介紹快樂插件的整頁編輯模板
已發表: 2020-11-18您是否正在尋找一些令人驚嘆的整頁編輯模板來設計您的網站? 您的搜索到此結束。 最近我們向 HappyAddons 添加了一些模板,您可以使用這些模板通過單擊來設計網站的整個頁面。
Happy Addons 是業內頂級的 Elementor 插件之一。 它擁有一些最令人驚嘆的小部件,並得到了一些令人瞠目結舌的功能的支持,這些功能席捲了 Elementor 社區。
幾週前,我們添加了 400 多個快樂積木,可讓您在幾分鐘內構建任何類型的網頁。 現在整頁編輯模板讓您的網頁設計之旅更輕鬆!
讓我們深入了解細節。
HappyAddons 整頁編輯模板:您應該檢查的列表

正如我們所說,Happy Addons 整頁編輯模板將幫助您在幾分鐘內為您的網站設計一個頁面。
如果您瀏覽模板列表,您會發現我們添加的大多數模板在網站所有者中都很受歡迎。 由於我們保留了靈活性選項,因此它們非常易於定制。
以下是我們目前添加的模板列表:
- 代理-首頁
- 遊戲網站-首頁
- 萬聖節
- 數字解決方案-首頁
- 定價頁面
- 健身房-首頁
- 組件實驗室登陸頁面
- 文件夾
- 還有更多即將到來的..
如何使用 HappyAddons 整頁編輯模板創建您的第一頁
現在,您了解了新的 Happy Addons 整頁編輯模板,您一定想知道如何使用它們來設計您的網站頁面。
但是,如果您是 Elementor 的普通用戶,則可以跳過此步驟。 我們將從快樂庫中挑選一個整頁編輯模板,為您的網站創建一個漂亮的頁面。
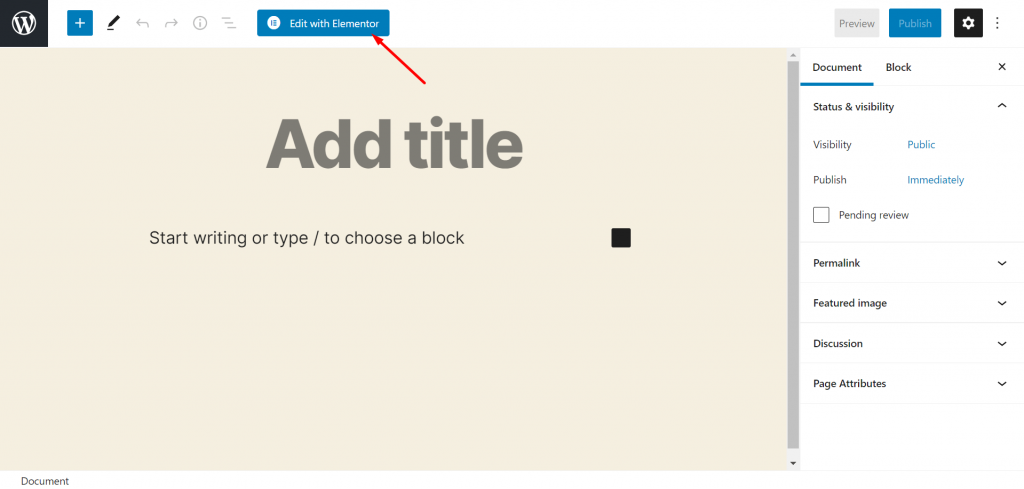
第一步:從您的管理儀表板中,您需要創建/添加一個新頁面。 為此,導航到WP Admin -> Pages -> Add New 。 您可以添加標題或稍後再添加。 單擊頁面頂部的“使用 Elementor 編輯”按鈕。

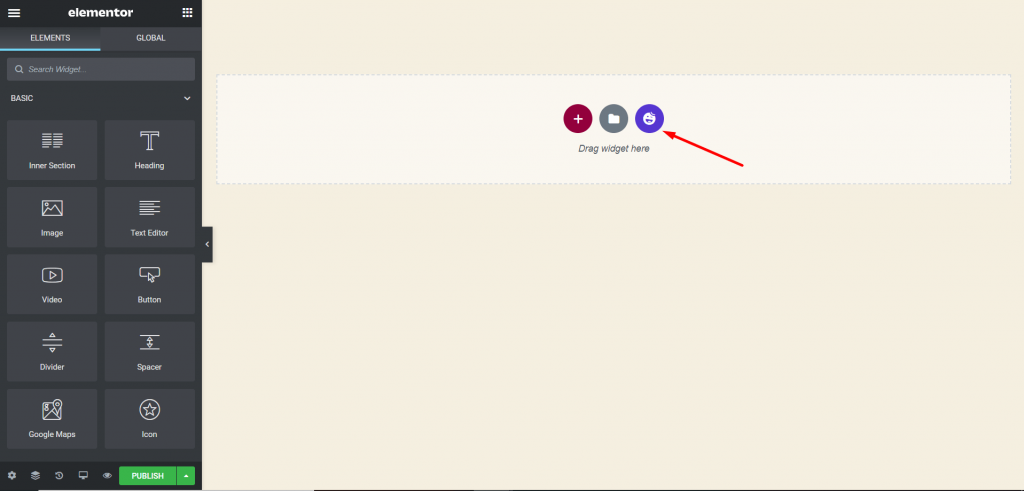
第二步:您將被重定向到 Elementor 編輯頁面。 現在,在編輯區域,您會注意到快樂模板圖標。 點擊它。

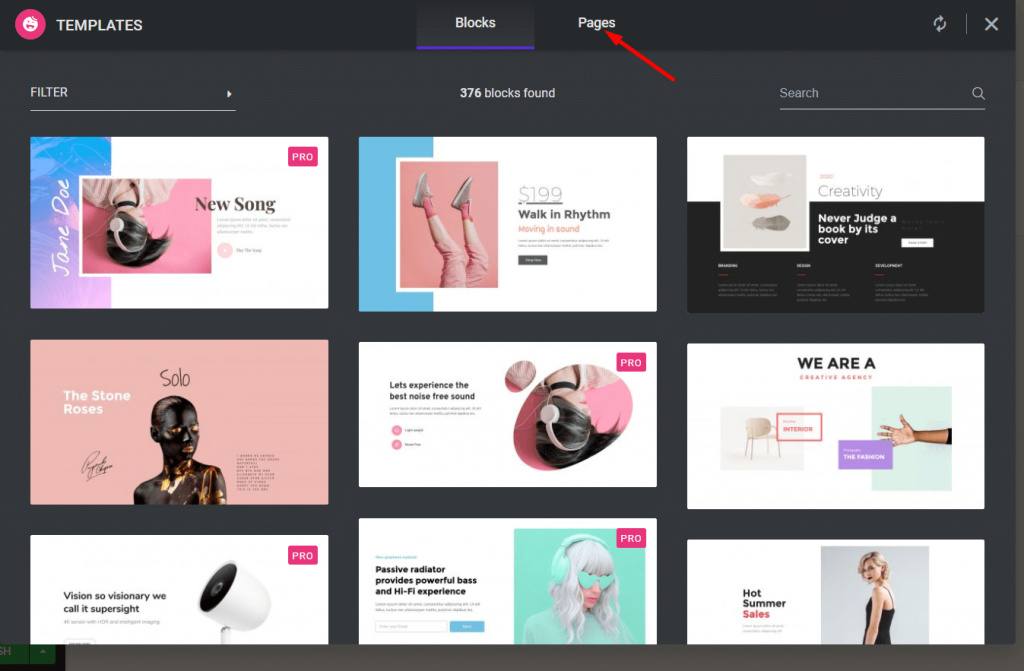
第三步:現在,您將找到兩個選項。 快樂的塊和頁面。 選擇頁面。

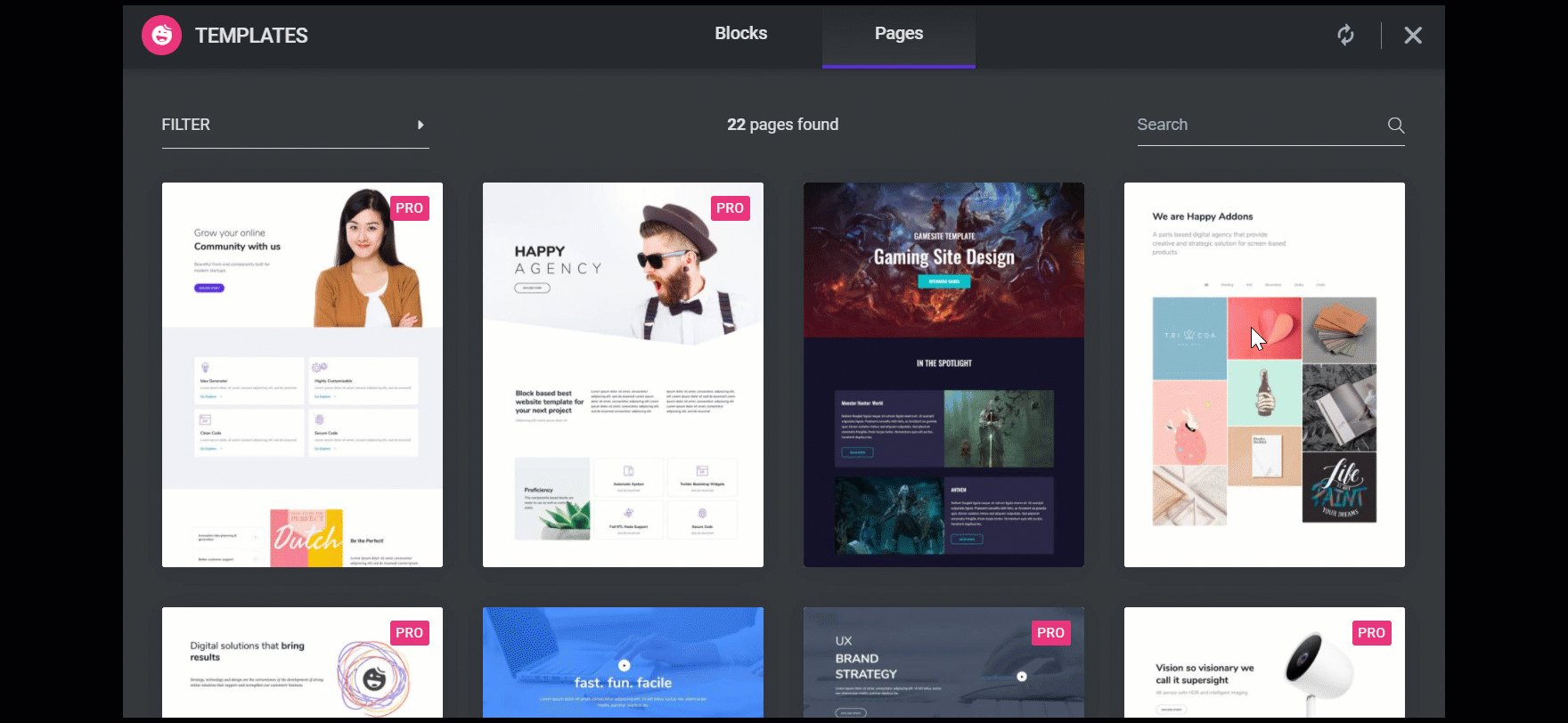
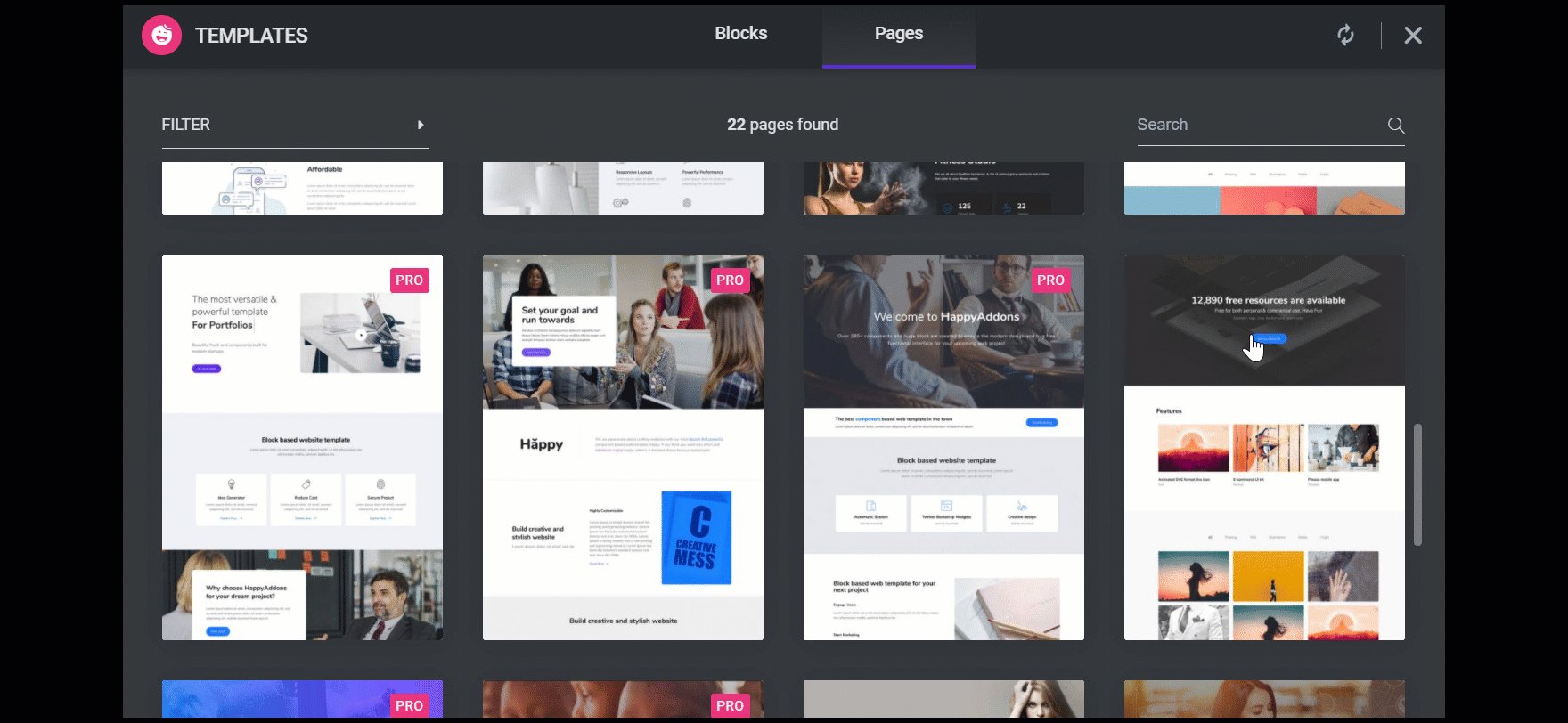
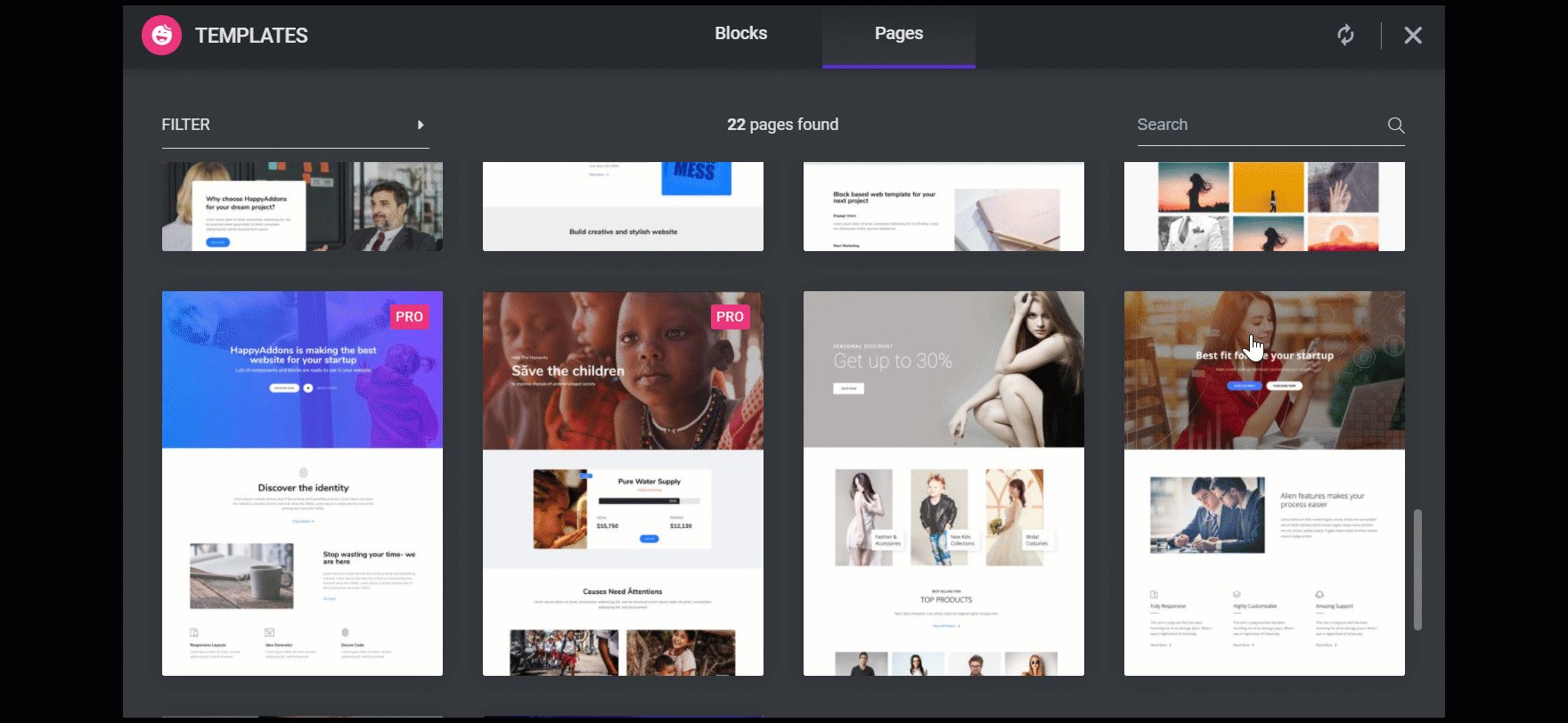
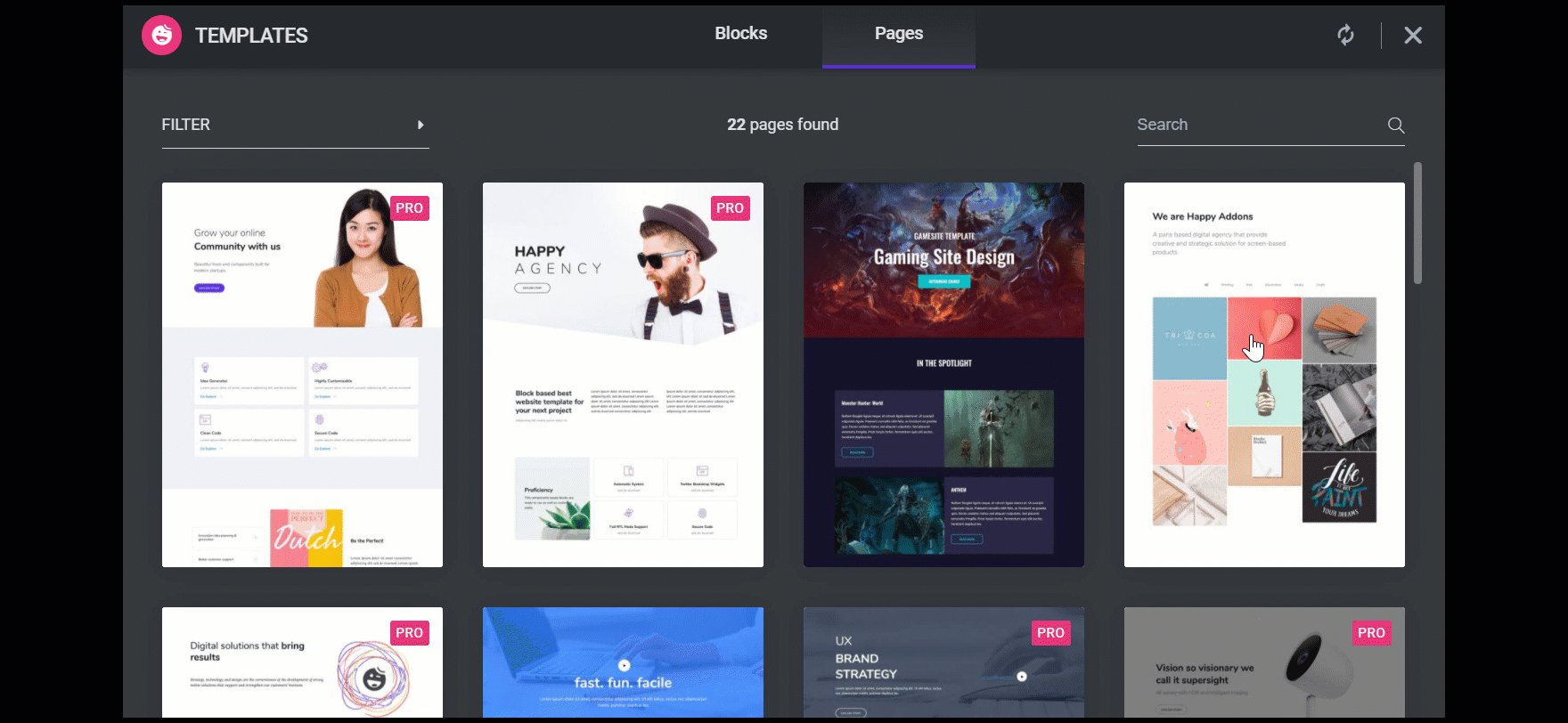
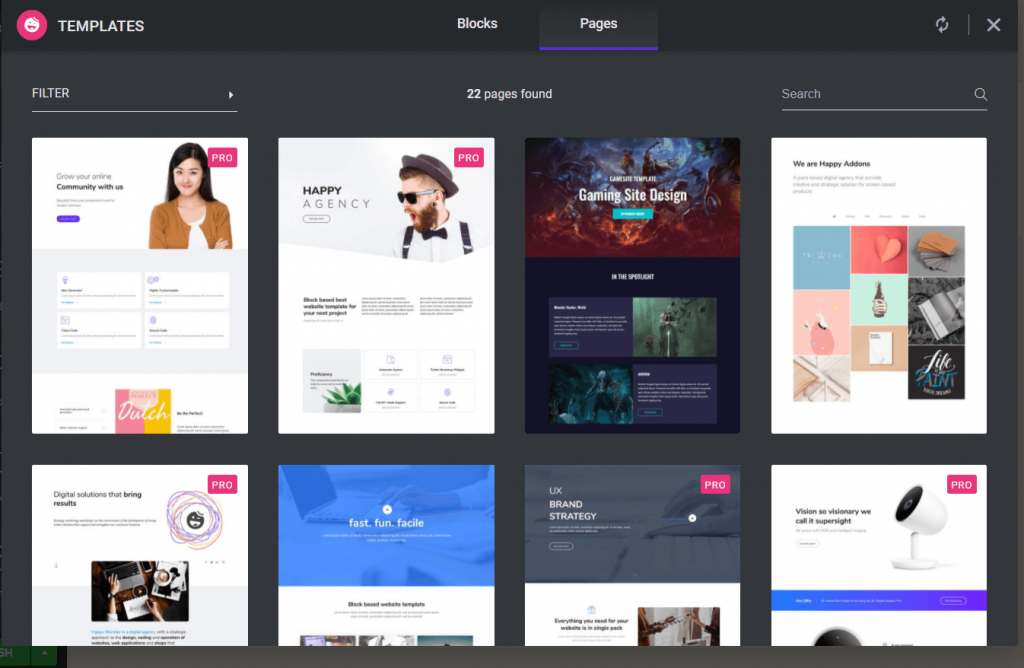
第四步:在頁面部分,您將找到所有可用的整頁編輯模板。

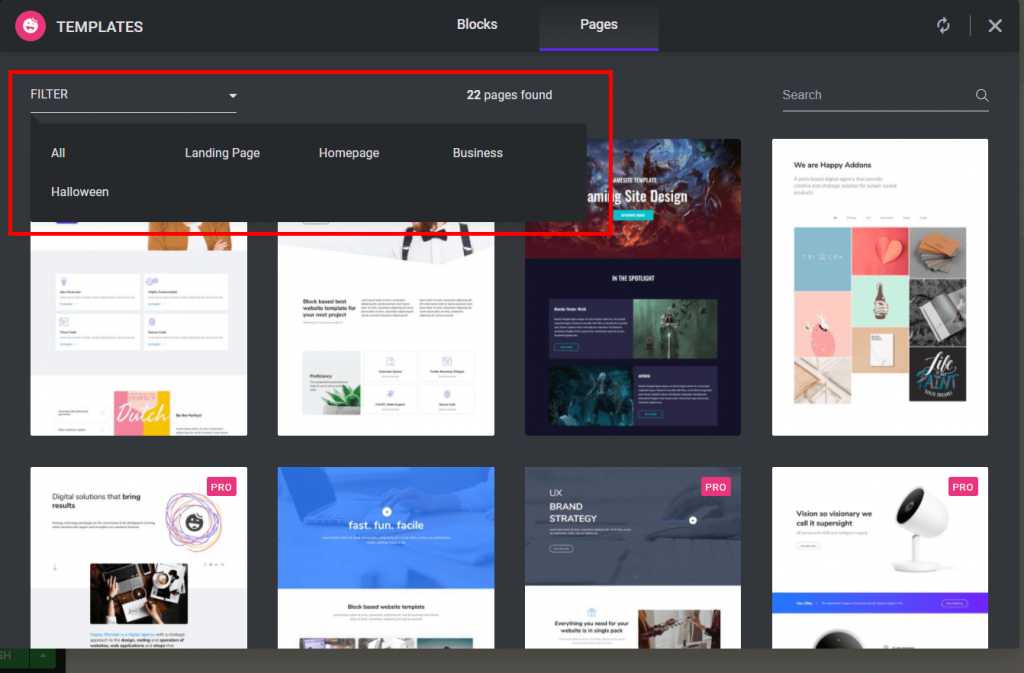
第五步:對於搜索優化,有一個過濾器選項。 如果單擊過濾器按鈕,您將找到庫中可用的所有類別。 選擇您正在尋找的那個。

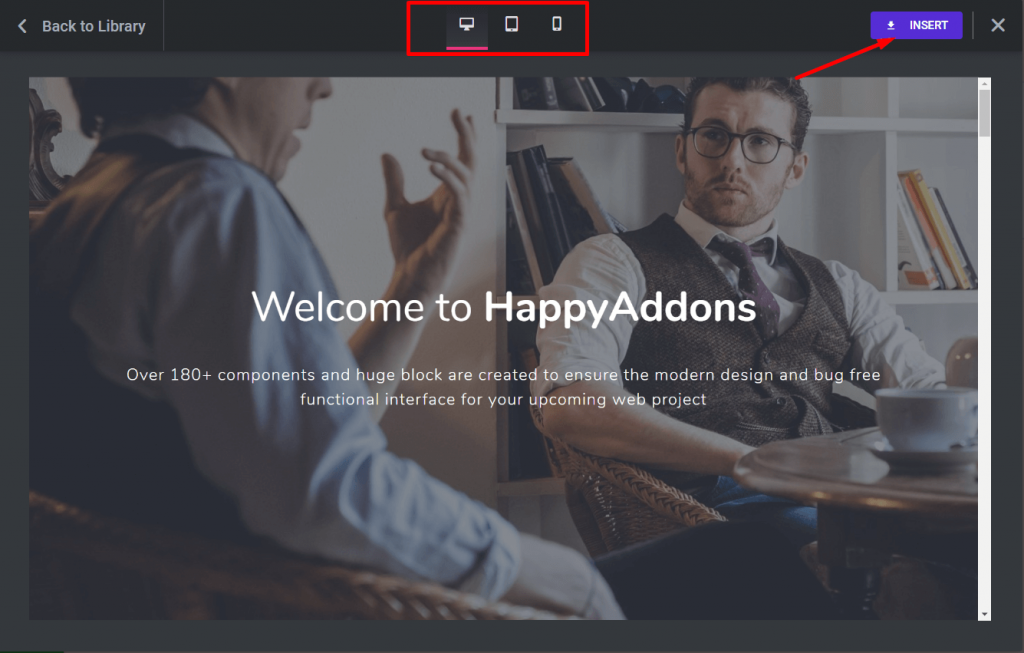
第六步:完成模板後,點擊插入。 但是,在插入之前,您可以在桌面、移動、選項卡視圖中預覽模板。 酷,不是嗎?

第七步:最後,插入模板(在我們的例子中是業務模板)後,頁面將如下所示,

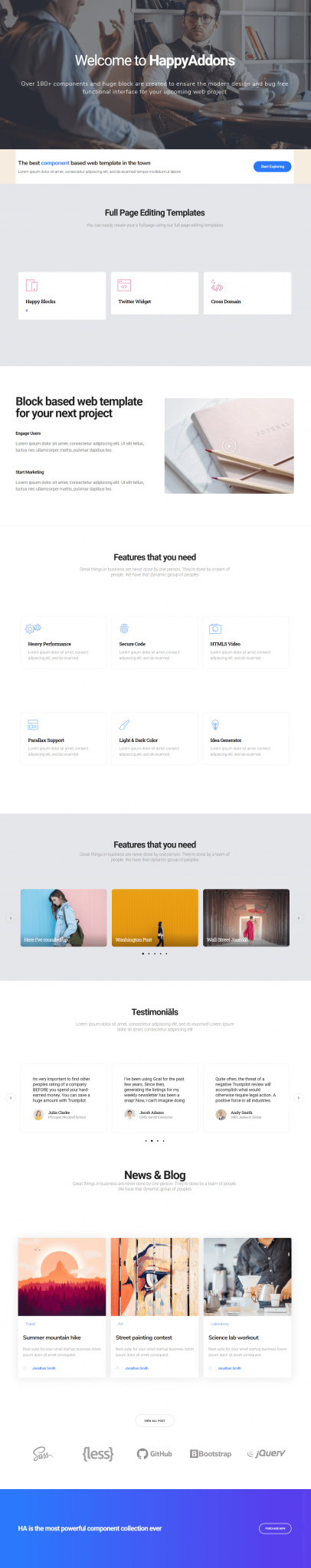
預覽此模板
如您所見,我們選擇了這個業務模板來設計我們的頁面。 該模板有 10 個部分。 您可以添加帶有文本的全角橫幅圖像來介紹您的公司。

在下一部分中,您可以使用該按鈕來收集潛在客戶。 例如,如果您經營一家酒店,您可以使用此按鈕進行預訂(立即預訂)。 有一個帶有視頻佔位符的部分。 只需更換那裡的視頻。 如果您願意,可以添加宣傳視頻。
下一部分有六個容器,後面是帶有滑塊圖像的部分。 您可以在那裡添加您的產品功能或服務。 推薦部分還有一個滑塊選項,因此您可以添加任意數量的評論,而不會影響頁面動態。
在新聞和博客部分下方,您可以添加您的產品或合作夥伴圖標,然後是 CTA 部分。
這些整頁編輯模板如何讓您的生活更輕鬆
在網站設計的世界中,模板已成為不可或缺的一部分。 特別是整頁編輯模板。 如果您想以更快的速度設計網站,則可以使用模板。
但是,不是任何類型的模板都可以。 您需要使用有吸引力且靈活的模板。 此外,它應該具有適當的編碼以輕鬆滿足您的標準。

這就是您需要使用知名公司的模板的原因。 這就是為什麼 Elementor 贏得了頂級 WordPress 頁面構建器之一的美譽,因為他們為 WordPress 提供了一些最好的整頁編輯模板。
此外,當像 Happy Addons 這樣的插件也將模板添加到他們的庫中時,豐富的模板集合變得越來越大。
好消息:我們為您提供免費模板!
前段時間,Elementor 調整了關於使用模板的政策。 起初,有一些模板可以與 Elementor 的免費版本一起使用。 但是,從現在開始,如果您需要從他們的庫中導入任何類型的模板,您必須購買他們的專業版。
這給希望免費或以最低預算啟動網站的用戶帶來了問題。 因此,我們添加了一些隨免費版 Happy Addons 一起提供的模板。
是的,有些模板只能與快樂插件的專業版一起使用。 但是,我們在免費版本中添加了一些利潤豐厚且令人驚嘆的整頁編輯模板。
另外,不要忘記快樂積木,它可以幫助您在網站設計中開闢新的可能性。
靈活且正確編碼,易於使用
作為擁有 90000 多個活動安裝的插件,我們有責任為您提供最好的。 Happy 塊和模板也是如此。 因此,您會發現所有 Happy 模板都編碼正確且靈活。

您可以進行任何設計並根據您的要求進行更改。 此外,這些模板適用於任何類型的 WordPress 網站。
收藏只會變得更大
確實,現在快樂圖書館中只有幾個(準確地說是 22 個)整頁編輯模板。 然而,這僅僅是開始。 隨著時間的推移,我們將不斷向庫中添加更多模板。
所有模板都將是免費和專業混合的高級設計。 我們將添加更多類別,涵蓋所有類型的業務和用戶的需求。
如果您擔心無法使用 Elementor 模板並通過僅使用模板插件來增加網站的負載 - Happy Addons肯定會讓您的生活更輕鬆。
只要耐心等待,您就會得到應得的回報。
結論
網站設計都是關於想像力的。 如果您擁有合適的資源,那麼您可以輕鬆地將您的想像力變為現實。 Happy Addons 也在嘗試同樣的方法。
作為最好的 Elementor 插件之一,我們一直在嘗試引入新元素(小部件、功能、模板、塊)來提升網站設計體驗。 這些整頁編輯模板是此過程的一部分。
你想要什麼樣的模板? 有特定的設計嗎? 不要忘記與我們分享。

