如何製作 Freshdesk WordPress 表單(簡單方法)
已發表: 2020-08-07您是否需要創建 Freshdesk WordPress 表單? 使用來自 WordPress 表單的信息在 Freshdesk 中創建新票證真的很容易。
在本文中,我們將向您展示為您的 WordPress 網站製作 Freshdesk 表單的簡單方法。
立即創建您的 Freshdesk WordPress 表單
什麼是 Freshdesk?
Freshdesk 是一個客戶支持平台。 它可以幫助您管理支持票並為您的用戶創建有用的文檔。
您可以從 5 種不同的價格計劃中進行選擇,從免費的 Sprout 計劃到 Forest 計劃。 在 Forest 上,您可以設置機器人來管理查詢。
Freshdesk 有自己的工單表單,但您可以使用 WPForms 創建具有更多功能的表單。 例如,您可以:
- 使用條件邏輯隱藏字段,直到訪問者需要它們
- 創建一個離線表單,以便您可以在不穩定的互聯網連接上接受門票
- 讓用戶在提交工單時將 CSV 文件上傳到 WordPress。
現在您對 Freshdesk 有了更多的了解,讓我們開始探索如何為您的支持票製作 Freshdesk WordPress 表單。
如何製作 Freshdesk WordPress 表單
我們將逐步完成設置此過程。
以下是幫助您學習本教程的目錄:
- 安裝 WPForms 插件
- 創建您的 Freshdesk WordPress 表單
- 將您的 Freshdesk WordPress 表單添加到您的網站
- 將 WPForms 連接到 Zapier
- 將 Zapier 連接到 Freshdesk
- 測試您的 Freshdesk WordPress 集成
讓我們從安裝一個簡單的表單構建器插件開始。
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝 WPForms 插件。
WPForms 可以輕鬆地為您的網站創建任何類型的表單。 您無需編寫任何代碼即可嵌入表單。
如果您需要安裝 WPForms 的幫助,請查看有關如何在 WordPress 中安裝插件的簡單教程。
不要忘記在您的 WordPress 網站上激活插件。
全部完成? 現在您已準備好創建您的第一個表單。
第 2 步:創建您的 Freshdesk WordPress 表單
WPForms 附帶了 100 多個表單模板,這些模板非常易於自定義。
讓我們從支持工單表單模板開始。
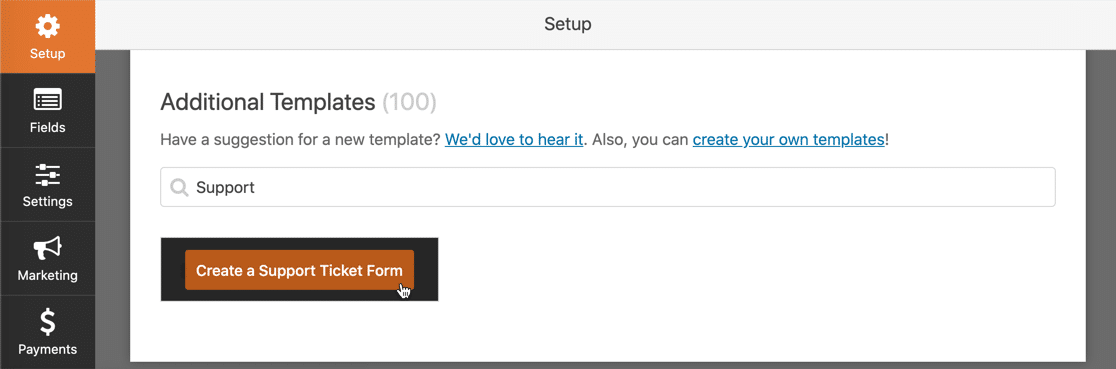
在 WordPress 儀表板中的 WPForms 下,單擊Add New 。
查找Additional Templates ,然後搜索“support”以查找模板。
單擊模板將其打開。

現在我們需要更改表單以匹配 Freshdesk。 Zapier 將尋找 5 個字段:
- 主題
- 電子郵件
- 類型
- 描述
- 優先權。
您可以將所有這些添加到您的表單中。 但是您可能更喜歡跳過類型和優先級,並在 Zapier 中設置它們,這樣用戶就看不到它們。
您還可以向表單中添加額外的字段。 例如,您可以接受文件上傳或額外信息。 請記住,電子郵件通知中將包含額外的字段,但它們不會保存在 Freshdesk 中。
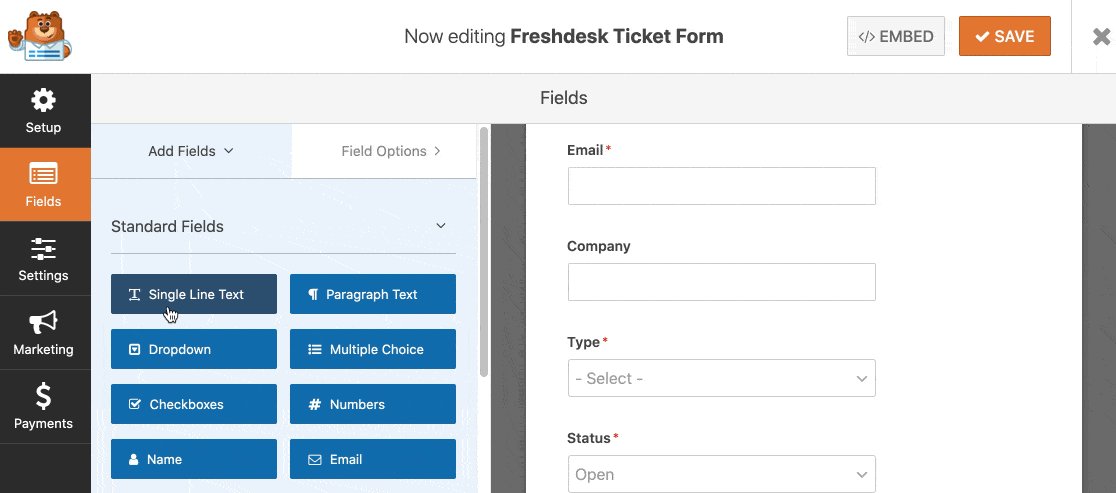
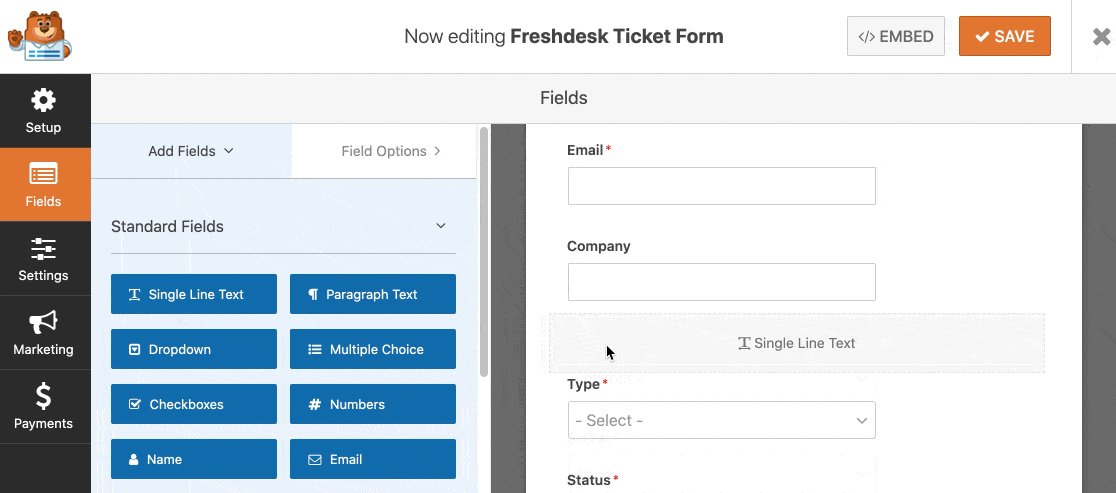
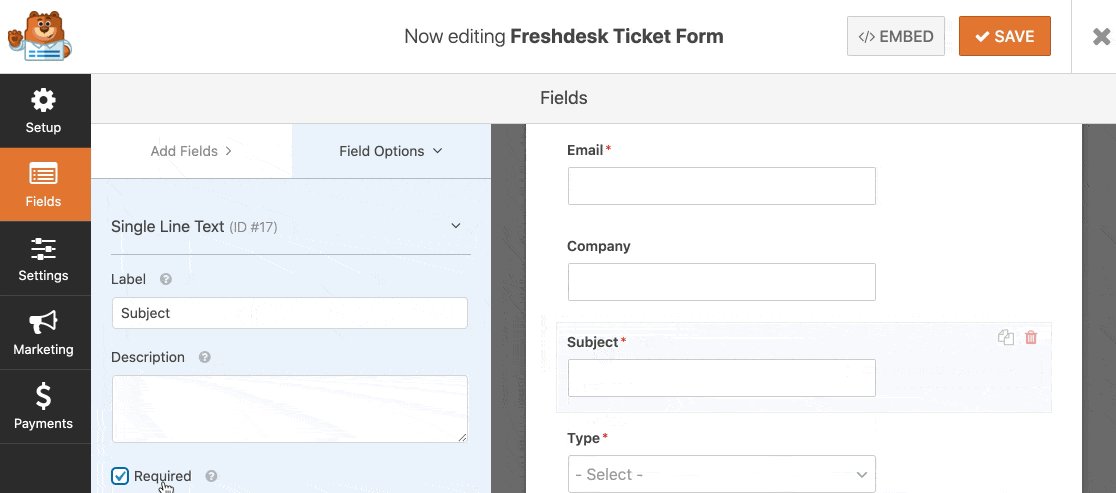
現在讓我們構建我們的表單。 在表單構建器中,將您需要的字段從左側的表單構建器拖到右側的預覽窗格中。

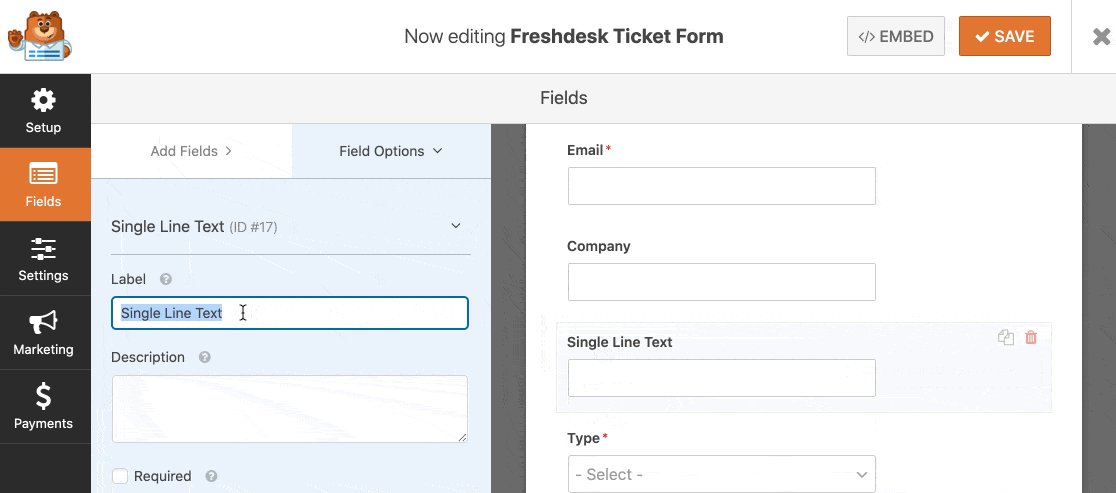
您還可以通過在表單編輯器中單擊來自定義表單域。 該字段的設置在左側打開。
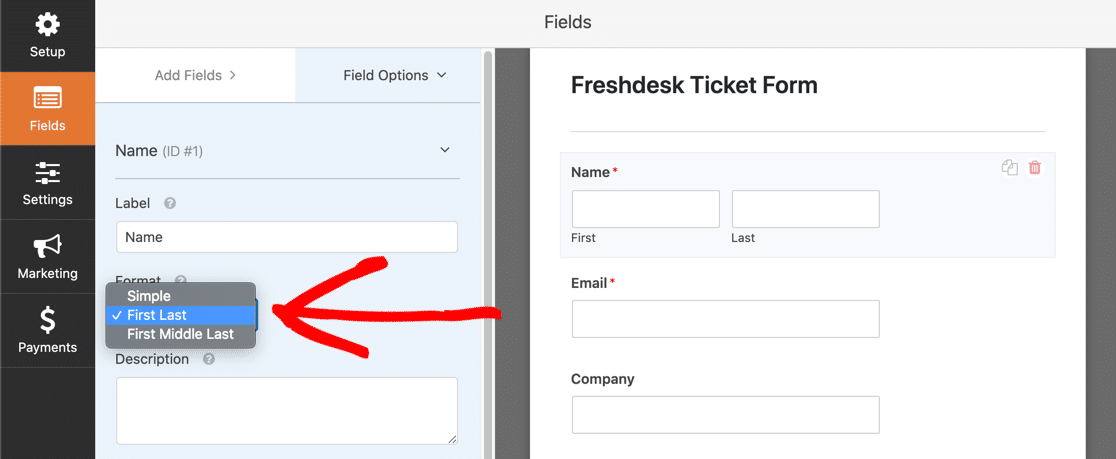
例如,您可以更改名稱字段以通過不同方式獲取訪問者的姓名。

添加下拉字段時,請記住它們將默認為第一個答案選項。 如果您希望用戶主動做出選擇,您可以使用佔位符文本,這樣默認情況下不會選擇任何答案。
如果您想將表單拆分為多個頁面,請了解如何在 WordPress 中創建多部分錶單。
好的 - 看起來我們已經完成了編輯。 當您對錶單的外觀感到滿意時,不要忘記保存表單。
第 3 步:將您的 Freshdesk 表單添加到您的網站
現在是時候將您的表單添加到您的網站了。
您可以在 WordPress 的任何位置添加您的 Freshdesk 表單,包括:
- 在一個帖子裡
- 在一頁上
- 在側邊欄中。
在本例中,我們將為表單創建一個頁面。
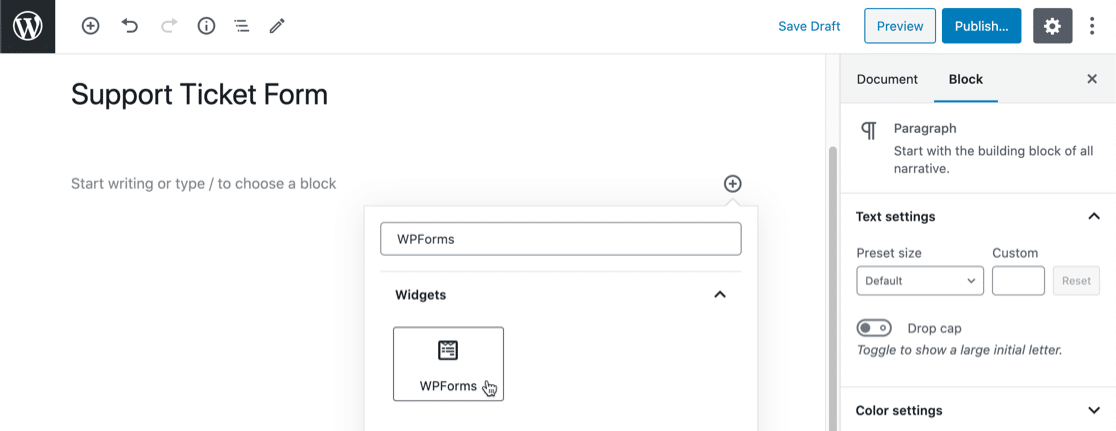
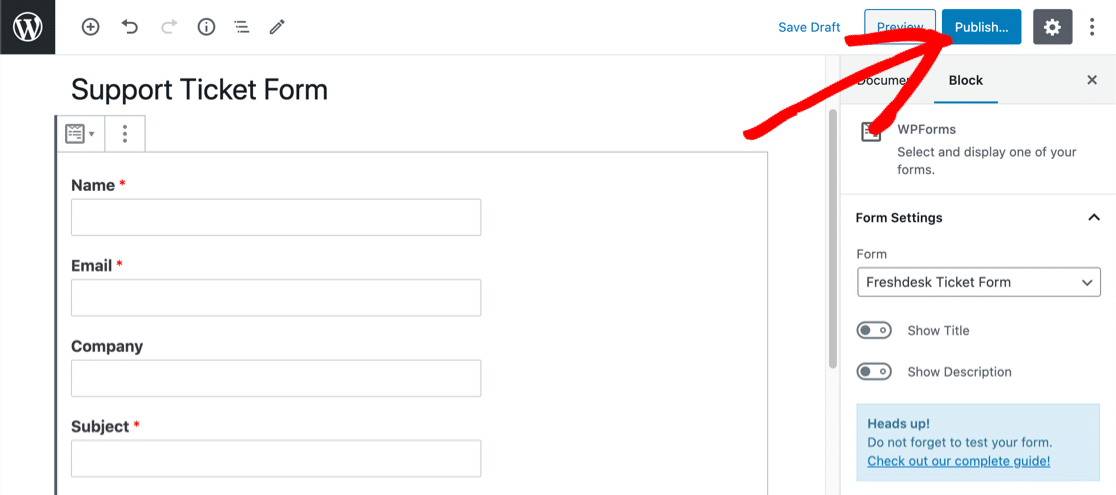
在 WordPress 中創建一個新頁面,然後單擊塊編輯器中的加號圖標。
搜索 WPForms 小部件並單擊它。

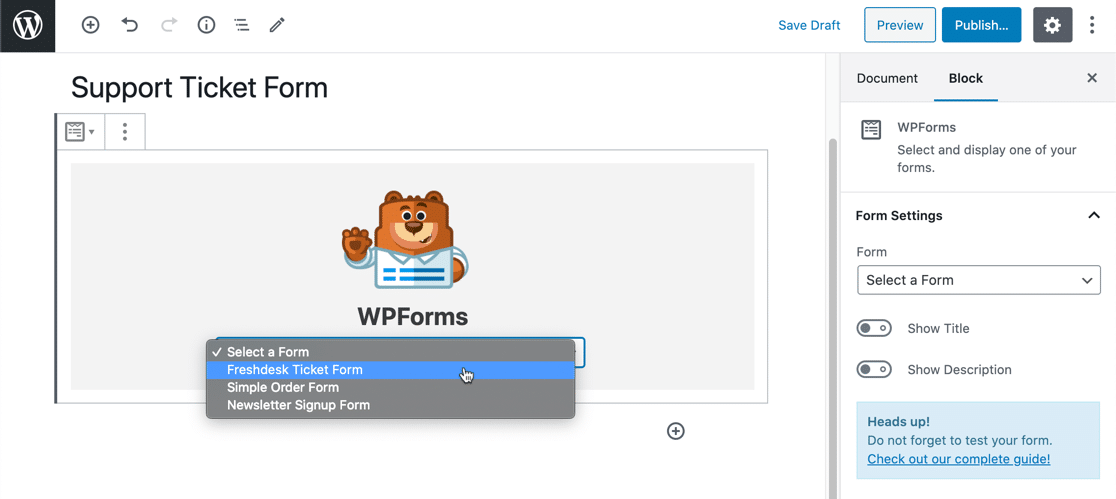
在下拉列表中,選擇您在第 2 步中創建的表單。

現在單擊藍色的發布或更新按鈕以在您的網站上顯示您的表單。

不要忘記:您需要至少測試一次表單,以便 Zapier 可以看到有效的條目。

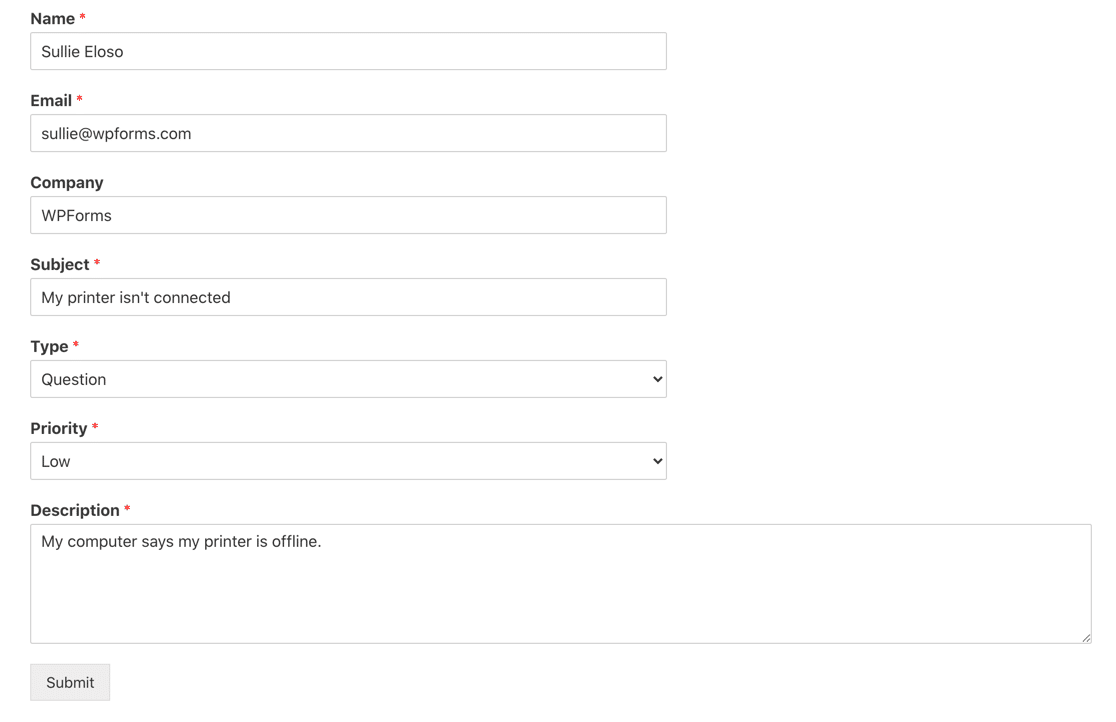
繼續填寫您的表格並提交。

我們現在已經完成了 WordPress 的工作。 讓我們切換到 Zapier。
第 4 步:將 WPForms 連接到 Zapier
登錄 Zapier 以創建您的 Freshdesk WordPress 集成。
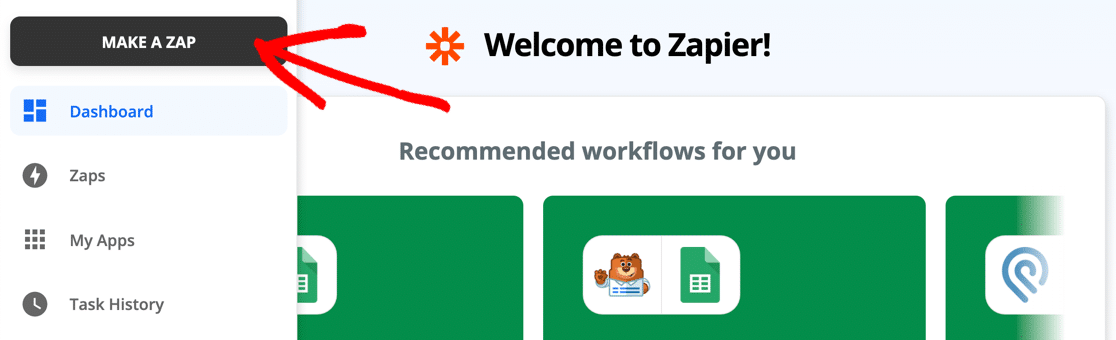
在左上角,點擊Make a Zap 。

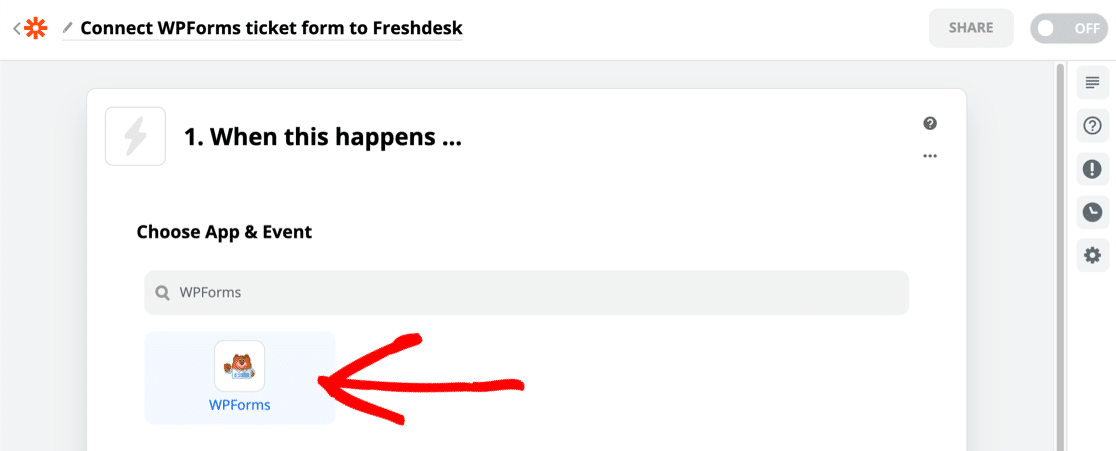
在Choose App and Event 下,搜索WPForms並單擊圖標。

Zapier 將自動選擇New Form Entry觸發器。 現在點擊繼續。
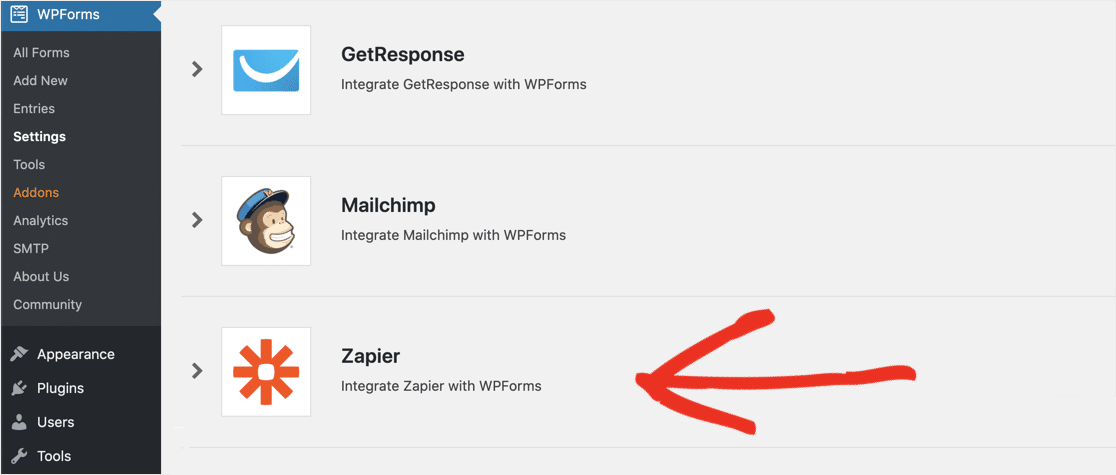
在Choose Account 下,您需要使用 API 密鑰將 Zapier 連接到 WPForms。 為此,請切換回 WordPress 儀表板並單擊WPForms » Integrations 。
您需要一直向下滾動才能找到 Zapier。 然後單擊該圖標以顯示您的密鑰。

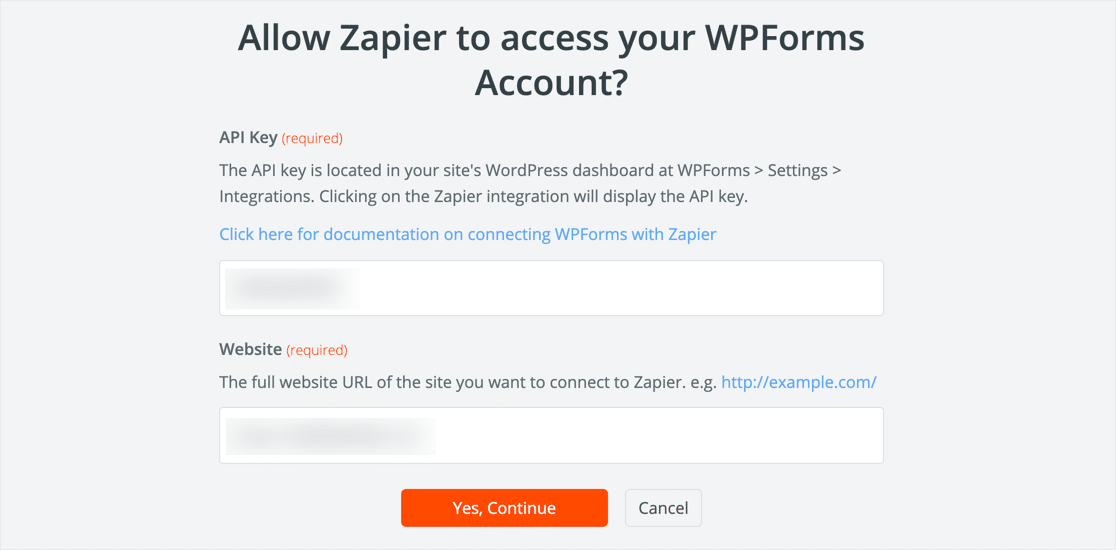
返回 Zapier 並將您的密鑰粘貼到連接窗口中。

當您單擊Yes, Continue 時,Zapier 將關閉窗口。 再次單擊繼續。
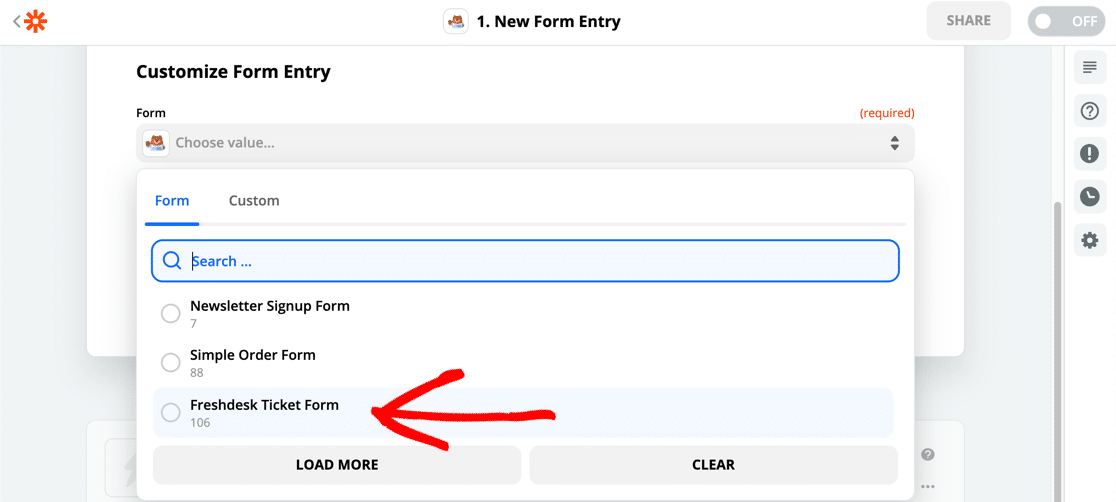
現在是重要的部分。 請務必在此處的下拉列表中選擇正確的表格:

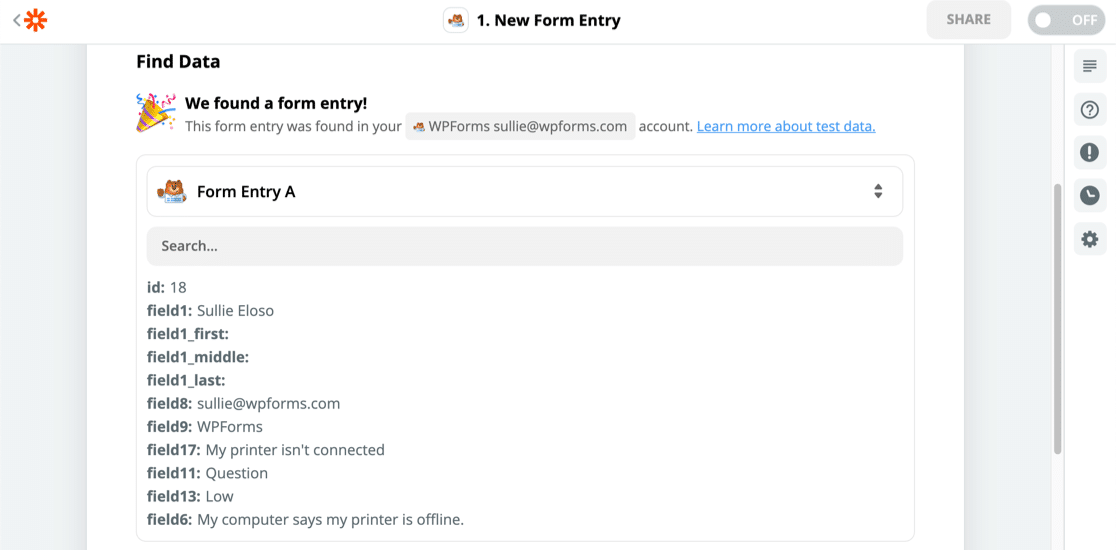
當您單擊Test Trigger 時,Zapier 將連接到 WPForms 並選取測試條目。 您可以在 Zapier 中檢查結果以確保一切正常。

我們需要做的下一件事是將所有這些數據發送到 Freshdesk。
第 5 步:將 Freshdesk 連接到 Zapier
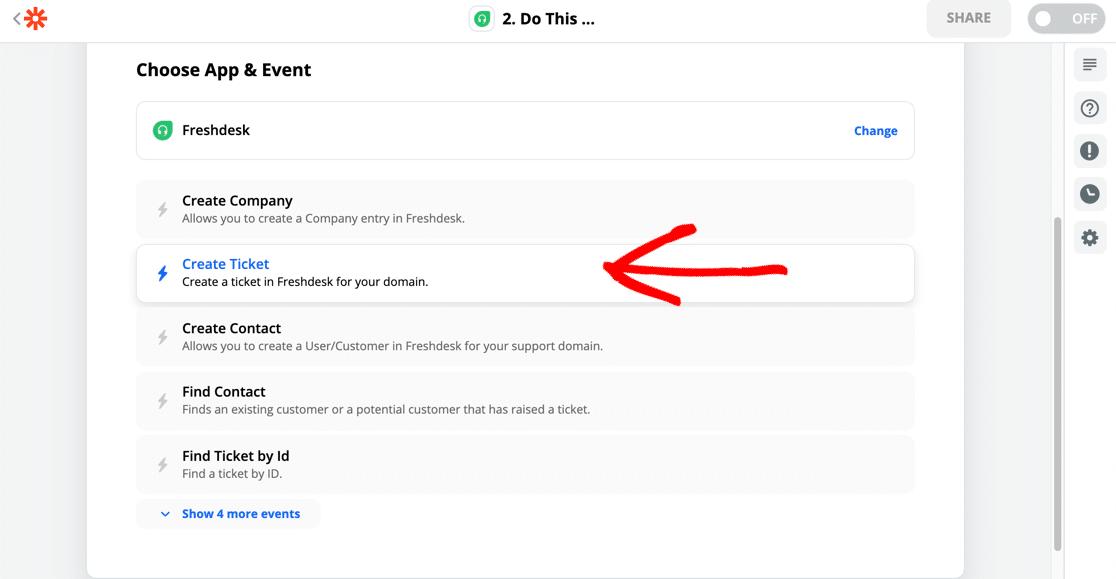
要將 Freshdesk 連接到 Zapier,請選擇 Freshdesk 應用程序,然後單擊創建票證操作。

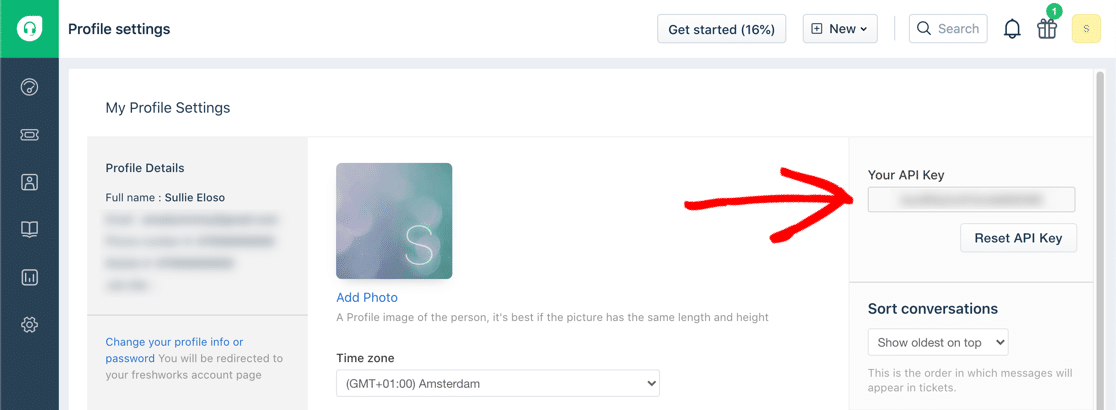
接下來您需要獲取 API 密鑰。 您可以在 Freshdesk 的“配置文件設置”屏幕中找到它。

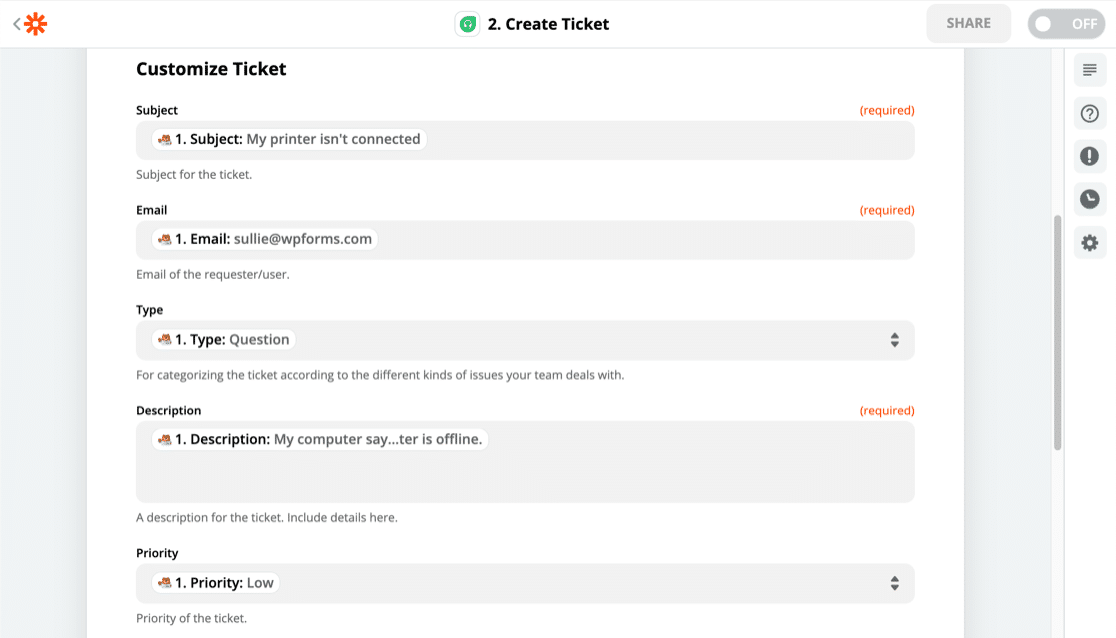
連接帳戶後,繼續將 WordPress 表單中的字段映射到您的 Freshdesk 帳戶,如下所示:

您是否注意到 Zapier 在字段名稱旁邊顯示了您的測試表單條目? 這使得匹配字段變得非常容易。
第 6 步:測試您的 WordPress Zapier 集成
我們需要做的最後一件事是將測試條目發送到 Freshdesk。
當您單擊測試並繼續 時,Zapier 會將您的 WordPress 表單中的所有數據發送到新的支持票證。
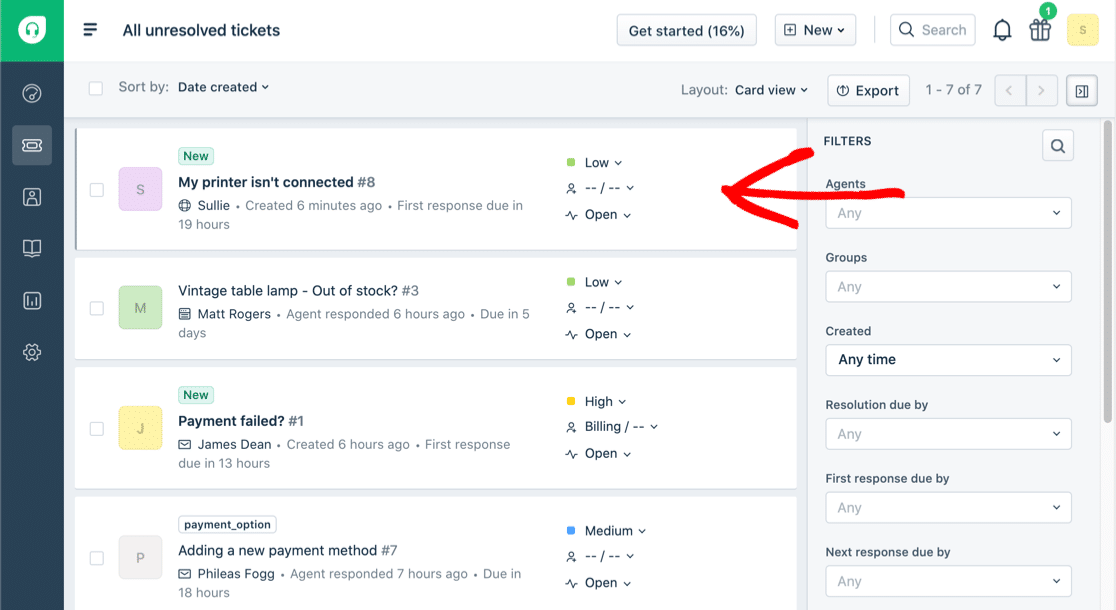
我們完成了! 這是我們準備好支持團隊回答的 Freshdesk WordPress 票證:

不要忘記! 您需要在 Zapier 中打開 Zap 才能上線。
立即創建您的 Freshdesk WordPress 表單
製作 Freshdesk WordPress 表單的最終想法
現在您知道如何使用 WPForms 獲取支持票。 您想探索其他方式將數據從您的網站獲取到您的服務台團隊嗎?
您可以使用 WPForms 為您的網站創建變更請求表,並將條目發送給您的支持團隊以進行優先排序。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括一個支持票模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
