將 Google Analytics 添加到 WooCommerce 的快速簡便指南
已發表: 2022-08-19您終於獲得了訪問您網站的流量。 耶! 恭喜! 但現在你需要弄清楚如何讓他們回來更多。 這就是Google Analytics for WooCommerce的用武之地。它是了解用戶行為和跟踪流量的最佳工具。 本文是關於創建 Google Analytics 帳戶並將其與您的 WooCommerce 網站集成的易於理解的指南。
TLDR:您可以使用插件或將一段代碼添加到您的主題文件中,將 Google Analytics 集成到 WooCommerce網站。 兩條路徑都可能存在風險,因此在對站點進行任何更改之前,請使用 BlogVault 進行完整的站點備份。 即使您想嘗試幾種方法來集成 Google Analytics,您也可以快速恢復備份,然後重新開始。
谷歌分析 WooCommerce 集成有兩個部分:創建一個帳戶並將其集成到您的 WooCommerce 網站中。 整個過程只需幾分鐘,我們強烈建議您在開始之前備份您的網站。
創建一個谷歌分析帳戶
WooCommerce 谷歌分析集成的第一步是創建一個帳戶。 如果你已經有一個,你可以跳過。 如果沒有,請使用本節中的步驟註冊 Google Analytics。
Universal Analytics 和 Google Analytics 4 有兩種類型的帳戶可供選擇。UA 將於 2023 年 7 月停止工作。因此我們建議您創建一個 GA4 帳戶,尤其是在您重新開始的情況下。 目前,您也可以同時啟用兩者。 以下步驟將幫助您創建任一類型的屬性。
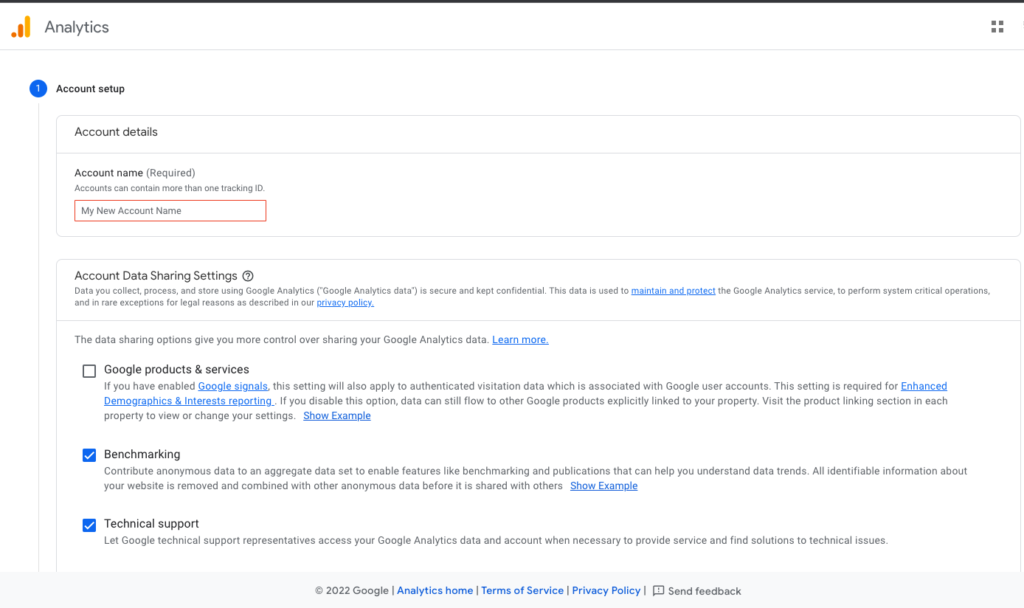
- 創建帳戶:轉到 Google Analytics(分析)並單擊開始測量。 填寫帳戶名稱等詳細信息,然後單擊下一步。

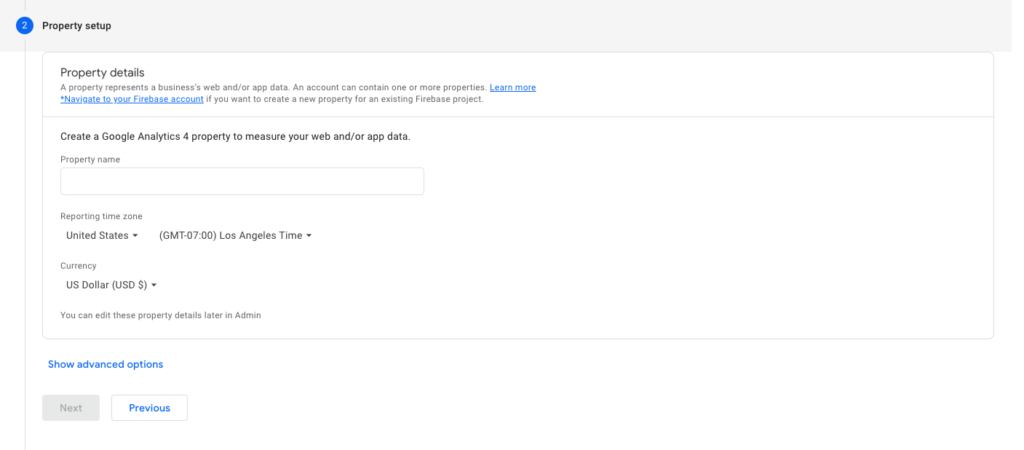
- 填寫屬性設置:您必須添加屬性名稱並選擇您的位置和時區。 屬性通常表示您的站點。

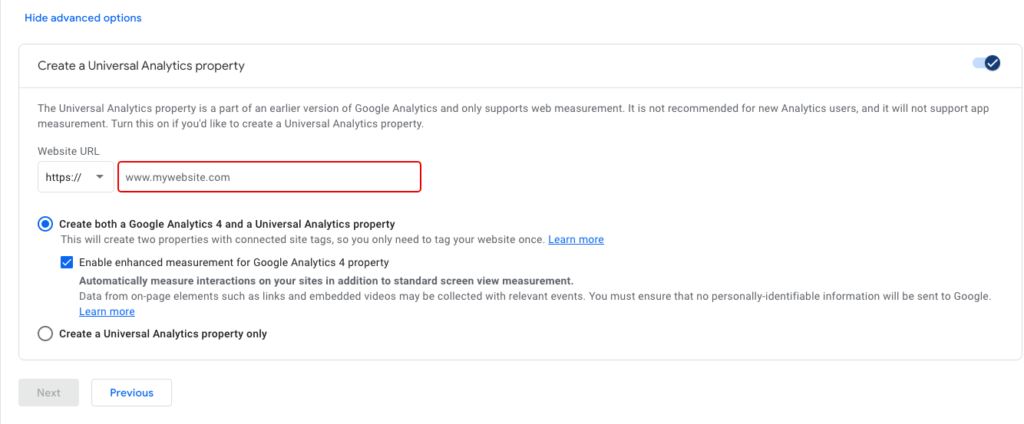
注意:我們建議您使用 GA4 屬性,因為它是新的更新版本。 UA 和 GA4 之間的用戶界面和正在跟踪的指標略有不同。 如果您想同時啟用兩者,請單擊顯示高級選項並打開 UA 設置。 填寫網站的 URL 並選中創建 Google Analytics 4 和 Universal Analytics 媒體資源旁邊的複選框。

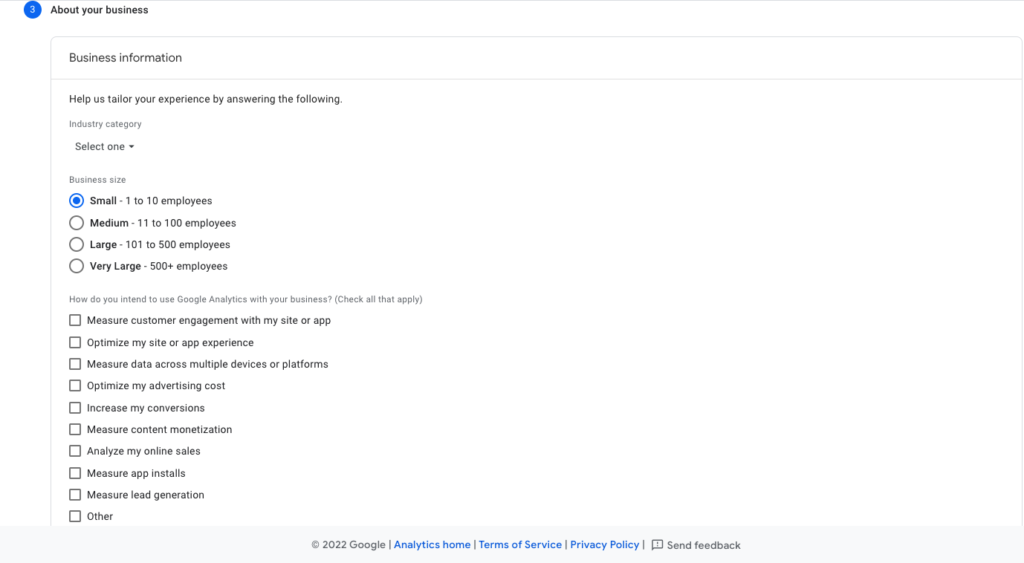
- 填寫業務詳細信息:添加有關您的業務的詳細信息,例如其規模以及您希望查看的 Google Analytics(分析)的哪些功能。 完成後單擊創建,我接受。 在彈出消息中,選擇您想要的電子郵件通信類型。

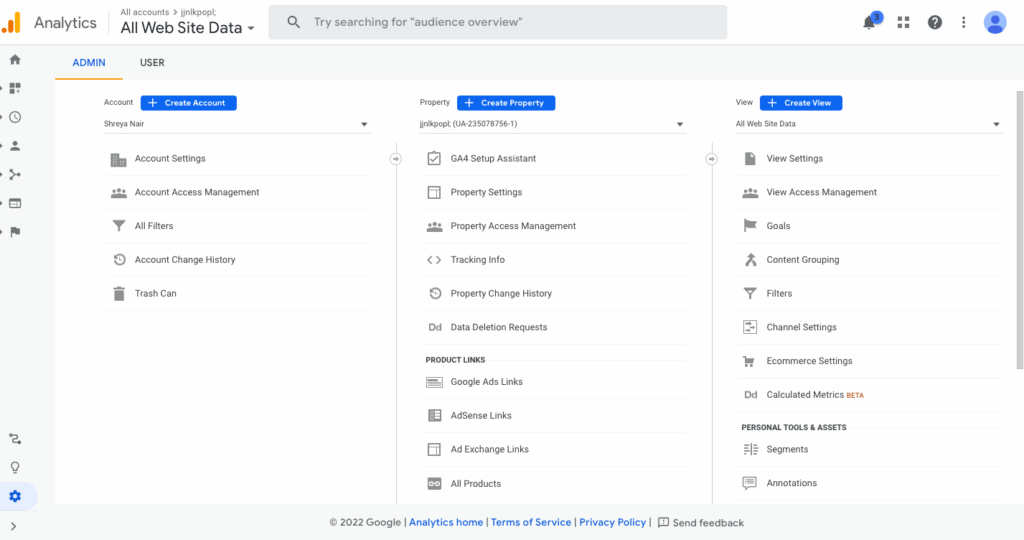
如果您使用的是 UA 屬性,則必須啟用 Ecommerce Settings 。 單擊儀表板左下角的齒輪符號。 這將帶您進入您的管理員設置。 在查看部分中,單擊電子商務設置。 切換啟用電子商務和啟用增強型電子商務報告。 單擊保存。
您現在已經創建了一個 Google Analytics 帳戶和屬性,並準備將其與您的 WooCommerce 網站集成。
WooCommerce 谷歌分析集成(2 種方式)
您可以使用兩種方法為 WooCommerce 設置谷歌分析。 首先,您可以通過將跟踪 ID 複製並粘貼到您的站點來使用插件。 此 ID 是 Google 用來從您的網站收集數據以顯示在分析儀表板上的 ID。 在某些地方,您會看到這被稱為跟踪像素。 第二個選項是手動將一段代碼添加到 header.php 文件中。 讓我們開始將它與您的網站集成。
使用插件將 Google Analytics 添加到 WooCommerce
將谷歌分析連接到 WooCommerce 的更簡單、風險更低的途徑是使用插件。 我們正在使用 WooCommerce Google Analytics 插件,這就是我們的做法。
- 下載插件:轉到 WooCommerce Google Analytics 站點並下載免費插件文件。 點擊繼續結帳。 您必須使用您的 WordPress 帳戶登錄——在下一頁填寫您的姓名和地址等詳細信息。 完成後點擊支付。 在發票中,單擊下載。
- 安裝和激活插件:前往您的 WordPress 儀表板。 將鼠標懸停在左側的 Plugins 上,然後單擊Add New 。 單擊Upload Plugin並選擇 File 。 選擇 zip 文件並單擊立即安裝。 安裝成功後,點擊激活。
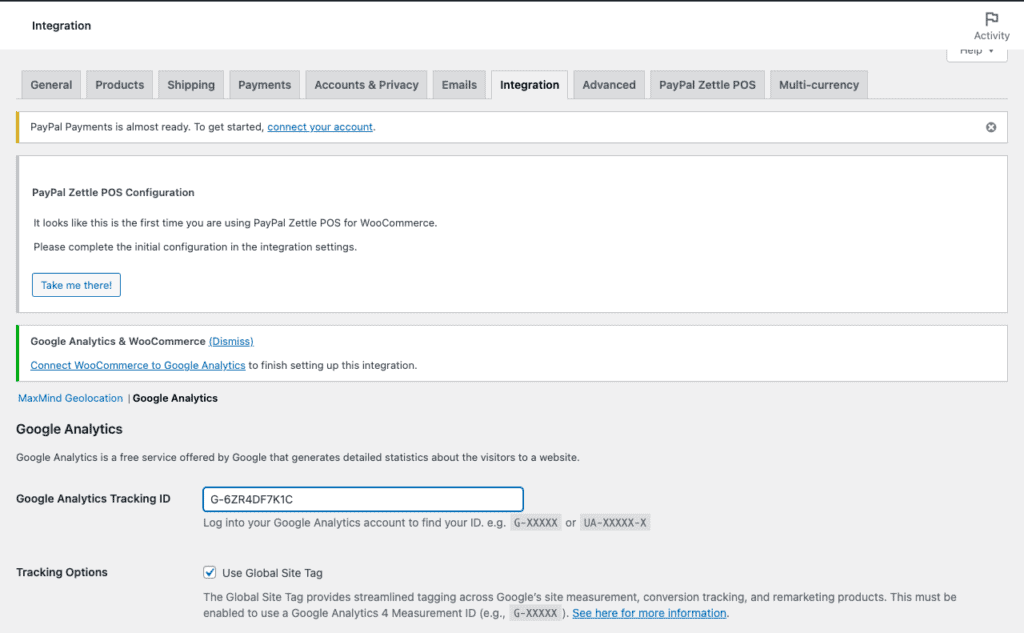
- 連接到 Google Analytics:轉到 WooCommerce 頁面,單擊集成選項卡,然後在 Google Analytics 跟踪 ID 字段中填寫您的測量 ID 或跟踪 ID。

- 查找跟踪 ID:如果您不確定如何查找跟踪 ID,查找 GA4 媒體資源和 UA 媒體資源的步驟會有所不同。 這就是你的做法:
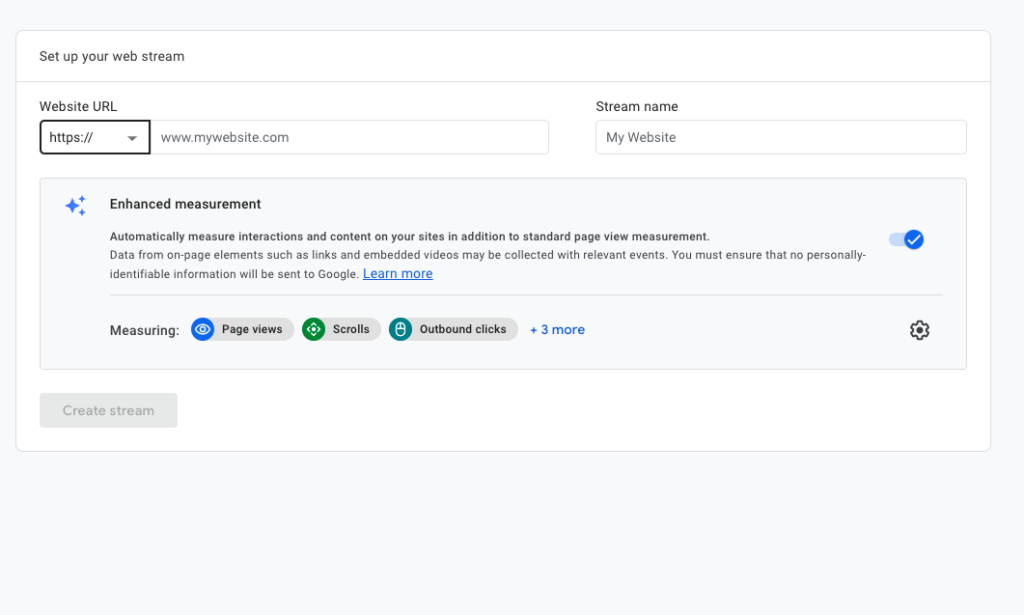
- GA4:如果您只有 GA4 屬性,則必須創建數據流。 點擊 Google 信息中心左下角的齒輪符號。 在左側,單擊數據流。 選擇Web並填寫站點的 URL,然後單擊 Stream 。 創建數據流後,您將找到測量 ID。

- UA:如果您正在查找 Universal Analytics 媒體資源的跟踪 ID,您可以在 Google Analytic 管理設置的媒體資源設置中找到它(儀表板左下方的齒輪符號)。
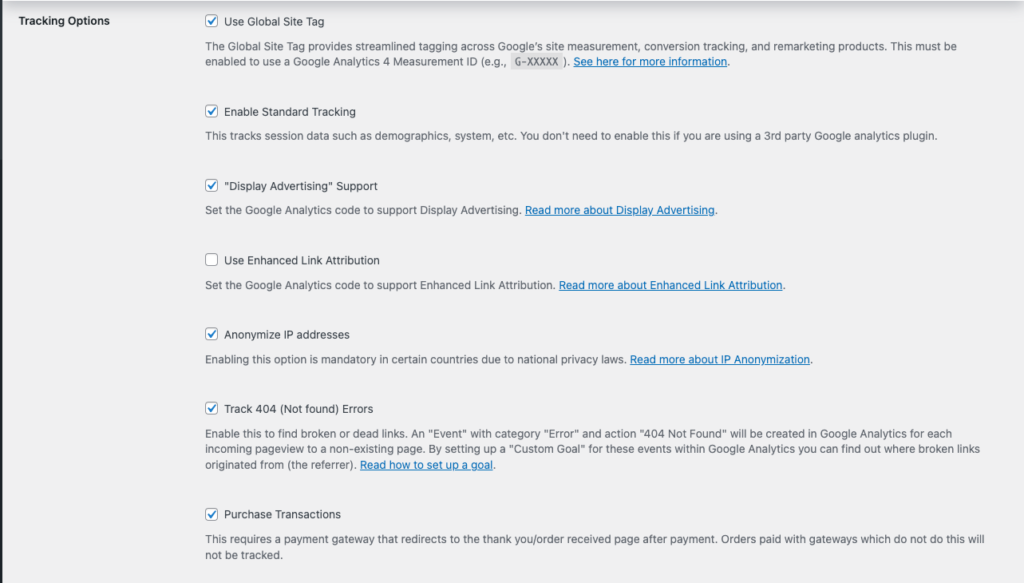
- 啟用適當的分析選項:默認情況下,根據站點的類型,啟用了許多設置。 我們建議您檢查它們,因為它們是您充分利用 Google Analytics(分析)優勢所需的基本設置。 但是,讓我們深入了解這些設置的含義:
- 使用全局站點標籤:它支持 UA 和 GA4 跟踪 ID,因此如果您將兩者用於同一個站點,請勾選它。
- 啟用標準跟踪:這會跟踪有關您網站流量的基本詳細信息,例如人口統計數據。 如果 WooCommerce Google Analytics 插件是您使用的唯一 Google Analytics 插件,請確保啟用此選項。
- 展示廣告支持:如果您使用的是 Google 展示廣告網絡,此選項將幫助您跟踪所有相關數據
- 使用增強鏈接歸因:如果您想跟踪每個按鈕或鏈接的點擊次數,則需要選擇此選項
- 匿名 IP 地址:啟用此選項並將用戶的詳細信息和 IP 地址保密。 注意:這在某些國家可能是強制性的。
- 跟踪 404 錯誤:跟踪崩潰的網站、損壞的鏈接和頁面,並在您失去太多流量之前解決問題。
- 購買交易:使用此跟踪選項跟踪收入、購買、運輸、退稅等。 確保您已經在您的 WooCommerce 網站中啟用了支付網關。 如果沒有,我們有文章可以討論兩種流行的支付網關,Stripe 和 PayPal。
- 添加到購物車事件:啟用此選項以跟踪產品何時添加到您的購物車並了解用戶體驗


- 填寫域名:向下滾動並在跨域跟踪字段中填寫您的域名,然後單擊保存更改。
- 設定目標和渠道:渠道通過“匯集”用戶實現目標所採取的步驟來幫助您優化用戶旅程。 目標衡量有多少客戶執行了一項操作或事件。 兩者的過程會有所不同,具體取決於您集成的屬性類型,如下所示:
- GA4:GA4 中的目標現在跟踪事件,Google Analytics 支持有一篇關於理解和管理轉化事件的文章和另一篇關於使用渠道探索用戶旅程的文章
- UA:Google 支持有一篇關於使用 UA 屬性了解目標和渠道的文章
- 測試您的 Google Analytics:您現在已完全設置,但需要對其進行測試。 在新標籤頁上打開您的網站,然後返回 Google Analytics(分析)儀表板。 轉到實時選項卡,查看它是否在您的站點上註冊用戶。 如果是,那麼您就可以正式開始了。
注意:如果您希望兩個並行使用兩個屬性,則必須使用插件集成一個屬性,並使用本文中討論的手動方法集成另一個屬性。
WooCommerce 谷歌分析插件的替代品
如果您正在從 WooCommerce 谷歌分析插件中尋找不同的插件,一個非常流行的替代品是 Monster Insights – WordPress 的谷歌分析儀表板。 它仍然使用谷歌分析帳戶,但它使設置更容易一些。 它還提供了一個關於 WordPress 的儀表板。 您也不必手動添加跟踪 ID。 只需安裝、激活並連接到您的 Google Analytics 帳戶。
無需插件即可將 Google Analytics 添加到 WooCommerce
手動方法相當簡單,但需要編輯核心文件。 跟踪代碼需要插入到您網站的每個頁面中,並且必須早於頁面內容的其餘部分加載。 這就是為什麼它主要插入頁眉的原因。 幸運的是,在大多數 WordPress 網站上,標題在大多數主題中都是一個單獨的 php 文件。
由於正在對核心文件進行更改,因此一個小事故可能會使您的站點崩潰。 因此,首先使用 BlogVault 備份您的網站。 它簡單、自動,並且可以在幾分鐘內恢復崩潰的站點。 備份後,請按照以下步驟操作:
- 複製跟踪代碼:轉到您的 Google Analytics(分析)帳戶,根據資產類型,使用以下步驟查找並複制您的跟踪代碼:
- UA:在左下角,單擊齒輪符號以打開管理設置。 接下來,單擊Tracking info和Tracking Code 。 您現在應該看到跟踪代碼。

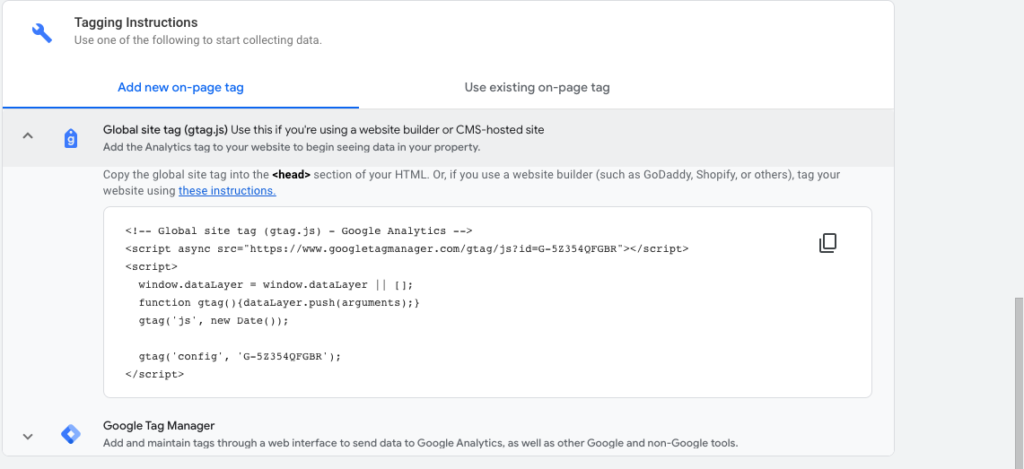
- GA4:與測量 ID 非常相似,您必須轉到管理設置中的數據流頁面並單擊正確的數據流。 然後,單擊添加新頁面標記中全局站點標記旁邊的箭頭。 代碼應該公開。

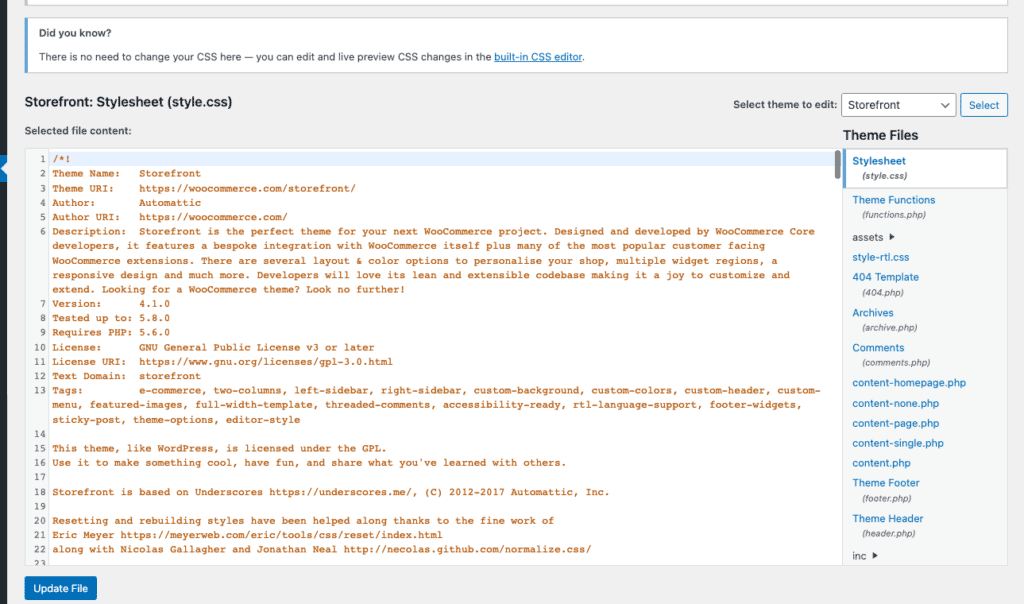
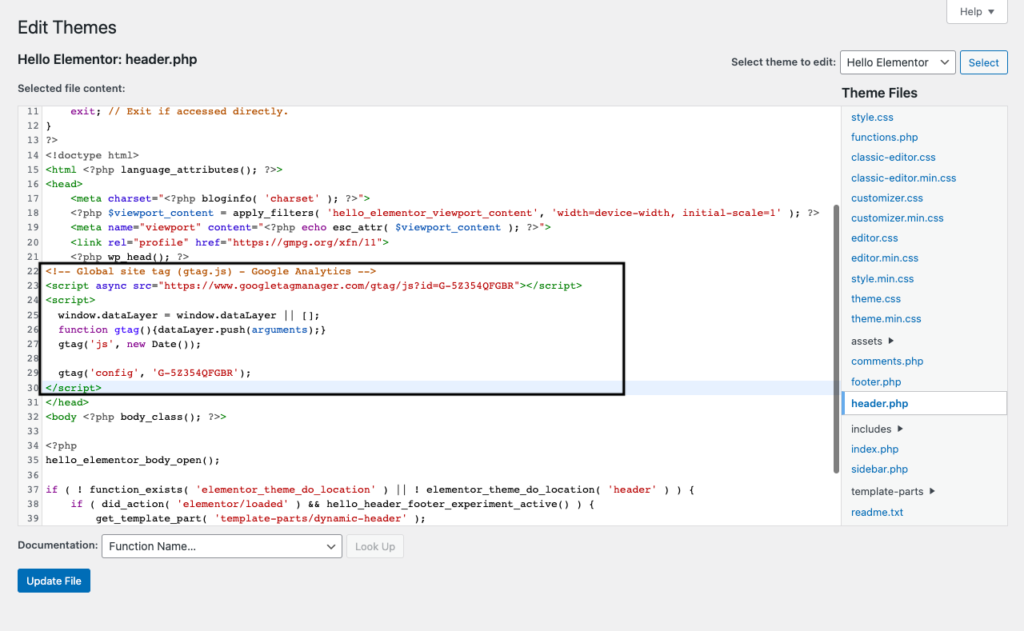
- 打開 header.php 文件:前往您的 WooCommerce 網站的管理面板。 將鼠標懸停在左側的外觀上,然後單擊主題文件編輯器。 然後在右側的面板上,單擊header.php ,這將打開代碼。 在較新版本的 WordPress 中,主題文件編輯器可能位於另一個菜單下。 訪問 header.php 文件的另一種方法是通過 FTP 或 cPanel 上的文件管理器。

- 添加 Google Analytics 代碼:向下滾動直到看到結束標記 </head>。 在其上方的新行中添加代碼。 完成後單擊更新文件。

- 設置目標和渠道:渠道優化用戶實現目標所採取的步驟,例如點擊立即購買。 目標衡量有多少客戶執行點擊購買等操作或事件。 兩者的過程會有所不同,具體取決於您集成的屬性類型,如下所示:
- GA4:GA4 中的目標現在跟踪事件,Google Analytics 支持有一篇關於理解和管理轉化事件的文章和另一篇關於使用渠道探索用戶旅程的文章
- UA:Google 支持有一篇關於使用 UA 屬性了解目標和渠道的文章
- 測試集成:分析數據可能需要 24 到 48 小時,但您可以對其進行測試。 訪問您的網站,您應該能夠在實時選項卡中看到用戶,您可以在 Google Analytics(分析)儀表板的左側找到該用戶。 這會收集您網站訪問者的實時數據。 如果你看到它,你就準備好了。
從 Universal Analytics 遷移到 Google Analytics 4
既然我們已經討論瞭如何將 Google Analytics 連接到 WooCommerce 網站,那麼讓我們談談如果您已經擁有 UA 帳戶該怎麼做。 要從 UA 遷移到 GA4,您實際上必須創建一個新的屬性,即 GA4 屬性。
轉到管理設置並單擊屬性設置部分中的GA4 設置助手。 單擊開始並創建屬性。

新的 GA4 帳戶將復制一些基本設置,但不會復制歷史數據。 我們建議您同時使用兩者。
注意:如果您使用的是 Google 跟踪代碼管理器,則必須安裝新代碼才能開始使用 GA4 媒體資源。 如果您未使用 GA4 屬性所必需的 gtag.js 版本的跟踪代碼,則會出現一條錯誤消息。
用戶界面、分析數據的方式以及使用的一些術語存在一些差異。 要更詳細地了解它,我們建議您查看 Google 關於差異的文章。 此外,如果您想為 GA4 複製一些基本事件,請查看這篇關於從 UA 遷移到 GA4 的文章。
使用 Google Analytics 跟踪什麼
- 地點:他們從哪裡購買? 例如,您可以使用此信息通過定向廣告向他們進行營銷。
- 跳出率:這是指訪問一頁後有多少人離開您的網站。 高跳出率可能意味著您的網站存在問題——可能是太慢了,或者您的內容不是他們想要的。 無論哪種方式,這都表明您有問題需要解決。
- 產品統計:您可以了解哪些產品做得最好,以及如何利用這種興趣。 您還可以了解哪些產品可以做得更好以及如何營銷它們。
- 訪問者頻道:頻道是指訪問者如何登陸您的網站——他們是否使用 Google 搜索過,是否輸入了您的 URL,是否通過 PDF 中的其他鏈接找到它。 您了解的有關您的用戶以及他們如何找到您的礦石信息,您需要更多的信息來改進營銷。
谷歌分析和歐盟
我們喜歡 Google Analytics,但您應該使用它嗎? 如果您居住在歐盟,我們可能會為您提供一些消息。 2020 年,奧地利數據保護局 (DPA) 裁定使用 Google Analytics 的網站違反了《通用數據保護條例》(GDPR) 法律。 這些法律決定了哪些類型的數據可以或不能從歐盟發送到美國。 如果您在歐盟並使用 Google Analytics,我們建議您切換到其他分析工具。 這是 Termly 的一篇文章,它告訴您有關該主題的更多信息並為您提供一些替代方案。
最後的想法
您需要 Google Analytics 來了解您的用戶並跟踪他們的行為; 這兩種工具都是構建客戶想要訪問的網站的重要工具。 WooCommerce 谷歌分析集成有兩種方法:使用和不使用插件。 無論哪種方式,您都需要一個具有 UA 或 GA4 媒體資源的 Google Analytics(分析)帳戶。 在對站點進行任何更改之前,您還應該使用 BlogVault 備份您的站點。 它是市場上最好的備份插件,可確保您輕鬆備份,無需停機。
常問問題
- GA4會取代UA嗎?
是的。 谷歌宣布,自 2023 年 7 月 1 日起,Universal Analytics 將不再記錄任何點擊。 GA4 將成為默認設置,我們建議您盡快從 UA 切換到 GA4。
- 谷歌分析可以跟踪電子商務流量嗎?
是的。 它可以。 它可以跟踪您銷售的產品、收入、交易數據等。Google Analytics 4 會自動執行此操作,但是,如果您使用的是 Universal Analytics,則必須在“管理設置”頁面中專門啟用電子商務跟踪。
- 谷歌分析與 WordPress 兼容嗎?
是的。 這是。 WordPress 已經有網站跟踪器來分析您的流量,谷歌分析也增加了功能來補充它。 您只需創建一個 Google Analytics 帳戶並使用插件將其集成到您的 WordPress 站點或將 Google Analytics 代碼添加到 header.php 文件中。
- 如何將 Google Analytics 連接到 WordPress?
有兩種方法可以將 Google Analytics 添加到 WordPress:
- 使用插件:在插件目錄中找到WooCommerce Google Analytics Integration插件,安裝並激活它。 然後,您必須將跟踪代碼或測量 ID 粘貼到相應的字段中。
- 手動添加 Google Analytics:在儀表板上,轉到外觀選項卡,單擊主題文件編輯器。 在右側,單擊header.php。 在結束 </head> 代碼之前粘貼跟踪代碼或測量 ID。 單擊更新文件。
- 如何在 Google Analytics 中設置電子商務跟踪?
在您的 Google Analytics(分析)儀表板上,單擊右下角的齒輪符號。 在查看部分中,單擊電子商務設置。 切換啟用電子商務和啟用增強型電子商務報告。 單擊保存。 最後,將 Google Analytics與您的 WordPress 網站集成。
- 如何使用插件將 Google Analytics 添加到 WordPress?
該過程需要安裝 Google Analytics 插件並將其與您的 Google Analytics 帳戶集成。 以下是使用插件添加 Google Analytics 的步驟。
