2023 年 16 個最佳 Google 網站示例
已發表: 2023-01-20歡迎使用我們收集的最佳 Google 站點示例,這些示例證明您可以快速創建一個像樣的網站!
在繼續之前,我們推薦其他簡單的網站構建器,例如 Wix、Squarespace 或 Webflow,因為您可以創建 100% 自定義和個性化的網頁設計。
雖然 Google 協作平台是一項免費服務,可以為您或您的企業創建在線形象,但它是一項非常基本的服務。
儘管我們有一些很棒的例子,但它們看起來仍然非常相似。 (但是你需要查看 Joshua Pomeroy 的頁面,因為它證明即使使用免費的網站構建器,你也可以做一些很棒的事情。)
但對於一些快速而重要的事情,Google 協作平台可以做到這一點。
激發靈感的最佳 Google 站點示例
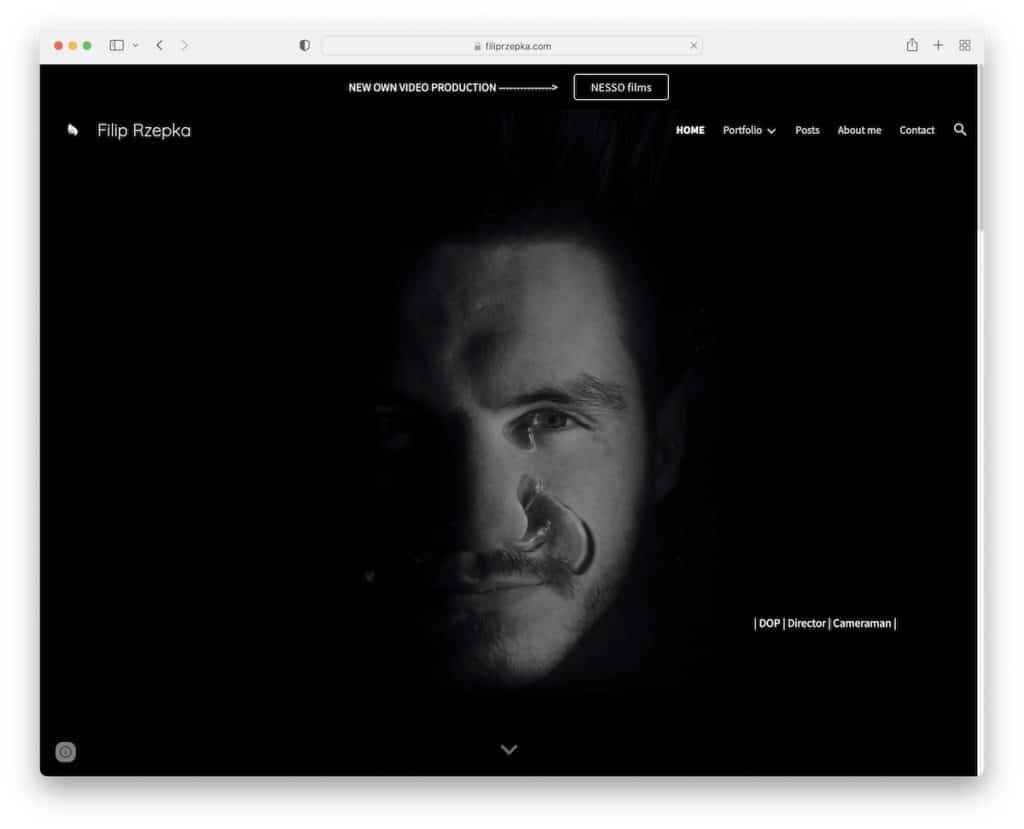
1. 菲利普·熱普卡

Filip Rzepka 的頁面是我們在策劃這個系列時能遇到的最好的頁面之一。 我們特別喜歡的是首屏動畫全屏背景。
此外,該頁面還有一個粘性頂部欄和頁眉以及一個帶有社交媒體圖標的簡單頁腳。
注意:如果您想在特殊通知上吸引更多眼球,請使用頂部欄。
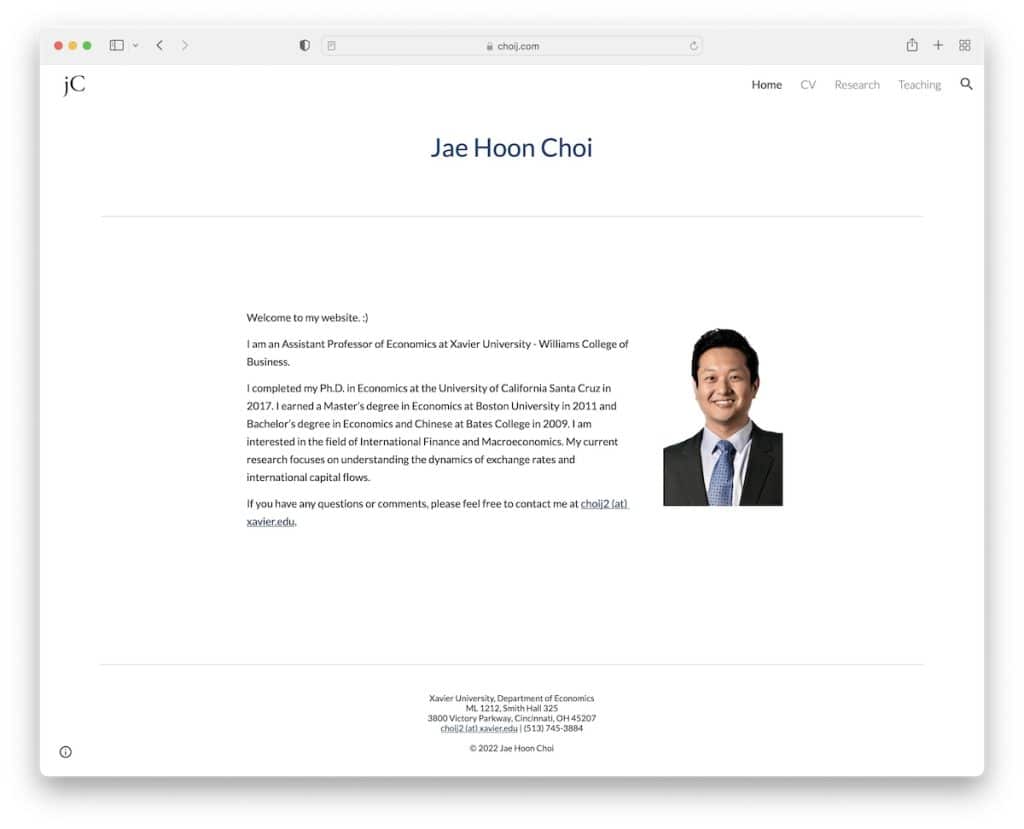
2. Jae Hoon Choi

Jae Hoon Choi 的 Google 網站是極簡主義的,帶有乾淨的頁眉和頁腳,用一條線與底部分開(保持背景顏色不變)。
頁眉包括菜單鏈接和搜索欄,而頁腳包含其他業務和聯繫信息。
注意:如果您不確定頁面的外觀,您始終可以以極簡主義網站設計為目標。
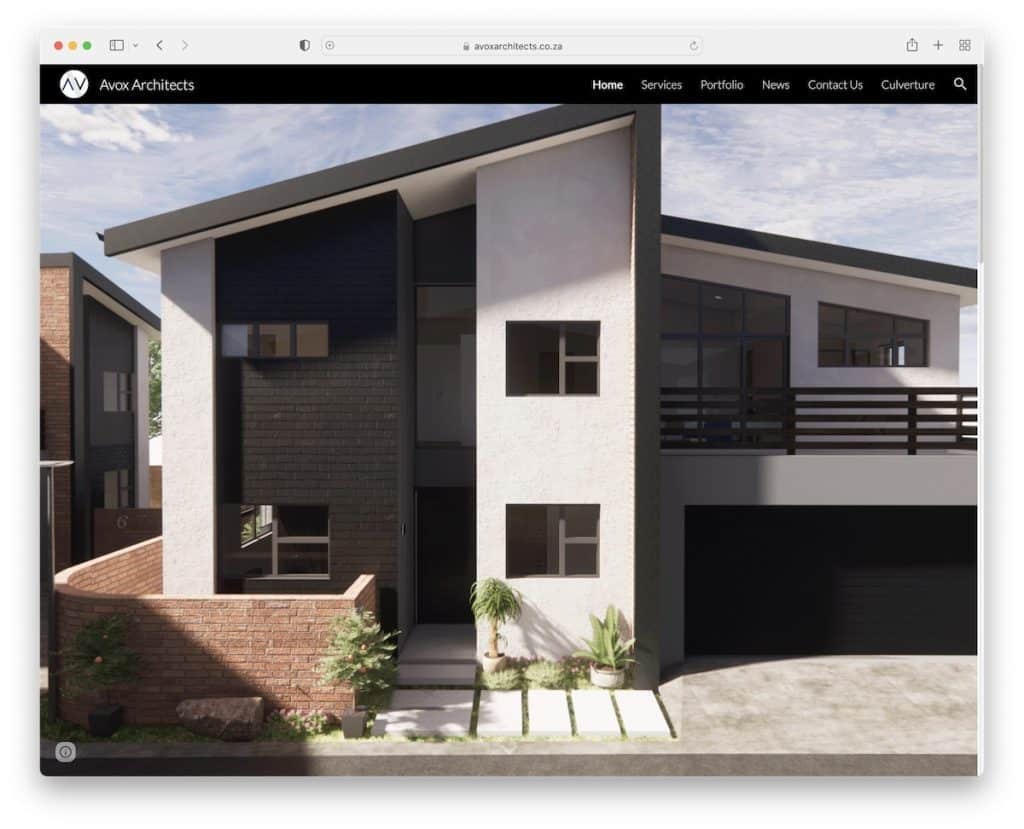
3. Avox 建築事務所

Avox Architects 使用具有視差效果的全屏圖像滑塊歡迎所有訪客。 他們保持整潔和無干擾(沒有文本和號召性用語 (CTA) 按鈕),以便更多地享受每張幻燈片。
此外,浮動標題確保導航和搜索欄始終可用,因此您不必一直滾動回到頂部。
注意:使用全屏幻燈片立即吸引訪問者的注意力。
但請隨意更進一步,檢查更多架構網站設計。
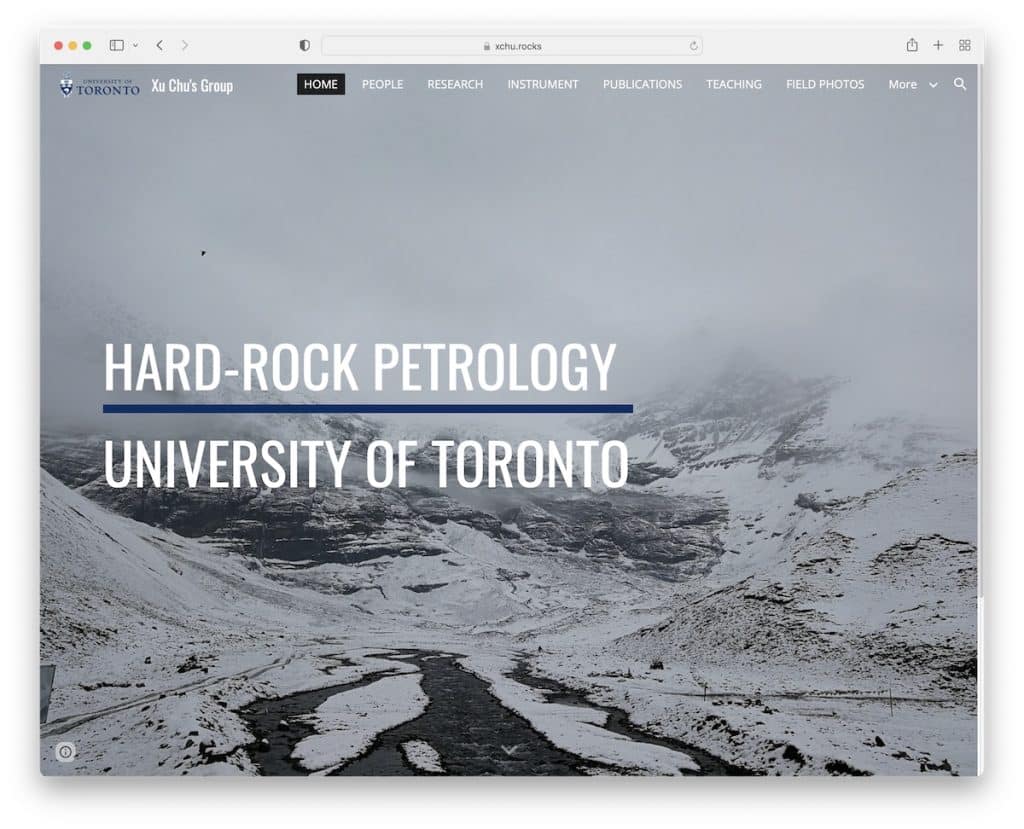
4.許褚組

Xu Chus's Group 有一個全屏的英雄形象,帶有透明的標題,一旦你滾動,它就會凝固並粘在屏幕頂部。
該圖像還具有視差效果,使用戶體驗更具吸引力。 但總的來說,主頁非常基本且簡短,因此您可以立即滾動瀏覽它(或按下向下滾動按鈕)。
注意:使用視差效果使事情變得有趣。
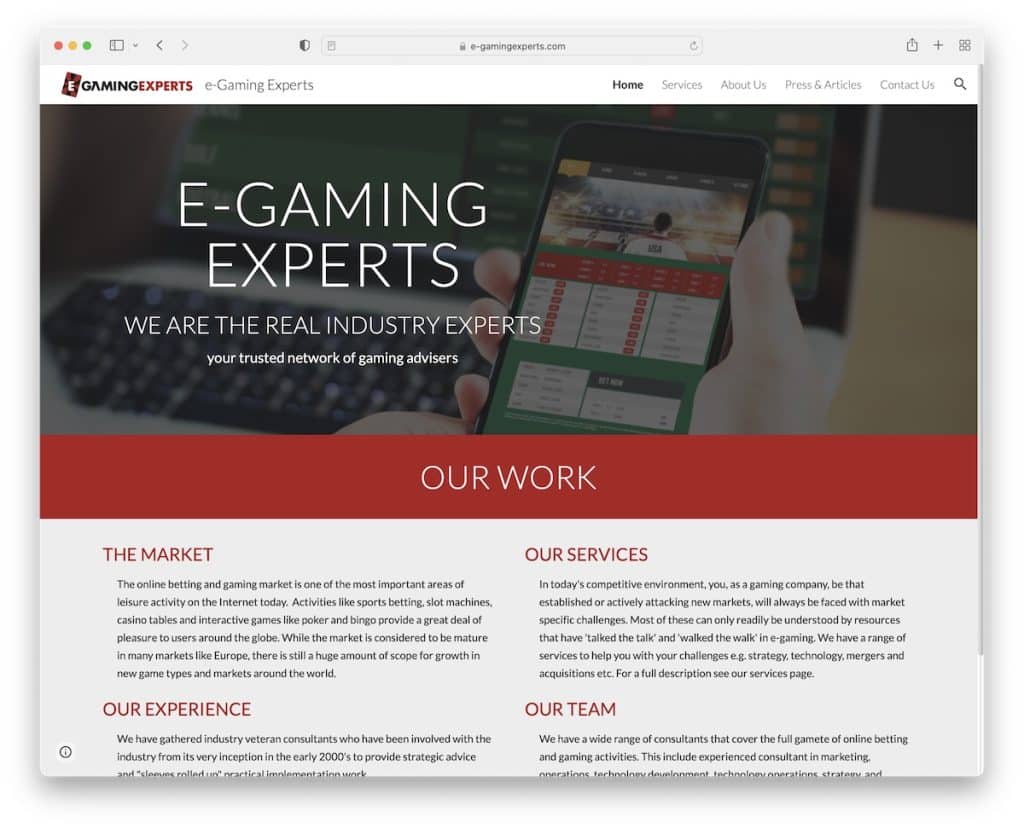
5.電子遊戲專家

E-Gaming Experts 是一個具有基本主頁的 Google 站點,該主頁具有浮動導航欄、帶有標題和文本的橫幅以及其他業務、服務和聯繫信息。
此外,頁腳部分僅包含可點擊的電子郵件。
注意:粘性標題/菜單可以改善您網站的整體用戶體驗。
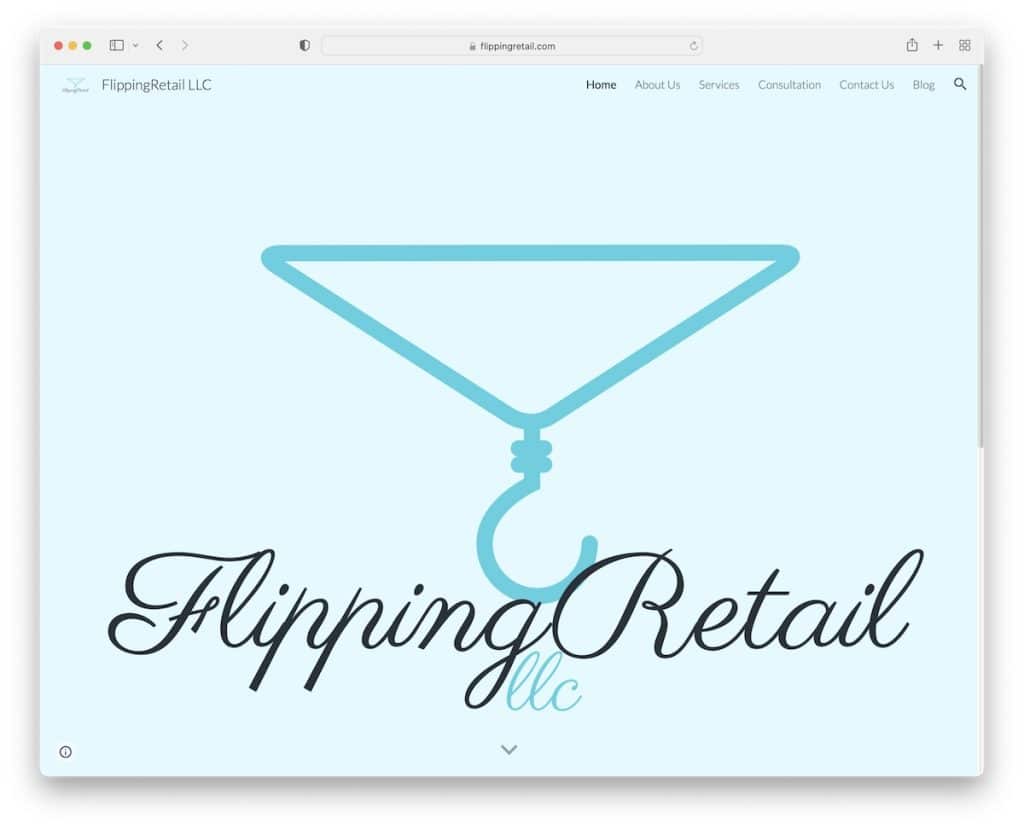
6.翻轉零售

Flipping Retail 有一個美麗而簡約的主頁,帶有視差英雄區域、浮動標題和一個簡單的網格,也可以作為導航。
頁腳沒有傳統設計,只有公司信息。 此外,搜索圖標會打開一個覆蓋整個標題區域的搜索欄,以便於鍵入。
注意:使用您的頁腳部分分享引述或大膽的公司信息。
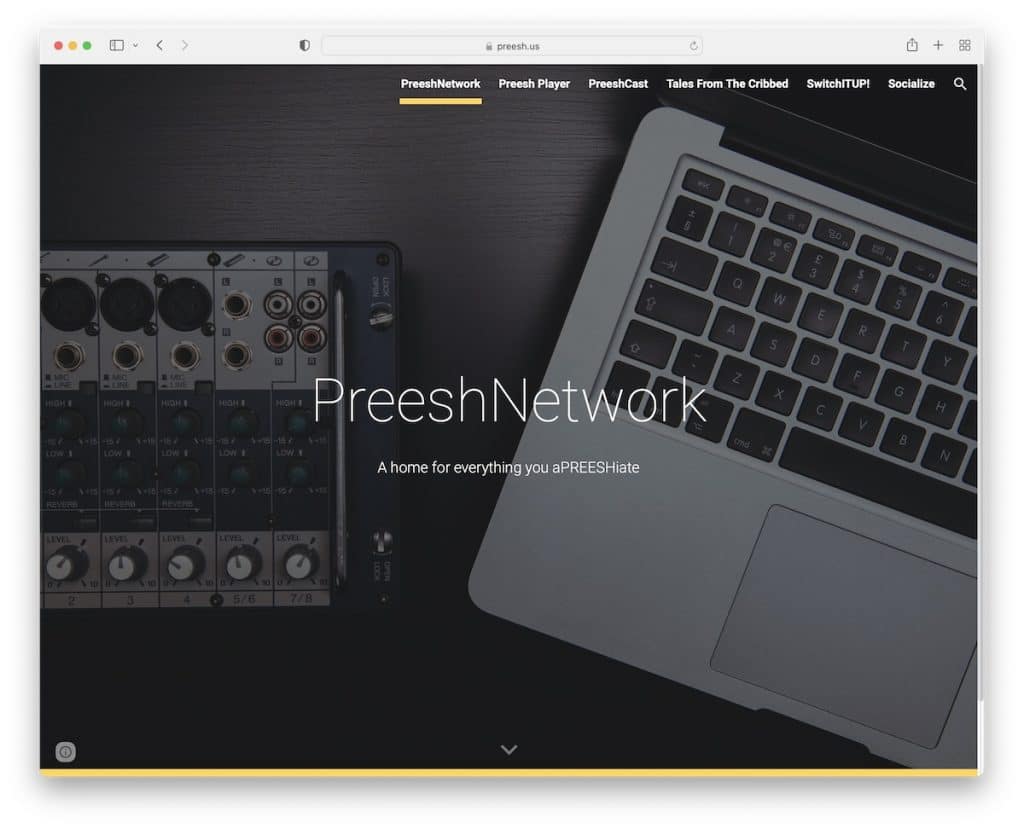
7. Preesh

Preesh 的主頁只是一個帶有視差效果、標題和文本的全屏圖像背景。
折疊下方只有社交媒體和其他平台在對比背景下的各種圖標,以更加突出。 但它是引導您到其他內部頁面以查找更多信息的浮動標題。
注意:使用對比色使您的網站更具活力。
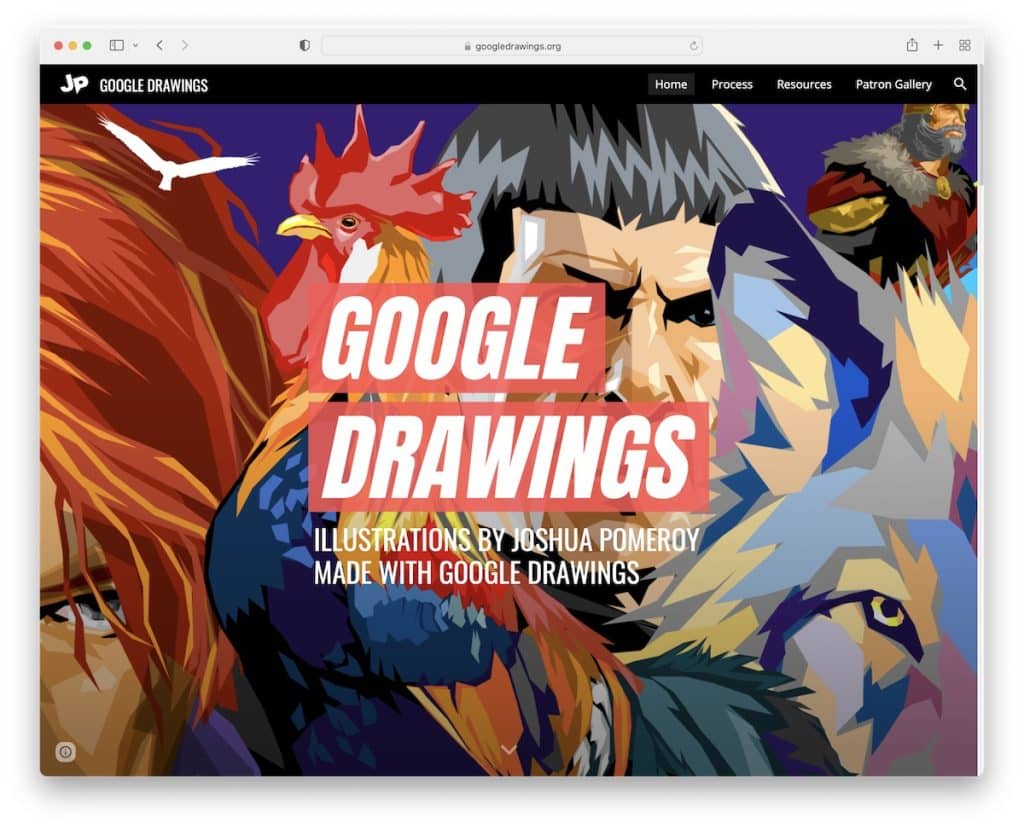
8. 谷歌繪圖

Google Drawings 採用全屏響應式網頁設計,全寬圖像部分顯示藝術品。
主圖具有視差效果和文本疊加層,可為您提供有關藝術家的快速信息。 此外,標題是帶有菜單鏈接和社交媒體圖標的經典粘性 Google 站點標題。
注意:使用全寬/全屏設計來展示您的精美圖像。
您還會喜歡查看這些很棒的藝術家作品集網站。
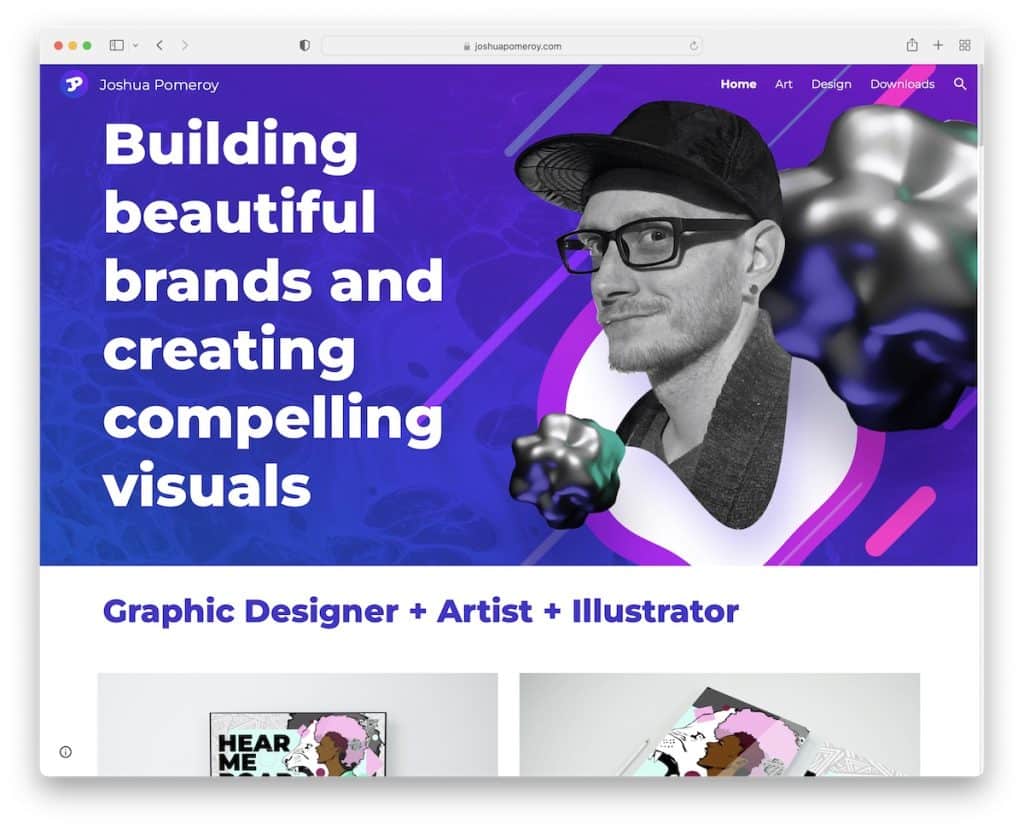
9. 約書亞波默羅伊

雖然您可以很快猜出這是一個 Google 站點,但 Joshua Pomeroy 憑藉其高超的技能將事情提升到了一個新的水平。

主頁作為作品集,但您也可以查看藝術和設計頁面以獲取更多項目示例。
頁眉和頁腳都有菜單鏈接,可以快速將您帶到所需的頁面。 此外,Joshua 製作了一個透明的標題以使外觀更簡潔,但一旦滾動,它就會變成實心並粘在屏幕頂部。
注意:將您的主頁變成在線作品集,這樣每個人都可以在不搜索的情況下熟悉您的作品。
您可能也對最佳投資組合網站的集合感興趣。
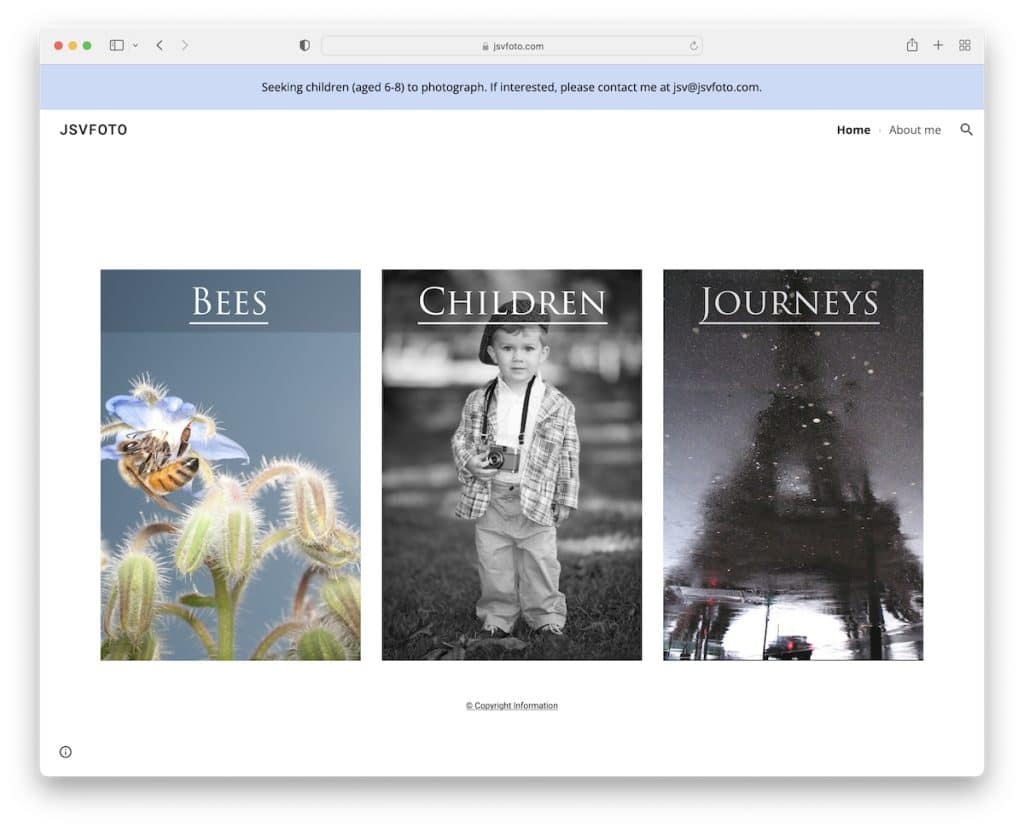
10. JSV 照片

JSV Foto 的 Google Site 示例非常基礎,具有三個帶有圖像背景和鏈接到相應投資組合的標題的“卡片”。
還有一個頂部欄通知和一個與頁面底部具有相同背景顏色的標題,以獲得完美的外觀。
注意:實現更簡潔外觀的一種方法是使用與基礎顏色相同的頁眉和頁腳背景。 但您也可以查看這些最乾淨的網站以獲取更多示例。
11. 弗拉維奧·恰巴托尼

Flavio Ciabattoni 有一個更具操作性的首屏部分,帶有標題、文本和 CTA 按鈕。
背景圖片和透明標題確保了強烈的第一印象,而頁面的其餘部分則為瀏覽者帶來愉快的瀏覽體驗。
注意:您想要更多銷售、下載或選擇加入嗎? 在首屏使用 CTA 按鈕。
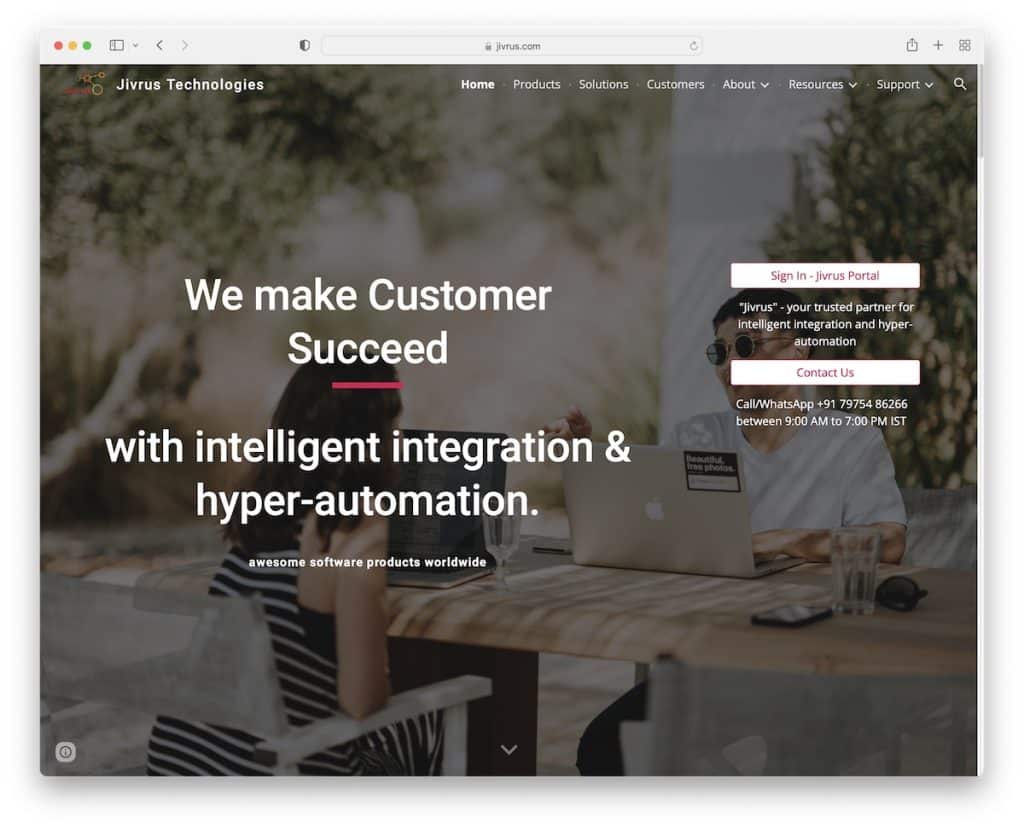
12. 吉夫魯斯

Jivrus 有一個漂亮的主頁,上面有關於產品、業務等的所有信息。 他們還使用單獨的部分用於推薦,另一個部分用於顯示客戶徽標,這會立即提升社會認同感。
標題浮動並具有多級下拉菜單,可讓您更輕鬆地獲得所需信息。 另一方面,頁腳有各種鏈接到社交媒體、谷歌地圖等的圖標。
注意:通過在您的 Google 網站上添加客戶/顧客的評價來建立信任。
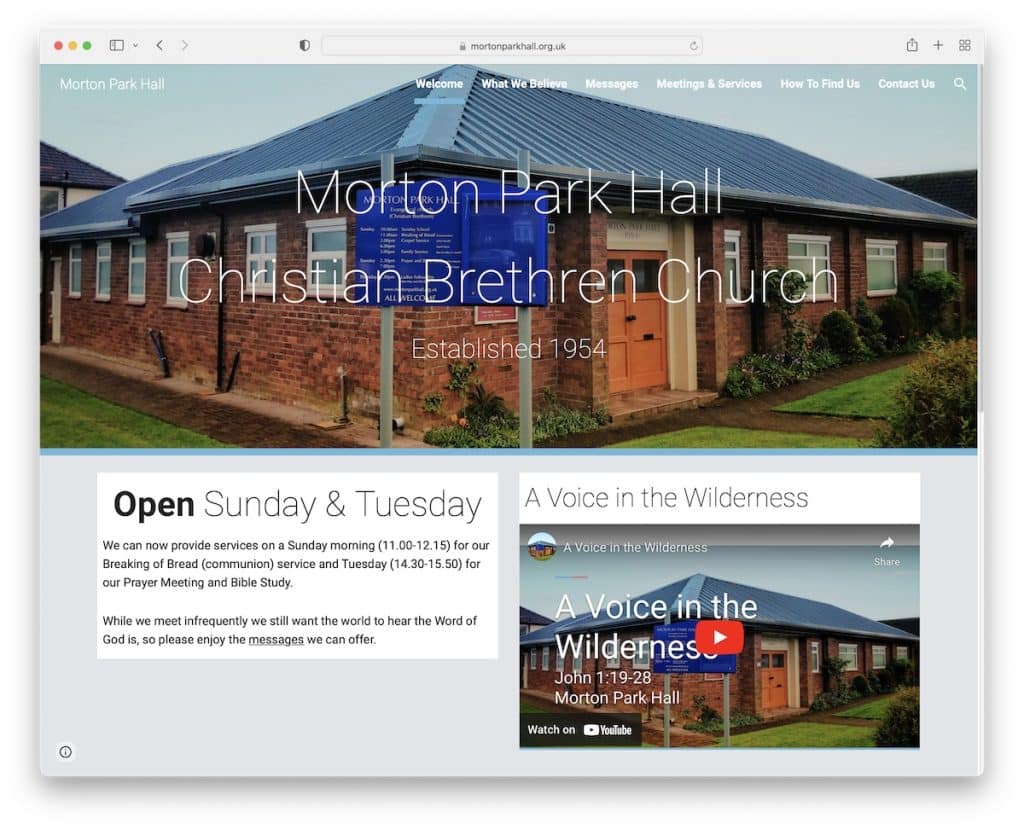
13. 莫頓公園大廳

Morton Park Hall 是一個基本的 Google 站點,帶有粘性導航欄、視差主圖、嵌入式視頻和 Google 地圖。 此外,頁腳提供了額外的聯繫信息,包括慈善號碼。
注意:你們有宣傳視頻嗎? 將其嵌入您的企業網站。
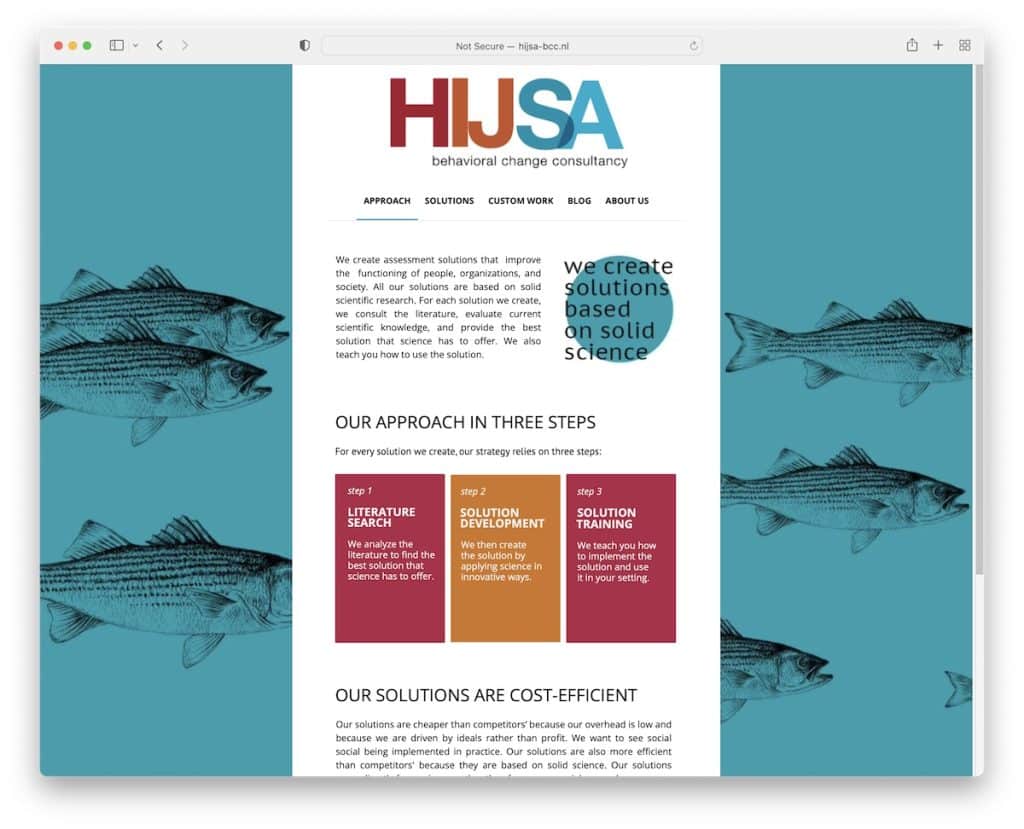
14. 海薩

HIJSA 是一個 Google 站點示例,具有盒裝佈局和圖像背景以增加趣味性。 頁眉有一個大徽標和菜單鏈接,而頁腳則為訪問者提供電子郵件和電話號碼以及社交媒體圖標。
注意:使用盒裝佈局嘗試一些不同的東西。
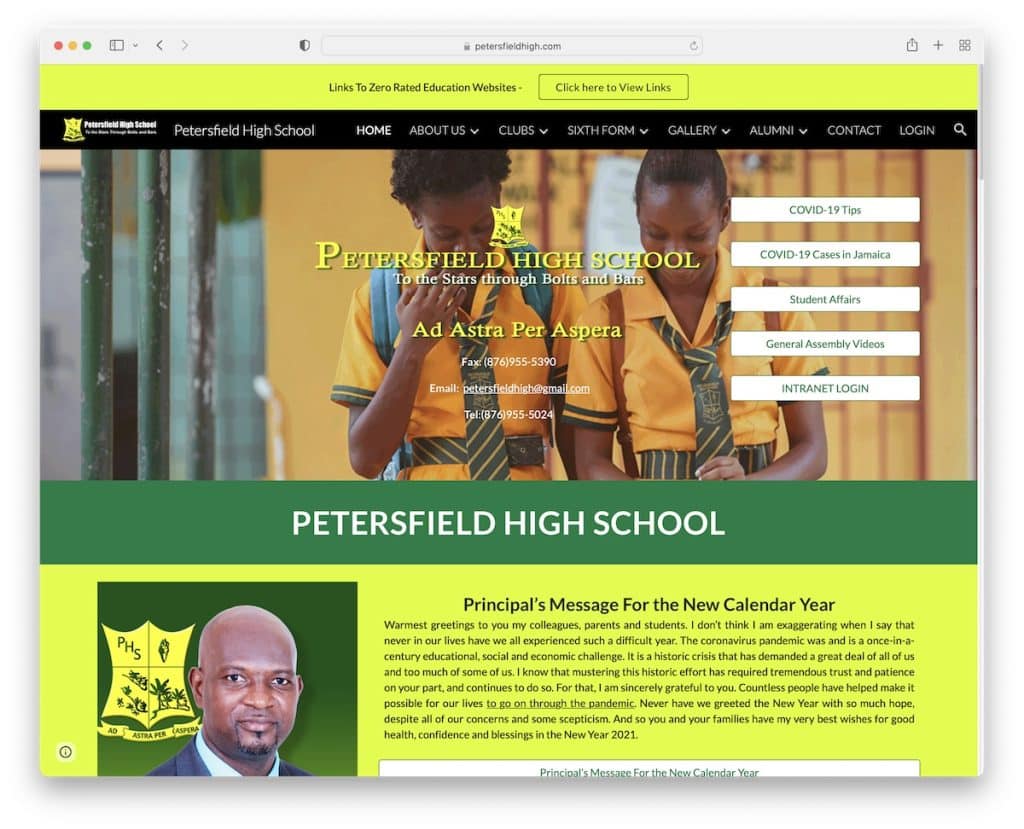
15. 彼得斯菲爾德高中

Petersfield High School 充滿活力的色彩選擇確保它能立即吸引遊客的注意力。 這是他們品牌的一部分,使頁面脫穎而出。
這個 Google 站點有一個帶有 CTA 的頂部欄通知和一個帶有下拉菜單的標題,它們在您滾動時都會浮動。
除了嵌入的視頻,Petersfield High School 頁面還有一個動畫書,讓查看內容成為一種很酷的體驗。
注意:在您的網頁設計中戰略性地使用您的品牌。
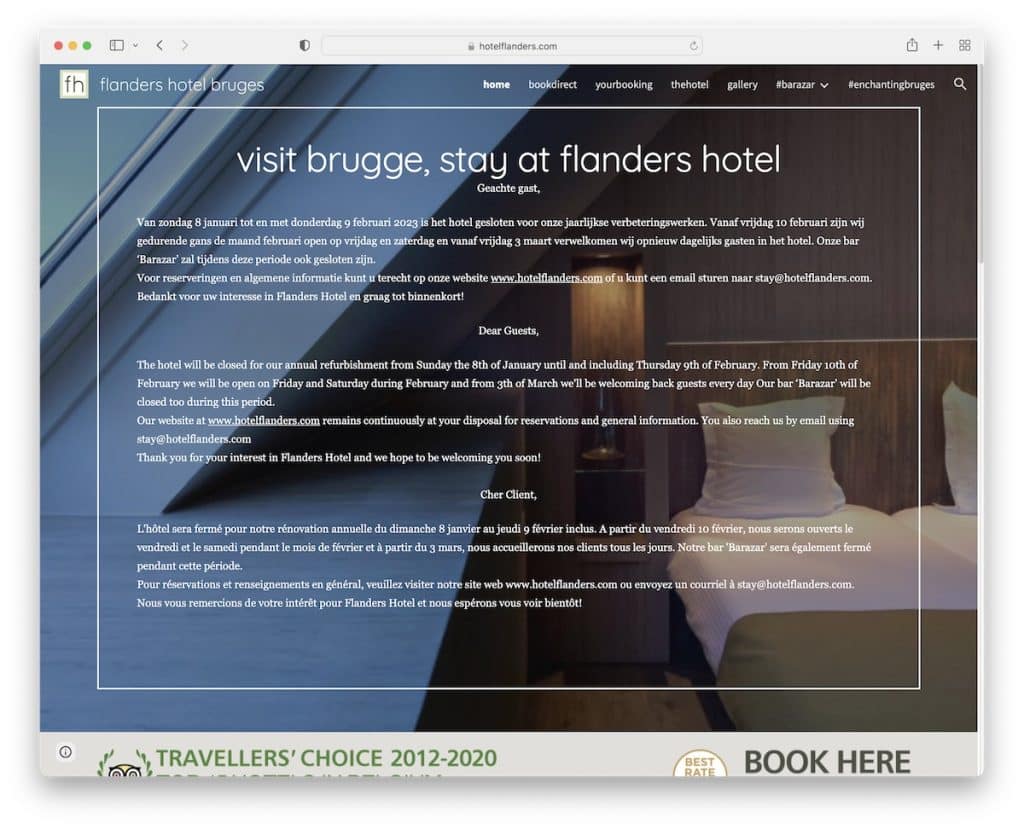
16. 布魯日佛蘭德斯酒店

Flanders Hotel Bruges 是一個更經典的酒店網站,其首屏圖像背景和共享特別公告的文本疊加。
這個 Google 站點有一個很酷的動畫文本部分,滾動客戶評論,結合各種徽章,建立另一層信任。 嵌入式視頻和谷歌地圖是熟悉該位置的便捷補充。
注意:集成 Google 地圖以展示您的位置。
