如何在 WooCommerce 中獲取和顯示產品描述
已發表: 2022-04-11您想在 WooCommerce 中獲取產品描述並將其顯示在商店和產品頁面上嗎?
這樣做可以幫助客戶了解產品是什麼,並鼓勵他們了解更多。 它還使購物者可以輕鬆快速地做出購買決定。
本文將向您展示如何在 WooCommerce 中獲取和顯示產品描述,以改善用戶體驗並促進銷售。
為什麼 WooCommerce 產品描述很重要?
購物者訪問您的在線商店有幾個原因:
- 研究你必須提供什麼
- 尋找特定產品
- 將您與替代品進行比較
- 櫥窗購物
如果訪問者發現很難獲得他們需要的信息,他們會在購買前離開您的網站。 然而,如果您為購物者提供獨特而詳細的產品描述,他們可以快速找到他們正在尋找的東西。
WooCommerce 產品描述還吸引潛在客戶點擊並了解有關您的產品的更多信息。
例如,如果用戶在您的商店頁面上看到簡短的產品描述,他們可能會點擊閱讀完整描述。 從那裡,他們可以:
- 了解價格
- 查看產品圖片
- 探索產品規格
- 閱讀評論和評分
這些信息可能會說服用戶當場購買產品。
您的下一個問題可能是“如何在 WooCommerce 中添加產品描述?”。 繼續閱讀以找出答案。
如何在 WordPress 中添加產品描述?
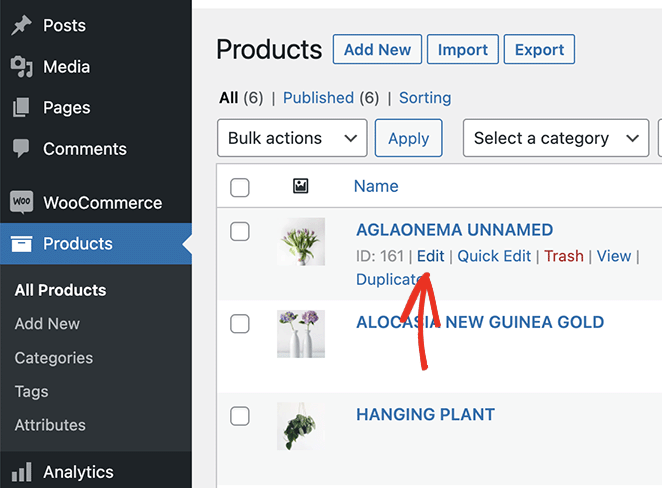
要使用 WooCommerce 在 WordPress 中添加產品描述,請從 WordPress 儀表板轉到WooCommerce » 產品。

然後,您可以添加新產品或編輯現有產品條目。
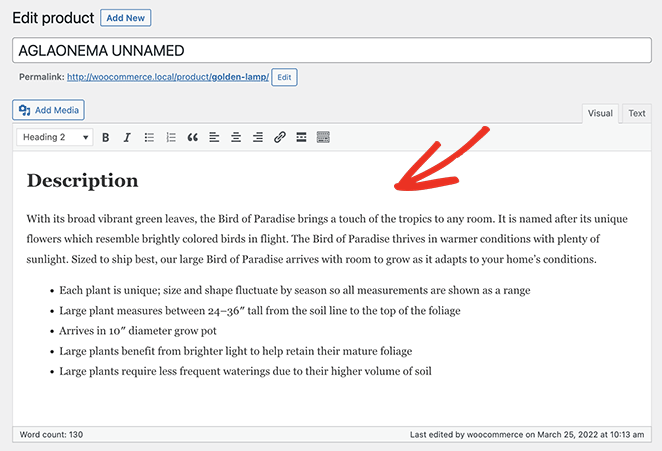
您可以在主 WordPress 編輯器中輸入產品描述。 這將在您的商店中顯示為產品的完整描述。

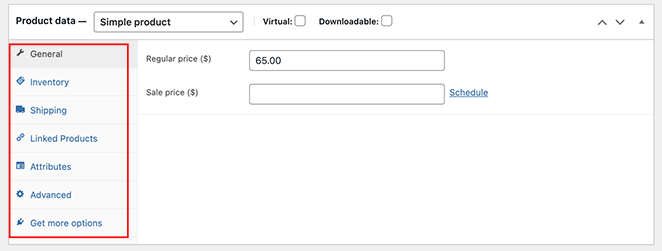
接下來,向下滾動並在“產品數據”部分輸入您的產品詳細信息,包括:
- 產品類別
- 常規價格和銷售價格
- 存貨
- 船運
- 關聯產品
- 屬性
- 先進的

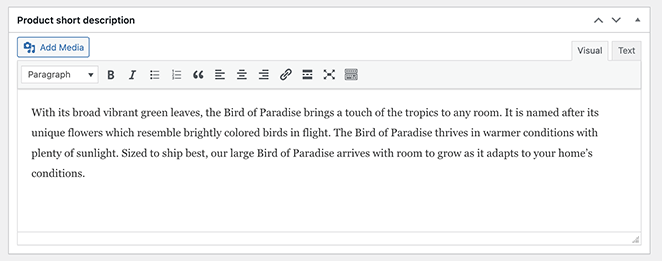
該部分下方是產品簡短描述。 這是您可以顯示以吸引用戶點擊的完整產品描述的較短版本。

不要忘記添加產品類別並為您的產品上傳圖片。 然後,您可以單擊更新或發布以使您的更改生效。
WooCommerce 中是否有產品描述的短代碼?
到目前為止,我們已經多次提到簡短的描述。 但您可能不知道 WooCommerce 僅在單個產品頁面上顯示簡短描述。
WooCommerce 目前不提供在您的主商店頁面、產品類別頁面或您網站上的任何其他地方顯示長或短描述的方法。 儘管它包含用於列出產品的 WordPress 塊和簡碼,但它們最多只顯示產品圖像、價格和類別。
您需要一個 WordPress 插件或自定義代碼來自定義您的產品描述並將它們顯示在您網站的其他位置。
幸運的是,我們有一個解決方案,我們將在下面解釋。
如何使用 SeedProd 在 WooCommerce 中顯示產品描述
使用 SeedProd 向 WooCommerce 添加自定義產品描述非常容易。

SeedProd 是 WordPress 的最佳網站構建器和登錄頁面插件。 它使您無需代碼即可創建自定義 WordPress 主題、WooCommerce 網站和靈活的網站佈局。
使用 180 多個登錄頁面模板和 25 多個預製 WordPress 主題很容易上手。 您可以在 SeedProd 的拖放式可視頁面構建器中自定義每個設計。
使用 SeedProd 的可自定義塊和部分自定義您的在線商店不會花費時間。 您可以使用 WooCommerce 模板標籤輕鬆顯示 WooCommerce 產品,並通過指向和單擊來自定義它們。
您甚至可以使用 SeedProd 創建具有獨特產品頁面、購物車、結賬、檔案和商店頁面的整個電子商務網站。 該插件快速且無膨脹,確保您的網站為網站訪問者快速運行。
按照以下步驟在 WooCommerce 中獲取產品描述並使用 SeedProd 顯示它們。
- 步驟 1. 安裝 SeedProd 網站構建器
- 第 2 步。創建自定義 WooCommerce 主題
- 步驟 3. 編輯產品頁面模板
- 第 4 步。自定義您的 WooCommerce 網站的其餘部分
- 第 5 步。發布您的 WooCommerce 網站
步驟 1. 安裝 SeedProd 網站構建器
首先,將 SeedProd 插件文件下載到您的計算機。
注意:有免費版本的 SeedProd,但我們將使用 SeedProd Elite 計劃來實現 WooCommerce 功能。
接下來,在您的 WordPress 網站上安裝並激活 SeedProd。 如果您需要幫助,可以按照本指南安裝 WordPress 插件。
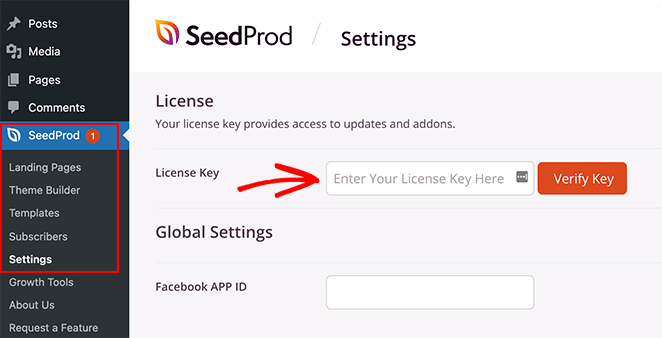
安裝 SeedProd 後,轉到SeedProd » 設置並輸入您的許可證密鑰。

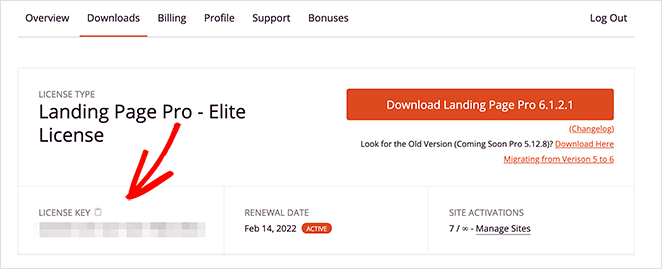
您可以通過登錄您的 SeedProd 帳戶並單擊“下載”選項卡來找到您的許可證密鑰。

現在,在文本字段中輸入您的密鑰,然後單擊驗證密鑰按鈕。
第 2 步。創建自定義 WooCommerce 主題
要使用 SeedProd 的 WooCommerce 功能,您需要使用 SeedProd 創建一個新的 WordPress 主題。 這將用自定義設計替換您現有的主題,並且很容易做到,即使對於初學者也是如此。
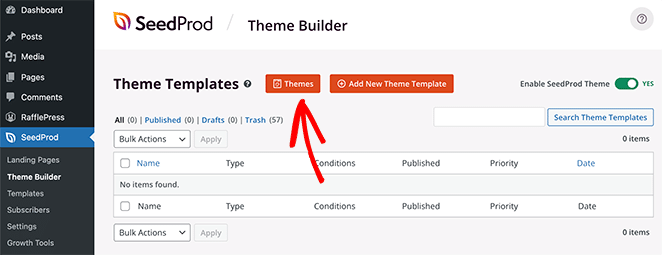
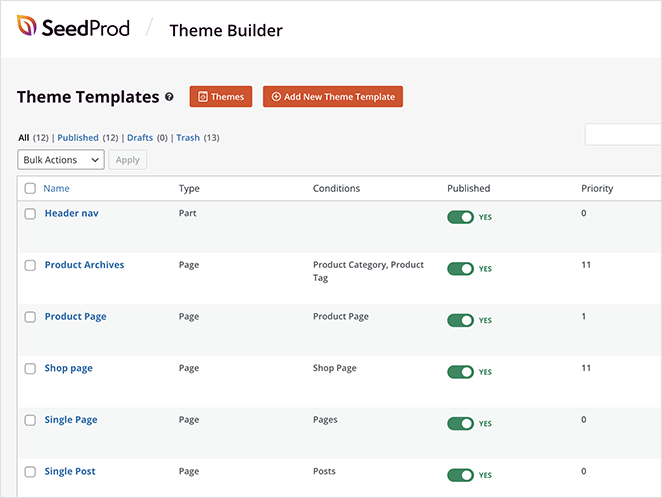
為此,請轉到SeedProd » Theme Builder ,然後單擊Themes按鈕。

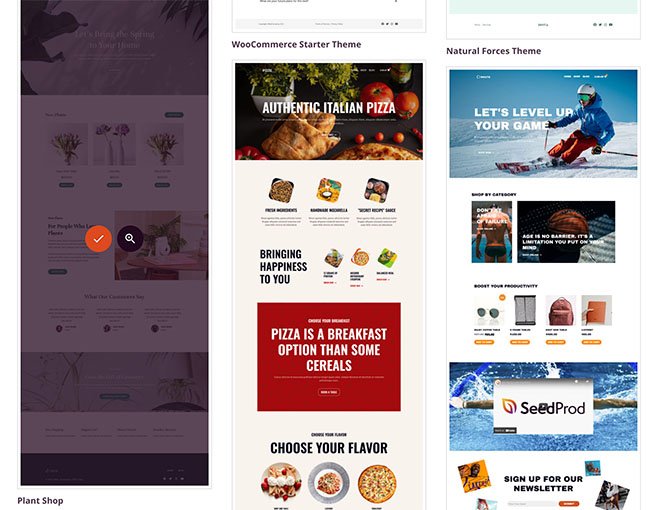
接下來,您將看到 SeedProd 的預製網站模板庫。 當您找到您喜歡的模板時,將鼠標懸停在它上面並單擊複選標記圖標。


導入主題後,SeedProd 將製作主題演示中的所有部分。

注意:我們將主題的各個部分稱為“模板”。
單擊每個模板將在 SeedProd 的拖放編輯器中將其打開,您可以在其中自定義內容和設計。
我們將在本教程中編輯的第一個模板是產品頁面。 當訪問者點擊您商店中的產品時,他們會看到包含該產品詳細信息的產品頁面。
步驟 3. 編輯產品頁面模板
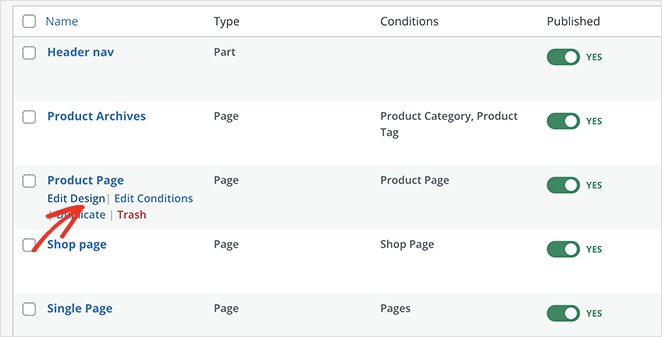
要自定義您的產品頁面,請將鼠標懸停在產品頁面模板上,然後單擊編輯設計鏈接。

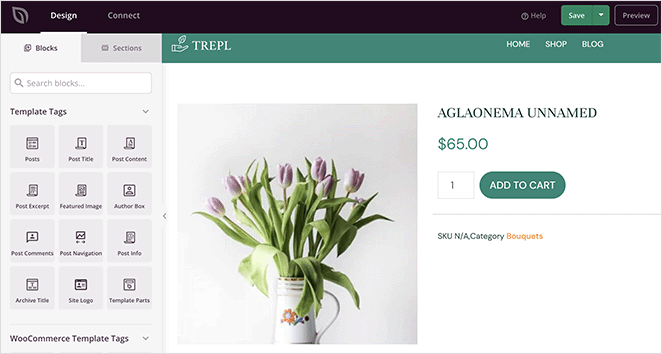
該模板將在 SeedProd 的可視拖放編輯器中打開,您可以在其中指向並單擊以更改設計和佈局。

首先,讓我們看看如何在您的頁面中添加簡短的產品描述。
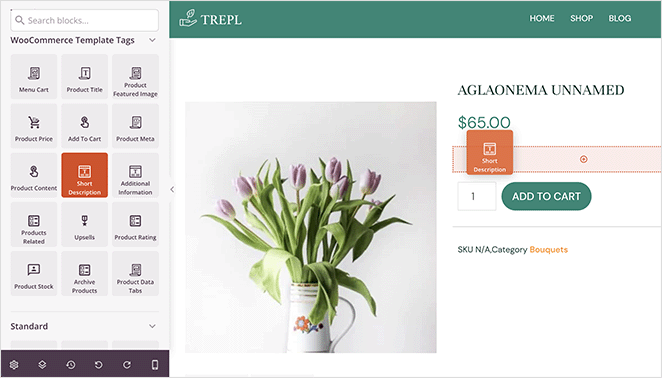
在屏幕左側,找到WooCommerce 模板標籤部分並將簡短描述塊拖到您的設計中。

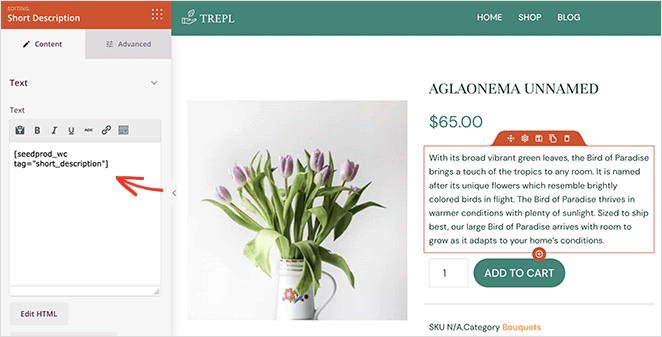
此塊的 WooCommerce 輸出默認為簡短描述標籤,但您可以對其進行自定義以滿足您商店的需求。 您還可以自定義描述在塊設置中的外觀。
例如,您可以更改描述對齊方式、字體大小和插入動態文本。

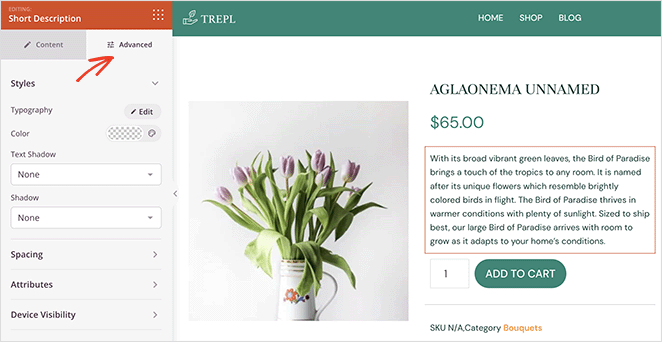
在高級選項卡中,您可以自定義塊樣式,包括顏色、字體、間距等。

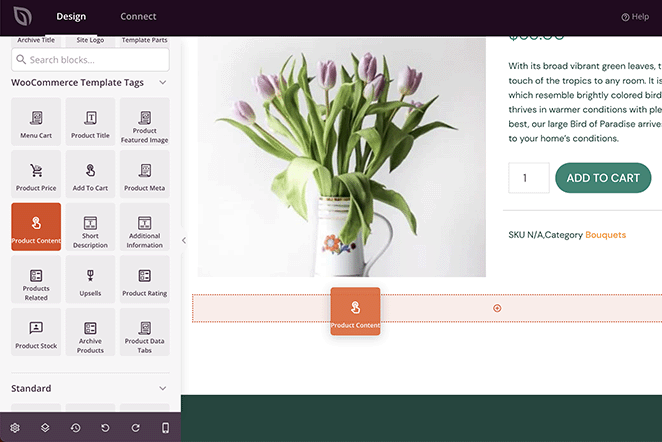
您可以按照類似的步驟向產品頁面添加長描述。 只需從左側面板拖動產品內容塊並將其放置到位。

和以前一樣,您只需單擊幾下即可自定義內容、樣式和顏色。
注意:您不會在實時編輯器中看到產品內容塊的預覽。
第 4 步。自定義您的 WooCommerce 網站的其餘部分
將產品描述添加到您的頁面後,您可以繼續自定義商店的其餘部分。 只需單擊任何模板上的編輯設計鏈接即可更改其顯示的內容和外觀。
例如,您可以:
- 自定義產品類別頁面
- 展示特色產品
- 添加自定義 WordPress 側邊欄
您將擁有一個完全自定義的 WooCommerce 商店,準備好在您完成後將購物者轉變為客戶。
第 5 步。發布您的 WooCommerce 網站
當您對自己的新設計感到滿意時,就該將其變為現實了。
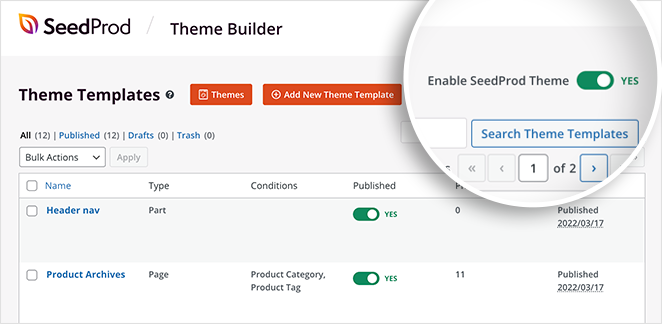
為此,請前往SeedProd » Theme Builder頁面,然後在右上角單擊啟用 SeedProd 主題切換,直到它處於“打開”位置。

您現在可以預覽您網站上的任何產品,並查看簡短和詳細的描述。
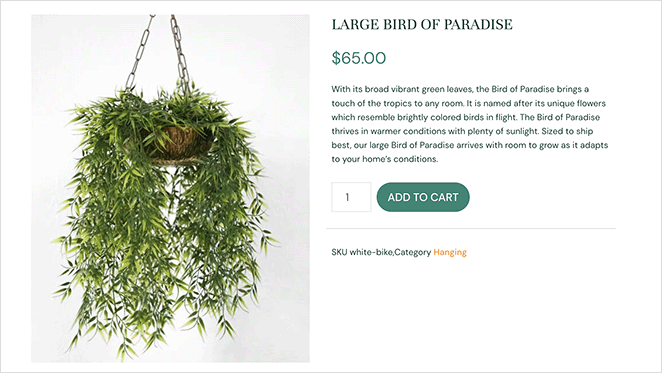
以下是您的簡短描述的外觀:

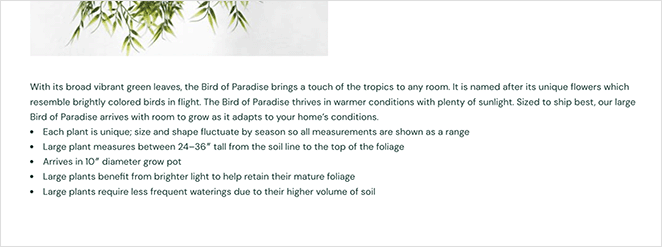
以下是長描述的外觀,具體取決於您的佈局:

如何將 WooCommerce 簡短描述添加到商店頁面
一些網站所有者可能希望進一步定制他們的商店。 例如,您可能希望在產品網格中向您的商店頁面添加描述。
在撰寫本文時,SeedProd 目前不提供此功能,但這是團隊正在努力的事情。 目前,我們整理了一個代碼片段,將 WooCommerce 簡短描述添加到您的商店頁面。
注意:此解決方案涉及編輯您的網站文件。 如果您是高級 WordPress 用戶,我們僅建議您遵循這些說明。
首先,熟悉如何向 WordPress 添加代碼片段。
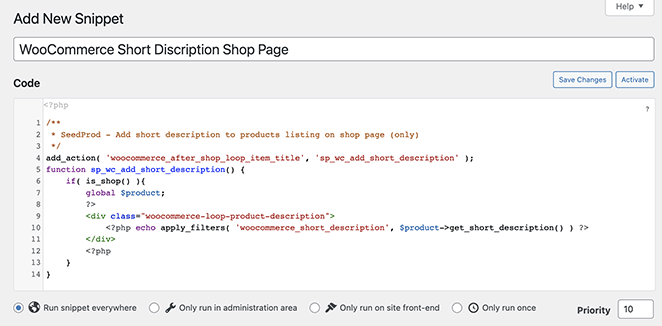
現在,複製此代碼片段並將其粘貼到您的 functions.php 文件中或使用代碼片段插件。
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

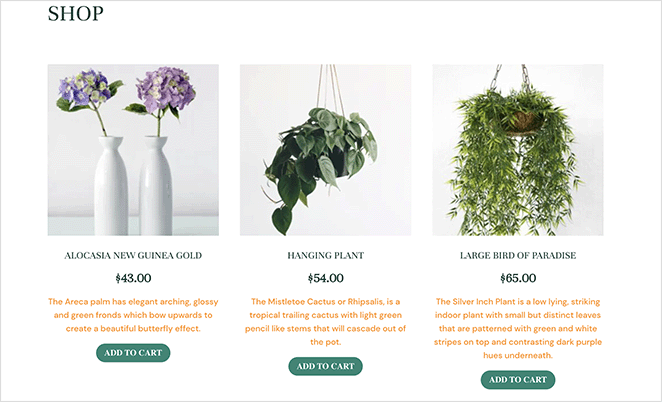
當您預覽 WooCommerce 商店頁面時,您會在添加到購物車按鈕上方看到產品描述。

你有它!
我們希望本文能幫助您了解如何在 WooCommerce 中獲取產品描述並將其展示給您的客戶。
SeedProd 包含自定義 WordPress 網站和 WooCommerce 商店的任何部分所需的一切。 您甚至可以使用 SeedProd 來啟動客戶網站,例如 Mustard Seed 在本案例研究中所做的。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

