如何在 Divi 中創建全屏菜單
已發表: 2022-04-22網站設計的發展趨勢之一是在網站上應用全屏菜單。 由於它的多功能性和增強而不是破壞用戶體驗的能力,在大多數情況下,全屏菜單非常適合幾乎任何項目。 擁有一個真正吸引用戶眼球的網站可以證明在營銷和廣告領域是一個明顯的優勢,通過讓觀眾更親身體驗廣告,使兩者更具互動性。
在 Divi 中,由於 Divi 主題構建器功能,您可以創建自定義標題模板並使用菜單模塊添加您決定的菜單或自定義菜單,然後根據自己的喜好對其進行自定義,因此有許多選項可以自定義您的站點菜單。 在本教程中,我們將向您展示如何使用 Divi 主題生成器在 Divi 中創建一個簡單輕量級的全屏菜單。
如何在 Divi 中創建全屏菜單
第 1 步:添加和構建全局標題
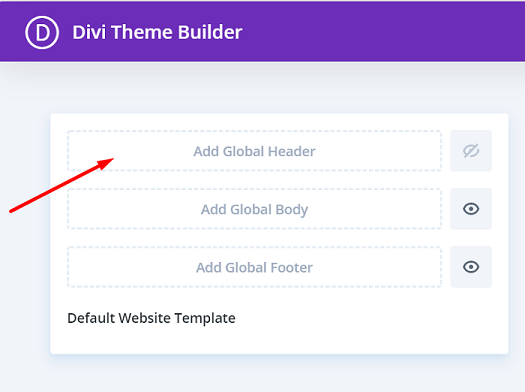
首先,讓我們創建一個全局標題以使菜單在您的網站上可用,從 WordPress 儀表板轉到Divi → Theme Builder 。 單擊添加全局標題→創建全局標題。

第 2 步:編輯第 1 部分設置並添加 CSS 類
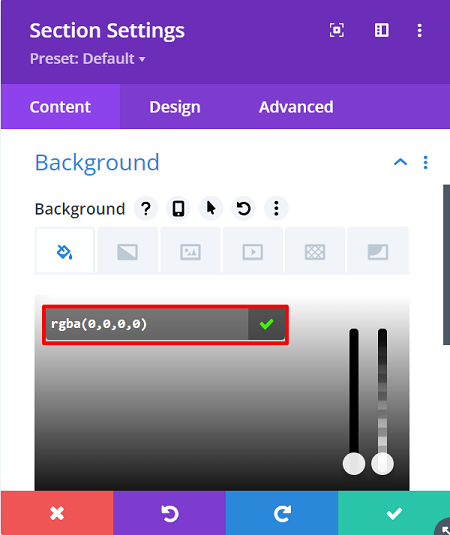
您將被帶到 Divi Builder 編輯器,編輯器中將有一個部分。 打開Section Settings面板,在Background塊上,將背景顏色更改為完全透明 one = rgba(255,255,255,0) 。

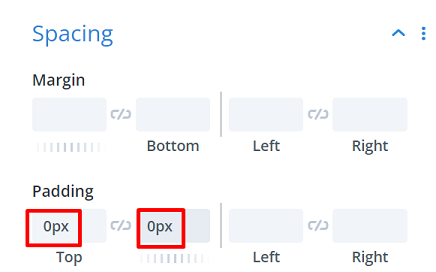
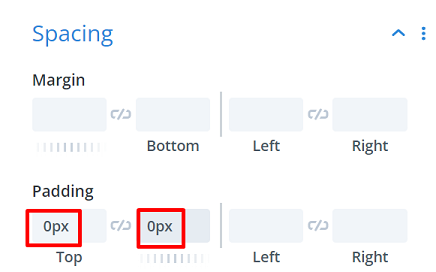
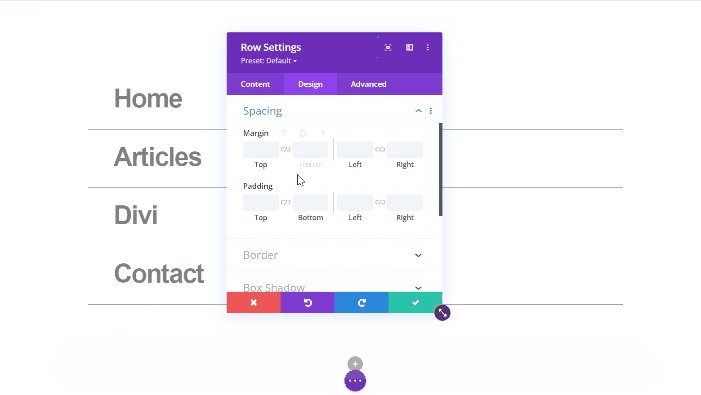
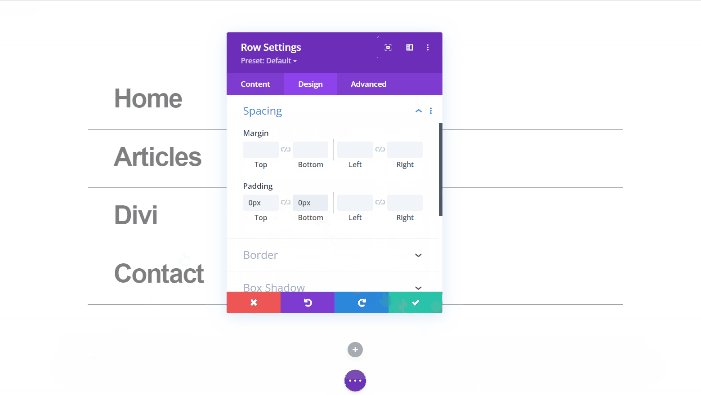
接下來,刪除該部分的默認頂部和底部填充,轉到設計選項卡 →間距,然後將頂部和底部填充設置為0px 。

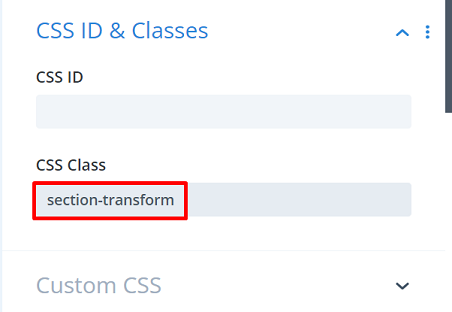
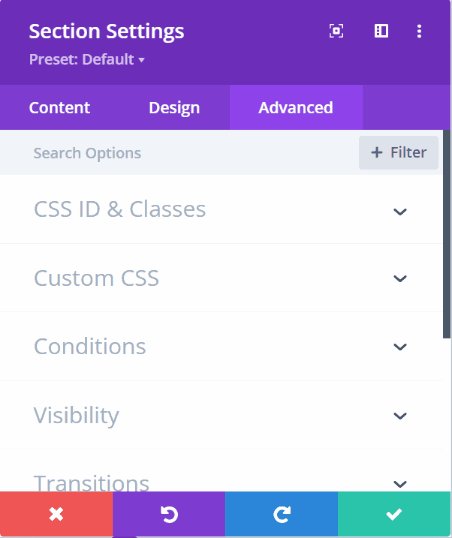
繼續為該部分分配一個 CSS 類,以便稍後將此部分變成 CSS 代碼的全屏菜單,轉到高級選項卡 → CSS ID 和類,然後在CSS 類中鍵入:“section-transform”。

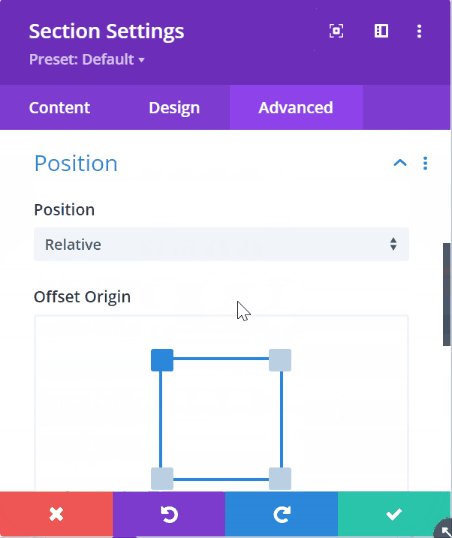
然後轉到Visibility塊,將Horizontal and Vertical Overflow設置為Hidden ,繼續Position塊,將Z Index設置為99999 ,此設置將確保該部分始終位於所有頁面和帖子內容的頂部。 此外,啟用懸停選項並確保在此處也應用相同的Z 索引值。

第 3 步:將第一行添加到該部分
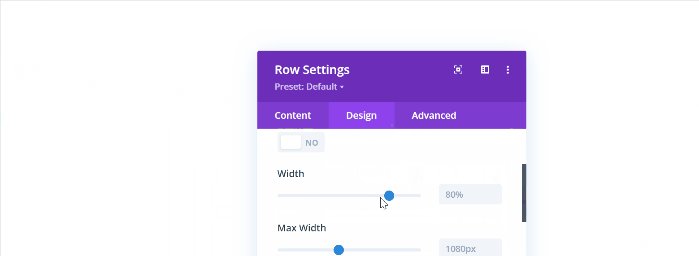
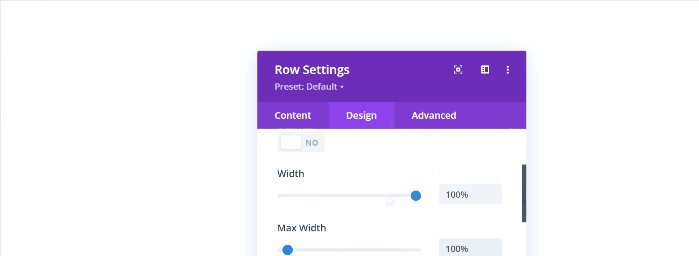
讓我們繼續向該部分添加一行,它將成為該部分的第一行。 然後在不添加任何模塊的情況下,打開Row Settings ,轉到Design選項卡並打開Sizing塊,並使行佔據屏幕的整個寬度。 這是所需的設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:100%
- 最大寬度:100%

繼續刪除Spacing塊中的默認頂部和底部填充,並將頂部和底部填充設置為0px 。

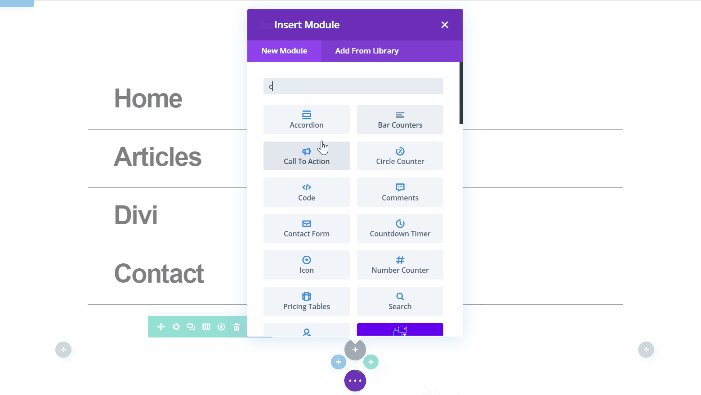
第 4 步:為菜單按鈕添加文本模塊
我們只需要這一行的文本模塊,這個文本模塊的內容稍後會是你的菜單按鈕,你可以添加你選擇的菜單符號。 在本文中,我們使用漢堡符號“ ≡ ”。

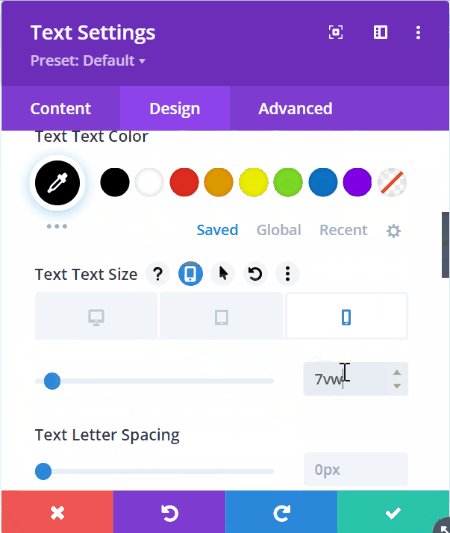
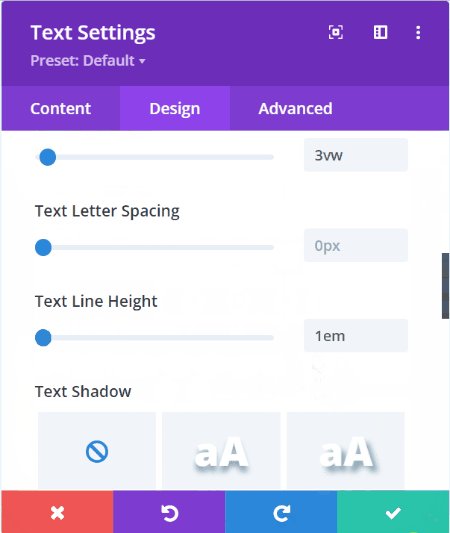
繼續移動到設計選項卡→文本,在這裡我們將更改文本設置如下:
- 文字字體: Arial
- 文字顏色: #0000000
- 文字大小: 3vw(桌面),5vw(平板電腦),7vw(手機)
- 文本行高: 1em

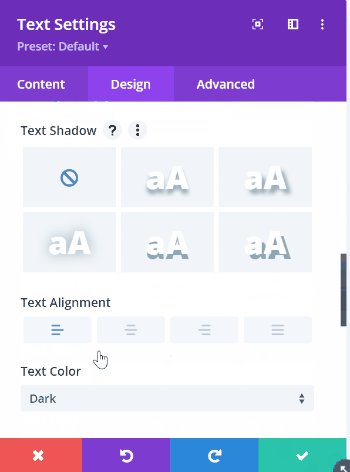
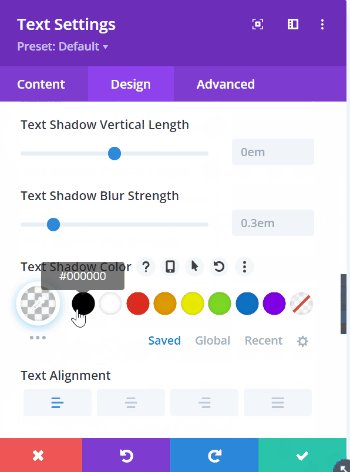
繼續為漢堡包圖標添加白色文本陰影,使其在網站的黑暗部分更加清晰。

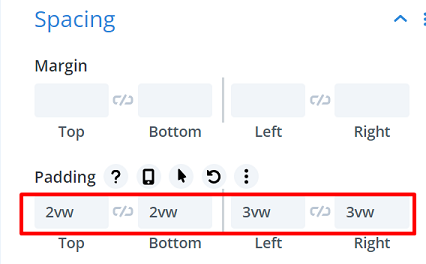
然後去修改Spacing塊中的間距值,使菜單按鈕在左上角浮動一點,值如下:
- 頂部填充:2vw(台式機)、3.5vw(平板電腦)、5vw(手機)
- 底部填充:2vw(台式機)、3.5vw(平板電腦)、5vw(手機)
- 左填充:3vw(桌面)、4vw(平板電腦)、7vw(手機)
- 右填充:3vw(桌面)、4vw(平板電腦)、7vw(手機)

第 5 步:將 CSS ID 添加到菜單按鈕以觸發全屏菜單
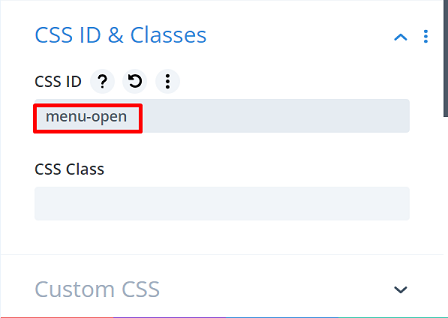
要在單擊漢堡圖標時觸發全屏菜單,我們需要為文本模塊分配一個 CSS ID,我們將在後面的代碼中調用這個 CSS ID。 轉到Advanced選項卡 → CSS ID & Classes並在CSS ID中輸入:“menu-open”。

第 6 步:添加第二行以放置菜單
讓我們繼續在該部分添加第二行來放置我們的菜單,然後更改其大小和間距設置。 首先打開行設置→設計選項卡→尺寸塊,設置為寬度:100%,最大寬度:100%。


接下來,進入Spacing塊,修改其值如下:
- 最高邊距:2vw(台式機)、4vw(平板電腦)、6vw(手機)
- 底邊距:2vw(桌面)、4vw(平板電腦)、6vw(手機)
- 左填充:19vw
- 右填充:19vw

第 7 步:添加菜單項
讓我們將項目添加到我們的菜單中,並首先在列中添加一個文本模塊。 然後輸入第一個菜單的名稱,如果需要,可以給它一個鏈接。 我們的第一個菜單是“主頁”菜單,鏈接是我們的主頁“https://www.wppagebuilders.com/”。

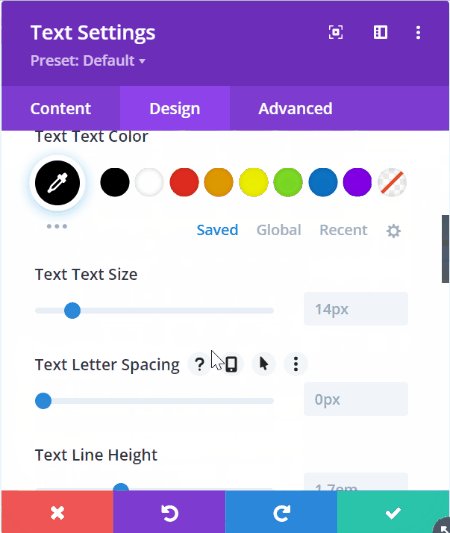
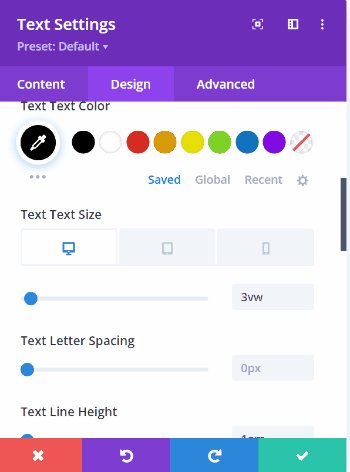
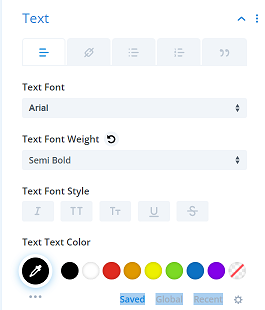
繼續通過轉到設計選項卡來自定義文本樣式,我們的設置如下:
- 文字字體:Arial
- 文本字體粗細:半粗體
- 文字顏色:#000000
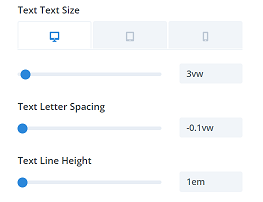
- 文字大小:3vw(桌面)、7vw(平板電腦)、8vw(手機)
- 文字字母間距:-0.1vw
- 文本行高:1em
 |  |
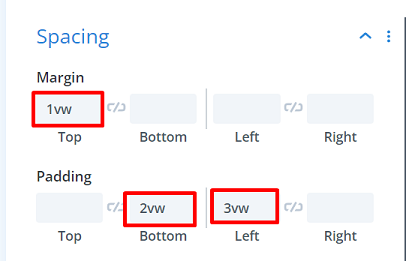
接下來是間距設置。 設置如下:
- 最高保證金:1vw
- 底部填充:2vw
- 左填充:3vw

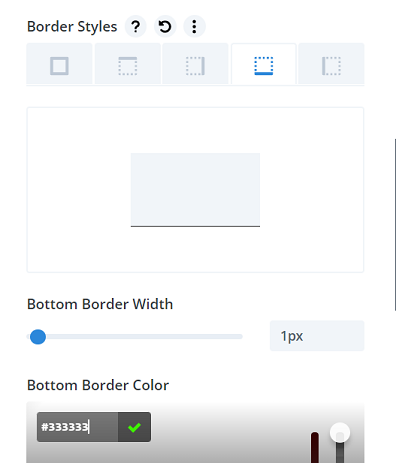
讓我們添加一個底部邊框,它將成為每個菜單之間的分隔線。 轉到邊框塊,在邊框樣式上,然後選擇底部邊框。 更多設置如下:
- 底部邊框寬度: 1px
- 底部邊框顏色: #333333

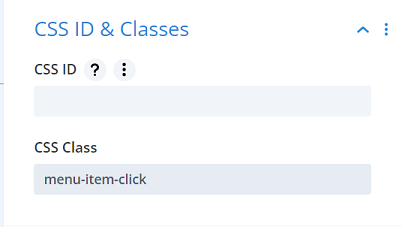
讓我們通過添加自定義 CSS 類來完成文本模塊設置。 並且需要將這個 CSS 類添加到您將使用的每個菜單項中。 轉到高級選項卡 → CSS ID & Classes並在CSS Class中鍵入:“menu-item-click”。

繼續將文本模塊複製到所需的菜單數量。 但是,請確保菜單不超過屏幕的高度。 這次我們將使用 4 個菜單,因此我們將克隆它 3 次。 要實現它,請單擊菜單文本模塊,然後單擊重複圖標![]() 3次。
3次。

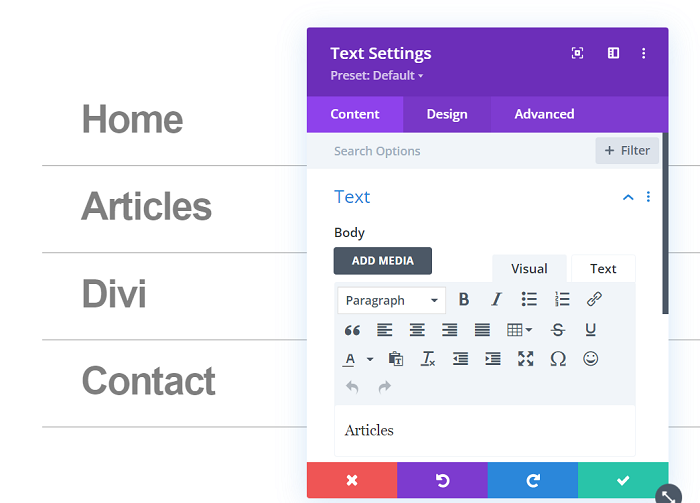
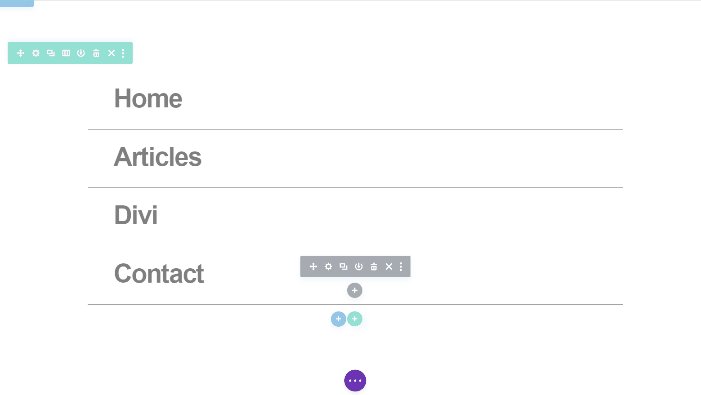
然後繼續更改每個重複的菜單項的名稱和所需的鏈接。

第 8 步:為全屏菜單添加代碼
是時候為全屏菜單添加一些代碼了,以下代碼將在單擊菜單圖標時將部分轉換為全屏。
<腳本>
jQuery(函數($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</腳本>
<風格>
.section-transform{
光標:指針;
}
.section-transform-active {
高度:100%!重要;
寬度:100%!重要;
z-index: 99999 !important;
背景顏色:#FFFFFF!重要;
}
.section-transform {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition:所有 0.5 秒輕鬆!重要;
transition: all 0.5s ease !important;
}
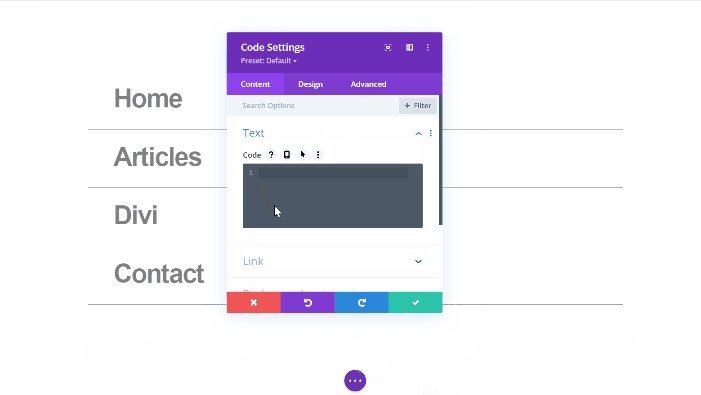
</style>要添加代碼,首先我們將創建一個新行並在其中添加代碼模塊。 我們將通過刪除所有默認的頂部和底部填充來限制該行佔用的空間。

繼續添加代碼模塊並將上面的代碼粘貼到其中。

第 9 步:該部分的最終尺寸
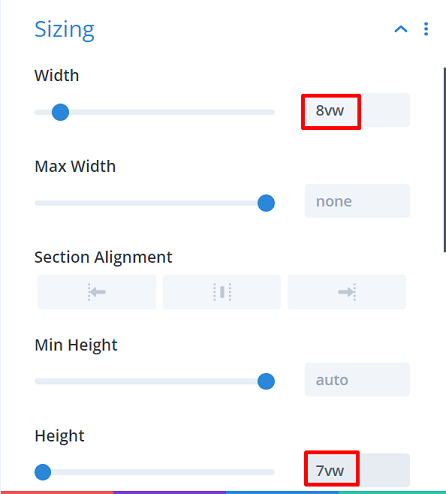
完成在該部分中添加所有模塊及其內容後,就可以進行最終尺寸調整了。 打開截面設置→設計→尺寸並將以下尺寸應用於截面:
- 寬度:8vw(台式機)、11vw(平板電腦)、18vw(手機)
- 高度:7vw(台式機)、11vw(平板電腦)、18vw(手機)

繼續轉到高級選項卡 →自定義 CSS →主元素並添加以下 CSS 片段:
位置:固定; 頂部:0;
確保相同的 CSS 片段也適用於懸停。
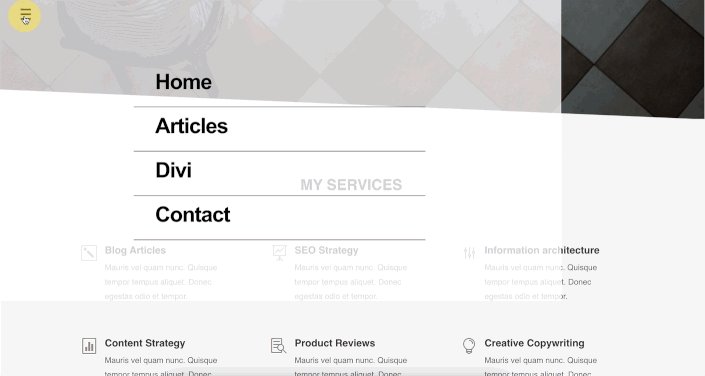
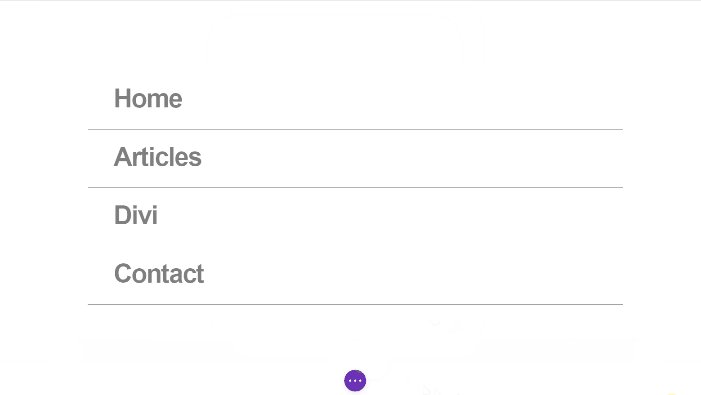
第 10 步:保存項目並實時觀看
我們簡單的全屏菜單已準備就緒,點擊保存按鈕保存菜單,關閉編輯器並點擊 Theme Builder 頁面上的保存更改。 嘗試打開您的頁面或帖子之一,然後嘗試單擊新創建的菜單。 以下是我們的菜單在我們的一個頁面上的顯示方式。