12 個漂亮的全寬滑塊示例
已發表: 2020-04-05全寬滑塊是在任何類型的頁面上使用滑塊的好方法,它在博客、網上商店或公司網站上看起來也不錯。 全寬滑塊填充瀏覽器的水平區域,它們很流行用作網頁設計中的標題。 使用滑塊是在頁面頂部突出顯示內容的好方法,例如英雄標題。
讓我們看一些漂亮的全寬滑塊示例,這些示例在構建您的網站時會很有啟發性。
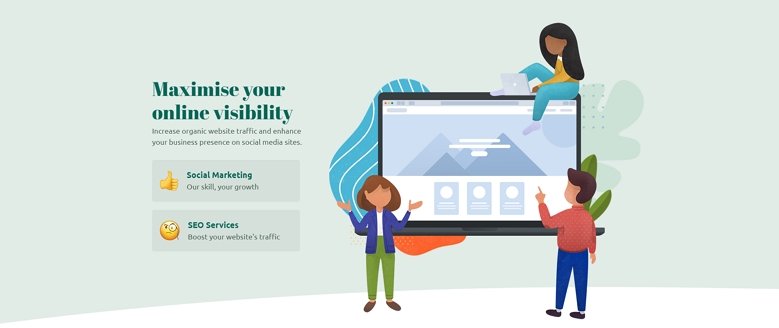
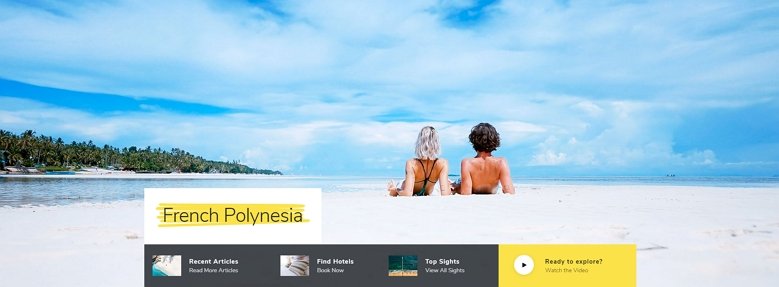
1.頁眉說明

🎓 Smart Slider 3 Pro 中可用- 標題插圖
標題插圖滑塊是英雄標題的一個很好的例子。 借助插圖,您可以吸引訪問者的注意力,並且借助 CTA,您可以實現訪問者對滑塊的完全控制。 在這裡,您可以遇到 Smart Slider 3 的許多 Pro 功能,從圖層動畫和事件到使模板更加特別的形狀分隔線。
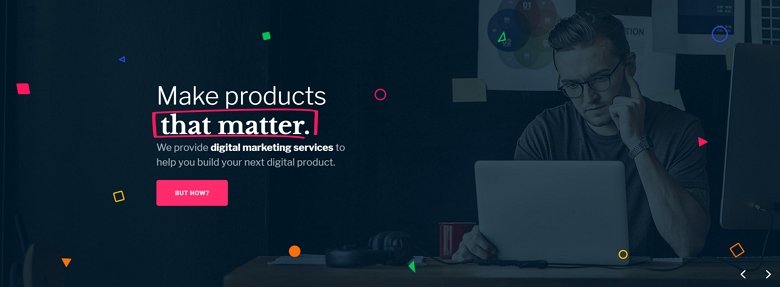
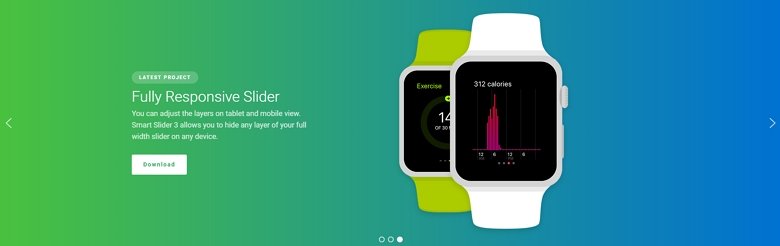
2.彩色全寬滑塊

🎓 Smart Slider 3 Pro – 全寬滑塊中可用
在這個彩色滑塊上,您可以看到很多很棒的東西,例如圖層視差和突出顯示的標題。 通過突出顯示的標題,您可以專注於滑塊最重要的部分,但 CTA 按鈕也是滑塊的主要部分。 通過單擊更多的圖層會顯示圖層動畫,並向訪問者提供更多信息。
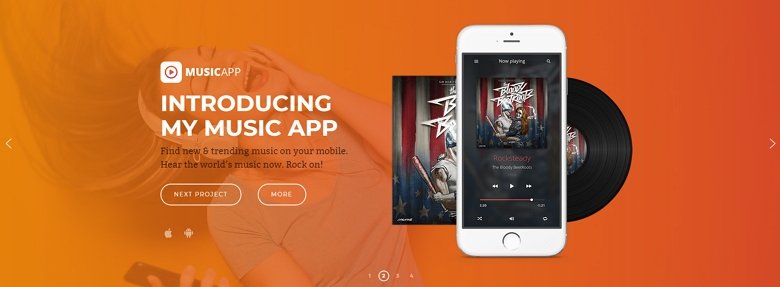
3.圖層滑塊

🎓 Smart Slider 3 Pro – 圖層滑塊中可用
使用 Smart Slider 3,您可以輕鬆創建圖層滑塊,例如此模板。 您可以根據需要添加任意數量的圖層,也可以在不使用任何代碼的情況下對其進行自定義。 在圖層和背景之間保持視覺和諧很重要,這使得滑塊完整。
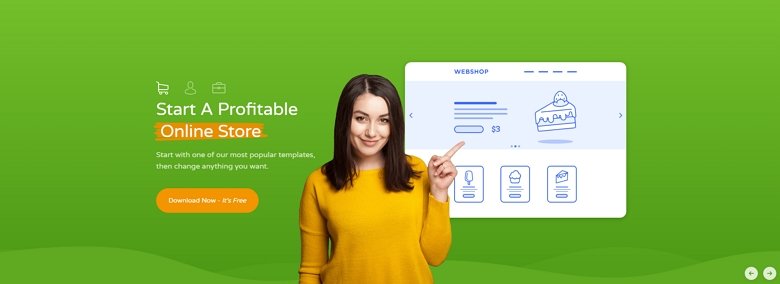
4. 旋轉滑塊示例

🎓 Smart Slider 3 Pro 中可用– 旋轉滑塊
Rotating Slider 專為網絡開發和託管公司設計,設計簡潔現代。 背景中有一個平滑的波浪形分隔效果,完成了設計並吸引了參觀者的眼球。 有一個橙色 CTA 按鈕,您可以通過該按鈕導航到頁面的其他部分。
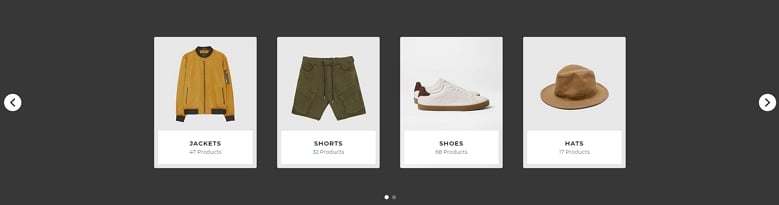
5.分類輪播

🎓在 Smart Slider 3 Pro – 類別輪播中可用
在 Smart Slider 3 中,有很多可用的滑塊類型,比如輪播,您可以將它們與全寬度響應模式一起使用。 使用類別輪播,您可以在網上商店中展示您的產品類別,並且可以同時展示更多產品。
6. 免費漸變滑塊

🎓 Smart Slider 3 Free – 免費漸變滑塊中可用
免費漸變滑塊在滑塊庫中完全免費下載,您可以完全自定義它。 漸變滑塊示例在每張幻燈片上都有圖像,每張幻燈片都有一個線性漸變作為背景。 幻燈片的起始顏色是前一個的結束顏色,這種效果使該滑塊具有現代外觀。
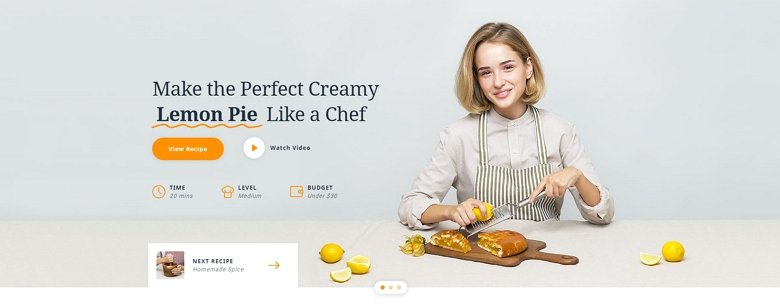
7. 烹飪滑塊

🎓 Smart Slider 3 Pro – Cooking Slider 中可用
烹飪演示可幫助您為您的美食博客創建一個漂亮的英雄標題。 此處使用突出顯示的標題層,您可以使用它來集中訪問者的注意力。 在每張幻燈片上都有一個播放按鈕,可以在燈箱中打開視頻,通過底部的框,您可以導航到下一張幻燈片。
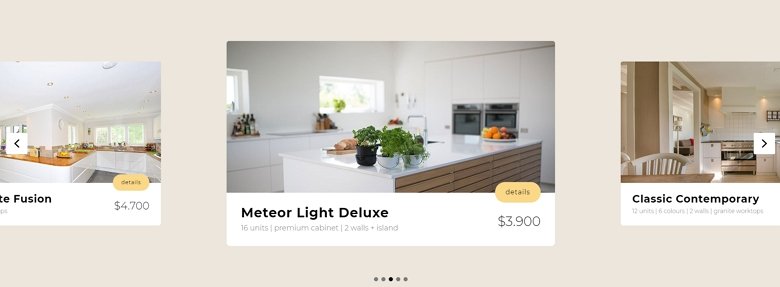
8. 展示模板

🎓 Smart Slider 3 Pro – 展示模板中可用

使用展示滑塊,您可以像輪播一樣顯示多張幻燈片。 中間只有一張活動幻燈片,所以參觀者可以專注於它,但他們也可以看到上一張和下一張幻燈片的一部分。 您可以使用箭頭或按鈕在幻燈片之間導航,只需拖動鼠標,也可以單擊下一張或上一張幻燈片。
9.靜態文本滑塊

🎓 Smart Slider 3 Pro 中可用– 靜態文本滑塊
靜態文本滑塊引入了一種創建漂亮全寬滑塊的新方法。 文本內容位於靜態疊加層上,因此在幻燈片自動更改時,訪問者始終可見。 突出顯示的標題層吸引眼球,並引起用戶的注意。 還有一個燈箱,您可以通過單擊播放圖標在其中顯示漂亮的視頻或其他圖像。
10. 婚禮頁面

🎓 Smart Slider 3 Pro – 婚禮頁面中可用
婚禮頁面是一個很好的例子,您可以通過它看到您甚至可以使用 Smart Slider 3 創建整個登錄頁面。在標題中使用了全寬滑塊,其中有一個導航,您可以通過該導航滾動到其他滑塊和顯示其他內容。 在背景中,您可以看到 Ken Burns 效果,並且圖層在每張幻燈片上都出現了精美的動畫。
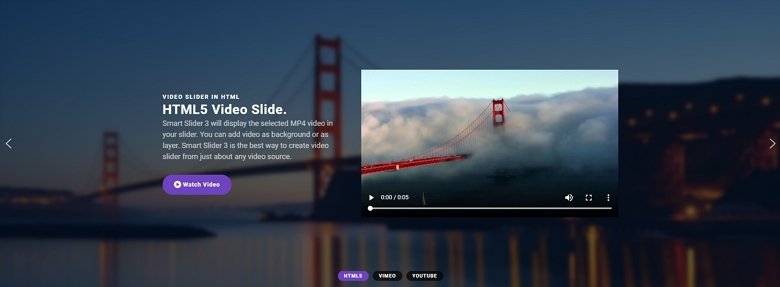
11.全寬視頻滑塊

🎓 Smart Slider 3 Pro – 全寬視頻滑塊中可用
全寬視頻滑塊是獨一無二的,因為它包含 YouTube、Vimeo 和視頻幻燈片。 在每張幻燈片上都有一個視頻、一個標題層、一個小描述和一個按鈕,您可以通過該按鈕在燈箱中打開其他視頻或圖像,或者您可以在其上放置一個鏈接。 Smart Slider 3 是一個很棒的插件,無需編程技能即可創建令人驚嘆的視頻滑塊。 滑塊是完全響應的,它們可以在任何設備上工作。
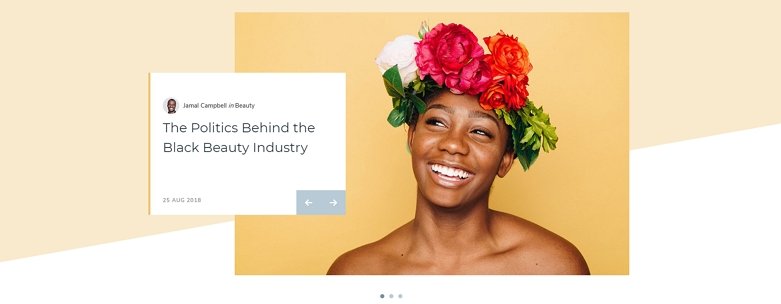
12.破碎的網格滑塊

🎓 Smart Slider 3 Pro 中可用– 破碎網格滑塊
破碎的網格滑塊是設計滑塊內容的現代方式。 這些佈局時尚優雅,吸引了參觀者的注意力。 您可以將其用作主頁滑塊,甚至可以在其上放置動態內容並將其用作帖子滑塊。
如何在 WordPress 中創建全寬滑塊?
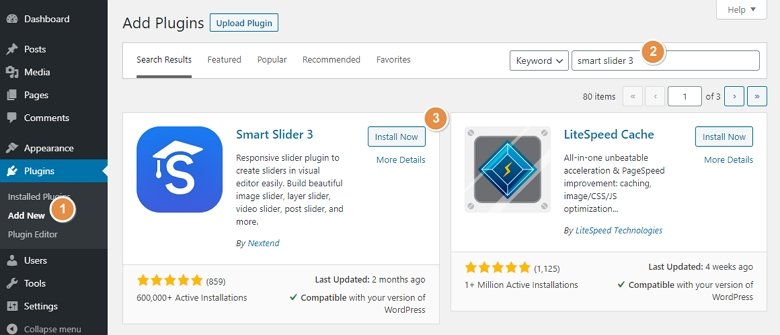
1.安裝智能滑塊3
Smart Slider 3 是 WordPress 中評價最高的免費全寬滑塊插件,您可以輕鬆地將其安裝到您的網站。 首先,您應該在 WordPress 菜單中單擊插件中的添加新項,搜索 Smart Slider 3,然後單擊立即安裝按鈕。

另一種選擇是您可以直接從 Smart Slider 3 網站下載免費版本——或者如果您購買了 Pro,則從下載區域下載——然後您可以通過 FTP 上傳。
2.激活插件
安裝 Smart Slider 3 後,您應該通過單擊激活按鈕來激活它。

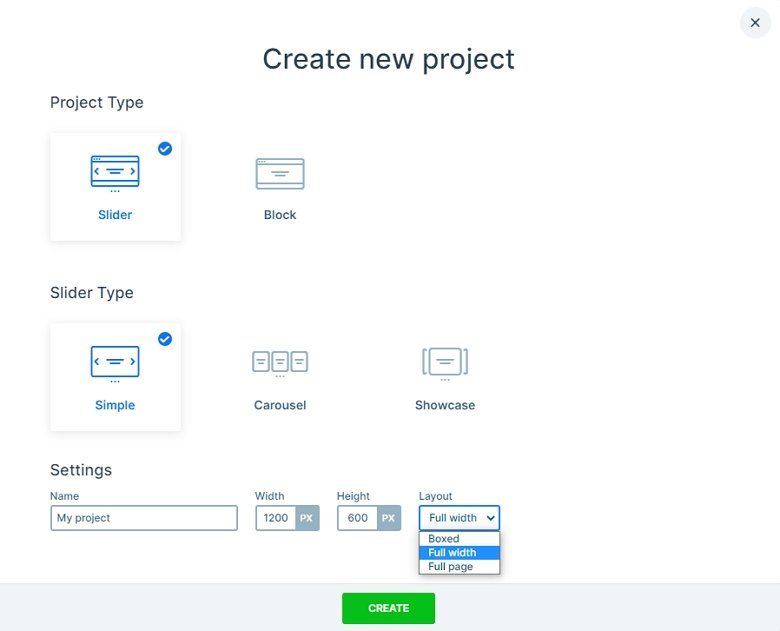
3. 創建你的滑塊
要創建新的全寬滑塊,您只需單擊綠色的新建項目圖標,然後選擇“創建新項目”選項,然後在下拉列表中選擇全寬佈局。

或者,您可以從滑塊庫中導入全寬滑塊模板,您可以在其中找到許多免費和高級滑塊。
在 Smart Slider 3 中,您可以自定義每個滑塊,可以設置背景顏色、更改字體大小或字體系列、使用圖層,還可以創建圖像滑塊、縮略圖滑塊或 WordPress 輪播。 構建什麼取決於您自己。 您應該只需拖放圖層,使用簡單的動畫,然後您的滑塊就準備好了。
4.發布你的滑塊
使用 Smart Slider 3,您可以通過更多方式將滑塊發佈到您的 WordPress 網站。
- 您可以使用簡碼
- 或使用 Smart Slider 3 Gutenberg 積木
- 您可以使用滑塊小部件
- 您也可以使用 PHP 代碼發布滑塊。
您正在使用頁面構建器嗎? 這也不是問題,Smart Slider 3 也適用於 Elementor、Divi、Beaver Builder 和 SiteOrigin 的 Page Builder。
