為古騰堡 WordPress 編輯器做好準備
已發表: 2018-02-22
最後更新 - 2021 年 1 月 4 日
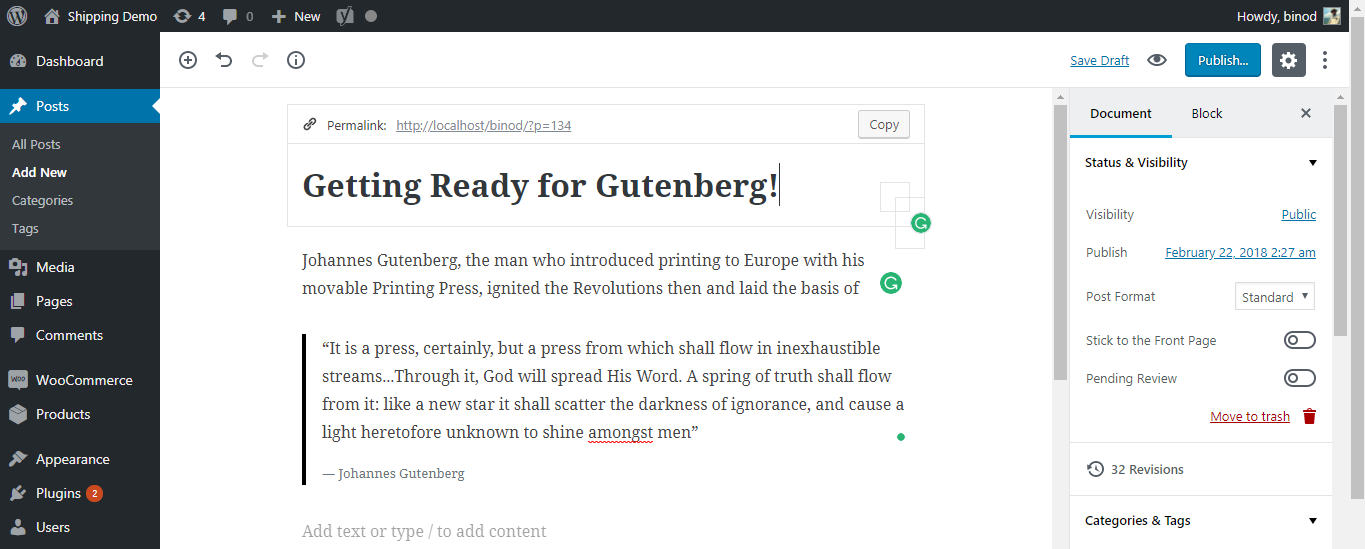
約 500 年前,約翰內斯·古騰堡 ( Johannes Gutenberg ) 將移動印刷機引入歐洲。 這通過在世界各地傳播言論引發了革命,並奠定了現代知識經濟的基石。 出於同樣的目的,WordPress 命名為Gutenberg WordPress Editor 。 這個想法是為了簡化 WordPress 用戶編輯文本和自定義網頁的方式。 此編輯器將替換 WordPress 當前的默認編輯器。 到它發佈時,你可以期待一個編輯器,它與前端編輯一樣好。
當然,它是一種壓力,但它會源源不斷地湧出……上帝將通過它傳播祂的話語。
真理之泉將從它湧出:它會像一顆新星,驅散無知的黑暗,讓前所未有的光輝照耀人類
——約翰內斯·古騰堡
Gutenberg WordPress 編輯器為 WordPress 帶來了什麼?
我們使用 Quora、Medium、Ghost 等來編寫我們的內容。 這些為作家提供了很好的寫作體驗。 另一方面,WordPress 的默認 TinyMCE 編輯器需要大量的後端工作和第三方插件才能使其看起來很棒。 但現在,隨著新編輯器的推出,您也可以在 WordPress 中獲得耳目一新的體驗。 此外,如果您覺得 WordPress 中的當前編輯器並不是最方便的,那麼您應該安裝演示 Gutenberg 插件。 由於該插件仍在開發中,所以在您下載它時,您可能找不到這裡提到的內容。
特徵分解

積木介紹
塊是在編輯器中以行的形式單獨可編輯的部分。 您現在可以以不同塊的形式輸入文本、列表、引用、圖片等,並單獨編輯它們。

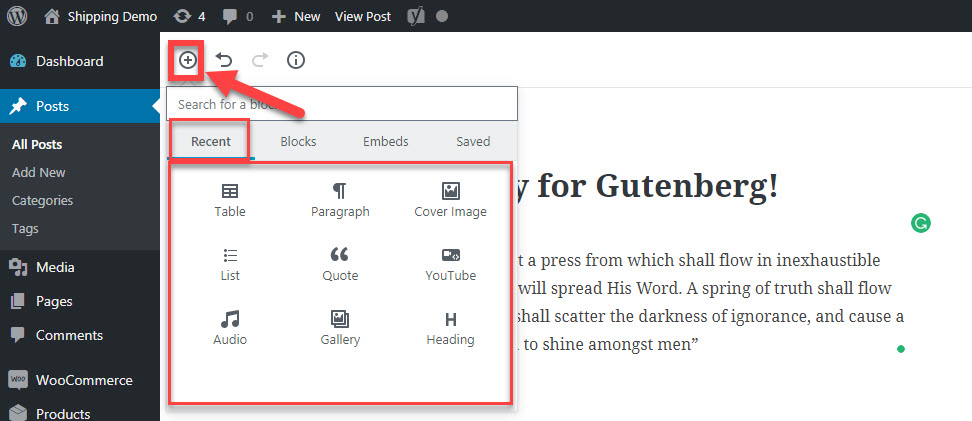
添加塊按鈕(在最上面的紅色框中)允許我們添加塊和嵌入。 最近選項卡將顯示用戶最近使用的所有塊。 其他選項卡“塊、嵌入和保存的塊”具有大量塊和站點選項,您可以從中嵌入媒體文件。 下圖顯示了可用塊和嵌入的完整列表。 您只需單擊一下即可添加新塊。
| 塊 | 嵌入 |
| 通用塊 | 社交網站提供的嵌入 |
 格式化塊
佈局塊
| 
|
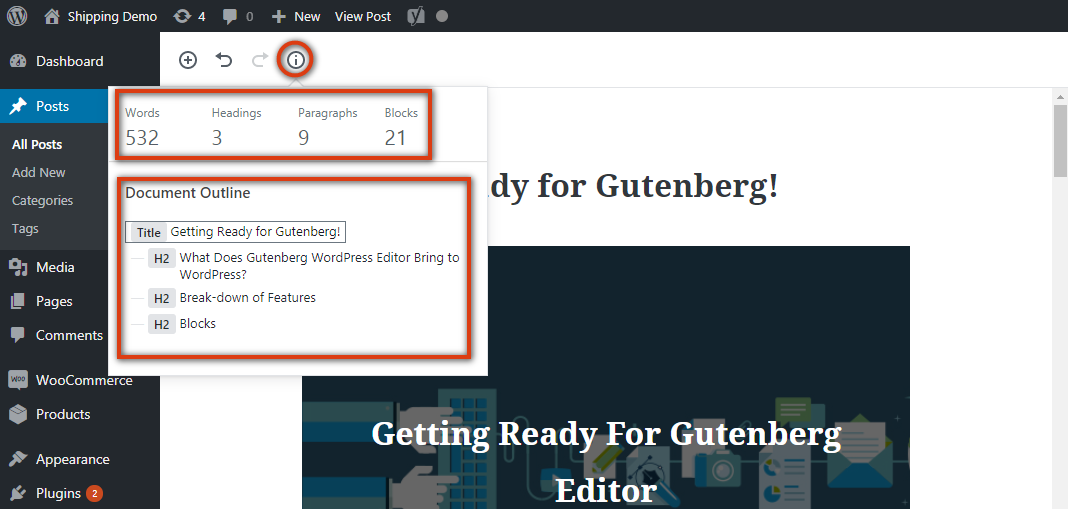
整個內容被命名為“文檔” ,它包含行形式的B鎖。 兩個塊將自動間隔。 在菜單欄上前進,我們有常規的重做和撤消按鈕。 與之相鄰的是“信息圖標”。 它將顯示文檔大綱,其中包括:字數、帶名稱的副標題數、段落數和塊數。 每個塊都可以單獨訪問,並且可以單獨編輯。

編輯每個塊
段落

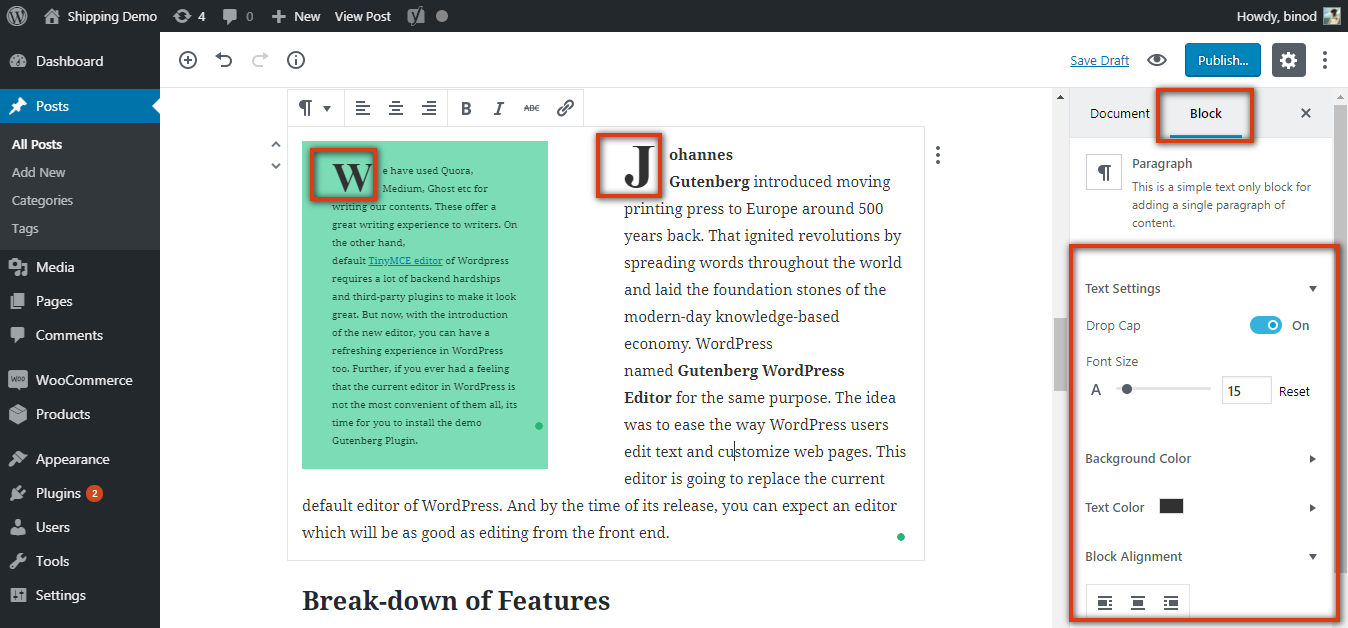
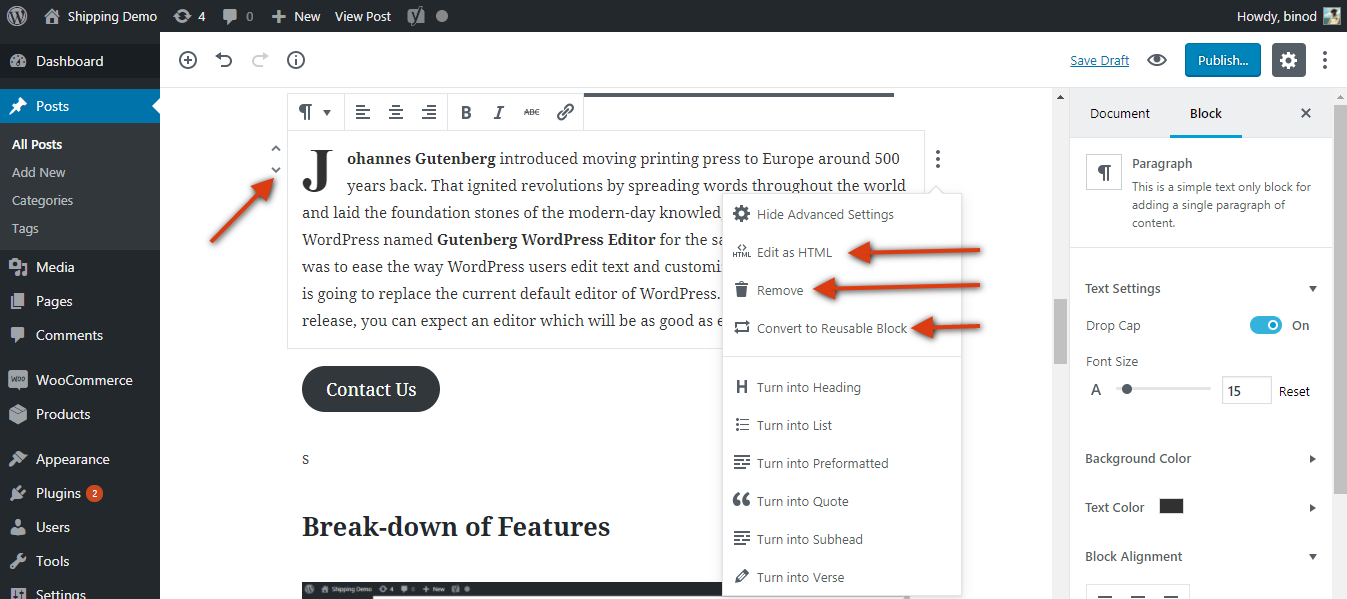
使用新編輯器編輯任何段落的體驗是最好的。 你注意到背景顏色和兩列了嗎? 雖然文本列目前是實驗性的。 但是,如果發行版中包含這些內容,您將免於很多困難。 這是您可以對每個選定的文本塊執行的操作的列表?

- 在第一個字母上添加首字下沉。
- 調整字體大小
- 添加背景顏色
- 更改文本顏色
- 對齊塊
- 將項目符號列表添加為塊
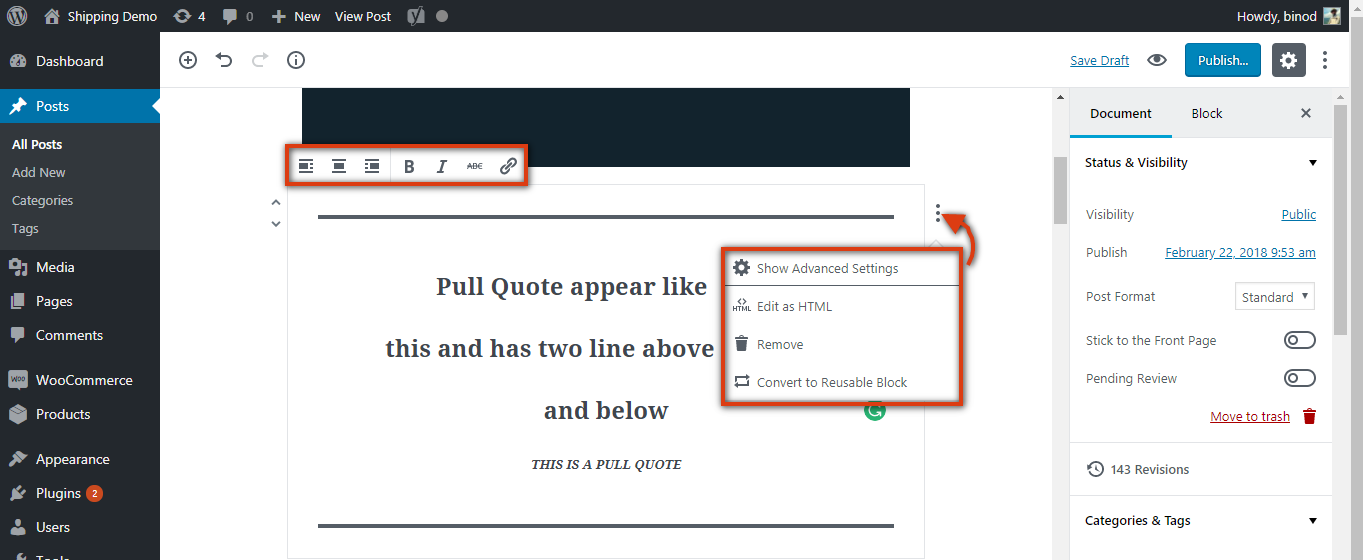
添加一個重要的引用

拉引號不是常規引號。 這些引號有兩行,一行在頂部,另一行在文本下方。 這個報價塊也可以放在不同的地方。 每個塊右上角的三個垂直點顯示高級設置。 如果您想刪除該塊,這裡有“刪除”選項。

編輯為 HTML
在 Gutenberg WordPress 編輯器中編輯為 HTML 將變得容易。 這是因為我們可以為所有創建的塊選擇“編輯為 HTML” 。 現在您不必查找完整的文檔,只需向下滾動您要查找的內容。
將塊轉換為可重用塊
可重複使用的塊是可以保存並再次使用的塊。 頁眉、介紹、頁腳或任何其他包含有關任何內容的通用信息的部分都可以轉換為可重用塊。 這些塊可以在任何後續文檔中使用。
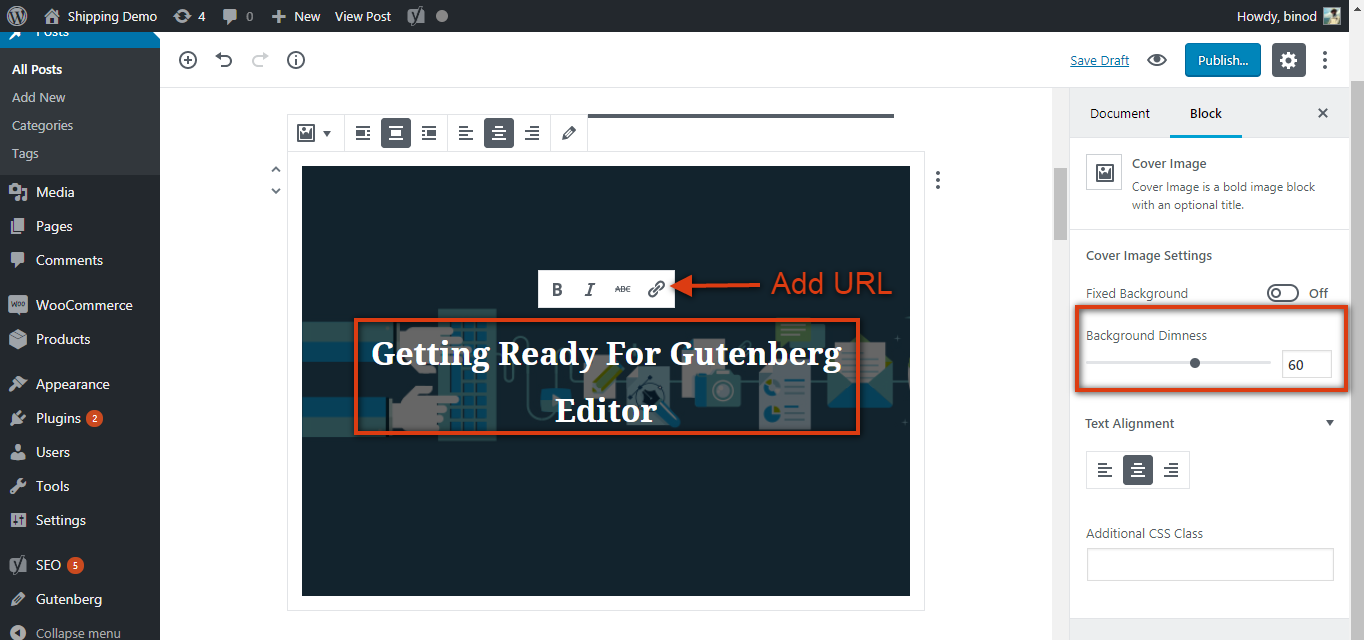
編輯圖像
當前版本的編輯器並不是所有用戶都可以對我們添加到文檔中的圖像進行更改。 但是新的編輯器把它提升到了一個新的水平(不是最高的)。 現在封面圖像將獲得一個默認段落,以在其上添加文本和 URL。 文本在所有情況下都保持白色。 為了克服這個限制,可以調整封面圖像的不透明度。 對於任何其他圖像,您只能使用 URL 向它們添加 Captions 。 文本塊的對齊方式可自定義為左、右和居中。

額外的 CSS 編輯
編輯器右側的高級選項菜單欄具有附加 CSS 類,仍將用於自定義文本、圖像和其他部分。 由於還有很長的路要走,Gutenberg 開發團隊希望減少使用外部代碼。 我們希望時機快點到來。
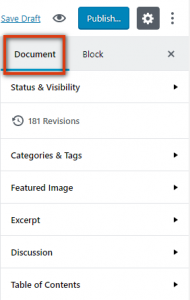
編輯整個文檔

- 狀態和可見性:堅持第一頁並添加待審核按鈕
- 類別和標籤
- 特色圖片
- 摘錄: Additional Section 添加摘錄介紹
- 討論:添加了允許評論和允許 Pingbacks 和 Trackbacks 按鈕
- 目錄:這類似於前面討論的信息圖標。 這提到了標題和標題。 只需單擊此處的標題,您就會被帶到街區。
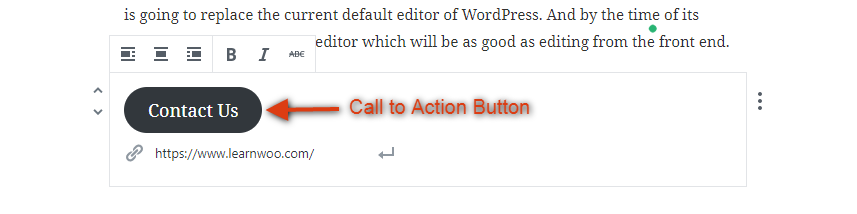
添加號召性用語按鈕

現在,您將能夠在所需位置添加一個號召性用語按鈕。 早些時候,此功能需要 3rd 方插件或 CSS。
獲取插件

總的來說,這個編輯器將改變方式,我們使用 WordPress 來編輯我們的內容。 可能還有很多功能尚未發現或添加到插件中。 而且,由於插件每天都在發展,因此要獲得完整的 Demo 體驗,您必須下載並安裝 Gutenberg。 由於這仍在開發中,建議您不要將插件用於您的生產站點。 隨著安裝數量的增加,使其變得更好的可能性也會增加。 如果您注意到一個錯誤,您也可以提出一個錯誤。
如果您是開發人員並想為 Gutenberg 團隊的工作做出貢獻,請在 WordPress/Gutenberg 註冊。
結語
- Gutenberg WordPress 編輯器將於 2018 年夏季發布,預計將與 WordPress 5.0.0 一起發布。
- 新編輯器將替換當前編輯器作為默認編輯器。
- Gutenberg 可以停用,您仍然可以使用經典的 TinyMCE 編輯器。
- 經典編輯器仍可作為 WordPress 中的插件使用,並可用於創建內容。
- 在古騰堡上創建的內容將根據主題發生變化,但用戶可以選擇使用由編輯器創建的內容。
- Yoast SEO 插件與編輯器配合得很好,預計新的編輯器將支持所有其他流行的插件。
- 閱讀常見問題解答以了解有關古騰堡的更多信息。
由於內容是您網站的重要組成部分,它們決定了讀者的印象。 當你不是一個會編程的人時,編輯你的網頁變得很困難。 這成為古騰堡成立的原因之一。 另外,請閱讀 WordPress 和 Gutenberg 團隊如何經歷“Gutenberg 的發展階段”? 我們希望隨著古騰堡的到來,我們可以拿出一些非常漂亮的網頁,並匹配最具互動性的網站之一。





