11 款出色的免費網站速度測試工具——你的網站在 2022 年是否足夠快?
已發表: 2022-08-25如果網站加載不快有什麼好處? 如果您的網站速度很慢,您的訪問者會很快轉向您的競爭對手。 速度慢的網站在搜索結果中的排名也較低,因為速度是 SEO 的關鍵因素。
因此,您必須確保您的網站性能在速度方面是最佳的。
有沒有辦法檢查您的網站速度? 是的,有幾種方法。 在本文中,我們將介紹 11 個免費工具來為您的網站運行免費的網站速度測試。
這些工具是免費的,可為您提供網站性能的詳細分析,以便您優化網站速度。 這些工具還將幫助您比較 WooCommerce 託管服務提供商並選擇最好的。
重要的是,您的網站在桌面設備和移動設備上的加載速度更快。 由於大部分互聯網流量來自移動設備,因此移動網站速度測試變得很重要。
自從 Google 速度更新以來,頁面速度已被固定為移動搜索的排名因素。
與競爭對手相比,搜索引擎偏愛加載速度更快的網站,這已不是什麼秘密。 這 11 個工具將讓您了解您的網站的真正速度。 其中一些工具還提出了需要改進的地方。
所有這些工具將幫助您根據不同因素分析您的網站。 他們還將為您提供網站不同元素加載方式的細分。
這將幫助您解決網站的特定元素。 但是,請記住,每種工具都使用不同的指標來計算網站速度。 因此,您不應該將彼此獲得的結果與另一個獲得的結果進行比較。
同時,請記住,您始終可以使用來自多種工具的數據來確定使您的網站快速運行的機會。 考慮到這一點,讓我們來看看這些工具:
- 立即提高網站速度的 3 個堅實原因
- 11 個檢查網站速度和性能的免費工具。
- #1。 谷歌 PageSpeed 見解
- #2。 Pingdom – 免費網站速度測試
- #3。 GTmetrix
- #4。 網絡開發
- #5。 燈塔
- #6。 測試我的網站
- #7。 網絡監視器
- #8。 Sitechecker – 免費網站速度測試
- #9。 敢於助推
- #10。 比特卡查
- #11。 頁面流動性
- 現在輪到你了
立即提高網站速度的 3 個堅實原因
說實話,原因遠不止三個。 我很容易再說出十幾個名字。 這是因為快速加載網站的重要性怎麼強調都不為過。
但是,以下三個原因應該足以說服您關注您網站的加載速度。
1.積極影響用戶
事實上,這對他們來說是相當有利的。 現代互聯網消費者可以訪問無限數量的網站。 因此,他們不會等待您的加載。
事實上,如果您的網站加載時間超過 3 秒,那麼即使與他們說再見也為時已晚,因為他們已經一去不復返了。
通常,您的網站應在不到一秒的時間內加載; 如果沒有,下面提到的免費工具將闡明原因。
2.有利於SEO
谷歌承認網站速度是一個排名因素。 如果您的網站加載速度很快,那麼您將有一個重要的 SEO 因素全天候為您工作。
3. 提升至關重要的 UX 元素
為了向消費者提供盡可能好的體驗,谷歌努力將他們引導到加載速度快的網站。
如果網站訪問者不必等待每個頁面加載,他們就不太可能在頁面之間“反彈”並在您的頁面上花費更多時間。
這些都是谷歌考慮的重要因素,如果他們發現你在其中任何一個方面表現出色,他們就會提升你在結果中的位置。
在做出最終決定之前,請確保您選擇的工具至少具有以下一些特徵。
- 對頁面加載時間執行特定於移動設備的檢查
- 各種地理區域用於測試速度。
- 通知有問題的網站行為的開發人員
- 為問題提供潛在的解決方案
- 兼容 YSlow 和 Google Page Speed
- 績效報告的下載/共享工具
11 個檢查網站速度和性能的免費工具。
網站速度測試工具可以準確衡量各種上下文和環境中的加載時間。 最後將提供有關如何減慢加載時間的詳細信息和建議。
無論您是經驗豐富的用戶還是新手,都無關緊要。 下面提供了一系列用戶友好的可靠且免費的網站測試工具。 讓我們開始吧!
#1。 谷歌 PageSpeed 見解

谷歌已經建立了自己的頁面性能監控工具,稱為 PageSpeed Insights。
根據各種因素,您可以評估網站的性能和速度。
桌面版和移動版各自提供了自己獨特的調查結果。
每個頁面加載的速度您將獲得滿分 100 分。
該工具將突出顯示您網站上可能針對速度進行優化的任何部分,以及指向如何執行此操作的說明的鏈接。
此外,該報告顯示經過修改以加快頁面加載速度的調整組件。
#2。 Pingdom – 免費網站速度測試

Pingdom 網站速度測試工具評估網站每個頁面的加載速度,讓您知道哪些頁面速度快、速度慢或太大,並提供有關如何優化網站速度的提示。
Pingdom 的速度測試結果分為四個主要部分:瀑布分析、性能等級和建議、綜合頁面分析和性能歷史跟踪。
免費的網站速度測試提供了網站性能的全面細分,包括其整體等級、頁面大小、性能亮點、響應代碼、按內容類型和域細分的內容大小以及文件請求的總數。
因此,它是獲取網站綜合頁面分析的絕佳工具。
#3。 GTmetrix

GTmetrix 是 2022 年領先的免費網站性能工具之一。該工具流暢且易於使用。 它是一個免費的在線工具,可讓您測試網站的速度並查看它的運行情況,而無需付費甚至註冊。

除了全面的頁面性能分析外,它還提供 YSlow 數據,為您的網站分配從 F 到 A 的字母等級。等級基於網站在 PageSpeed、YSlow、瀑布分解、視頻和歷史。
GTMetrix 提供了以圖形樣式顯示的重要更新,並允許修改頁面設置、監控和警報。
使用此工具,您將能夠使用各種瀏覽器並從七個不同國家的角度分析您的網站。
此外,它還具有獨特的功能,可讓您在加載網站時觀看視頻。
#4。 網絡開發

Web.dev 是 Google 團隊提供的一項免費服務,可以幫助您評估網站的有效性並做出更改以增強用戶體驗。 它提供了登錄和保存性能歷史記錄的機會,以便隨著時間的推移對其進行監控。 您也可以通過在 Windows 上按 F12 或在 Mac 上按 Cmd+Option+I 直接從 Chrome 瀏覽器啟動它。
該工具提供從 0 到 100 的 SEO、最佳實踐、可訪問性和性能分析。此外,它們提供有關每個主題的詳盡信息以及相關站點的鏈接,這使您的任務更加簡單。
#5。 燈塔
Lighthouse 是一項用於分析、衡量和改進網站性能的 Google 服務。 該工具可用於任何和所有類型的網站(從公共網站到需要身份驗證的網站)。
在 Lighthouse 的幫助下,您可以確保您的網站滿足在網絡上優化操作所必需的所有標準,例如加載時間、可訪問性、漸進式網絡應用程序、搜索引擎優化等。
當談到 Google 幫助消費者提供可靠的網站評估的工具套件時,Lighthouse 目前是一個完整的選項。
除了其強大的分析功能外,該工具還提供了有關如何增強和提高網站質量的重要建議。 您可以使用 Lighthouse 的 chrome 擴展或通過 Chrome 開發者工具使用它。
#6。 測試我的網站

Google Test My Site 是一款免費應用程序,可評估移動網站性能並提供增強移動用戶體驗的建議。
該工具利用來自 Lighthouse 的數據提供改進頁面和網站性能的具體建議,以及解決網站上與速度相關的問題的最佳實踐。
從營銷人員到編碼人員,任何人都可以從使用“測試我的網站”中受益。
當營銷人員發起現場營銷活動時,該工具會為開發人員特有的技術提供指導,以及如何解決網站上可能出現的困難的提示。
這個免費的網站速度測試工俱生成的報告包括對問題的深入分析以及如何解決問題的建議。
測試我的網站工具的目的是幫助您與您的技術團隊開始對話,以製定優化策略,將建議的更改整合到您的路線圖中。
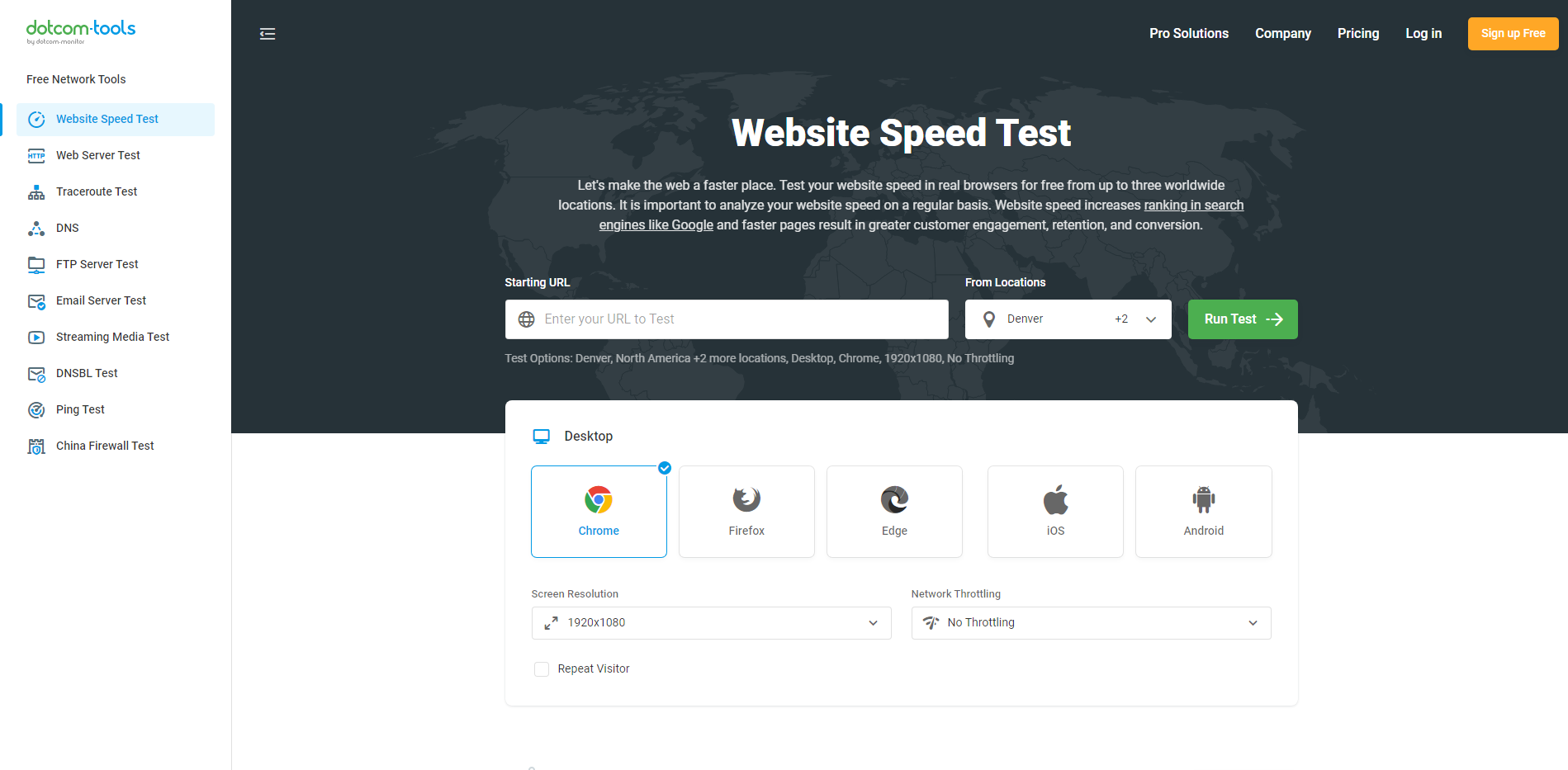
#7。 網絡監視器

網站速度測試也可以在 dotcom-monitor 上從 25 個不同位置中的任何一個執行,並具有多種自定義選項。
它們的突出質量是所有地理測試都可以輕鬆一致地進行。 與為每個站點使用單獨的工具相比,這可以節省大量時間。 任何報告或瀑布分析都可以從那裡單獨訪問。
他們的報告由許多組件組成,其中最重要的是摘要、性能、瀑布圖(細分)、主機和錯誤。
#8。 Sitechecker – 免費網站速度測試

Sitechecker 是一個直觀的網站性能測試工具,任何人都可以使用,從新手到專業專家。
使用此工具,您可以進行徹底的頁面速度測試,並獲得有關頁面加載速度和頁面大小的深入反饋。
通過訪問站點狀態的深入圖表,您可以快速識別故障點並確定修復的優先級。 該工具將顯示要尋找什麼以及如何解決它。
您可以下載 PDF 格式的報告、將數據複製到剪貼板或將報告的鏈接發送給其他人。 這是一種將網站上的修復前和修復後數據與測試結果進行比較的快速簡便的方法。
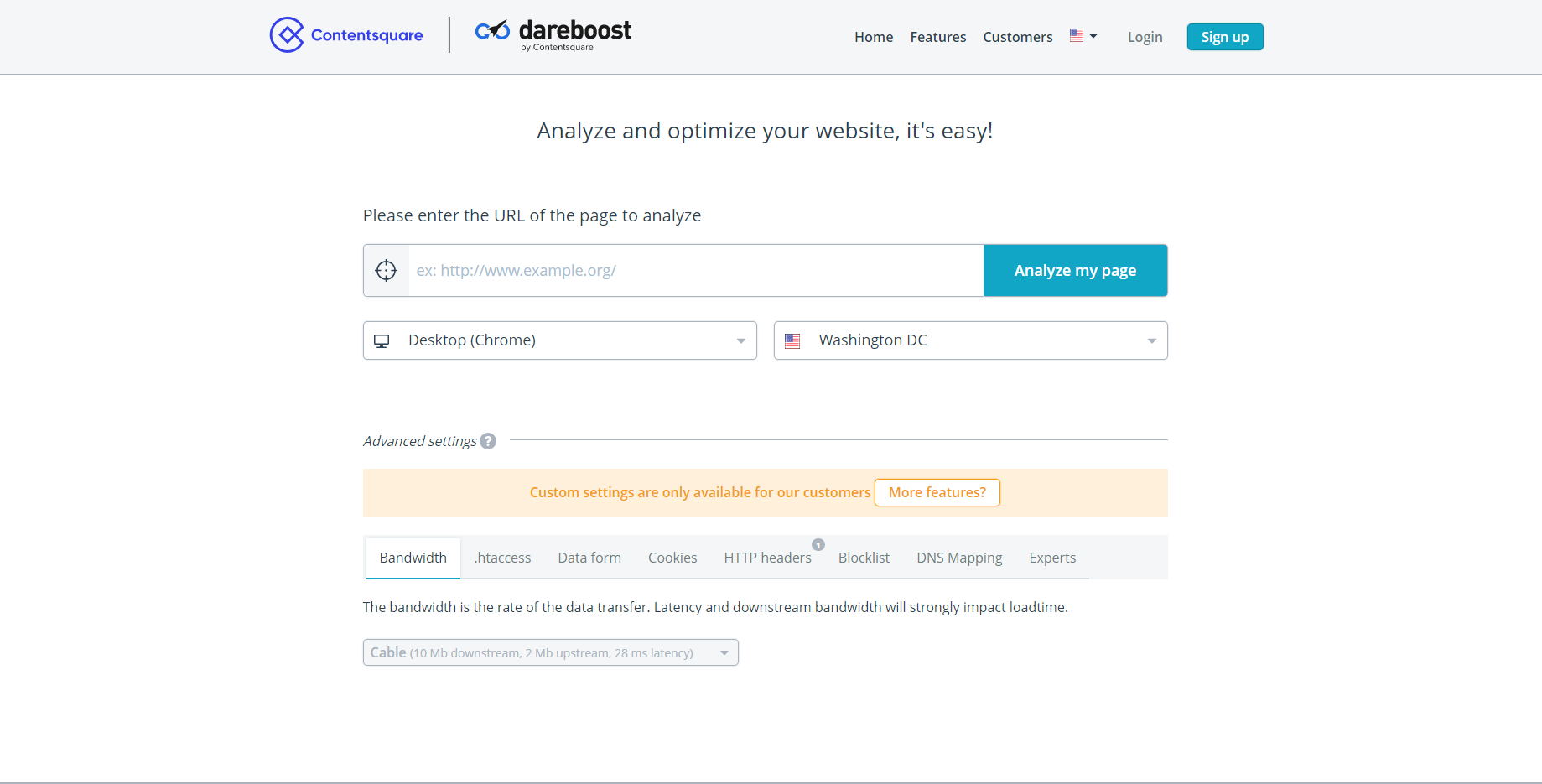
#9。 敢於助推

Dareboost 對您的網站進行全面評估,並為您提供優化其性能的實用建議。 與 Dareboost 一起去是一個不錯的選擇。
它具有網站性能測試工具的標準 UI:它強調 Core Web Vitals。
儘管看起來很棒,但 CWV 至關重要。 然而,谷歌的性能測試是任何專注於此的程序的強大競爭對手。
無論工具多麼出色,直接從源頭獲取性能分析也總是更可取的。
如果您經營一個網站,您會對 Google 如何看待它感興趣。
然而,Dareboost 不會讓您失望。 與其他免費的網站測速工具相比,它提供了大量額外的診斷和建議:
它比這更深入。 他們的評價也相當準確。
因此,如果您有興趣了解您的網站的運行情況並確切了解它的運行情況,請嘗試使用 Dareboost。
#10。 比特卡查

免費的網站速度測試工具 Bitcatcha 使用 10 個不同的全球位置,可以確定服務器引擎的響應速度。
您將找不到全面的報告和改進想法列表。 Bitcatcha 是關於基礎知識的。 通過優化您的網站,您可以獲得閃電般的加載時間。
該工具鼓勵您從基礎開始,即您的服務器速度。
#11。 頁面流動性

在評估網站性能時,Velocity 是另一個採用新穎方法的優秀工具。 它評估您網站的性能,並根據該評估給它一個可能的 100 分的分數。
要使用本網站提供的所有內容,只需免費創建一個帳戶。 使用此儀器,您還可以監控您的競爭對手。
Velocity 的測試結果分為三類:
頁面優化:
通讀這部分研究(內部鏈接、外部鏈接和無後續鏈接)後,您將對關鍵字、標題和鏈接有所了解。
表現:
報告的性能部分通過列出圖片、腳本和样式文件來顯示您如何維護和優化您的網站。
代碼分析:
您可以在 Velocity 報告的代碼洞察部分中獲得有關您的標記(類/ID、標籤、Google PageSpeed 等)的有用信息。
現在輪到你了
網站管理員使用上述所有衡量網站性能的免費工具。
即使有些人對這些選項中的任何一個都不完全滿意,但絕大多數人都對它們深信不疑。 嘗試幾種不同的選項,然後選擇最適合您情況的選項。
如果您希望獲得更高的搜索引擎排名,Google PageSpeed 是您最好的機會。
盡一切努力獲得90以上的成績。
如果您是一位經驗豐富的網站管理員,您可能需要考慮 GTMetrix。
您可以使用它來查看您的網站與其他網站相比加載速度有多快,並查看提出了哪些改進建議。
在監控網站性能方面,Pingdom 是業餘愛好者的首選工具。
儘管它易於使用,但它提供了非常有用的建議。
最後但並非最不重要的一點是,WebPageTest 是希望獲得有關其在線資產的全面信息的網站所有者的首選工具。
您嘗試過或喜歡使用哪些方法(如果有)?
發表評論; 我們很想听聽你有趣的想法。
