了解 Divi 5 介面:8 項變更和改進
已發表: 2024-09-29Divi 5 引入了許多改進,不僅在幕後,而且在您與 Visual Builder 互動的方式上。雖然長期用戶可能會覺得整體介面很熟悉,但為了提高效率並使網站建立更快、更直觀,我們進行了一些增強功能。
在這篇文章中,我們將探討 Divi 5 介面的主要變更和改進,這些變更和改進旨在簡化您的工作流程並增強您的設計體驗。
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1 Divi 5 介面的主要變化
- 1.1一鍵編輯
- 1.2右鍵單擊控件
- 1.3多面板對接和選項卡面板
- 1.4明暗模式
- 1.5響應式、懸停式和黏性編輯改進
- 1.6設定面板麵包屑
- 1.7畫布縮放
- 1.8較小的對接面板且無重疊
- 1.9精益、平均和動畫免費
- 1.10速度和性能
- 2與《Divi 4》的比較
- 3這些變化如何影響工作流程
- 4接下來會發生什麼事…
- 5結論:更好的設計體驗的承諾
- 6接下來會發生什麼事...
Divi 5 介面的主要變化

一鍵編輯
Divi 5引入了一種簡化的互動方式:一鍵編輯。在 Divi 4 中,您必須小心點擊模組內的小圖示才能存取其設定。有時,這些圖示重疊或很難找到,導致沮喪和不必要的步驟。
運作原理:
現在您可以單擊模組上的任意位置來存取其設置,而無需單擊特定的小圖示。點擊後,設定面板會立即打開,無需尋找特定圖示或選單。
好處:
這減少了存取設定所需的點擊次數,節省了時間並使設計過程更加順暢,尤其是在頁面上使用多個模組時。
現實生活中的例子:
想像一下您正在開發一個包含許多文字和圖像模組的複雜主頁。在 Divi 4 中,您必須點擊每個模組上的小齒輪圖示才能開啟設定面板。使用 Divi 5,您只需單擊任何文字區塊或圖像即可直接對其進行編輯,從而加快了流程並使其感覺更加流暢和直觀。
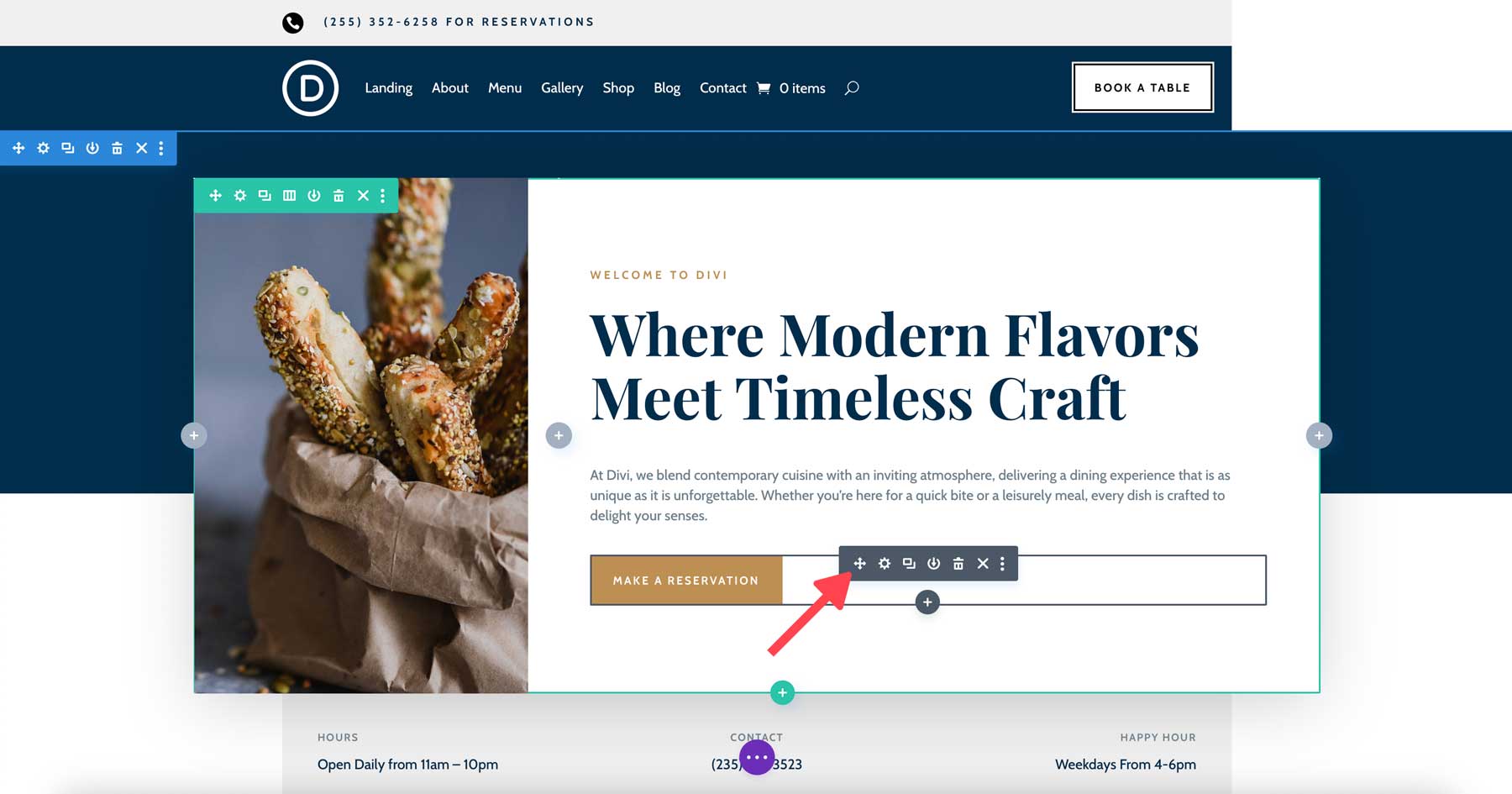
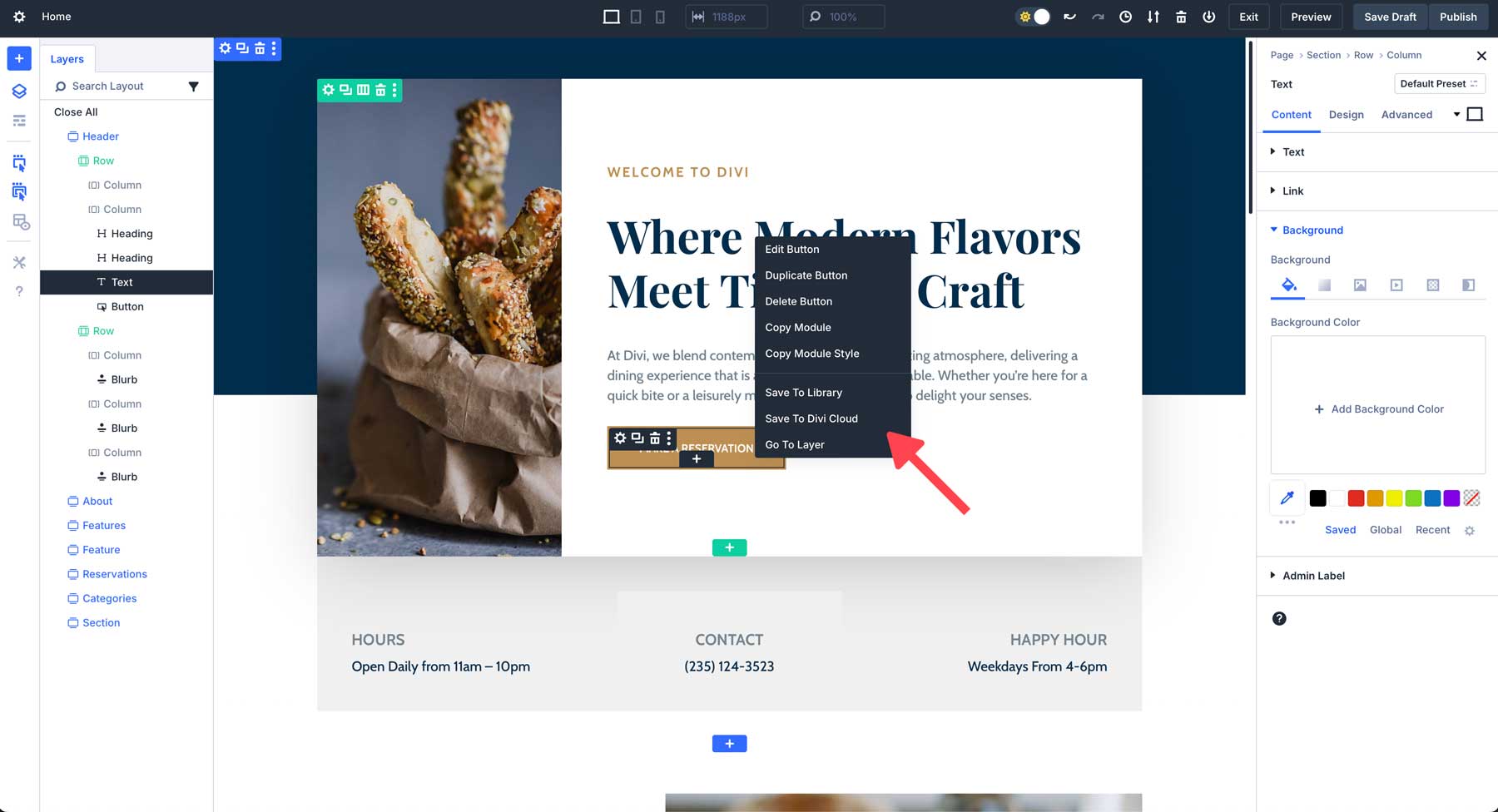
右鍵單擊控件
在 Divi 5 中,右鍵單擊任何模組以調出上下文選單的功能改變了高效設計的遊戲規則。現在您可以立即存取各種設置,而無需瀏覽多個選單或層。
運作原理:
右鍵單擊任何模組或部分以開啟自訂上下文功能表。此選單提供用於複製模組樣式、調整設定、將模組儲存到庫等的選項。
好處:
這顯著加快了任務的速度,例如跨模組複製樣式或進行快速調整,而無需在側邊欄搜尋正確的設定。
現實生活中的例子:
假設您正在建立一個作品集頁面,並且想要將相同的樣式套用到多個圖像庫。在 Divi 4 中,您必須手動調整每個圖庫的設定。在 Divi 5 中,您可以右鍵單擊圖庫模組,複製其設計設置,然後右鍵單擊另一個圖庫以貼上樣式。這可以節省時間並確保設計的一致性。
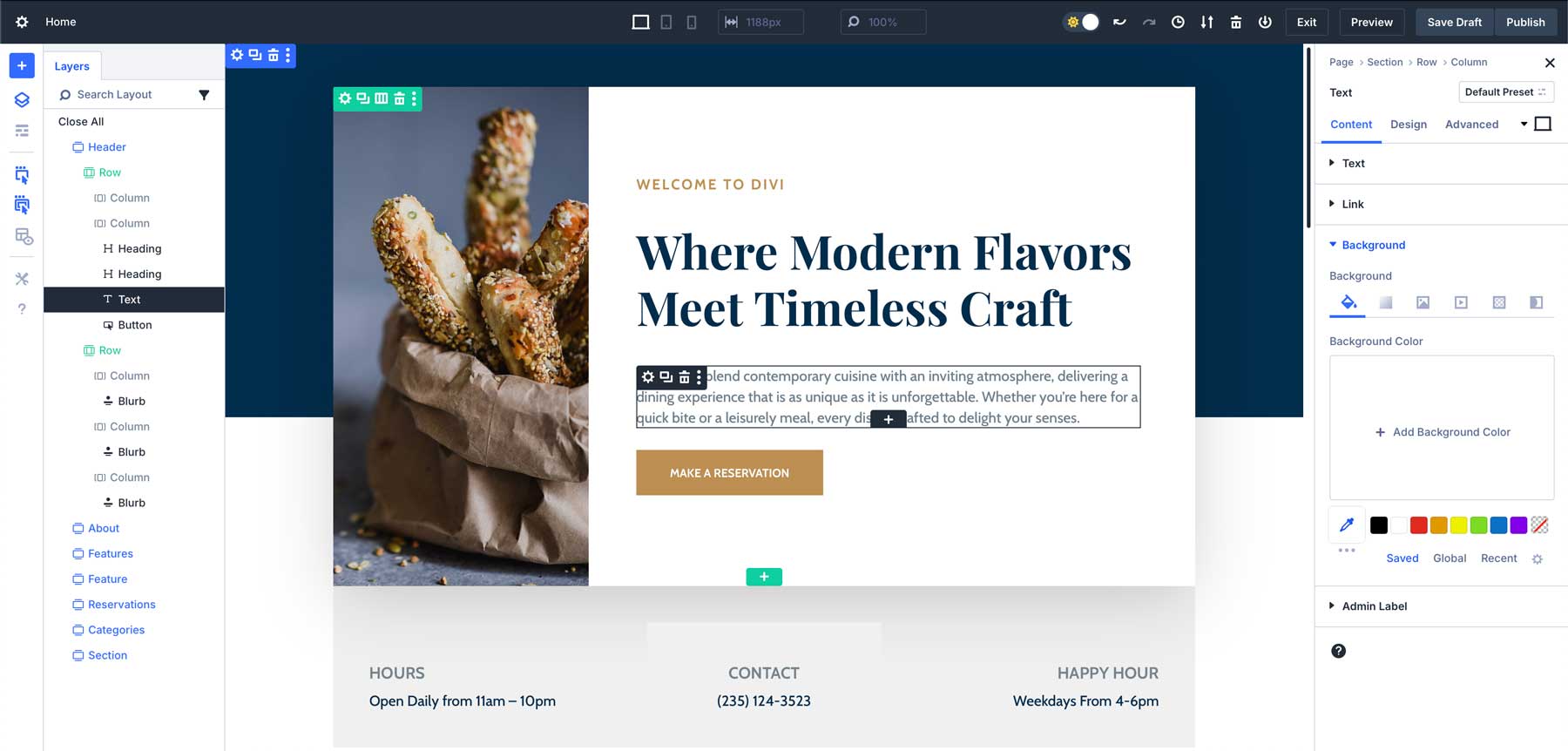
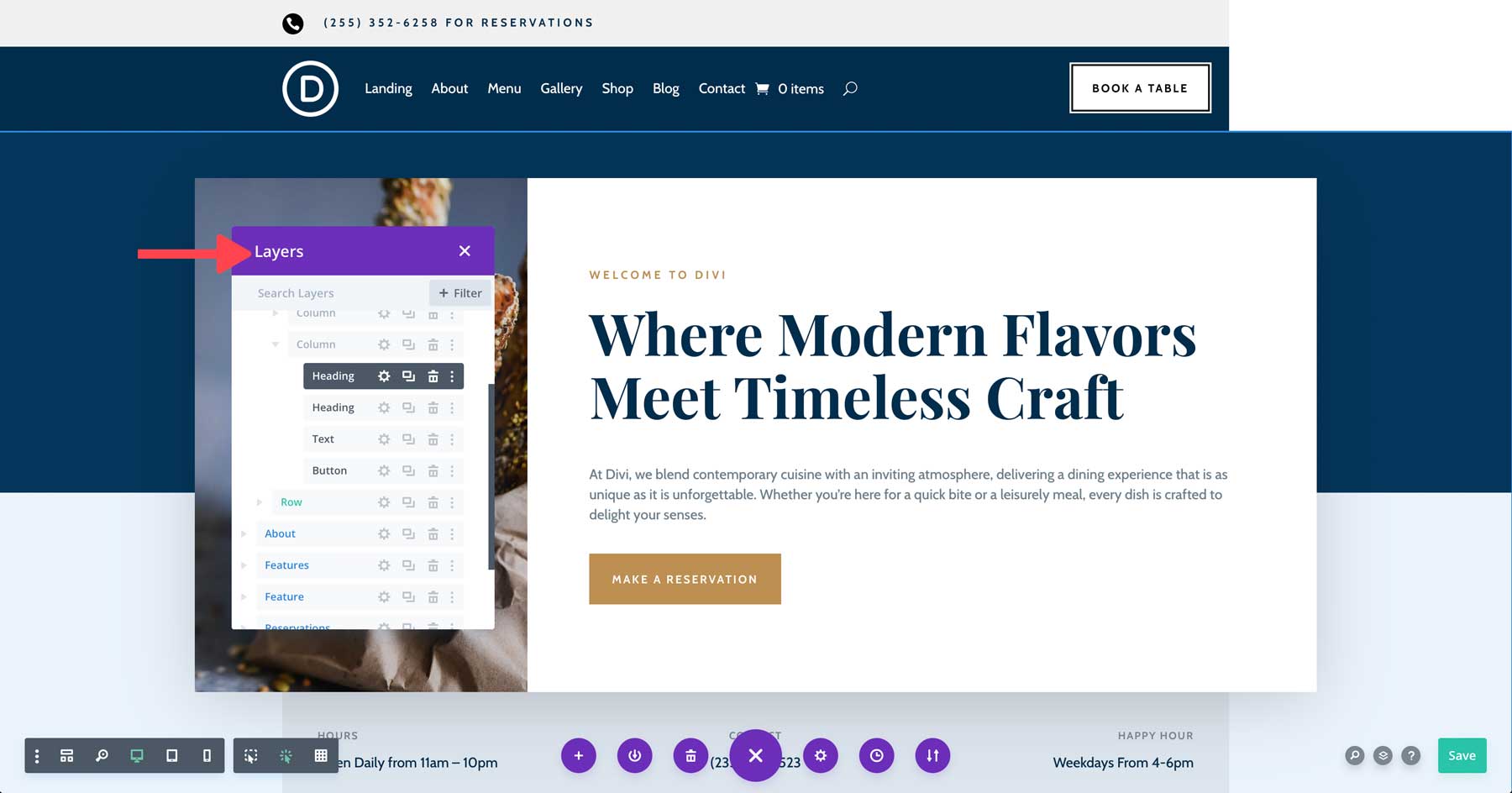
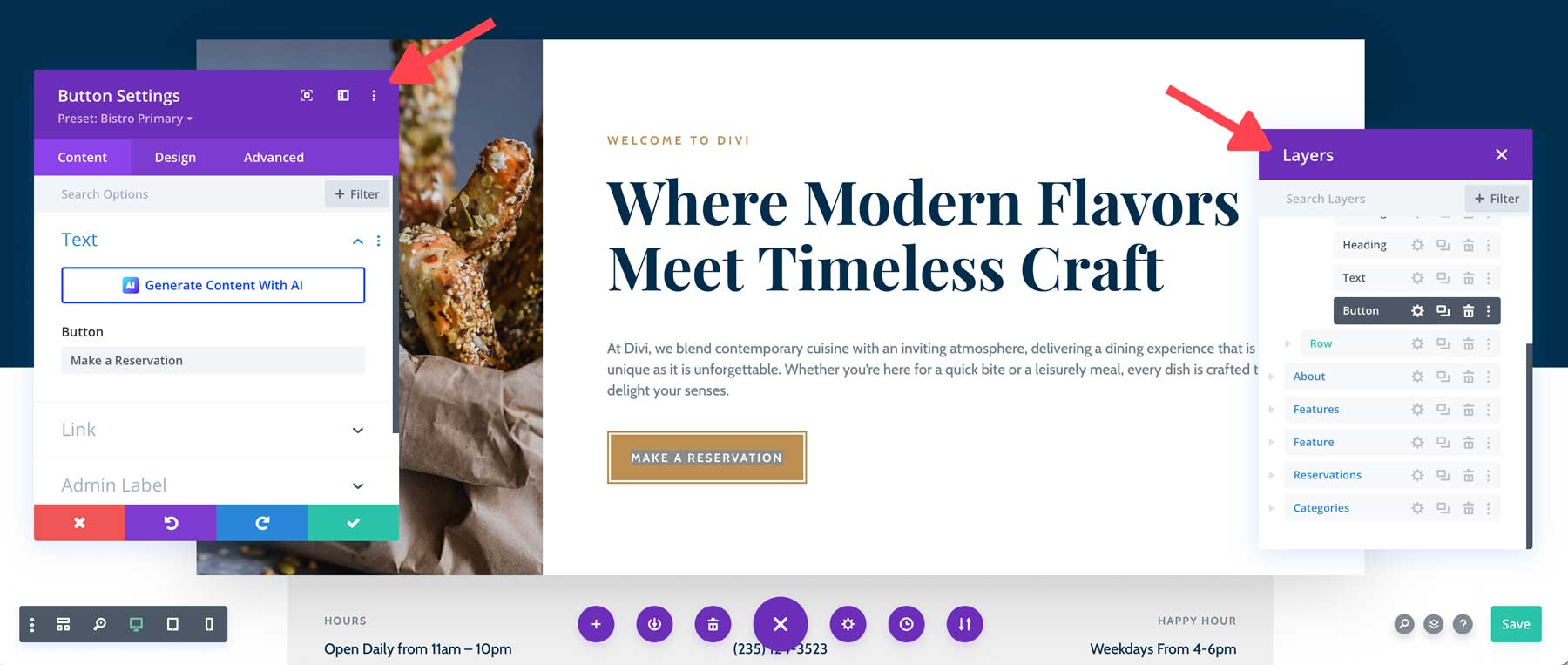
多面板對接和選項卡面板
Divi 5 最強大的功能之一是引入了多面板對接和選項卡式面板。在 Divi 4 中,管理複雜的設計可能會讓人感到不知所措。單面板設定意味著不斷在不同的設定之間切換,使您的工作空間變得混亂並且難以同時處理多項任務。
運作原理:
在 Divi 5 中,您現在可以同時開啟多個設定面板並將它們並排停靠。當處理頁面的不同部分並需要同時快速存取多個設定時,這尤其有用。您也可以將面板組織成選項卡,以便在它們之間輕鬆切換,而不會失去您的工作。
好處:
此功能非常適合多工處理,因為它允許您保持不同的設定面板開啟並準備好進行調整,而無需關閉一個設定面板來開啟另一個設定面板。
現實生活中的例子:
想像一下您正在設計具有複雜設定的登入頁面的場景。您正在調整英雄和 CTA 區域的設計。在 Divi 5 之前,您必須不斷在建構器設定和圖層面板之間切換。現在,您可以單擊並並排拖曳它們,從而提供一種更有效地設計頁面的快速方法。
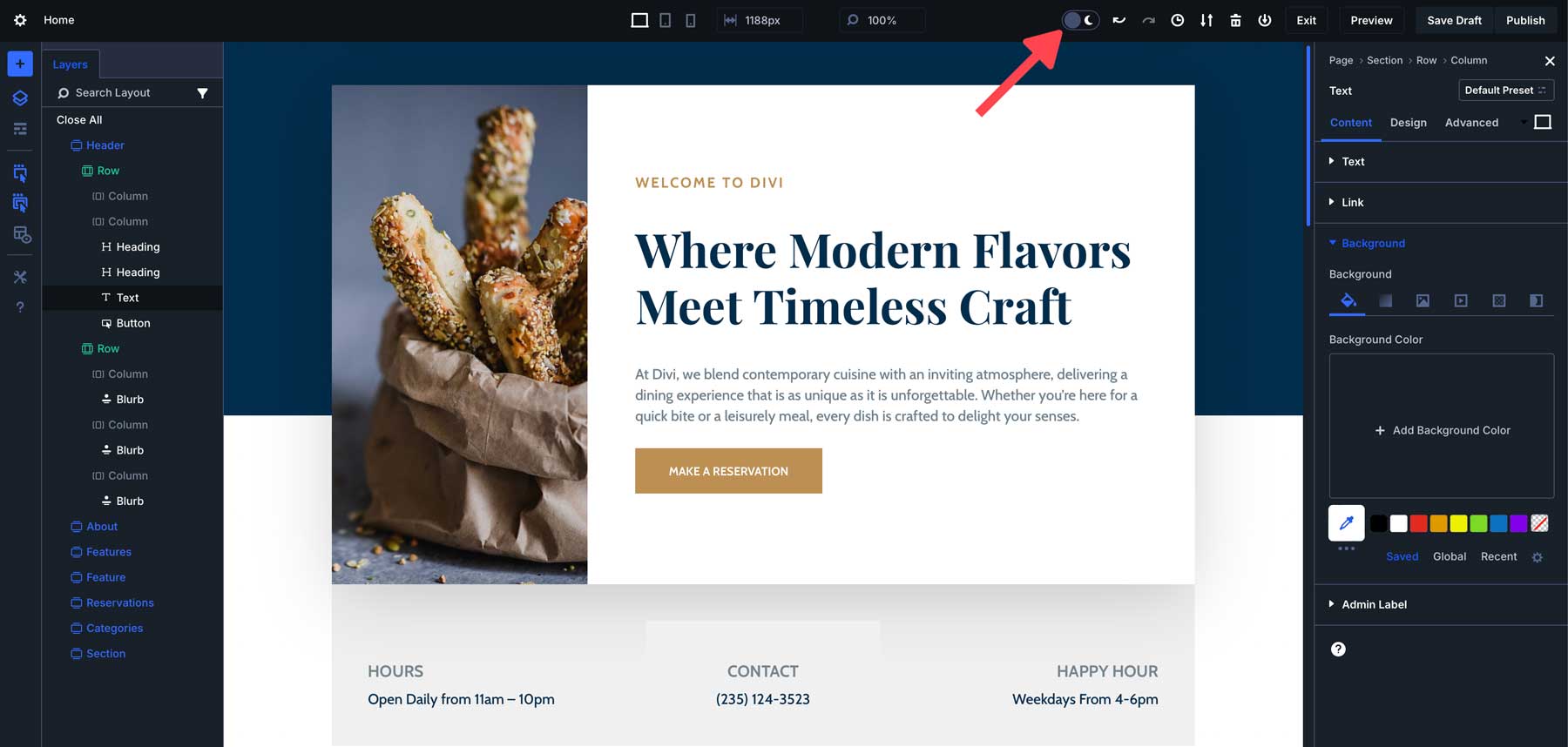
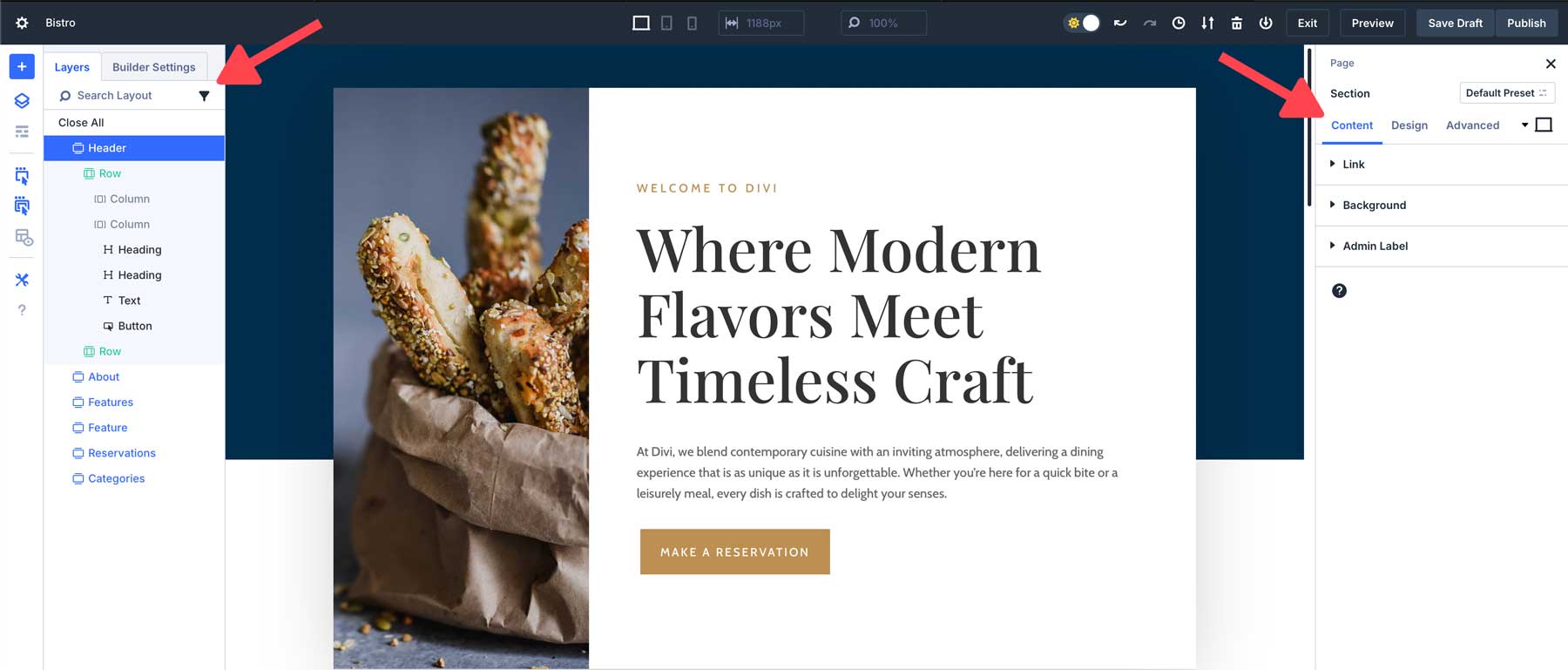
明暗模式
Divi 5 新增了備受期待的淺色和深色模式,讓使用者可以根據環境在主題之間切換。此功能不僅涉及美觀,還涉及在長時間的設計過程中提高舒適度和可用性。
運作原理:
您可以從建構器設定中在淺色模式和深色模式之間切換。這使您可以在最適合您環境的主題下工作,從而減輕眼睛疲勞。
好處:
工作到深夜或在低光源環境下的設計師現在可以切換到黑暗模式,這可以減少眩光並使編輯體驗更加舒適。相反,喜歡更明亮工作空間的使用者可以堅持使用淺色模式。
現實生活中的例子:
如果您曾經在深夜從事過一個項目,您就會知道明亮的介面有多麼刺眼。在 Divi 5 中,您可以切換到深色模式,以將注意力集中在設計上,而不會傷害您的眼睛。這是一個簡單的改變,但它對舒適度和生產力產生了巨大的影響。
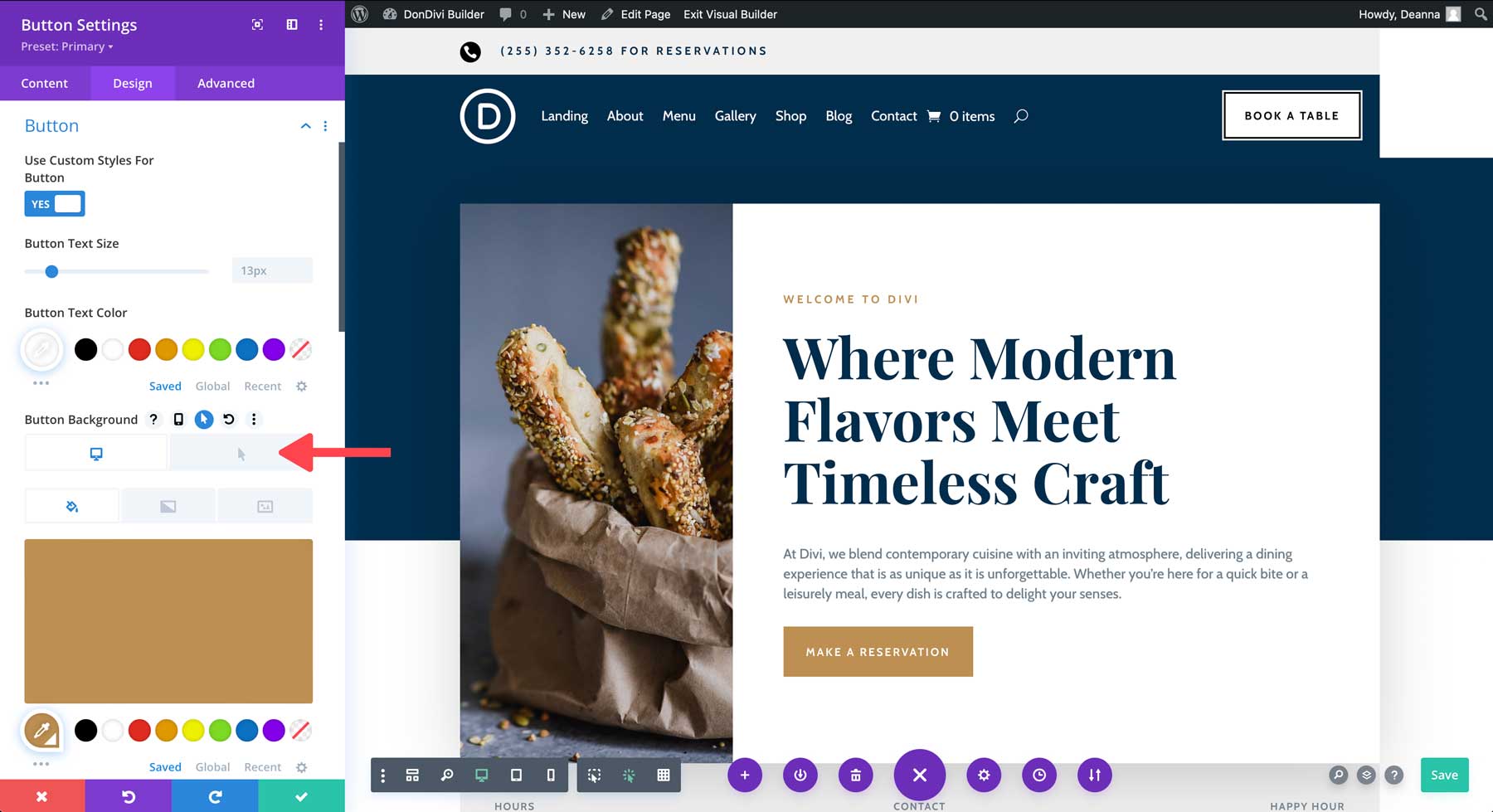
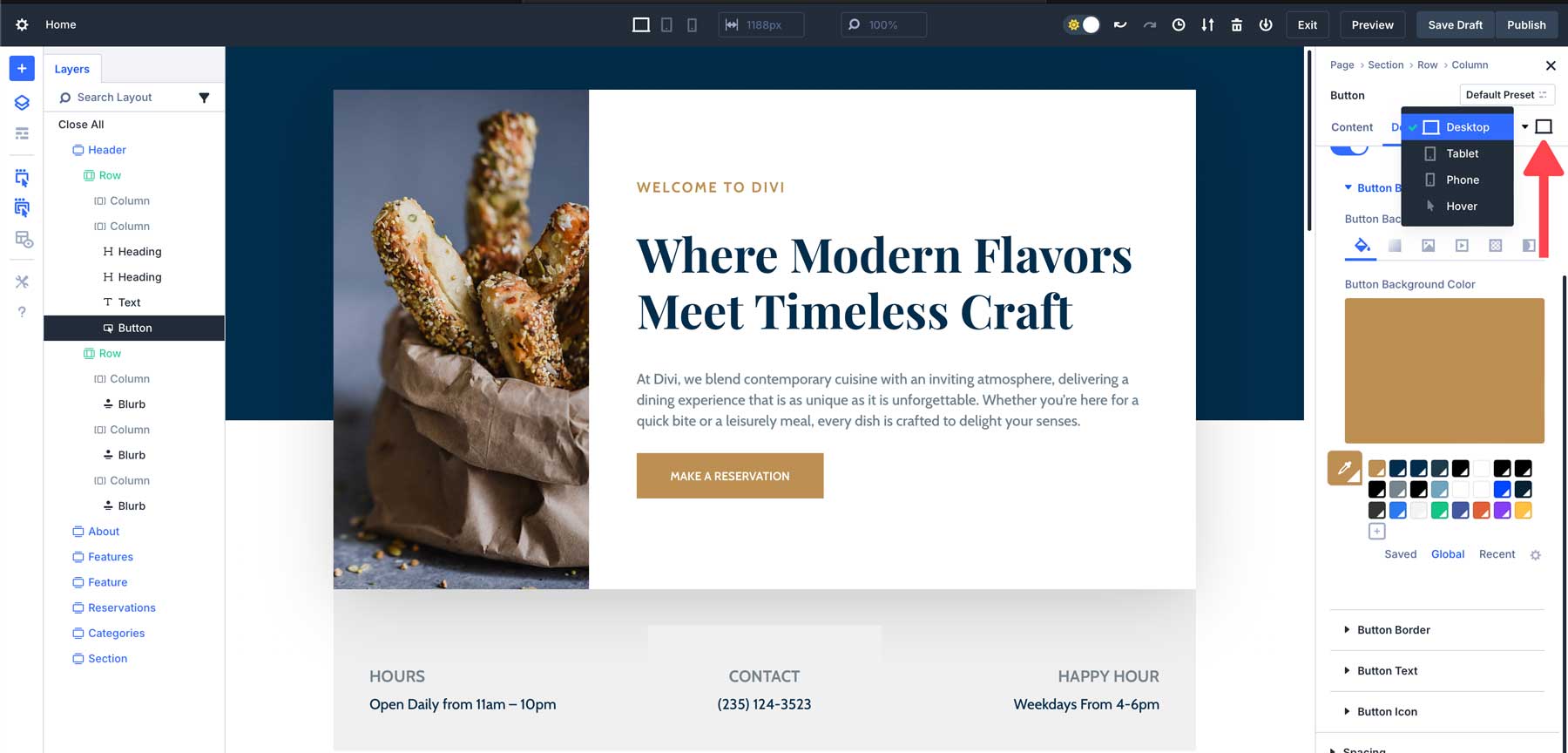
響應式、懸停式和黏性編輯改進
在 Divi 的早期版本中,響應式編輯、懸停效果或黏性定位需要在選項層級啟用這些功能。 Divi 5 透過使這些設定更易於存取和實施來簡化此流程。
運作原理:
這些功能現在可直接在設定面板中使用,讓您可以更快地進行調整,而無需先啟用它們。現在您可以輕鬆套用響應式設計設定、懸停效果或黏性定位,無需額外的步驟。使用者可以在預設、懸停、黏滯和回應狀態之間切換,而無需打開單獨的控製或啟動單獨的模式。
好處:
這可以節省使用進階設計效果的時間,從而更輕鬆地即時應用響應式設定、懸停效果或黏性定位。
現實生活中的例子:
假設您正在建立一個具有懸停效果的號召性用語按鈕。在 Divi 4 中,您必須先啟用懸停設置,然後才能套用效果。在 Divi 5 中,懸停選項直接內建在設定面板中,因此您可以立即添加效果,從而簡化設計過程。
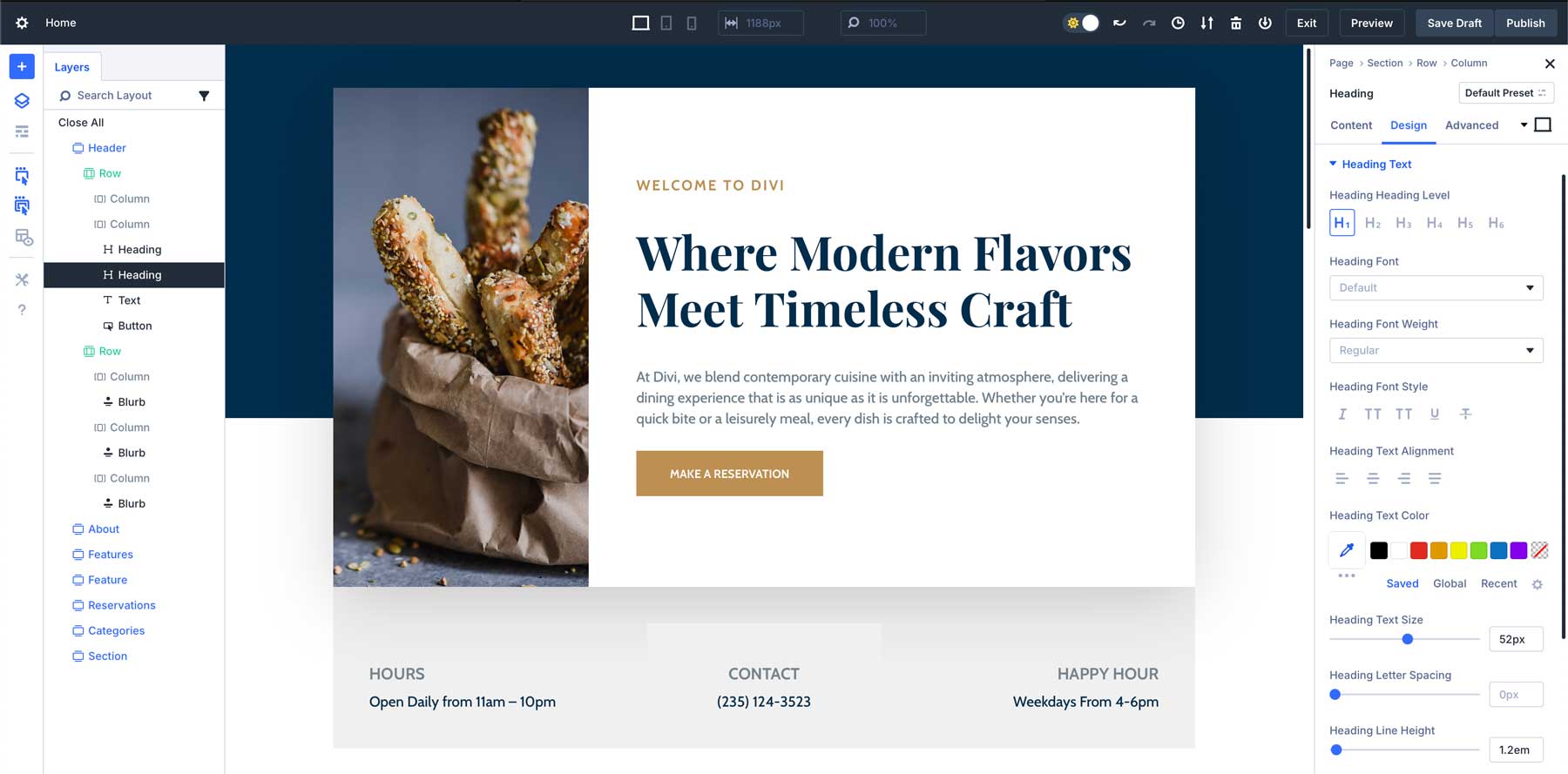
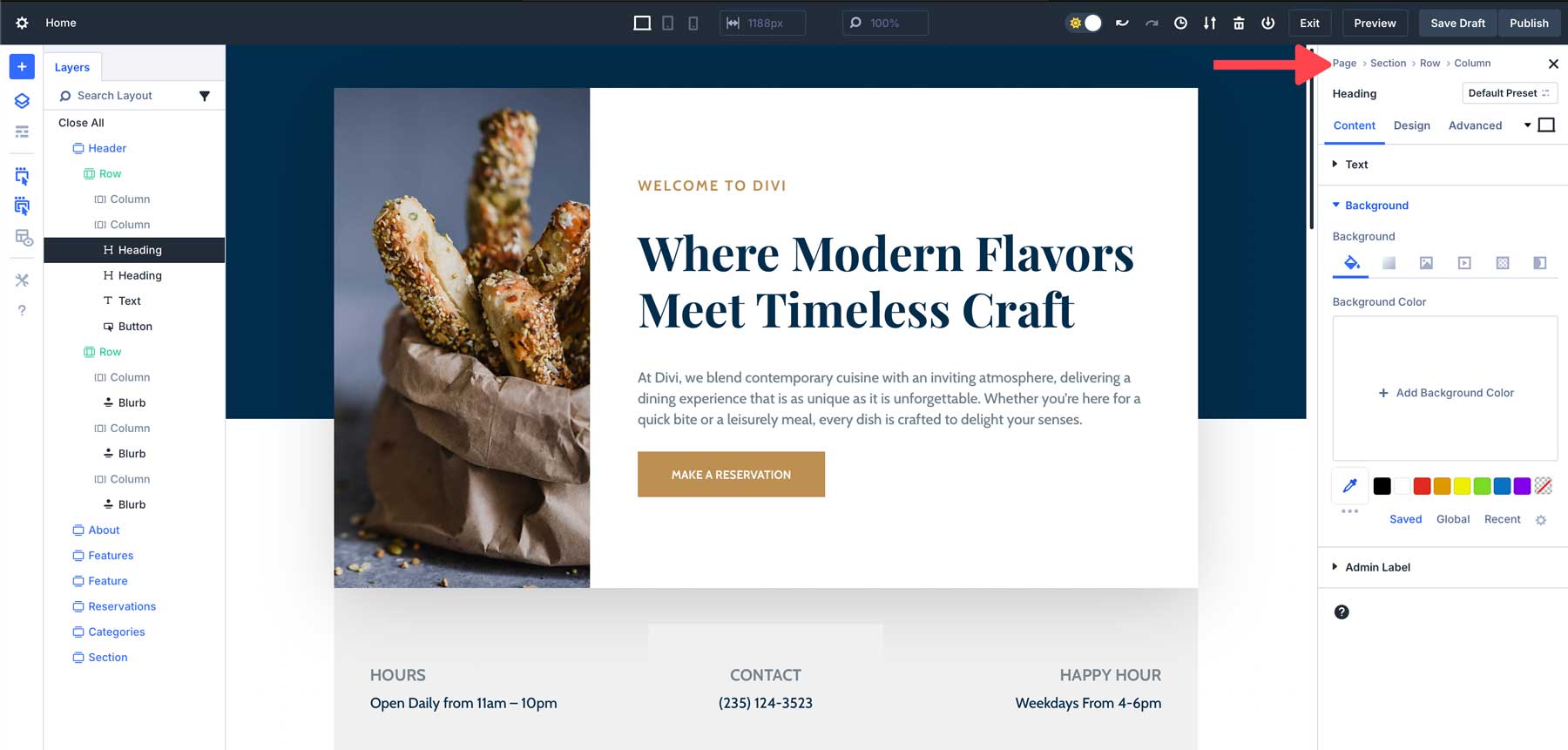
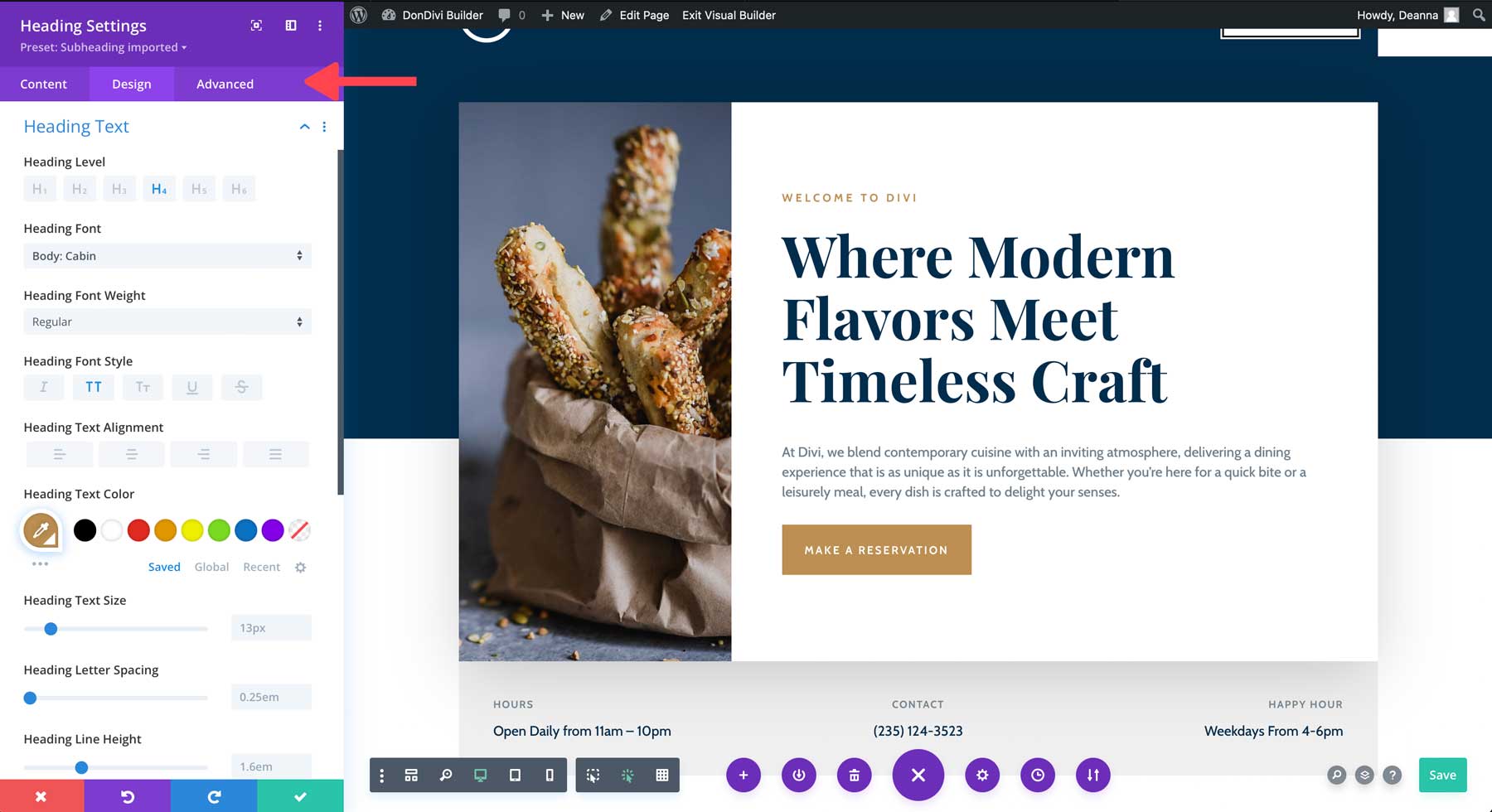
設定面板麵包屑
在 Divi 4 中的模組的嵌套設定中導航常常會讓使用者對自己所在的位置感到困惑。如果沒有清晰的返迴路徑,在進行調整時很容易迷失方向,尤其是在更複雜的設計中。 Divi 5 引入了一項新功能:設定面板中的麵包屑。這個小但有用的添加使瀏覽不同層的設定變得更加容易,特別是在使用複雜的模組時。
運作原理:
麵包屑顯示在設定面板的頂部,向您顯示目前正在查看的設定的層次結構。您可以透過點擊麵包屑連結快速跳回先前的級別,從而可以更快地導航而不會丟失您的位置。

好處:
麵包屑使複雜模組設定的導航變得更快、更直觀,減少了回溯或搜尋特定選項所花費的時間。無需關閉或重新開啟各種設定。只需點擊您想要編輯的區域,Divi 就會快速打開您想要編輯的模組,無需麻煩。
現實生活中的例子:
想像一下,您正在編輯一個定價表模組,其中包含多個層級和每個層級的設定。在 Divi 4 中,您可能會發現自己點擊了多個面板,但忘記了自己所在的位置。透過 Divi 5,麵包屑可引導您返回設置,從而更輕鬆地在不同定價等級之間跳轉并快速進行調整。
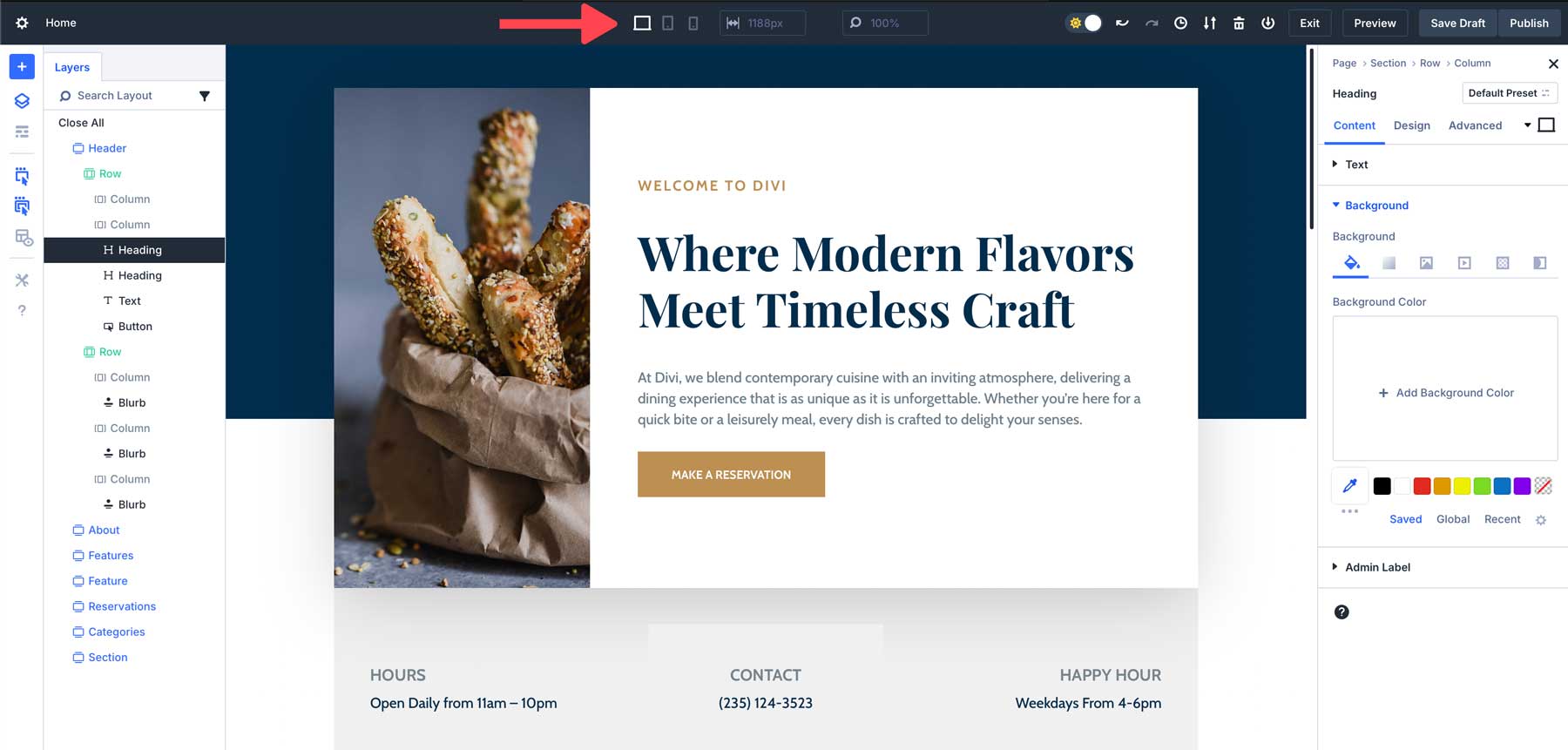
畫布縮放
對於從事響應式設計的使用者來說,縮放畫布的功能是 Divi 5 最有用的功能之一。在 Divi 4 中,針對不同螢幕尺寸進行設計可能會很麻煩。使用者通常必須調整瀏覽器視窗大小或手動切換視圖才能查看其設計在較小裝置上的外觀,從而為該過程添加了不必要的步驟。
運作原理:
Divi 5 可讓您直接在建構器中縮放畫布。您可以調整畫布的大小,以查看您的設計在不同斷點處的外觀,而無需調整瀏覽器視窗的大小。
透過畫布縮放,您可以在桌面、平板電腦和行動視圖之間快速切換,並即時調整您的設計,以確保它在每個螢幕上看起來都很完美。這可以節省您的時間並消除猜測,使響應式設計更快、更直觀。
好處:
這對於設計響應式佈局特別有用,因為它允許您進行即時調整,而無需不斷在裝置或斷點之間切換。透過放大和縮小的功能,使用者可以更好地控制設計元素或立即獲得整個網頁的概覽。
現實生活中的例子:
如果您正在設計一個主頁,需要在桌面和行動裝置上都具有良好的外觀,您可以在Divi 5 中縮放畫布,以預覽您的設計在行動裝置上的外觀,而無需調整瀏覽器視窗或離開構建器。這使得響應式設計更快、更準確。
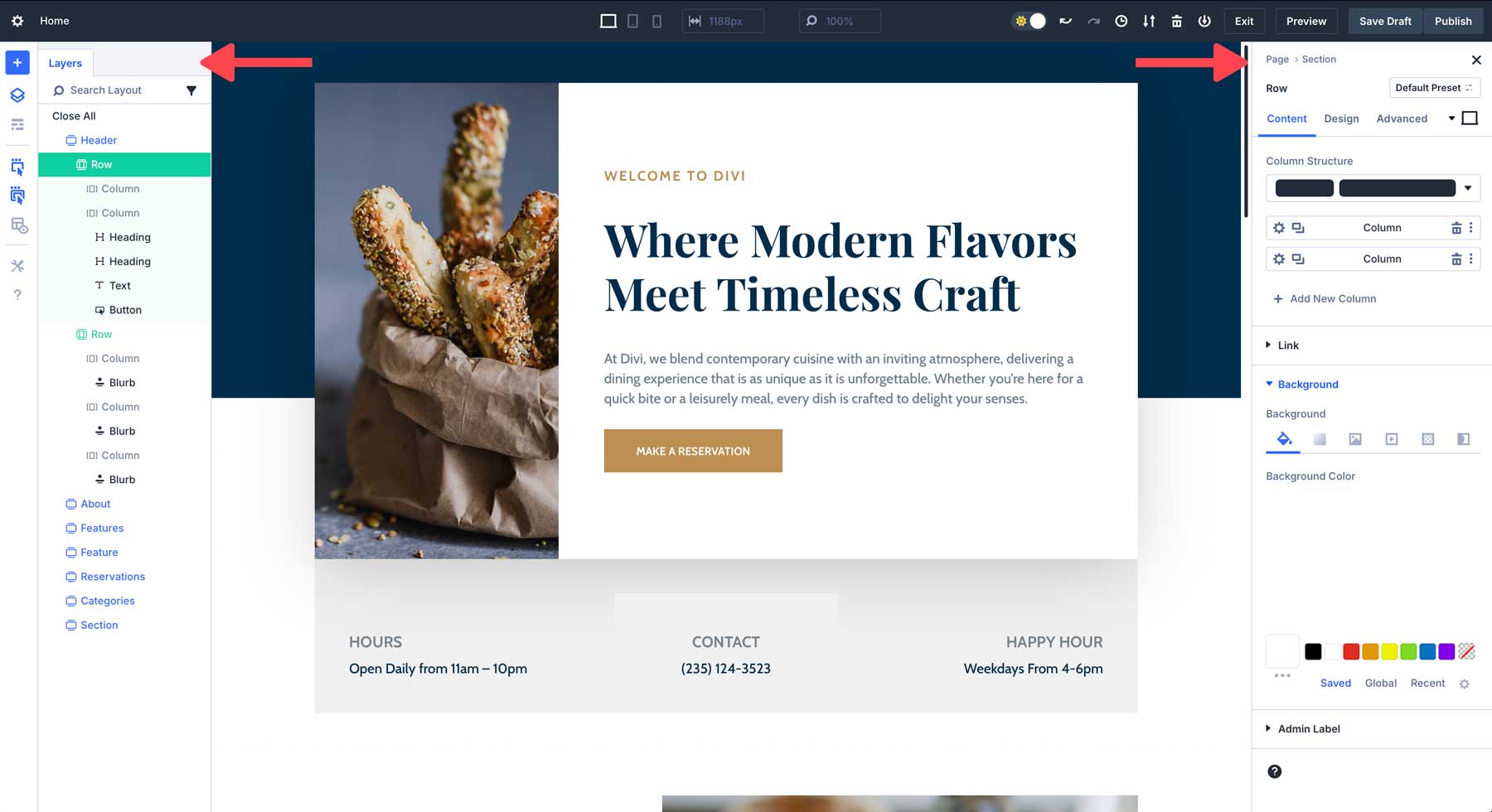
較小的對接面板且無重疊
Divi 5 最顯著的改進之一是引入了較小的停靠面板,旨在消除模態視窗造成的持續中斷。以前,用戶必須處理頻繁打開和關閉的模式,這常常會妨礙用戶並需要進行調整才能看到完整的佈局。 Divi 5 透過更乾淨、更精簡的方法解決了這個問題。

運作原理:
Divi 5 中新的、更小的停靠面板提供了一種與 Visual Builder 互動的更有效的方式。 Divi 5 引入了緊湊的對接面板系統,而不是阻礙您視線的大型浮動模態。面板固定在建構器介面的側面,確保它們不會幹擾您的工作空間。
好處:
透過使用停靠面板,使用者可以防止其工作流程不斷中斷。設定始終可見,讓您可以快速進行更改,而無需進行不必要的點擊或導航。不僅如此,停靠面板還提供了更乾淨、更有條理的工作空間。您可以管理多個任務,同時停靠多個面板,並在不同的工具和設定之間輕鬆切換,讓您成為更有效率的設計師。
現實生活中的例子:
想像一下,您正在為雜貨店設計複雜的佈局。您的任務包括更改多個部分、調整顏色、添加動畫以及確保設計具有響應能力。透過不美觀的工作空間,您可以更專注於任務,而不是在工作時關閉侵入性模式。
精益、平均且免費的動畫
Divi 5 的設計精益求精、刻薄且無動畫,去掉了任何不能直接讓使用者受益的內容。 Divi 5 並沒有被不必要的功能或華而不實的效果所拖累,而是純粹專注於效能和可用性。
運作原理:
Divi 5 從頭開始重建,重點是消除臃腫、過時的程式碼。結果是一個更快、更有效率的建構器,可以提供更流暢的效能,同時減少載入時間和伺服器資源。重點不是依賴分散注意力的動畫,而是讓內容佔據中心舞台。由於這種方法,Visual Builder 載入速度更快,並提供乾淨、專業的使用者體驗。
好處:
Divi 5 介面直覺、反應靈敏,且僅提供建置和自訂網站所需的工具。 Visual Builder 的作用是幫助設計師創建令人驚嘆的網站,而不是與他們正在創建的內容競爭。
現實生活中的例子:
想像一下,你的任務是為當地一家餐廳建立一個網站。客戶沒有很大的預算,所以你必須提高效率才能獲得豐厚的利潤。透過利用 Divi 5 建立您的網站,您將使用更快、更精簡的建構器來節省時間,該建構器可讓您設計網站,而不會分散注意力的動畫或延遲的建置體驗。
速度與性能
Divi 5 進行了重大的效能改進,帶來了比Divi 4 更快、更流暢的Visual Builder 體驗。中拖慢速度的不必要的動畫。
運作原理:
Divi 5 的底層架構已經透過完整的框架檢修進行了徹底的重新設計,以優化效能和回應能力。它透過減少 JavaScript 負載來實現這一點,這意味著只載入必要的腳本。 Divi 5 不再依賴短代碼;相反,它是基於區塊的,以使事情變得更快。
好處:
有了新的框架,Visual Builder 幾乎可以立即加載,消除了雙重加載,同時改進了重新渲染。模組、行或部分的變更會立即顯示。 Visual Builder 對響應式視圖之間的切換反應更快,更能處理複雜的佈局,並讓使用者即時查看設計調整。
現實生活中的例子:
想像編輯一個帶有複雜動畫和程式碼的長格式登陸頁面。在 Divi 4 中,您在進行設計變更時可能會遇到延遲,尤其是在響應式視圖模式之間切換或新增模組時。在 Divi 5 中,過程更加流暢且響應更加靈敏,讓您能夠專注於設計而不會受到干擾。
與 Divi 4 的比較
雖然 Divi 5 引入了各種介面增強功能,但了解這些變更與先前版本相比有何變化非常重要。讓我們看看 Divi 5 相對於 Divi 4 的一些關鍵改進:
一鍵編輯與基於圖示的編輯:
在 Divi 4 中,您必須點擊小圖示才能存取模組設置,這些設定可能很難找到或與其他元素重疊。

Divi 5 透過一鍵編輯簡化了這個過程。您可以點擊模組上的任意位置來存取其設定。

右鍵選單與分層選項:
Divi 4 要求使用者瀏覽多層設定以找到他們需要的控制項。

在 Divi 5 中,右鍵選單允許即時存取設置,提高效率並加快設計過程。

選項卡式面板和多面板對接:
Divi 4 採用單面板設置,這可能會使使用多個設置變得很麻煩。

Divi 5 引入了多面板對接和選項卡式面板,使用戶能夠更輕鬆地執行多任務和管理複雜的設計。

淺色模式和深色模式:
Divi 4 僅提供淺色模式,而 Divi 5 則引入了淺色和深色模式,根據使用者偏好和照明條件提供更舒適的編輯環境。

響應式設計的畫布縮放:
在 Divi 4 中,需要調整瀏覽器大小才能預覽響應式設計。 Divi 5 可讓您直接在建構器中縮放畫布,從而使響應式設計調整更快、更準確,從而使此過程更加高效。

響應式、懸停式和黏性編輯:
在 Divi 4 中,這些模式必須單獨啟用,需要更多步驟(和時間)。

Divi 5 使這些流程易於使用,無需在選項層級啟動它們,從而簡化了這些流程。

較小的對接面板且無重疊
在 Divi 4 中,每當您想要調整設計時,模態框就會出現,從而使介面變得混亂,通常需要使用者移動它們來進行設計。

在 Divi 5 中,面板停靠在頁面的兩側,讓您更輕鬆地專注於正在處理的設計。

精益、簡樸且無動畫的介面
在 Divi 4 中,介面充滿了笨重的動畫,可能會減慢 Visual Builder 的速度。這可能會分散注意力並影響設計體驗。
在 Divi 5 中,這些都被剝離,呈現出乾淨、快速的介面,沒有動畫或乾擾。
性能和速度:
在 Divi 4 中,Visual Builder 是標誌性的,但有時感覺有點慢,特別是在視圖模式之間切換時。
在 Divi 5 中,Visual Builder 的速度和反應速度更快,元素的重新渲染速度更快、更流暢。
這些變化如何影響工作流程
Divi 5 中的介面變更旨在簡化您的工作流程並使設計流程更有效率。以下是這些改進如何轉化為現實效益的一些範例:
透過一鍵單擊和右鍵單擊控制進行更快的編輯:
一鍵編輯和右鍵選單大大減少了瀏覽選單所花費的時間。例如,如果您正在處理包含多個模組的頁面,現在只需右鍵單擊或直接單擊模組即可快速存取設定。這意味著花在尋找選項上的時間更少,而花在設計上的時間更多。
透過可停靠面板改進多工:
多面板對接可以更輕鬆地同時處理多個設定。例如,您可以在調整另一個模組的同時保持一個模組的設計設定打開,從而使您能夠有效地處理複雜的設計,而無需在設定面板之間不斷切換。
使用選項卡式面板更好地組織:
在處理具有多個設計元素的大型專案時,選項卡式面板特別有用。您可以將設定組織到選項卡中,這有助於保持工作區整潔並最大限度地減少滾動或在選項之間切換的需要。
使用明暗模式進行舒適的編輯:
明暗模式之間的切換可以帶來更舒適的編輯體驗。無論您是在明亮還是昏暗的環境中工作,Divi 5 都能滿足您的需求,在長時間的設計過程中減輕眼睛疲勞並提高注意力。
透過畫布縮放使響應式設計變得更容易:
在處理響應式佈局時,畫布縮放可以節省大量時間。您無需不斷調整瀏覽器視窗大小以在不同斷點預覽設計,而是可以直接在建構器中調整畫布,從而更輕鬆地創建在任何裝置上看起來都很棒的響應式網站。
這些變化雖然很微妙,但卻對您與 Divi 的互動方式產生了重大影響,並最終加快了整體設計過程。
接下來會發生什麼事…
當我們結束 Divi 5 介面的探索時,請繼續關註明天的帖子,我們將深入探討Divi 5 的前端效能改進。我們將探討重寫的 Divi 框架如何大幅減少載入時間、增強伺服器回應並全面優化使用者體驗。
您不會想錯過速度和效能的提升,使 Divi 5 成為建立閃電般快速網站的遊戲規則改變者。
對於許多 Divi 4 用戶來說,創建漂亮的網站有時會遇到令人沮喪的時刻 - 點擊小圖示、瀏覽層層選單以及處理多個設定。 Divi 5 改變了這一切。它注重速度、簡單性和可用性,並引入了一系列介面改進,使您的設計工作流程比以往更加順暢。
探索新的 Divi 5 介面,看看它如何將那些舊有的挫折感轉變為更快、更直觀的體驗!
結論:更好的設計體驗的承諾
Divi 5 的介面變化不僅僅是新功能。它們是許多用戶在 Divi 4 中遇到的日常挫折的解決方案。此外,工作區更有組織性和靈活性,並具有可停靠面板和麵包屑。因此,Divi 5 旨在讓您的工作流程更加順暢、更加愉快。
透過添加深色模式,隨時進行舒適的編輯,Divi 5 確保您可以比以往更快、更有效率地創建令人驚嘆的網站。此外,畫布縮放可輕鬆實現響應式設計,進一步增強了網站建立流程。
下載 Divi 5 公共 Alpha 版
接下來會發生什麼事…
在下一篇文章中,我們將仔細研究 Divi 5 的前端效能改進。我們將探討重寫的 Divi 框架如何顯著減少載入時間並增強伺服器回應。此外,我們還將展示 Divi 5 如何優化使用者體驗。準備好迎接速度提升,這將改變您使用 Divi 建立網站的方式!
