Google PageSpeed Insights:如何提升網站速度?
已發表: 2024-08-09自從Google PageSpeed Insights成為Google的排名因素之一以來,許多網站管理員、網站所有者和開發人員一直致力於優化他們的網站並努力獲得完美的100/100分數。
因此,我們將協助您準確無誤地了解 Google PageSpeed Insights 的全部內容,並提供直接切題的全面指南。請繼續閱讀本文直到最後,以了解這個神奇的工具。
什麼是 Google PageSpeed Insights?
Google PageSpeed Insights 是 Google 提供的一款免費且功能強大的網站效能分析工具。它有助於深入了解網站的整體健康狀況,並為桌面和行動視圖提供詳細的分析報告。
它使用起來很簡單——您所需要做的就是輸入您的網站 URL 並點擊「分析」按鈕。瞧!幾分鐘後,將產生完整的分析報告。
為了更容易理解,Google 為此使用了各種指標和評分方法。
網站整體效能是根據各種效能優化最佳實踐在 100 分的分數下進行分析的。分數越高,網站的效能、速度和效率就越好。
Google PageSpeed Insight 工具最好的部分是,它不僅為您提供分析報告,而且 Google 還建議改進領域,以提高您網站的效能。
您可能想知道Google如何判斷網站效能,Google有另一個名為 Lighthouse 的專有工具。
它是一個開源的自動化工具,可以分析網路效能及其品質。在此基礎上提供詳細的報告,並在需要時提出改進建議,通常基於這兩個數據。
1.實驗室數據:此數據由 Lighthouse 在理想且受控的環境中收集。測試是在最佳條件下進行的,如果發現任何問題或錯誤,它會通知您並提供改進建議。然而,它並沒有提供對現實生活中使用者體驗問題的見解。
2.現場數據:此數據捕捉 Google Chrome 收集的真實用戶體驗。它主要關注用戶的行為以及與網站的互動。它有助於了解真實用戶對您網站的感受,但指標有限。
最佳 Google PageSpeed Insight 分數應該是多少?
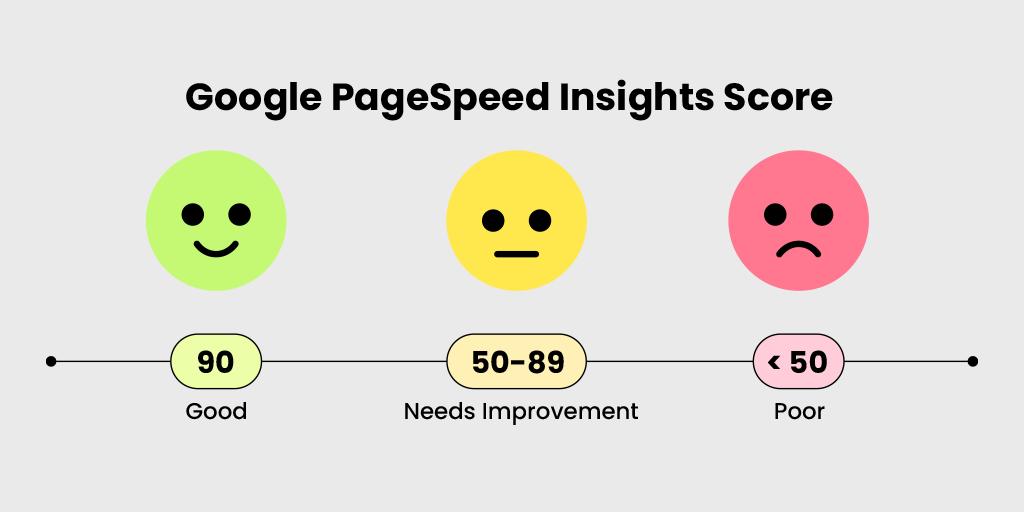
根據Google的建議,90分以上為良好,50-89分之間為需要改進,50分以下為較差。

這些分數只是表明,如果您網站的 PageSpeed Insights 分數低於 90,您的訪客可能不會獲得良好的網頁體驗。這也會對您的 SEO 工作產生負面影響。
然而,這並不意味著您應該專注於獲得完美的 100/100 分數。事實上,這甚至沒有意義。對訪客來說唯一重要的是您提供的內容的品質和您提供的快速解決方案。
揭穿 Google PageSpeed Insight 100/100 分數的神話
正如我們在開頭提到的,Google 將 PageSpeed Insight 視為其排名訊號之一。從那時起,開發人員、網站管理員和網站所有者的首要目標就是獲得完美的 100/100 分數。
不幸的是,在獲得滿分的同時,他們忘記了分析報告的另一個更重要的方面:建議。
毫無疑問,您應該始終嘗試將網站速度和效能提高到最佳水平,但令您驚訝的是,獲得完美的 100/100 分數並不那麼重要。
是的,您沒聽錯:100/100 分數並不能保證在搜尋結果中獲得更好的排名。完全依賴基於 Google Page Speed Insights 的分數是非常愚蠢的。
這是因為網站速度因地點而異。要驗證此說法,您可以使用另一個名為 Pingdom 的免費工具。
與 PageSpeed Insights 不同,Pingdom 可讓您從不同位置執行測試。此外,您可以嘗試使用 GTmetrix,這是另一個受歡迎的測試工具,它結合了 Google PageSpeed Insight、YSlow 和 Webpagetest 的強大功能。
現在,有趣的部分來了:當您在所有這些平台上運行測試時,分數很可能會略有不匹配,這表明這些分數是多麼隨機,使得它們對於絕對依賴不可靠。
簡而言之,真正的因素是您的訪客,這與您的 PageSpeed 分數無關。對他們來說唯一重要的是他們能夠多快地看到他們在您的網站上尋找的內容或資訊。
這可以透過專注於網站速度並根據 PageSpeed Insight 結果提供的建議來實現,而不是努力獲得完美的 100/100 總分。
Google PageSpeed Insight 對 Google 排名有何影響?
搜尋引擎始終努力向用戶提供最相關的信息,並且不會損害內容或用戶體驗。這些是他們在排名演算法中考慮的關鍵因素,您也不應該忽視。
鑑於 PageSpeed Insights 由最大的搜尋引擎之一 Google 運行,任何人忽視它都是不明智的,因為它會影響他們的 SERP。谷歌對此尤其嚴格,尤其是對其搜尋結果。
畢竟,緩慢的加載時間會激怒用戶並導致他們立即離開您的網站,而如果加載速度快並及時提供他們所尋求的信息,則訪問者更有可能留在您的網站上。
這總體上增強了用戶體驗,而搜尋引擎從不妥協。頁面載入時間越快,使用者體驗就越好,獲得更好 SERP 排名的機會就越大。
總而言之,提高 PageSpeed Insights 分數可以對您的 SEO 工作產生積極影響並提高您的搜尋引擎排名。
注意:僅提高 PageSpeed Insights 分數並不能保證更好的搜尋引擎排名;還應考慮多種其他因素。
如何使用 Google PageSpeed Insight 工具?
Google PageSpeed Insights 使用起來非常簡單。您所要做的就是輸入網站 URL 並點擊“分析”按鈕。
該工具需要一段時間來分析網站或網頁,具體取決於網站和網路連接的複雜性,並為行動和桌面版本產生完整的報告。
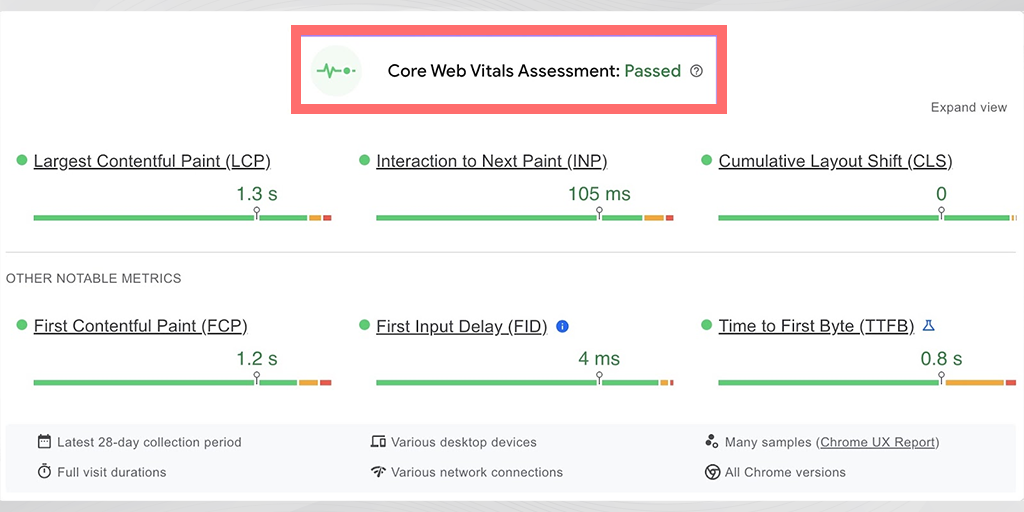
產生報告後,您將看到您網站的 Core Web Vitals 評估,表明它是通過還是失敗,有點像這樣:

您可能還想知道什麼是 Core Web Vitals。您可以查看我們詳細且專門的部落格「Core Web Vitals:您需要了解的一切」。
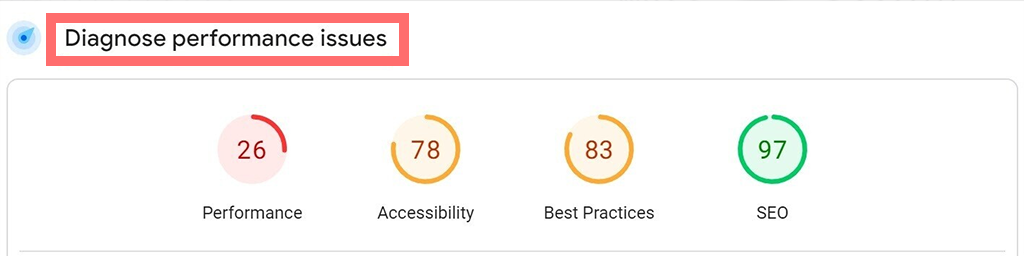
除了 Core Web Vitals 部分之外,PageSpeed Insight 還在「診斷效能問題」部分下顯示效能分數。

它有 4 個類別:性能、可訪問性、最佳實踐和 SEO,每個類別的單獨得分都在 100 分以下。
- 效能:此分數結合了多個因素來顯示頁面的速度和最佳化程度。因素包括內容載入的速度、頁面完全顯示所需的時間以及載入時內容的穩定性。
- 可訪問性:此分數檢查所有使用者(包括殘障人士)使用您的頁面的難易程度。它關注導航、替代文字和顏色對比度等內容。
- 最佳實務:此分數衡量您的頁面遵循建議的 Web 開發實務的程度。這包括使用現代技術、安全連接和優化程式碼。
- SEO(搜尋引擎優化) :此分數顯示您的網頁針對搜尋引擎的優化程度,包括元資料、結構化資料和行動友善性。
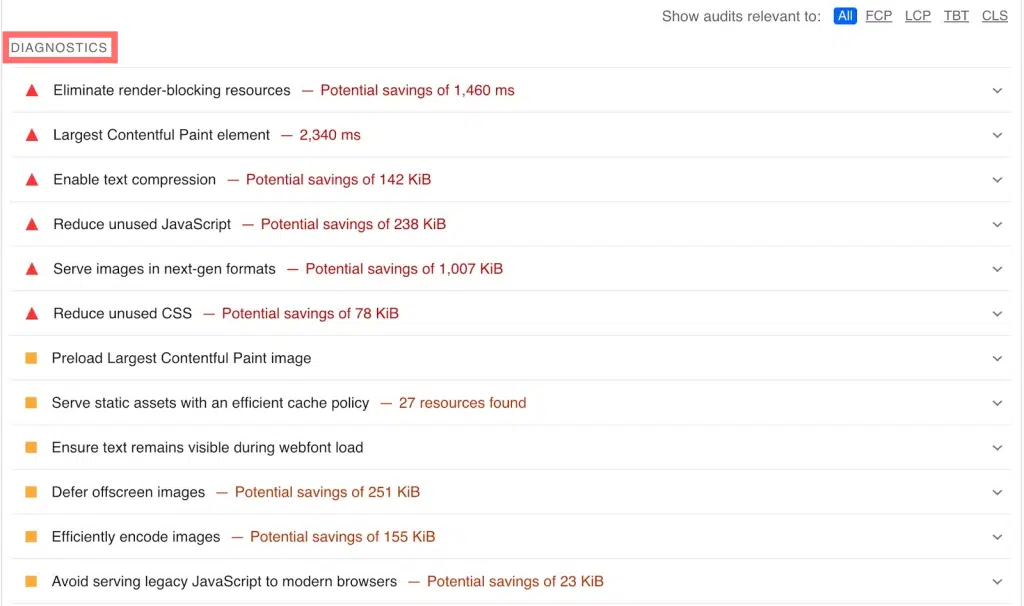
之後,當你向下滾動一點時,你會發現一個“診斷”部分,其中有谷歌提供的完整建議列表,它認為適合你的網站改進。

這些清單可能包括改進伺服器回應時間、優化程式碼和圖像以及解決您的網站可能無法通過的效能問題的建議。
事情不止於此。您可以單擊清單中的每個項目來獲取有關問題和可能的解決方案的詳細報告。
實施修復和改進後,您可以再次執行分析測試以檢查分數是否有所改善。

如何優化 Google PageSpeed Insights 分數? (15 最佳推薦)
儘管 Google PageSpeed Insights 根據 Speed Insights 報告為您提供了足夠的建議,但仍有一些領域需要您自己探索和修復。
PageSpeed Insights 提供的一些建議可能很容易實現,但其他建議可能需要技術專業知識。
讓我們詳細查看一些建議以及您應該如何處理它們:
- 刪除渲染阻塞資源
- 優化影像
- 減少伺服器回應時間 (TTFB)
- 避免連結關鍵請求
- 縮小 CSS 和 JavaScript
- 預先載入金鑰請求
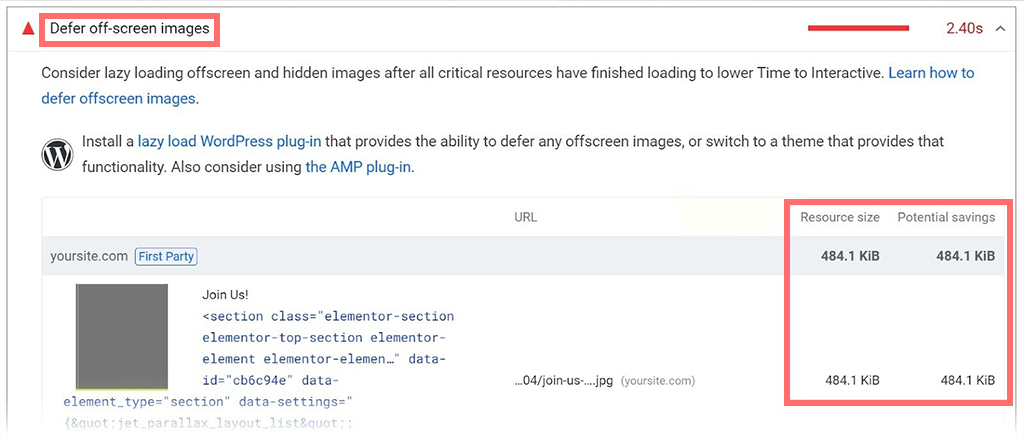
- 推遲螢幕外影像
- 避免多頁面重定向
- 限製文件物件模型大小
- 限制過度使用第三方程式碼
- 嘗試保持較低的請求數量和較小的傳輸大小
- 刪除未使用的 CSS
- 減少 JavaScript 執行時間
- 對動畫內容使用影片格式
- 確保文字在 Webfont 載入期間保持可見
1. 移除渲染阻塞資源
渲染阻塞資源是網頁載入時間緩慢的主要原因之一。因為訪客的瀏覽器在載入網頁之前會被強制下載 CSS、JavaScript 和字體等資源。

若要加快頁面速度:
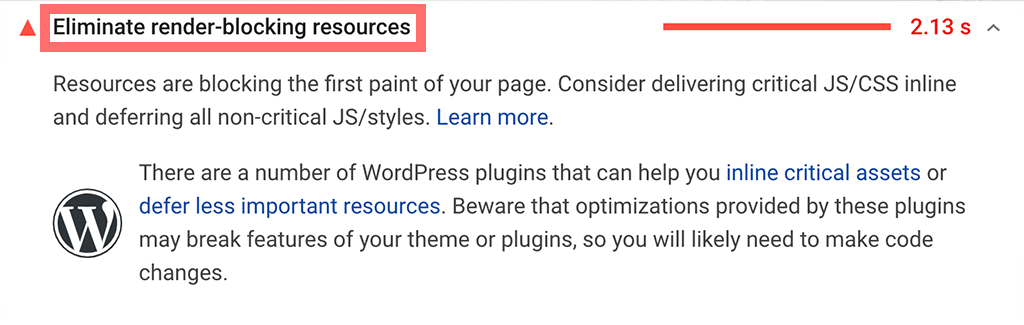
- 在 PageSpeed Insights 報告的「診斷」部分中尋找「消除渲染阻塞資源」。
- 點擊建議旁邊的箭頭,查看哪些資源導致了問題以及您可以節省多少時間。
- 找出這些資源中哪些不是必需的,然後刪除它們、內聯它們或推遲它們。
- 如果您不熟悉編碼,則此步驟可能需要開發人員的協助。
Google 經常建議擺脫渲染阻塞的 JavaScript 和 CSS,因為它們會減慢頁面載入速度。
- 頁面頂部的此類文件過多可能會影響網站的速度。
如何修復它:
- 對於小型網站,您可以使用 Autoptimize 等外掛程式將小型 JavaScript 或 CSS 檔案直接組合(或「內嵌」)到您的 HTML 中。
- 對於較大的站點,請使用「defer」屬性在 HTML 載入完成後載入 JavaScript 檔案。這可確保腳本按正確的順序運行。
您的 PageSpeed 報告將在建議下方列出導致最多問題的資源。
2. 優化影像
大型媒體文件,尤其是圖像,可能會嚴重影響網頁載入時間。正確優化它們是最佳網站效能的關鍵。

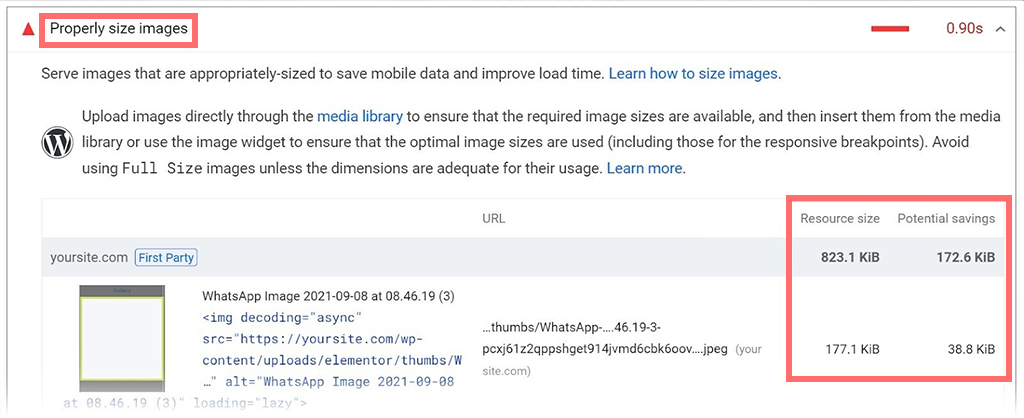
- Google PageSpeed Insights顯示哪些圖像太大以及可以節省多少空間。
- 優化影像:
- 使用 TinyPNG 或 ShortPixel 等工具壓縮圖片。
- 為每個影像使用正確的格式(JPEG、PNG、GIF 或 WebP)。
- 使用“srcset”屬性為不同裝置提供正確的影像尺寸。
- 使用 LazyLoad 或 Smush 等插件延遲載入圖片。
- 對於 WordPress 使用者:
- 安裝TinyPNG插件:登錄,新增插件,安裝並啟用。
- 使用媒體庫中的批次最佳化來壓縮影像。
- 為什麼它有幫助:
- 大小合適的圖像載入速度更快並提高效能。
- CSS 調整大小需要更長的時間,因此上傳正確尺寸的圖片會更好。
- 響應式影像:
- 使用“srcset”屬性為各種裝置建立不同的影像尺寸。
- 瀏覽器將為螢幕選擇最佳尺寸。
響應式圖像範例:
<img
src="header-image-800w.jpg">
- 這有助於瀏覽器根據螢幕尺寸選擇最佳圖像尺寸。
3. 減少伺服器回應時間(TTFB)
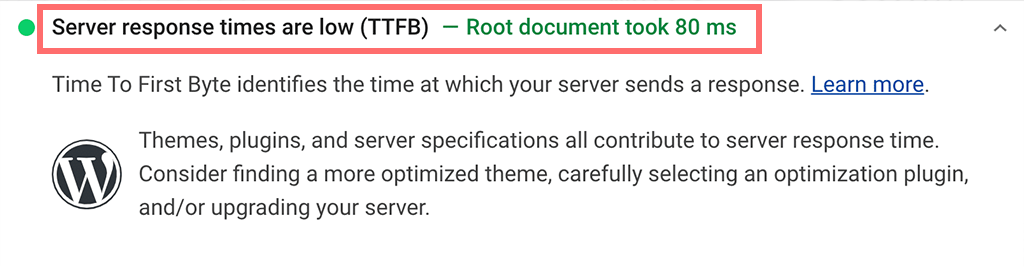
伺服器時間回應以第一個位元組的時間 (TTFB)來衡量,它指示網站伺服器將第一個資料位元組傳送到瀏覽器所需的時間。

TTFB值越低,網站效能越好,甚至被Google PageSpeed Insights推薦。
如何提高/減少 TTFB:
- 選擇一個高品質、最快的網站託管供應商,優先考慮速度和低延遲。
- 使用輕量級主題和外掛。
- 優化伺服器程式碼以使頁面產生更快。
- 減少網站上安裝的插件數量。
- 使用內容傳遞網路 (CDN) 。
- 實施瀏覽器快取。
- 選擇可靠的域名系統 (DNS) 提供者。
- 正確索引資料庫表,並根據需要考慮升級到更快的資料庫。
- 使用更多RAM和更快的處理器提高伺服器效能。
為什麼它很重要:
- 緩慢的 TTFB 會延遲頁面內容交付並對頁面載入速度產生負面影響。
- Google 建議 TTFB 應小於 600 毫秒。
注意:您可能需要開發人員或網站寄存服務商的協助才能實施這些變更。

4. 避免連結關鍵請求
連結關鍵請求涉及在頁面加載之前下載包含 Java 和 CSS 的多個文件,這可能會減慢頁面渲染速度。

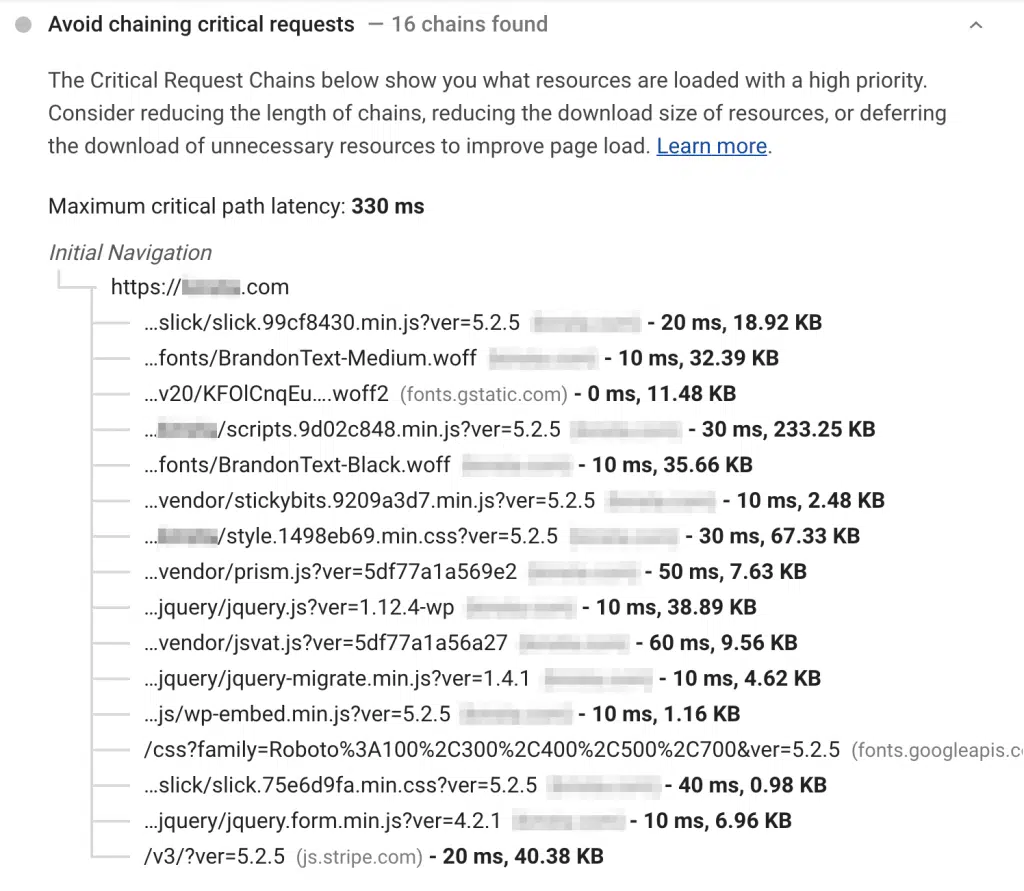
Google PageSpeed Insights顯示這些請求鏈,以協助您縮短載入時間。
- 為了最大限度地減少連結請求:
- 消除 JavaScript 和 CSS 等渲染阻塞資源。
- 推遲螢幕外圖像,以便在頁面可見後加載它們。
- 縮小 JavaScript 和 CSS以減少它們的大小。
- 優化資源載入順序:
- 將重要內容移至 HTML 文件的頂部。
- 優先加載關鍵資源。
- 使用“async”和“defer”屬性:
- 「非同步」允許瀏覽器在顯示頁面時在背景載入檔案。
- 「延遲」會延遲載入文件,直到頁面可見為止。
- 測試很重要,因為這些屬性可能會導致某些腳本出現問題。
- 以寵物食品店為例:
- 文字在圖像加載之前不會顯示,而圖像需要 CSS 首先加載,從而創建一個鏈。
- 設定優先級,以便先載入關鍵內容,然後再載入不太重要的內容。
- 如果您需要協助,請要求開發人員在您的網站上新增「async」和「defer」腳本標籤。
這有助於透過減少連結請求引起的延遲來確保頁面載入速度更快。
5. 縮小 CSS 和 JavaScript
毫無疑問,CSS 負責網站的外觀,但這些文件通常比需要的要大。同樣,JavaScript負責網站的功能,但它也需要優化。如果這兩個檔案的程式碼沒有得到很好的優化,它可能會顯著影響網站效能。
透過刪除空格和註解等不必要的字元來縮小程式碼有助於提高網站速度。
縮小程式碼的工具:
- Toptal CSS 縮小器
- 頂層 JavaScript 壓縮器
- 縮小
jQuery 和 React 等JavaScript 框架/函式庫也可以透過輕量級和快速來提供協助。
WordPress 使用者可以使用 minify 插件,例如:
- 蜂鳥
- LiteSpeed快取
- W3 總緩存
- 自動最佳化
- WP火箭
縮小程式碼的好處:

- 減小檔案大小
- 加快網站載入速度
6. 預加載金鑰請求
預先載入關鍵請求透過優先載入重要文件來幫助加快您的網站速度。此技術減少了瀏覽器需要向伺服器發出的請求數量。

常見的關鍵請求包括:
- 字體
- JavaScript 檔案
- CSS 文件
- 圖片
如何實施:
- 將
<link rel="preload" href="example.com">標籤加入header.php檔案中。 - 使用 Perfmatters、WP Rocket 或 Pre* Party Resource Hints 等外掛程式。
- 對於 WordPress,您也可以使用預先載入圖片等外掛程式。
如果您需要協助,請要求開發人員識別關鍵請求並將預先載入標記新增至程式碼。
7.推遲螢幕外影像
延遲螢幕外圖像意味著僅加載螢幕上立即可見的圖像。這個過程通常稱為延遲載入。

這種技術讓瀏覽器只下載訪客在螢幕上可見的圖像,而不是一次下載所有圖像。
- 延遲載入的好處:
- 提高頁面效能。
- 減少載入時間,尤其是在網路速度較慢的行動裝置上。
- 如何實施:您可以使用以下任何 WordPress 外掛:
- a3 延遲載入
- WP Rocket 的延遲載入
- 自動優化(包括延遲載入功能)
- 惰性載入器
- 為什麼要使用延遲載入:
- 優先考慮可見圖像。
- 透過將螢幕外圖像推遲到需要時來加快頁面載入速度。
- 甚至 Google 也建議延遲載入以獲得更好的效能和更快的載入時間。
8. 避免多頁面重定向
重定向會自動將流量從一個 URL 轉送到另一個 URL。當需要刪除或移動網站上的頁面時,這是一種非常常見的做法。

閱讀: WordPress 重新導向 URL 是如何運作的? 5 種最佳方法
重定向如何影響 PageSpeed :
- 當您嘗試造訪重新導向頁面時,伺服器會告訴您的瀏覽器頁面已移動。
- 然後,您的瀏覽器會嘗試檢索新的 URL,這會增加額外的步驟,從而增加載入新頁面的時間。
了解重定向鏈:
- 當從原始 URL 到最終 URL 存在多個重新導向時,就會出現重新導向鏈。
- 範例:URL A 重新導向到 URL B,URL B 重新導向到 URL C。
- 這些鏈會進一步減慢您的網站速度,因為步驟增加了,每個步驟都需要時間來處理。
重定向鏈的影響:
- Google Search Console 最多可以追蹤 10 個重定向而不回報問題。
- 但是,重定向鏈仍然會不必要地降低網站的載入速度。
提升頁面速度的最佳實踐:
- 直接重定向:始終直接從原始 URL 重定向到最新 URL,以最大程度地減少延遲。
- 檢查重定向鏈:
- 使用 SEMrush 等 SEO 工具來識別和修復重定向鏈。
修復重定向鏈:
- 登入您的內容管理系統 (CMS)。
- 刪除不必要的重定向。
- 設定一個新的重定向,將流量直接從原始頁面傳送到目前頁面。
使用 WordPress 重定向外掛:
- 有幾個外掛可以幫助管理重定向,例如 Easy Redirect Manager、Redirection 和 Simple Page Redirect。您可以在我們的文章「如何設定 WordPress 重定向外掛」中了解有關它們的更多資訊。
避免多次重定向:
- 僅在必要時使用重定向。
- 過多的重定向會降低您網站的速度,因此將重定向保持在最低限度非常重要。
9.限製文檔物件模型大小
文件物件模型 (DOM) 是表示網頁 HTML 的樹狀結構。 HTML 中的每個元素都成為該樹中的一個節點。因此,瀏覽器能夠將 HTML 轉換為物件。

- 大 DOM 大小的影響:
- 較大的 DOM 會減慢頁面載入時間並損害使用者體驗。
- 大 DOM 的常見原因:
- 重型 WordPress 主題可以為 DOM 添加許多元素。
- 複雜的 CSS 樣式也會導致大型 DOM。
- 減少 DOM 大小的建議:
- 簡化 HTML :刪除不必要的元素和屬性。
- 乾淨的程式碼:避免未使用的 JavaScript 和 CSS 檔案。
- 伺服器端渲染 (SSR) :在將頁面傳送到客戶端之前在伺服器上渲染頁面。
- 避免視覺化頁面產生器:它們通常會建立大型、複雜的 HTML。
- 避免在所見即所得建構器中複製貼上文字:這可能會添加不必要的元素。
- 選擇乾淨的主題和外掛:尋找那些具有高效、乾淨程式碼的主題和外掛程式。
- 分析和改進 DOM 大小的工具:
- 使用 Google Chrome DevTools 等工具來分析 DOM 大小。
- 您可能需要開發人員的協助才能進行必要的變更。
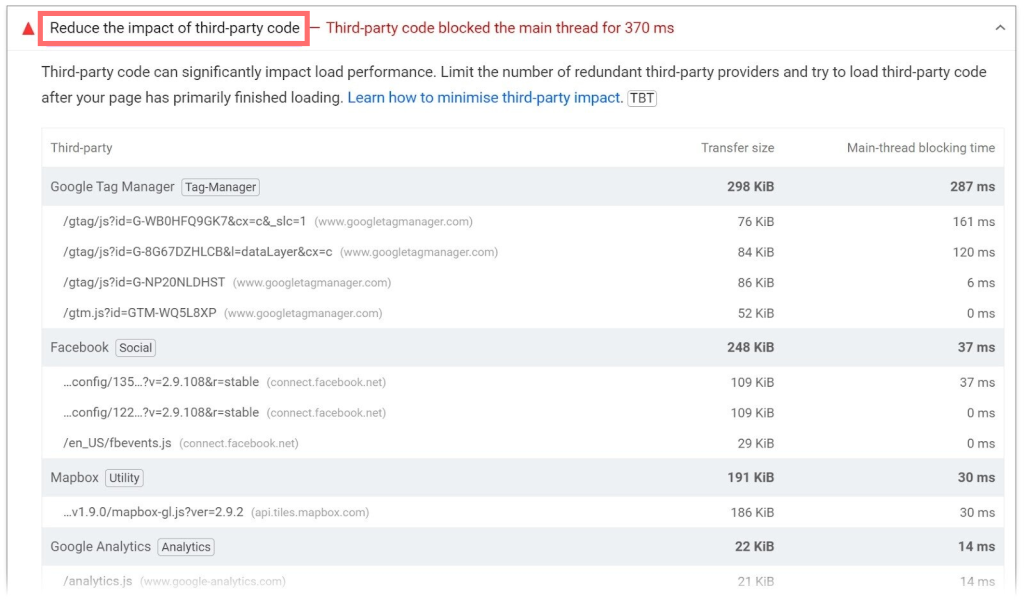
10. 限製過度使用第三方程式碼
當您使用其他公司的腳本、像素和外掛程式(例如分析工具和廣告)時,它可能會減慢您的網站速度並損害您的 PageSpeed Insights 分數。

但是,這並不意味著您應該簡單地避免或不使用它們,僅使用那些必需的程式碼,並儘量避免對此類程式碼的依賴。
- 第三方程式碼的重要性:
- 有些很有用,例如用於績效追蹤的 Google Analytics 或用於廣告活動的 Facebook Pixel。
- 其他的可能是不必要的,尤其是當您不再使用它們時。
- 建議:
- 定期審核您網站上的第三方程式碼。
- 刪除不必要的程式碼以提高效能。
- 請注意 PageSpeed Insights 標記的第三方程式碼。
- 記下並刪除任何不熟悉或不需要的公司腳本。
- 如何刪除不必要的程式碼:
- 從您的 CMS 中刪除程式碼。
- 如果使用 WordPress,請解除安裝未使用的外掛程式。
- 從標籤管理工具中刪除標籤。
- 必要的第三方腳本範例:
- 社群媒體分享按鈕和提要。
- YouTube 影片嵌入。
- 廣告的 iFrame。
- JavaScript、字體和其他元素的函式庫。
- 最大限度地減少必要的第三方程式碼的影響:
- 推遲 JavaScript 的載入。
- 使用帶有預先連接屬性的連結標籤。
- 自託管第三方腳本。
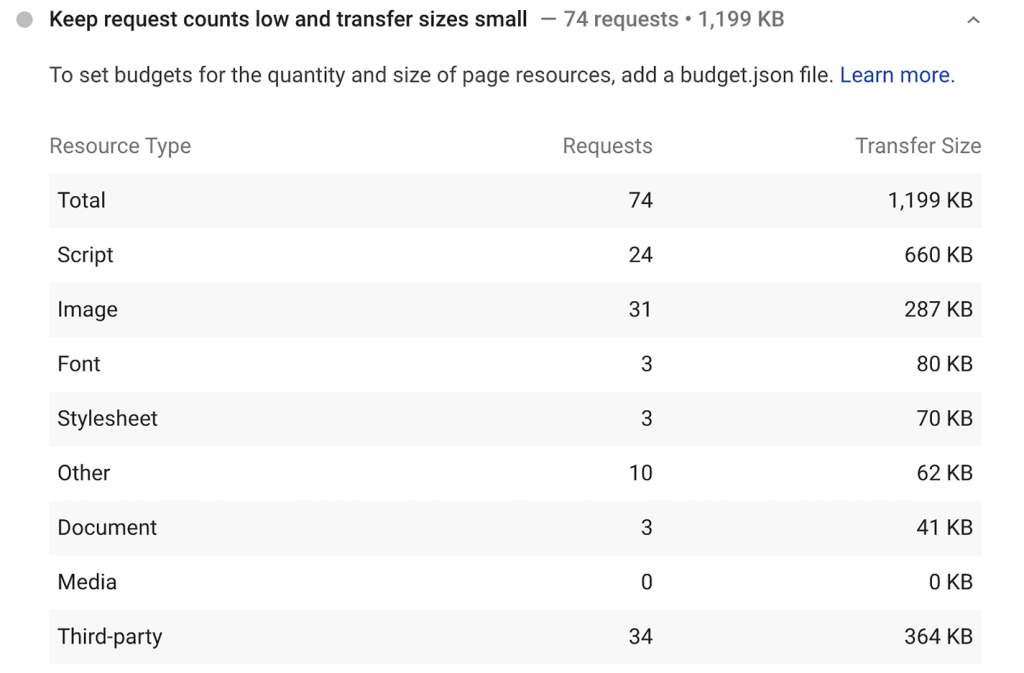
11. 盡量保持較低的請求數量和較小的傳輸大小
如果您的瀏覽器需要向伺服器發出更多請求來載入頁面,伺服器將不得不執行更多工作來滿足請求並發送資源,最終會減慢進程並影響網站效能。

因此,即使是 Google 也建議盡量減少請求並減少資源大小,以幫助實現更快的網站載入時間。
了解建議:
- 與「避免連結關鍵請求」類似,這不是通過/失敗審核。
- 您將看到請求數量及其大小的清單。
設定您的標準:
- 沒有定義的規則來設定請求數量或資源大小。
- Google 建議您應該根據您的特定目標來制定績效預算。
績效預算應包含哪些內容:
- 使用的網頁字體總數。
- 圖片數量及其最大尺寸
- 調用的外部資源的數量。
- 腳本和框架的大小。
績效預算的好處:
- 它可以幫助您設定並堅持績效目標。
- 它將指導您在超出預算時做出消除或優化資源的決策。
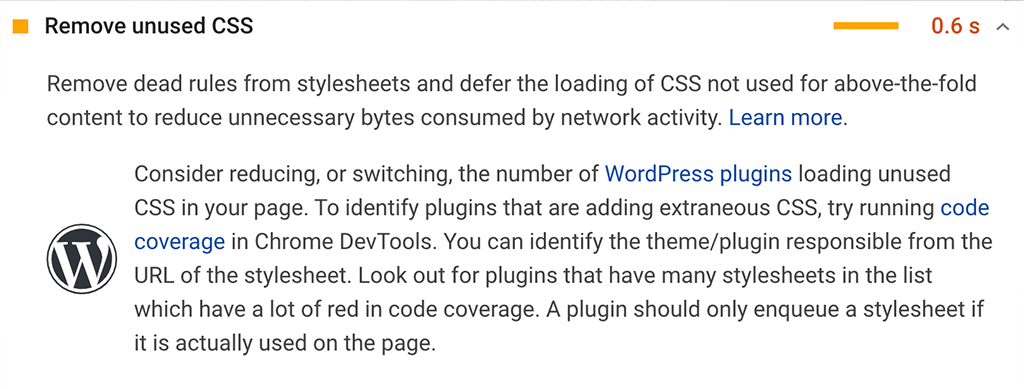
12.刪除未使用的CSS
樣式表中的任何程式碼都需要載入才能顯示網頁,無論是否使用。有時,樣式表包含不必要或從未使用過的 CSS,這只會減慢您的網站速度。

Google 也建議刪除未使用的 CSS 可以幫助提高您的網站速度。為此,您可以直接在 HTML 中包含必要的樣式,也可以延遲載入它們直到需要為止。 Chrome DevTools 等工具可以協助您尋找並刪除未使用的 CSS。
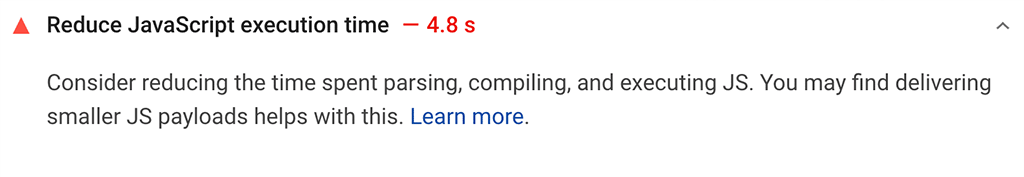
13. 減少 JavaScript 執行時間
JavaScript 會使用大量主執行緒資源,這會減慢您的網站速度。 PageSpeed Insights 會讓您知道 JavaScript 是否是導致速度下降的主要因素。

如何改進這一點:
- 減少 JavaScript 執行:遵循減少主執行緒工作的提示,這應該可以幫助您解決 PageSpeed Insights 突出顯示的效能問題。
14.使用影片格式製作動畫內容
您可能想知道為什麼選擇視訊格式而不是 GIF。毫無疑問,GIF 可以使您的貼文更具吸引力,但它們會減慢您的網站速度。甚至,PageSpeed Insights 建議使用影片。

- 因此,請按照 PageSpeed Insights 的建議選擇影片格式
在以下之間做出決定:- MP4 :適用於大多數瀏覽器,但檔案稍大。
- WebM :更優化,但可能不適用於所有瀏覽器。
- 將 GIF 轉換為視頻
要將 GIF 轉換為視頻,請安裝一個名為FFmpeg的免費工具,該工具有助於轉換檔案形式。之後打開命令列並輸入以下命令:
ffmpeg -i input.gif output.mp4
在這裡,將input.gif替換為您的 GIF 名稱,將output.mp4替換為您喜歡的影片名稱。
15. 確保文字在 Webfont 載入期間保持可見
就像網站上的圖像或圖形一樣,網頁字體也可能很大並且需要時間加載。在最壞的情況下,瀏覽器可能直到字體完全加載後才顯示實際文字。

這會嚴重影響使用者體驗,因此 Google 也建議:
解決問題
若要在字體載入期間保持文字可見,請使用字體顯示 API。您需要在樣式表 (style.css) 中新增一行。
新增程式碼
開啟樣式表並找到@font-face規則。新增這一行:
font-display: swap;
這可確保您的文字將以後備字體顯示,直到網頁字體完全載入。
同樣,Google PageSpeed Insights 可能還會提供更多建議。我們提供了一些您應該關心的最常見和最重要的問題。
除了 Google PageSpeed Insight 建議之外,您還可以查看我們的「加快 WordPress 效能的 22 種最佳方法」。

概括
Google PageSpeed Insights 應該是 SEO 清單中的首要任務之一。然而,這並不意味著您應該努力獲得 100 分滿分(這實際上是不可行的)。
過度專注於獲得完美分數可能會消耗您的時間和精力,從而分散您對其他可能對網站排名更重要的重要任務的注意力。
在這篇文章中,我們試圖解釋 Google PageSpeed Insights 的各個方面,包括它從 SEO 角度的重要性及其評分權重。
此外,我們還分享了一些提高網站速度和效能的最佳方法,這也將有助於提高您的 PSI 分數。
如果您仍有任何疑問或疑問,或想提出一些建議,請在下面的評論部分告訴我們。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。