完整的站點編輯是 WordPress 的未來。 你能FSE嗎?
已發表: 2022-05-11完整站點編輯 (FSE) 是 WordPress Gutenberg 發展的下一步。 這對 Web 開發人員意味著什麼,以及如何使用 WPMU DEV 託管訪問免費的 FSE 模板。
與 WordPress 5.9 版一起發布的完整站點編輯或 FSE 承諾永遠改變 WordPress 網站設計。 我們之所以說“承諾”,是因為此時,FSE 作為 WordPress 的一個相對較新的功能還處於起步階段。
根據長期 WordPress 主題開發人員和核心貢獻者Carolina Nymark 的說法……
“完整的網站編輯將改變每個人使用主題的方式——以及我們構建主題的方式。”

在這篇文章中,我們將介紹:
- 什麼是 WordPress 全站編輯?
- 4 種不同類型的 WordPress 主題:快速回顧
- 1.經典主題
- 2. 區塊主題
- 3.混合主題
- 4.通用主題
- 完整的站點編輯功能
- 塊主題
- 網站編輯器
- 模板
- 模板零件
- 全球風格變化
- 完整的站點編輯塊
- 使用 WPMU DEV 託管的 FSE 模板
- 關於使用完整站點編輯的擔憂
- WordPress 全站編輯 – 後續步驟
讓我們跳進去……
什麼是 WordPress 全站編輯?
tl;dr – 如果整個Gutenberg和完整站點編輯的事情讓您感到困惑(或正在製造心理障礙),這裡有一個快速的綱要……
Gutenberg 是 WordPress 為從“經典”編輯過渡到“塊”編輯而賦予的項目名稱。 FSE 將 Gutenberg 提升到了一個新的水平,它不僅允許在帖子和頁面的內容編輯器中使用塊,而且在網站的所有區域(例如頁眉、頁腳、側邊欄)中都可以使用塊。 因此,術語“全站編輯” 。
因此,完整站點編輯 (FSE) 是 WordPress 功能的集合,允許用戶使用塊設計其網站的各個方面。 FSE 旨在替換小部件、菜單等。這一切都將使用塊來完成。
使用 FSE,您可以使用塊來直觀地設置網站所有部分的樣式,而不僅僅是帖子和頁面的內容區域。 這包括網站的頁眉、頁腳和側邊欄。
完整站點編輯承諾會改變我們所有人使用 WordPress 主題的方式,因此在我們進一步深入研究 FSE 如何影響主題之前,讓我們先來看看不同類型的 WordPress 主題。
4 種不同類型的 WordPress 主題:快速回顧
在當前的 WordPress 生態系統中,有四種類型的主題可用:
1.經典主題
經典主題是使用 PHP 模板、functions.php 等構建的。 目前,這些是可用的主要 WordPress 主題類型。
2. 區塊主題
塊主題是使用 HTML 模板、模板部分、theme.json 等為 FSE 製作的(請參閱下面的“塊主題”部分)。
隨著越來越多的主題開發人員和用戶採用全站點編輯,我們可以期待看到更多的塊主題可用。
3.混合主題
混合主題本質上是可以採用 FSE 功能的經典主題。 混合主題功能主要用於可能需要訪問模板文件和創建自定義模板的特定客戶端應用程序。
4.通用主題
通用 WordPress 主題可與定制器和站點編輯器一起使用。 這些是由 Automattic 開發的。 與混合主題一樣,通用主題主要旨在滿足私人客戶在大多數企業環境中的特定需求。
有關 WordPress 主題類型之間差異的更多信息,請參閱以下視頻:
現在我們已經了解了可用的不同類型的 WordPress 主題,讓我們開始深入 FSE 的世界……
完整的站點編輯功能
如前所述,FSE 是 WordPress 功能的“集合”,可讓您編輯網站的所有部分。
其中一些功能包括:
塊主題
塊主題是使用由塊組成的模板構建的 WordPress 主題。
WordPress 5.9 附帶的默認二十二十二主題是塊主題。

塊主題可讓您使用塊自定義網站上每個頁面的顏色、排版和佈局等元素。

二十二十二主題有驚人的好評......

而且它的差評份額也......

塊主題允許新功能,例如更好地與模式集成,以及混合和匹配不同樣式預設的能力,創建與使用多個主題時相同的感覺和靈活性。
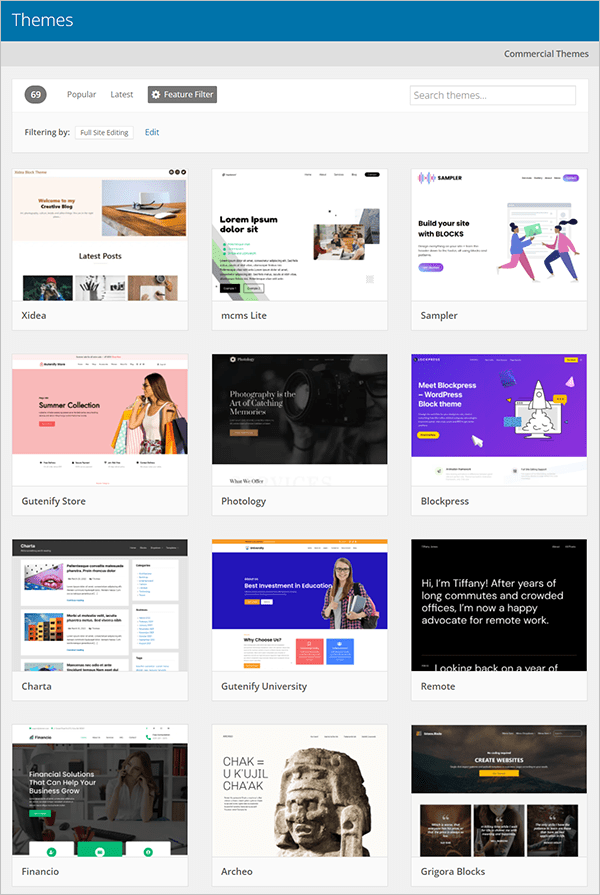
隨著 FSE 被更廣泛地採用,更多的塊主題將被添加到 WordPress 主題目錄中。 您可以使用Feature Filter並選擇Full Site Editing在 Themes 目錄中找到塊主題。

網站編輯器
站點編輯器是一項新功能,它允許塊編輯器用戶使用新的樣式系統完全在塊之外構建和自定義 WordPress 站點。
它取代了編輯經典主題的功能,如主題定制器、小部件和菜單。
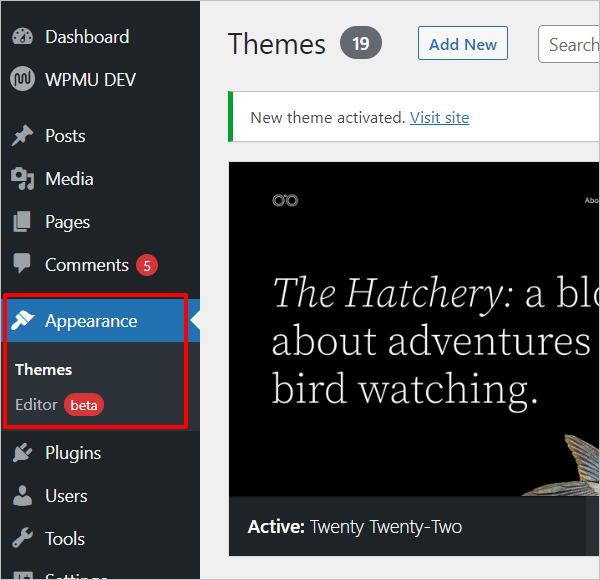
使用站點編輯器需要安裝一個活動的“塊主題”。 安裝塊主題後,外觀菜單變得更加簡化......

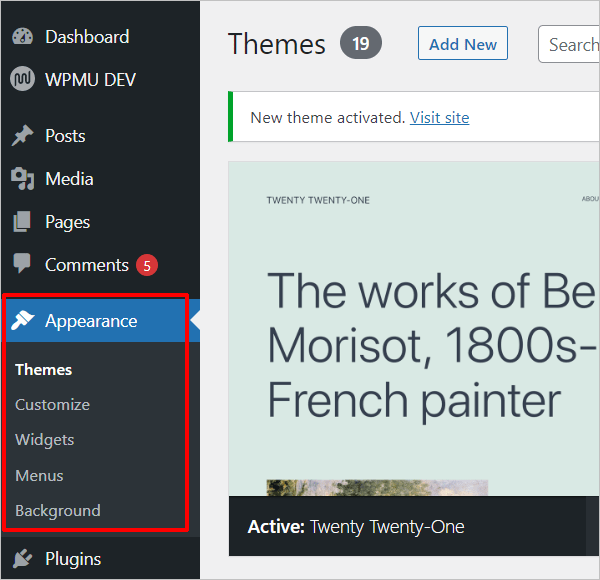
如果您網站上的活動主題不是塊主題(即常規的非 FSE 經典主題),則外觀菜單將顯示指向主題定制器、小部件、菜單等的鏈接。

注意:如前所述,有一些混合主題可以利用 FSE 和 Theme Customizer。
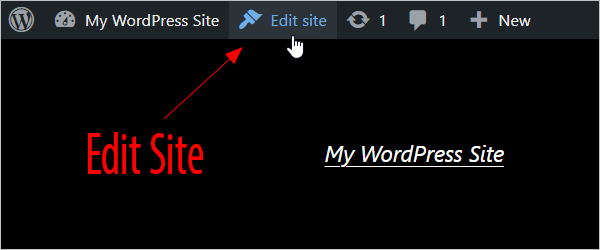
要訪問安裝了塊主題的站點編輯器,請單擊管理區域中的外觀 > 編輯器菜單鏈接或前端管理工具欄中的編輯站點鏈接。

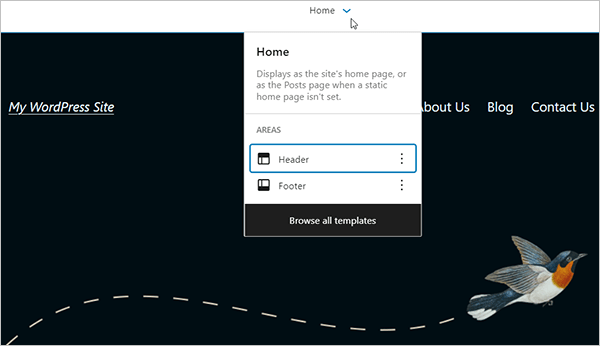
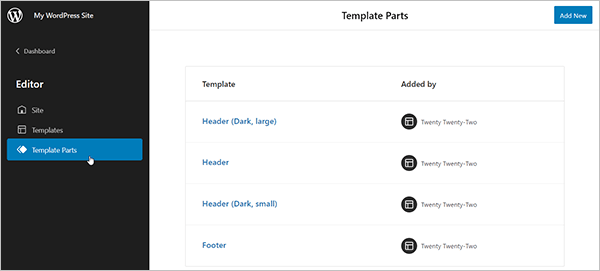
這會將您帶到站點編輯器屏幕並顯示您的主頁使用的模板。 單擊“主頁”旁邊的切換按鈕以查看其模板區域或選擇瀏覽所有模板以查看所有可用的主題模板。

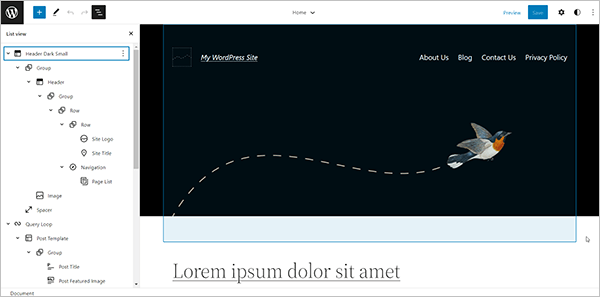
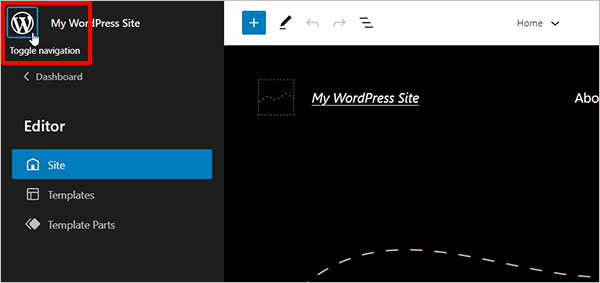
單擊 WordPress 徽標以查看和訪問主題的主頁模板、不同的模板和模板部分。

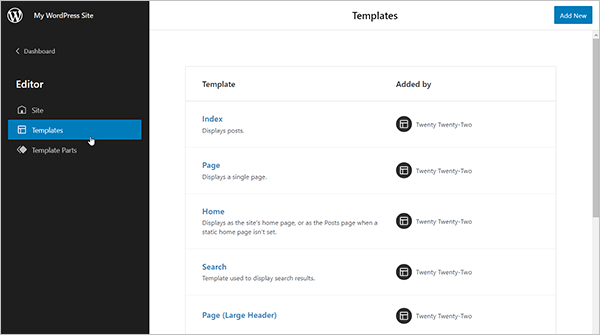
您可以選擇編輯主頁顯示的內容、模板列表、模板部件列表或返回儀表板。
在站點編輯器的不同部分之間切換。
模板
模板是組合在一起以創建網頁設計的塊組。 當您在模板編輯器中進行更改時,使用此模板的所有頁面或帖子上的塊都會自動更新。 您可以創建自定義模板或使用主題或插件提供的模板。 帖子或頁面的模板使用帖子內容塊顯示您的內容。


模板零件
模板部分是用於管理網頁不同區域的塊,並有助於設置可重用項目(如頁腳或頁眉)的結構。 模板部件主要用於站點結構。 WordPress 讓您可以選擇使用現有模板部分或添加新模板部分。

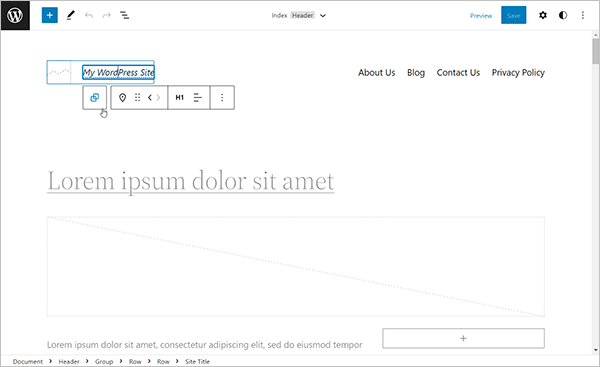
單擊任何模板或模板部分以通過編輯組成元素的塊來編輯它。

全球風格變化
樣式是塊主題中包含的一項功能,可讓您使用不同的顏色、排版和佈局自定義網站設計的全局元素(或者您可以讓您的主題處理)。
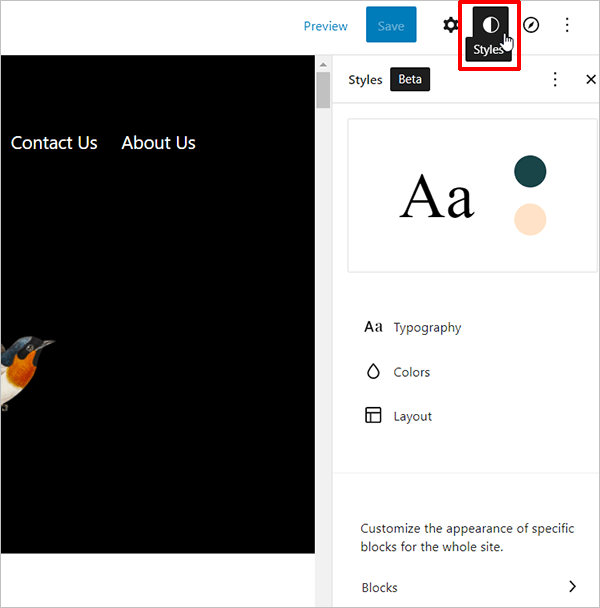
要訪問此功能,請確保您安裝了活動的塊主題,然後轉到外觀 > 編輯器並單擊塊設置側邊欄旁邊的樣式圖標。

樣式可讓您調整和覆蓋主題的默認設計元素,例如為按鈕添加新的調色板以匹配您的品牌、管理網站上使用的字體並調整不同的全局元素,如字體系列、字體粗細和行高、調整塊到您喜歡的尺寸,等等。
無論您正在編輯的模板或模板部分如何,您都可以訪問此部分。
此功能會影響您的整個網站。 例如,如果您使用樣式更改背景顏色設置,所有帖子、頁面和模板的背景顏色也會更改(除非您之前為單個按鈕塊設置了自定義顏色,在這種情況下更改樣式設置不會覆蓋那些單獨設置的顏色)。
使用樣式
完整的站點編輯塊
您可以使用所有可用的塊在站點編輯器中編輯站點的主題,包括一組稱為主題塊的新塊。
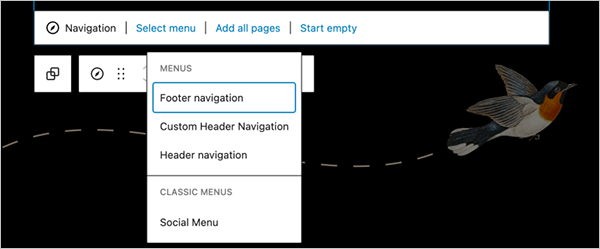
主題塊可讓您執行創建菜單(導航塊)、顯示和編輯站點標題(站點標語塊)等操作。

使用 WPMU 託管的 FSE 模板
如果您使用 WPMU DEV 託管並正在創建新站點或克隆現有 WordPress 站點,我們的模板庫有一系列塊主題可供選擇。
xxxx
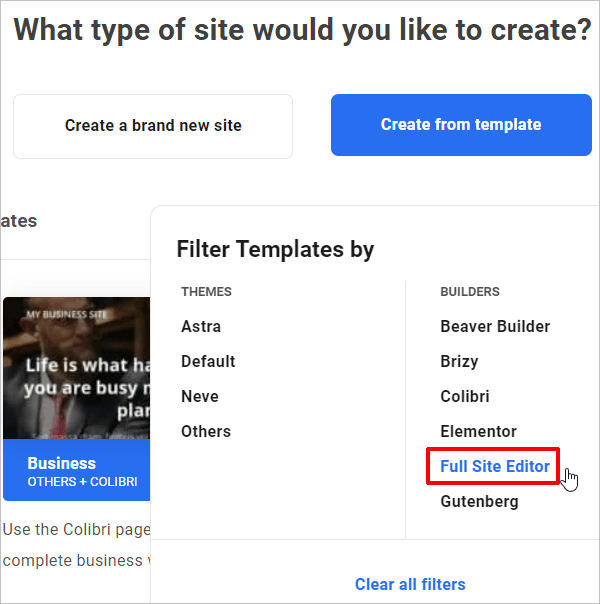
要使用我們模板庫中的塊主題,請選擇Filter Templates by > Builders > Full Site Editor 。

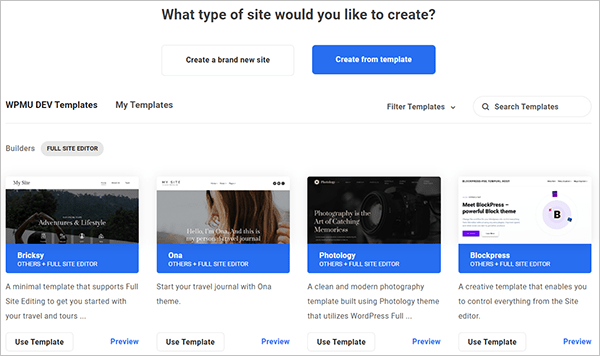
接下來,選擇您要用於創建或克隆站點的模板並完成正常的站點設置過程。

有關使用模板的更多詳細信息,請參閱我們關於使用 WPMU DEV 託管免費創建和銷售您自己的網站模板的文章。
關於完整站點編輯的擔憂
區塊主題相對較新,全站編輯的概念還不是很容易掌握,因此許多用戶對採用全站編輯有顧慮。
其中一些擔憂包括:
完整的站點編輯是新的
對完整站點編輯的支持始於 WordPress 5.8(2021 年 7 月發布)中模板編輯器的引入。 WordPress 5.9 引入了額外的 FSE 功能,例如站點編輯器和第一個默認塊主題(見下文)。
雖然我們絕對可以期待從 WordPress 6.0 開始會有更多新的全站點編輯功能和改進,但事實是 FSE 仍然非常新,這帶來了下一個關注領域……
有限的設計控制
在 WordPress 5.9 之前,對 WordPress 網站進行更改意味著設計控制有限。
從一個簡單的具有擴展功能的博客平台發展成為功能齊全的網站創建工具,具有強大且功能豐富的內容管理系統,這是向前邁出的美妙一步。 儘管許多用戶和 Web 開發人員仍然拒絕採用相對較新的基於塊的 Gutenberg 架構(在 2018 年底在 WordPress 5.0 中引入),但目前沒有人質疑這是 WordPress 的發展方向。
然而,在撰寫本文時,設計、創建、編輯和自定義 WordPress 網站仍然需要使用第三方插件、主題和/或頁面構建器,並處理其所有固有的錯誤、不兼容性和依賴關係。
儘管完整站點編輯為 WordPress 網頁設計帶來了令人興奮的未來,但需要完整站點編輯和古騰堡塊的組合來構建整個網站並為個人用戶創建理想的主題和網站佈局。
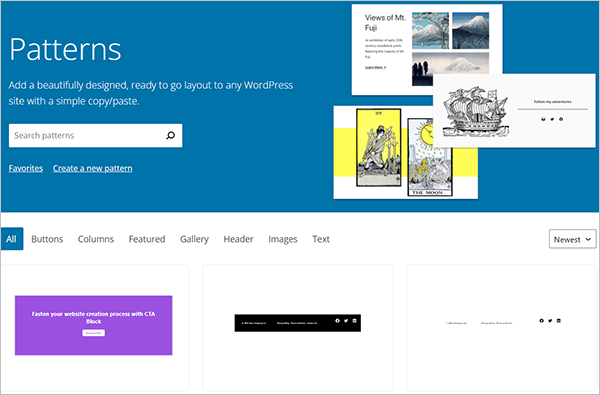
所以,使用 FSE,WordPress 網頁設計控制仍然僅限於使用 WordPress 核心塊庫的現有塊、新的 Patterns 庫和第三方插件,這些都目前仍處於“初出茅廬”的階段。

這給我們帶來了用戶對使用完整站點編輯構建 WordPress 站點的下一個關注點……
完整站點編輯與頁面構建器
如您所見,在 WordPress 中設計一個完整的網站時存在挑戰和限制。
頁面構建器有助於彌補這些挑戰和限制,而全站編輯承諾完全解決或消除其中的許多問題。
但是,在卸載您最喜歡的頁面構建器以支持使用完整站點編輯之前,請考慮以下事項:
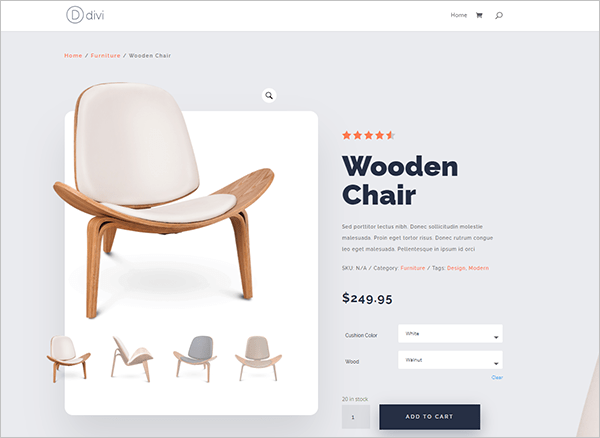
- 像 Divi 或 Elementor 這樣的頁面構建器是強大的插件,它們擁有多年的開發經驗、數百萬的活躍安裝和專門的軟件支持,可幫助用戶解決問題並持續提供定期更新。
- 頁面構建器允許任何人使用預製的視覺佈局和功能豐富的拖放設計模塊輕鬆創建他們的網站並集成工作流程,而無需編碼技能。 數以百萬計的 WordPress Web 開發人員和用戶已經知道如何使用它們。
- FSE 仍然相對較新,建立一個重要的用戶群需要時間,例如 Elementor 和 Divi 等已建立的頁面構建器的用戶群。 這會影響支持等重要領域,尤其是在處理包含支持、錯誤修復和升級的高級插件時,而不是依賴 WordPress 社區的免費幫助。
- WordPress 依賴於 WooCommerce 等插件來構建具有電子商務功能的動態網站。 它的核心沒有內置完整的電子商務“塊解決方案”。 這同樣適用於構建複雜網站,如會員網站、LMS 網站、活動網站、目錄、社交網絡等。FSE 需要一些時間才能趕上與許多頁面構建器已經提供的複雜功能的集成水平。
- 數以百萬計的 WordPress 用戶甚至還沒有完全轉向使用古騰堡。 許多用戶更喜歡使用 WordPress 經典編輯器插件(超過 5 萬次活動安裝)來創建和編輯他們的帖子和頁面(包括我們),因此這會大大減慢從舊方式到新方式對 WordPress 的轉換。

WordPress 全站編輯 – 後續步驟
雖然有很多理由繼續使用常規的 WordPress 主題和頁面構建器來創建和維護您的網站,但您沒有理由不能開始嘗試和學習如何使用完整的網站編輯。
例如,您可以按照 WordPress.org 手冊中的建議執行以下操作:
- 使用不同的完整站點編輯特定塊,例如帖子列表塊、站點標題塊、模板部分塊、站點徽標塊、導航塊等。
- 探索全球風格。 嘗試全局更改塊的設置。
- 編輯模板,例如 404 頁面模板或單頁模板。
- 探索模板編輯模式。
- 探索您的內容和模板之間的各種瀏覽選項。
- 嘗試建立一個網站。
此外,如果您使用 WPMU DEV 託管,請使用暫存站點(包含在我們的託管計劃中)和我們的塊主題模板(也包含在內)與 FSE 一起玩。 如果您還不是會員,請利用我們的免費試用版來檢查所有內容。
您會切換到全站點編輯……還是等待和 FSE?
全站編輯很有前途,潛力巨大。
雖然 FSE 可能不會對已建立的主題開發人員和頁面構建者構成重大威脅或破壞者,但它是 WordPress 發展的下一步,在引入 Gutenberg 編輯器之後。
完整站點編輯可以為 WordPress Web 開發提供一個新的和獨特的維度。 只有時間證明一切。
