HappyAddons 為 Elementor 用戶推出免費主題生成器
已發表: 2023-01-16大家好! HappyAddons Theme Builder 終於發布了。 它將從免費版本 (v3.8.0) 開始可用。 使用這個新版本,您可以完全免費地為您的站點創建自定義頁眉和頁腳。
那不是全部! 您還可以設計帖子和頁面模板,並根據特定條件單獨發布它們。 因此,對於那些長期以來一直夢想有 Elementor 的免費主題構建器的人來說,HappyAddons 將使之成為現實。
下面我們將討論如何訪問 HappyAddons Theme Builder以及您可以使用它做的事情。
如何訪問 HappyAddons 主題生成器
您需要安裝 Elementor 和 HappyAddons 插件才能訪問 HappyAddons 主題構建器。 您將從下面的鏈接中獲得這些插件。
- 元素者
- 快樂插件
安裝並激活它們後,請按照下面顯示的步驟操作。
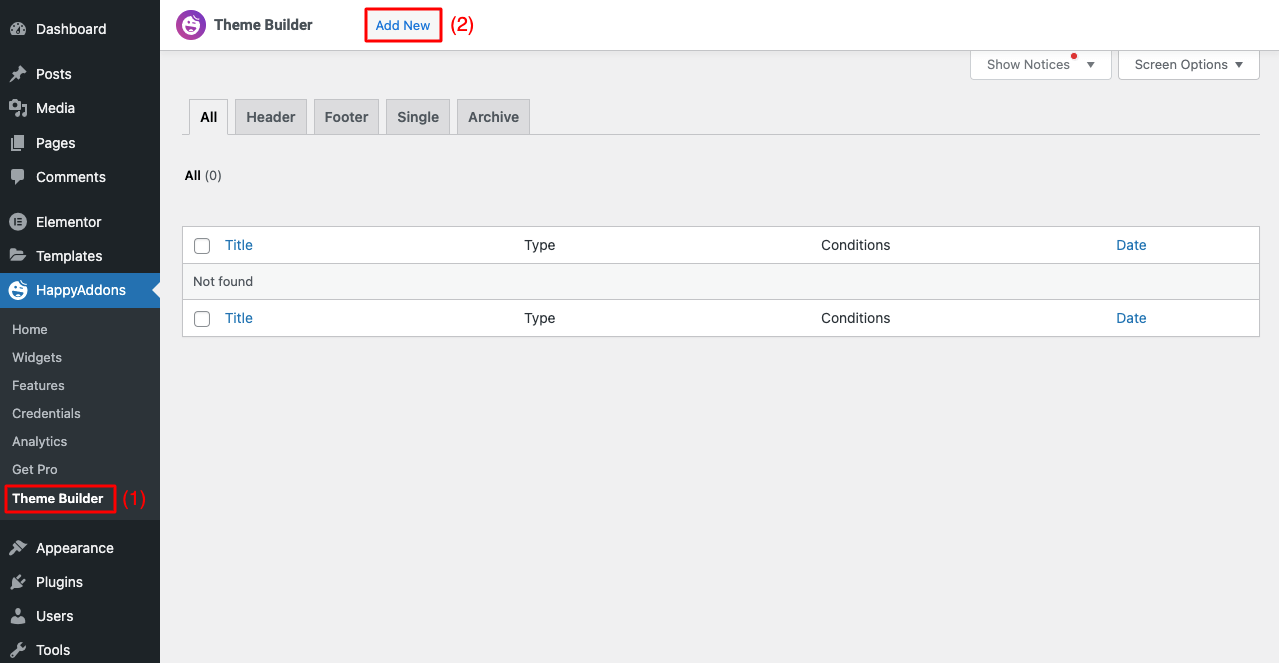
步驟 01:轉到主題生成器
- 導航到HappyAddons > Theme Builder 。
- 點擊添加新的。

步驟 02:選擇模板類型
- 你會得到一個彈出窗口。
- 選擇要添加的模板類型。
- 給它起個名字。
- 單擊創建模板按鈕。
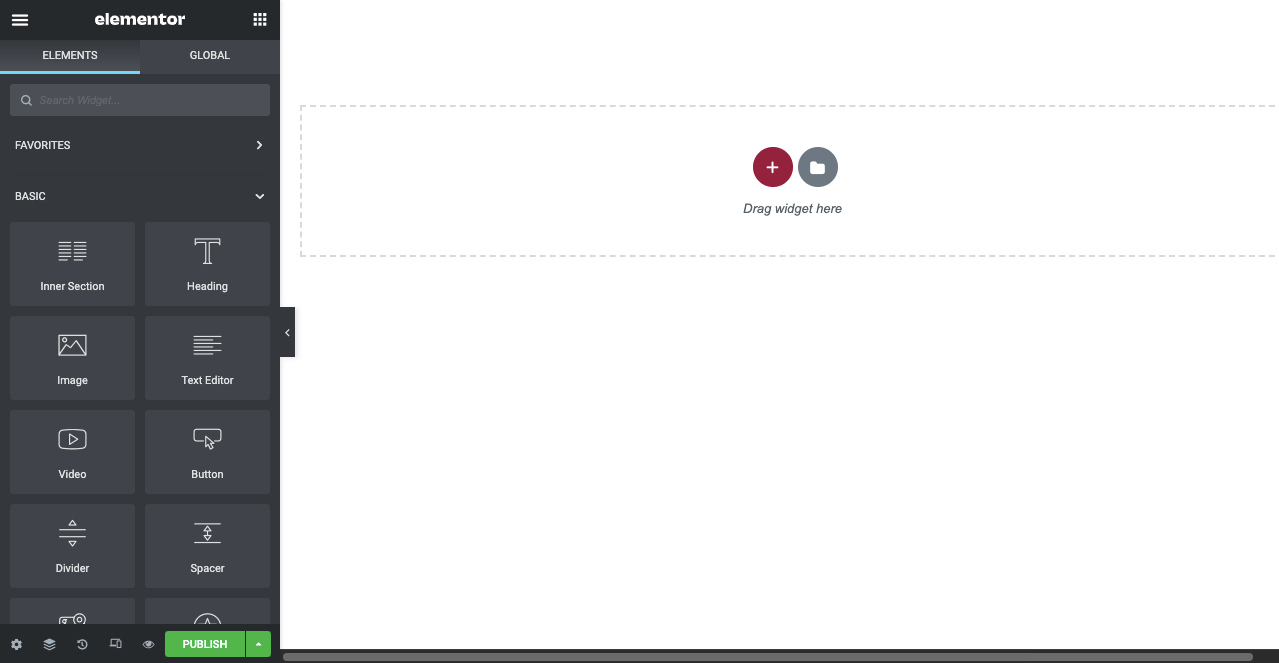
- 您將看到 Elementor Canvas 打開。
- 從 Elementor 面板拖放所需的小部件以設計模板。

免費用戶的 HappyAddons 主題構建小部件
HappyAddons 為您提供了許多內置小部件,您可以使用這些小部件為您的網站構建和設計模板。
在本節中,我們將討論使用主題生成器時需要的小部件。
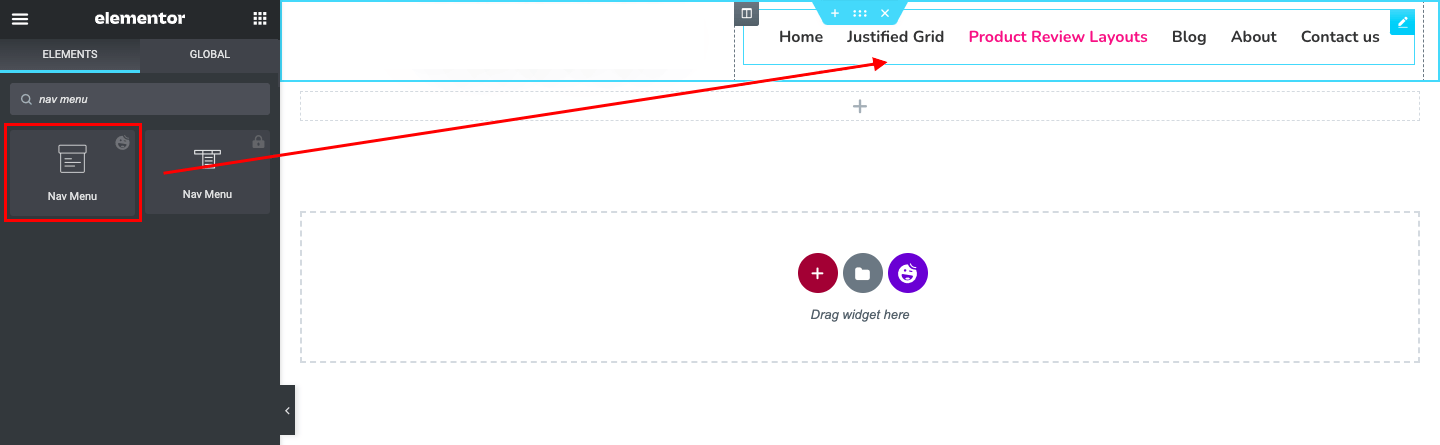
1.導航菜單
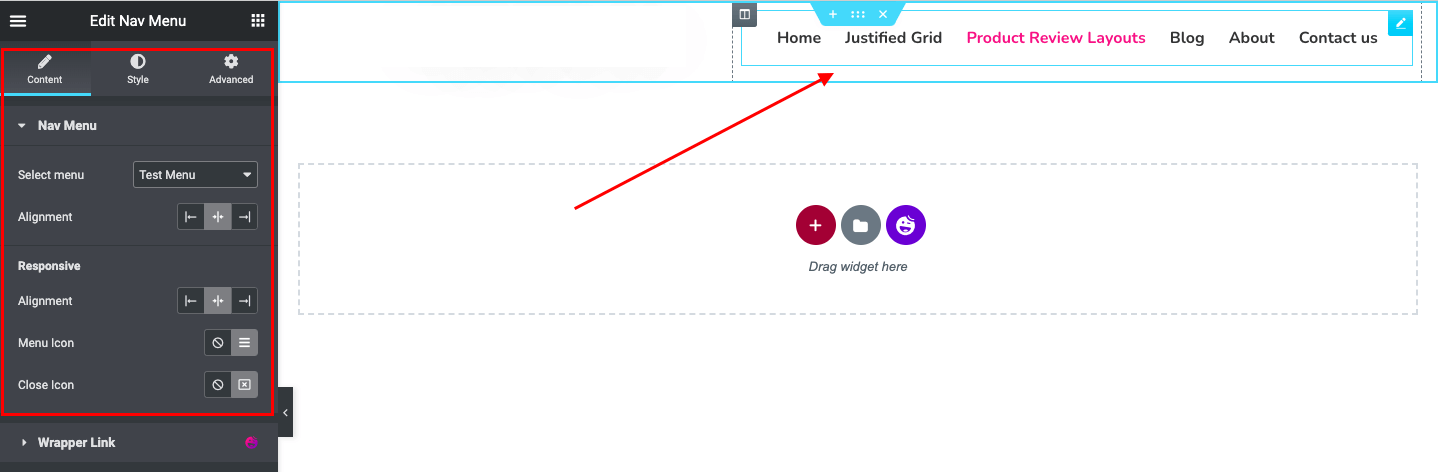
導航菜單是任何網站標題部分中必不可少的元素。 導航菜單小部件讓您可以簡單地將導航菜單添加到您的網頁標題。 只需將其拖放到 Elementor 畫布的合適部分即可。

您將在 Elementor 面板中獲得更多選項來設置對齊方式、菜單圖標和關閉圖標。 “樣式”選項卡將為您提供其他選項以進一步自定義導航菜單。

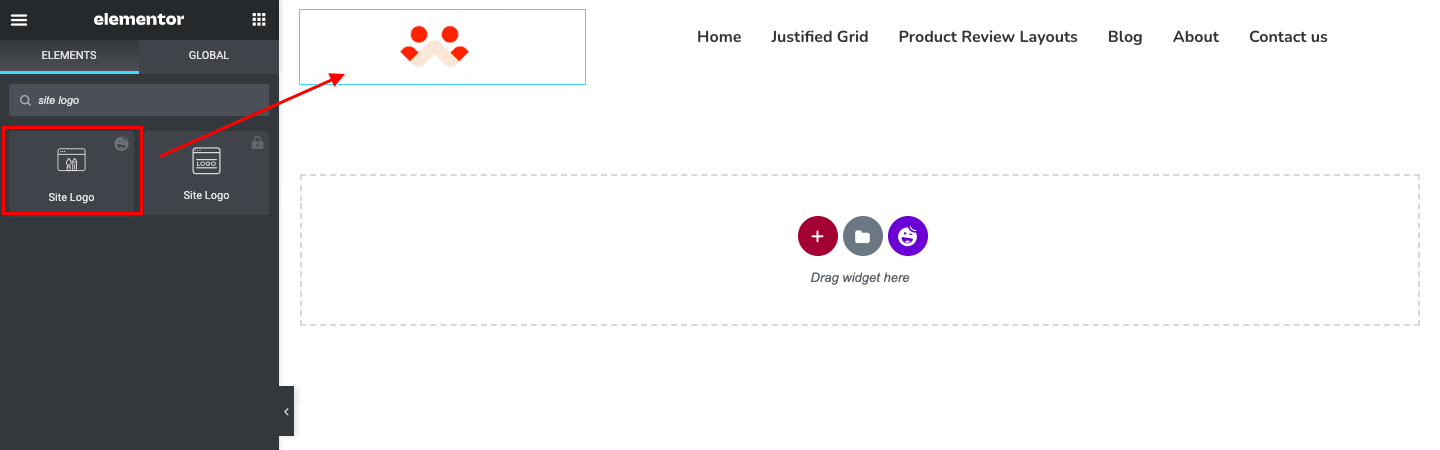
2. 網站標誌
站點徽標是重要的品牌元素。 它創造了一種視覺識別感,是標題部分的另一個必備元素。 您可以使用 HappyAddons 的站點徽標小部件為您的網站添加和發布站點徽標。
之後,您可以自定義徽標的大小,並從“樣式”選項卡中設置徽標的邊框、顏色、半徑、邊距和其他設置——此過程對於下面的所有小部件都是相同的。

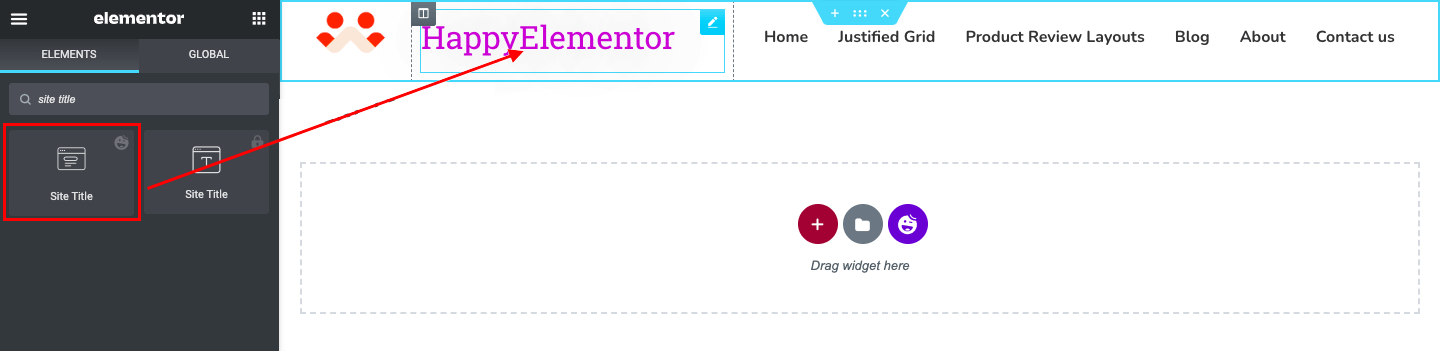
3. 網站標題
站點標題是一個 HTML 標記,可幫助網絡訪問者和搜索引擎快速假定特定帖子或頁面所涵蓋的要點。 您可以從 H1-H6 為您的網站標題設置標題標籤。 HappyAddons站點標題小部件提供了一種更好的方式。 它允許您將顏色、樣式、朗朗上口的字體和排版應用到您的站點標題。

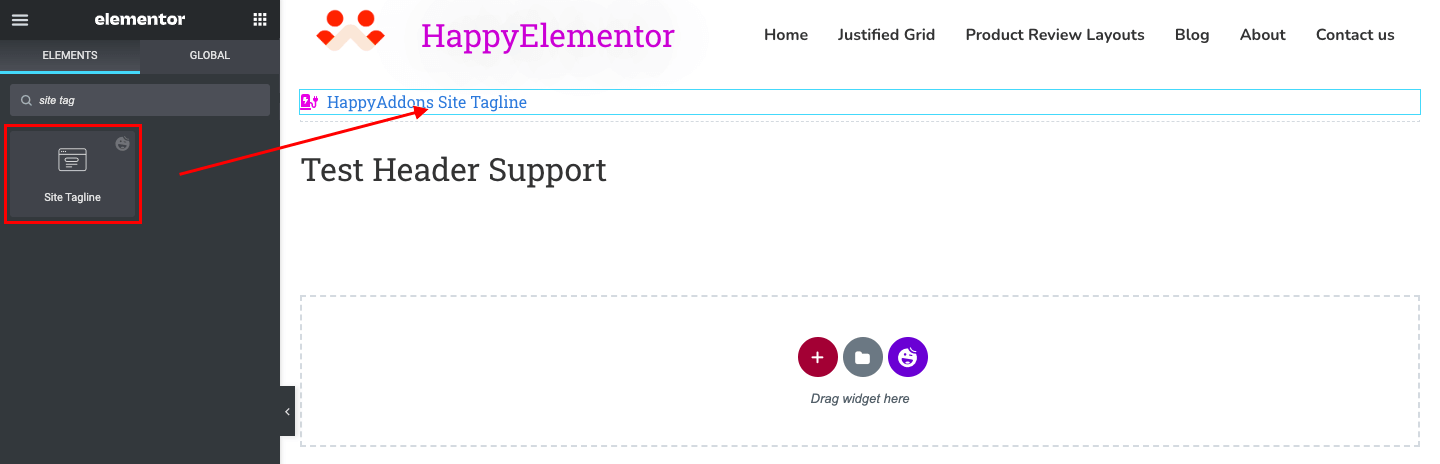
4.網站標語
站點標語是指由 8 到 12 個單詞組成的短文本。 它用於發布特殊消息(即將到來的交易、折扣優惠)以立即吸引訪問者的注意力。 HappyAddons 站點標語小部件讓您不僅可以自定義字體、排版和顏色,還可以讓您使用自定義圖標和 SVG 文件。

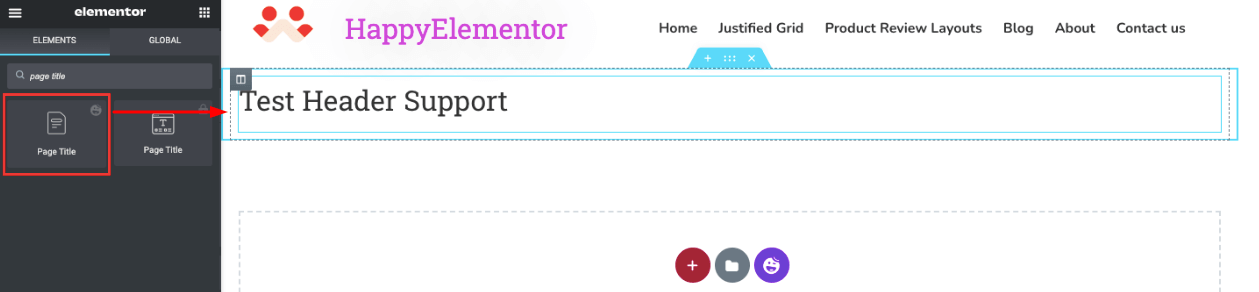
5.頁面標題
頁面標題是一個簡短的描述,通常出現在搜索引擎結果頁面片段和瀏覽器窗口的頂部。 它也是一個強大的 SEO 元素。 使用 HappyAddons頁面標題小部件,您可以根據需要使用顏色、字體、排版和添加陰影對其進行自定義。

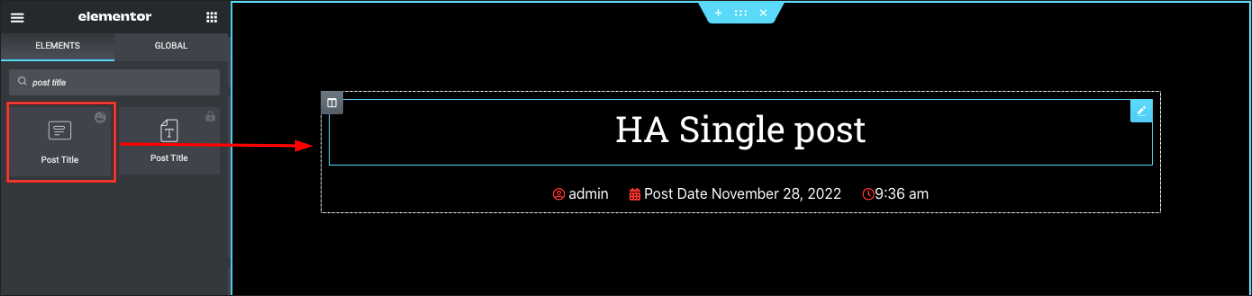
6. 職位名稱
帖子標題實際上是博客帖子和文章的主要標題。 它覆蓋了 HTML 標記 H1 並讓 Google 立即了解其結構和內容。 您的帖子標題也是一個重要的 SEO 元素,因為它出現在搜索引擎結果頁面上。
如果您想構建單個帖子或頁面模板,則單個帖子小部件非常有用。

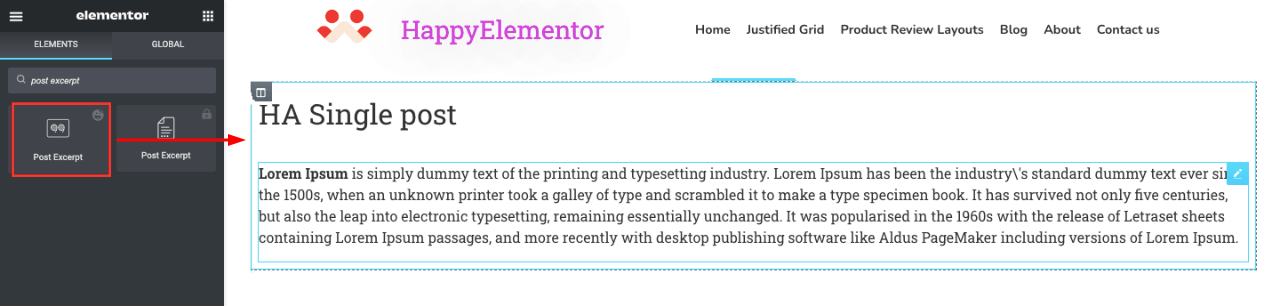
7. 文章摘錄
帖子摘錄是指博客帖子內容的摘要。 默認情況下,WordPress 通過縮短文章的介紹和結論來為您的博客文章生成摘錄。 但最好的做法是手動編寫帖子的摘錄。
發布摘錄小部件將允許您自定義摘錄的顏色、字體和排版。 一個簡單的技巧是將元描述複製並粘貼到摘錄中。

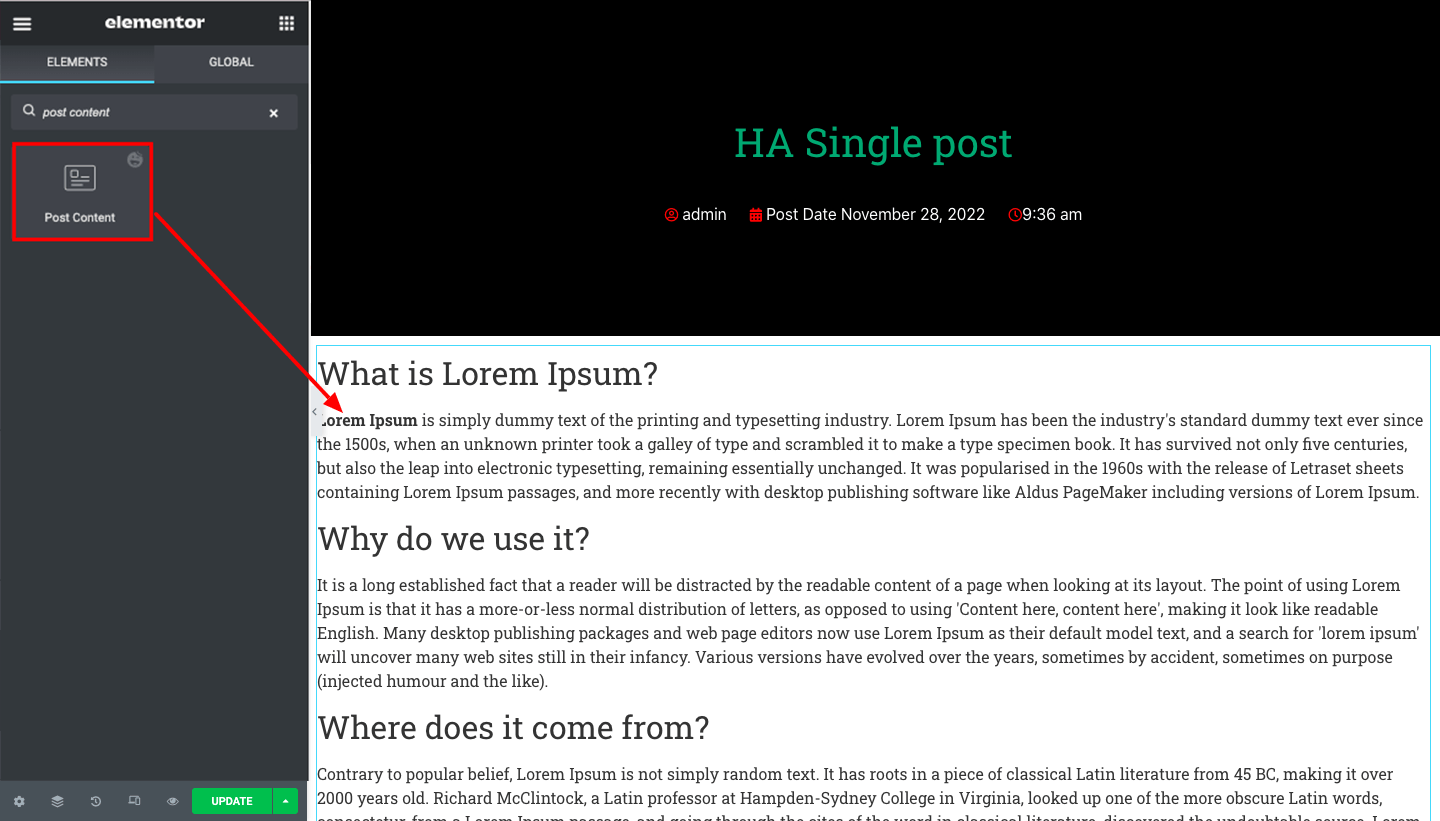
8. 發佈內容
帖子內容可讓您顯示帖子和頁面的主體。 它不僅包括文本,還包括標題和媒體文件。 使用發佈內容小部件,您可以添加它們並為您的 Web 模板定義它們的樣式。

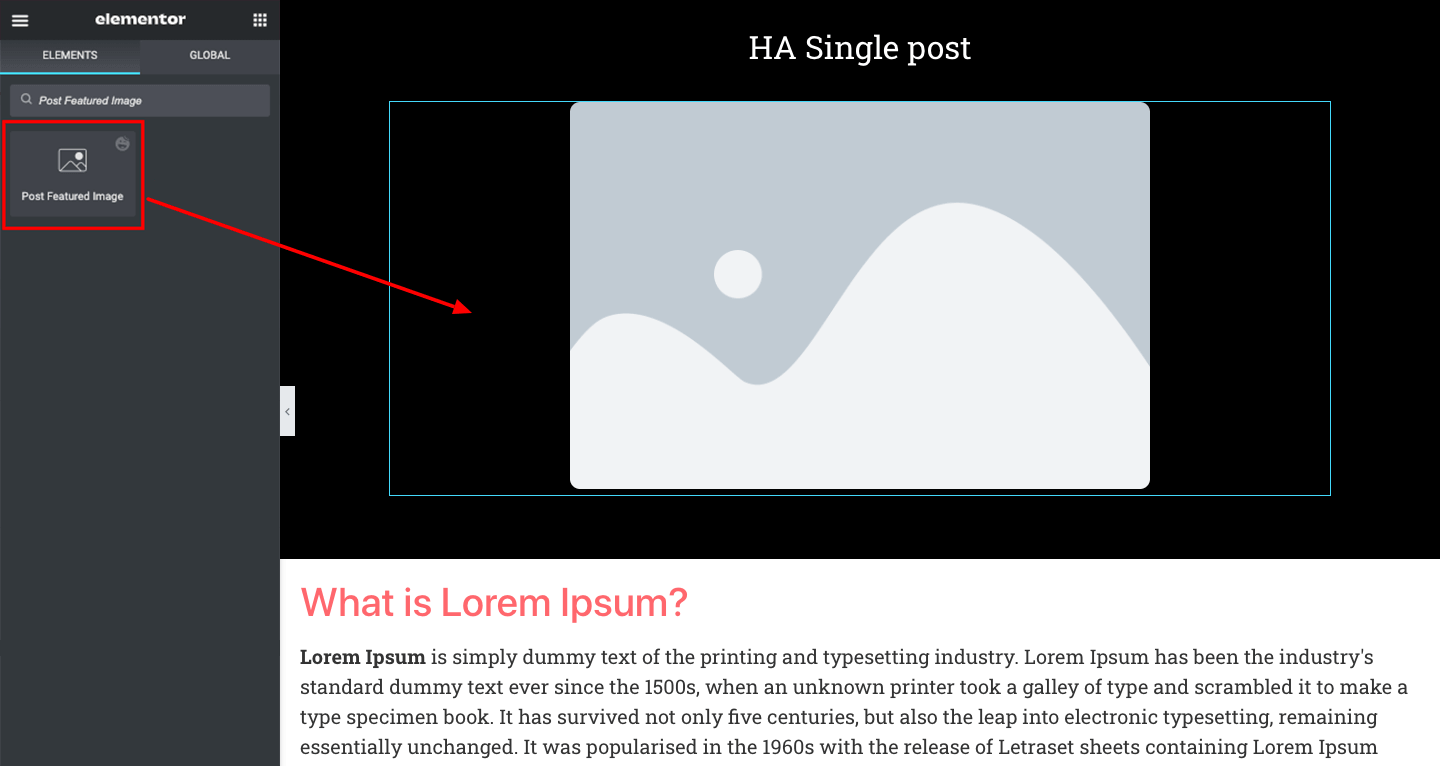
9. 發布特色圖片
帖子特色圖片顯示在博客帖子的頂部。 它向訪問者和搜索引擎代表文章的要點。 HappyAddons Post Feature Image 小部件可以設置圖像的大小、對齊方式、間距和填充。

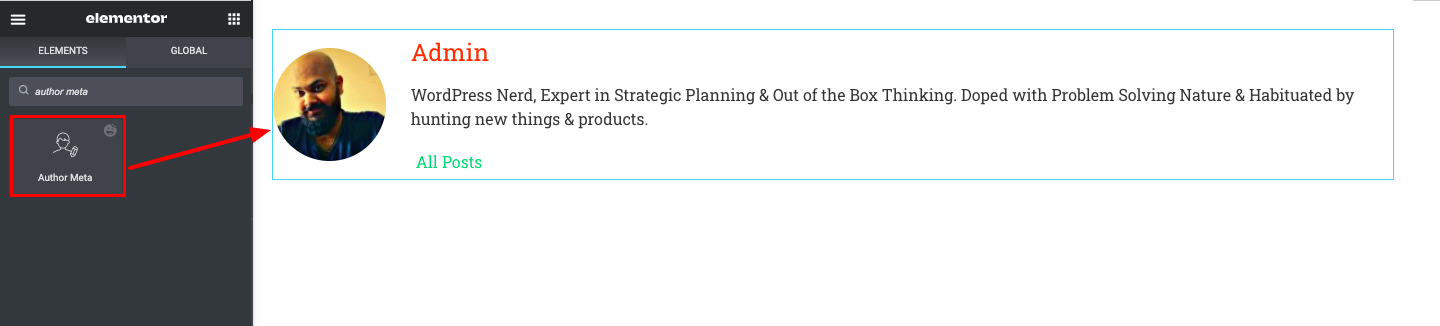
10.作者箱(元)
作者框小部件使您能夠顯示博客文章作者的姓名、頭像、個人簡介和存檔按鈕。 您可以更改這些元素的大小和位置,在它們之間創建空間,並禁用任何您想要的特定元素。

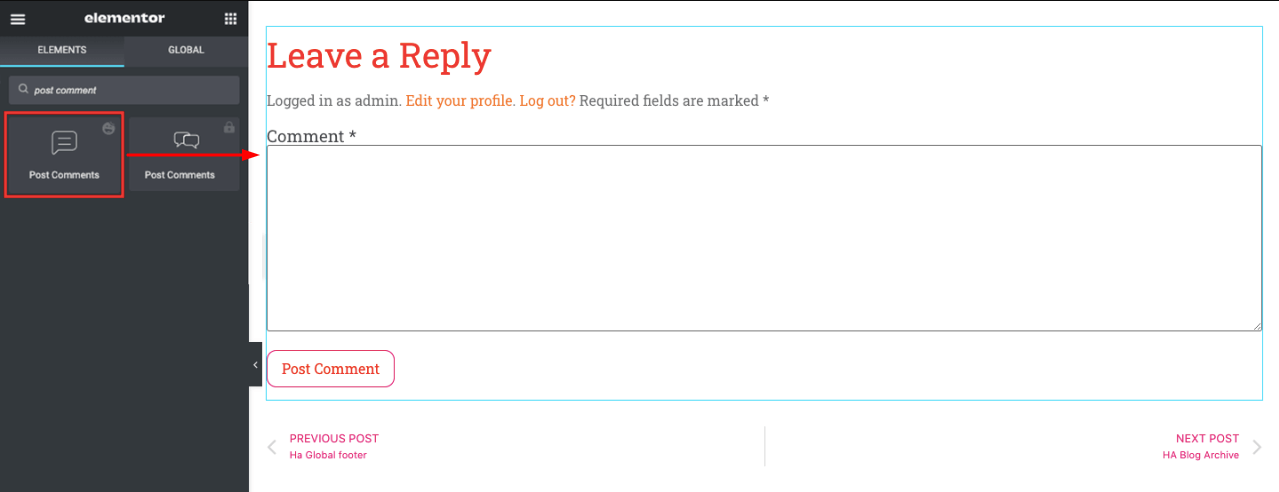
11.發表評論
評論選項為訪問者打開了與網站所有者和帖子作者進行友好討論的範圍。 沒有它,帖子和文章通常會失去對網絡訪問者的吸引力和可信度。 只需將帖子評論小部件拖放到帖子內容下方。 它將自動創建評論佈局。

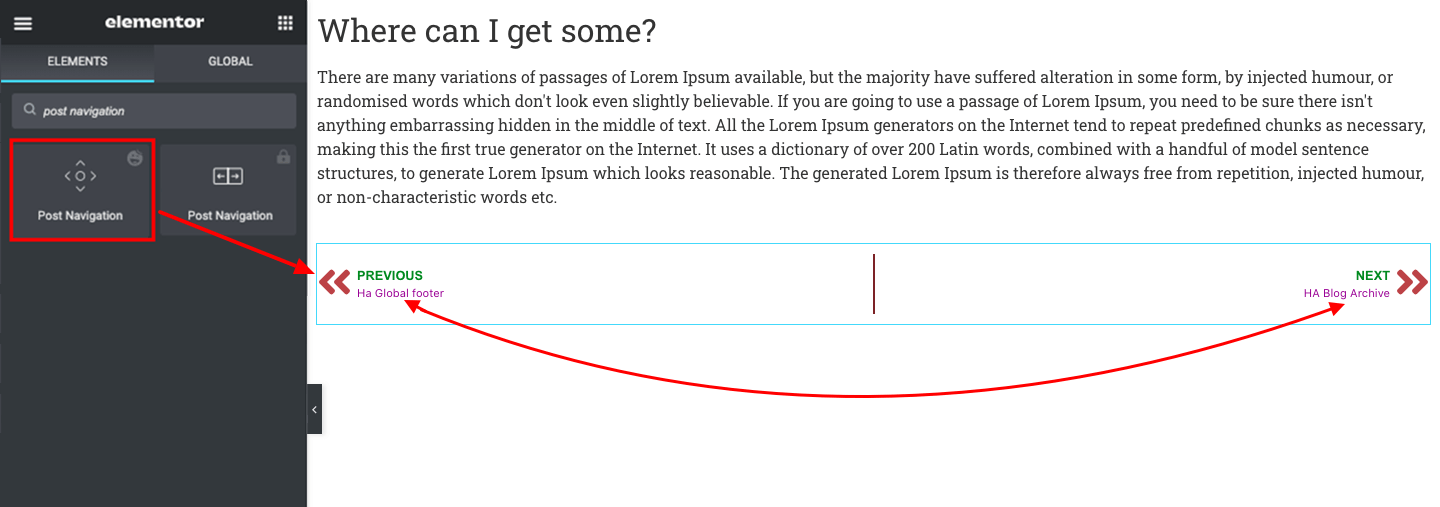
12. 帖子導航
帖子導航小部件動態設置指向您在網站中涵蓋的其他帖子的導航鏈接。 如有必要,您可以啟用/禁用導航標籤,更改它們的文本,如Next/Previous ,並添加圖標。 請參閱下圖以獲取靈感。

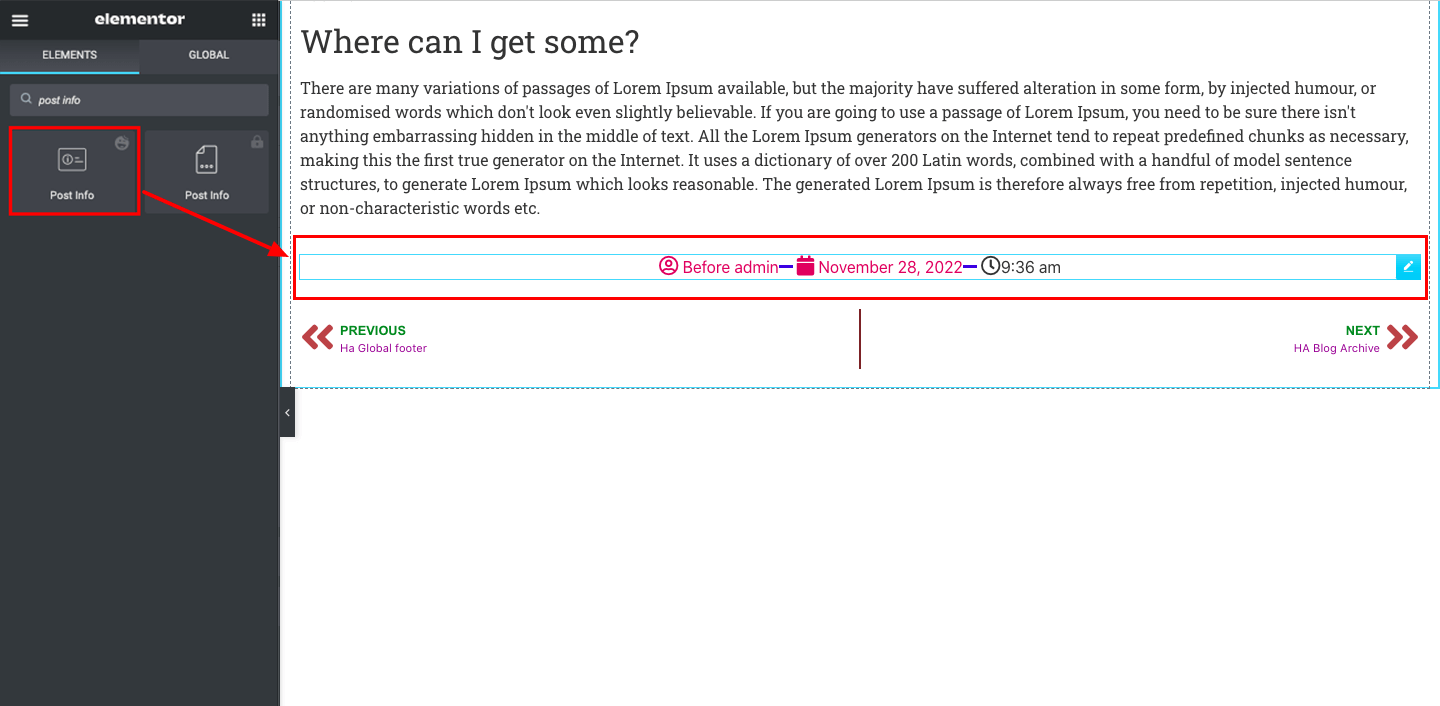
13. 發布信息
帖子信息小部件動態設置帖子的元數據,例如作者姓名、博客的發佈時間和日期以及評論。 如果您將此小部件放在特色圖片部分的正下方,效果會更好。 因為讀者很容易立即找出帖子的作者。
之後,您可以設置高度、顏色、對齊方式、文本和它們之間的間距。

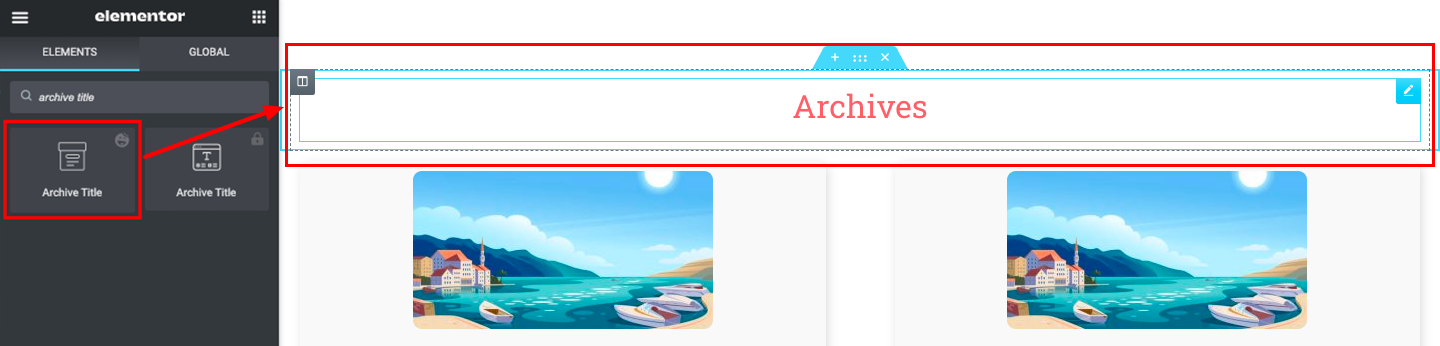
14.檔案標題
如果您想創建一個存檔頁面,您將需要這個存檔標題小部件來使頁面易於識別。 您可以使用此小部件將標題標籤 (H1-H6)、對齊方式、顏色、排版和陰影效果應用於標題。


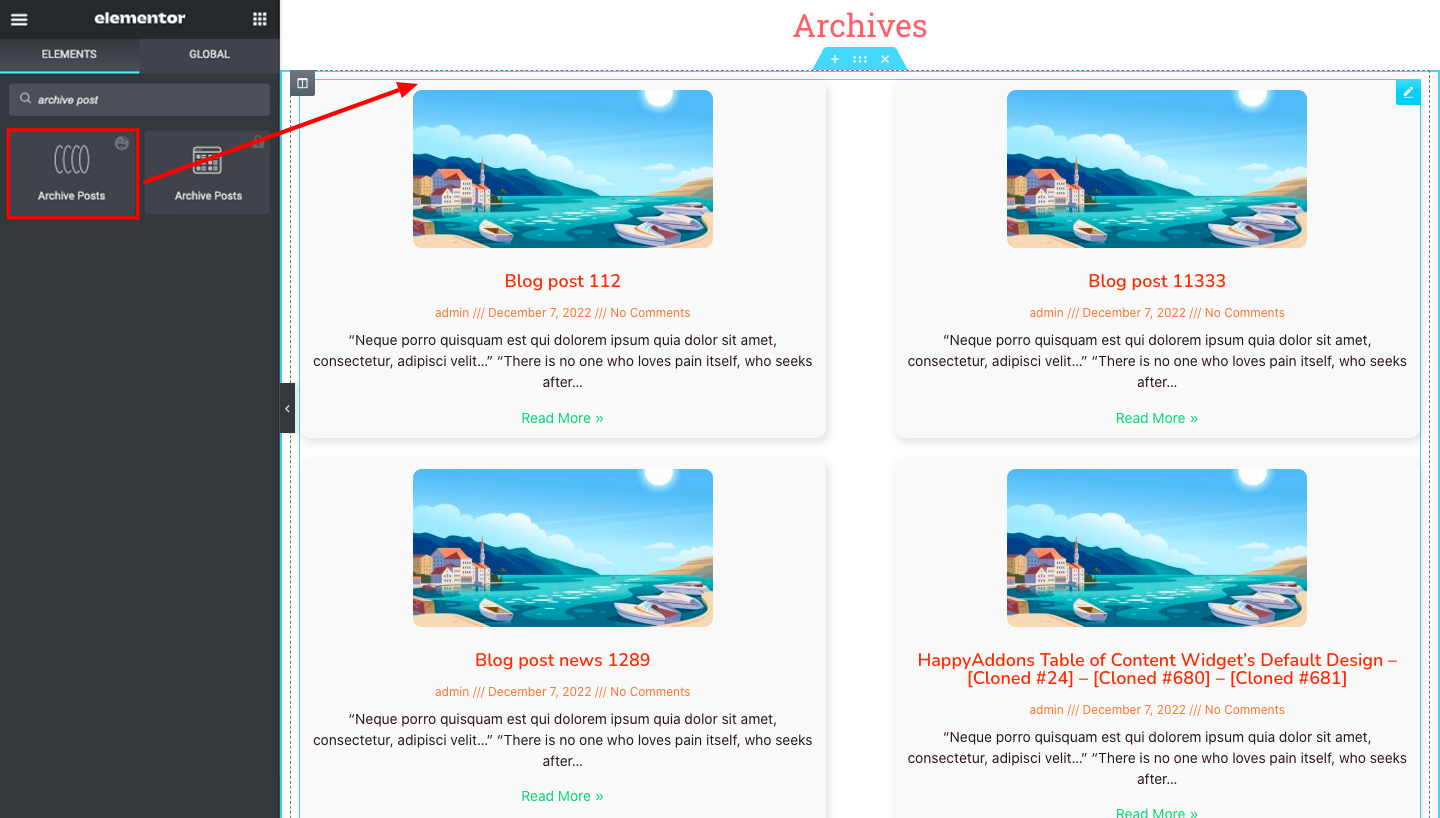
15.存檔帖子
存檔帖子是指在搜索引擎中可用但不會被讀者和訪問者查看的帖子。 網站所有者可能出於各種原因這樣做。 Archive Post小部件可讓您風格化存檔帖子的呈現方式。

專業用戶的 HappyAddons 主題構建功能:模板條件
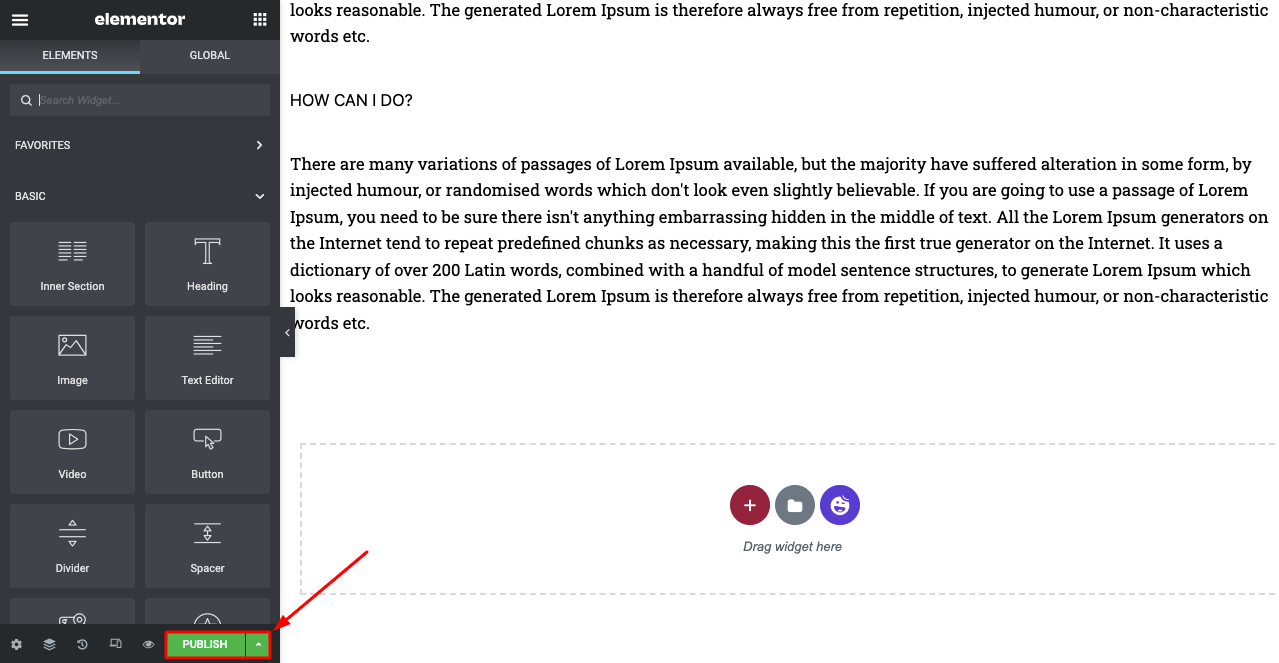
Elementor Template Condition允許您精確指定在哪些情況下將顯示您的特定模板,無論它是在特定頁面、分類法還是類別上。 完成模板編輯後,您需要點擊 Elementor 面板上的綠色發布按鈕。

它將打開一個彈出窗口,您可以在其中找到條件類型。 其中,兩個僅供高級用戶使用。 您將需要以下插件才能訪問此專業功能:
- 元素者
- 快樂插件
- HappyAddons 專業版
讓我們探索如何設置條件以使用 HappyAddons Pro 顯示模板。
如何使用 HappyAddons Pro 設置顯示模板的條件
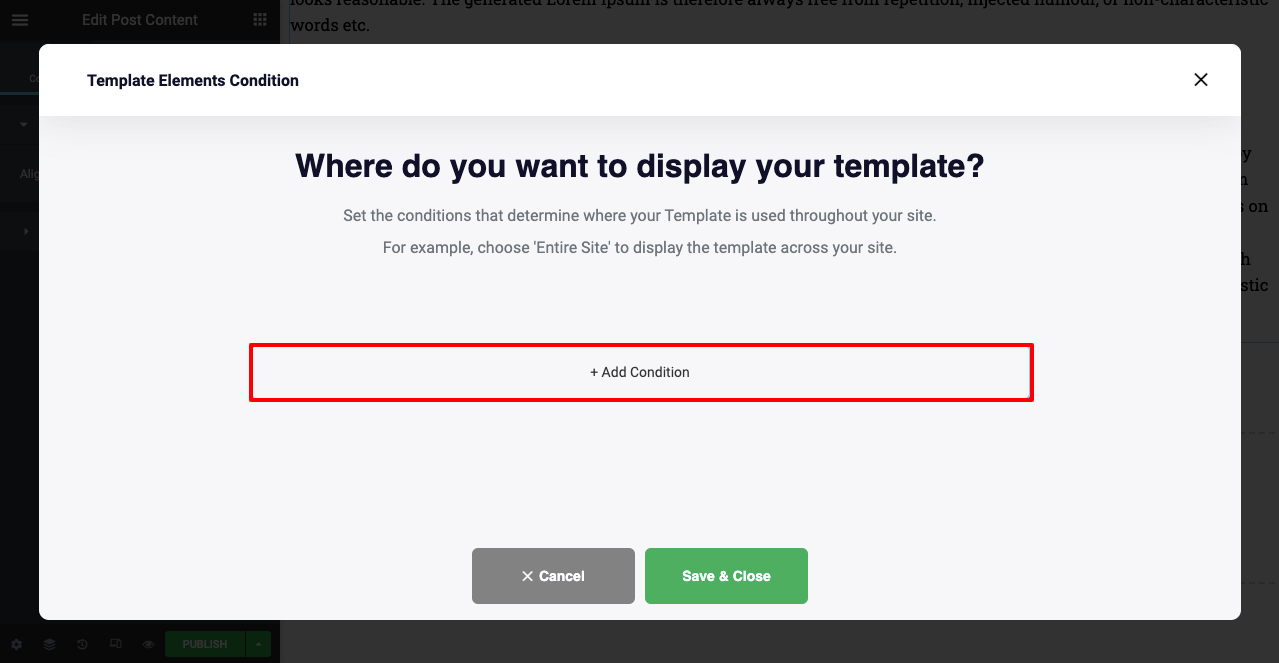
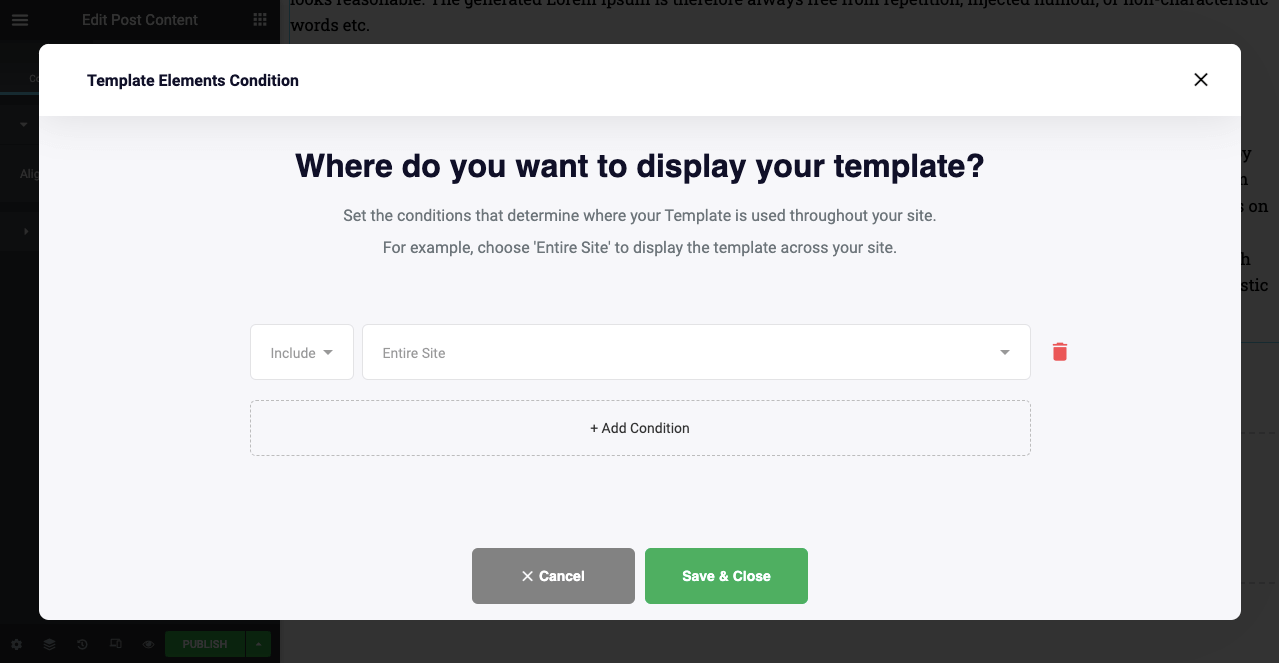
- 如上所述,單擊“發布”按鈕後,您將看到以下彈出窗口。
- 單擊添加條件。

- 您會看到整個站點條件出現。 這個對所有用戶都是完全免費的。
- 使用此條件將使您的模板在整個網站上可用。

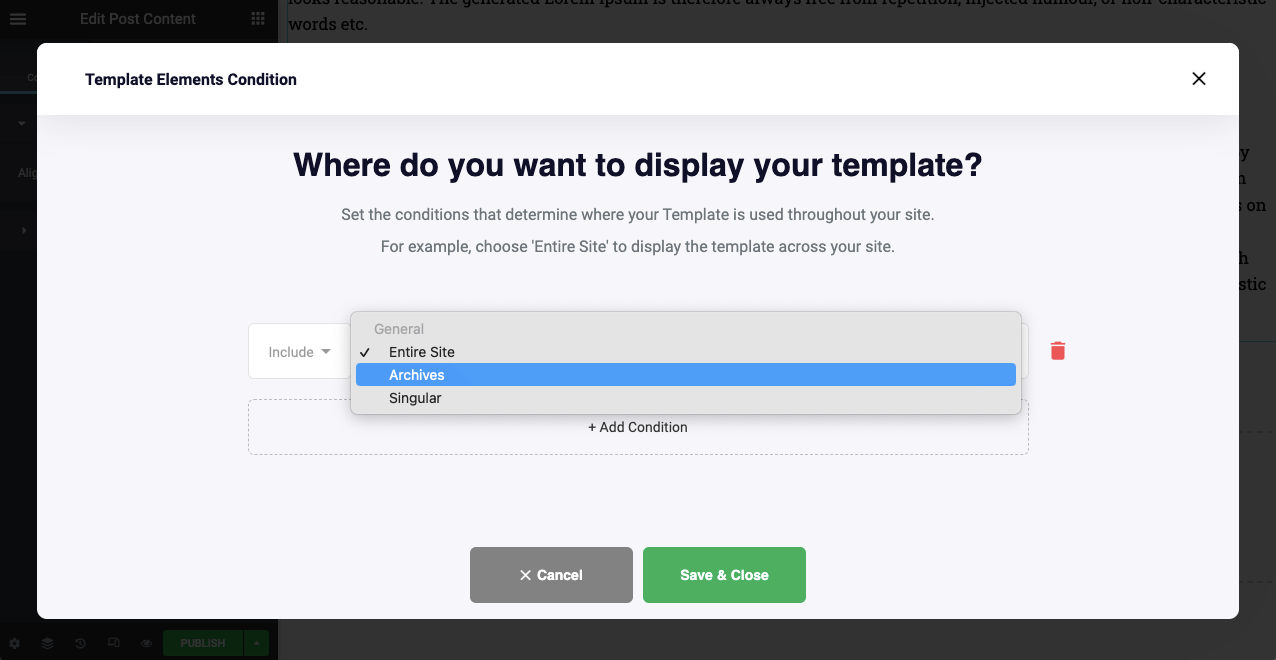
- 單擊整個站點旁邊的下拉圖標,如上圖所示。 您將獲得另外兩個選項: Archives和Singular 。
- 這些選項僅供高級用戶使用。
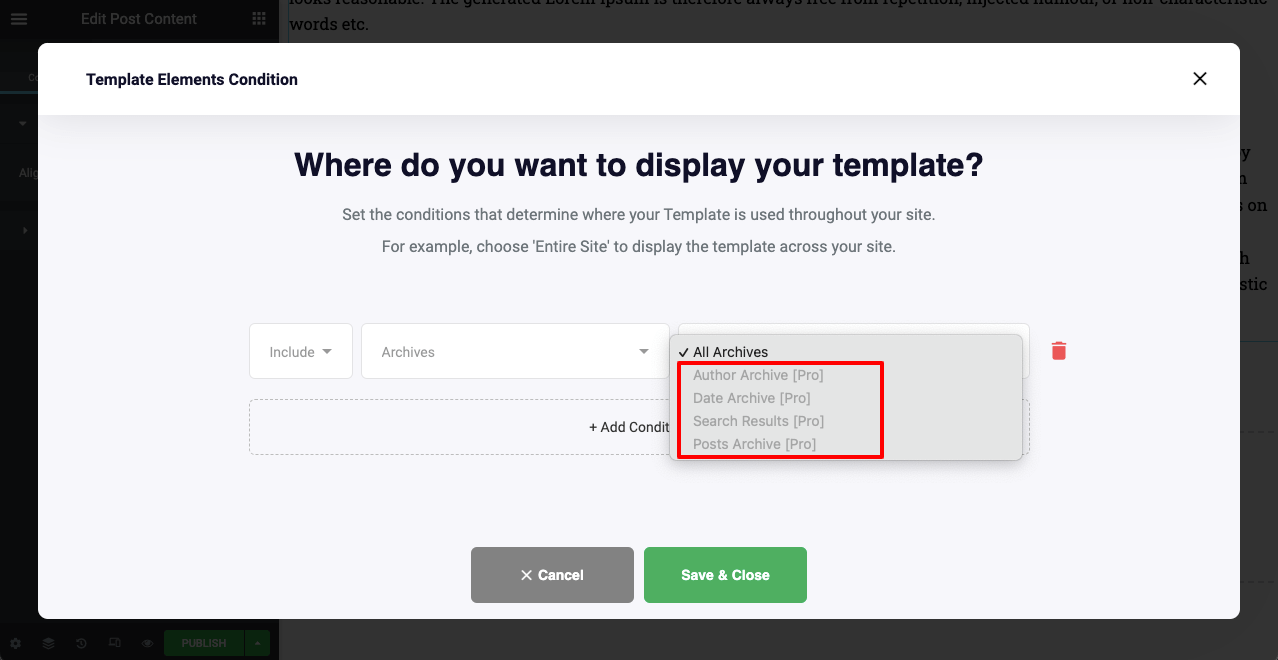
- 選擇存檔。

- 您會看到存檔選項僅適用於 Pro 用戶。

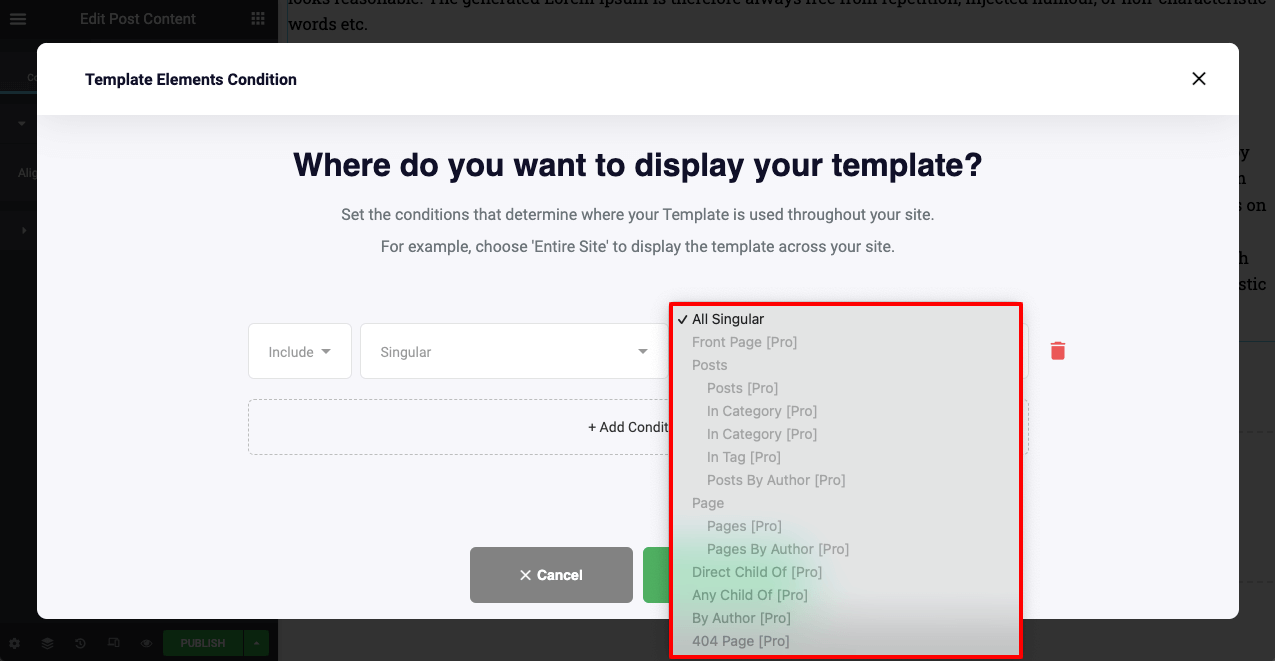
- 接下來,檢查奇異選項。 您可以看到它的選項是為專業用戶保留的。
- Singular 條件將允許您將所有模板專門用於特定的帖子、類別和頁面。

Elementor 主題生成器常見問題解答
在這裡,我們將回答一些與 Elementor 主題主題構建器相關的最常見問題。
Theme Builder 是否僅適用於 Elementor Pro?
是的,Elementor Theme Builder 僅適用於 Pro 用戶。 不用擔心。 HappyAddons 目前也有一個主題生成器,而且可以免費使用。 使用它,您可以在整個網站上創建和發布頁眉和頁腳。
WordPress 主題和主題生成器之間有什麼區別?
WordPress 主題是樣式表、代碼、圖形和模板的集合,它們闡明了網站的佈局。 主題構建器是一個插件或擴展,允許您用自定義設計替換 WordPress 主題的元素。
主題構建器和頁面構建器有什麼區別?
使用主題構建器,您可以創建頁眉、頁腳、單個帖子和頁面模板,並將它們發佈到整個網站。 但是頁面構建器只允許設計單個頁面,但不能在站點上發布佈局。
您準備好使用 Elementor 的免費主題生成器了嗎?
HappyAddons Theme Builder 的發布將改變網頁設計的遊戲規則。 它將為那些正在尋找一種無代碼方式來設計和開發他們的網站的人們打開無數的可能性。
我們,HappyAddons 團隊,向您承諾會不斷改進我們的主題構建器,使其更加人性化。 在接下來的幾天裡,我們將通過添加大量隨時可用的小部件來使其庫更加豐富。 你準備好了嗎? 讓我們知道您的想法。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
