如何在 WordPress 中輕鬆添加 Google 評論小部件
已發表: 2022-06-16在您的網站上發表評論始終是您品牌參與度的好舉措。 評論不僅可以幫助建立客戶信任,還可以幫助您在工作中保持一些急需的信譽。 此外,當潛在客戶在您的網站上獲得正面評價時,他們會更傾向於繼續購買您提供的產品或服務。
現在,無論您是打算使用 Yelp 之類的服務,還是選擇一個不錯的舊 Google 評論,您都可以使用許多不同的工具將業務評論添加到您的 WordPress 網站。 不過,如果您確實決定使用 Google 評論來完成此任務,那麼最有效的方法之一就是使用專門的 Google 評論小部件的幫助。 因此,這一次,我們將向您展示如何使用 Qi Addons for Elementor 插件及其實用的商業評論 Google 小部件在 WordPress 中輕鬆插入和自定義 Google 評論。 請繼續關注我們的報導:
- 為什麼 Elementor 的 Qi 插件是在您的網站上添加 Google 評論的最佳選擇
- 如何添加和自定義商業評論谷歌小部件
- 設計小部件的外觀
帶有一百多個免費和高級插件, Qi Addons for Elementor是最好的基於小部件的插件之一,您可以使用它在您的網站上構建幾乎任何類型的元素。 這包括從創意和商業插件一直到信息圖表插件甚至 WooCommerce 元素的任何內容。
在這個小部件列表中,您還可以找到一個名為Business Reviews Google 小部件的高級小部件。 顧名思義,此小部件用於以多種不同的時尚方式在您的網站上顯示 Google 評論。 您可以通過多種方式自定義評論列表的外觀——設置佈局和列數、設置顏色和排版樣式、調整填充等等。 此外,集成 Google 評論非常簡單——您只需輸入您的 Google API 密鑰,一切就緒。 因此,事不宜遲,讓我們看看如何做到這一切。
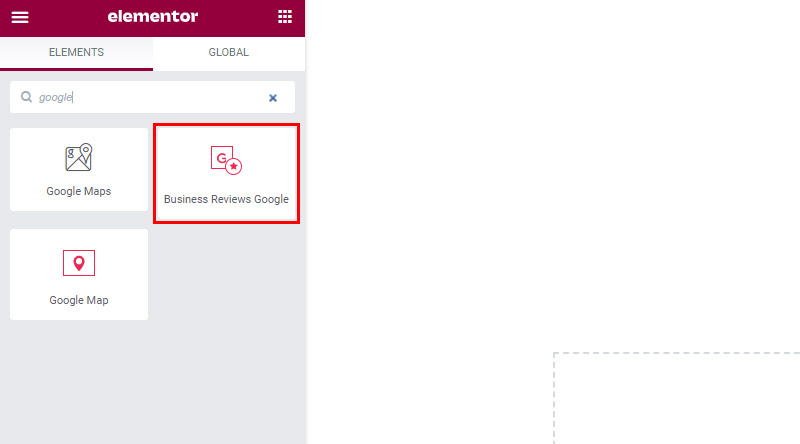
在您的網站上安裝 Qi Addons for Elementor 插件後,您可以通過在 Elementor 側邊欄中搜索來添加 Business Reviews Google 小部件。 然後,將小部件拖到屏幕右側。

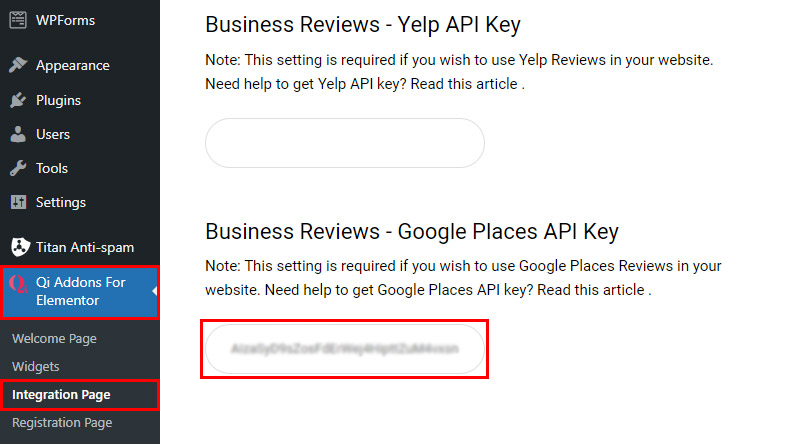
現在,一旦您將 Google 評論小部件插入您的頁面,您將看到它最初是空的。 您還將看到關於必須在 Qi Addons for Elementor 的集成頁面中插入 Google Places API 的通知。
我們已經在此處插入了 Google Places API 密鑰:

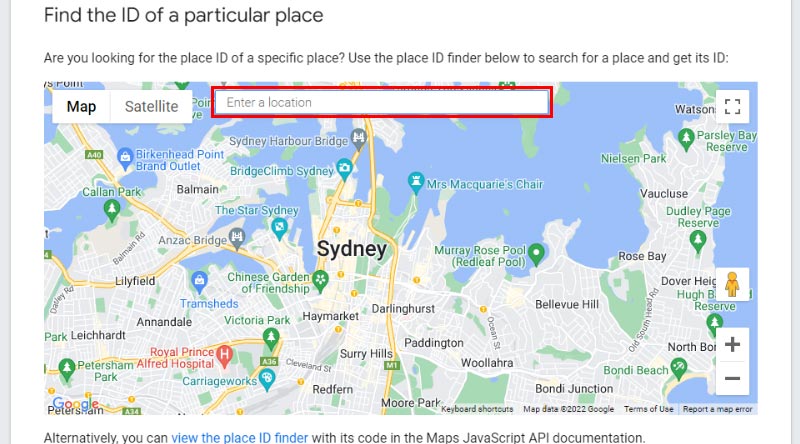
要在您的小部件中激活此密鑰,您需要插入 Place ID,可以使用Google Developers place ID page找到它。
到達那里後,您應該在地圖搜索欄中輸入您的營業地點,然後復制屏幕上顯示的地點 ID。

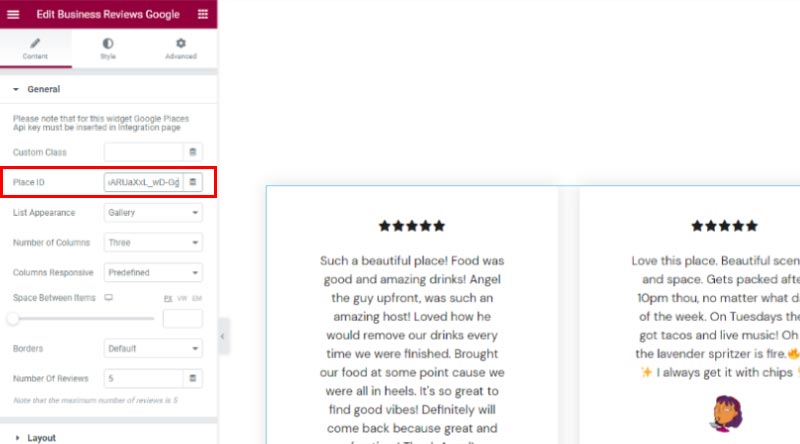
然後,將您複製的密鑰粘貼到Place ID字段中。
當我們插入 Place ID 時,我們的小部件如下所示:

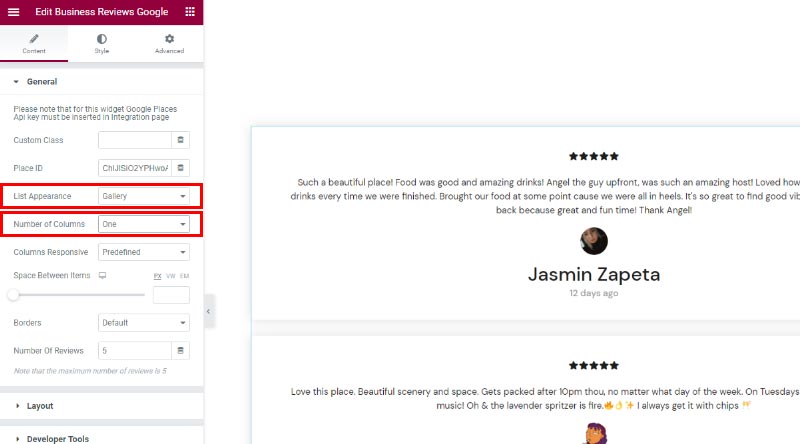
從這裡開始,您還可以選擇您的列表外觀是畫廊還是砌體(我們將使用畫廊作為示例)。 我們還將列數設置為一。

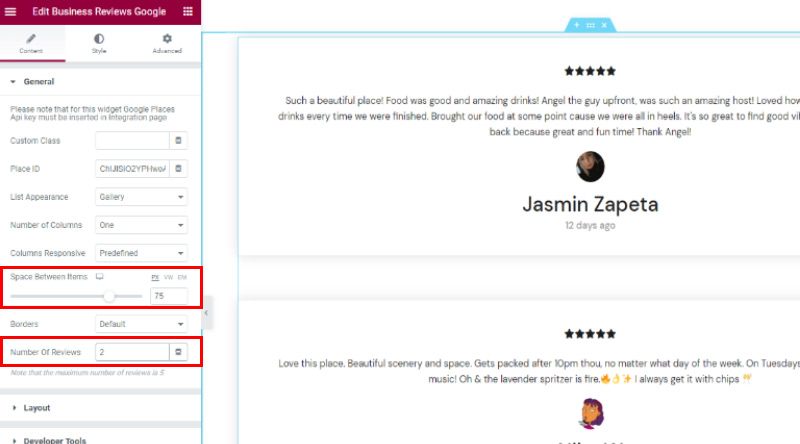
還有一個Columns Responsive選項,允許您為不同的屏幕設置單獨的列數,以及一個Space Between Items選項,其名稱非常不言自明。 我們將此選項設置為 75px 以在我們的評論之間創建一些額外的空間。
此外,您可以選擇是否希望在項目之間設置邊框並調整頁面上顯示的評論數量(我們選擇了 2)。

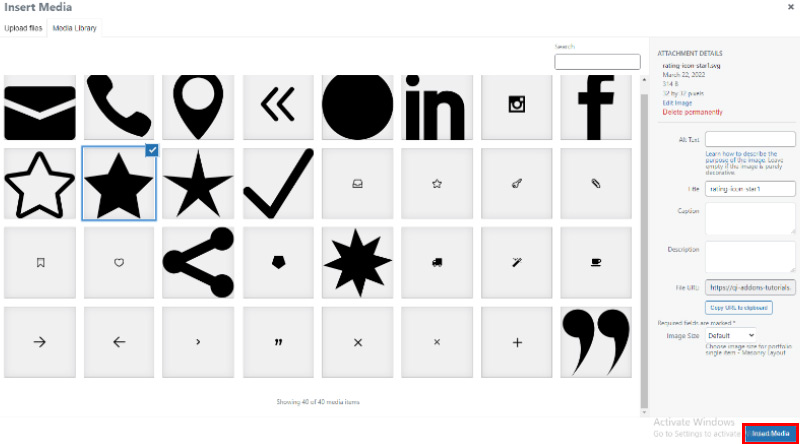
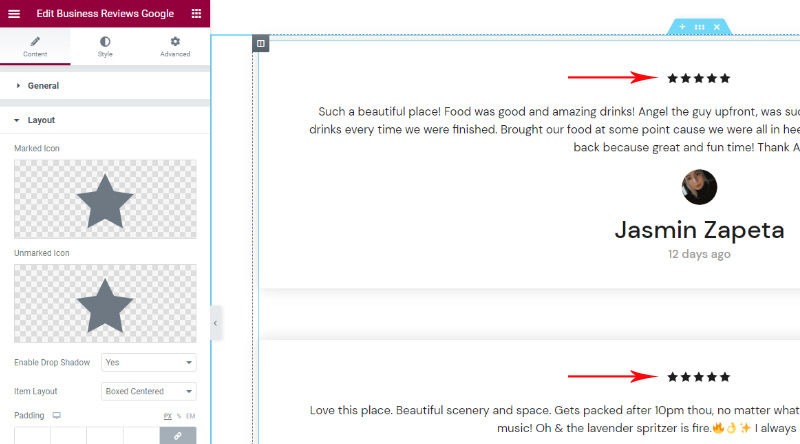
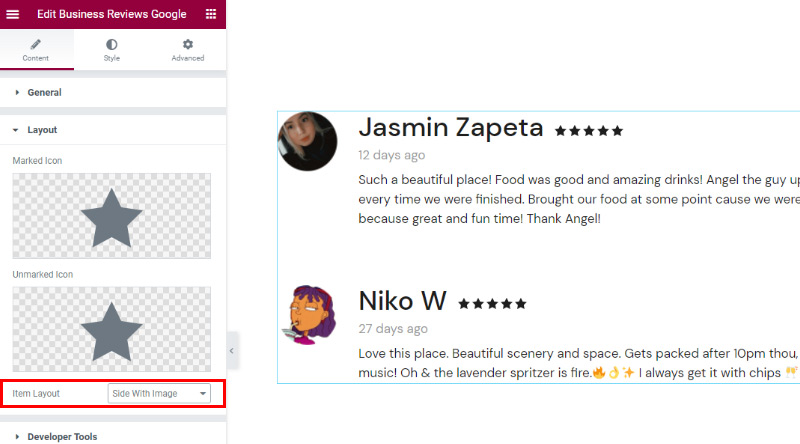
接下來,佈局部分允許您選擇代表評級的圖標的外觀- 這包括標記和未標記的圖標。
我們為標記和未標記圖標選擇了相同的 SVG 圖標。 完成選擇自己的媒體後,請確保點擊插入媒體按鈕。


接下來,您可以選擇啟用項目之間的陰影(默認設置為Yes )並選擇 Item Layout 。 根據您為評論項目選擇的佈局,可以在屏幕上顯示不同的選項。

例如,如果您選擇 Boxed Centered 或 Boxed 佈局,您還將獲得設置項目的填充、邊框半徑和背景顏色的選項。
話雖如此,我們決定使用名為Side With Image的 Item 佈局作為示例。

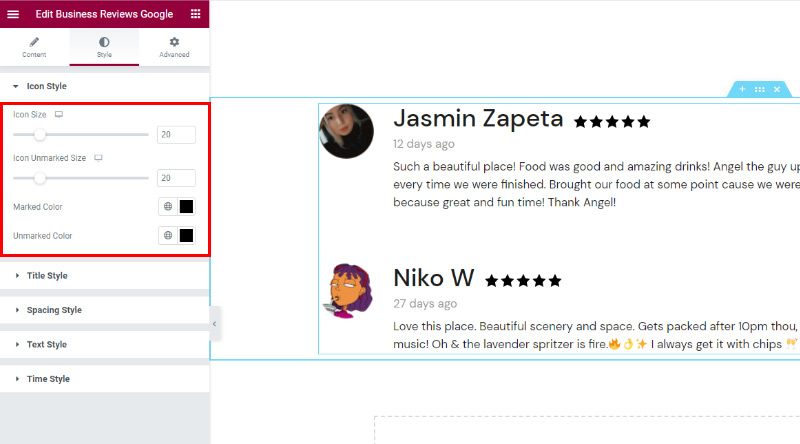
轉到樣式選項卡——圖標樣式部分,您可以在其中設置標記和未標記圖標的大小,以及更改標記和未標記的顏色。 隨意更改此部分以適合您自己的喜好。

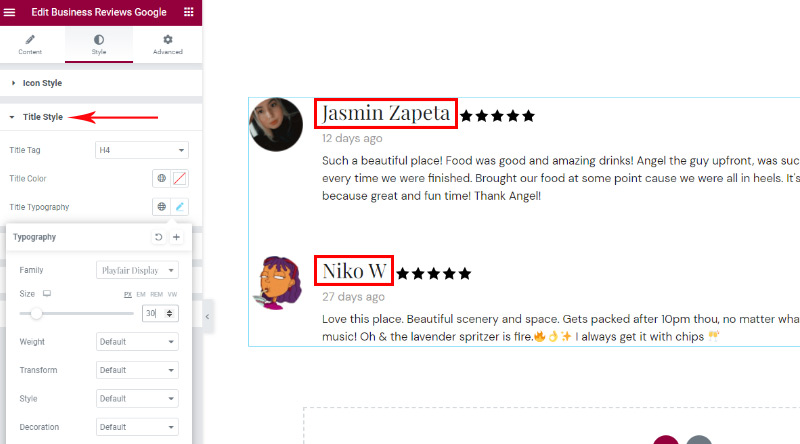
接下來是標題樣式部分,它允許您完全自定義標題的外觀——這將是我們示例中審閱者的姓名。
您可以在此處更改標題標籤、標題顏色和標題排版。 對於我們的示例,我們將標題標籤設置為 H4,並將字體更改為 Playfair Display。
我們還將字體大小設置為 30 像素。 你可以看到這些改變了我們標題的外觀。

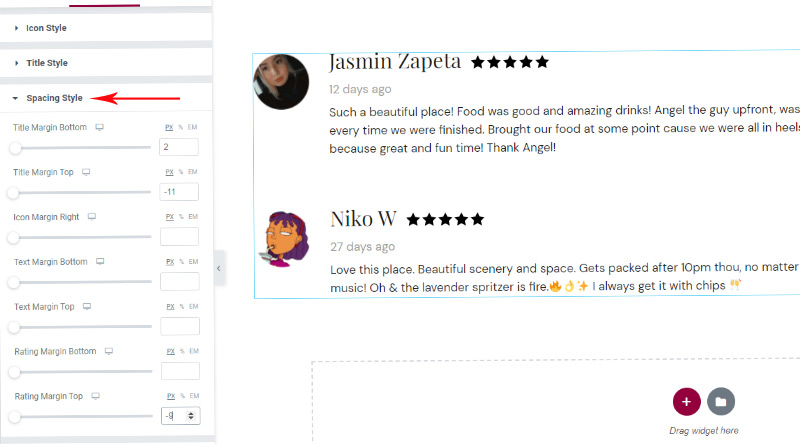
間距樣式部分將允許您在調整項目間距時進行深入研究。 其中包括標題頁邊距、文本頁邊距和評級頁邊距等的頂部和底部間距。
對於我們的示例,我們將Title Margin Bottom設置為 2px,為Title Margin Top選擇 -11px,為Rating Margin Top選擇 -9px。

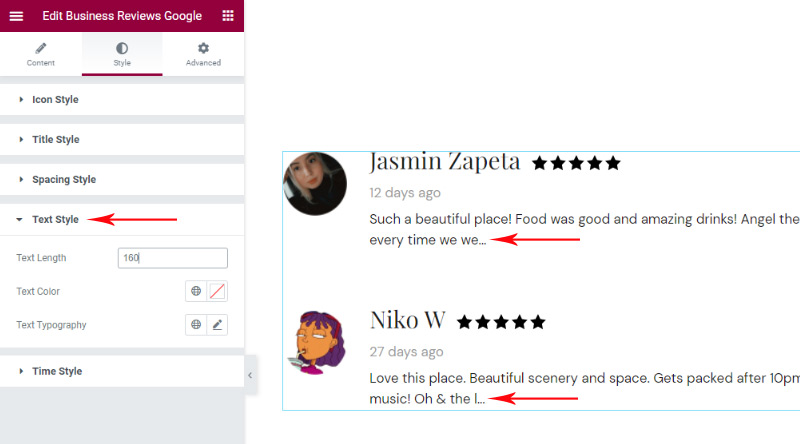
文本樣式部分包含文本長度選項,允許您輸入文本的字符數,並且每個項目的長度相同。
還有設置Text Color和Text Typography的選項。 我們為小部件選擇了 160 個字符的文本長度。

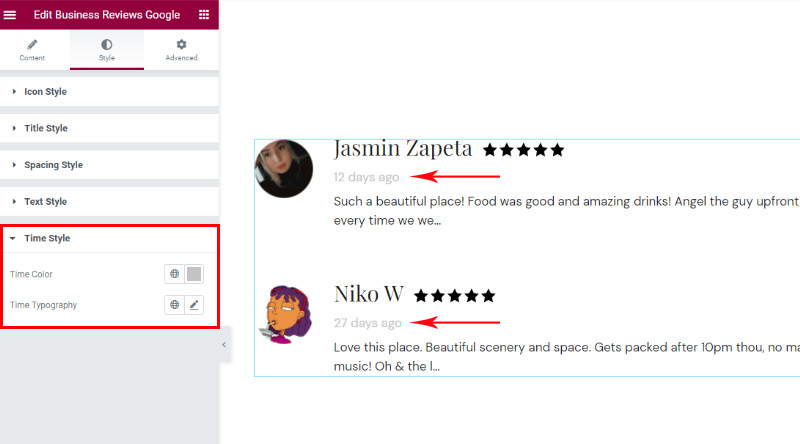
最後但並非最不重要的一點是,時間樣式部分可讓您調整指示評論已發布多久的文本外觀。 在這裡,您還可以更改時間顏色和時間排版。
對於我們的示例,我們為時間顏色添加了十六進制代碼#c4c4c4,並決定不更改任何其他內容。

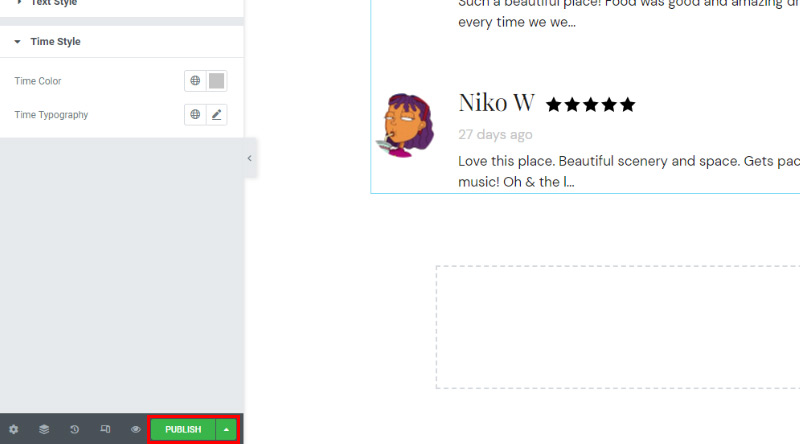
最後,確保在完成小部件外觀調整後點擊“發布/更新”按鈕以使更改生效。

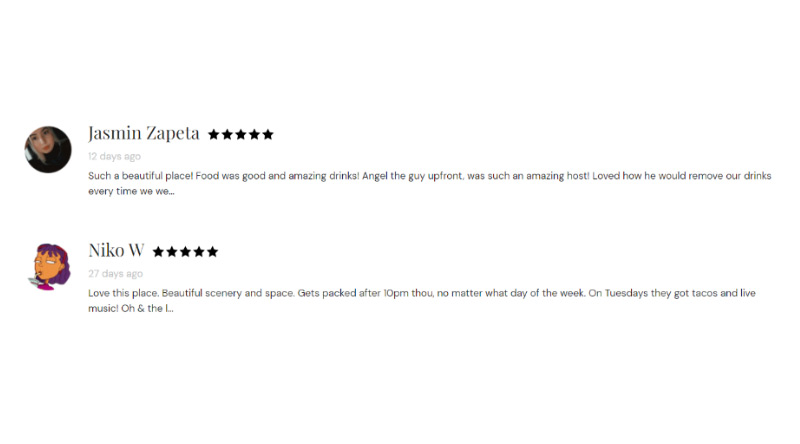
這是我們的商業評論 Google 小部件的最終外觀:

收拾東西
這完成了我們關於如何使用 Qi Addons for Elementor 插件及其簡潔的商業評論 Google 小部件在您的 WordPress 網站上輕鬆添加、自定義和样式化 Google 評論的指南。 正如您從我們上面顯示的選項中看到的那樣,在調整小部件的外觀時,您可以做很多事情。 您將能夠更改標記和未標記的圖標,從不同的可用項目佈局中進行選擇,設置圖標和標題的樣式,設置各個元素的間距,等等。 隨意使用小部件的選項,直到找到最適合您的設計。
我們希望這篇文章對您有所幫助。 如果您喜歡它,請隨時查看其中的一些文章!
- 如何創建 WordPress 帖子滑塊
- 如何輕鬆地將 WooCommerce 產品比較元素添加到您的網站
- 如何在 WordPress 中輕鬆添加圖像熱點
