如何使用 Google PageSpeed Insights
已發表: 2021-10-06
網站的加載速度是用戶體驗的重要參數。 作為網站所有者,您將不斷關注您網站的性能,並試圖找出影響它的任何潛在問題。 Google PageSpeed Insights 是一款出色的工具,可幫助您識別可能阻礙您網站性能的任何問題。 在本文中,我們將討論如何使用 Google PageSpeed Insights 來確保您的網站始終保持卓越的性能。
Google PageSpeed Insights – 概述
Google PageSpeed Insights 是一種工具,可提供有關您的網站在移動和桌面設備上的性能的詳細報告。 它提供來自受控環境和真實場景的數據。 這將使您更好地了解您網站的實際性能指標。 為了在速度測試後輕鬆獲得想法,您可以依靠報告頁面上顯示的性能分數。 90以上的表現分數是理想的,而50-90是需要改進的分數,低於50被認為是差的分數。

如何使用 Google PageSpeed Insights?
獲得洞察力非常簡單。 轉到網站,輸入您要分析的網址,然後單擊分析按鈕。

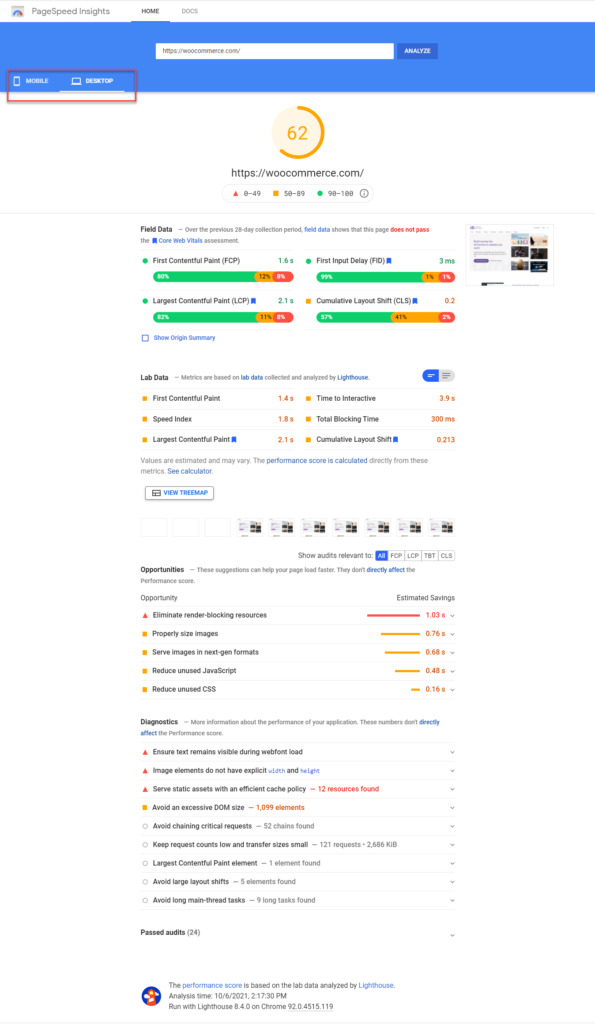
它會在幾秒鐘內給你結果。 您可以在移動報告和桌面報告之間切換。 性能得分將顯示在結果頁面的頂部,然後是不同的數據部分。 其中包括現場數據、實驗室數據和審計。

如何解釋 Google PageSpeed Insights 字段數據
Google PageSpeed Insights 查看 Chrome 用戶體驗報告,為您提供有關現場數據的詳細報告。 該報告將具有以下指標:
- First Contentful Paint (FCP) – 表示瀏覽器第一次渲染文本或圖像所用的時間
- 首次輸入延遲 (FID) – 在處理無響應頁面時量化用戶體驗
- 最大內容繪製 (LCP) - 表示在頁面上加載主要內容所花費的時間。
- Cumulative Layout Shift (CLS) – 表示用戶意外的佈局變化體驗。
Google 認為以下每個數據集的得分都很好,需要改進,但很差:
好的
| 數據 | 分數 |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100 毫秒] |
| 液晶面板 | [0, 2500ms] |
| CLS | [0, 0.1] |
需要改進
| 數據 | 分數 |
|---|---|
| FCP | [1800 毫秒、3000 毫秒] |
| FID | [100 毫秒,300 毫秒] |
| 液晶面板 | [2500 毫秒、4000 毫秒] |
| CLS | [0.1, 0.25] |
較差的
| 數據 | 分數 |
|---|---|
| FCP | 超過 3000 毫秒 |
| FID | 超過 300 毫秒 |
| 液晶面板 | 超過 4000 毫秒 |
| CLS | 超過 0.25 |
如何解讀 Google PageSpeed Insights Lab 數據?
在 Lighthouse(一種有助於提高網頁質量的自動化工具)的幫助下,PageSpeed Insights 在結果頁面中提供了某些歸類為實驗室數據的指標。 這些是:

- First Contentful Paint – 渲染第一個文本或圖像所需的時間
- 最大內容繪製——渲染最大文本或圖像所需的時間
- 速度指數——表示網頁內容的填充速度。
- Cumulative Layout Shift – 表示用戶意外的佈局變化體驗
- 交互時間——網頁完全交互所需的時間。
- Total Blocking Time – FCP 和 Time to Interactive 之間的總時間段
基於這些數據計算網頁的性能分數。
審計
來自審計的數據可在三個不同的部分中獲得——機會、診斷和通過的審計。
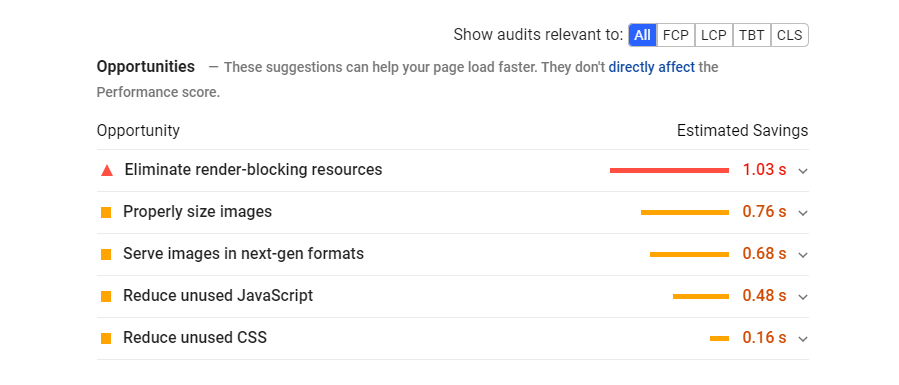
機會- 這些是提高網站頁面加載速度的建議。 如果您實施改進建議,這將估計頁面加載速度。

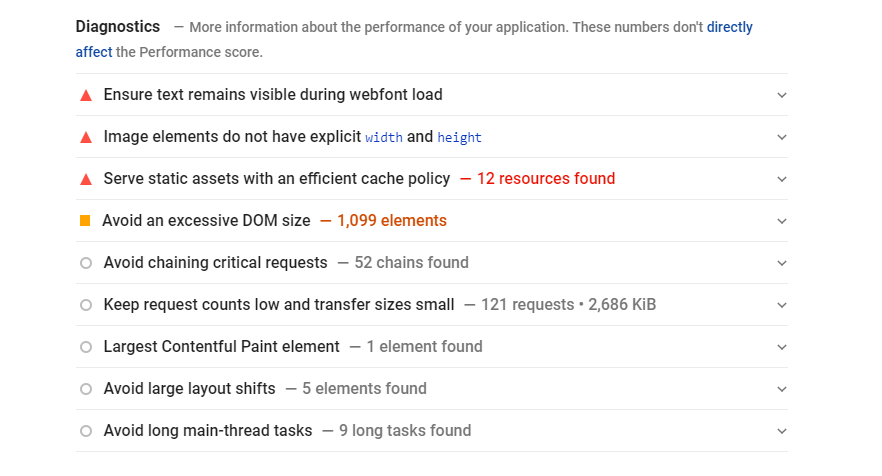
診斷- 這是一個附加見解列表,表明網頁與 Web 開發的最佳實踐有多少一致。

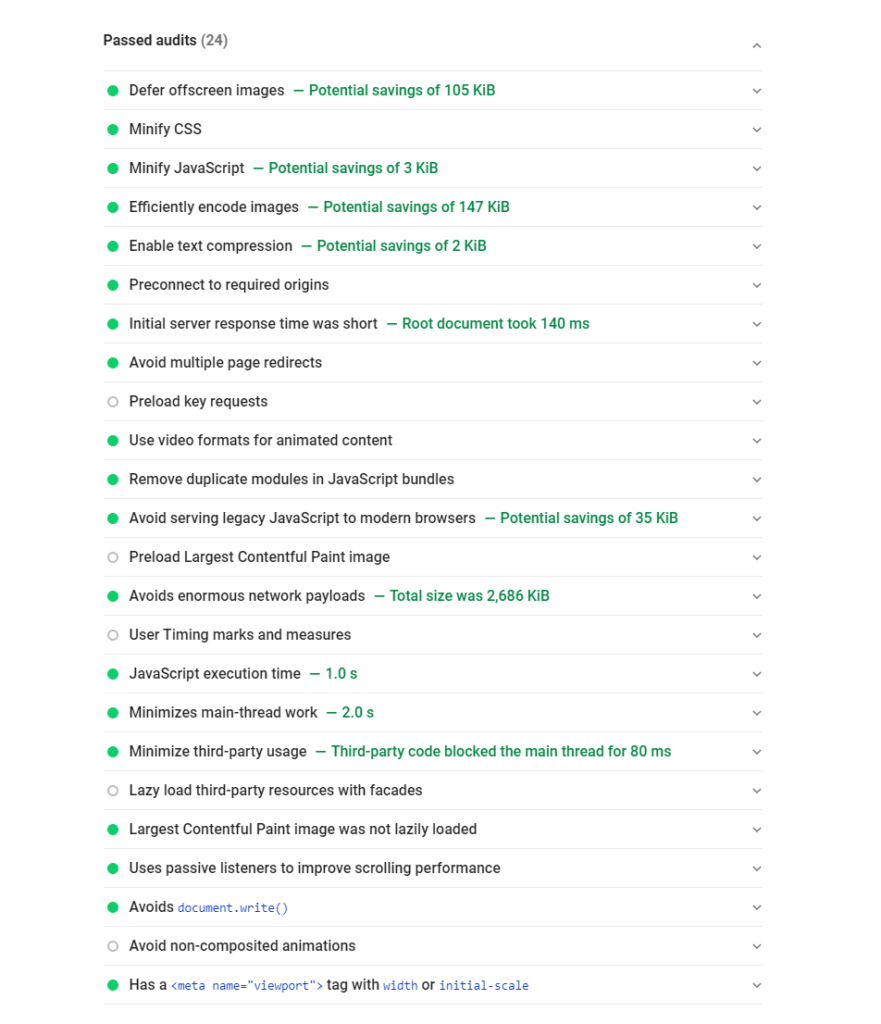
通過的審核- 此部分顯示網頁通過的所有不同審核。

如何提高 Google PageSpeed Insights 得分
現在,我們將討論一些可以用來提高 Google PageSpeed Insights 分數的策略。 這些是:
圖像優化
有助於提高 Google PageSpeed Insights 得分的重要方面之一是圖像優化。 您需要確保上傳到您網站的圖片大小合適。 使用根據設備優化的“響應式圖像”。 “延遲加載”或僅加載當前在屏幕上可見的圖像,對提高網站性能有很大幫助。
圖像壓縮是有助於提高 Google PageSpeed Insights 分數的另一個重要因素。 如果您正在尋找壓縮圖像的工具,我們關於“最佳 WordPress 圖像壓縮插件以加速您的網站”的文章可能會有所幫助。 此外,對圖像使用 WebP 等文件格式有助於提高網站性能。
減少服務器響應時間
專家提出的另一個提高 Google PageSpeed Insights 分數的建議是減少服務器響應時間。 您可以實施多種策略來減少服務器響應時間。 這些包括:
- 利用內容交付網絡(查看如何配置 CDN)
- 實現瀏覽器緩存(了解更多關於瀏覽器緩存)
- 投資可靠的託管服務(最佳託管服務提供商)。
- 只保留必要的插件。
- 使用輕量級主題。
縮小
您可以通過刪除不必要的字符、重複項等來減小 CSS、JavaScript 和 HTML 文件的大小。此外,如果網站上有未使用的 CSS 文件,您可以完全刪除它們。
安培
為了優化您網站的移動體驗,您可以使用 AMP 或 Accelerated Mobile Pages。 這將刪除與通過移動設備訪問您網站的用戶無關的任何內容或功能。
減少重定向
重定向是網站的一個重要方面,因為它可以防止由於鏈接斷開導致的不良用戶體驗。 但是,頁面上的過多重定向會對您的 PageSpeed Insights 分數產生負面影響。 這是因為過多的重定向可能會導致您網站上的加載時間更長。
我們希望本文為您提供了有關如何使用 Google PageSpeed Insights 識別和修復網站性能問題的好主意。 如果您有任何疑問或疑慮,請隨時給我們留言。
進一步閱讀
- 如何使用 GTMetrix?
- 運行網站速度測試的最佳工具
