Getwid 評論:為您的 WordPress 網站添加新的塊和功能
已發表: 2022-08-03喜歡古騰堡編輯器,但想超越基礎知識? Getwid 可能只是增強 WordPress 編輯器體驗和創建獨特設計所需的插件。
Getwid 由 MotoPress(以其 WordPress 酒店預訂插件而聞名的公司)創建,是一個 Gutenberg 塊插件,它提供了一組您在默認編輯器庫中找不到的獨特塊。
其中一些與帖子相關,而另一些則用於推薦、圖標框和按鈕組等。 這些塊的自定義功能非常簡單但非常靈活。
但是 Getwid 是您網站的正確選擇嗎? 它是否讓您對網站內容有足夠的控制權?
在這篇博文中,我們將詳細了解 Getwid – Gutenberg Blocks 提供的內容、您應該期待的內容以及它如何增加您網站的吸引力。
Getwid WordPress 塊:概述

Getwid 旨在幫助 WordPress 網站所有者使用 Gutenberg 編輯器創建動態內容頁面。
該插件包括40 多個可以在頁面中使用的塊和35 多個模板,您可以根據自己的喜好進行自定義。
一些最著名的塊包括:
- 帖子輪播- 在具有自定義佈局的令人驚嘆的輪播中顯示帖子和頁面。
- 橫幅- 創建具有背景圖像和文本的橫幅。
- 部分- 創建具有其他塊的自定義頁面佈局部分。 該插件可讓您設置對齊方式、更改前景、使用動畫等。
- 圖像熱點- 將熱點插入到圖像中,當訪問者懸停或點擊它們時會顯示工具提示。 這個是獨一無二的,因為它在塊之間沒有類似物。
- 內容時間線- 在時尚的時間線中顯示自定義內容。
您可以使用 Getwid 將定價表、推薦、帖子列表和按鈕組添加到您的頁面等。 MotoPress 在此處提供了所有新區塊的完整列表和描述。 還提供 35 多個部分模板,其中許多包含新塊,如部分塊。
Getwid 親身體驗
現在,我將在一個實際的 WordPress 網站上設置和使用 Getwid 插件。 您可以按照我將分享的步驟為您自己快速配置它——我將測試最佳功能和模板,以幫助您有一個良好的開端。
文章在下面繼續
首先,前往 WordPress 插件目錄並在您的 PC 上下載 Getwid。 擁有插件後,您可以通過網站上的標準插件儀表板或通過 FTP 上傳其 zip 文件。
安裝並激活 Getwid 後,您將可以從塊編輯器的兩個部分訪問它:
- 塊插入器,您可以在其中找到 Getwid 的專用部分。
- 工具欄中的新模板庫按鈕,您可以從中訪問不同的模板。
讓我們來看看 Getwid 中一些最好的街區。
發布輪播塊
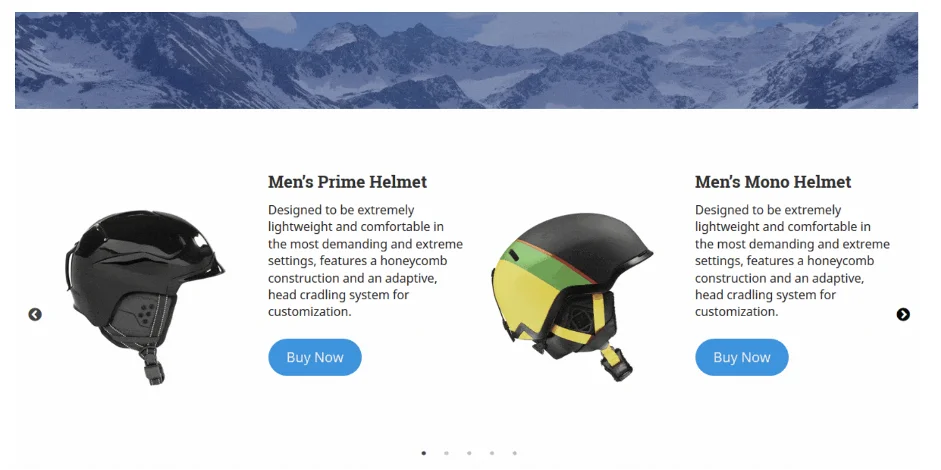
大多數網站訪問者都喜歡良好的輪播,因此 Getwid 可確保您給人留下持久的印象。 它的 Carousel 塊允許您使用來自頁面、帖子或自定義帖子類型的內容構建動態幻燈片。
這意味著您可以在動態輪播塊中展示您的 WooCommerce 產品、博客文章、酒店客房和其他分類內容的內容。
首先,打開要添加帖子輪播的頁面。 然後,從 Getwid 中選擇 Post Carousel 塊以將其添加到頁面。

根據您的主題是否提供這些選項,您可能可以從寬幅和全幅中進行選擇。
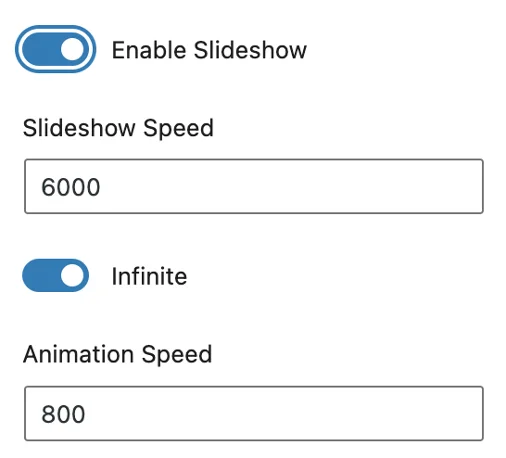
如果您想修改輪播的外觀,可以通過“顯示設置”菜單進行。 默認情況下,您可以根據設備選擇要顯示的帖子(幻燈片)數量。 如果您選擇自動幻燈片放映,您還可以確定幻燈片之間的間距、設置幻燈片放映速度以及決定幻燈片是否應無限旋轉。

Carousel 塊還具有用戶友好的模板創建器,可幫助您將默認幻燈片佈局轉換為自定義佈局。
此外,還有用於刪除或添加輪播幻燈片元素的子塊(例如隱藏評論、添加按鈕等)。 Post Carousel Getwid 塊允許您單獨修改這些元素的外觀。
文章在下面繼續

橫幅塊
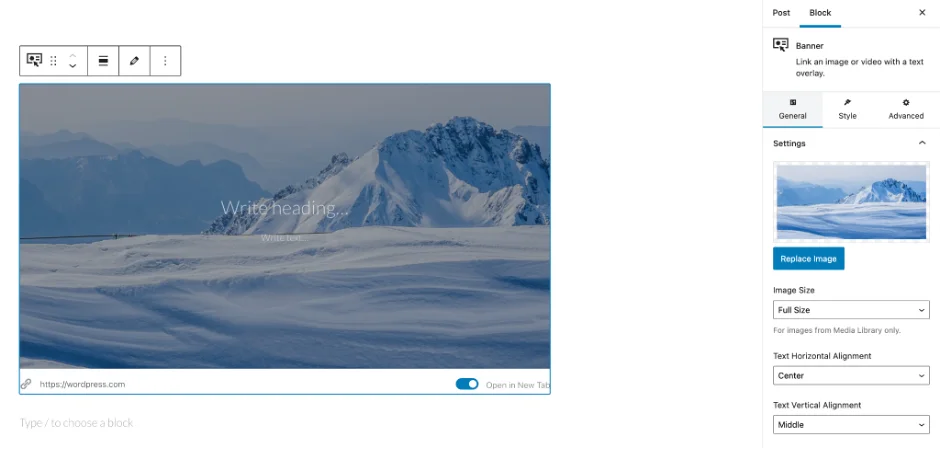
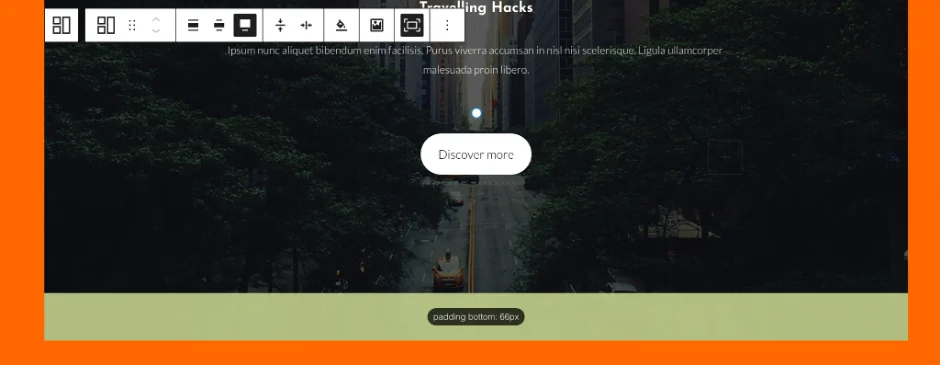
如果您想創建引人注目的英雄或促銷部分,請使用 Getwid 的橫幅塊。 此塊可讓您添加令人驚嘆的圖像背景和文本覆蓋,之後您可以將所有內容鏈接到自定義 URL。

與提供類似效果的其他塊相比,橫幅塊的獨特之處在於整個塊鏈接到另一個網頁。 儘管如此,它還是提供了幾個選項來控製樣式、動畫、對齊等。
截面塊
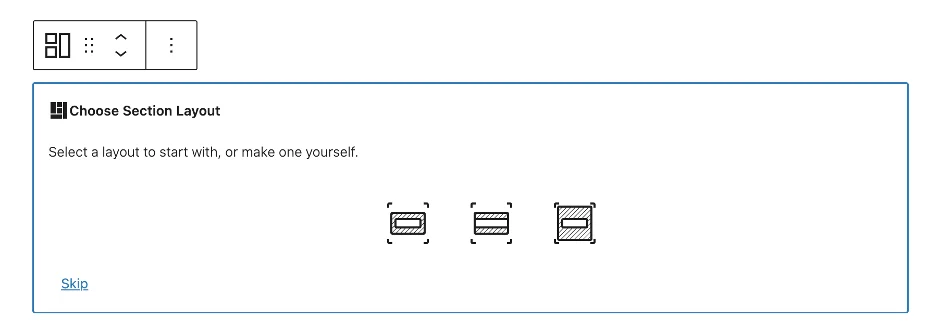
許多網站使用一個部分將內容組合在一起。 使用 Getwid,您可以添加一個 Section 塊,然後用其他塊填充它以創建更有趣的佈局。 該塊的工作方式就像大多數 WordPress 頁面構建器插件中的一個部分。

當您第一次添加 Section 塊時,您可以從幾個不同的寬度中進行選擇。 然後,塊的側邊欄將為您提供詳細的控制選項,包括高度、間距、垂直和水平對齊方式等。 您還可以在該部分中放置任意數量的標準塊。

Getwid 還可以方便地調整邊距和填充。 例如,您可以只使用拖放來在該部分的底部添加空間 - 無需觸摸側邊欄。

圖像熱點塊
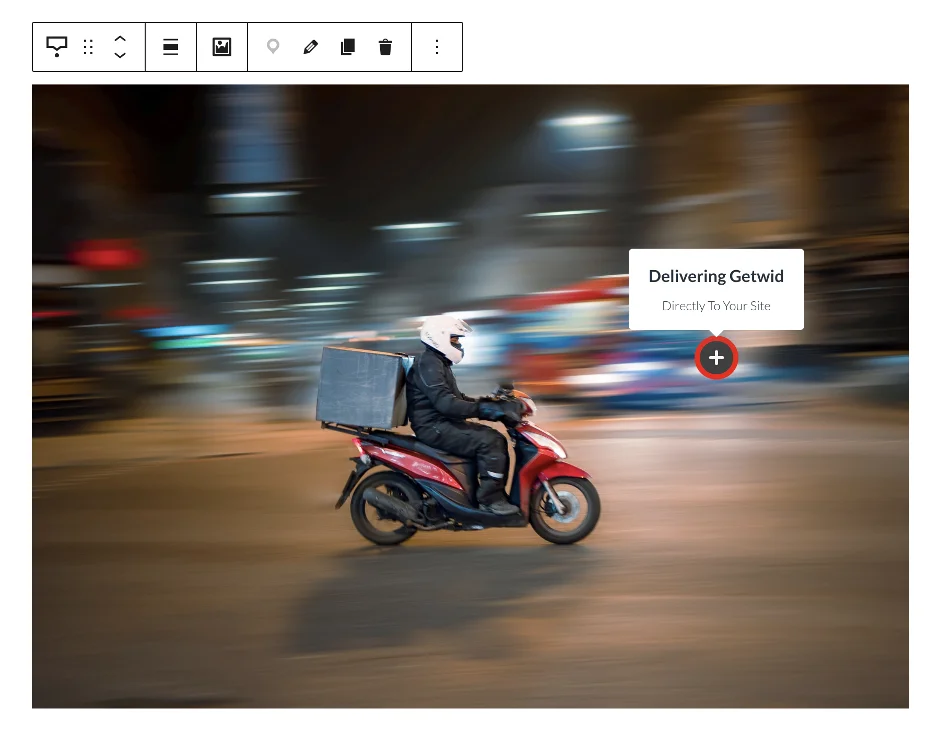
使用 Image HotSpot 塊,您可以將可懸停/可點擊的熱點添加到標準圖像。 本質上,該塊向圖像添加了一個標記。 但是,當訪問者將鼠標懸停在它上面或單擊它時,帶有全文的工具提示就會變得可見。

單擊圖像上的任意位置將為圖片添加一個標記。 添加後,您將能夠自定義標記及其內容。 要調整標記,請在圖像上拖動它。 然後,您可以按照相同的過程添加所需數量的標記。
總的來說,Image Hotspot 讓設置標記變得輕而易舉。 您無需修改任何坐標; 只需單擊您希望標記出現的圖像區域。
在撰寫本文時,我找不到任何其他免費提供圖像熱點塊的古騰堡塊編輯器。 所以這絕對是Getwid的一個突出特點。
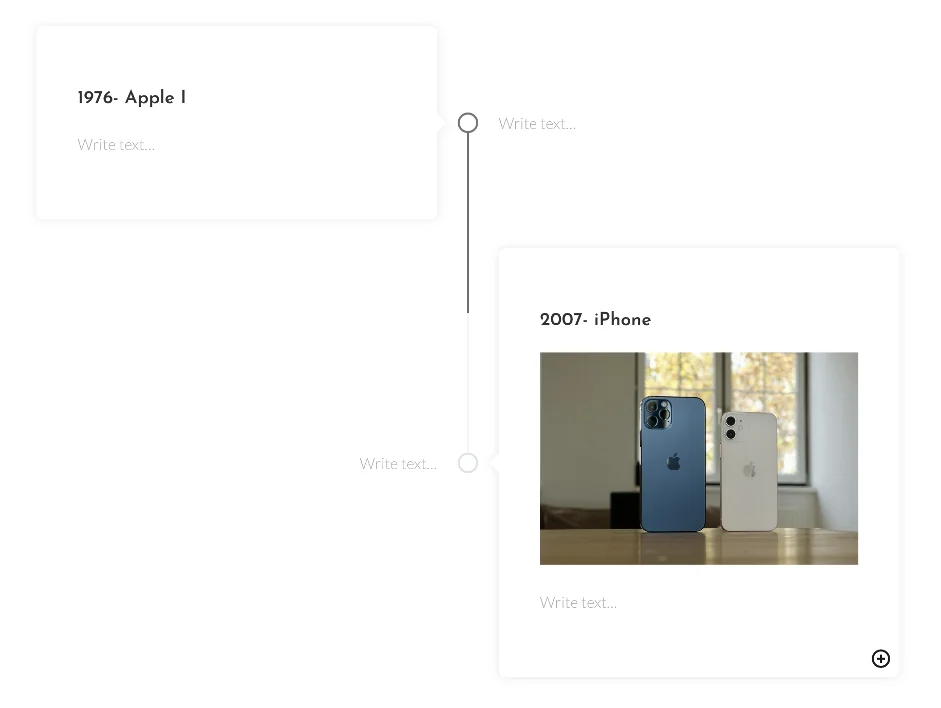
內容時間線塊
內容時間軸塊正是讓您的內容大放異彩所需要的。 使用此塊,您可以在令人驚嘆的時間軸上顯示任何內容。 Getwid 允許您向每個時間線項目添加文本和/或圖像,以及使用側邊欄添加顏色、動畫和間距。
文章在下面繼續


給我兩分錢,這個塊對創作者來說很有價值。 他們可以通過按時間順序顯示相關事件來展示任何事物的演變。
其他 Getwid 塊
當然,Getwid 提供的塊比我上面測試過的塊要多得多。 總的來說,有 40 多個選項可供選擇,每個模塊都是即插即用的。 您可以查看 Getwid 文檔以查看每個塊的詳細教程和示例。
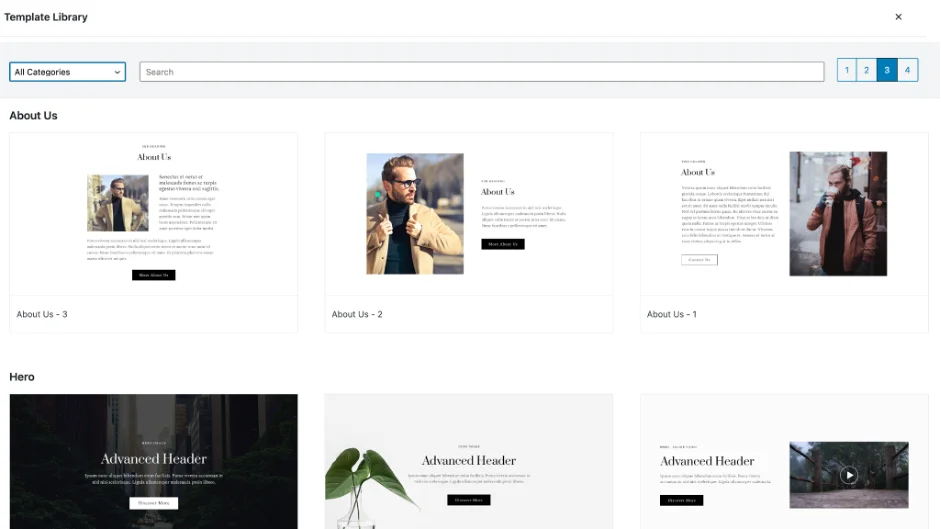
Getwid 模板
Getwid 的產品還包括我之前提到的 35 多個新模板。 每個模板都是可定制的,可以從模板庫中訪問。

圖書館分為14個不同的部分:
1. 關於我們
2. 聯繫我們
3. 號召性用語
4. 特點
5. 常見問題
6. 圖片庫
7.英雄
8.副英雄
9. 標誌網格
10. 價目表
11. 服務
12. 感言
13. 通訊訂閱
14. 團隊
令人著迷的是,所有模板都是用塊構建的,因此您可以編輯它們的內容,就像您自己設計它們一樣。
開發人員的工具和機會
如果您是 WordPress 開發人員,您可以通過以下方式擴展 Getwid 的功能:
Getwid ACF 集成
WordPress 的 ACF(高級自定義字段)插件允許您向任何帖子、媒體或其他 WordPress 分類術語添加自定義值字段(例如,電子郵件、文本、日期等)。 使用這些字段自定義任何帖子或頁面時,您可以通過支持自定義帖子類型的 Getwid 塊顯示它們,從而給訪問者留下深刻印象。
Getwid 風格套件
Getwid 還提供了一個方便的樣板來幫助您擴展和自定義您的主題的核心 Gutenberg 和 Getwid 塊。 該工具鍊為每個塊提供兩個文件,甚至為各個塊擁有自己的 CSS 類。 它將在您進行 Gutenberg 主題調整時節省您的時間,並有助於確保與其他樣式的一致性。
免費入門主題
MotoPress 有一個基本主題與其定制的塊配對,您可以對其進行自定義以反映您的品牌標識。 這是一個多用途主題,適合任何規模的商業和個人網站。
高級利基特定主題(帶有使用 Getwid 預先設計的頁面)
您還可以利用其他經過 Gutenberg 優化的 WordPress 主題,這些主題具有專門為不同領域設計的 Getwid 塊。 MotoPress 為酒店、約會和許多其他業務類型提供古騰堡主題。
Getwid 定價
Getwid 目前不會花費您一分錢,可在 WordPress.org 上獲得。 但是,可能會推出高級版本,因為該插件具有許多有價值的功能和獨特的塊,否則可能會很困難。
但就目前情況而言,Getwid 可以 100% 使用,沒有任何條件或限制。
最終判決
Getwid 利用 Gutenberg 編輯器提供了一種模塊化的方法來修飾網頁。 使用插件的控件,您可以快速自定義所有塊。 另外,很難不被塊和模板庫所打動——開發者慷慨地免費提供 75 多個選項。
使用 Getwid 創建令人驚嘆的頁面將變得更加簡單。 從漂亮的輪播到時尚的內容時間線等等,您可以使用拖放功能做很多事情。 您會喜歡 MotoPress 讓您在設置生效之前直觀地預覽設置。
因此,如果您想使用 Gutenberg 塊編輯器創建更好看的頁面,Getwid 插件會選中所有正確的框。
免費獲取Getwid
