使用 Google Fonts Checker 優化網站性能和合規性:綜合指南
已發表: 2023-08-02在當今的數字環境中,網站性能和用戶體驗在決定在線成功方面發揮著至關重要的作用。 版式是網頁設計的一個重要方面,影響用戶參與度和整體審美吸引力。 在本文中,您將探討 Google Fonts 如何影響您網站的性能以及對數據保護法規的遵守情況。 您還將了解 Google Fonts Checker,這是一個有價值的工具,可以幫助您優化網站的字體使用,從而帶來無縫且具有視覺吸引力的用戶體驗。
目錄
什麼是谷歌字體?
自 2010 年以來,Google 一直提供免費字體,讓任何感興趣的人(包括網站運營商)都可以使用它們。 這一舉措允許網站所有者免費將這些字體集成到他們的網站中,從而使他們能夠增強網站的設計和佈局。
谷歌提供的免費字體解決了網站過去面臨的一個常見問題。 以前,如果網站使用的字體並非在每台計算機上都可用,則訪問者必須單獨下載該字體,或者網站必須以高價購買該字體。
此外,谷歌還通過內容交付網絡(CDN)提供這些字體供直接下載和集成,從而允許許多網站運營商放棄在自己的服務器上託管這些字體。 當時,這種方法甚至有助於縮短加載時間。 然而,由於現代瀏覽器的進步,這種優勢已經變得無關緊要,在某些情況下甚至適得其反。

什麼是 Google 字體檢查器?
Google Fonts Checker 是一款使用無頭 Chrome 訪問您的網站或在線商店並確定您是否從 Google 服務器加載字體的軟件。 此過程有助於確定是否存在因在您的網站上使用 Google 字體而收到警告的風險。
Google Fonts 簡化了添加個性並增強網站和產品性能的過程。 借助各種開源字體和圖標的集合,無論您位於世界的哪個位置,都可以無縫集成富有表現力的類型和圖標。
Google Fonts Checker:分析和優化字體以獲得更好的 Web 性能
Google Fonts 提供了大量的開源字體,在全球網頁設計師和開發人員中廣受歡迎。 然而,在網站上使用多種字體可能會影響性能,可能導致加載時間變慢並對用戶參與度產生負面影響。
幸運的是,Google Fonts Checker 提供了一個寶貴的解決方案,可以優化網站性能,同時仍然享受不同字體的多功能性。 該工具使網站所有者和開發人員能夠評估 Google Fonts 如何集成到其網站中並檢測任何潛在的性能問題。 通過利用 Google Fonts Checker,您可以確保您的網站保持其視覺吸引力,而不會影響速度和用戶滿意度。
通過遵循此綜合指南並利用 Google Fonts Checker,您可以實現視覺吸引力和網站性能的和諧融合,從而為訪問者帶來身臨其境的迷人在線體驗。
- 訪問 Google 字體檢查器工具:
通過網絡瀏覽器訪問 Google Fonts Checker 工具。 雖然它不是 Google 官方工具,但有信譽良好的第三方服務提供類似的功能。 執行快速在線搜索以找到用戶友好的 Google 字體檢查器。 - 分析您的網站:
找到合適的 Google 字體檢查器後,輸入您的網站網址或要分析的特定頁面。 單擊“立即檢查”或類似按鈕以啟動分析。 - 查看結果:
分析完成後,Google 字體檢查器將生成一份綜合報告,展示您網站上使用的字體及其對性能的影響。 該報告可能包括有關加載的字體數量、文件大小和加載時間的詳細信息。 - 評估加載時間:
請密切注意與您網站上使用的字體相關的加載時間。 較長的加載時間會對用戶體驗產生不利影響,導致較高的跳出率和較低的搜索引擎排名。
- 打開字體用法:
根據 Google Fonts Checker 報告,做出明智的決定來優化網站上的字體使用。 考慮限製字體數量或僅使用包含所需字符的子集,以減少文件大小和加載時間。 - 緩存字體:
利用瀏覽器緩存在本地存儲字體文件,使回訪者能夠體驗更快的加載時間。 - 增強兼容性:
選擇不同瀏覽器支持的合適的網頁字體格式(例如WOFF、WOFF2),增強兼容性和加載效率。 - 測試和監控:
實施優化後,使用 Google PageSpeed Insights 或 Lighthouse 等工具測試網站的性能,以確保加載時間有所改善。 - 連續的提高:
網站優化是一個持續的過程。 使用 Google Fonts Checker 和其他性能分析工具定期檢查網站的字體使用情況和性能指標,以維護高性能的網站。
為什麼需要 Google 字體檢查器?
Google Fonts Checker 是一個有價值的工具,使網站所有者和開發人員能夠評估 Google Fonts 在其網站上的實施方式,並識別任何潛在的性能問題。 以下是您需要 Google Fonts Checker 作為 Web 開發工具包的一部分的原因:
性能優化
您可以藉助 Google 字體檢查器來識別和評估 Google 字體對您網站加載時間的影響。 您可以通過了解哪些字體導致加載時間變慢,採取有針對性的步驟來優化字體使用並增強網站性能。
用戶體驗增強
由於網站加載緩慢,不耐煩的訪問者可能會在有機會閱讀其內容之前就離開您的網站。 使用 Google Fonts Checker 可以幫助您確保您的排版決策不會影響用戶體驗,從而保持訪問者的興趣並提高轉化的可能性。
字體選擇多功能性
字體選擇的多功能性是指可以使用大量字體來滿足各種設計偏好、品牌標識和可讀性要求。 設計師和內容創建者可以通過多種字體來適應和定製版式以適應不同的環境和受眾。 儘管 Google 字體有多種樣式可供選擇,但並非所有樣式都適合所有網站。 Google 字體檢查器有助於仔細選擇與您網站的主題和信息一致的字體,確保統一的視覺外觀。
績效驅動的決策
如果您可以使用 Google Fonts Checker 的見解,您可以做出數據驅動的決策來優化字體使用。 您可以通過限製字體數量、使用字體子集或實施字體預加載策略,將美觀的設計與有效的性能融為一體。
搜索引擎排名
網站加載速度是搜索引擎排名算法的關鍵因素。 通過使用 Google 字體檢查器,您可以減少網站上使用的字體數量、加快加載時間並增加搜索引擎曝光度。
持續監控
網站優化是一項持續的活動,因為互聯網在不斷變化。 如果您定期使用 Google Fonts Checker 分析字體使用情況和性能指標,您的網站將始終保持最佳狀態。

從哪裡使用 Google 字體檢查器?
字體插件
字體插件使網站所有者和設計師能夠更好地控製網站的版式,確保為訪問者提供視覺上有吸引力且用戶友好的體驗。 這是該插件的鏈接:https://fontsplugin.com/google-fonts-checker/

54 Grad 軟件的 Google Fonts Checker
使用“ Google 字體檢查器”,您只需輸入網站或特定頁面的 URL 即可啟動檢查過程。 然後,該工具分析網站上加載的字體,並生成一份綜合報告,其中包括加載字體數量、文件大小和加載時間等關鍵指標。 這是該工具的鏈接:https://google-fonts-checker.54gradsoftware.de/en-US

Google 字體檢查器如何工作?
用戶可以使用 Google Fonts Checker 工具或服務檢查和驗證 Google Fonts 在網站上的使用情況。 它的運作方式是查看網站的源代碼並找出使用了哪些谷歌字體以及它們的使用方式。
Google 字體檢查器通常運行如下:
掃描源碼:
Google 字體檢查器首先檢查網站的 HTML、CSS 和 JavaScript 文件。 它在代碼中搜索對外部資源的引用,特別是 Google Fonts URL。
找到谷歌字體:
該程序找到網站上使用的 Google Fonts URL,然後從 URL 中提取字體名稱和样式。 該工具可以根據這些信息更好地識別正在使用哪些谷歌字體。
檢查加載方法:
Google 字體檢查器還會查看網站的 Google 字體加載過程。 它確定是否使用傳統方式(例如 CSS 或基於 JavaScript 的方法)加載字體。
績效評估:
該工具還可以評估使用 Google 字體對網站性能的影響。 它可以評估字體如何影響頁面加載時間和網站性能。
提供建議:
在分析網站對 Google Fonts 的使用後,檢查器可能會提供建議或想法來提高性能或優化字體加載過程。 為了防止渲染阻塞,它可能會建議使用字體顯示設置或優化字體加載方法。
協助排除故障:
Google 字體檢查器可以幫助網站所有者或開發人員發現處理字體相關問題的潛在困難。 它可能會引起人們對 Google Fonts 實施不正確或各種字體加載技術之間衝突的問題的關注。
兼容性和瀏覽器支持:為了確保所有平台上的用戶獲得一致的字體渲染體驗,檢查器還可能檢查所選的 Google 字體是否與各種網絡瀏覽器和操作系統兼容。
如何集成谷歌字體?
標準集成
Google Fonts 提供了一個鏈接或腳本標記,用戶可以將其插入其網站 HTML 代碼的<head>部分。 此鏈接引用 Google 服務器上託管的字體文件,並指示用戶的瀏覽器在呈現網頁時下載並應用指定的字體。
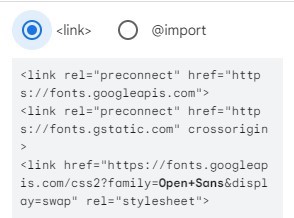
為此,請訪問此鏈接 https://fonts.google.com/,然後選擇一種字體樣式,然後選擇任何樣式選項。

現在,您可以選擇鏈接或導入選項來獲取所需的鏈接並將其粘貼到您網站的 HTML 代碼中。

將字體代碼添加到 HTML 後,用戶可以使用 CSS 將所選字體應用到其網站上的特定元素。 這涉及使用 CSS 樣式中的font-family屬性來引用所選的 Google 字體。
自託管集成
或者,用戶可以直接從 Google Fonts 下載字體文件並將其託管在自己的服務器上。 此方法可以更好地控製字體加載和緩存,但需要額外的字體文件管理步驟。
WordPress 集成
讓我們繼續使用插件將 Google 字體添加到 WordPress。 對於某些人來說,手動集成 WordPress 和 Google Fonts 可能看起來很複雜或耗時。 在這種情況下,使用插件是一種更簡單、更有效的選擇。 該插件將為您處理集成過程,使您可以更輕鬆地在網站上使用自定義字體。
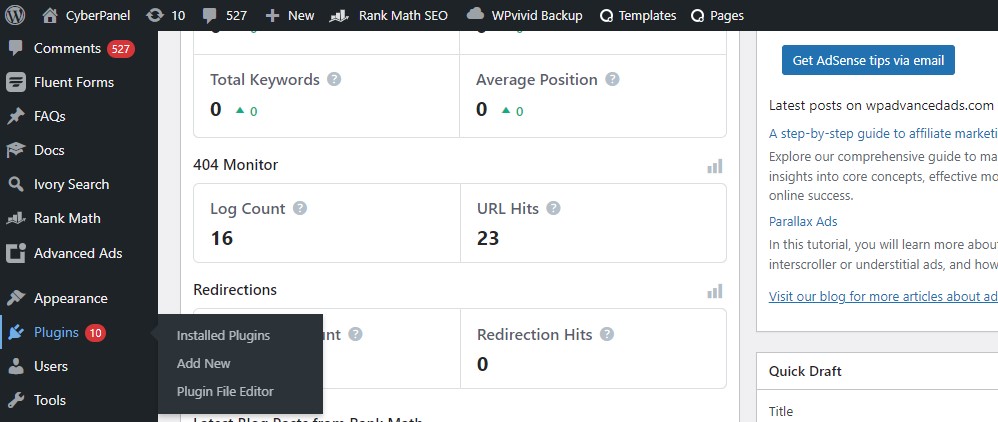
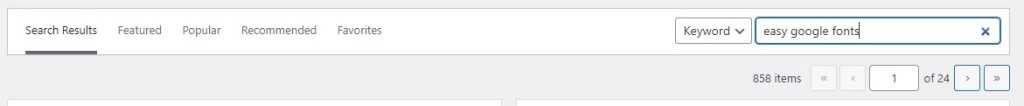
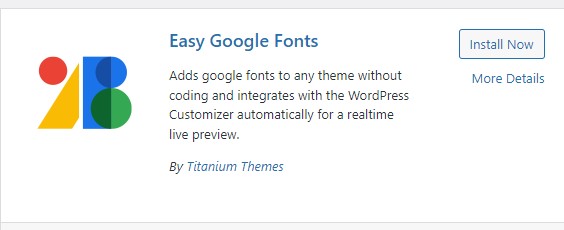
要安裝並激活該插件,首先,登錄您的 WordPress 管理面板。 然後,導航至“插件”>“添加新插件”並蒐索“Easy Google Fonts”。 在您的網站上安裝插件。 安裝插件後,單擊激活按鈕即可開始使用。



在您的網站上激活插件後立即開始使用 Google Fonts。 激活後,它將自動將您選擇使用的 Google 字體的樣式表排入隊列。
在您的網站上激活該插件後,它會自動將您選擇使用的 Google 字體的樣式表排入隊列。 要開始自定義排版設置,請導航至“外觀” ,然後單擊 WordPress 管理面板中的“自定義” 。

您會注意到 WordPress 定制器中添加了一個名為“Typography”的新菜單項。 它允許您控制段落和各種標題的排版設置

例如,如果您想編輯網站上段落的字體,Easy Google Fonts 插件允許您自定義其樣式、外觀和位置。
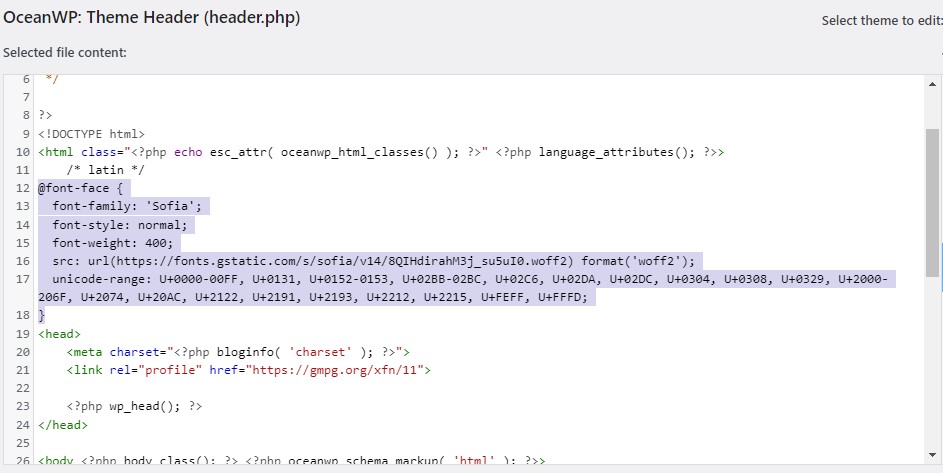
導航至 WordPress 儀表板“外觀”內的“編輯器”部分。 使用 FTP 客戶端訪問活動主題的“functions.php”文件,然後將提供的代碼插入到該文件中。
以下是添加主題標題的鏈接:https://fonts.googleapis.com/css?family=Sofia

通過 CMS 進行本地集成
通過 CMS 的本地 Google Fonts Checker 連接使網站所有者或管理員能夠輕鬆地將 Google Fonts Checker 工具直接集成到其內容管理系統中,從而簡化 CMS 環境中 Google Fonts 的管理和驗證。
通過 CMS 進行本地 Google Fonts Checker 集成的優點如下:
易於管理的字體:
由於 Google 字體檢查器的本地集成,網站管理員可以有效地管理和檢查整個網站中使用的 Google 字體,而無需離開 CMS。
實時字體洞察:
網站所有者可以實時了解 Google Fonts 的狀態和渲染情況,從而能夠及時識別任何潛在的字體相關問題。
改進的網站性能:
通過利用 Google 字體檢查器確保網站使用的字體針對性能和渲染進行優化,可以獲得更好的用戶體驗。
無縫工作流程並節省時間:
本地集成簡化了字體管理職責,節省了網站所有者的時間和精力,並促進 CMS 內更高效的工作流程。
如何識別谷歌字體?
您可以採取以下操作來確定網站是否正在使用 Google Fonts:
要檢查的元素:
如果您認為頁面上的任何文本使用自定義字體,請在網絡瀏覽器中打開該網站,然後右鍵單擊任何可疑的自定義字體。 轉到上下文菜單並選擇“檢查”或“檢查元素”。 這將啟動瀏覽器的開發者控制台或開發者工具。
檢查 CSS 樣式:
轉到開發者工具中的“元素”或“元素”選項卡可以查看頁面的 HTML 結構。 找到右鍵單擊的元素中的文本所在的元素。您可以在右側看到應用於該元素的 CSS 樣式。
在CSS樣式中找到“font-family” :
查找屬性“font-family”。 如果頁面上使用 Google 字體,字體名稱後面通常會帶有“sans-serif”或“serif”。 例如,它可能看起來如下:“Roboto 的無襯線字體系列;”
檢查 Google 字體目錄:
您可以將“font-family”屬性中找到的字體名稱與 Google Fonts 目錄 (fonts.google.com) 中找到的字體名稱進行比較。 如果字體名稱與 Google 字體上列出的字體匹配,則該網站正在使用 Google 字體。
使用在線工具:
您可以使用瀏覽器插件和在線工具來查找網站上使用的字體。 這些工具可以提供所使用字體的列表,包括任何 Google 字體。
同意橫幅可以阻止 Google 字體嗎?
同意橫幅確實可以禁止使用 Google Fonts。 在網站上顯示以提醒訪問者使用 cookie 或其他跟踪技術的公告稱為同意橫幅、cookie 同意橫幅或 cookie 同意彈出窗口。 在這些 cookie 或腳本打開並保存在用戶設備上之前,它會請求他們的許可。
由於 Google 字體經常從 Google 託管的外部服務器加載,因此根據實現情況,它們可以被視為第三方 cookie 或腳本。 因此,歐盟的通用數據保護條例 (GDPR) 和其他類似性質的隱私規則適用於它們,並且它們受到那裡的 cookie 立法的約束。
當用戶訪問包含權限橫幅的網站時,除非用戶通過橫幅明確同意,否則 Google 字體加載可能會受到阻礙或阻止。 這有助於保護用戶的隱私並遵守適用的數據保護規則,因為在用戶授予權限之前網站不會加載 Google 字體。
當用戶看到許可橫幅時,通常可以選擇接受或拒絕使用 cookie 或跟踪技術。 如果用戶拒絕或不提供授權,網站可以使用默認系統字體或後備字體代替Google Fonts,確保用戶體驗不受影響。 為了確保正確處理 cookie 並獲得用戶同意,網站所有者必須仔細研究並遵守其所在地區的當地法律法規。
常見問題解答
我如何知道我的網站是否使用 Google 字體?
1.檢查CSS樣式:
在開發人員工具中,導航到“元素”或“檢查器”選項卡。
查找代表您右鍵單擊的文本的 HTML 元素。
在右側面板的“樣式”或“計算”選項卡下,找到“font-family”屬性。
檢查“font-family”屬性的值。 如果它提到 Google Fonts 中的任何字體(例如“Roboto”、“Open Sans”、“Lato”等),則您的網站正在使用 Google Fonts。
2.查看頁面源碼:
在網絡瀏覽器中打開您的網站。
右鍵單擊頁面上的任意位置,然後選擇“查看頁面源代碼”或“查看源代碼”。
這將在新選項卡中打開您網站的 HTML 源代碼。
在源代碼中搜索術語“fonts.googleapis.com”。 如果您找到此 URL,則意味著您的網站正在從 Google Fonts 獲取字體。
3.使用谷歌字體檢查器:
或者,您可以使用“Google Fonts Checker”等在線工具來分析您的網站並檢測它是否使用 Google Fonts。 網上有很多這樣的工具,您可以通過快速搜索找到它們。
Google Fonts 的字體選擇多功能性有何意義?
Google Fonts 提供各種具有不同樣式、粗細和字符集的字體。 這種多功能性使網站所有者可以選擇最適合其網站主題和設計的字體,從而靈活地創建具有視覺吸引力和獨特的用戶體驗。
憑藉 Google Fonts 的多樣化風格,網站所有者可以輕鬆找到與其網站主題和設計語言和諧融合的字體。 無論是尋求現代時尚的外觀、經典優雅的感覺,還是有趣俏皮的氛圍,Google Fonts 都能為各種創意願景提供字體。
各種字體粗細的可用性進一步豐富了版式選擇,實現了可讀性和藝術表達的完美平衡。 從細而精緻的字體到大膽而有影響力的字體,每種粗細都賦予網站的文本內容獨特的個性。
此外,Google Fonts 包含廣泛的字符集,包括多語言支持和特殊字符。 這種包容性確保網站能夠滿足全球不同受眾的需求,擁抱語言多樣性並促進不同語言的清晰溝通。
Google 字體如何影響 GDPR 合規性?
如果您的網站在未獲得訪問者明確同意的情況下直接從 Google 服務器加載字體,則可能會違反 GDPR 法規。 未經同意將 IP 地址等個人數據傳輸給 Google 可能會侵犯隱私權。 Google 字體檢查器可幫助您識別此類問題並採取適當的措施以確保 GDPR 合規性。
使用 Google 字體如何影響 GDPR 合規性?
未經訪問者明確同意,直接在您的網站上使用來自 Google 服務器的字體可能會導致違反 GDPR 法規。 這是因為未經適當同意將 IP 地址等個人數據傳輸給 Google 可能會侵犯隱私權。 通過使用 Google 字體檢查器,您可以檢測此類問題並採取必要的措施以確保遵守 GDPR 法規。
使用 Google Fonts 是否會帶來大量侵犯隱私的費用?
儘管 Google 字體可以免費使用,但侵犯隱私可能會導致各種費用,包括法律費用和處理警告信。 雖然這些要求的法律有效性存在爭議,但解決該問題可能既耗時又經濟負擔。 使用 Google 字體檢查器可以幫助您避免潛在的隱私問題和相關費用。
相關內容
優化網站以產生潛在客戶的 8 種簡單方法
哪份報告表明流量如何到達網站?
