如何在 WooCommerce 中獲取 PDF 發票
已發表: 2018-04-20賣方的責任並不僅限於將產品運送和交付給客戶。 交付與購買相關的所有文件對於建立客戶對商店的信任同樣重要。 反過來,這將通過留住客戶來幫助提高商店的銷售額。 這些文件包括發票、裝箱單、交貨單和運輸標籤等。
通過本文,我將帶您了解為 WooCommerce 商店生成 PDF 發票的過程。 WebToffee 的Woocommerce PDF 發票和裝箱單插件使它比以往更容易。 如果您有興趣獲取有關插件的更多信息,可以訪問產品頁面。
第一步:安裝並激活插件
安裝並激活此插件後,WordPress 菜單中會出現一個名為Invoice/Packing的新部分。 您可以通過導航到發票/包裝 > 發票菜單進入此部分 從您的 WordPress 儀表板。 當您單擊發票子菜單時,您將被帶到發票設置。
可以從“常規設置”窗口配置需要在所有文檔中使用的所有通用設置。 常規設置可讓您配置公司徽標、地址詳細信息、RTL 支持等等。
第 2 步:WooCommerce PDF 發票的基本設置
在基本設置中,您可以配置發票特定的通用項目和發票編號。
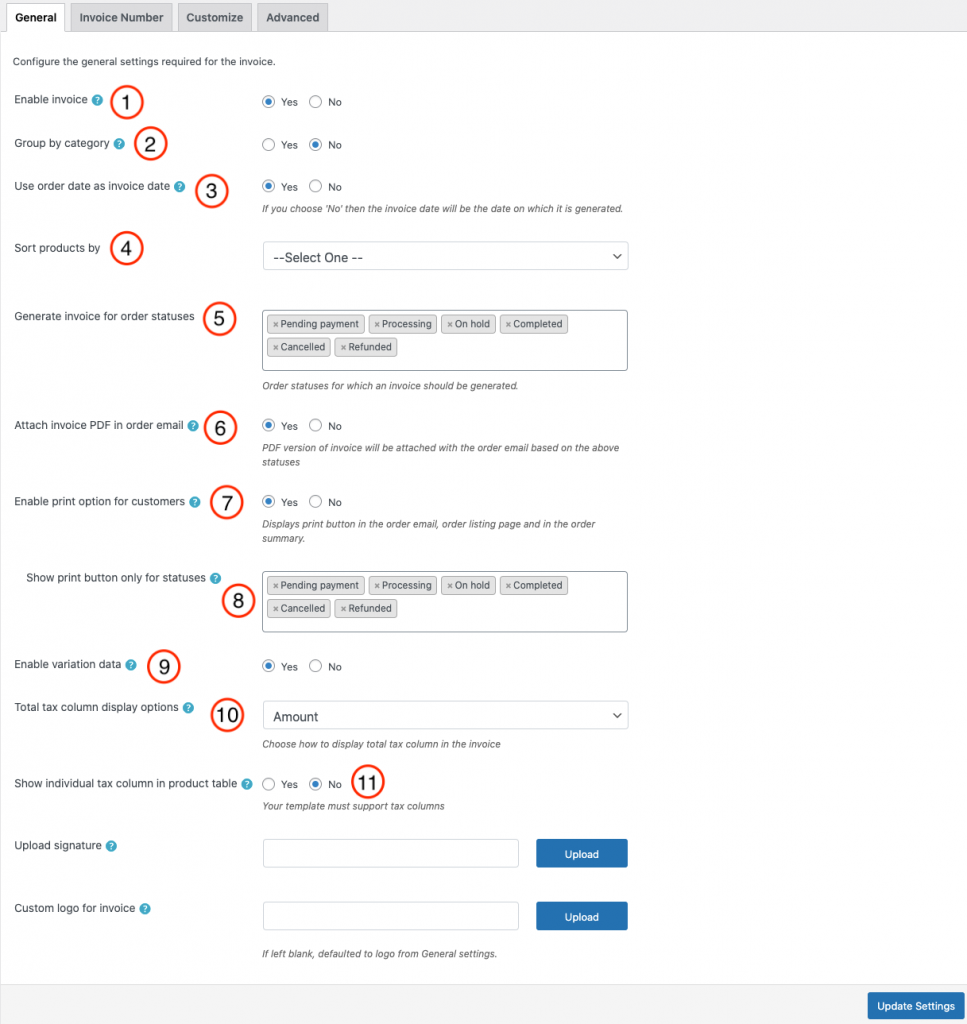
常規選項卡中包含的設置如下所示:

- 啟用發票:禁用將刪除訂單的發票查看/打印規定,管理員仍然可以自定義模板並設置發票編號。
- 按類別分組:選擇“是”對發票中屬於同一類別的產品進行分組。
- 使用訂單日期作為發票日期:如果您選擇“否”,發票日期將與您打印、下載或附加發票到電子郵件的日期相同。
- 商品排序方式:您可以在此處選擇商品名稱或商品SKU的升序或降序對商品進行排序。
- 為訂單狀態生成發票:此選項列出可以為其生成發票的所有訂單狀態。 您可以根據需要選擇多個狀態。
- 在電子郵件中附加發票 PDF:選擇“是”時,當前活動發票模板的 PDF 版本將附加到訂單電子郵件中。
- 為客戶啟用打印發票選項:選擇“是”後,您將能夠在訂單郵件、訂單列表頁面和訂單摘要中為客戶顯示打印發票按鈕。
- 僅顯示所選狀態的打印按鈕:選擇您需要生成發票的狀態。
- 啟用變體數據:要在發票中包含產品的變體數據,請選擇“是”。
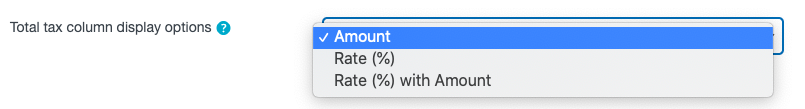
- 總稅額顯示:選擇您希望如何在發票上顯示總稅額。

11.產品表中的個別稅收列:選擇“是”以在發票內的不同列中對不同的稅收進行分類。
單擊“更新設置”按鈕可以保存設置。
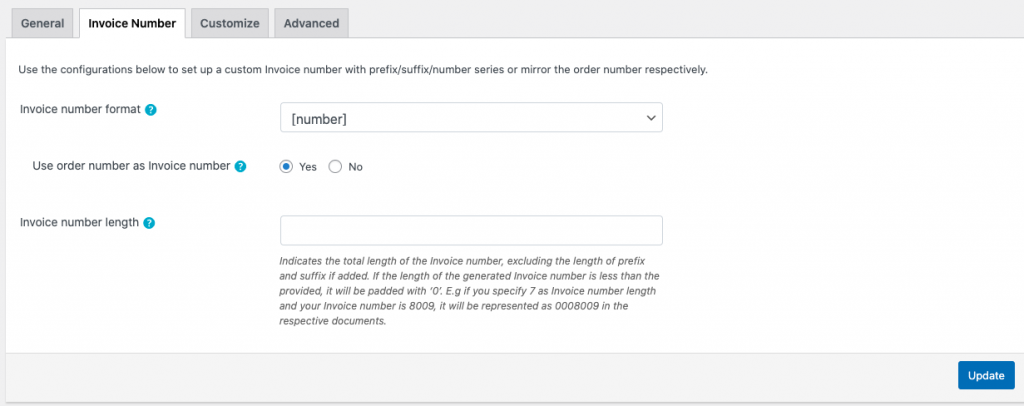
第三步:發票號碼設置
接下來,您可以設置帶有前綴/後綴/編號系列的自定義發票編號,甚至可以將訂單編號分別鏡像為發票編號。

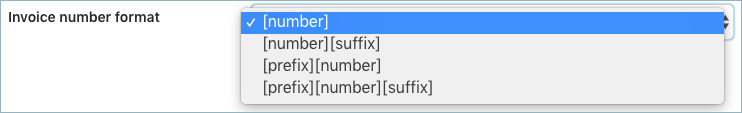
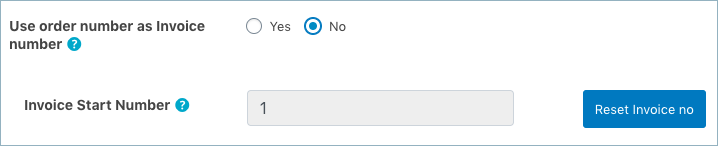
- 發票編號格式:指定必須生成發票的格式。 例如:[前綴][編號][後綴]

- 發票起始編號:輸入發票起始編號。

如果您選擇包含前綴或/和後綴的發票編號模式,您還需要配置以下設置。

通過單擊更新和重置按鈕更新和重置發票編號格式設置。
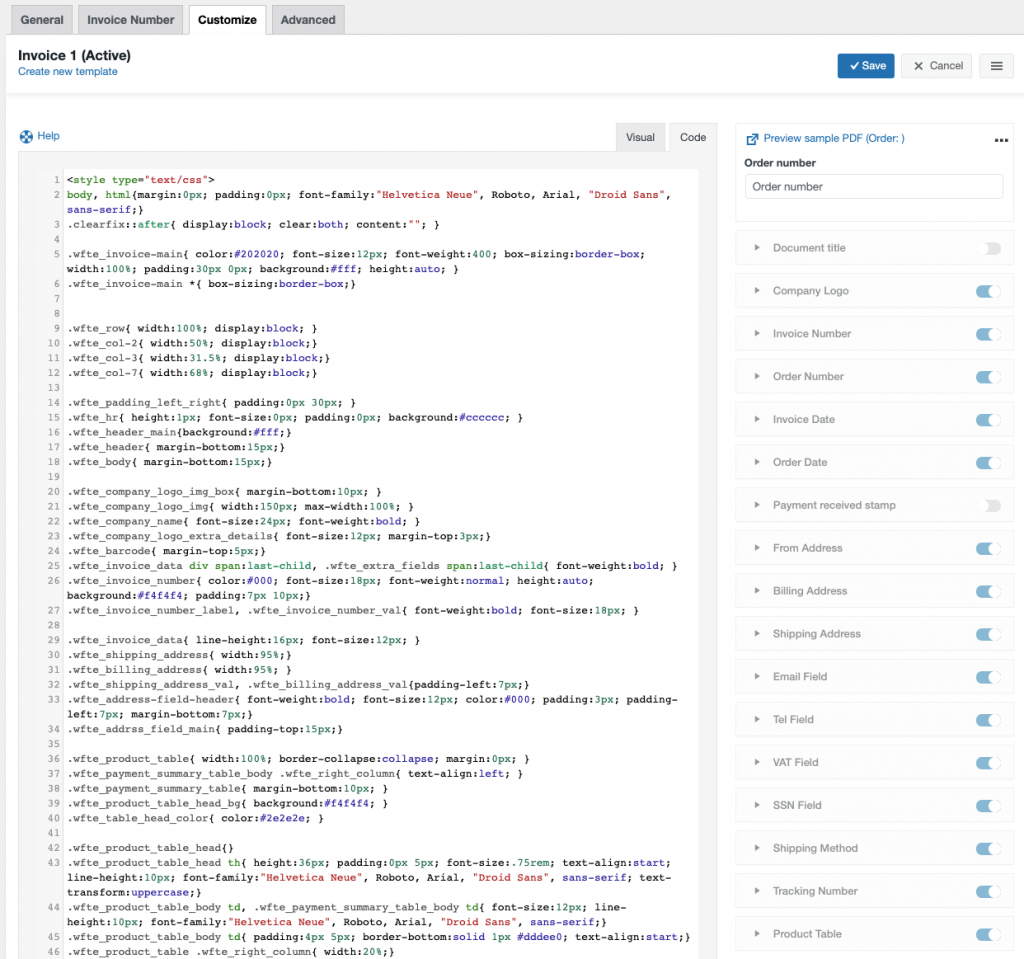
第 4 步:自定義和預覽發票
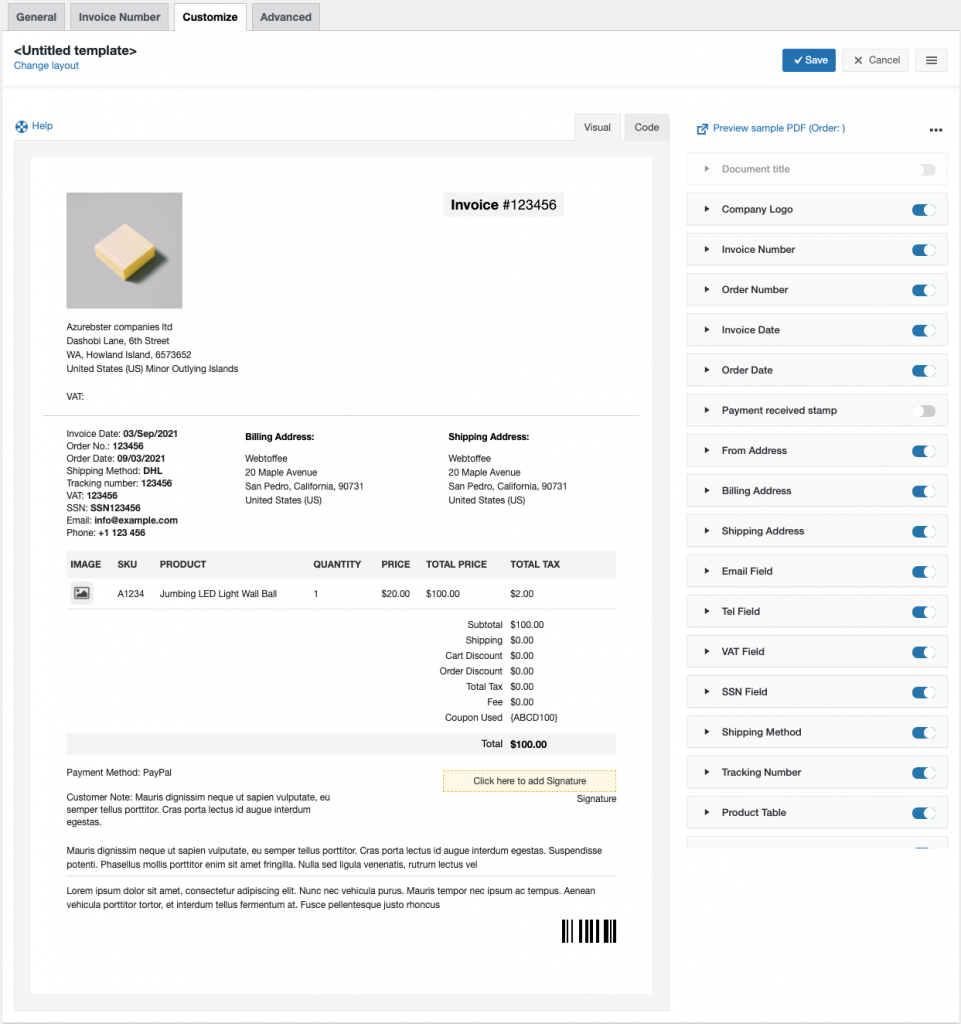
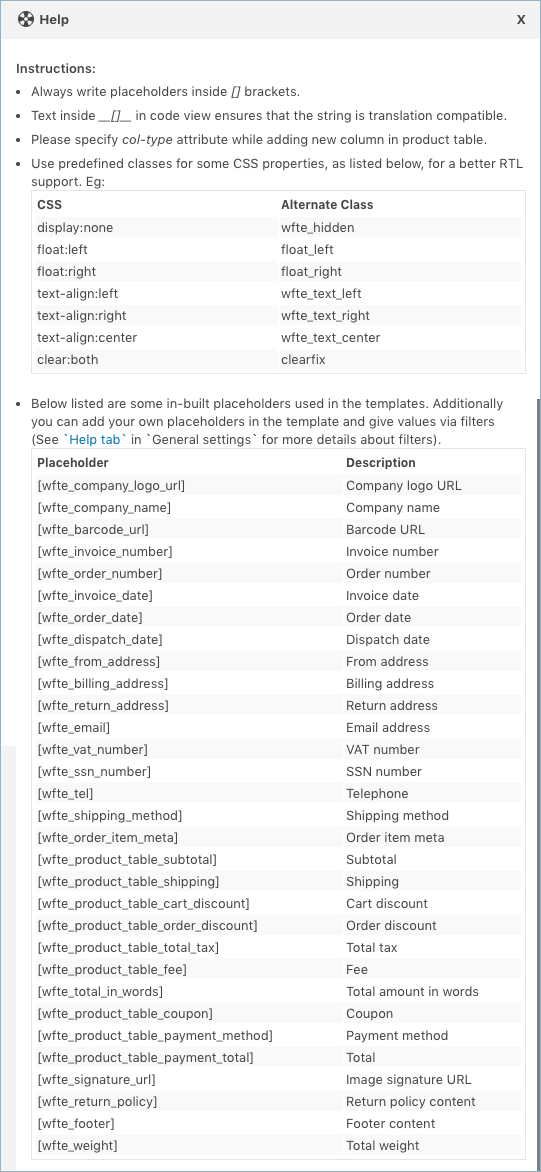
使用定制器,您可以自定義發票的外觀。 您可以選擇內置主題,也可以從現有主題或模板中創建新主題或模板。 此外,窗口右側提供了切換控件,啟用或禁用該控件時,將反映在示例發票模板中。

要創建新的發票模板,
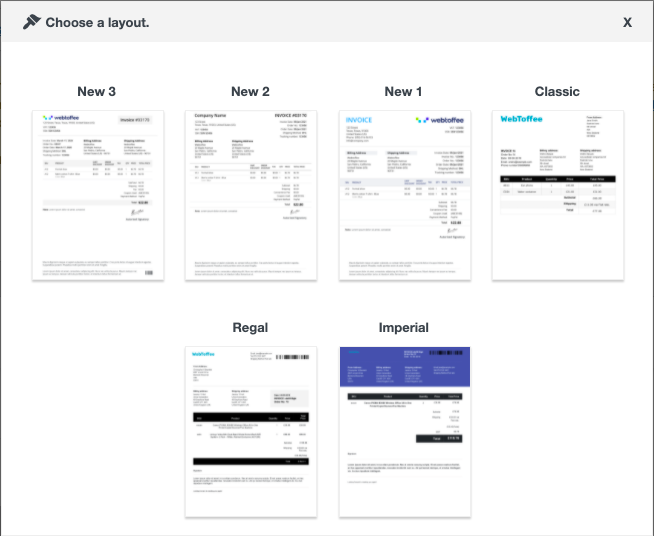
- 從創建新模板選項中選擇一個模板。
- 從彈出的內置模板中,選擇一種佈局。





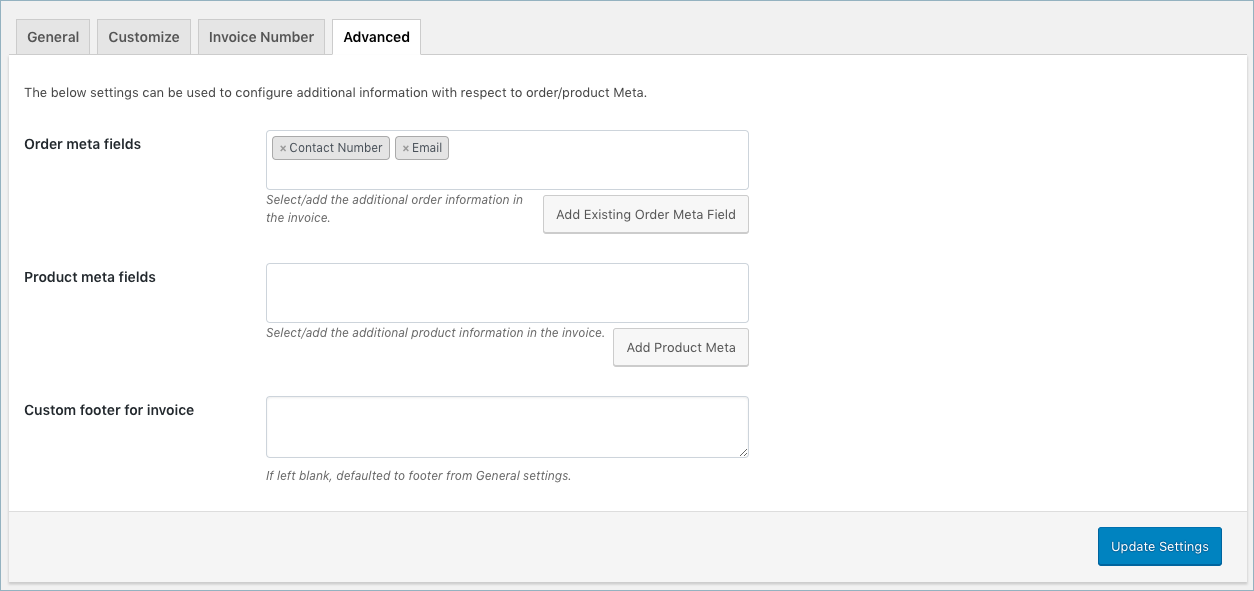
第 5 步:將附加/元字段添加到發票
這一步可能不是每個人都需要的。 但它有助於根據您的商店和客戶需求定制發票。
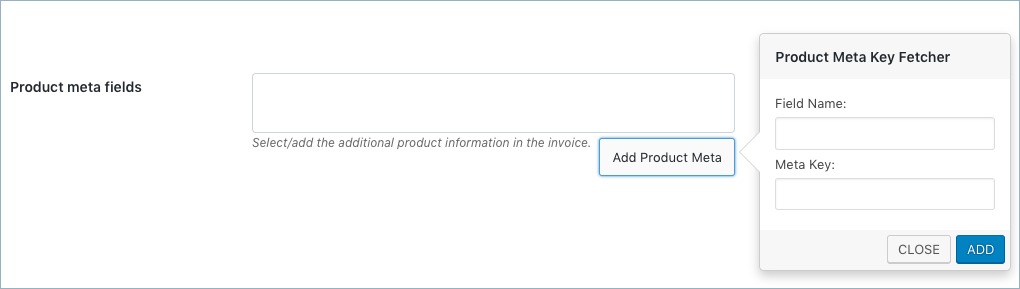
高級發票設置可用於在 WooCommerce 發票中添加訂單/產品元數據。

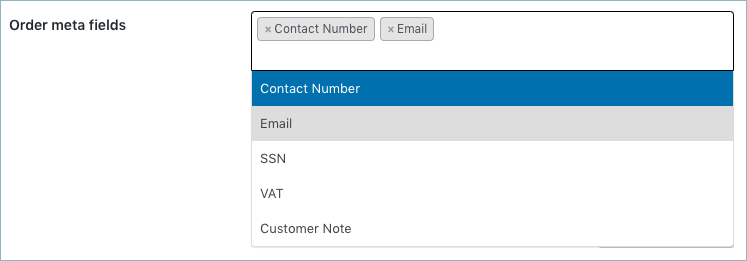
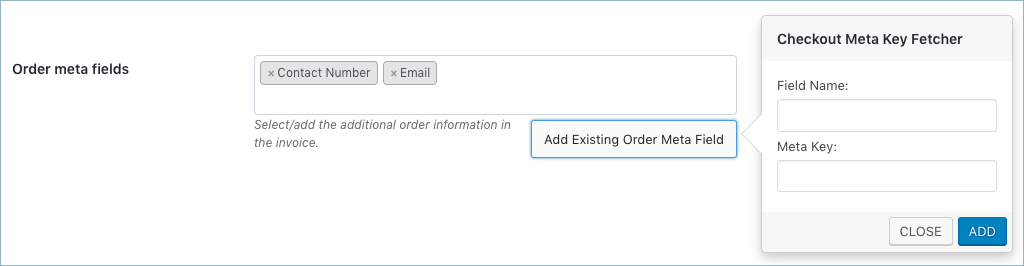
- 訂單元字段:通過從下拉列表中選擇所需項目,在發票中附加額外的訂單信息。 您可以從默認字段列表中選擇一個字段,或單擊添加現有訂單元字段按鈕以通過提供自定義字段名稱和字段的相應元鍵來創建自定義元字段。 訂單元鍵可以在產品的 WooCommerce 訂單頁面的自定義字段部分中找到。

要添加下拉菜單中顯示的以外的其他訂單元詳細信息,請單擊添加現有訂單元字段。


單擊“更新設置”按鈕可以保存設置。
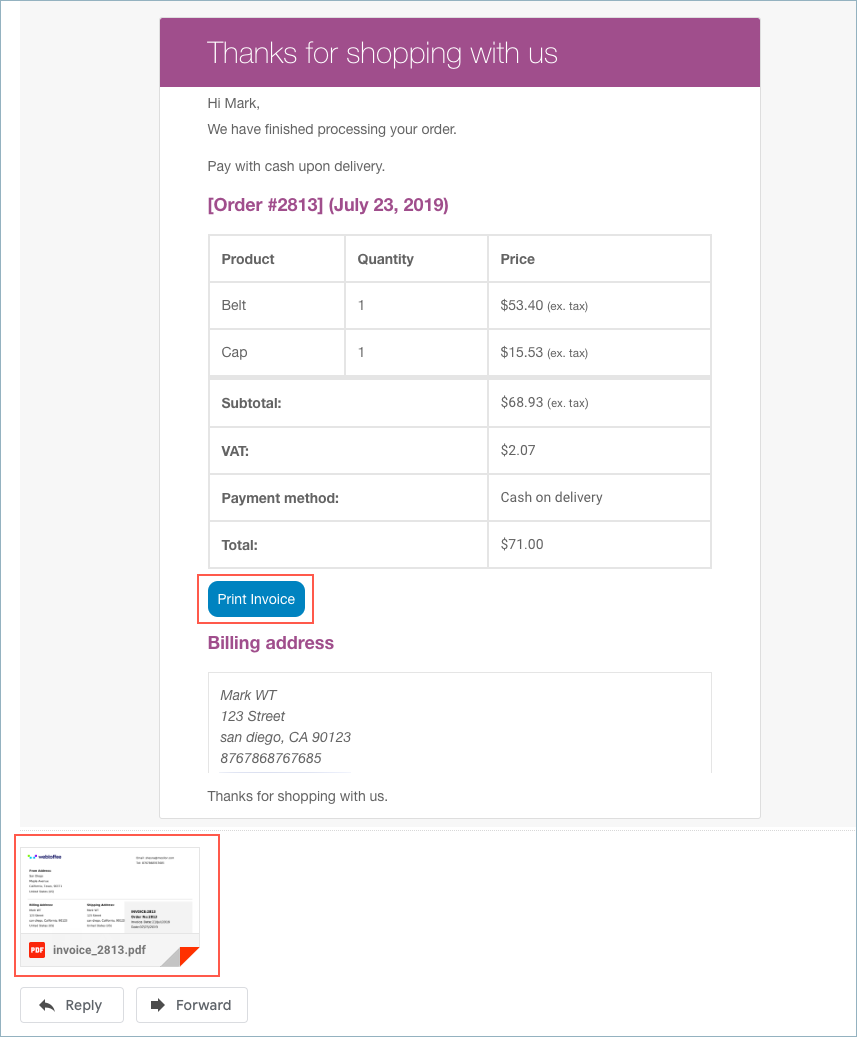
下訂單時,有效發票模板的 PDF 版本將附在訂單郵件中,並附有下載和打印規定,如下所示。

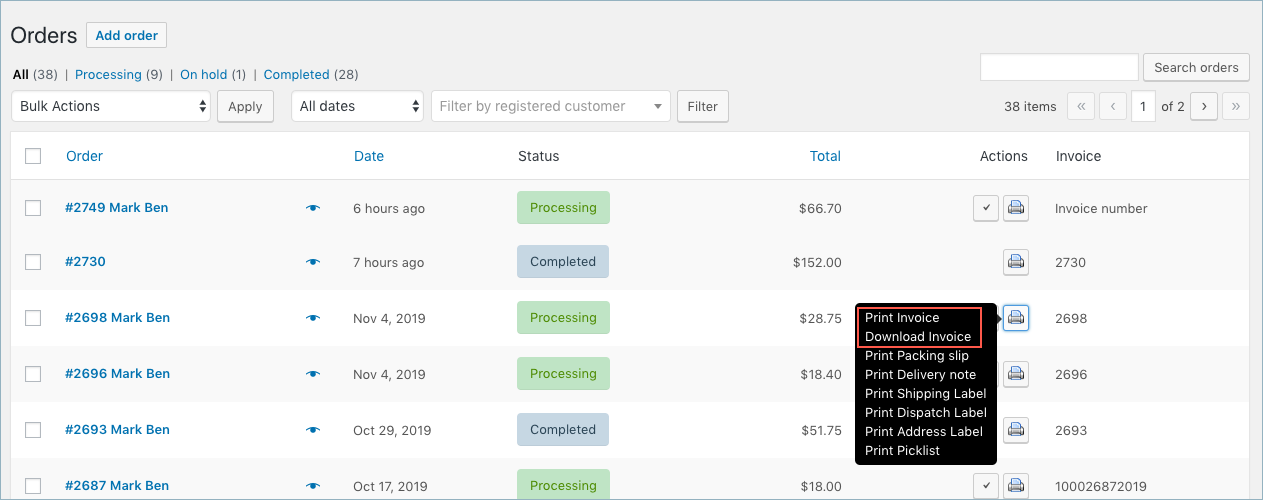
您甚至可以從 WooCommerce 訂單頁面打印/下載發票,如下所示:

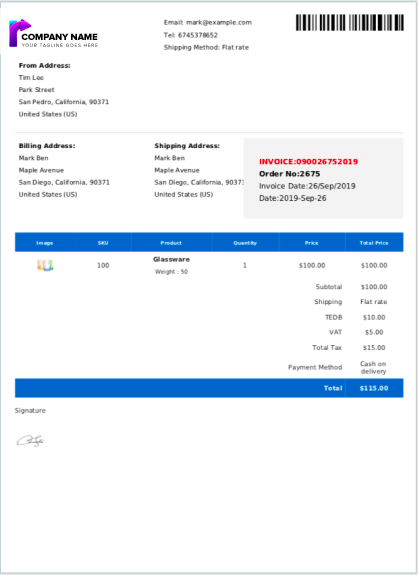
示例發票如下所示:

要使用相同的插件配置和生成其他文件,例如形式發票、裝箱單、運輸標籤、交貨單、貸記單、提貨單、地址標籤等,您可以參考插件用戶指南。
結論
如果不向客戶提供發票文件,幾乎不可能經營在線商店。 如果您在國際上銷售並且必須遵守不同的稅收和發票標準,您可能會發現生成發票並不容易。 但是使用 WooCommerce 發票插件,您可以在很大程度上減少生成發票的工作量。
