在 Beaver Builder 中引入全局樣式
已發表: 2024-02-15所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


我們很高興地宣布 Beaver Builder 2.8 版的最新更新,它引入了令人興奮的新功能 – 全局樣式。
全域樣式使您能夠在 Beaver Builder 頁面建立器中定義元素和顏色的樣式首選項。然後,這些全域樣式將在您的整個網站中可用,從而增強您的網頁設計工作流程。
在本文中,我們將仔細研究全局樣式所提供的功能。然後,我們將向您展示如何使用全域顏色來提升您的網頁設計體驗。
目錄:
全域樣式是 Beaver Builder 2.8 中一項強大的新功能,可讓您在 Beaver Builder 佈局中設定元素和顏色的樣式首選項。
您可以靈活地自訂網站設計以符合您的設計偏好。無論您喜歡乾淨簡約的外觀還是大膽而充滿活力的風格,全局樣式都可以讓您輕鬆定製網站的外觀和感覺。
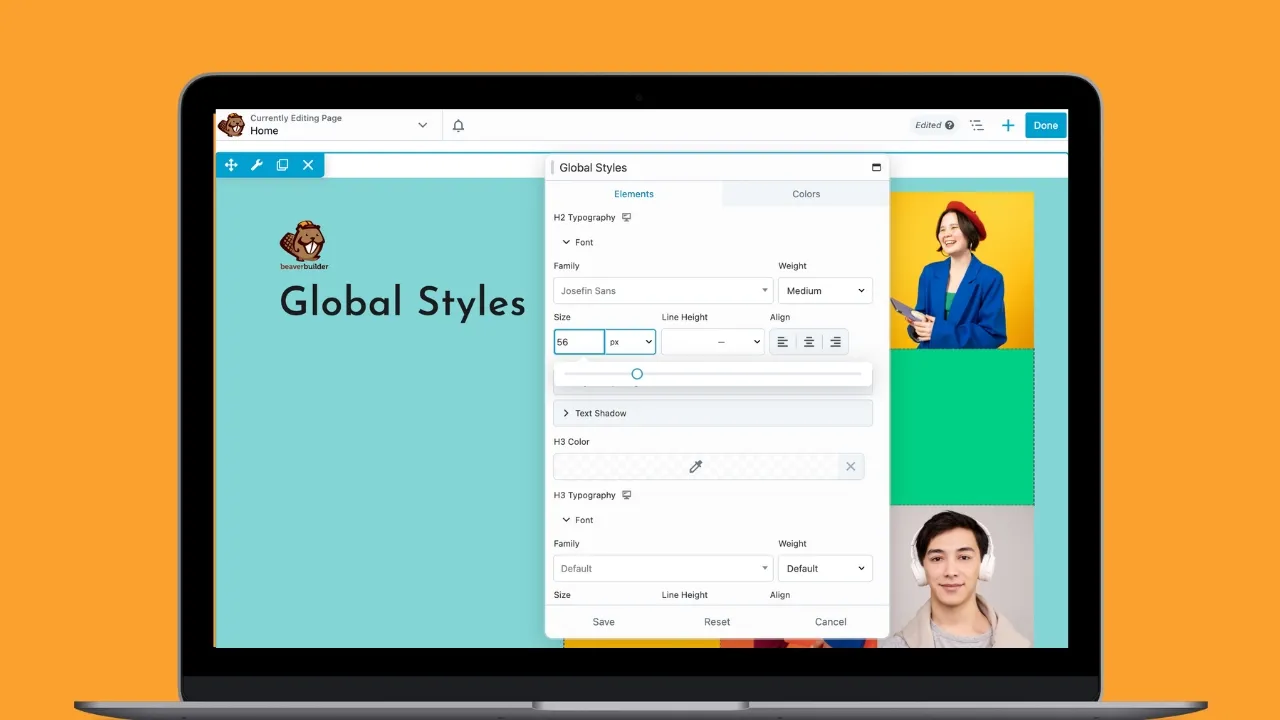
只需點擊幾下,您就可以為文字、標題、連結、按鈕和顏色設定您喜歡的樣式,確保整個網站的外觀具有凝聚力和專業性:

這項獨有功能僅在 Beaver Builder 頁面建立器的高級版本中提供,讓您能夠靈活地在 Beaver Builder 中輕鬆自訂元素和顏色:
不再需要手動調整每個頁面上每個元素的樣式 - 全域樣式簡化了設計工作流程,使您能夠專注於創造力,同時保持整個網站的一致性。

全域樣式的主要優點之一是它如何簡化設計流程。全域樣式允許您一次設定首選項並全域套用它們,而不是手動調整每個頁面上每個元素的樣式。
若要在 Beaver Builder 中設定全域樣式,請按一下啟動 Beaver Builder以開啟 Beaver Builder 編輯器。
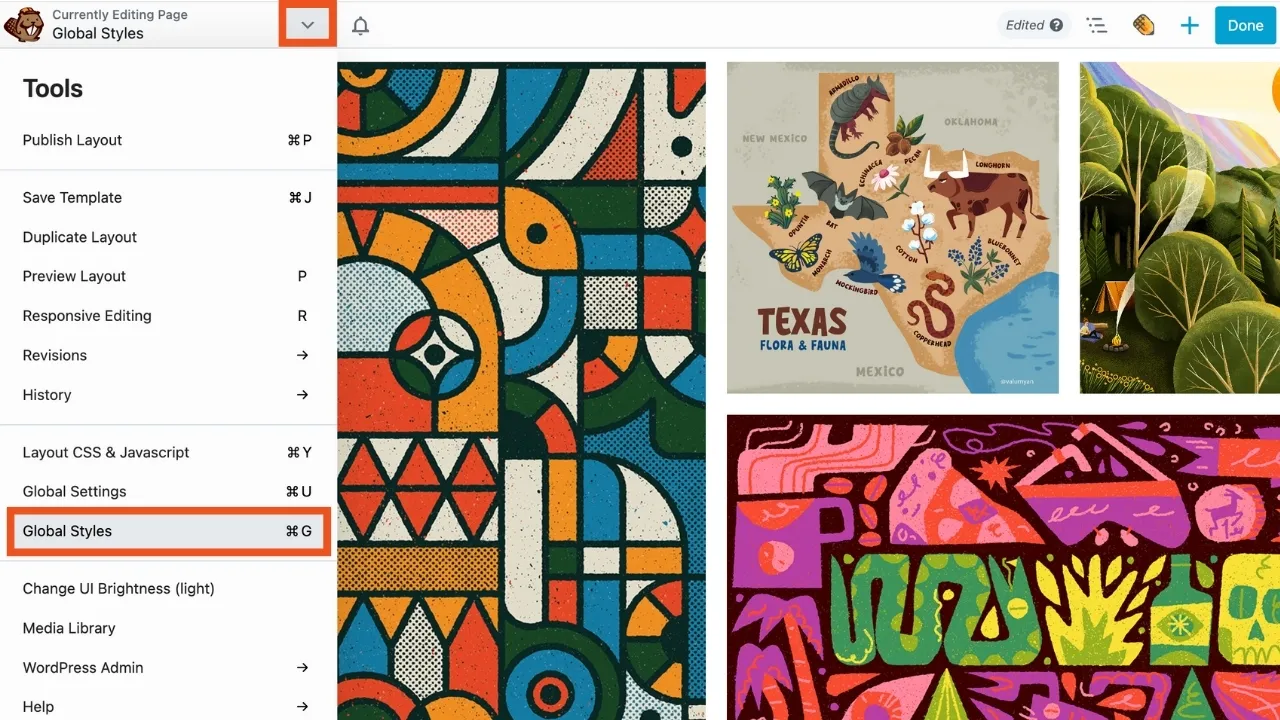
接下來,導覽至「工具」選單,透過點擊編輯畫面左上角頂部欄中的箭頭即可找到該選單。向下捲動並從清單中選擇“全域樣式”:

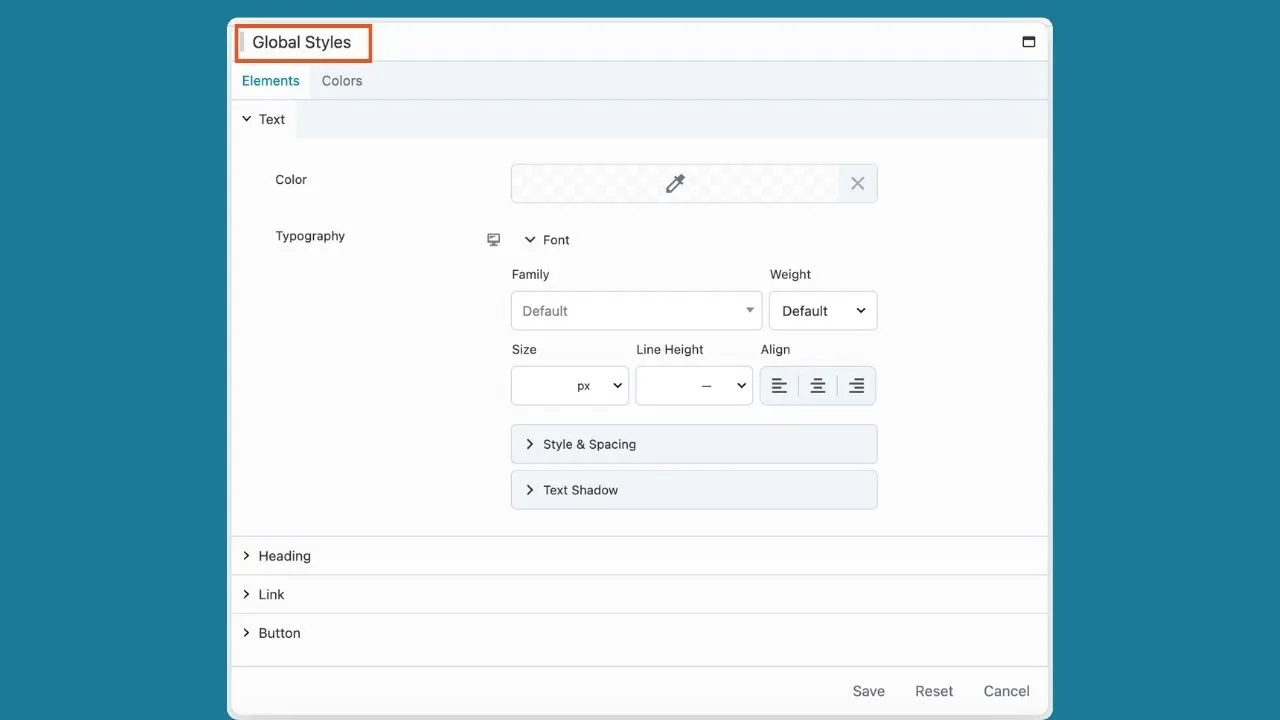
這將開啟全域樣式設定彈出框:

讓我們看看如何使用這些樣式設定、元素和顏色來自訂您的網站設計。
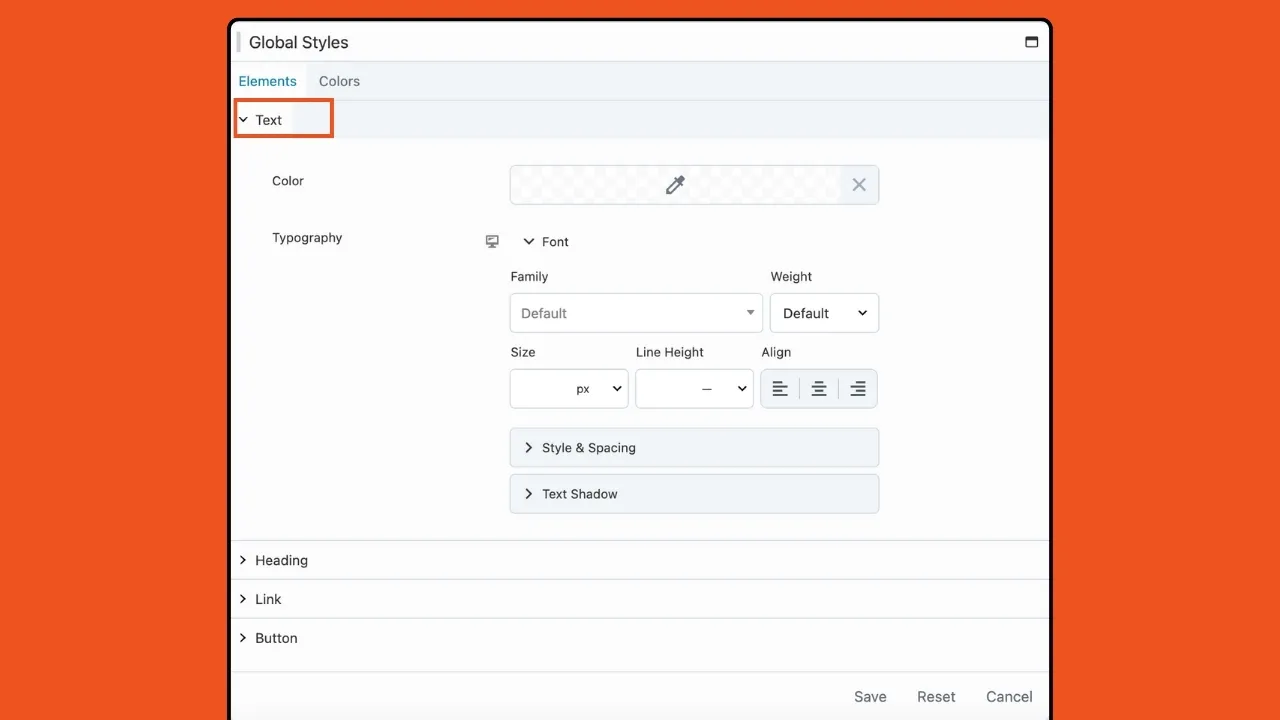
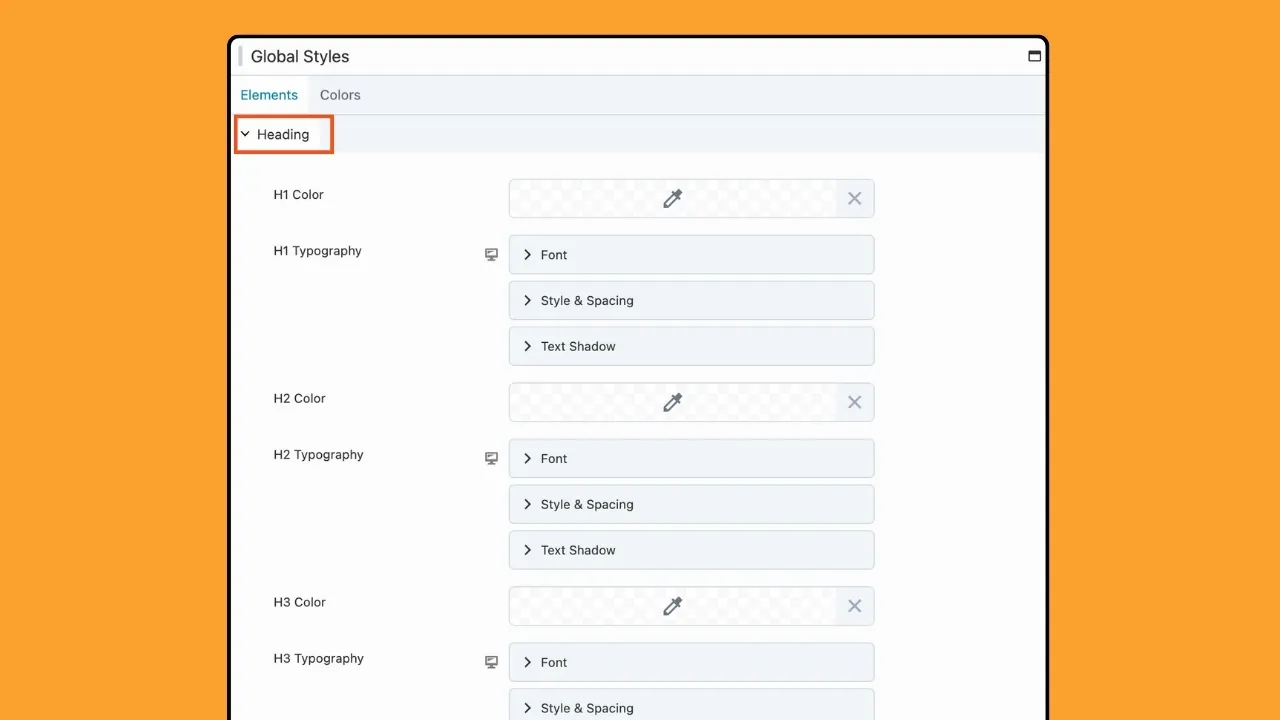
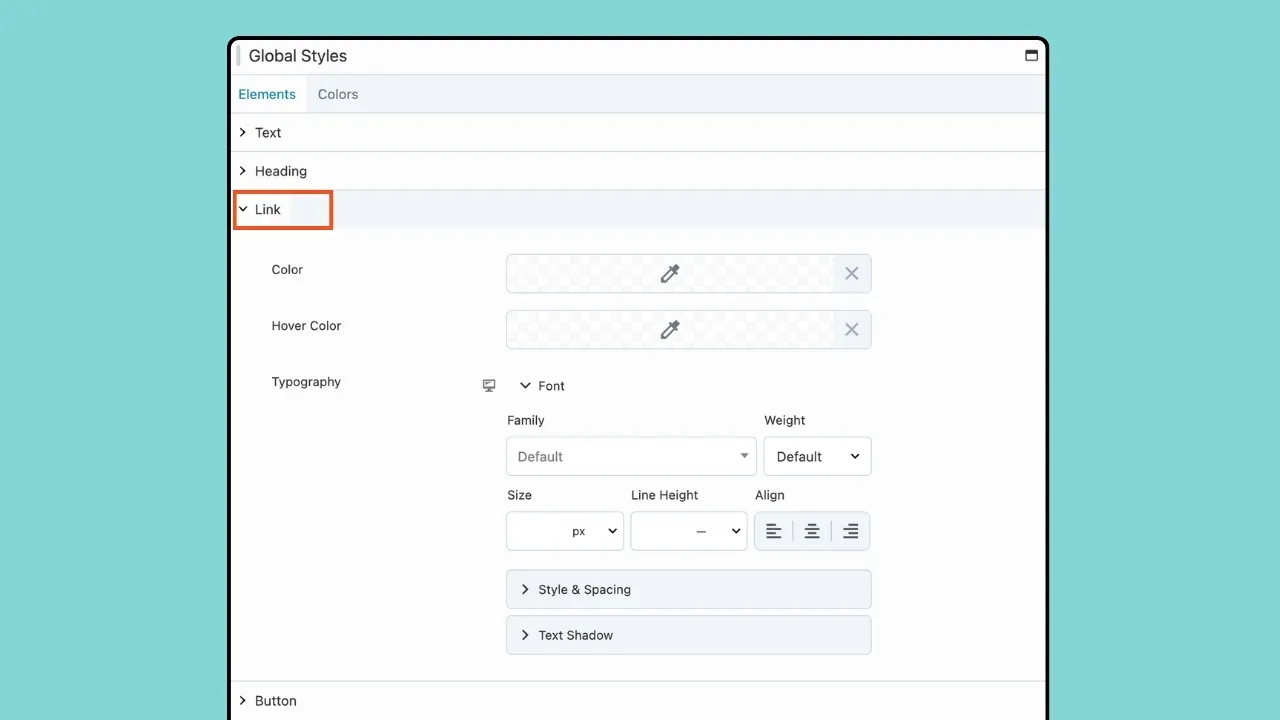
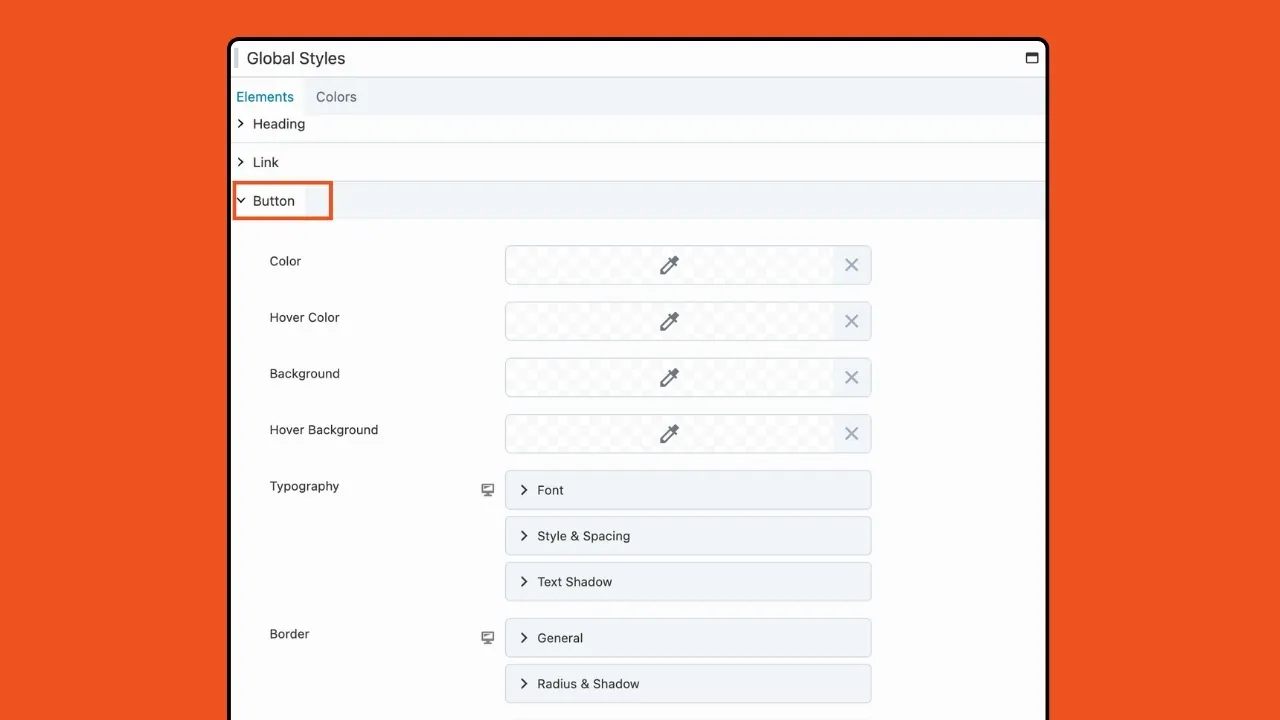
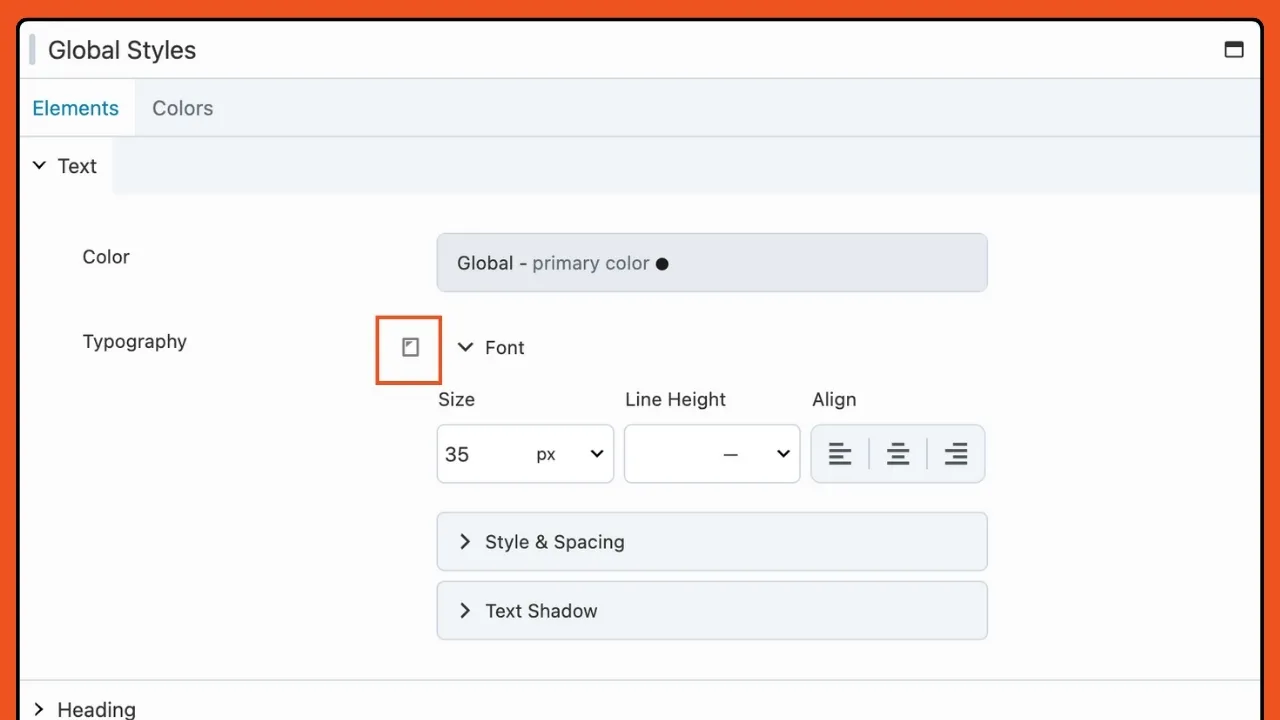
首先,讓我們探索一下「元素」標籤。您可以在此處為文字、標題、連結和按鈕等元素設定全域樣式。可用的樣式選項包括顏色選擇器、版式設置,對於按鈕,可以選擇邊框和半徑調整。




請記住,此處的元素樣式集普遍應用於網站上缺少預先配置樣式選項的所有模組。但是,您可以使用特定於模組的樣式選項根據具體情況靈活地覆蓋這些樣式選擇。
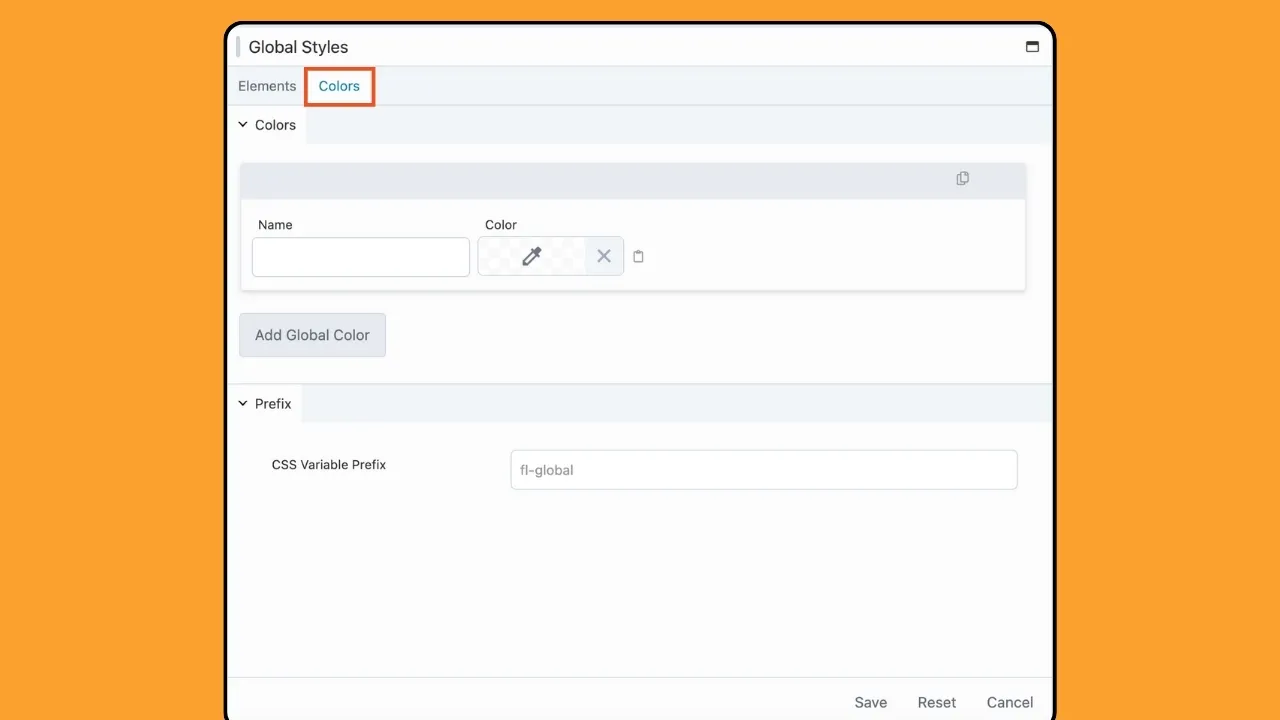
「顏色」標籤使您能夠建立可在整個網站中存取的統一調色板。使用顏色選擇器工具和色域連接,可以在 Beaver Builder 佈局中輕鬆存取這些顏色。
若要新增全域顏色,請前往“工具”功能表中的“全域樣式”,然後選擇“顏色”標籤:

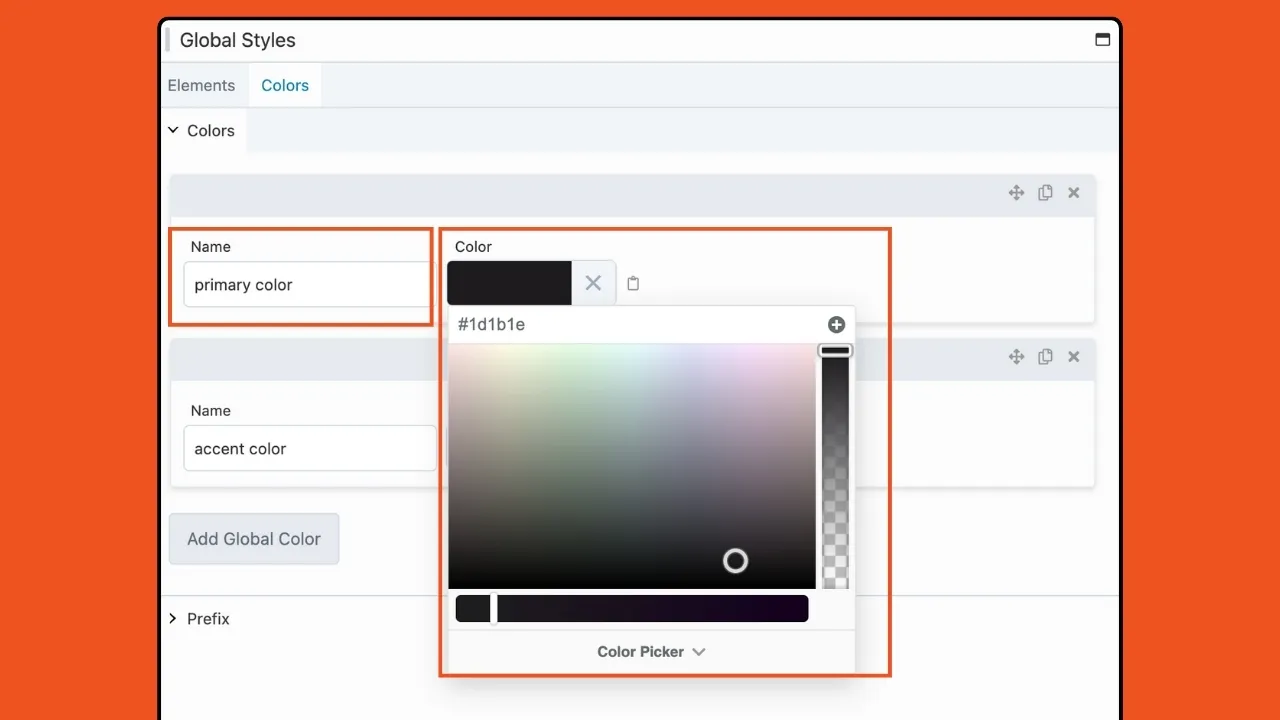
然後,為您的顏色指定名稱,例如“原色”,並使用顏色選擇器選擇您想要的色調:

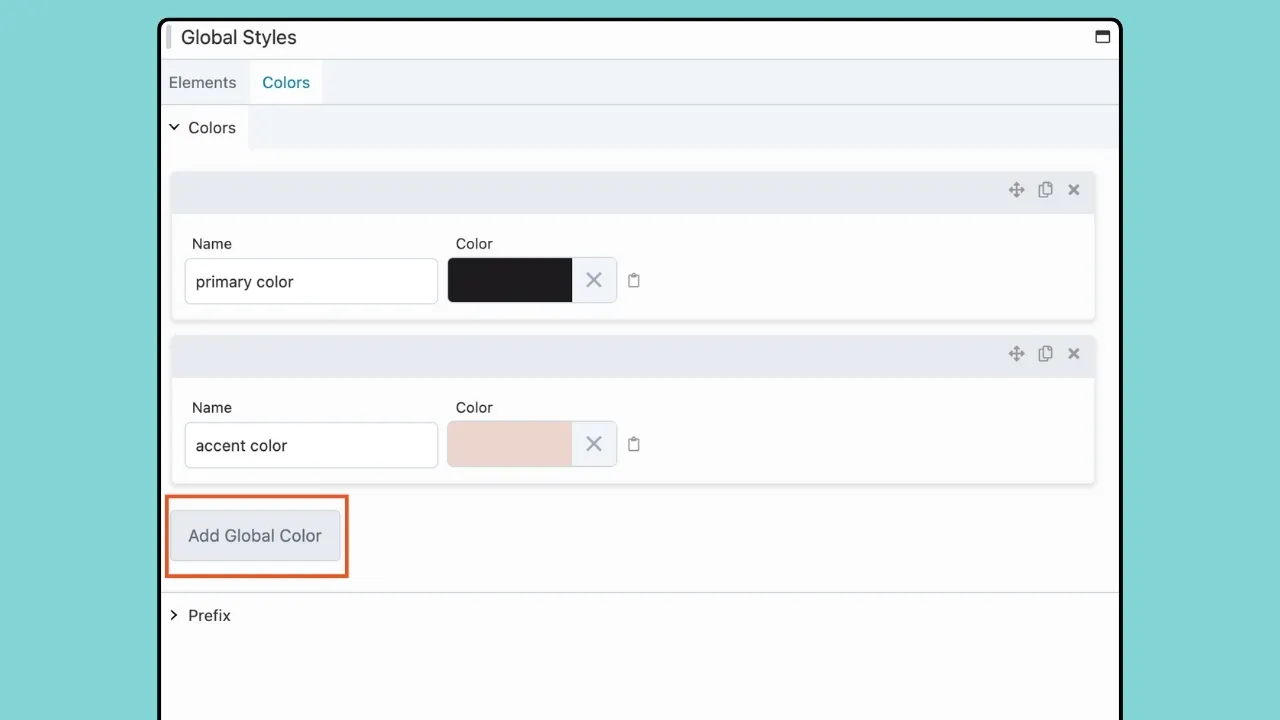
若要包含其他顏色,只需按一下「新增全域顏色」按鈕或複製現有色項:

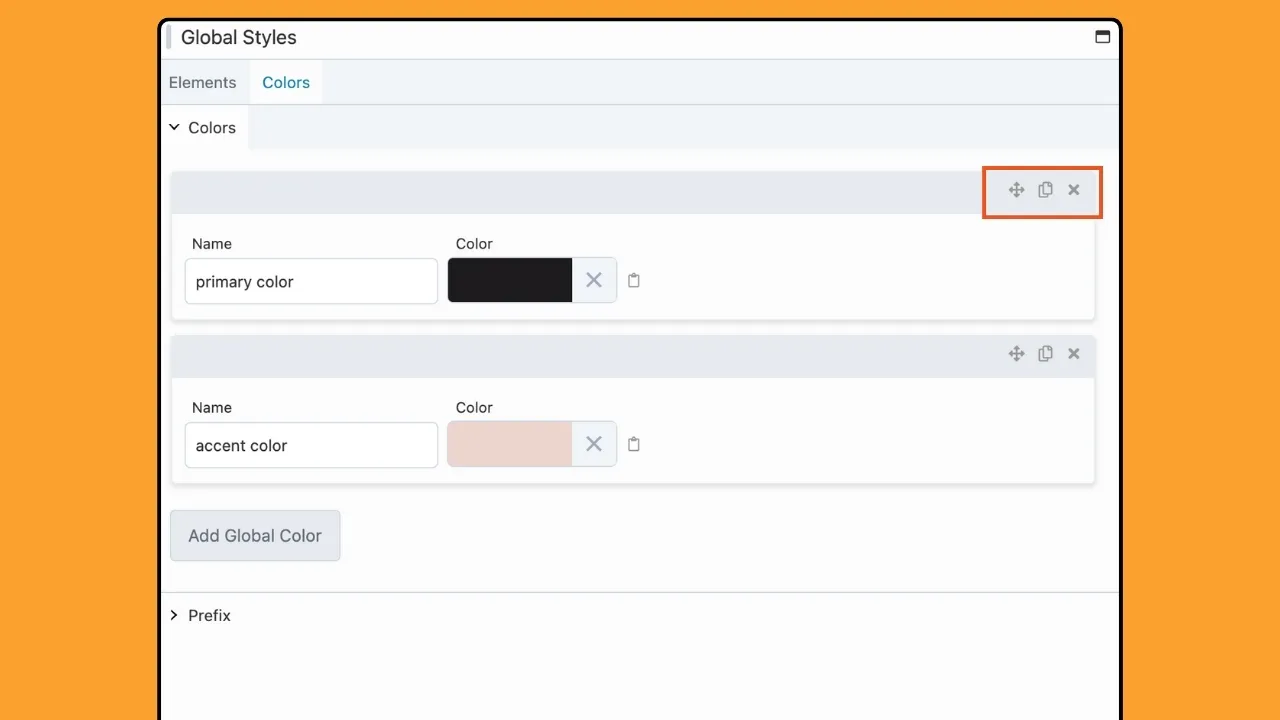
全域顏色很靈活。移動、複製和刪除圖示可讓您輕鬆地在全域樣式設定中使用調色板:

您可以使用要重新定位的顏色項目右上角的「移動」圖示將顏色拖曳到您的首選序列中來組織顏色。
如果您不再需要特定的顏色,刪除全域顏色項目是輕而易舉的事。只需點擊要刪除的顏色項目右上角的刪除圖示即可。
現在我們已經熟悉了 Beaver Builder 中的全域樣式設置,接下來讓我們更深入地了解如何利用全域色彩的強大功能來提升您的網頁設計工作流程。
一旦設定了全局顏色選擇,它們就可以在您的 Beaver Builder 佈局中使用,確保無縫且有凝聚力的設計體驗。
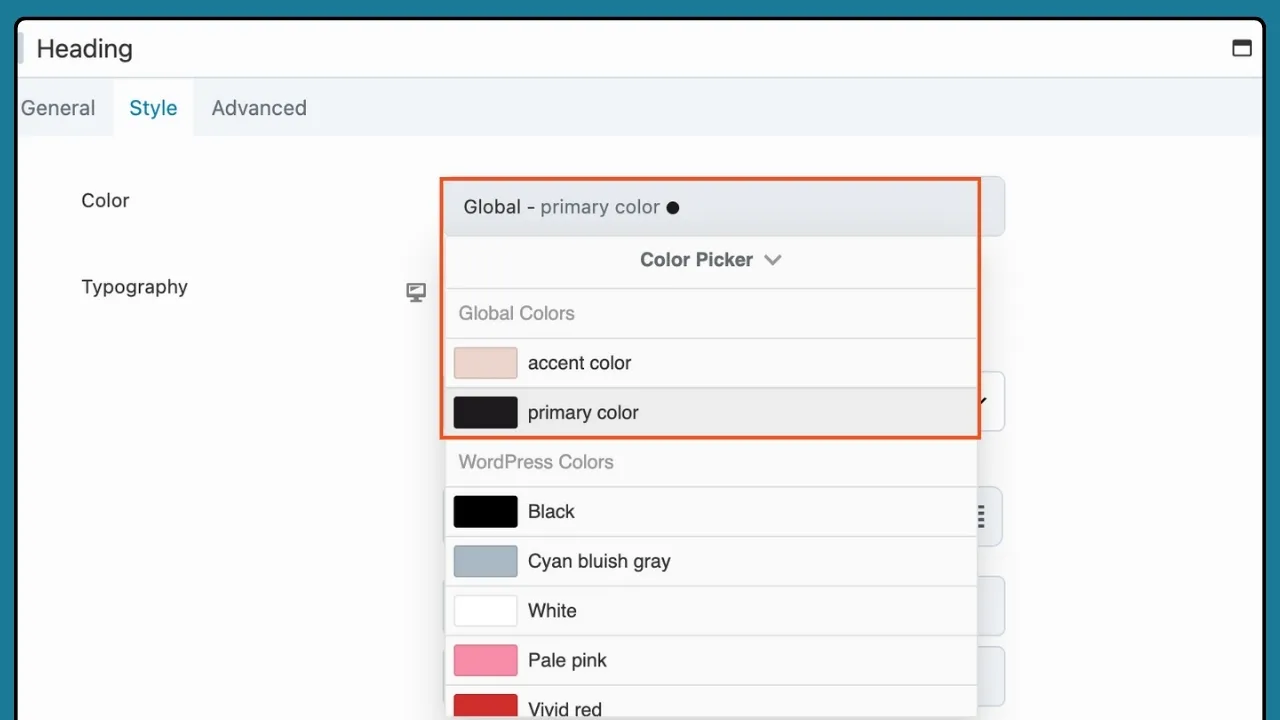
若要套用全域顏色,只需存取行、列或模組的設定視窗即可。然後,找到“顏色”選項並點擊“現場連接切換” 。
接下來,從現場連接選單中選擇所需的全域顏色:

借助全域顏色,您可以輕鬆地保持一致且具有視覺吸引力的網站設計。
設定桌面視圖的全域樣式首選項後,您可以切換響應式設定圖示以在裝置尺寸之間切換。無論您要新增頁面、部分還是模組,無論螢幕尺寸如何,您都可以輕鬆使用預先定義樣式。
例如,「版式」標題旁邊有一個用於響應式設定的圖示。按一下此圖示可為特大、大型、中型和小型裝置新增不同的設定:

或者,您可以從「工具」選單或使用鍵盤快速鍵選擇回應模式。
如果您選擇不為每種裝置尺寸新增設置,則桌面設定將套用於所有裝置。
全域樣式的入門很簡單。只需將 Beaver Builder 外掛程式更新至版本 2.8,您就會在外掛程式設定中找到全域樣式功能。從那裡,您可以從一個集中位置定義您喜歡的文字、標題、連結、按鈕和顏色樣式。
透過使用全域樣式集中樣式首選項,您將體驗到工作流程的顯著改善。告別重複的造型任務,迎接更有效率、簡化的網站設計流程。現在,借助 Beaver Builder 中的全局樣式,您可以更專注於創造力,而不是重複性任務。
隨著 Beaver Builder 2.8 中全局樣式的引入,設計美觀且專業的網站變得前所未有的簡單。無論您是經驗豐富的網頁設計師還是初學者,全局樣式都是您加快工作流程所需的工具。
立即升級至 Beaver Builder 2.8,親自體驗全域樣式的強大功能!