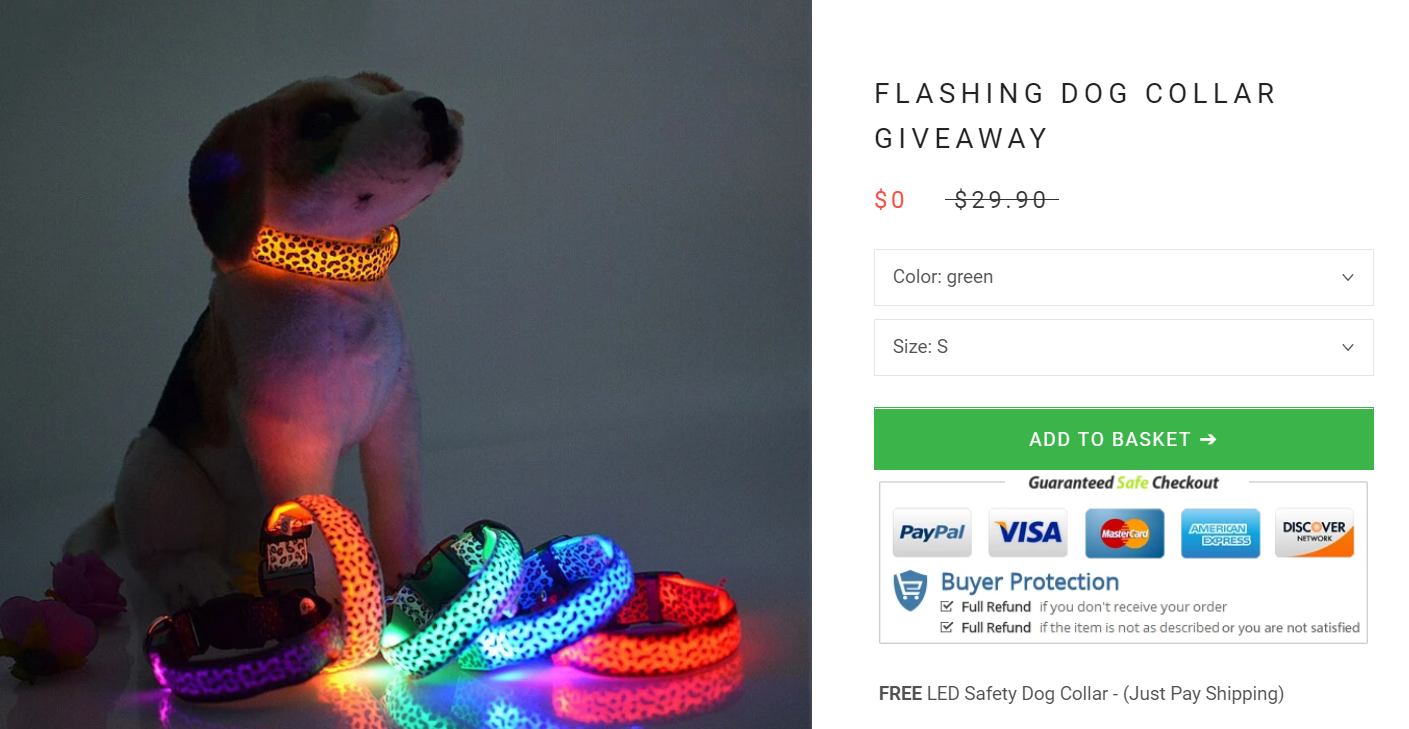
1. 免費發光狗項圈

近年來,寵物產品大幅上漲。 隨著市場上如此有趣的新產品和越來越多的人成為寵物父母,這種趨勢似乎不想放緩,這提供了一個很好的機會。
狗項圈對狗的父母很重要,也是許多國家的法律要求。 狗喜歡四處遊蕩,在黑暗中發現它們可能很困難。 這個發光的狗項圈就是對這種需求的回答。
此外,發光的狗項圈看起來也很酷! 讓它免費擊中我們之前討論過的那些觸發器。
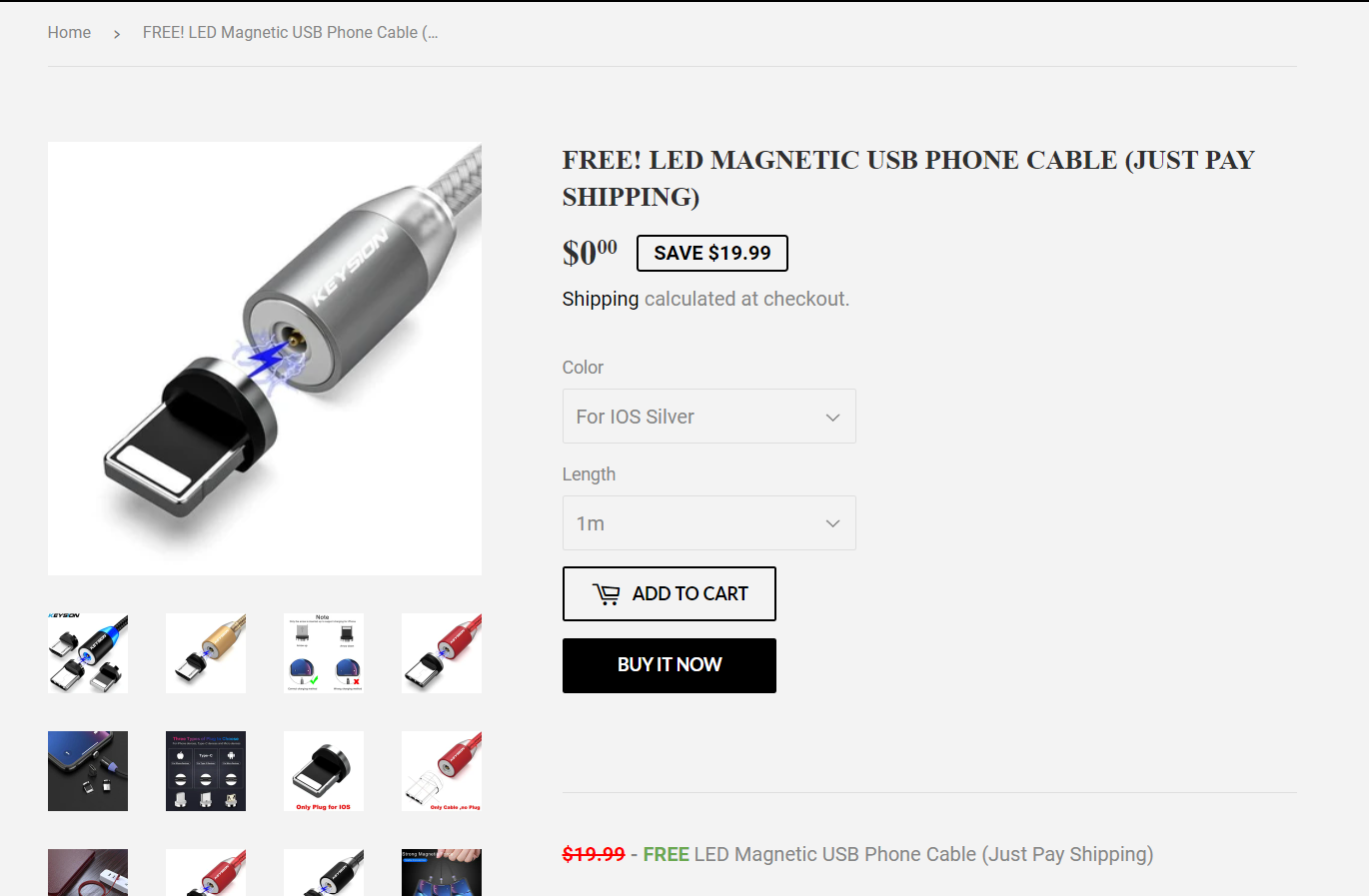
2. LED磁性USB電話線

科技產品銷售。 但是在這樣一個飽和的市場中,你的品牌很容易迷失方向。
正如您可能注意到的,這是一個“理想的”產品,即使該產品沒有解決一個痛苦的問題。
但是因為它是免費的,所以即使他們可能並不真正需要該商品,瀏覽此頁面的客戶也會被迫購買。
這就是免費加運費的力量!
3. 免費黑金龜環

這是一個看起來很酷的戒指。 針對女性,如果您是新奇戒指的粉絲,這款產品很容易吸引您。 從亞洲市場採購很便宜,而且直銷增加的成本可以忽略不計。
但是,這本身並不是一個了不起的產品。 使它偉大的是附加到產品的故事。
該產品是免費的,因為它像徵著您支持“幫助處於危險中的動物”的事業。 這立即使它變得有價值,令人嚮往,甚至更容易被觀眾購買。
如何選擇完美的免費加運費產品

由於定價偏差,免費產品可能對客戶沒有感知價值。 這種偏見也是為什麼昂貴的產品可以在某些人的頭腦中自動擁有更多感知價值的原因。
那麼如何選擇具有高感知價值的產品呢?
它更像是一門藝術而不是一門科學。 因此,讓我們來談談可以幫助您開始選擇您的第一個免費加運費產品的最佳實踐。
1. 找到您的利基受眾已經關心的產品
如果您要推出免費加運費產品,那麼您需要一款適合您利基市場的產品。 這將幫助您吸引在您的商店中購買其他相關產品的傾向較高的相關訪問者。
當有人選擇免費產品時,他們會在銷售期間接觸到您的其他產品,這增加了他們購買這些產品的可能性。
2.選擇便宜的產品選項
因為免費加運費模式要求您將產品成本與運費結合起來,所以理想情況下它應該花費您 2-8 美元。
這並不意味著產品應該看起來便宜。 你正在尋找的是你的利基市場中的人無論如何都會購買的東西。
找到一種廉價採購和交付產品的方法,並將其用作您的免費加運費產品。
3. 銷售支持產品的故事
一個產品值得它背後的故事。 分享您對商店和利基市場的信念。 展示您希望您的客戶如何實現您以前可能無法實現的目標。

還記得之前那個烏龜戒指嗎? 這是使用故事的經典例子。
“我們為什麼要把它們送人?? 簡單的! 這是我們發現提高對動物所面臨威脅的認識的最佳方式。 每售出一枚戒指,您就可以幫助拯救全球的動物!
讓您的客戶成為故事的主角,他們更有可能參與其中。
如何在 WooCommerce 上使用 CartFlows 設置免費加運費漏斗
談話就夠了。 讓我們幫助您設置您的第一個免費加運費產品並準備發布。
對於此演示,我們將 WooCommerce 與 Elementor 和 CartFlows Pro 一起使用。 如果您想關注,您需要一個安裝了 Elementor 和 CartFlows 的工作 WooCommerce 網站。
因此,在繼續之前,請確保從此處下載並安裝 CartFlows Pro。
1.設置免費產品
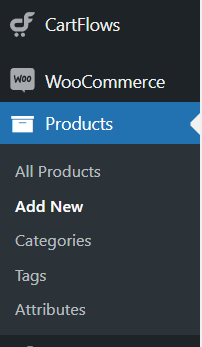
讓我們從添加新產品開始。 如果您安裝了 WooCommerce,則登錄 WordPress 管理儀表板後,您應該會在側邊欄上看到“產品”部分。
- 單擊產品,然後單擊添加新的。
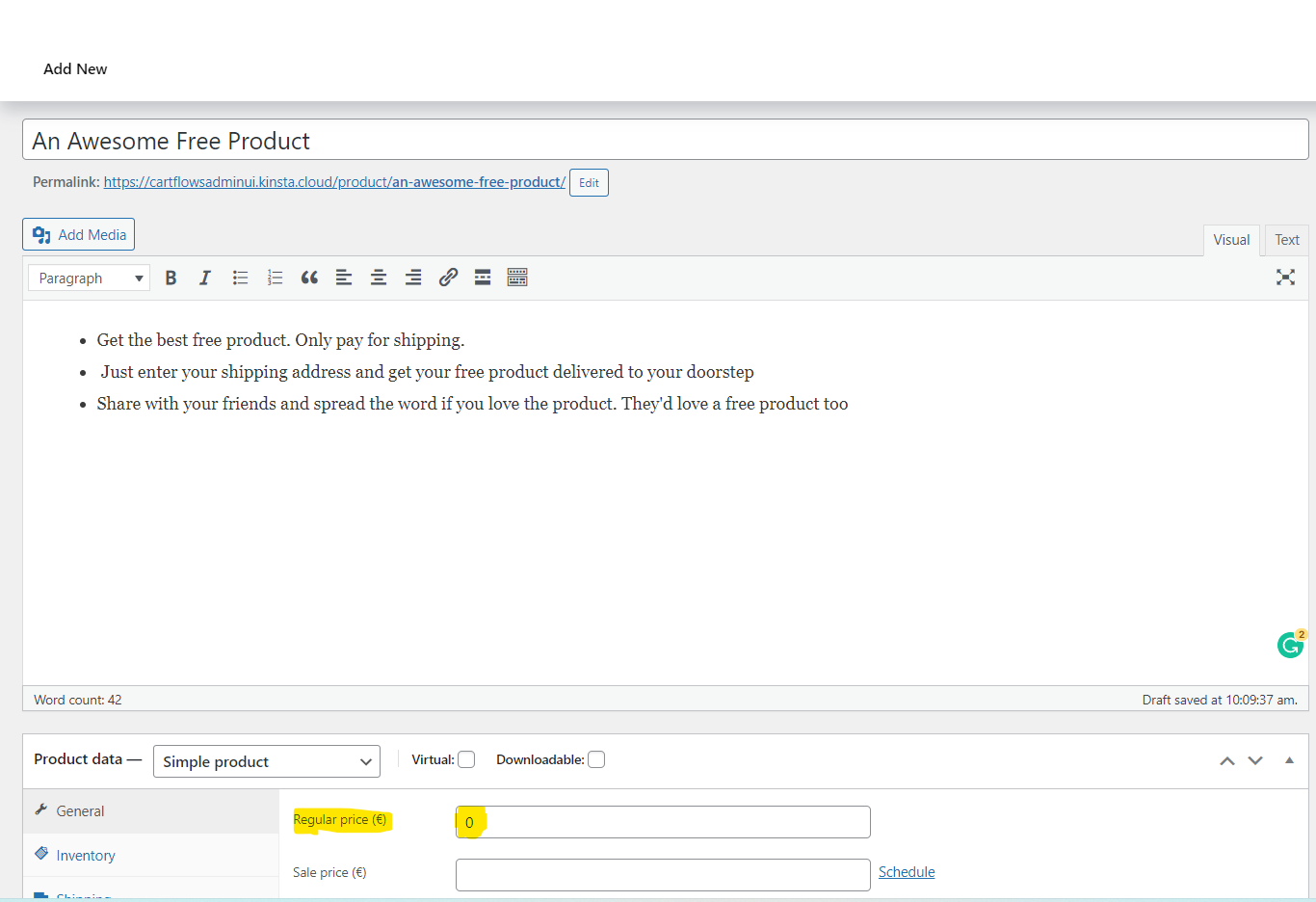
- 現在,輸入產品名稱,添加描述,並將價格設置為 0。

- 在頁面末尾添加任何產品圖片。
- 完成後,點擊發布
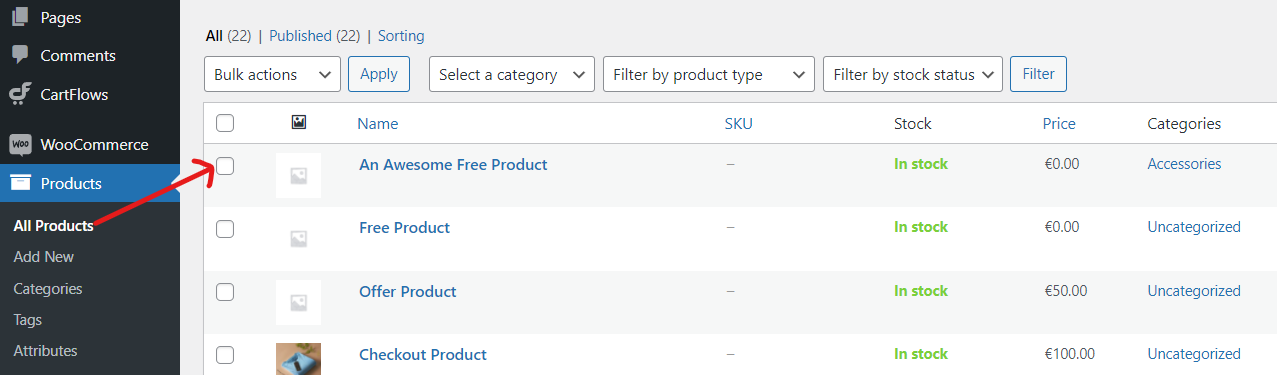
- 您將在“所有產品”頁面上看到您的產品,如下所示

2. 添加運費
接下來,您需要在 WooCommerce 中配置運費。

- 轉到您的 WooCommerce 設置
- 接下來,單擊設置頁面上的運輸選項卡
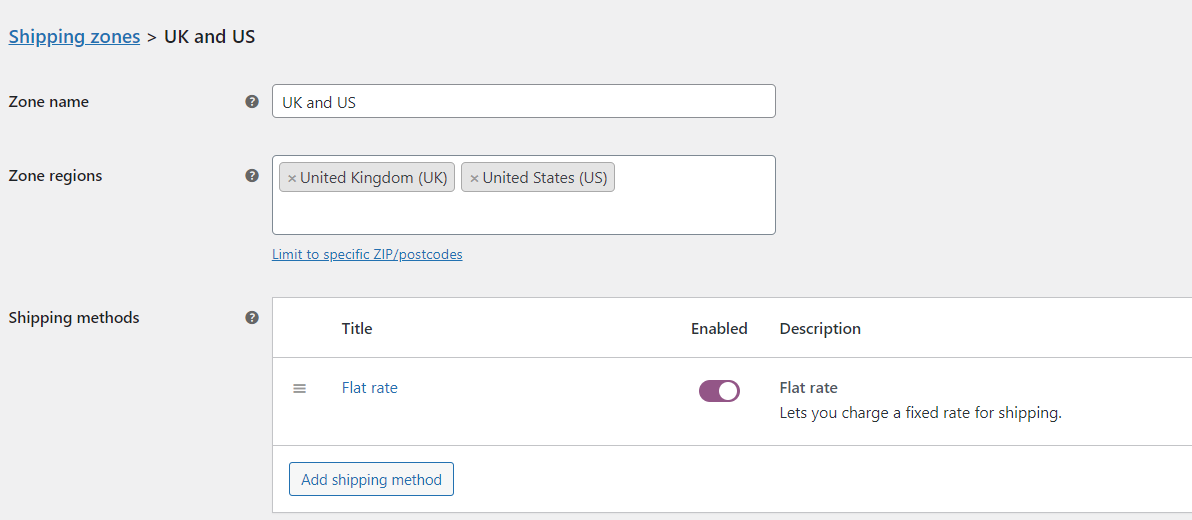
- 現在通過單擊添加運輸區創建運輸區

- 輸入區域名稱,選擇該區域適用的國家。
- 最後,添加運輸方式。 在這種情況下,我使用了統一運費方式。 但是您可以選擇對您的商店最有利可圖的運輸類型。
注意:如果您只想為您的免費加運費產品添加運費,請按照 WooCommerce 的本指南添加每個產品的運費。
3. 創建一個新的 CartFlows 流
偉大的! 我們剛剛創建了我們的免費產品。 現在讓我們使用 CartFlows 創建我們的結帳流程。

- 單擊側邊欄中的CartFlows並轉到Flows
- 接下來,單擊添加新
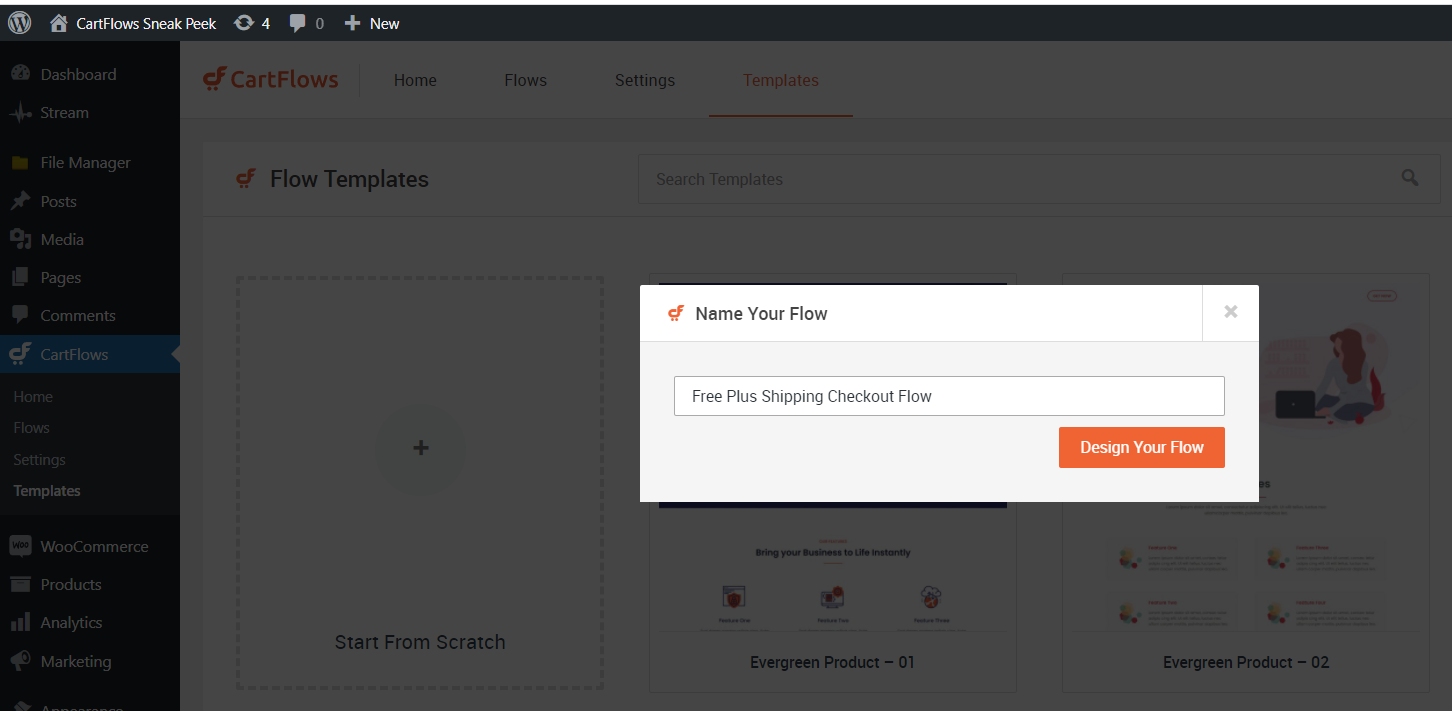
- 您可以從現有流程中進行選擇,也可以在此處從頭開始。 我們將從頭開始,因此我們可以自己配置所有內容。

- 輸入流程的名稱,然後單擊設計您的流程
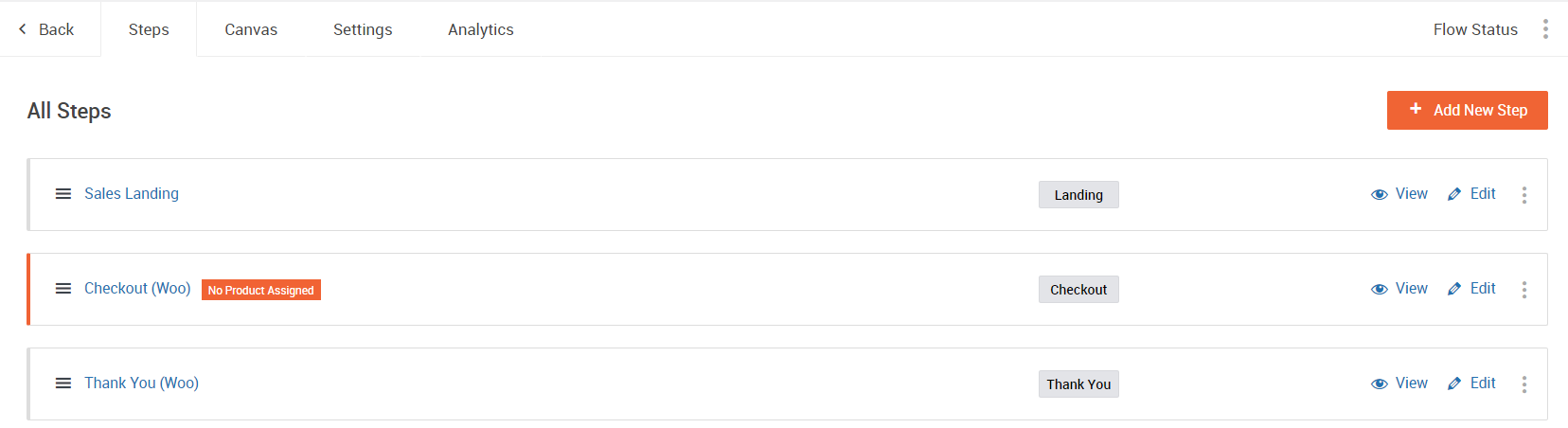
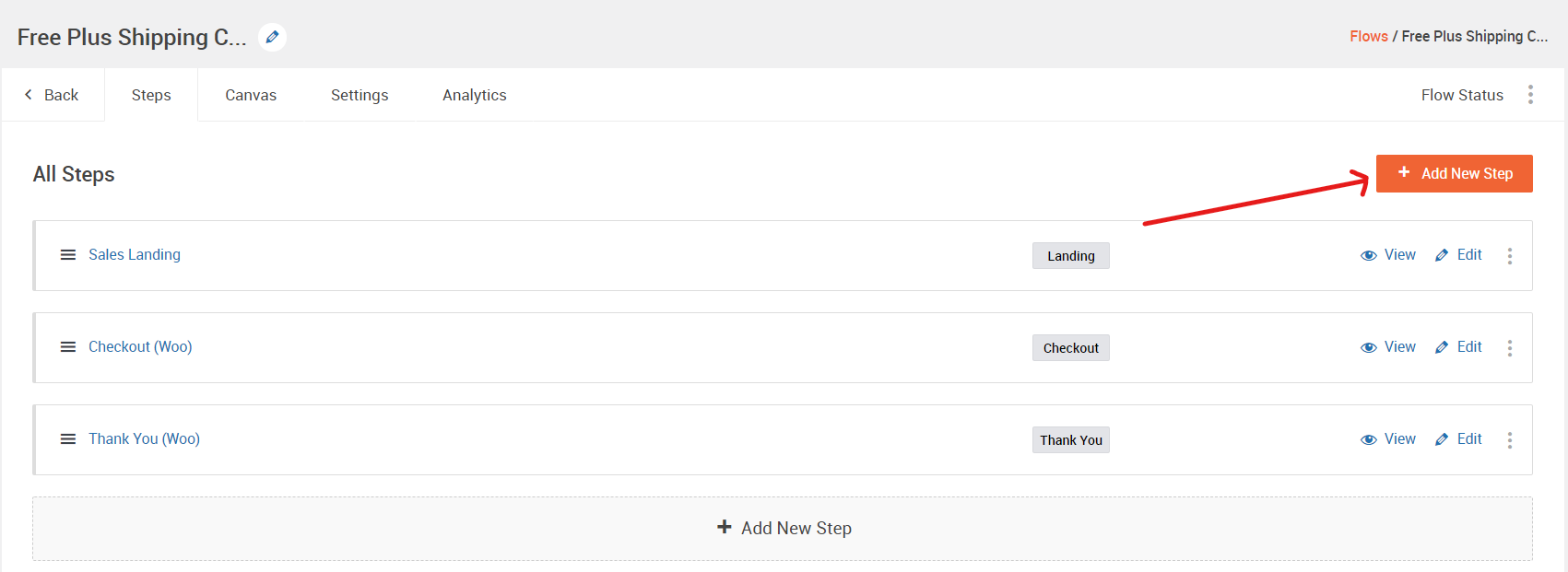
- 在流程頁面上,您應該看到三個步驟 - Sales Landing 、 Checkout (Woo)和Thank You ,如下所示

- 您可以選擇刪除它們並從頭開始,或者只需單擊編輯以更改各個步驟以更改設計和模板。
- 在此處從頭開始編輯銷售登陸頁面或導入現有模板以開始編輯。
如何編輯登錄頁面以優化轉換是一個龐大的主題,幾行無法做到這一點。 您可以在 Wordstream 和 Hubspot 上查看著陸頁最佳實踐以開始使用。
4.配置結帳表格
Cartflows 為您提供了一種非常簡單的方法來為任何頁面集成結帳表單。 它可作為頁面構建器的塊使用。

此表單的配置可以從您在上一步中創建的 CartFlows 流中完成。 讓我們學習一下。
- 從 WordPress 側邊欄菜單中單擊CartFlows ,然後單擊Flows
- 單擊您為免費加運費產品創建的流程。

- 現在,單擊“結帳”步驟的“編輯”。 在我們的例子中,這是第 2 步,名為Checkout (Woo) 。
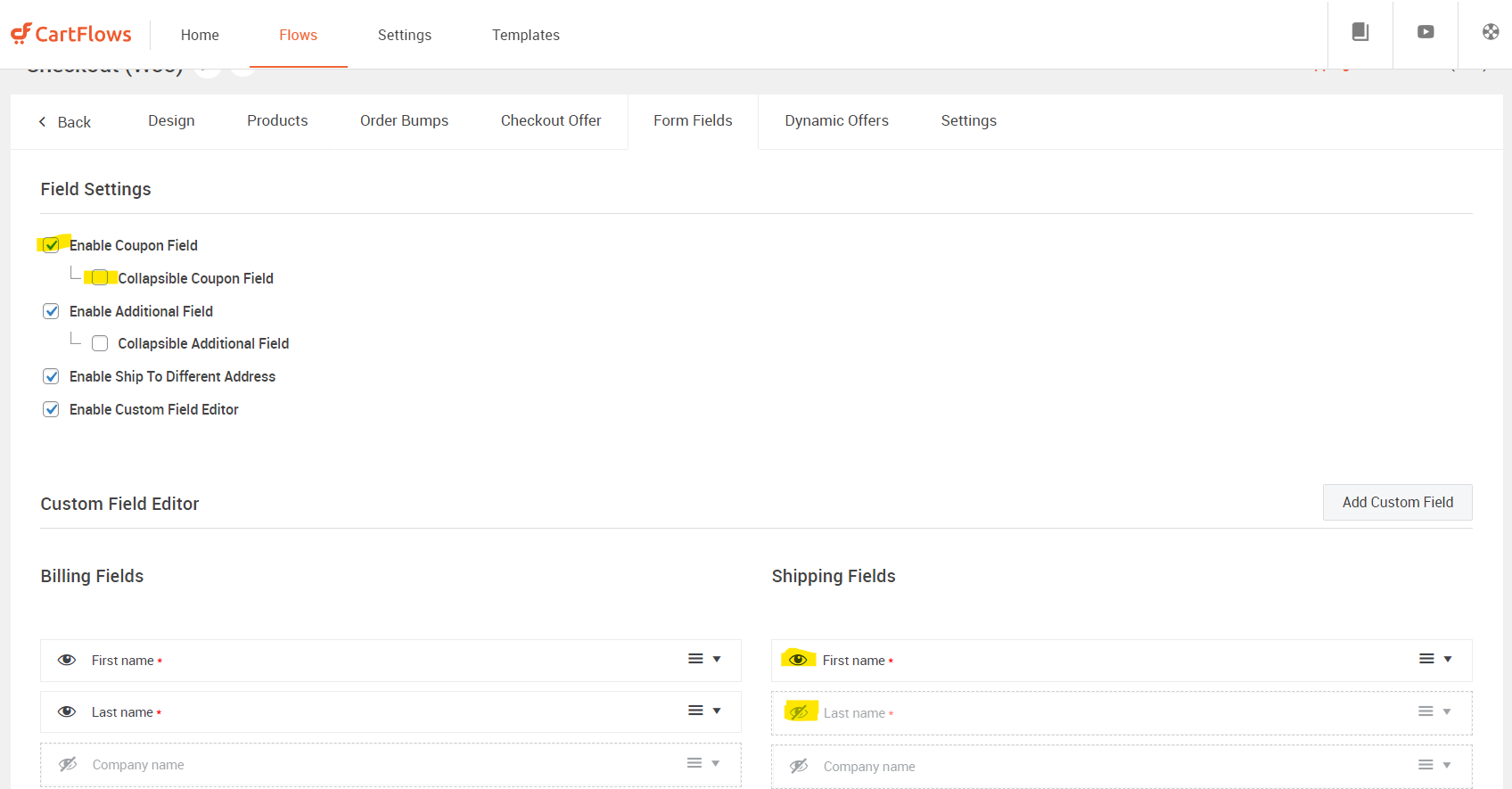
- 轉到表單字段選項卡並根據需要選擇顯示或隱藏字段。

- 使用其餘選項卡中的設置以滿足您的需要,並確保在選項卡之間切換之前保存設置。
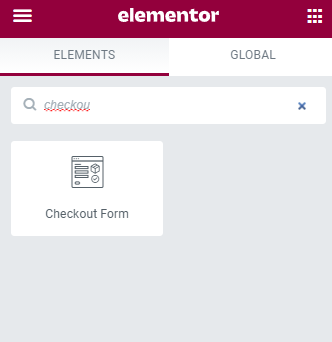
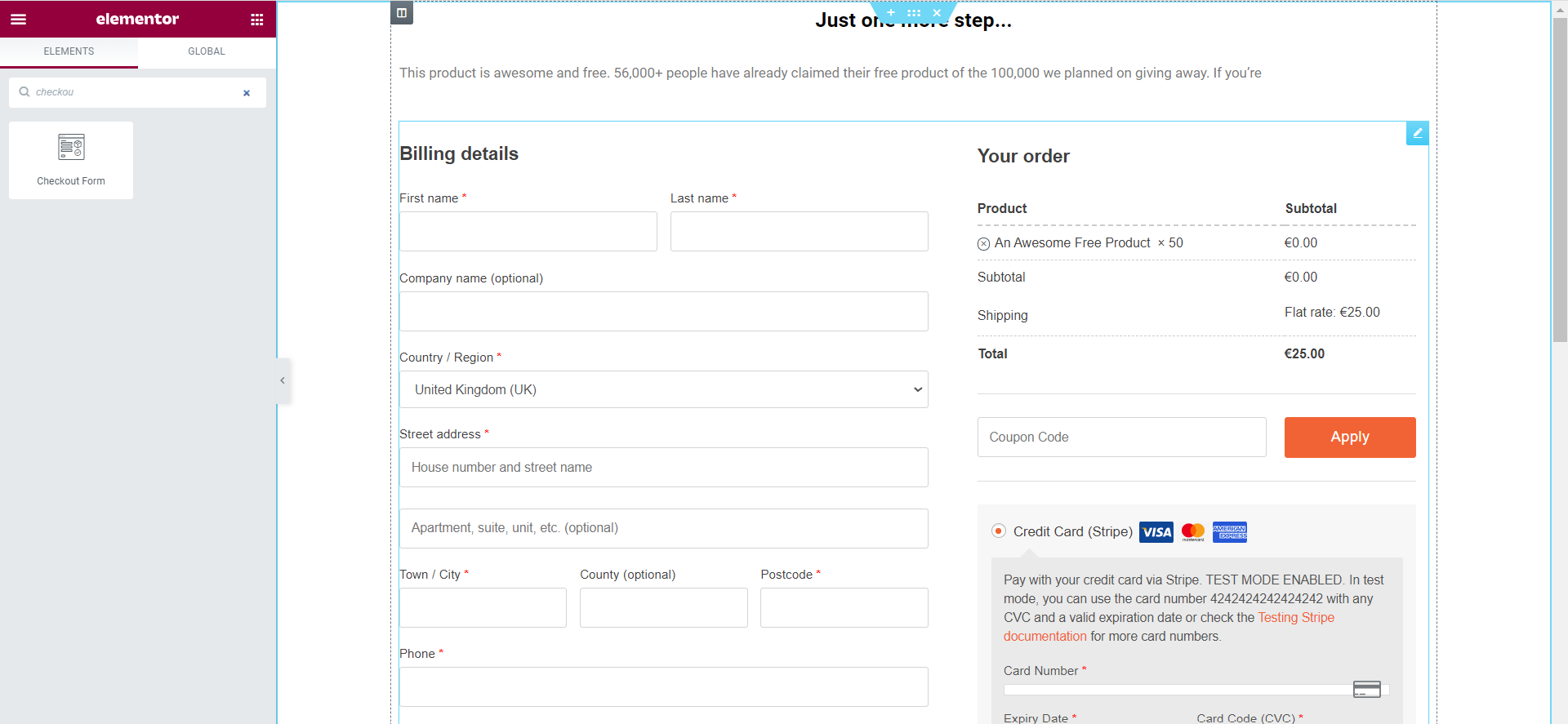
- 最後,將Checkout Form塊添加到您的頁面,如下圖所示。

- 您會注意到運費、表單字段和所有其他必填字段會自動添加到您的頁面。
設計頁面的其餘部分並保存。
這負責我們的結帳步驟。 現在,讓我們實施追加銷售。
5. 在結賬流程中實施追加銷售
追加銷售可以幫助您更快地將這個免費加運輸漏斗變成盈利機器。
由於默認流程提供 3 個步驟,因此我們需要為追加銷售添加一個新步驟。
讓我們繼續在此步驟中設置追加銷售。

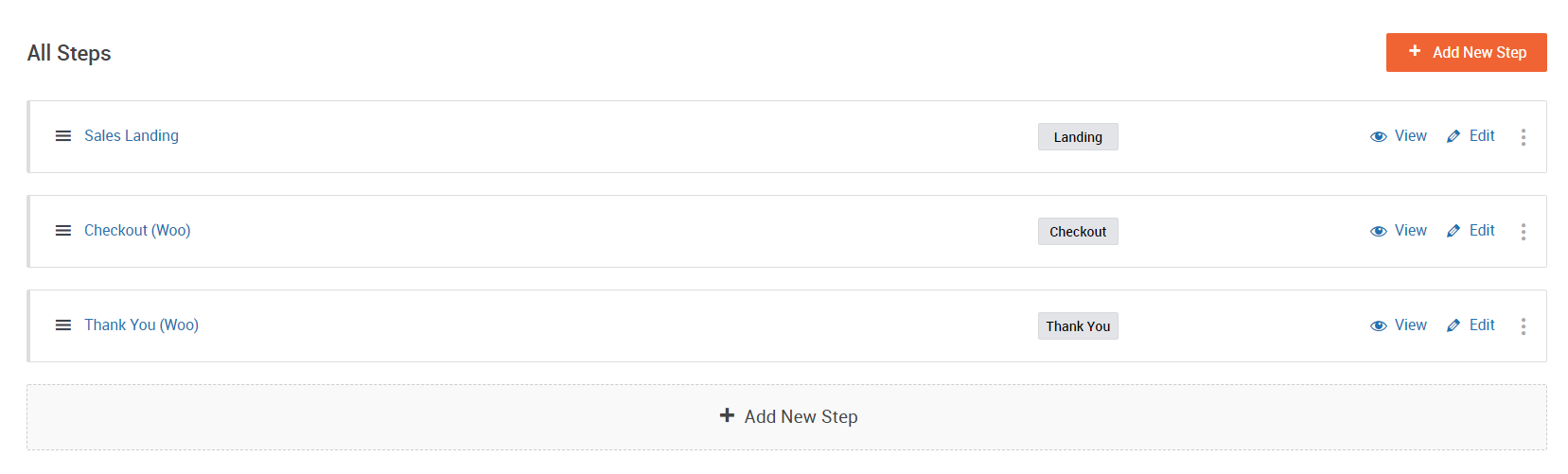
- 首先單擊添加新步驟,這會將您重定向到步驟設置頁面。
- 從 Ready Templates 部分中選擇一個Upsell (Woo)模板,或者使用 Elementor 創建您自己的模板,就像我們在其他步驟中所做的那樣。 確保選擇 Upsell 作為步驟類型。
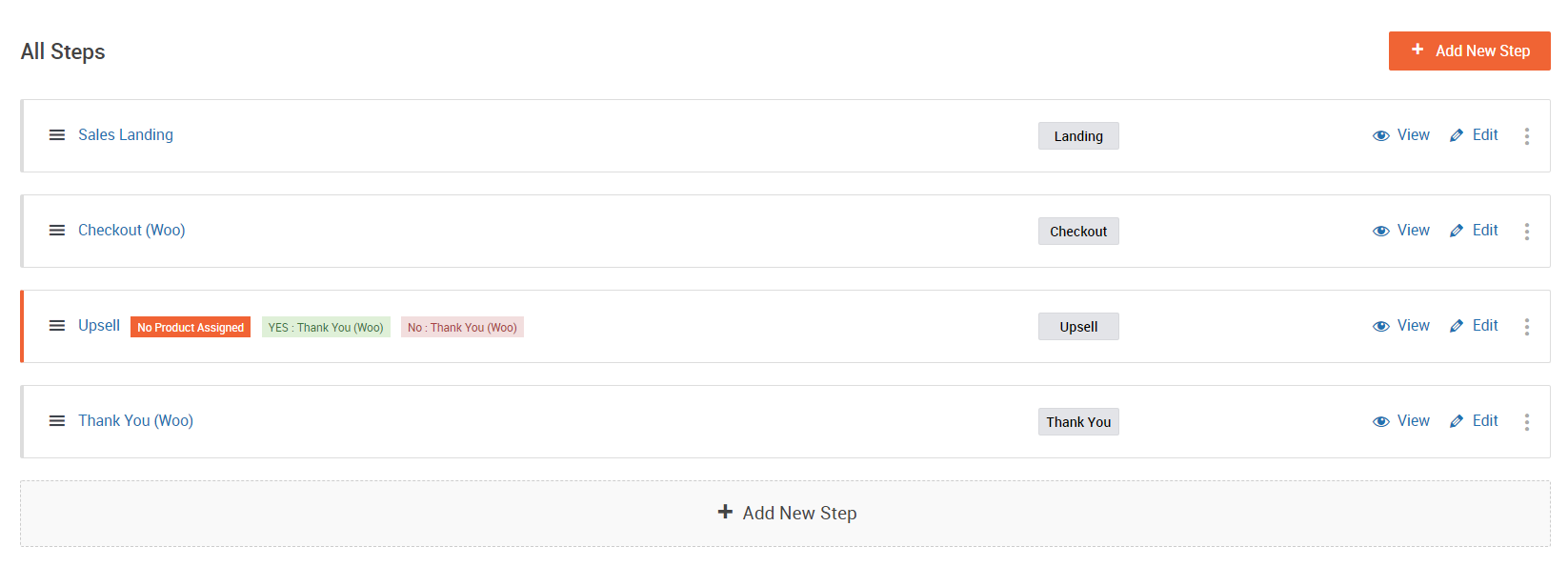
- 追加銷售步驟被添加到步驟列表的末尾。 因此,請確保將其拖動到Thank You步驟的正上方。

太好了,現在添加了追加銷售步驟。 我們必須使用正確的產品進行設置。
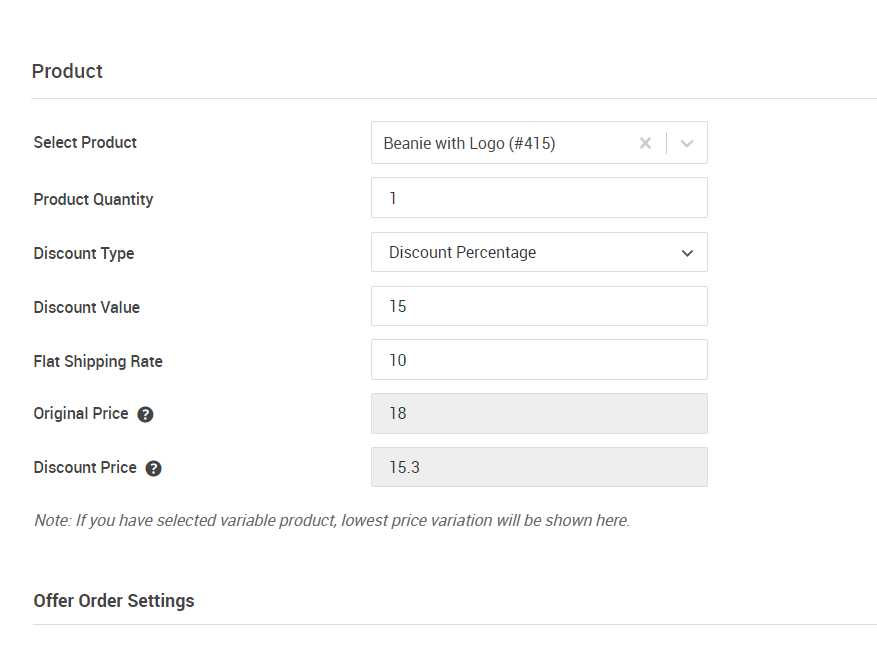
- 編輯追加銷售步驟並轉到產品選項卡。
- 通過在第一個輸入框中輸入選擇產品並設置產品的運費和折扣

- 單擊保存設置。
- 您可以以相同的方式設置其他步驟,並有條件地將用戶從追加銷售步驟的設置重定向到這些步驟。
- 我們需要最終設計我們的追加銷售頁面,就像我們為其他頁面所做的那樣
一切準備就緒後,我們將繼續進行最後一步。
6.創建一個感謝頁面,讓他們回來更多
交易的結束與登陸頁面一樣重要。
我們需要確保:
- 用戶收到付款確認
- 他們可以立即找到所有問題的答案,包括何時可以收到訂單、如何跟踪訂單、如何與您聯繫以獲得任何支持等。
- 一個返回主頁/商店頁面按鈕,可讓客戶留在您的網站上
從流程的“所有步驟”頁面編輯感謝步驟。 使用您的頁面構建器添加所有必需的信息,並使其在視覺上吸引您的客戶。
保存您的設置並返回您的流程。
單擊查看以查看您新創建的結帳流程和登錄頁面。
結論
免費加運費是啟動電子商務業務的強大工具。
本指南旨在幫助了解免費加運費背後的概念和心理觸發因素,並使用 CartFlows 創建基本的免運費加運費結賬流程。
它可能需要測試才能找出適合您的利基市場的產品。 但是一旦你找到了,免費加送貨方式可能是一項高利潤的冒險。
所以去那裡嘗試我們不同的。 您可能會為您的商店找到最好的產品。