Gutenberg Block Editor 上的常見問題解答 (FAQ)
已發表: 2020-12-12WordPress 早在 2018 年就發布了 Gutenberg 塊編輯器。起初,全球所有用戶都反對它。 你可能還記得那些日子。 我們都對這個新的 WordPress 編輯器表現出不那麼熱情。 界面有些複雜。 經典編輯器似乎比以往任何時候都更合適。
但從那時起,古騰堡逐漸發展得相當出色。 最終,它變得流行起來。 然而,關於 Gutenberg 塊編輯器的問題從未停止。 它具有許多您可以輕鬆找到的功能。 但是還有更多的東西人們一直要求學習。
因此,在本博客中,我們將向您展示有關古騰堡的最常見問題及其答案。 因此,您還將獲得一些潛在的提示,以充分利用這個強大的 WordPress 內容編輯器。
讓我們開始。
用有用的提示回答關於古騰堡的 13+ 個常見問題解答

自古騰堡發布以來,我們收到了大量關於古騰堡的問題。 它們從基本級別到高級用戶體驗查詢不等。 隨著時間的推移,問題更多地集中在技巧上。 人們想知道如何應用不同的古騰堡技巧,讓編輯體驗變得很棒。
好吧,我們有關於幾個最佳古騰堡技巧的詳細指南。 稍後我們將與您分享這篇文章。 在這裡,我們列出了人們從未停止問過的最常見的問題。 一個一個地看他們。
1. 什麼是古騰堡?

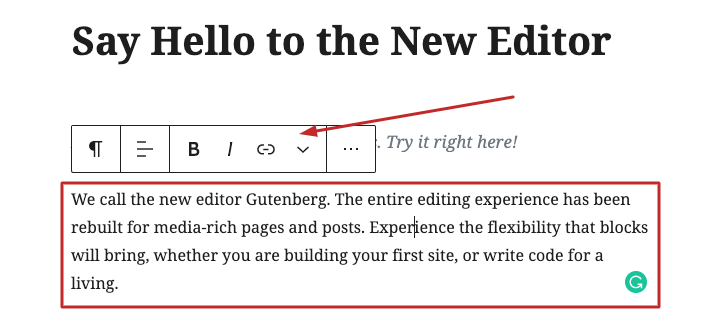
Gutenberg 是新的 WordPress 內容編輯器的名稱。 WordPress 於 2018 年 11 月推出了該平台的 5.0 更新。 與經典編輯器不同,它使用不同的塊,以便您可以毫不費力地創建和編輯內容。
根據 WordPress,Gutenberg Editor 更可定制且功能豐富,可用於創建網絡帖子和頁面。 它增強了使用圖像、視頻、永久鏈接、表格和無限集成的功能。
2. 什麼是積木以及如何使用積木?

新的 WordPress 編輯器帶有塊。 塊是組合頁面上所有內容的單獨元素。 因此,您可以在新的文本編輯器中將塊稱為內容佈局元素。
塊是構建引人入勝的內容的絕佳新工具。 借助塊,您只需很少的技術知識即可插入、重新排列和設置多媒體內容的樣式。
WordPress
以下是一些常見功能,可以幫助您進一步了解這些塊。
- 用於圖像、多媒體和批准文件的媒體庫/HTML。
- 嵌入的粘貼鏈接。
- 插件中專門資產的簡碼。
- 文章或頁面頂部的圖片的特色圖片。
- 副標題的摘錄。
- 頁面側面內容的小部件。
例如,每當你想寫東西時,你可以在每個塊中找到手頭上所有必要的東西。 因此,當您處理單個段落或圖像時,您可以單獨處理它。 您在單個塊中所做的更改不會影響您內容的任何其他部分。
3. 我的主題和插件是否與 Gutenberg 兼容?
除非您安裝了 5.0 或更高版本的 WordPress,否則您無法使用 Gutenberg。 Gutenberg 可以使用任何具有這種 WordPress 能力的插件和主題。
此外,使用更新版本是正常的,因為 Matt Mullenweg 將古騰堡介紹給世界已經快兩年了。 幾乎所有現代插件和小部件都可能永遠不會在這方面造成麻煩。
因此,如果您仍然有技術故障,最好檢查產品作者是否發布了任何升級。 您也可以聯繫您的插件和主題開發人員來解決此問題。 我希望他們盡快回复。
4. Gutenberg 的鍵盤快捷鍵是什麼?
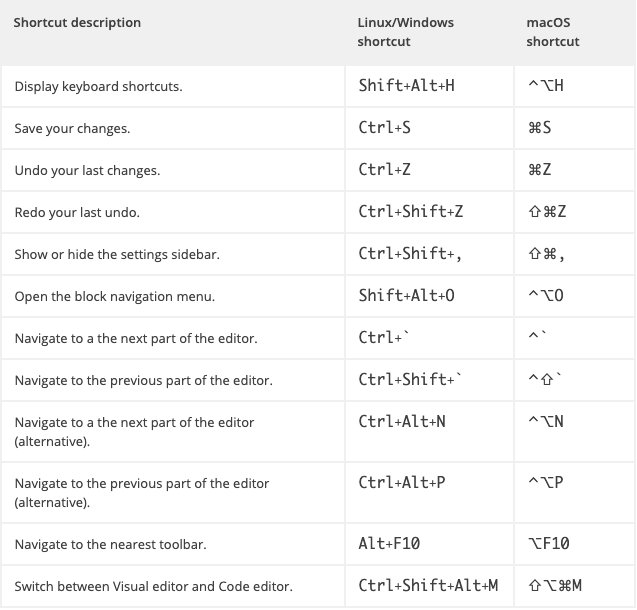
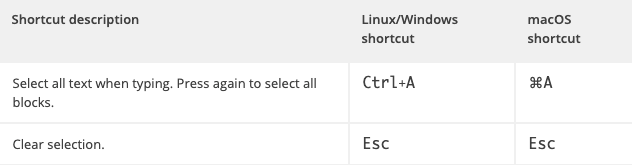
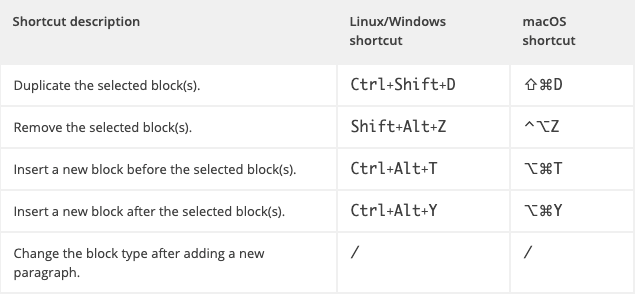
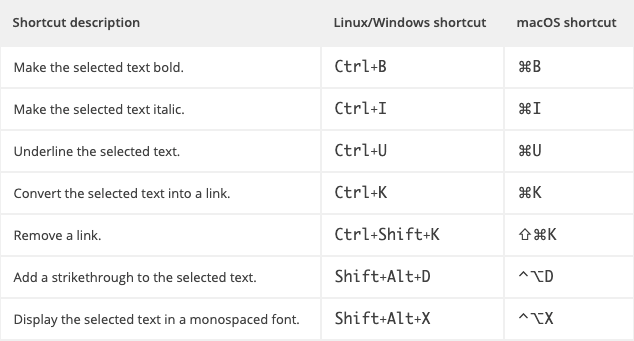
古騰堡確實有很多鍵盤快捷鍵。 他們是驚人的。 因此,找出它們並在需要的情況下應用它們是一個持續的過程。 在這裡,我們包含一個圖表,其中包含 Gutenberg WordPress 編輯器最常見的鍵盤快捷鍵。
編輯器快捷鍵

選擇快捷鍵

阻止快捷方式

Guttenberg 中的文本格式快捷方式

5. 塊編輯器還有其他選擇嗎?
Gutenberg 最新的 WordPress 內容編輯庫。 您最好通過更多的專業知識來適應它。 WordPress 對此總是有一個詳盡的計劃。 也許他們正計劃將塊編輯器變成更像一個網頁構建器。
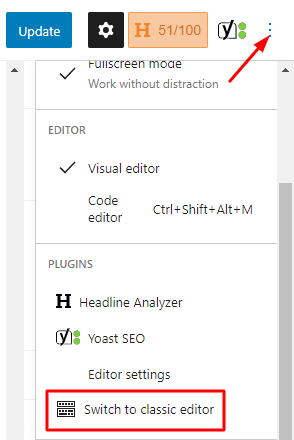
但是,如果您仍然想要古騰堡替代品,您可以隨時切換回經典編輯器。 為此,請按照以下說明進行操作。

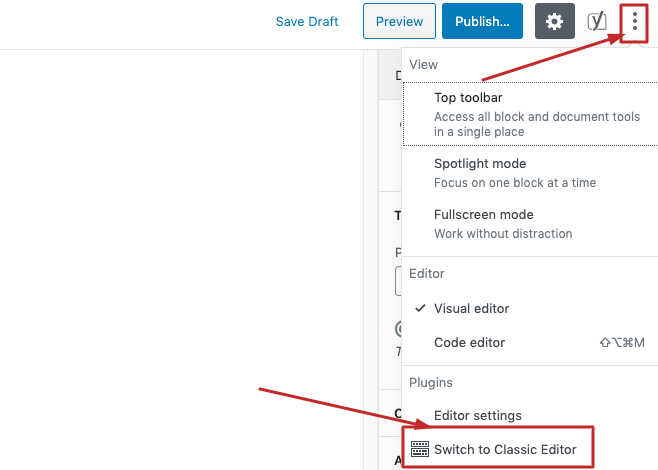
在塊編輯器的頂部菜單欄中,單擊左上角的點菜單。 然後您只需單擊“切換到經典編輯器”。 而已。
6. 我可以用 Gutenberg Block Editor 建立網頁嗎?

目前的答案是肯定的。 古騰堡讓您在內容編輯方面更有創造力。 甚至你可以用它設計一個基本的功能豐富的網頁。 因為它與 Elementor 和 Happy Addons 等第三方頁面構建器更具協作性。
例如,如果您已經擁有 Elementor,請在您的 WordPress 網站中集成強大的 Happy Elementor 插件。 Gutenberg 可以輕鬆地與這些第三方工具合併,讓您創建令人驚嘆的響應式網頁。
但是,如果您想通過添加圖像、更改字體和插入多媒體來創建簡單的網頁,Gutenberg 可以很方便地做這些事情。 然而,它在構建任何頁面時提供了基本佈局。
因此,您始終可以擴展您的視野以獲得更出色的體驗。 在那之前,頁面構建器集成將為您提供足夠好的服務。
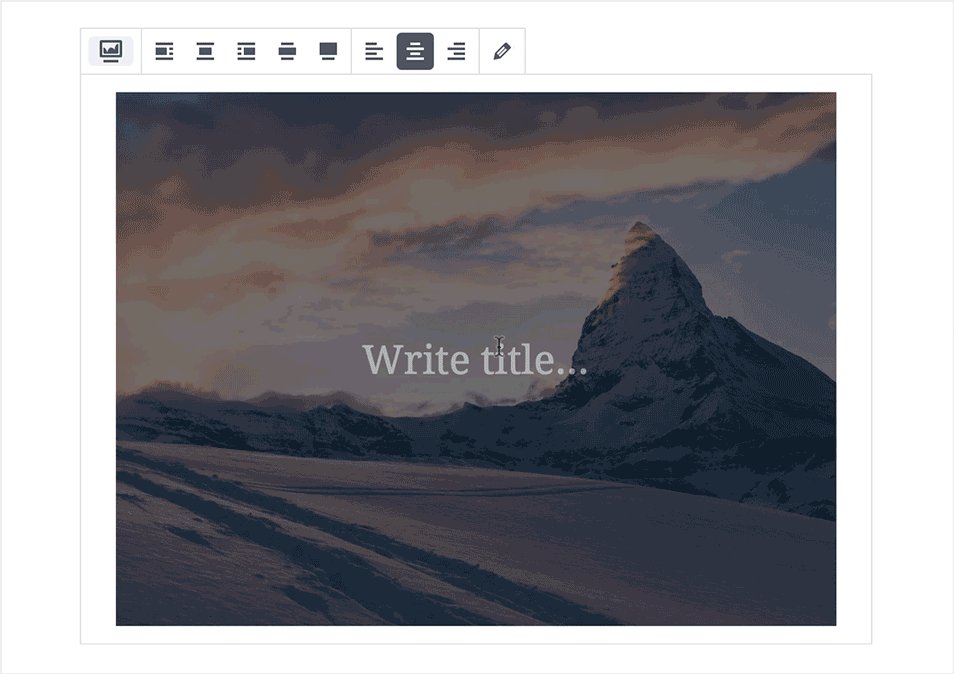
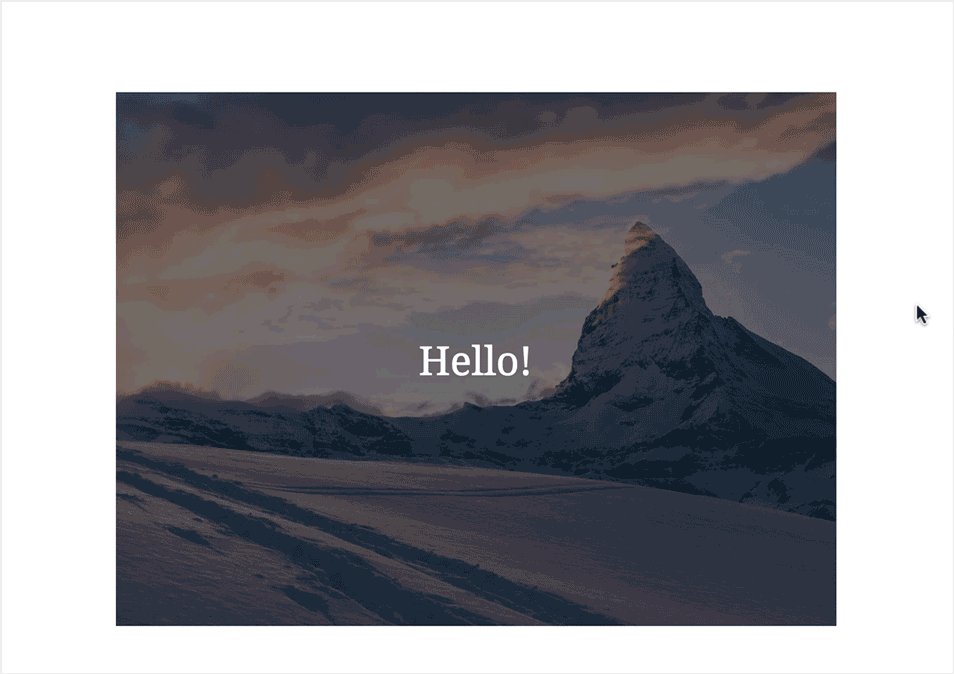
7. 如何在 Gutenberg 中插入和編輯圖像?
這更像是提示而不是古騰堡的常見問題。 但是,我們經常得到這個查詢。 因此,將其包含在列表中。 WordPress一直在滋養網站建設中的拖放生態。 但是,在經典編輯器中插入圖像並不容易。
但是在古騰堡中,您直接拖動圖像。 因此,最好的方法是使用圖像塊插入圖像。 讓我們按照以下步驟操作。
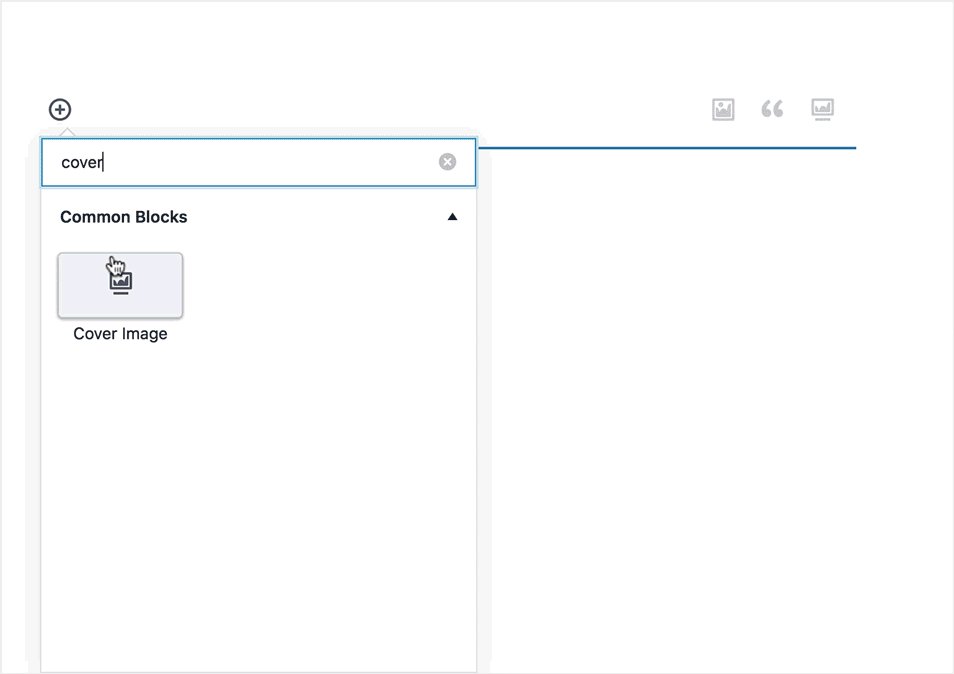
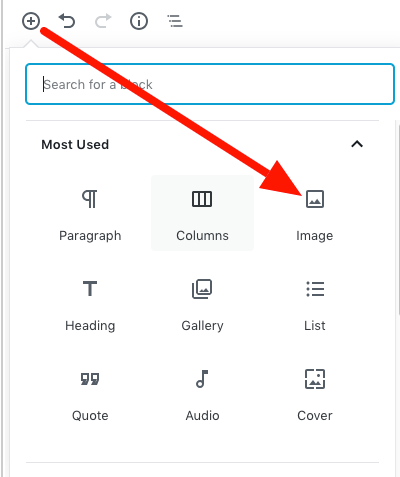
添加一個新塊並單擊圖像。

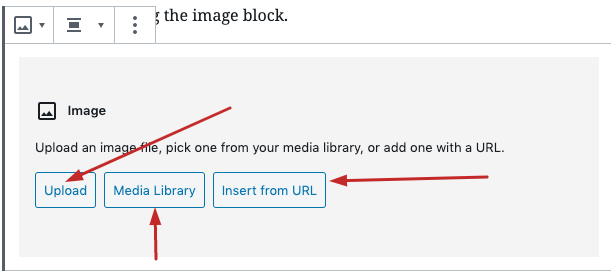
您可以從您的計算機、網站的媒體庫,甚至從 URL 上傳圖像。 選擇任何選項來上傳照片。 您可以輕鬆地將鏈接添加到圖像並設置對齊方式。

當我們談論編輯圖像時,您無法編輯亮度或飽和度等元素。 但是,可以編輯圖像大小。 這是你需要做的-
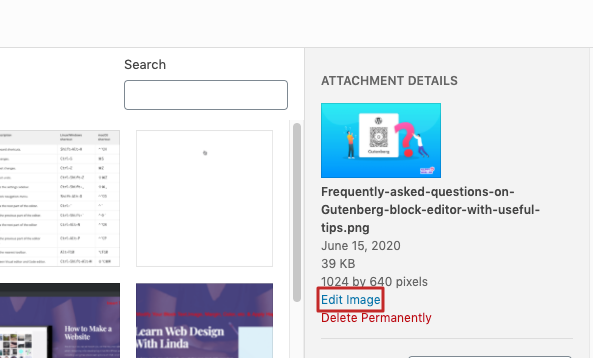
轉到您的媒體文件。 並選擇您要編輯的圖像。 點擊編輯選項。

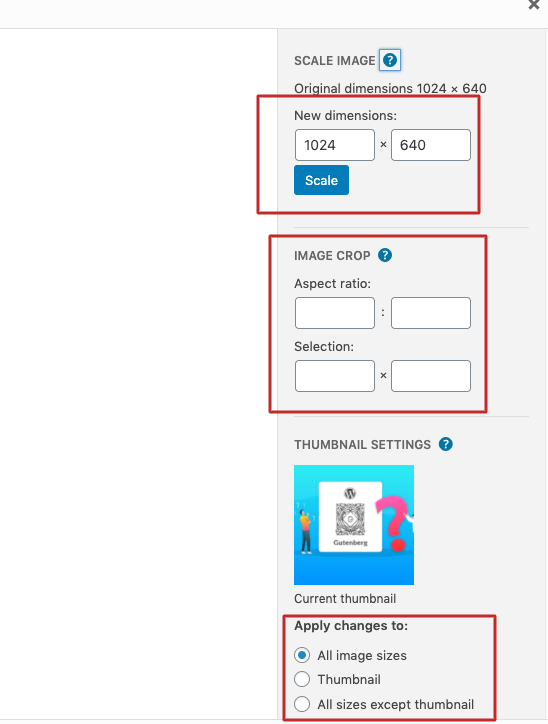
在下一頁將可以按像素更改圖像尺寸。 如果需要裁剪,還可以設置縱橫比。


最後,您可以將這些更改應用於所有圖像大小或縮略圖大小。
8. 如何在 Gutenberg 中增加字體大小?
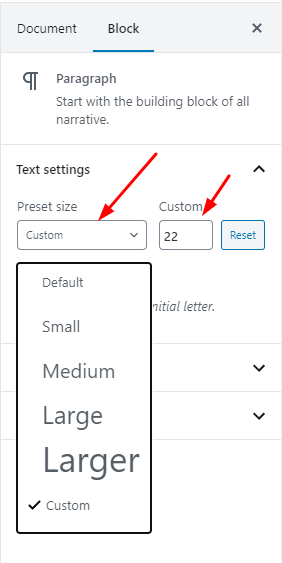
在 Gutenberg 編輯器中更改字體大小更加動態。 此外,您可以輕鬆輕鬆地為任何段落設置首字下沉。 要更改字體大小,請將光標放在編輯器中的任何文本或塊中。 您將看到字體定制器。

在這裡,您可以編輯或自定義字體大小,也可以選擇默認預設。 要設置首字下沉,請打開字體定制器正下方的幻燈片。
9. Gutenberg 是否允許從前端編輯帖子/頁面?
答案是不。 您無法使用 Gutenberg 進行前端編輯。 根據 WordPress 的說法,他們引入了 Gutenberg 作為頁面編輯屏幕的替代品。 然而,人們經常會混淆前端編輯與新的 Gutenberg 編輯器。
新的塊編輯器旨在提供所有內容編輯功能,讓您的體驗更好。 而前端編輯是另一回事。 但是,為了簡化該過程,您始終可以將您的 WordPress 站點與 WP User Frontend 之類的插件集成。
10. Gutenberg 是否支持任何簡碼?
是的。 古騰堡確實支持使用簡碼。 當基於 TinyMCE 的經典編輯器允許我們使用它們時,這幾乎是相似的。
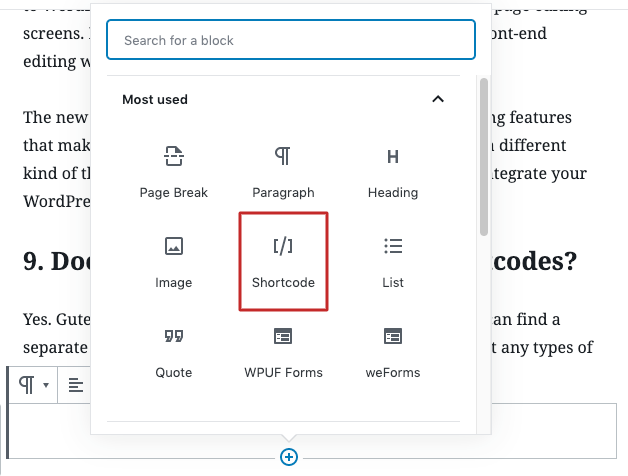
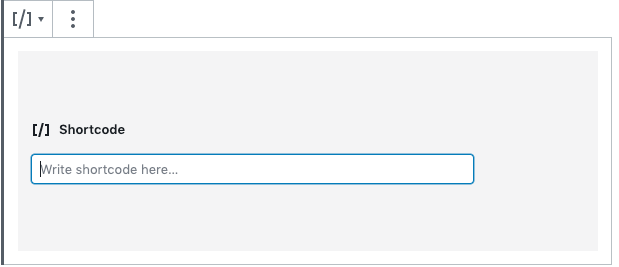
您可以在編輯器中找到一個單獨的短代碼塊。 這使您可以放置所需的任何類型的相關代碼。


然而,WordPress 將 Gutenberg 引入了使用簡碼的革命。 確實保持選項打開,但強烈建議並且更容易在廣泛的塊選項中選擇一個塊。 這聽起來更簡單,你不覺得嗎?
11. 如何在 Gutenberg 中嵌入視頻?
您不再需要在新的塊編輯器中復制任何嵌入視頻代碼。 要添加 YouTube 流,您需要執行以下操作。
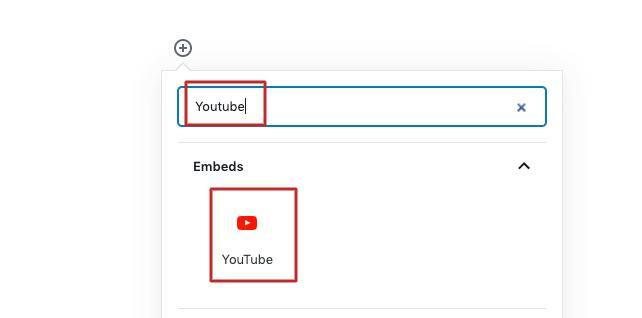
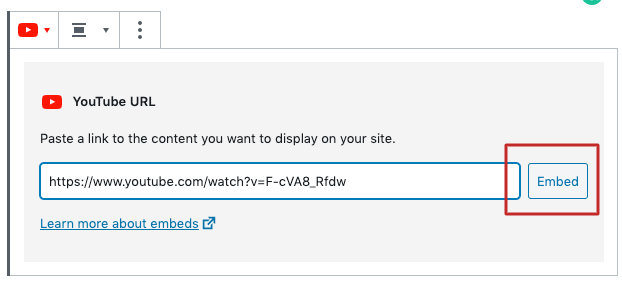
添加一個新塊。 並在搜索框中找到 YouTube。 單擊 YouTube 塊。

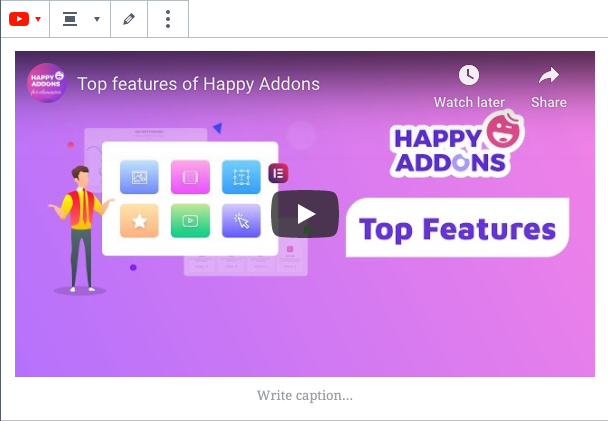
現在插入要添加的鏈接。 點擊嵌入。


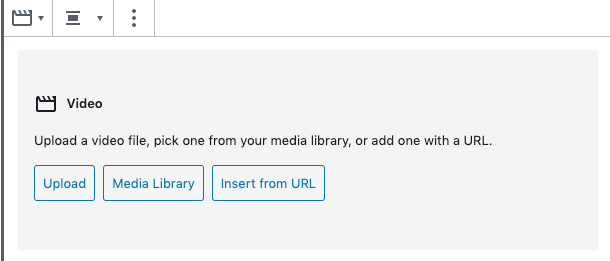
但是,如果您想從另一個平台流式傳輸視頻鏈接或上傳新的視頻鏈接,則可以選擇“視頻”塊。

因此,您可以看到,在這個新的 WordPress 塊編輯器中添加視頻只需幾秒鐘。
12. 如何在 Gutenberg Block Editor 中管理我的舊帖子?
在您將網站更新到 WordPress 5.O 後,您所有的舊帖子都將在新的塊編輯器下。 這意味著,您可以使用新編輯器編輯這些帖子。 因此,您還可以繼續使用經典編輯器來管理它們。
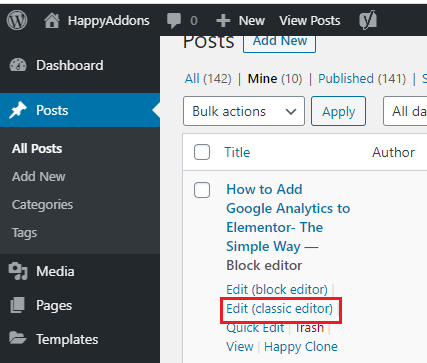
在任何更新版本的 WordPress 中,您都會看到使用經典或 Gutenberg aka 塊編輯器進行編輯的選項。

此外,即使您使用塊編輯器打開舊帖子,您也可以隨時切換到經典編輯器。 為此,請轉到左上角,然後單擊“三點”,您將看到該選項。

13. 是否可以禁用塊編輯器?
不過,這不是一個明智的決定,因為 Gutenberg 將自己變成了一個非常方便且用戶友好的 WordPress 編輯器。 因此,如果您仍想使用經典編輯器而不是新編輯器,這是可能的。 為此,您可以安裝此“經典編輯器”插件。

如果您安裝此插件,您可以禁用 Gutenberg 並繼續使用您喜歡的舊編輯器。 但是,WordPress 希望您習慣塊編輯器。 儘管您至少可以在 2022 年之前繼續使用此插件。最終,WordPress 遲早會展示經典編輯器。
14. 我在哪裡可以找到 Gutenberg 支持?
通常,古騰堡現在沒有任何技術故障。 但是,如果您有任何問題,可能問題出在您的主題和插件版本上。 因此,請檢查它們是否更新良好。 如果您仍然面臨故障並需要幫助,請聯繫您的插件和主題開發人員。
但是,WordPress 社區始終歡迎相互支持。 您可以讓其他用戶知道您的問題。 您可以在 WordPress.org 和替代 WordPress 存儲庫(如 WPHive)中找到此類社區和論壇。
15. 在哪裡可以了解有關 Gutenberg 塊編輯器的更多信息?
好吧,在這方面,您總是可以從 Happy Addons 博客獲得幫助。 我們已經在 Gutenberg Block Editor 上發布了幾篇博客。 因此,您可以隨時在評論部分提出問題。 此外,我們計劃根據您的問題不斷更新有關古騰堡的常見問題解答。 因此,您可以在瀏覽器中為這篇文章添加書籤。
獎勵:關於 WordPress 古騰堡編輯器的提示

正如我們之前承諾的那樣,這裡是經過驗證的古騰堡技巧指南。 它肯定會幫助您盡快掌握 WordPress 內容編輯器。
在 WordPress 內容編輯器中掌握自己的 20 個經過驗證的技巧
然而,最好的提示是:沒有盡頭。 如果您不斷發明新的 Gutenberg 塊編輯器,也許您每天都會發現新的 hack。 您需要做的是保存這些提示並正確應用它們。
最後的想法
所以,我們認為這些是關於古騰堡的最常見問題。 你發現它們中的任何一個有用嗎? 如果是,我們很高興聽到您的意見。 如果沒有,請隨時在評論部分詢問我們。
此外,為了增強您構建精美網頁的體驗,請使用新的 WordPress 內容編輯器啟動 Elementor 和 HappyAddons 作為出色的數學運算。

