整理商店的導航
已發表: 2016-04-26創建新商店時需要考慮很多事情。 你不能在五分鐘內把一些東西拼湊起來,然後收工——那是災難的保證。
導航是商店設計的一個元素,需要仔細考慮、試驗,甚至可能在未來進行更新。 您可以根據自己的感覺在五分鐘內創建導航……或者您可以使用建議和洞察力做出更明智的決定。
今天,我們將解釋如何設置商店的導航以更好地為購物者服務。 這些提示應該可以幫助您回答任何問題,以便您可以正確放置每個鏈接(而不是快速放置)。
讓我們首先仔細看看為什麼像菜單這樣的導航選項首先如此重要。
為什麼正確進行電子商務導航很重要
Econsultancy 估計,多達 30% 的購物者會直接進入現場搜索欄以查找他們正在尋找的產品。 剩下 70%(或更多)的購物者會改用您的導航來瀏覽、購物或尋找產品。
這給了我們第一個,也許是最明顯的,讓你的商店導航正確的理由:有很多人依賴它。 如果它不能達到預期的目的,他們很可能會感到沮喪並離開。

正確整理商店導航元素的另一個原因是:您的設計的其餘部分通常取決於它們。 您是否向頁面添加其他鏈接、將搜索欄設置為特定大小或添加其他功能可能取決於您對導航的操作。
基本上——讓你的導航正確,其他一切都應該無縫地協同工作和流動。 弄錯了,您的商店可能會感覺脫節或難以使用。
既然您知道為什麼正確設置設計的這一方面很重要,那麼讓我們來看看一些有助於您正確設置的技巧。
指向您的產品的鏈接應該放在前面和中心
您想要添加到商店導航的第一件事就是輕鬆訪問您的產品。
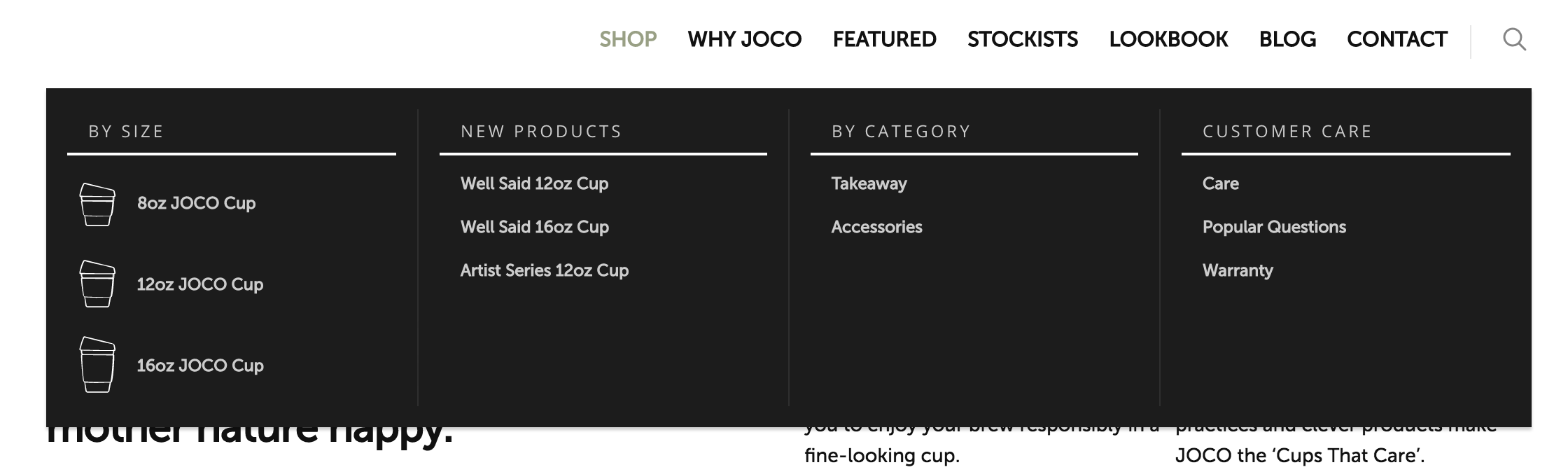
如果您只有少數產品,這可能意味著在導航菜單中添加指向這些頁面的直接鏈接,就像 JOCO Cups 商店所做的那樣:

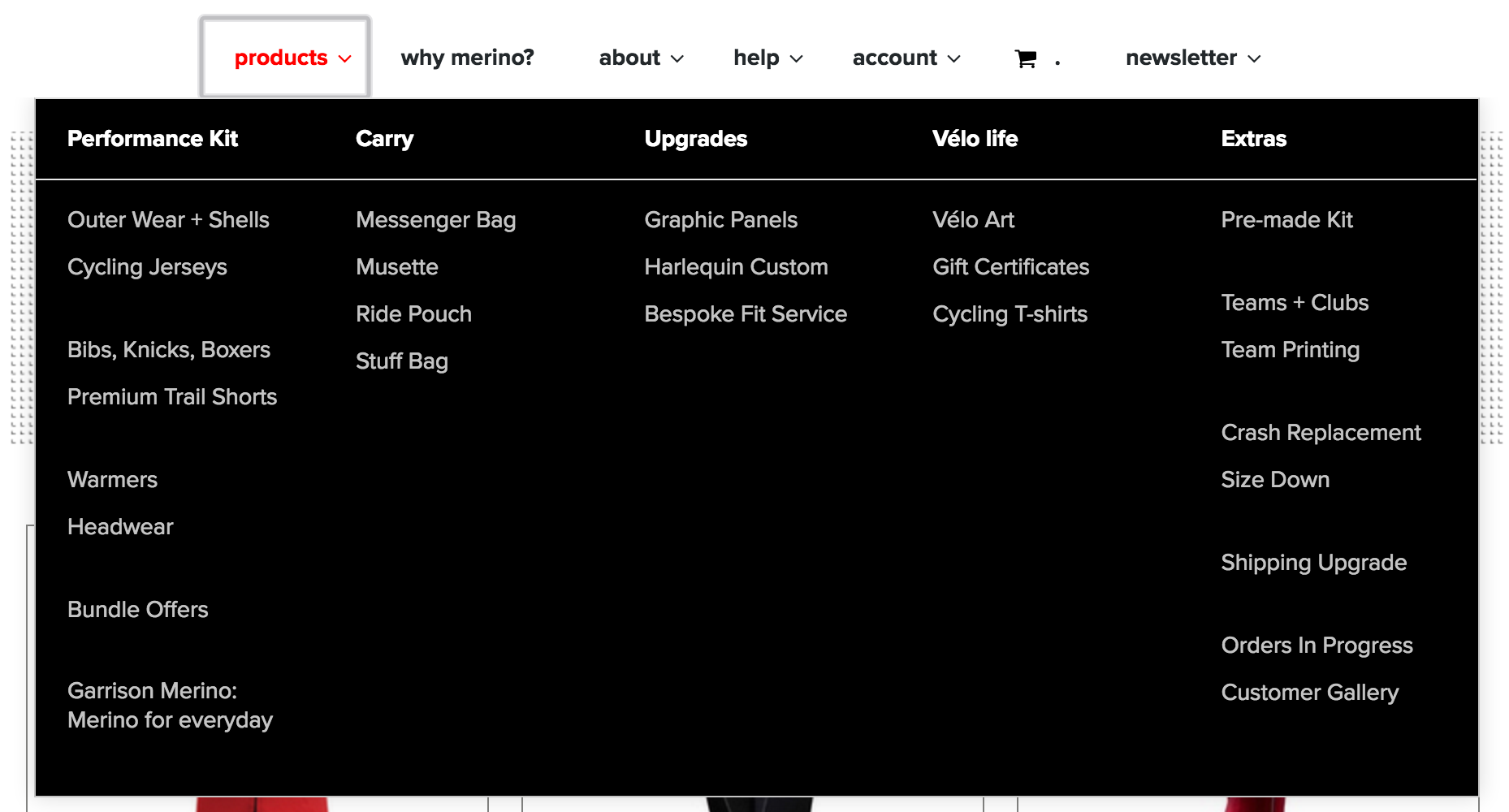
另一方面,如果您將多個產品分為多個類別,例如 ELEVEN velo 商店,您需要鏈接到這些類別:

這帶來了同樣重要的一點:您的購物者應該能夠從他們查看您的導航的那一刻起找到並訪問您的產品。 是通過多個類別還是直接鏈接取決於您商店中的商品數量。
將其他重要項目放在主導航中 - 它們的內容因商店而異
大多數在線商店都有兩組導航——一組位於網站頂部的“主要”區域,另一組位於底部或頁腳中。 更重要的導航項目通常放置在主要區域,而不太重要的鏈接添加到頁腳。
話雖如此,您認為重要的鏈接可能與店主認為重要的內容大不相同。 因此,當您決定從頂部菜單鏈接哪些產品、頁面和目的地時,您需要考慮自己的需求,而不是其他商店在做什麼。

例如,考慮一家賣鞋的商店。 如果不先試穿就很難找到合適的鞋子,而品牌和鞋子類型的細微變化可以使此類產品更有可能退貨。 因此,從主菜單鏈接到您的退貨政策頁面將是一件輕而易舉的事。
但是,對於一家出售餅乾的商店? 如果您個人不喜歡收到的 cookie,您可以將它們交給其他人。 成本要低得多,餅乾是一種消耗品。 所以這家商店可以安全地將返回鏈接添加到他們的頁腳。
要確定鏈接是否值得在主導航中留出空間,請考慮:
- 它的使用頻率——就像上面的退貨政策示例一樣,如果您的大多數客戶永遠不會點擊它們,那麼將某些頁面放在前面和中心可能沒有意義。
- 客戶將在哪裡查找信息——現在,許多購物者都接受了培訓,可以滾動到在線商店的底部,以獲取常見問題解答、政策、運費等信息。 在放置之前考慮一下您可能會去哪裡尋找東西。
- 丟失的空間量——這可能看起來很奇怪,但絕對有可能在您的導航中用完空間。 不要試圖將所有東西都塞進一個狹小的空間。
頁腳應包含訪問頻率較低的頁面,例如您的政策和法律條款
現在我們已經討論了主導航中的內容,讓我們繼續討論鏈接的第二個區域,或者 WordPress 術語中的“頁腳”。

大多數店主使用頁腳來存儲指向重要但通常訪問頻率較低的頁面的鏈接,例如:
- 政策和法律條款, 前任。 退貨政策、隱私政策……
- 可用的運費和/或承運人
- 一般公司信息
- 信息不適用於典型消費者,例如。 如何註冊會員計劃,新聞報導
- 聯繫選項,包括電子郵件地址、電話號碼和社交媒體鏈接(即使它們可能在其他地方顯示/鏈接)
如您所見,如果您有一些額外的頁面想要添加到您的商店,但在您的網站頂部沒有空間鏈接,頁腳會非常方便。 但是不要把這個區域看作是你剩餘鏈接的簡單“垃圾場” ——它應該看起來不錯,佈局合理,並且像你的主菜單一樣有意義。
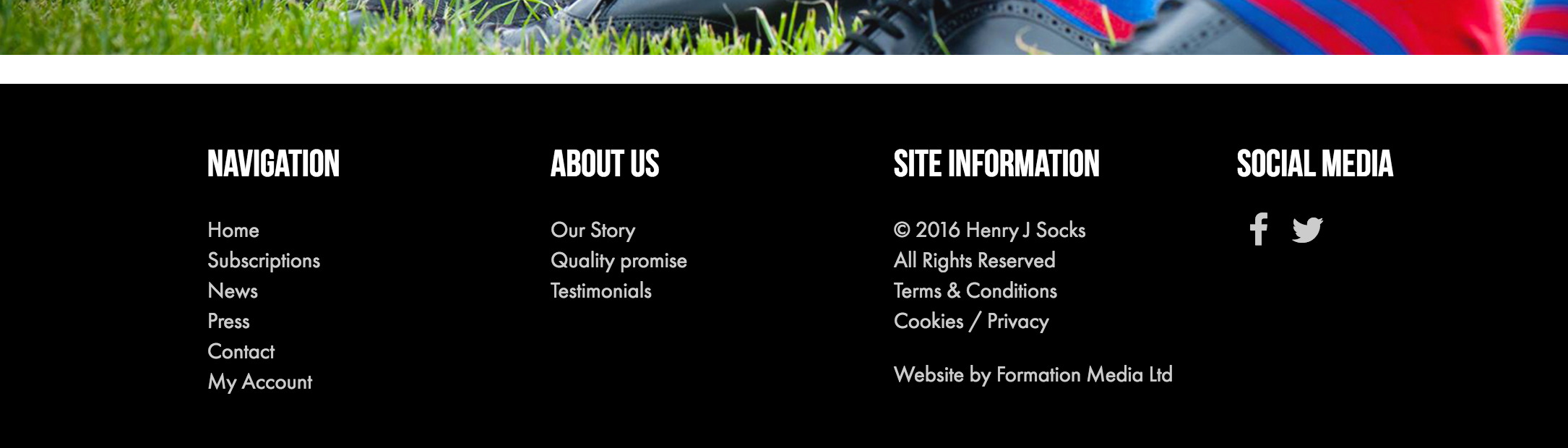
例如,看看 Henry J Socks 頁腳如何具有有助於對鏈接的每個區域進行分類的子標題:

如果你有很多像這家商店一樣的頁腳鍊接,你可以使用類似的方法來設計你的商店,這將使一切井井有條,便於購物者找到。
有必要但不是“前端和中心”頁面來鏈接? 使用子菜單來整合和組織
正如我們所提到的,大多數網站在頂部都有一個菜單,在底部有一個頁腳區域。 您想要鏈接的大多數頁面和產品都會整齊地落入這兩個領域之一……起初。
然而,隨著您的成長,您可能會發現您無法快速輕鬆地決定新頁面的位置。 對於那些將來可能會添加許多新產品的人來說,這會增加一倍,這將使您從“我可以將這些放入我的菜單中!” “哇,我的菜單真長。”
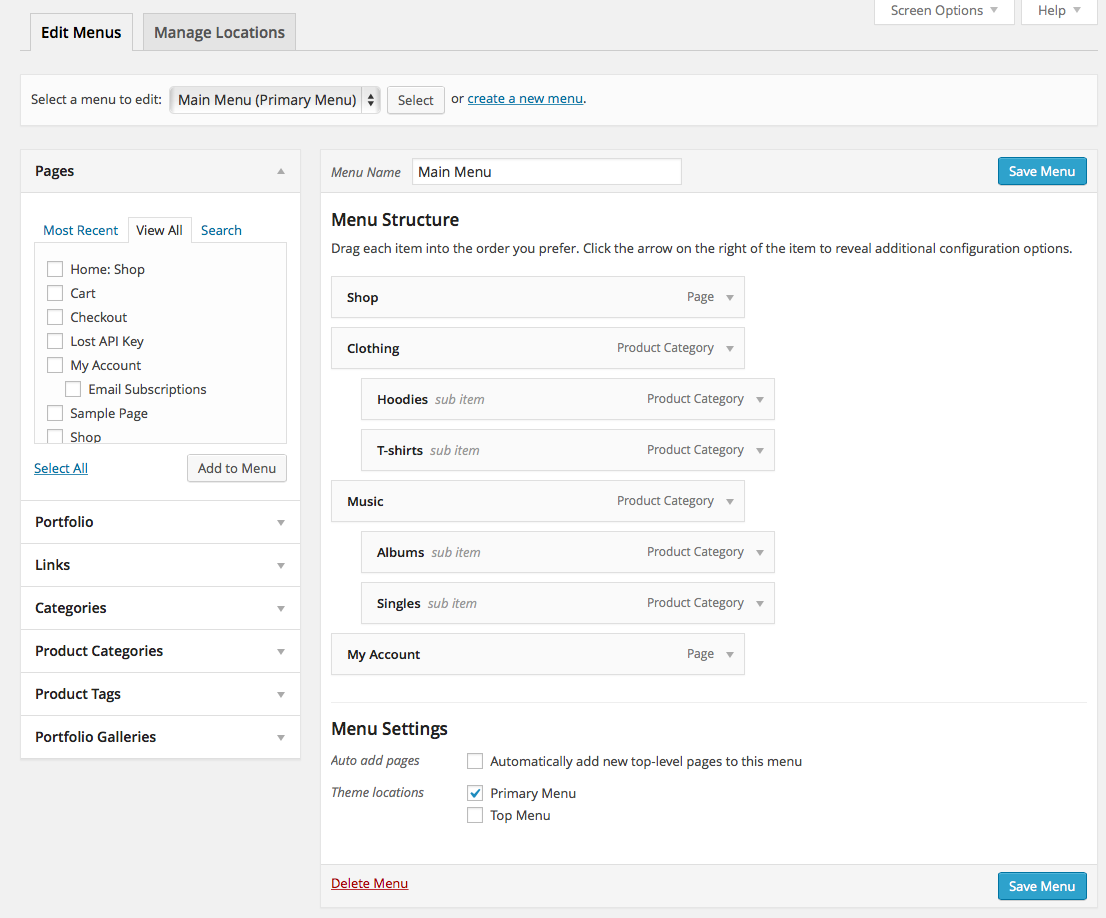
此問題的第一個解決方案是創建您鏈接的類別頁面。 另一種選擇是利用 WordPress 中的子菜單選項,它允許您創建多個選擇菜單,這些菜單可以滑出或下拉(取決於您的主題)給定的頂級鏈接。
因此,假設您現在想要鏈接到 T 卹、毛衣和禮服襯衫,而不是只鏈接到襯衫類別。 沒問題 - 您可以簡單地將三個新類別添加為導航中已經存在的襯衫類別的子菜單項。 當購物者將鼠標懸停在“襯衫”上時,另外三件商品也會顯示出來供他們點擊。

您可以在我們的文檔中閱讀有關使用 WooCommerce 創建菜單和子菜單的更多信息。
不要有太多的導航部分! 頁眉和頁腳是理想的
最後一句忠告:不要給購物者太多選擇。
這聽起來可能有點奇怪。 通常情況正好相反——添加新產品或提供新的顏色和尺寸選項當然沒問題。 但是當談到你的商店的設計時,簡單絕對是最好的選擇。

這絕對適用於您的導航。 如果您嘗試添加第三個菜單、另一個頁腳,甚至過多的子菜單,您的潛在客戶可能會對他們面前的所有選擇感到困惑。
想像一下,一位購物者第一次來到您的商店,目的是簡單地瀏覽一下您有什麼可用的商品。 如果你給他們太多選擇,他們根本不知道先去哪裡!
這甚至會給想要尋找特定商品的購物者帶來問題。 如果有多個菜單或位置可以查找類別、產品或信息來源,他們可能不知道在哪裡可以找到。 這可能會導致沮喪和網站放棄。
這裡的教訓:盡可能保持簡單。 值得懷疑的是,您需要的不僅僅是頁眉和頁腳; 如果您的網站變得足夠大,以至於您的目的地無法全部放在那裡,請將訪問者引導到主題著陸頁或類別頁面並從那里分解。
整理您的導航需要時間,但它會讓您的客戶的旅程更加順暢
有意識地在考慮客戶的情況下創建商店的導航選項肯定比簡單地做看起來“正確”的事情更耗時。 但是有一個巨大的回報:它使您的客戶的旅程順利而簡單,消除了問題,讓他們更快地找到他們正在尋找的東西。
我們希望這篇文章能幫助您開始思考商店的導航應該是什麼樣子,無論您是開始新的導航還是在重新設計的過程中。 有什麼問題要問我們嗎? 請在評論中告訴我們,我們很樂意提供幫助。
