2024 年 21 個最佳幽靈網站和部落格範例
已發表: 2024-02-09您想透過最好的 Ghost 網站和部落格範例來激發您的靈感嗎?
歡迎來到我們的綜合系列,它適合每個人。
Ghost 憑藉其時尚的設計、直覺的介面和強大的功能,已成為希望與世界分享故事、想法和作品的創作者的首選平台。
在本文中,我們將帶您了解由 Ghost 提供支援的網站和部落格的一些最佳範例。
(許多大型線上平台都使用 Ghost,這可能會讓您感到驚訝。)
從令人驚嘆的視覺設計到引人入勝的內容,這些網站展示了 Ghost 賦予用戶釋放能力的多功能性和創造力。
所以,坐下來放鬆一下——您一定會在這些出色的例子中找到吸引您眼球的東西。
讓我們深入了解一下吧!
這篇文章涵蓋:
- 最佳幽靈網站和部落格範例
- 眾籌更新
- 儲存
- 白皮書
- 糾結新聞
- 奎萊特
- 亞德尼快速觀看
- 覆蓋媒體
- 華南格瑞
- 創造者科學
- 瀏覽器
- 歡迎來到地獄世界
- 伯克利掃描儀
- 楓樹飯店
- 差異
- BLAG
- 創客站
- 緩衝區博客
- 辦公桌雜誌
- 槓桿
- 404媒體
- 平台遊戲
- 如何使用 Ghost 製作網站或博客
- 關於幽靈網站和部落格的常見問題解答
- Ghost對於初學者來說很容易上手嗎?
- 我可以自訂 Ghost 網站的設計嗎?
- Ghost 支援 SEO 嗎?
- 我可以將現有網站遷移到 Ghost 嗎?
- Ghost 提供託管服務嗎?
- Ghost適合大型網站和部落格嗎?
最佳幽靈網站和部落格範例
這些精心挑選的寶石代表了 Ghost 強大平台所能實現的巔峰,激勵著創作者和讀者。
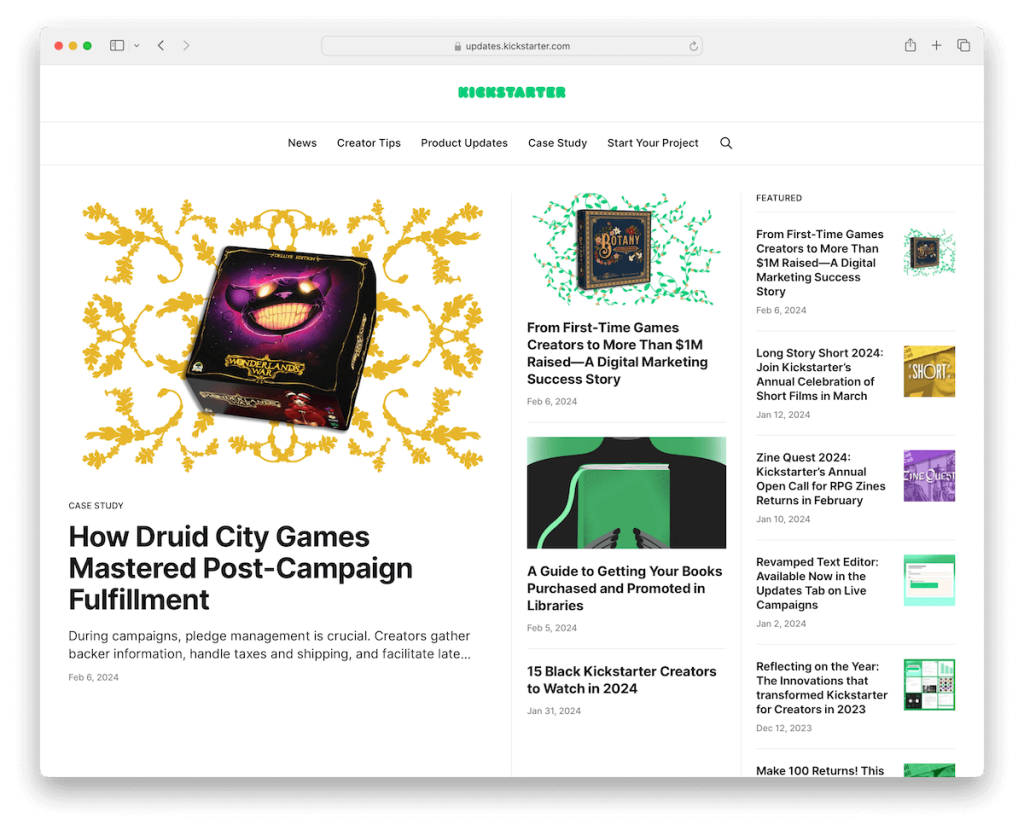
1. Kickstarter 更新

雖然 Kicktarter 的主要平台不是基於 Ghost 構建的,但它的更新/新聞部分是基於 Ghost 構建的。 我確信你沒有預見到這一點,對嗎?
該頁面非常乾淨和簡約,具有簡單的頁眉和頁腳(請參閱更多網站頁腳範例),所有內容都在同一背景上以確保流暢。
它有一個特色部分和一個四列網格,帶有靜態和動畫縮圖,可實現更動態的參與。
注意:設計網站或部落格的最佳方法之一是簡單/極簡主義。 (請參閱這些精彩的簡約網站範例以獲取更多想法。)
我們為什麼選擇它:Ghost 由於其無縫適配,對於小型和大型玩家來說都是一個絕佳的選擇。
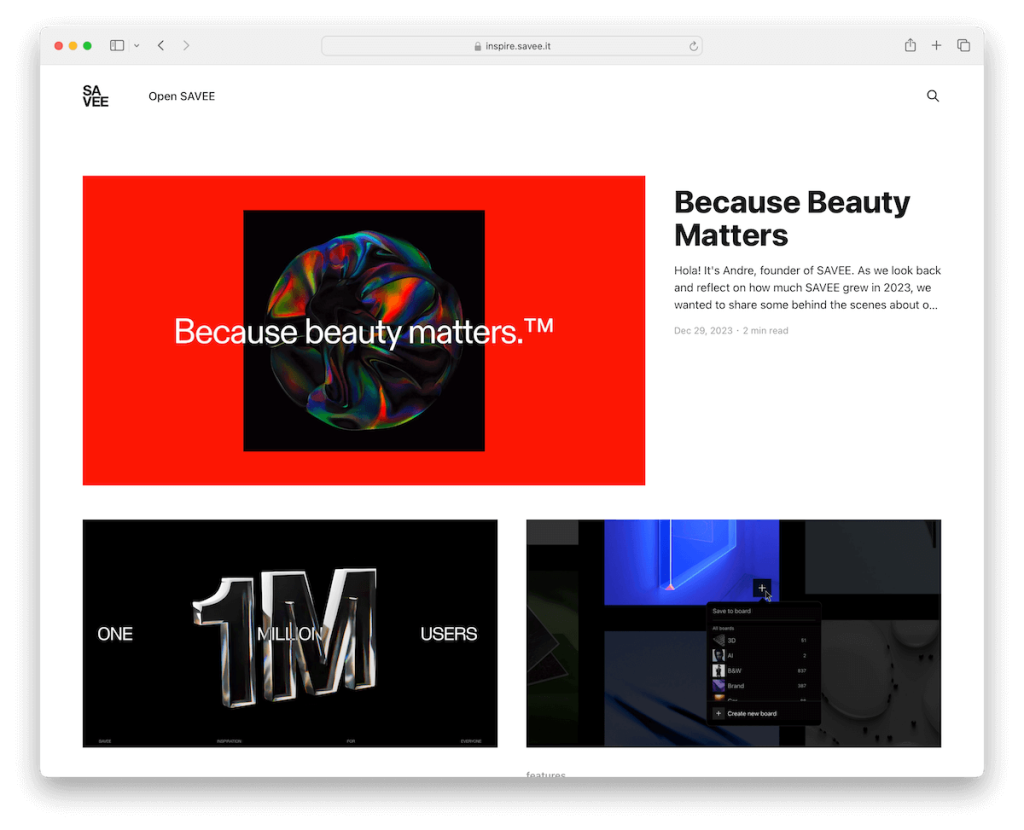
2.保存

SAVEE 網站體現了 Ghost 的優雅,擁有極簡主義的標題,帶有微妙的搜尋圖標,形成乾淨且易於導航的佈局。 此外,您還會發現一個指向 SAVEE 主頁面的連結。
其盒裝設計和對比鮮明的白色背景確保了可讀性和焦點,而頁腳以其深色背景保持了簡潔性。
SAVEE 擁有時尚的介面和對細節的關注,提供無縫的用戶體驗,使其成為 Ghost 網站設計的傑出範例。
注意:使用簡單的頁首和頁尾推動清潔(但我們建議建立實用的必要連結和其他必備內容)。
我們為什麼選擇它:SAVEE 因其簡約的設計、直覺的導航和對使用者體驗的關注而成為 Ghost 網站範例。
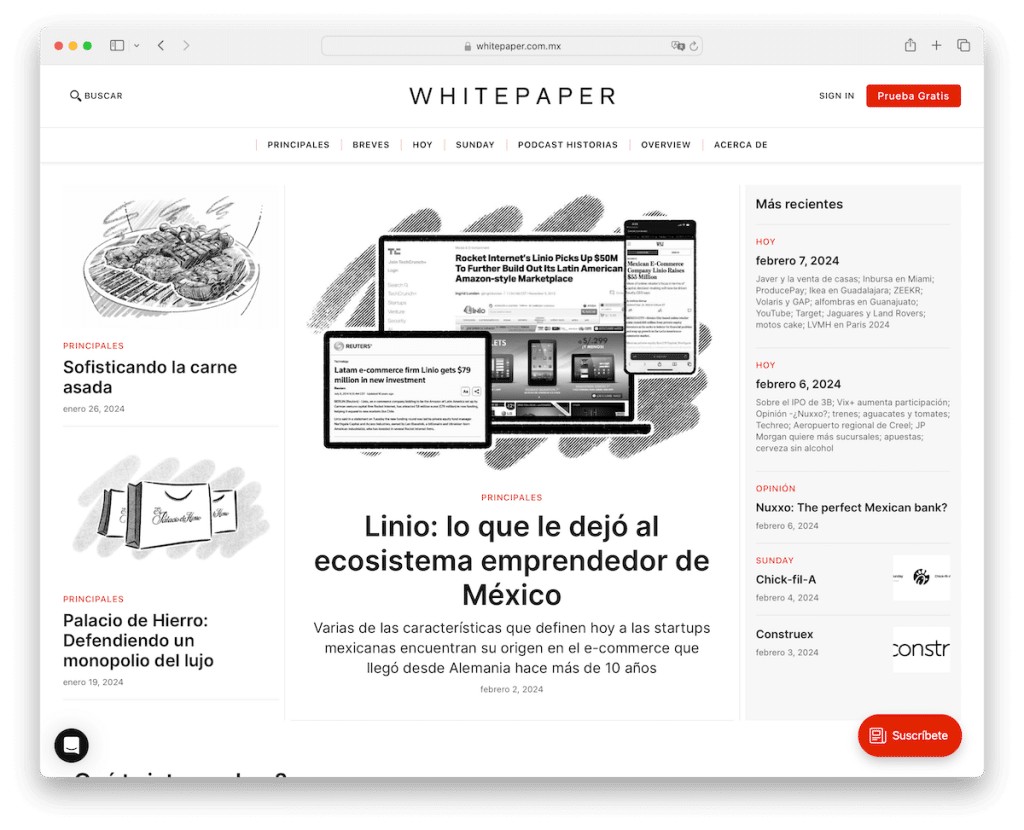
3. 白皮書

Whitepaper 的獨特之處在於其迷人的黑白美學,輔以時尚的設計元素。
憑藉功能豐富的標題,其中包含搜尋列、選單連結和突出的 CTA 按鈕,以及用於用戶參與的浮動訂閱按鈕,白皮書提供了完美的瀏覽體驗。
頁腳中的動態輪播和社交圖示進一步增強了互動性,使其成為創新 Ghost 網站設計的典範。
我們也喜歡如何用細線分隔各個部分,同時保持相同的白色背景。
注意:製作一個包含連結、搜尋列和(可選)號召性用語按鈕的實用標題。
我們為什麼選擇它:Whitepaper 以其黑白設計和以用戶為中心的功能吸引了人們的注意,為外觀和功能樹立了新標準。
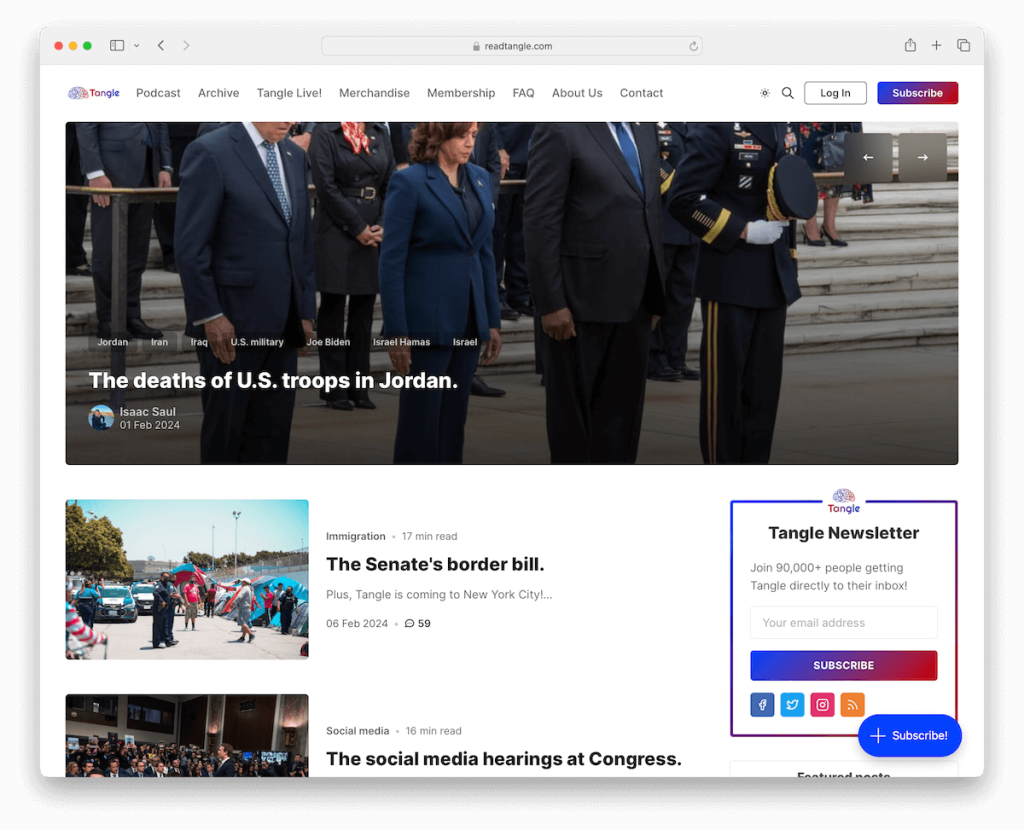
4. 糾結新聞

Tangle News 是一個 Ghost 網站,具有整潔的盒裝佈局、用戶友好的導航欄以及增強可讀性的日間/夜間模式切換器。
它透過動態滑桿、方便的側邊欄和浮動訂閱按鈕優先考慮用戶參與。
Tangle News 體現了現代網頁設計的實用性,深色頁腳增添了一絲精緻感。 它還具有簡單的單欄部落格文章佈局,確保重點關注內容。
注意:您有什麼重要訊息想要推送嗎? 使用滑塊!
我們為什麼選擇它:Tangle News 無縫整合了現代設計元素、直覺的導航功能以及增強用戶體驗的承諾。
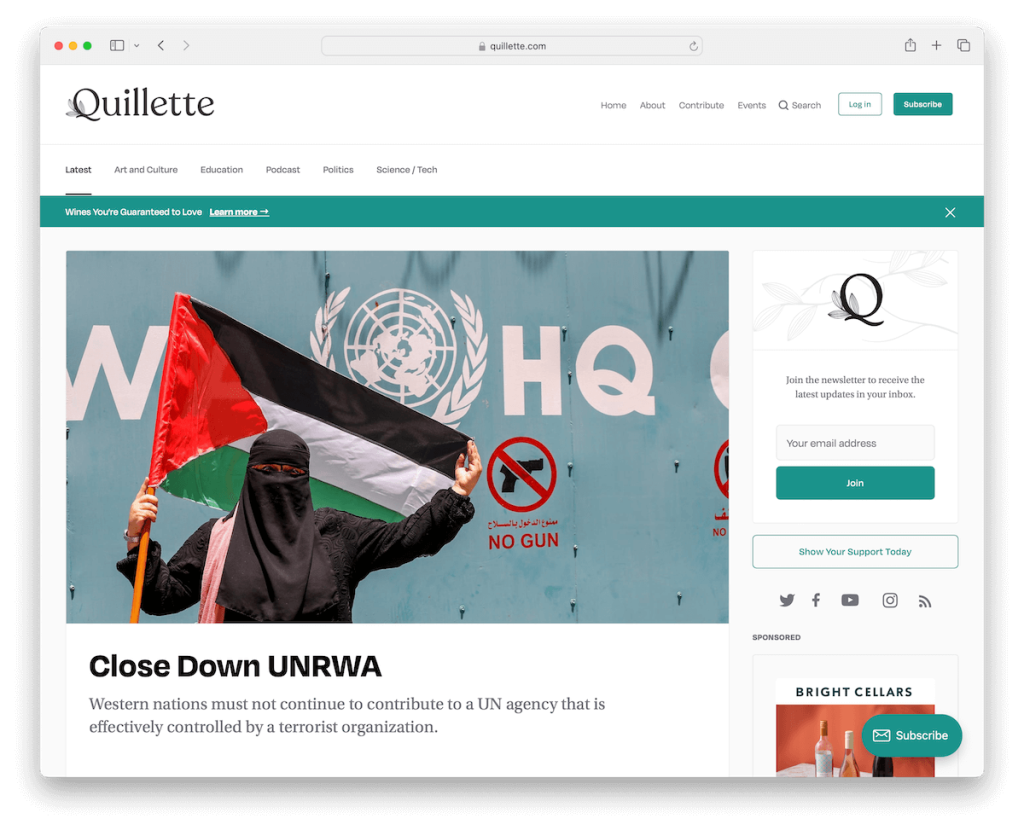
5. 奎萊特

Quillette 的獨特之處在於其雙部分標題、整合連結和引人注目的 CTA 按鈕。
它透過提供用戶友好的功能(例如可關閉的通知欄以及帶有網格和輪播的多部分佈局)來確保動態瀏覽。
Quillette 擁有方便的側邊欄、醒目的電子報訂閱表格和全面的三欄頁腳,優先考慮用戶參與度和便利性。
這個 Ghost 網站乾淨、簡單,但擁有確保可用性所需的一切。
注意:使用通知欄來宣傳特定內容、特別新聞、更新等。
我們為什麼選擇它:Quillette 以其酷炫的功能、方便的設計和對參與度的關注而大放異彩。
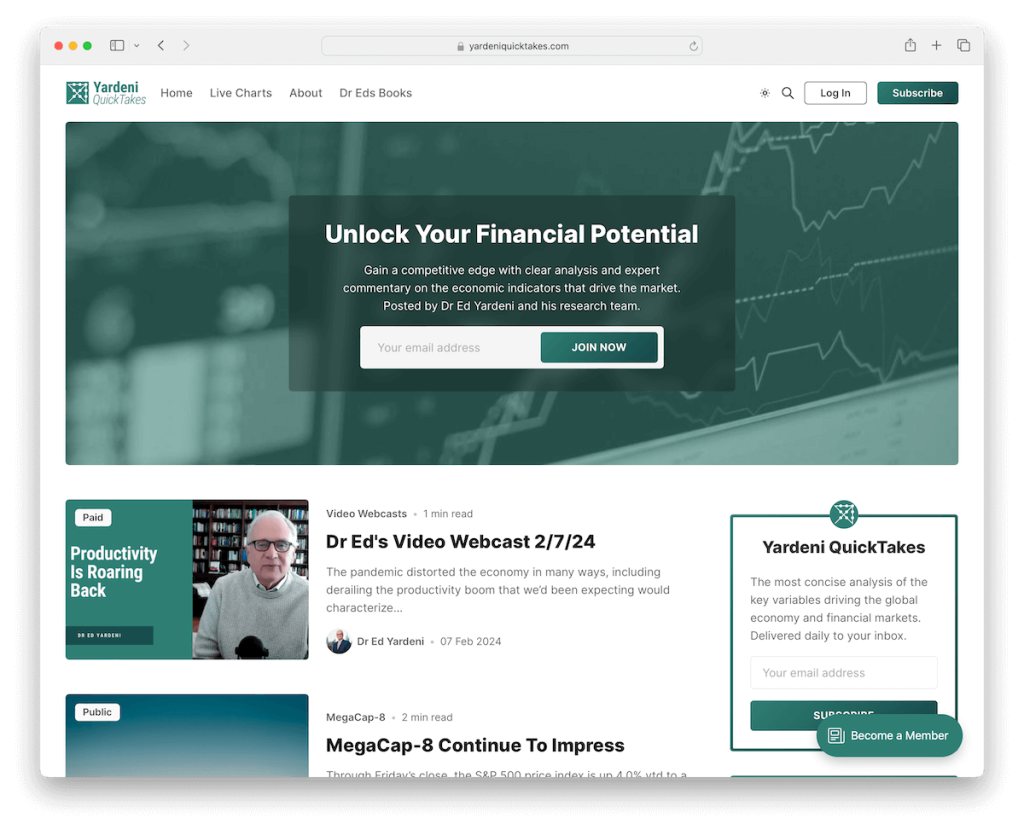
6. 亞德尼快速記錄

Yardeni QuickTakes 在首頁上方放置了一個選擇加入表單,以捕獲盡可能多的訪客電子郵件。
這個 Ghost 部落格範例簡單明了,具有輕鬆的導航功能,可以快速找到內容。
此外,它還有一個深色和淺色模式切換器以及 CTA、搜尋列和標題中的選單連結。
此外,頁腳的彈出效果很好,因為它使用了對比鮮明的深色背景。
注意:允許訪客在黑暗和明亮的觀看之間切換,以獲得更好的閱讀體驗。
我們為什麼選擇它:Yardeni QuickTakes 很好地演示瞭如何策略性地使用首屏部分來選擇加入表單。
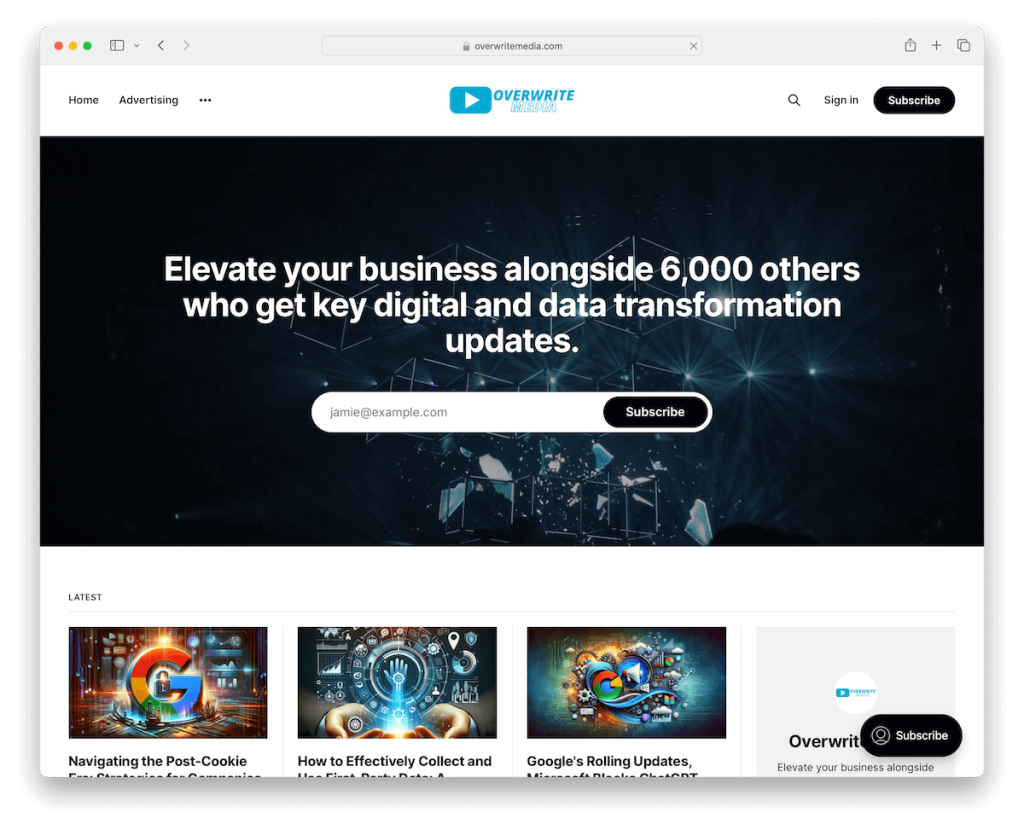
7. 覆蓋媒體

Overwrite Media 採用極簡主義的頁首和頁腳,同時將焦點集中在首屏上方突出的訂閱表單部分。 (與 Yardeni QuickTakes 類似。)
它優先考慮簡單性和功能性,具有時尚的三列網格佈局、黏性側邊欄和浮動訂閱按鈕,以實現良好的用戶互動性。
此外,頁腳中額外的電子報訂閱表格可確保用戶輕鬆存取並保持聯繫。
注意:使用貼文的網格佈局以有組織的方式顯示大量內容。
我們為什麼選擇它:Overwrite Media 擅長簡約設計、用戶友好的功能以及對清晰度和效率的關注。
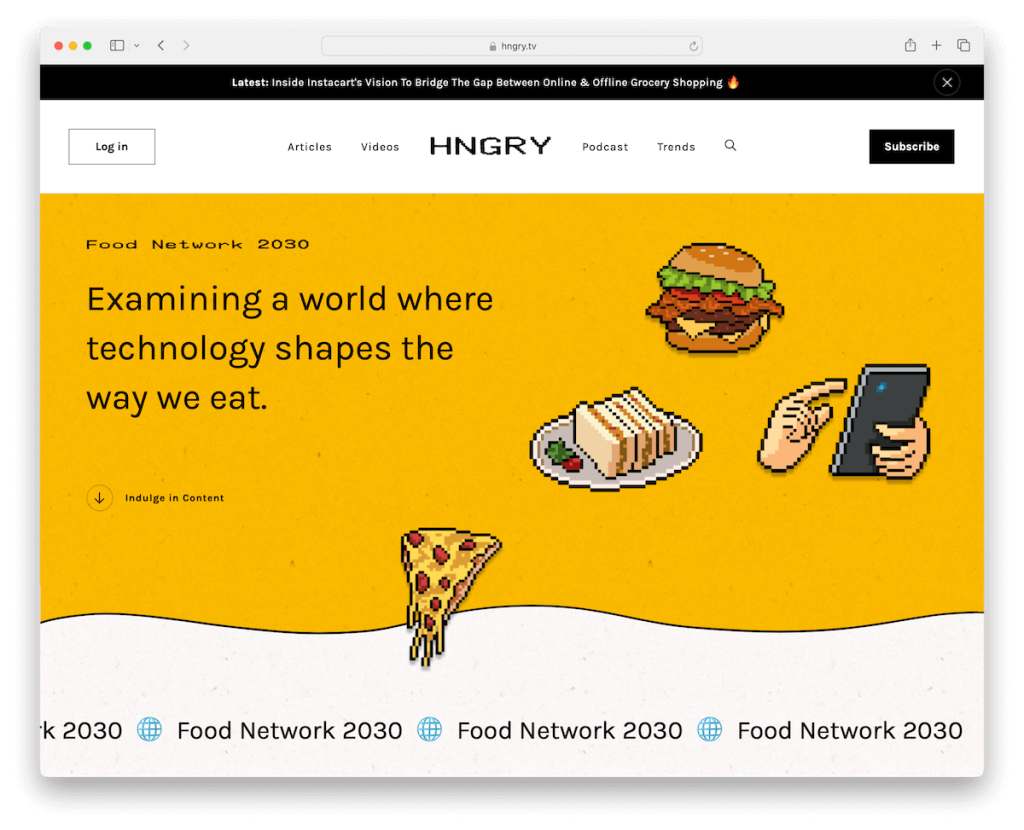
8.HNGRY

HNGRY 的 Ghost 網站在頂部欄通知設定為黑色背景,以增強視覺性。
該網站採用浮動標題,整齊地集中菜單鏈接,提供簡化的導航體驗。 左側的登入按鈕和右側的訂閱按鈕位置獨特,方便使用者使用。
引人入勝的像素化細節和流暢的動畫提升了網站的外觀,為瀏覽體驗增添了動態感。
此外,實用的返回頂部按鈕可確保輕鬆導航,使讀者能夠輕鬆瀏覽頁面。
注意:獨特的設計元素和動畫可以顯著增強網站的使用者體驗。 (只是不要做得太過分!)
我們為什麼選擇它:HNGRY 獨特地融合了引人注目的設計元素、高效的導航和互動功能。
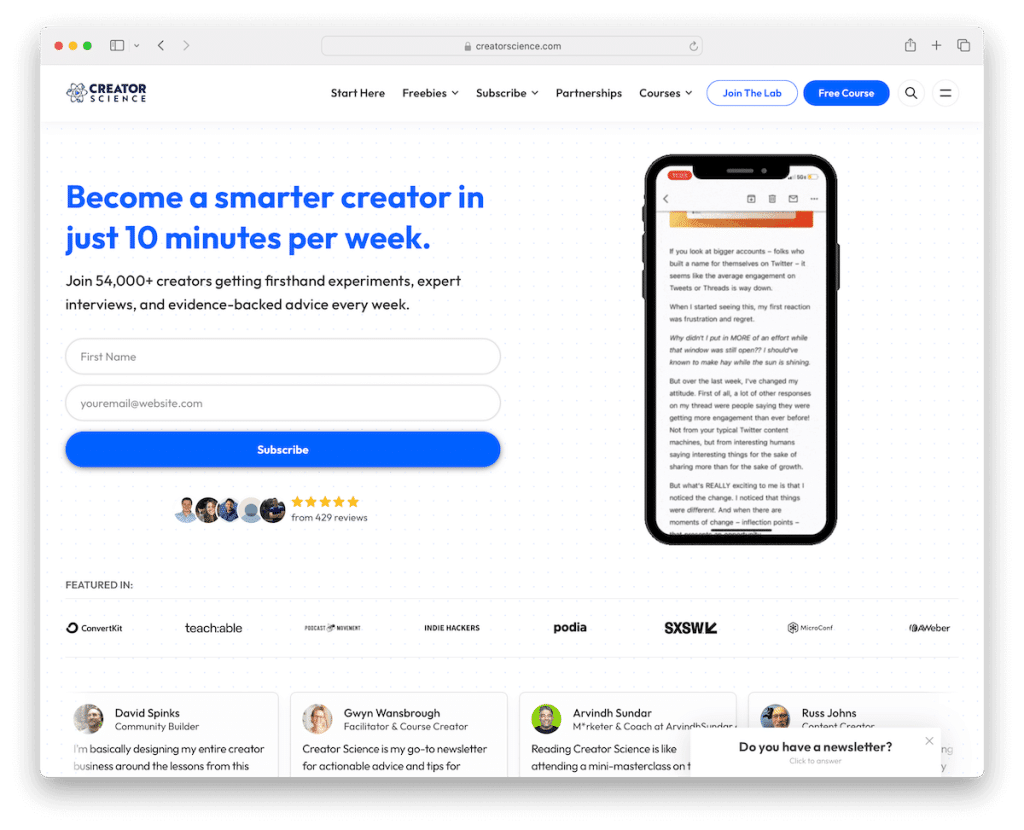
9. 創造者科學

Creator Science 的網站具有輕鬆的導航功能,具有下拉式選單和漢堡選單,可輕鬆存取。
導覽列配備了引人注目的 CTA 按鈕,標題在向下滾動時巧妙地消失,在向上滾動時重新出現,以提供無縫體驗。
首屏顯著位置的訂閱表格,以及智慧型手機滾動螢幕預覽動畫,豐富了用戶參與度。
該網站透過「精選」部分、許多帶有五顆金星的評論和滑動推薦輪播來提高其可信度。
此外,它還具有增強功能和用戶保留率的黏性元素以及退出時出現的彈出視窗。
注意:您想要更清晰的導覽列/標題嗎? 然後使用漢堡菜單。
我們為什麼選擇它:Creator Science 包含無縫導航、引人入勝的互動功能和可信賴的演示。
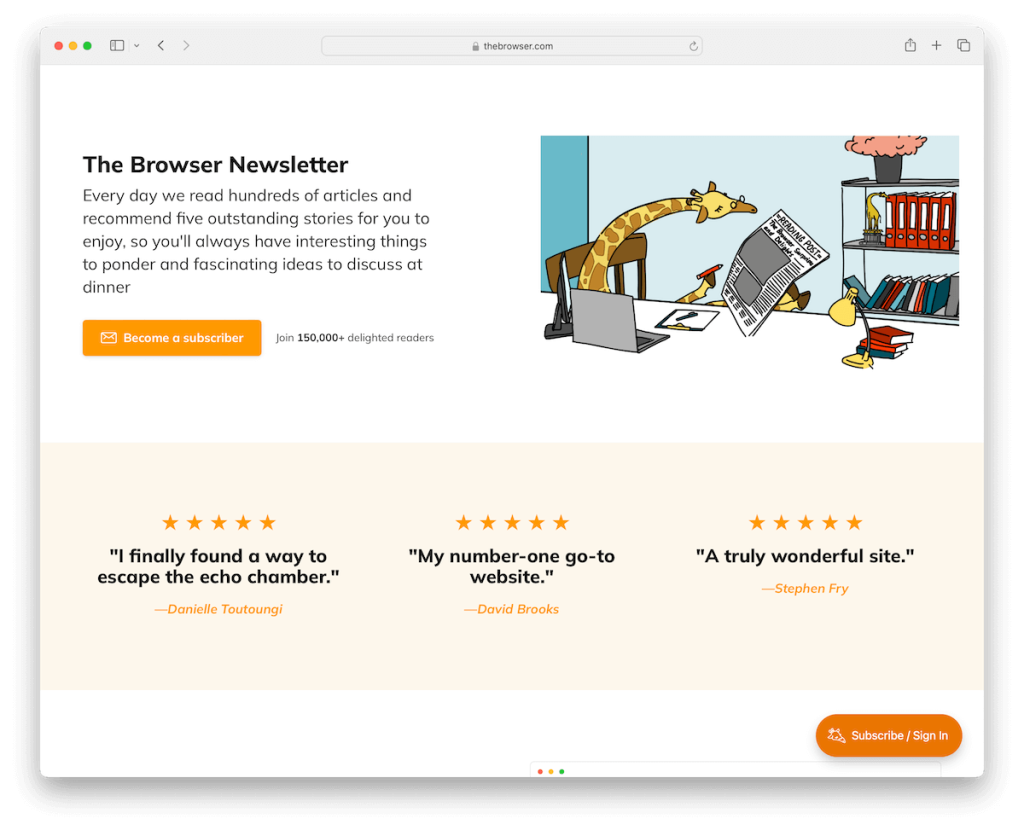
10. 瀏覽器

瀏覽器的 Ghost 網站展現了沒有標題的流暢優雅,優先考慮內容而不是混亂。 (你不會看到很多網站沒有標題,這是肯定的。)此外,基本的頁腳包含必要的鏈接,保持簡單性。
值得注意的是浮動訂閱按鈕,方便輕鬆存取訂閱,以及用於無縫參與的專用新聞通訊表格。
網站上隨處可見的評價為其產品提供了可信度和真實性,使 The Browser 成為精緻設計和以用戶為中心的便利性的典範。
注意:隨意創建一個沒有標題的網站,立即推廣內容。
我們為什麼選擇它:該瀏覽器以優雅的簡約設計、用戶友好性和對內容交付的關注而引起人們的注意。
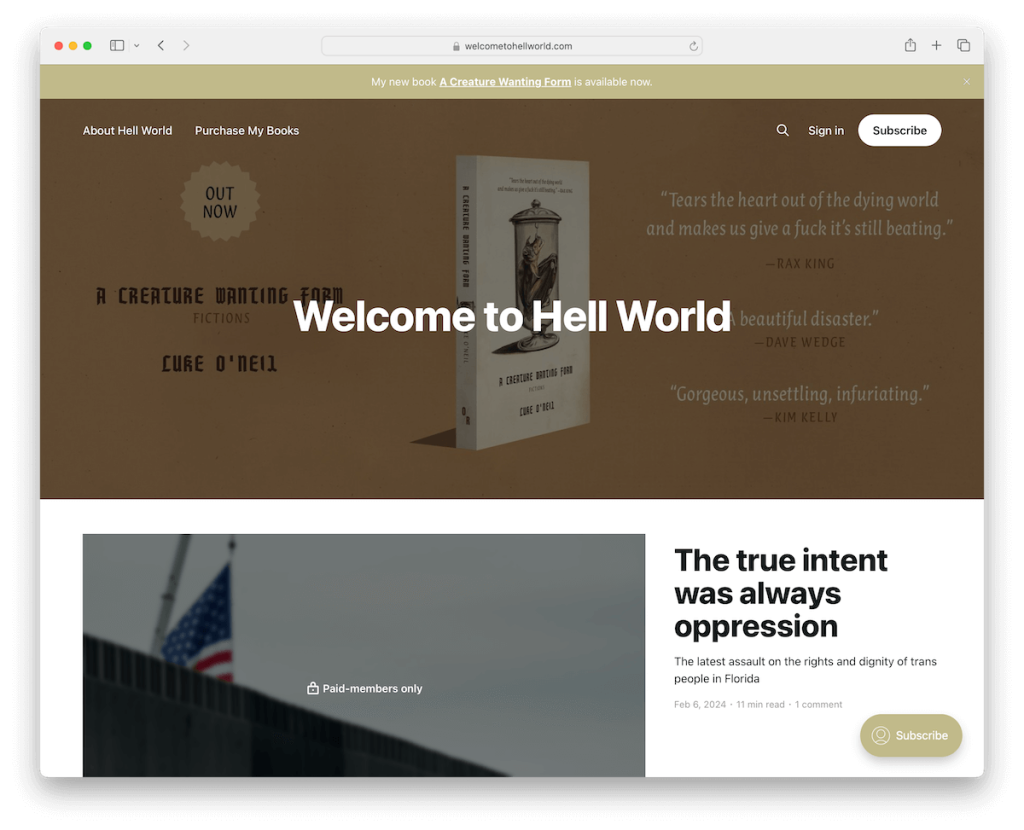
11.歡迎來到地獄世界

《歡迎來到地獄世界》以頂欄宣傳新書的通知拉開了序幕。 (請記住,您可以關閉該欄或點擊連結以了解更多資訊。)
然後它繼續進入一個相當大的標題部分,其中包含連結、搜尋列、登入和訂閱按鈕。
自動載入內容的無限滾動是「歡迎來到地獄世界的幽靈」網站範例所獨有的。
最後,網站有一個超級簡單的深色頁腳,左側是版權文本,右側是「Powered by Ghost」。
注意:透過整合無限滾動功能,讓訪客無需點擊「下一步」即可繼續享受您的網站。
為什麼我們選擇它:《歡迎來到地獄世界》確保了出色的可讀性和實用的滾動功能,因此讀者無需做太多工作即可充分利用該網站,除了良好的閱讀之外。
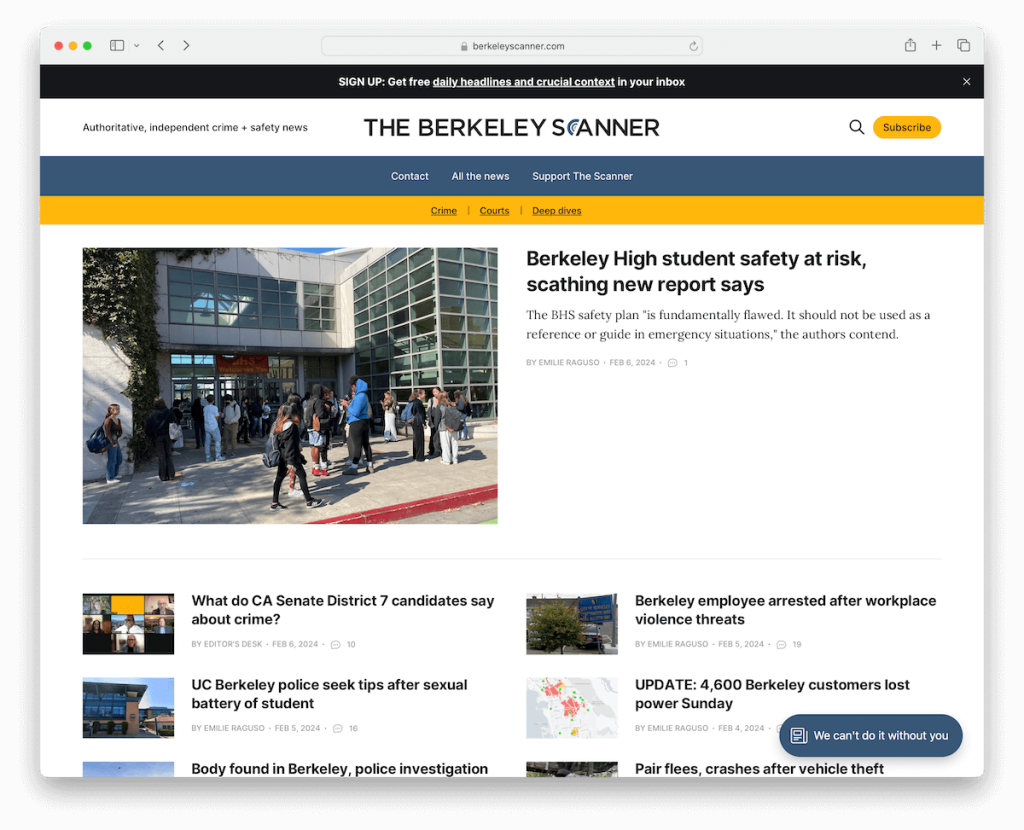
12.伯克利掃描儀

Berkeley Scanner 是 Ghost 網站的一個很好的例子,展示了一個多部分標題,其中包括主要部分以及主選單和輔助選單。

其類似雜誌的佈局經過精心設計,提供充足的空白以增強可讀性並提供整潔的用戶體驗。
該網站廣闊的頁腳經過精心安排,具有突出的訂閱按鈕、社交媒體圖標和方便的菜單鏈接,所有這些都有助於其用戶友好且美觀的界面。
注意:透過主選單和輔助選單將您的網站導航提升到一個新的水平。
我們為什麼選擇它: Berkeley Scanner 推崇優雅的設計、無縫導航和卓越的可讀性,為線上出版樹立了高標準。
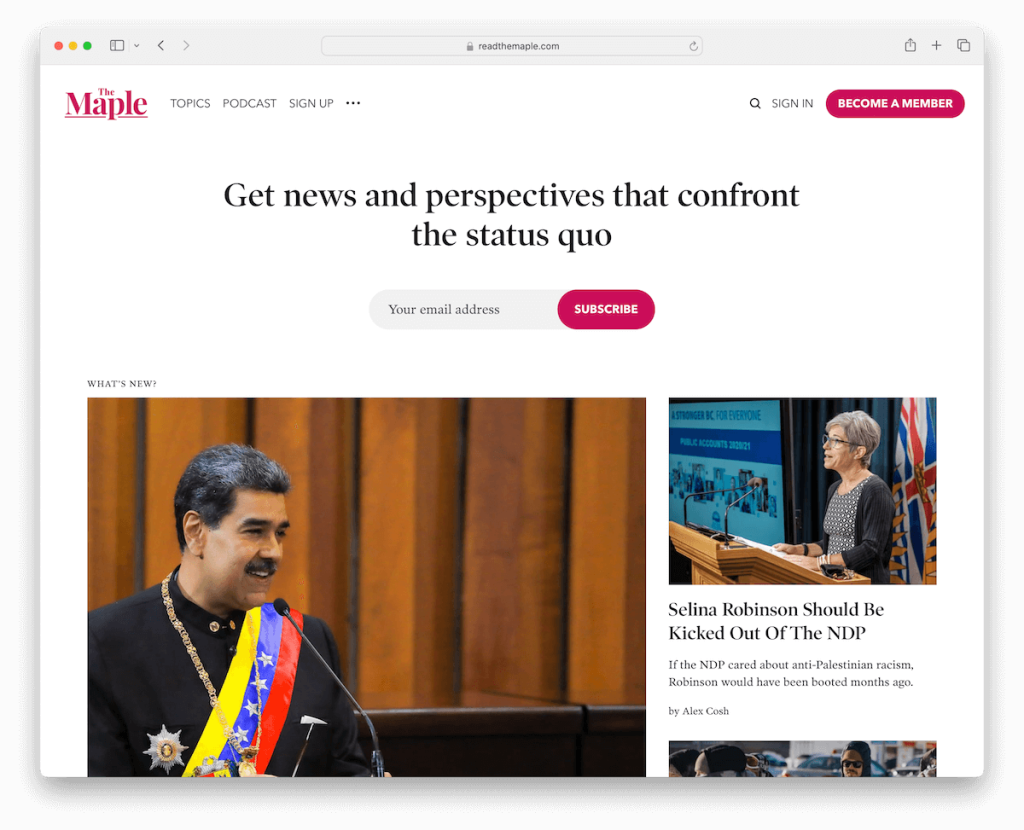
13. 楓樹

Maple 網站堪稱 Ghost 網站的典範,其特點是整個頁首、底部和頁腳均採用一致的白色背景,確保了連貫的視覺體驗。
其使用者友善的介面具有下拉式選單和導覽列中的號召性用語 (CTA),可立即參與。
在首屏上方,訪客會收到訂閱表格,鼓勵及時互動。
網站的貼文網格佈局、間隔良好的縮圖、標題和摘錄以及全面的五列頁腳提供了輕鬆的導航和豐富的資源。
注意:將 CTA 按鈕放置在導覽列/標題部分,使其易於存取。
我們為什麼選擇它:Maple 因其連貫的設計、直覺的佈局和可操作的功能而成為首選。
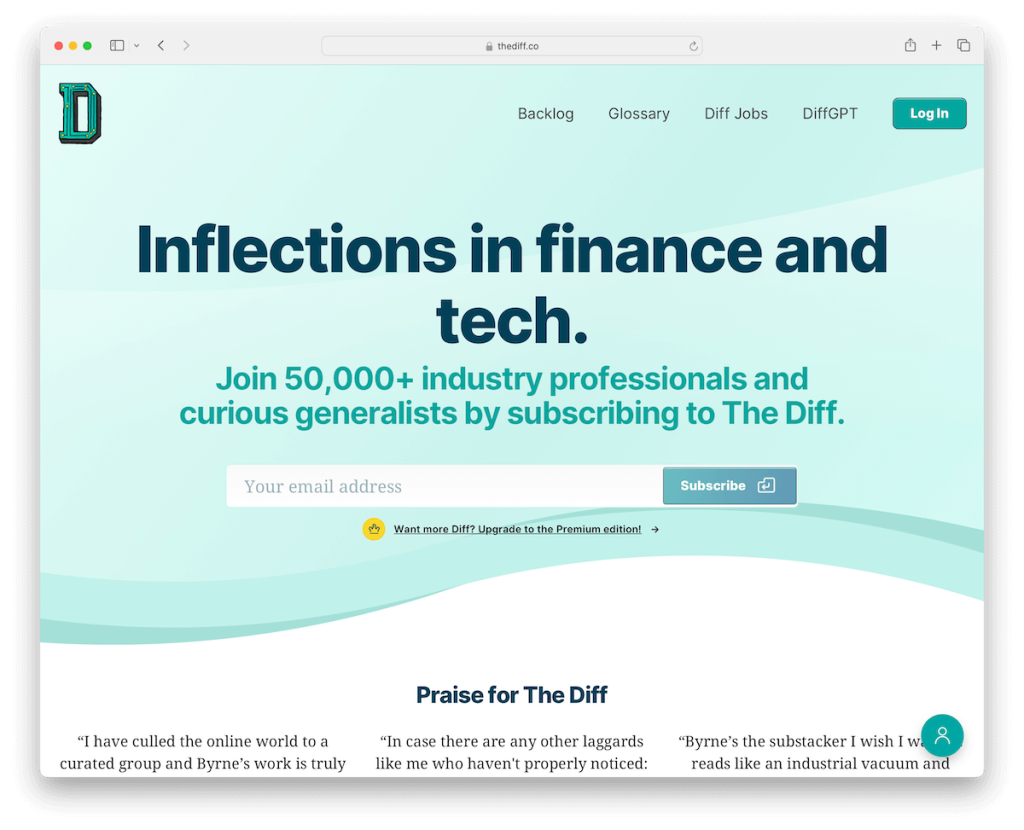
14. 差異

Diff 有一個透明的頭部,這給設計帶來了一種通風、開放的感覺。
佔據顯著位置的訂閱表格佔據了首屏區域,並透過有說服力的推薦強調了這一點,立即吸引了訪客。
網站採用以文字為主的佈局,與大而易讀的版式和寬敞的空白相平衡,增強了整體可讀性。
會員區域的浮動按鈕添加了方便的導航元素,而簡單的頁腳則保持了網站整潔的美感,重點關注內容和用戶體驗。
注意:不想在您的網站上使用視覺內容? 沒關係 - 只使用文字!
我們為什麼選擇它:The Diff 的優點在於透過簡潔的網站設計和策略性訂閱者整合明確關注內容參與。
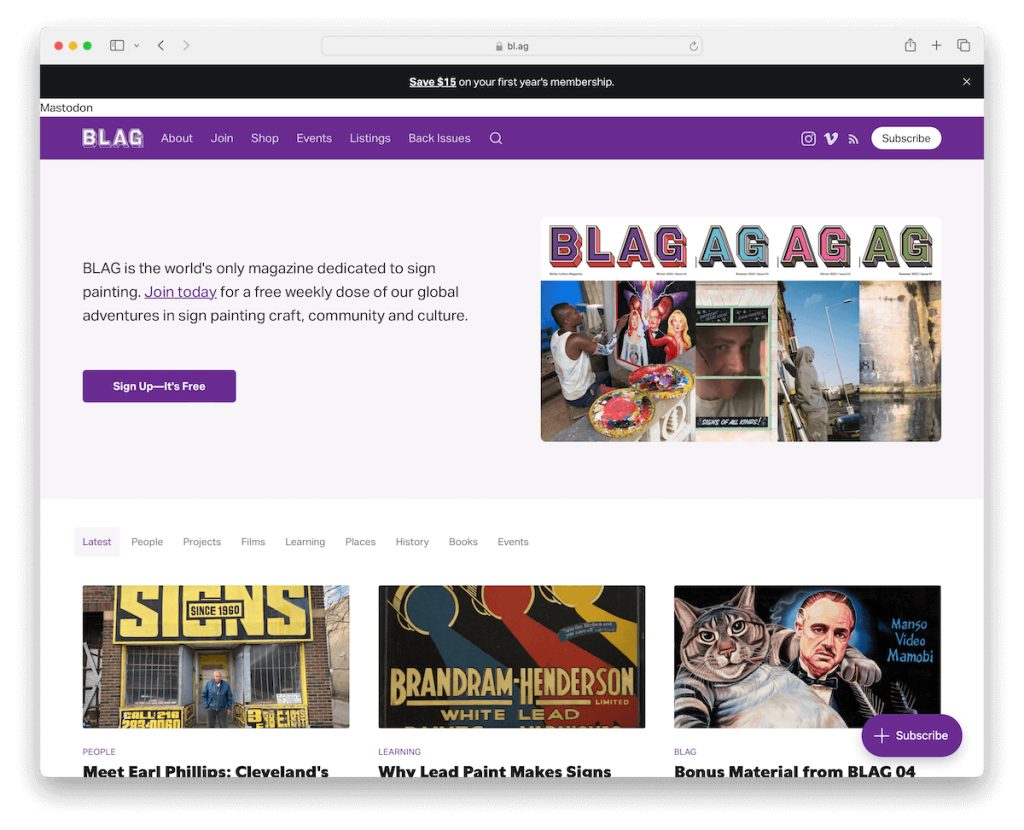
15. BLAG

BLAG 有一個策略性的頂部欄,可以促進會員資格,從一開始就提高用戶參與度。
導航列經過精心設計,結合了搜尋功能和社交媒體圖標,可輕鬆連接。
巧妙地利用標籤來簡化內容發現,使導航變得直覺。 該網站採用三欄網格佈局來發布帖子,提供結構化且具有視覺吸引力的內容呈現。 此外,它還包括一個「加載更多」按鈕,供持續探索。
深色頁腳優雅地結束了頁面,包含版權資訊、有用的連結和社交媒體圖標,封裝了功能和風格。
注意:受益於「載入更多」按鈕,訪客可以繼續瀏覽您的內容,而無需從一個頁面跳到另一個頁面。
我們為什麼選擇它:BLAG 融合了以用戶為中心的功能、優雅的設計以及社交和會員元素的無縫整合。
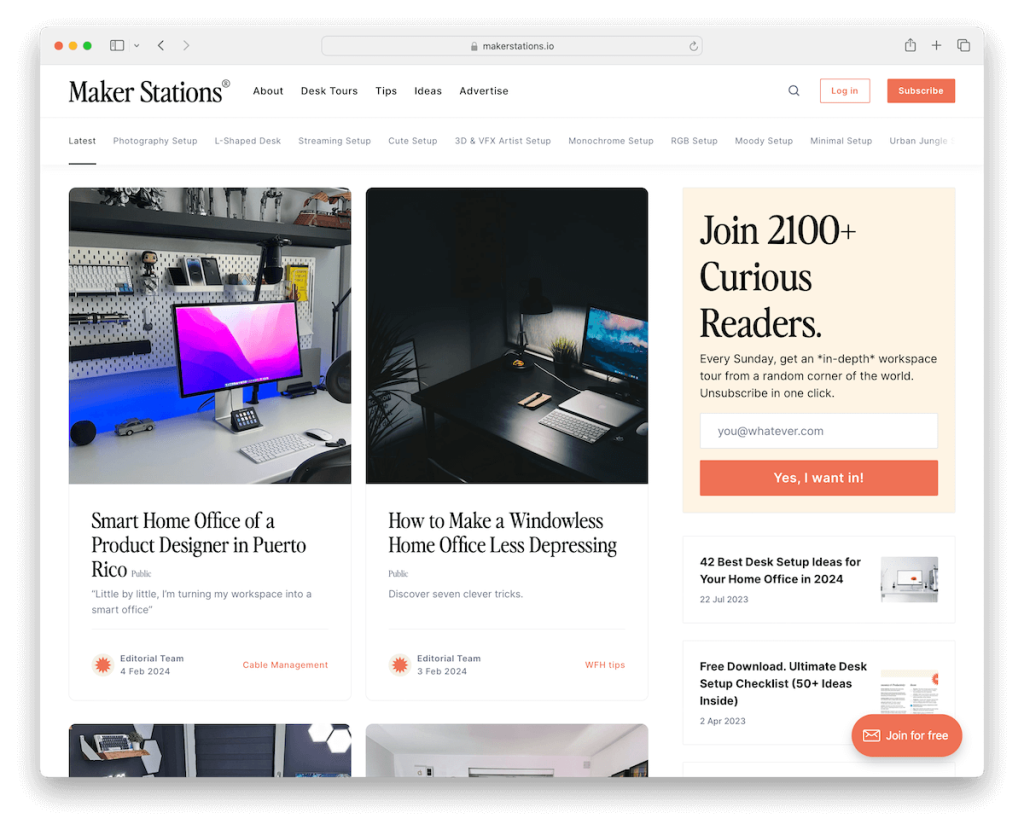
16.創客站

Maker Stations 是一個 Ghost 部落格範例,具有雙選單系統,提供主要和次要導航選項,以更好地引導使用者。
網站的白色簡約設計體現了現代感,促進了清晰度和重點。
側邊欄功能增加了額外的可訪問性層,而兩列帖子佈局則呈現出組織有序且引人入勝的內容。
「更多貼文」按鈕邀請人們進行更多探索,鼓勵更深入的參與。
完成設計後,三列頁腳提供了額外的資源和資訊。
注意:使用側邊欄來顯示其他小工具、內容、社群媒體等。
我們為什麼選擇它:Maker Stations 展示了極簡設計、結構化內容佈局和簡單導航的完美融合。
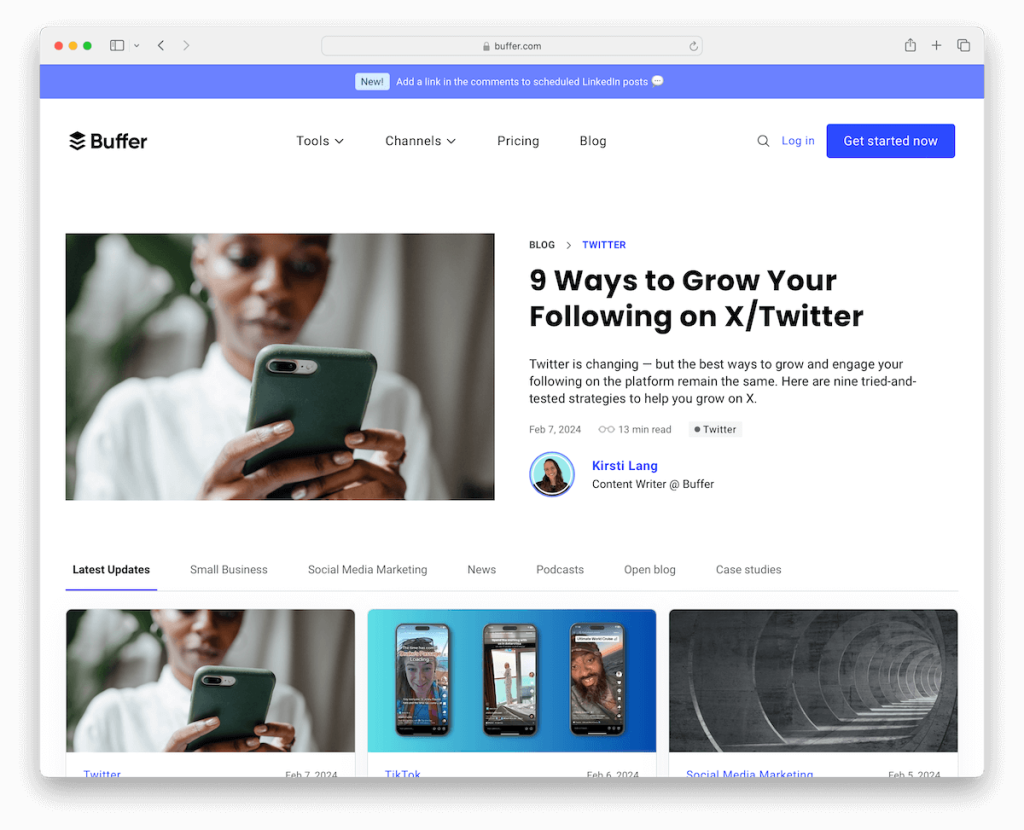
17. 緩衝區博客

Buffer Blog 以其動態浮動標題設定了 Ghost 網站的高標準,該標題會根據用戶的滾動方向優雅地消失或重新出現。
其直覺的下拉式選單和導覽列中策略性放置的 CTA 有助於輕鬆導航和參與。
該網站將內容分為不同的類別,以便快速訪問,而顯著位置的時事通訊訂閱表格則鼓勵持續的聯繫。
頁腳是一個資源寶庫,包含附加連結、社群媒體和應用程式下載 CTA。
注意:確保內容分類,以便訪客可以更快找到他們感興趣的內容。
為什麼我們選擇它:Buffer Blog透過其自適應導航、策略接觸點和全面的資源整合展示了它的驚人之處。
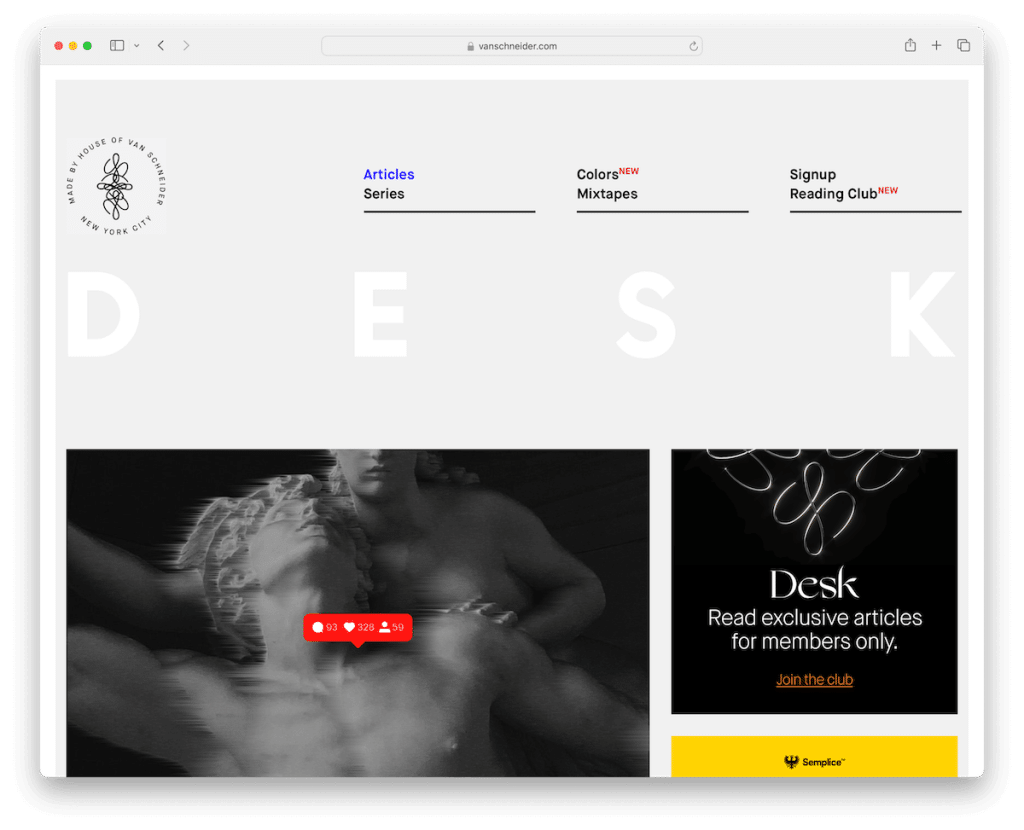
18.《辦公桌》雜誌

《The DESK》雜誌網站的獨特之處在於其獨特的框架設計,將內容包裝在視覺上引人入勝的邊界內,使其與眾不同。
其現代、最小的標題旨在最小化並在滾動時浮動,在不犧牲風格的情況下保持可訪問性。
佈局經過精心組織,主要部落格文章部分兩側是裝飾有各種小部件的側邊欄,增強了用戶互動。
錨定設計的是一個大的、大膽的黑色頁腳,在提供額外的導航幫助的同時,形成強烈的視覺效果。
注意:將導航貼上到螢幕頂部,確保導航始終可用。
我們為什麼選擇它:《DESK》雜誌以其框架佈局、動態頁眉和引人注目的頁腳給人留下了深刻的印象。
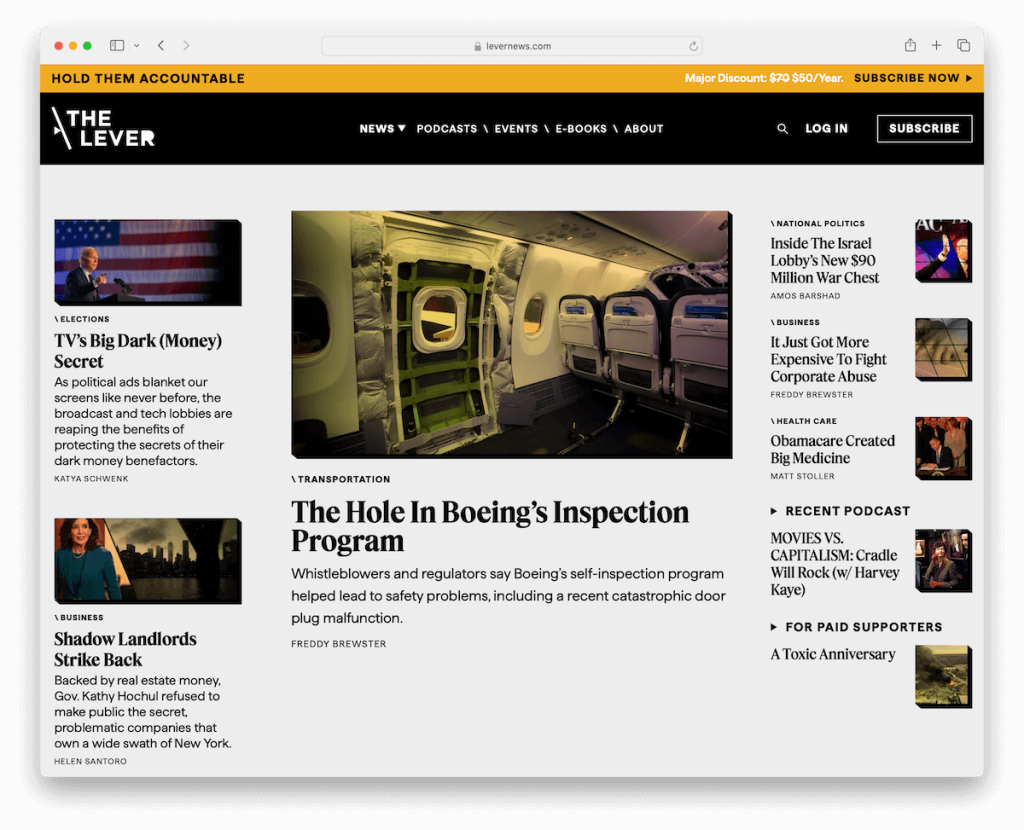
19. 槓桿

Lever 透過醒目的對比頂桿推動事物移動,立即引起注意。
其帶有下拉式選單的黏性標題可確保網站內容的無縫導航。 不再需要滾動回到頂部!
網站分為多個部分,每個部分的結構都是為了直觀的用戶參與,其中包括一個突出的團隊部分。
其簡單而實用的黑色頁腳結束了網站,提供了必要的連結和訂閱表格,使訪客可以輕鬆連接並保持更新。
注意:使用頂欄進行特別公告、產品促銷等。
我們為什麼選擇它:The Lever 因其引人入勝的設計、清晰的內容組織和實用的功能而成為最佳範例。
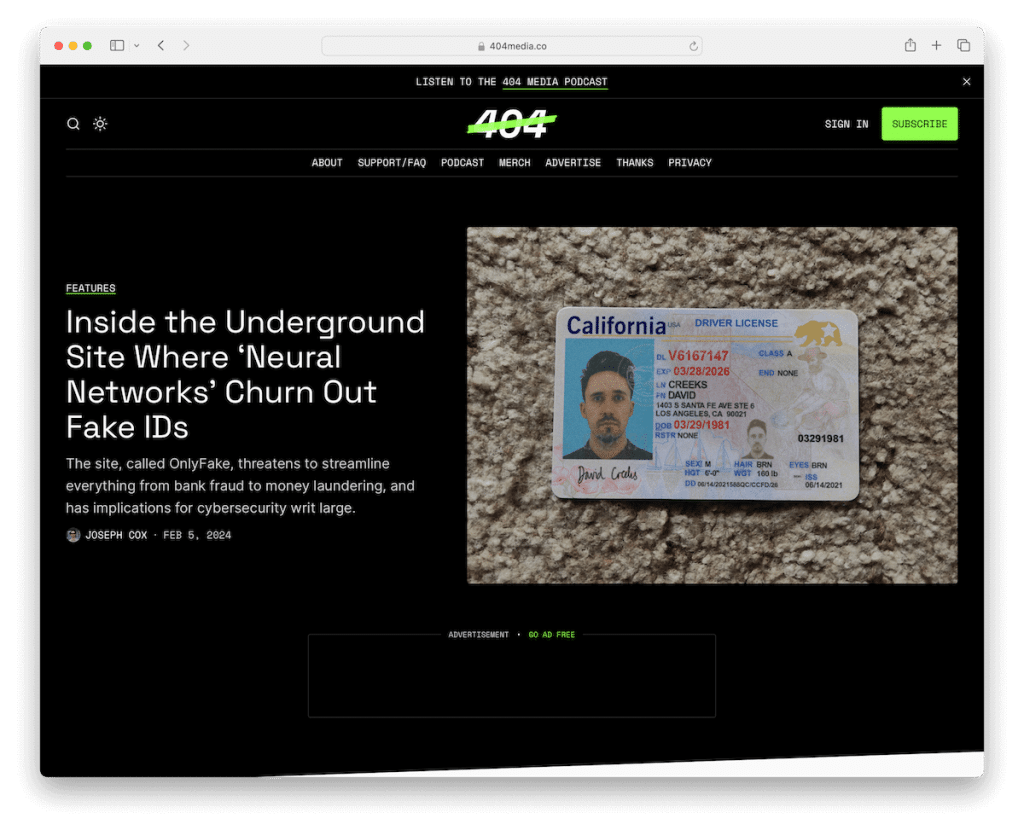
20.404媒體

404 Media 作為 Ghost 網站,以其大膽的黑色設計而引人注目,並點綴著對比鮮明的淺色部分,以增加視覺趣味。
燈光模式切換器是一項獨特的功能,可讓使用者自訂他們的觀看體驗。
該網站採用了黏性標題,沒有導航欄,從而簡化了介面。
內容以三欄部落格文章版面呈現,並輔以「載入更多貼文」按鈕,以提供持續的閱讀體驗。
頁腳設計高效(淺色背景),包含商業資訊、有用的連結和訂閱表格。
注意:透過創建黑色網站從大眾中脫穎而出,並創造強烈的第一印象。
我們為什麼選擇它:404 Media 以其引人注目的對比設計、用戶自訂選項和簡化的內容呈現而令人驚嘆。
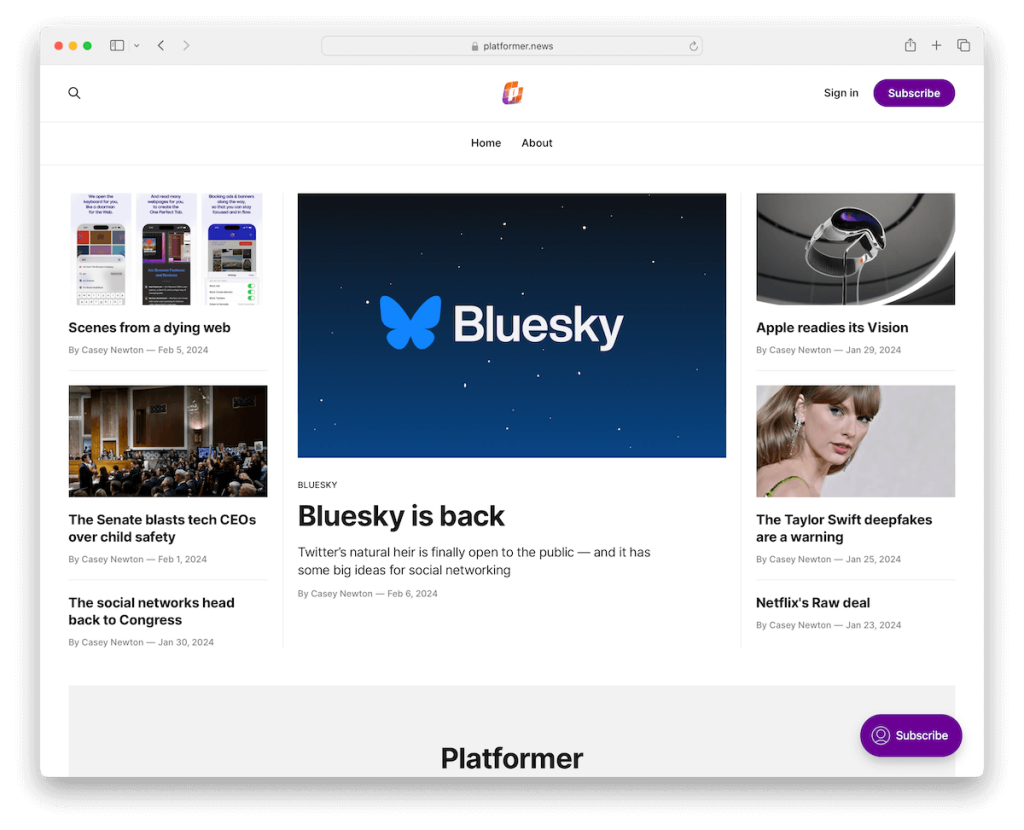
21. 平台遊戲

Platformer 因其簡單的標題而成為 Ghost 網站。 後者俱有基本的「主頁」和「關於」連結、搜尋圖示、清晰的「登入」連結以及用於立即使用者參與的「訂閱」按鈕。
網站採用單欄格式進行新聞展示,確保內容成為焦點且易於理解。
專門的部分突出顯示訂閱表格,鼓勵用戶互動。
最後,其極簡主義的頁腳結束了設計,體現了網站簡單和專注的精神。
注意:使用白色/淺色設計可以讓您的內容更加流行。
我們為什麼選擇它:平台遊戲以其簡潔的設計、專注的內容交付和簡單的用戶參與機製而受到啟發。
如何使用 Ghost 製作網站或博客
以下是如何開始使用 Ghost 的簡單七步驟流程:
- 註冊 Ghost:造訪 Ghost 網站並註冊一個帳號。 您可以從他們的託管計劃中進行選擇,如果您願意,也可以選擇自架服務。
- 選擇網域名稱:為您的網站選擇一個網域。 確保它反映您的品牌或您將分享的內容。 然後您需要將其連接到您的 Ghost 設定。
- 安裝 Ghost:在您選擇的託管提供者上安裝 Ghost 平台或按照提供的說明設定自託管。 (如果自架且記憶體至少為 1GB,Ghost 官方建議使用 Ubuntu 伺服器。但我們為您精心挑選了一些更出色的 Ghost 託管服務。)
- 自訂您的主題:探索 Ghost 市場中的可用主題,或使用 HTML、CSS 和 JavaScript 創建您自己的主題,根據您的喜好自訂設計。 (不要錯過這些夢幻般的幽靈主題!)
- 創建內容:使用 Ghost 直覺的編輯器開始為您的網站創建內容。 撰寫文章、上傳圖像以及將內容組織到類別或標籤中。
- 優化 SEO:利用 Ghost 的內建 SEO 功能針對搜尋引擎優化您的網站。 這包括添加元描述、優化圖像以及創建 SEO 友善的 URL。
- 啟動您的網站:一旦您對網站的設計和內容感到滿意,就可以啟動了。 與全世界分享您的網站,並透過社群媒體、電子郵件通訊和其他行銷管道進行推廣。
有關幽靈網站和部落格的常見問題解答
Ghost對於初學者來說很容易上手嗎?
是的,Ghost 的用戶友好介面和直觀的編輯器使初學者可以輕鬆創建和管理網站和部落格。
我可以自訂 Ghost 網站的設計嗎?
是的,Ghost 提供了各種可自訂的主題,您還可以使用 HTML、CSS 和 JavaScript 創建自己的主題,以實現所需的外觀和感覺。
Ghost 支援 SEO 嗎?
是的,Ghost 包括內建的 SEO 功能,例如可自訂的元描述、優化的 URL 和網站地圖生成,以幫助提高網站在搜尋引擎結果中的可見度。
我可以將現有網站遷移到 Ghost 嗎?
是的,Ghost 提供遷移工具和文檔,以促進內容從 WordPress、Blogger 或 Tumblr 等其他平台到 Ghost 的無縫過渡。
Ghost 提供託管服務嗎?
是的,Ghost 為喜歡無憂體驗的用戶提供託管方案。 或者,您可以在自己的伺服器上自行託管 Ghost 或選擇第三方託管提供者。
Ghost適合大型網站和部落格嗎?
是的,Ghost 旨在處理各種規模的網站和博客,提供可擴展性和性能優化功能,以確保即使您的受眾不斷增長也能順利運行。
