Gravity Forms vs Contact Form 7 vs WPForms:哪個最好? (2021)
已發表: 2021-03-18您是否正在嘗試決定 Gravity Forms、Contact Form 7 還是 WPForms?
這 3 個表單構建器插件都有他們的粉絲。 哪個最適合您的網站?
在本文中,我們將把 Gravity Forms、Contact Form 7 和 WPForms 放在一起,從初學者的角度來看每一種是如何工作的。 我們將疊加所有功能、定價和支持,以便我們可以選出最終的贏家。
立即創建您的 WordPress 表單
是否有免費版本的重力形式?
不,Gravity Forms 沒有免費版本。 如果您想要一個 100% 自由表單插件,請查看這篇關於 2 個最流行的 WordPress 自由表單構建器的文章:Contact Form 7 與 WPForms Lite。
您是否想知道:“WPForms 值得嗎,還是我應該選擇不同的插件”? Contact Form 7 值得安裝嗎? 我們將向您展示最重要的功能,以幫助您做出決定。
Gravity Forms vs Contact Form 7 vs WPForms:哪個最好?
在這篇評論中,我們將查看這些表單構建器插件中的每一個,看看哪個最適合您的網站。
- 哪個 WordPress 表單生成器插件最容易使用?
- 如何向 WordPress 添加表單:Gravity Forms vs Contact Form 7 vs WPForms
- 哪個表單生成器插件最適合 Elementor?
- 查看和管理表單條目
- 哪個表單生成器最適合阻止聯繫表單垃圾郵件?
- 為您的 WordPress 表單獲取支持
- 重力表格/聯繫表格 7/WPForms 的費用是多少?
- Gravity Forms vs Contact Form 7 vs WPForms:哪個最好?
提醒一下,我們在這裡不包括第 3 方插件或擴展。 我們想準確地向您展示以廣告價格購買的產品。
準備好? 首先,讓我們深入了解使用每個插件是多麼容易。
哪個 WordPress 表單生成器插件對初學者來說最簡單?
如果您剛剛開始,並且您的網站需要一個表單構建器,那麼這是最重要的部分。 入門有多容易? 製作表格需要多長時間?
重力形式入門
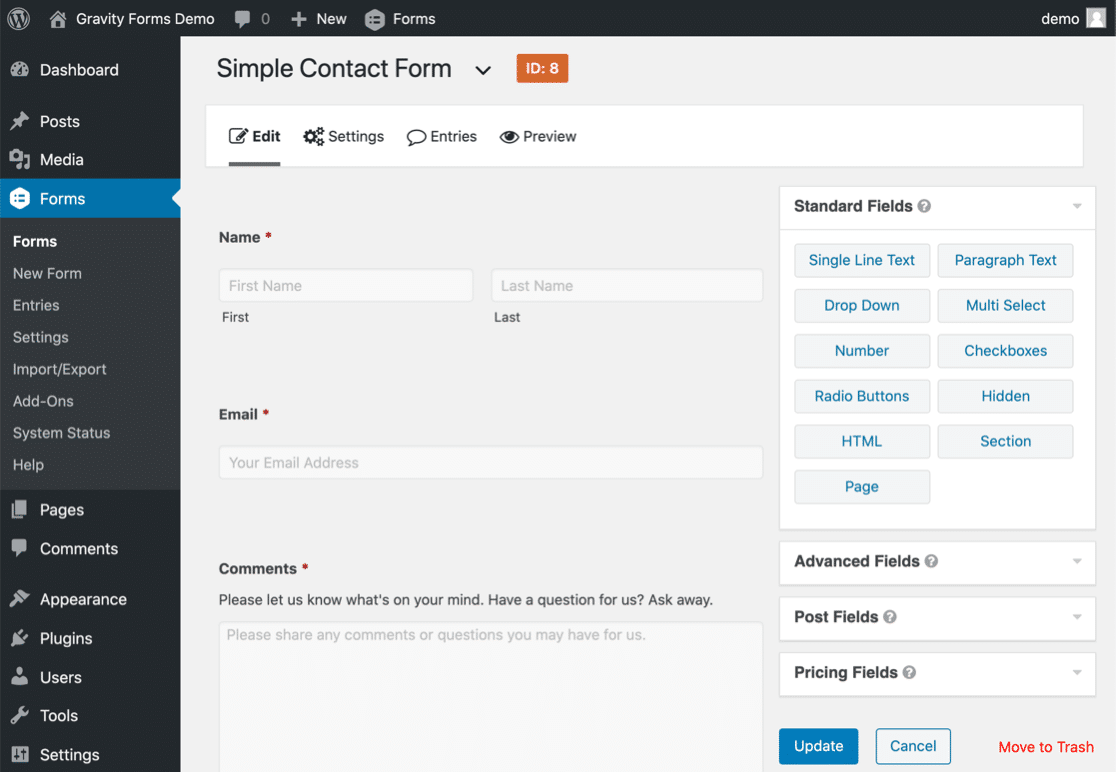
Gravity 表單生成器位於 WordPress 儀表板內。
灰色區域是表單的實際構建位置,右側的藍色方塊是字段。

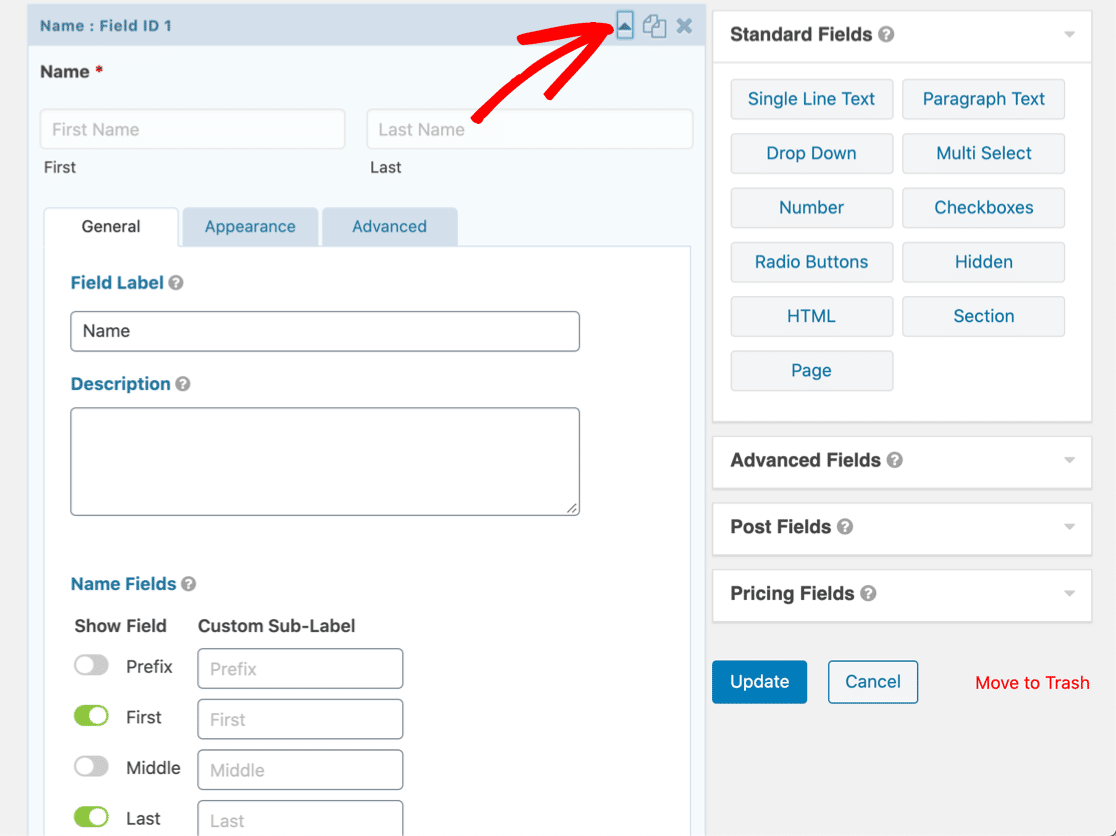
要編輯表單上任何字段的設置,您需要單擊該字段頂部的小箭頭。 選項下拉在字段下方,因此您需要一直向下滾動以編輯設置,然後再次單擊箭頭將其關閉。

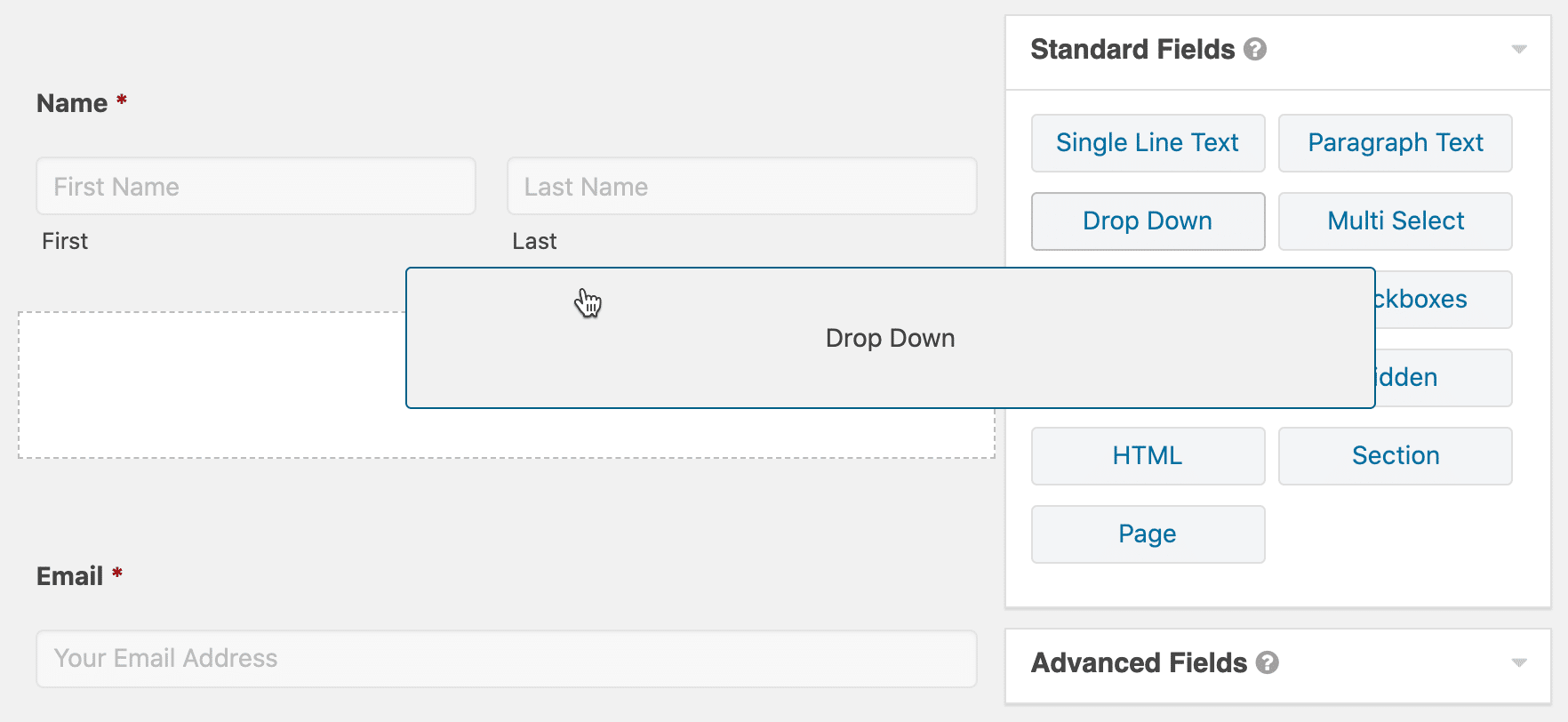
要添加字段,您可以將其拖到表單上。 您還可以上下拖動字段以移動它們。

您將了解表單的外觀,但此處的每個字段周圍都有大量填充,因此很難獲得真實的圖片。
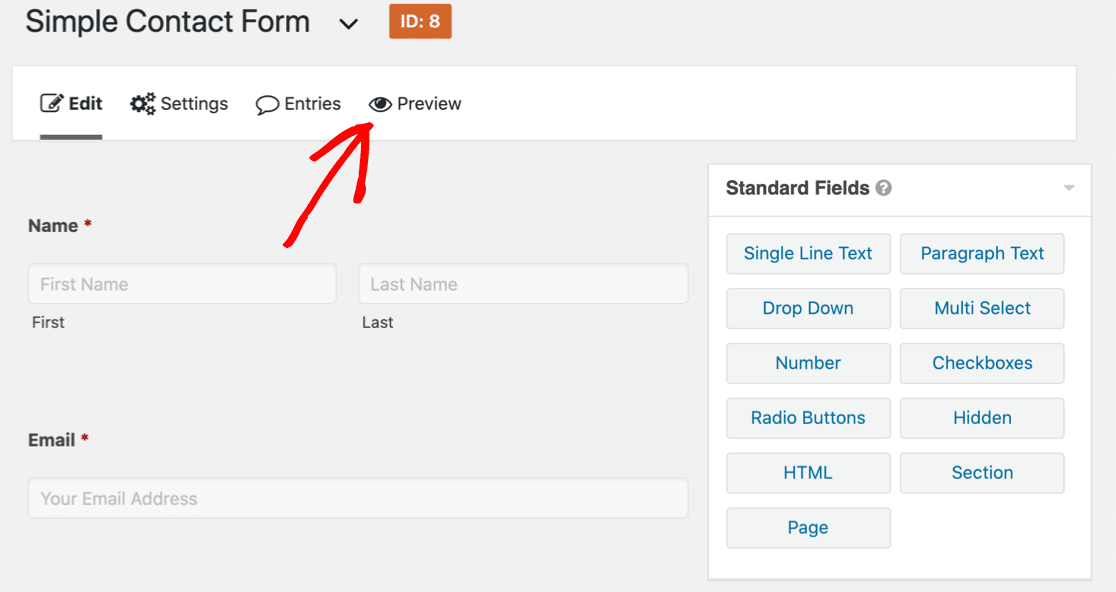
要更準確地查看表單,您需要單擊“預覽”按鈕。 (記得先保存 - 在預覽之前沒有提示提醒您保存。)

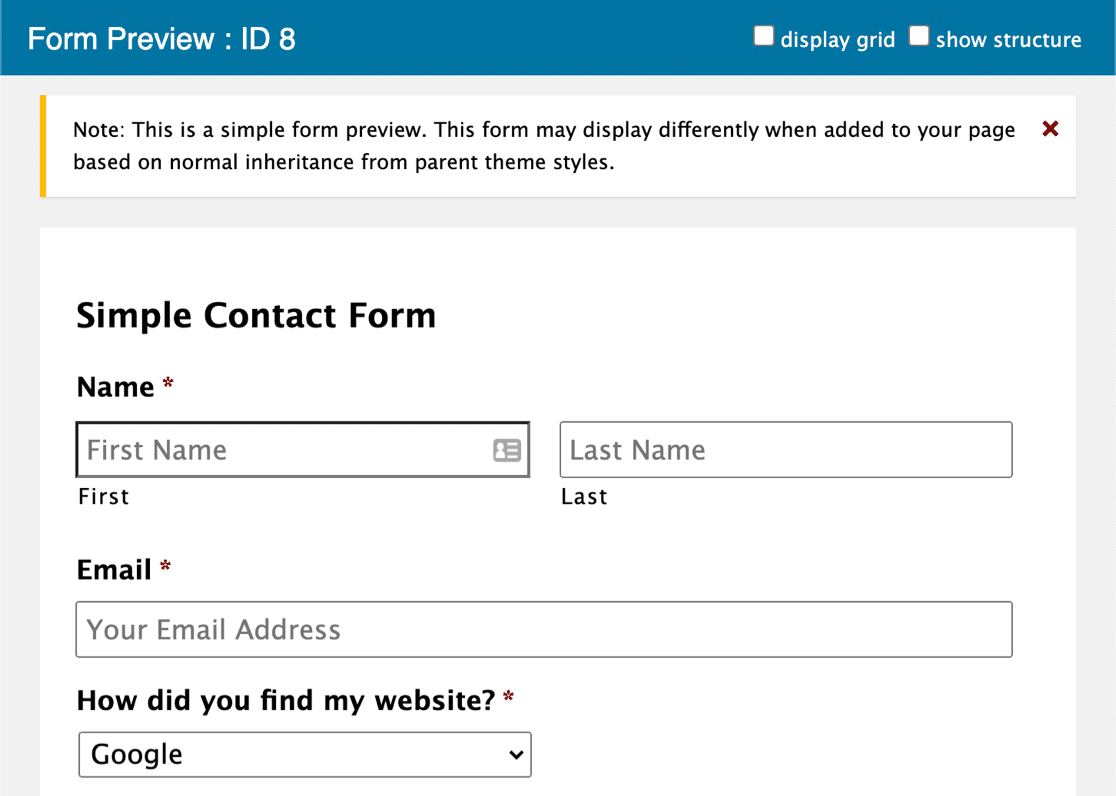
這是 WordPress 中表單預覽的樣子:

請記住,此表單預覽並不是那麼準確。 它不會從您的 WordPress 主題繼承任何樣式或顏色,因此它僅用於查看字段的一般位置。
如何使用聯繫表格 7
Contact Form 7 沒有拖放表單構建器。 相反,您編寫代碼標籤來製作表單。
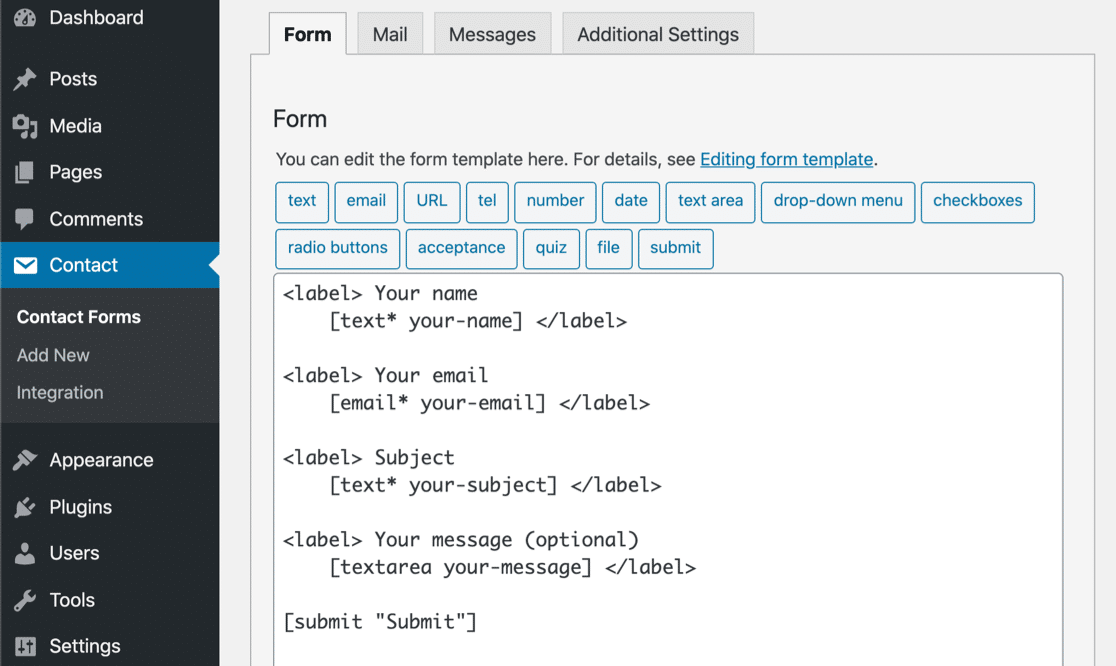
當您打開插件時,這是您將看到的第一頁。 與 Gravity Forms 一樣,整個界面都包含在 WordPress 儀表板中。

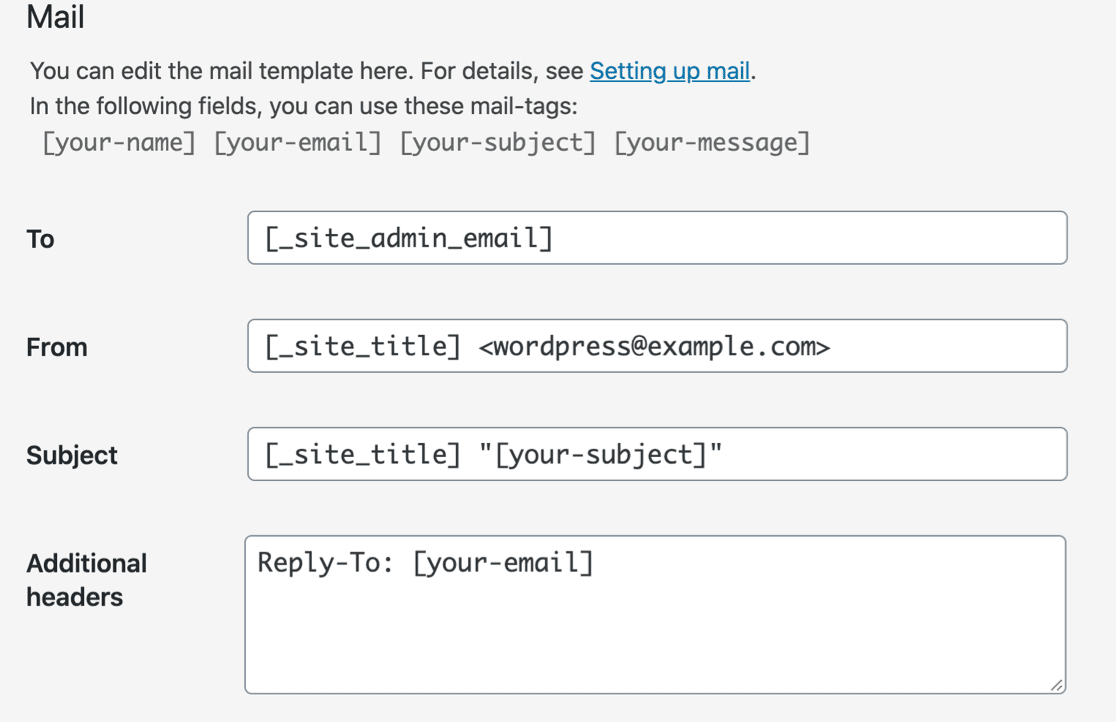
標籤標籤在每個字段上方創建文本,方括號中的文本創建表單字段本身。 如果要將字段設為必填字段,則需要在字段名稱後添加星號。
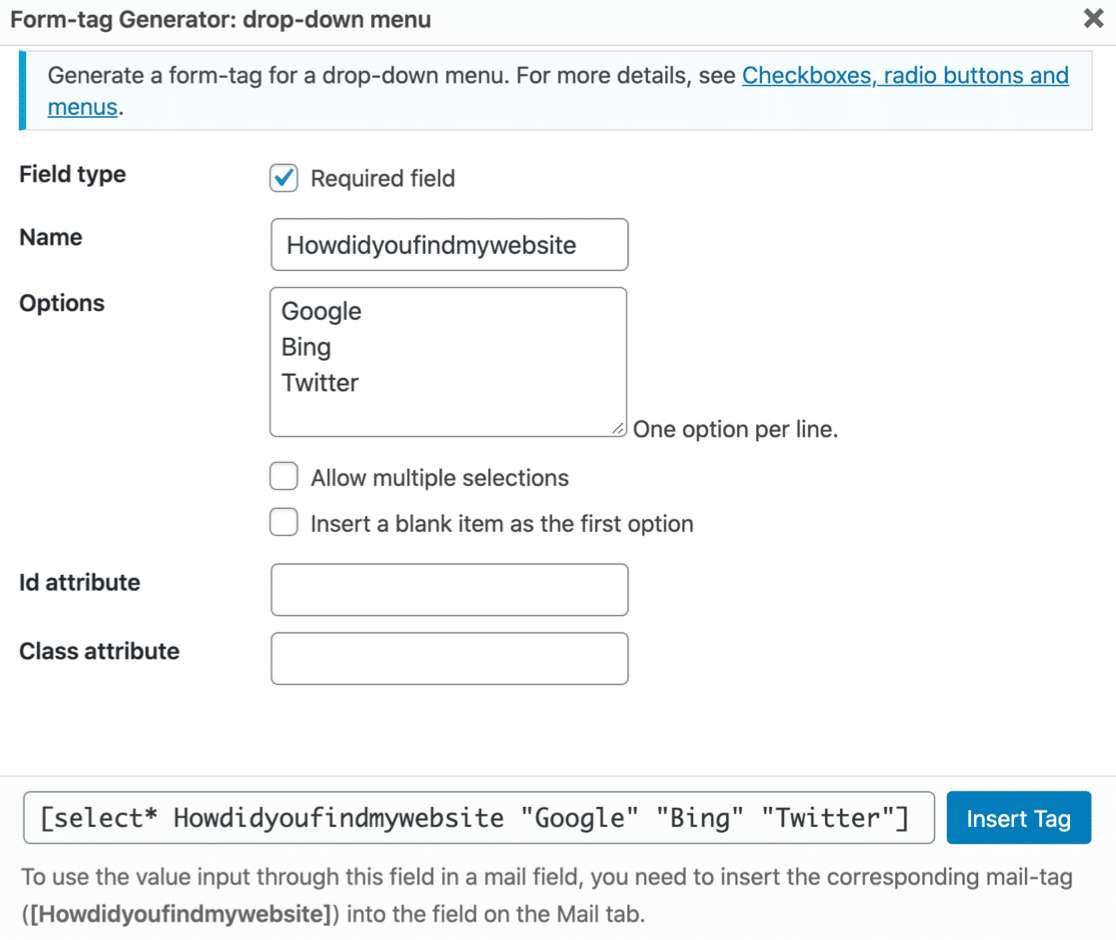
每次您想要創建一個字段時,您都可以單擊頂部的按鈕之一來生成代碼,或者如果您願意的話,可以自己編寫代碼語法。

另外,您還需要將該字段的標記添加到表單通知電子郵件模板中。 如果您忘記這樣做,信息將不會保存在任何地方,因此您將永遠無法獲得該信息。
這種構建表格的方法已經非常過時了。 如果這對您來說很嚇人,請繼續閱讀。 有更簡單的方法!
使用 WPForms 設置 WordPress 表單
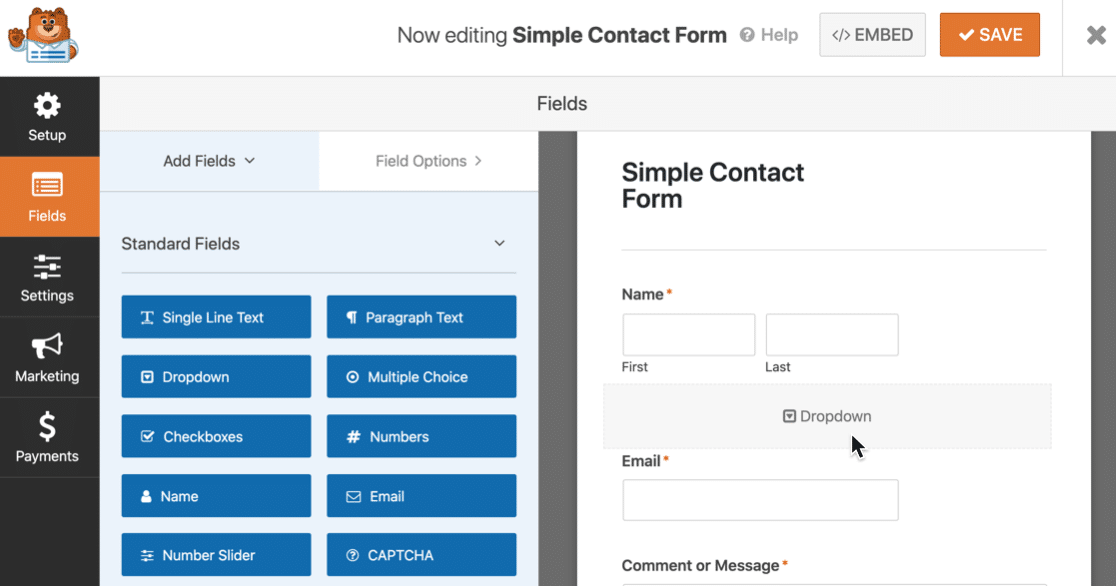
WPForms 擁有這 3 個表單構建器中最現代的界面。
與 Gravity Forms 和 Contact Form 7 不同,WPForms 構建器填滿了整個監視器——而不僅僅是右下角。 你有大量額外的工作空間,這只會讓一切變得更清晰、更易讀。
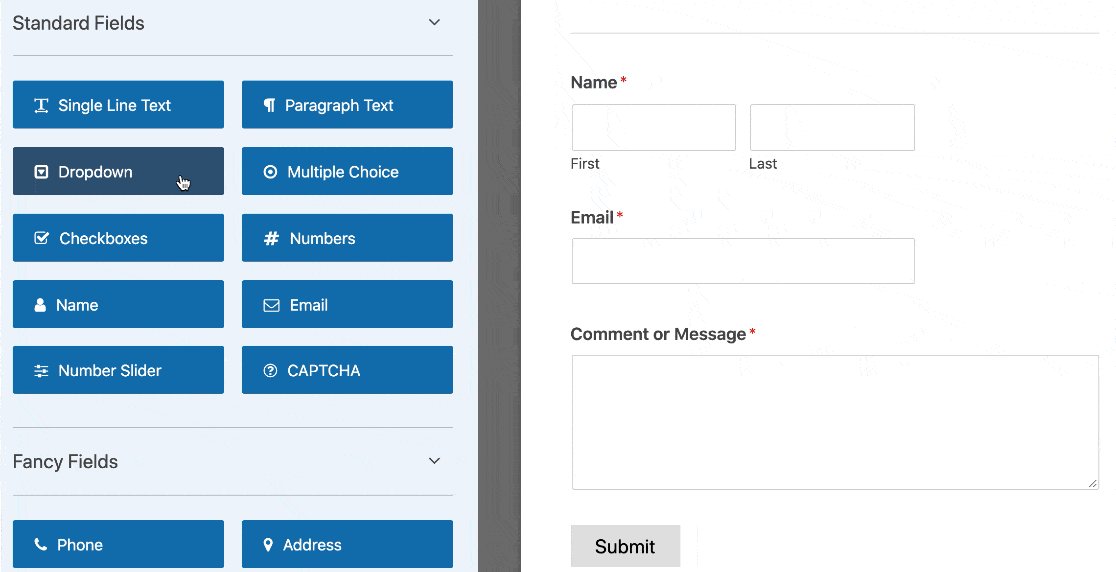
在左側,您將看到所有可用字段。 在右側,您可以看到表單的預覽。 您可以將字段拖到表單上並將它們放置到位。

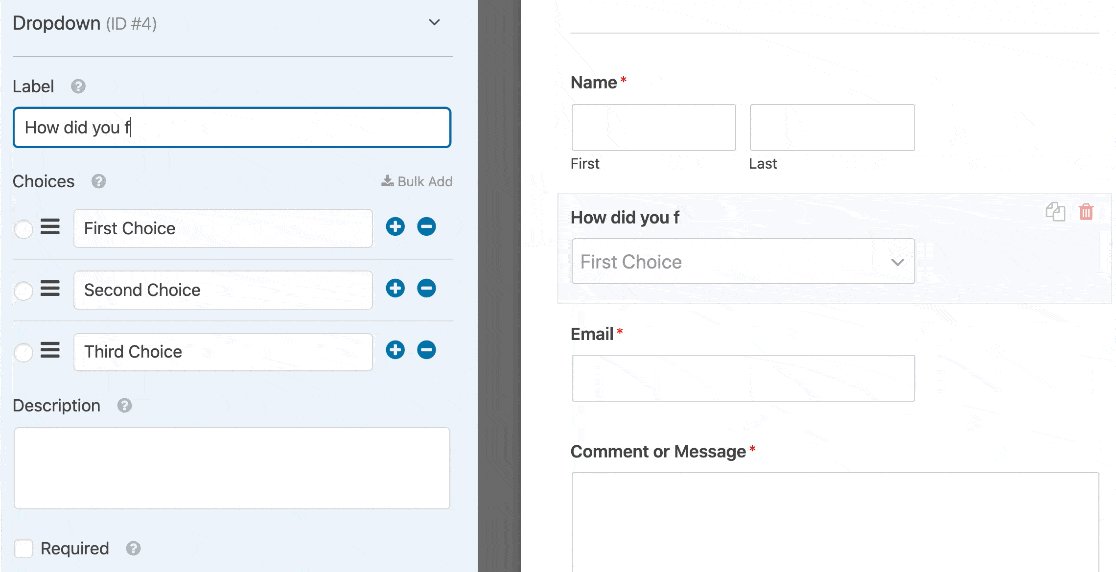
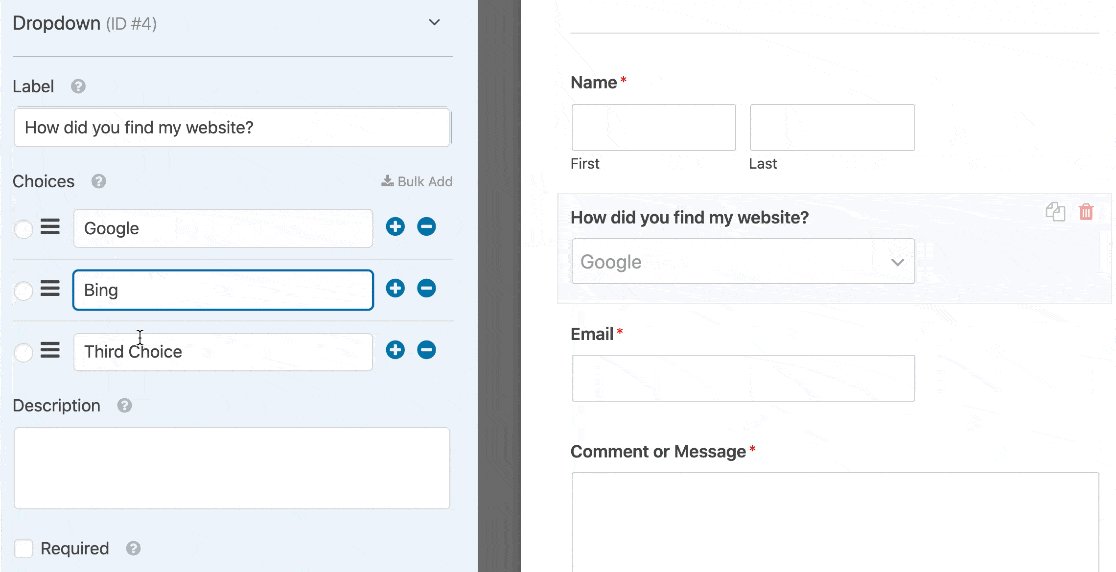
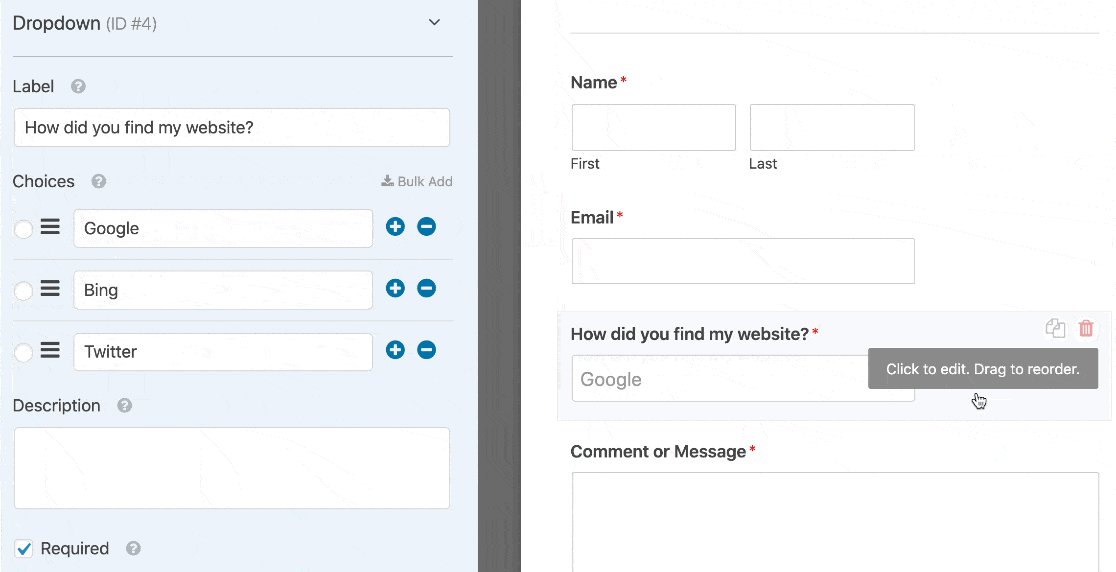
為了展示這是如何工作的,讓我們使用 WPForms 創建與 Contact Form 7 中創建的完全相同的下拉字段。 查看視頻:

從開始到結束,添加自定義下拉菜單需要 21 秒。 真快!
除了從左到右拖動字段外,您還可以上下拖動字段。
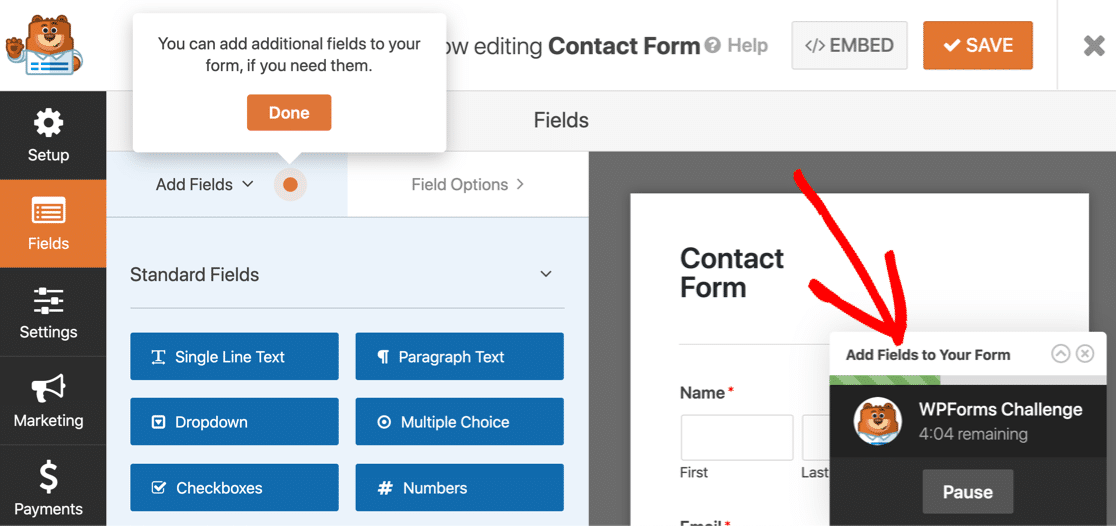
要了解有關表單生成器的更多信息,您可以參加 WPForms 挑戰賽。 挑戰就像一個嚮導:它會引導您完成最重要的領域,以便您可以輕鬆找到所需的內容。
(挑戰還有一個 5 分鐘的計時器,這只是為了好玩!)

事實上,使用 WPForms 製作一個簡單的聯繫表格只需不到 5 分鐘。 這包括您需要發布它的時間!

(ep:WPForms 甚至為您的表單創建頁面!
使用 WPForms,您不必跳轉到另一個站點並閱讀大量文檔來了解基礎知識。 它易於使用,易於學習。
如何向 WordPress 添加表單:Gravity Forms vs Contact Form 7 vs WPForms
現在是時候在 WordPress 中發布您的表單了。 有幾種不同的方法可以做到這一點。 哪個表單生成器會讓它變得容易?
如何嵌入重力形式
使用 Gravity Forms 嵌入表單有點棘手。 Contact Form 7、WPForms 和 Ninja Forms 都允許您輕鬆找到表單的短代碼。
但是 Gravity Forms 不會向您顯示簡碼。
事實上,Gravity Forms 不鼓勵使用短代碼進行簡單的表單嵌入。 相反,它建議您使用塊。

太好了——但是經典編輯器呢? 你不能在那裡使用塊——那麼你如何嵌入表單呢?
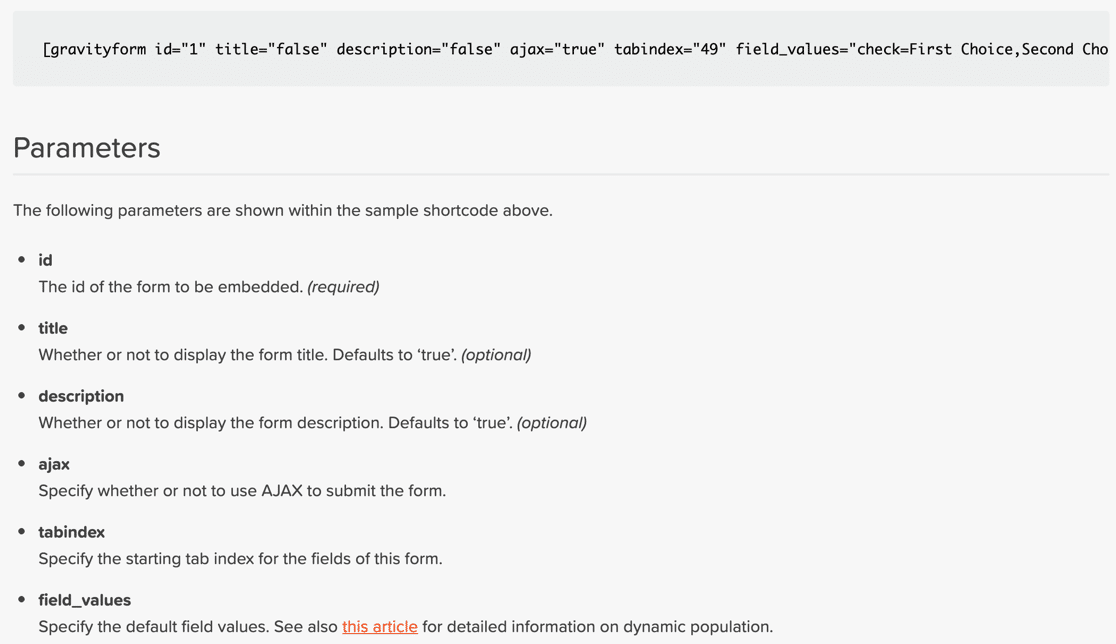
您可以製作簡碼,但 Gravity Forms 中的簡碼確實有不同的用途。 短代碼中的各種參數還控製表單上的實際設置。
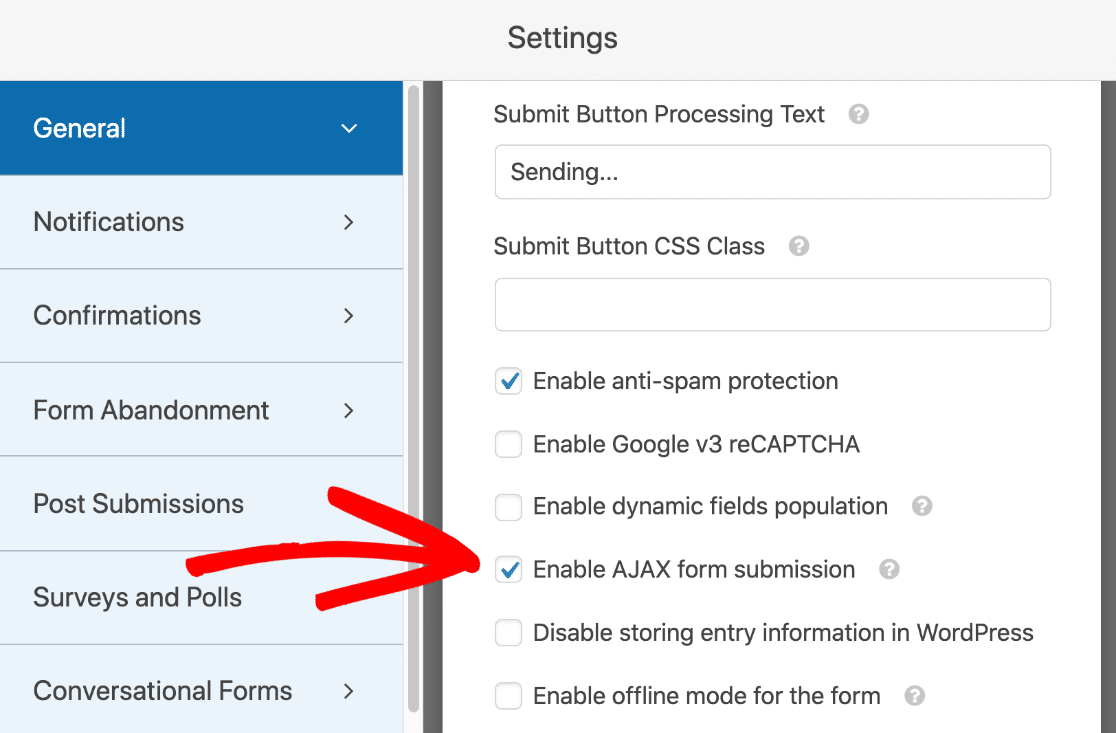
例如,以下是如何構建啟用 AJAX 和默認字段的短代碼。

因此,如果您在 Classic 編輯器中工作,您將需要編寫自己的短代碼,其中包含您需要的所有參數。
這使得 Gravity Forms 不如其他流行的 WordPress 表單構建器插件方便。 比較適合習慣寫代碼的人,對初學者不太友好。
相比之下,WPForms 使控制這些設置變得更加容易——它們位於表單構建器中,因此您只需單擊一下即可打開和關閉它們。

在聯繫表格 7 中嵌入表格
Contact Form 7 允許您以兩種方式嵌入表單。
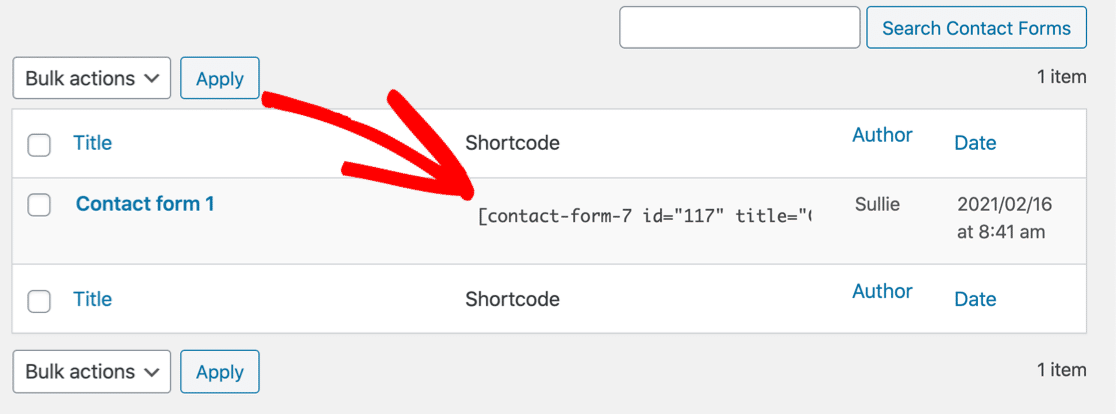
首先,您可以使用短代碼。 與 Gravity Forms 不同,Contact Form 7 可以輕鬆找到短代碼。 它就在表單列表中。

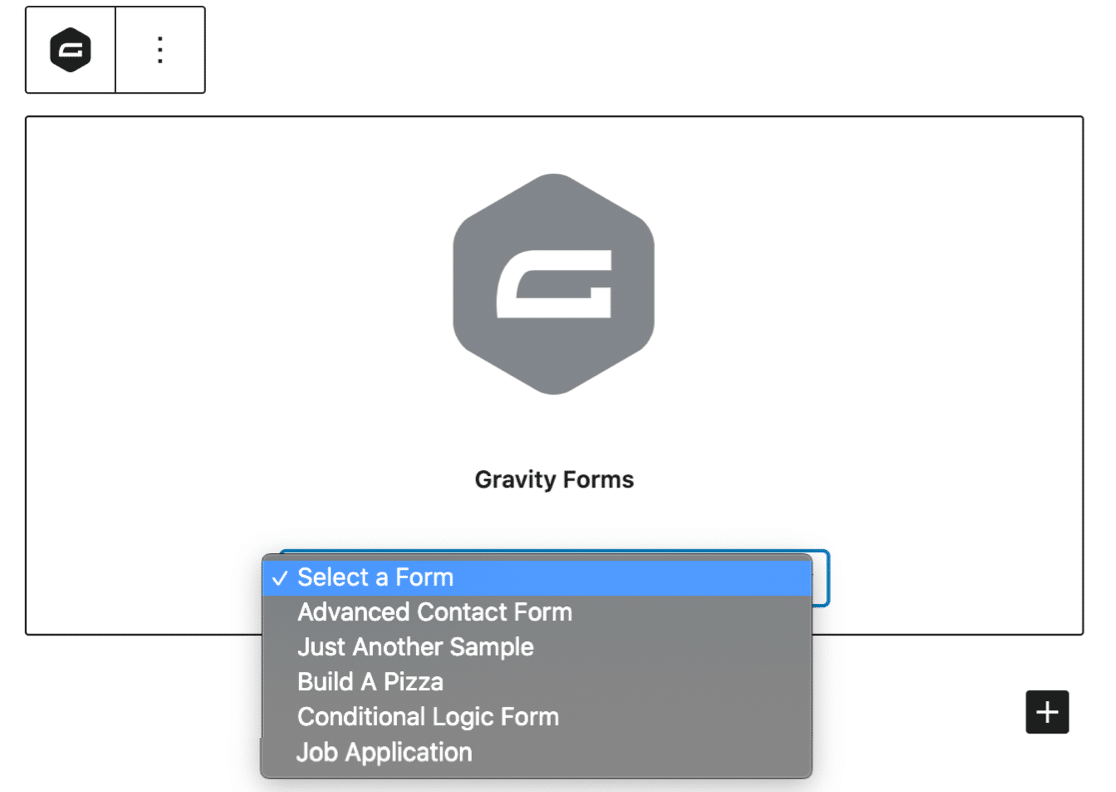
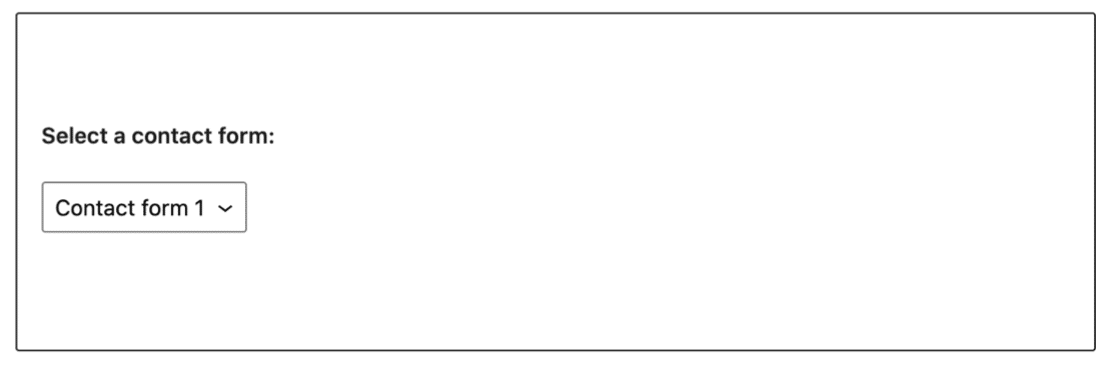
您還可以使用塊嵌入表單。 這種方法非常基礎:與 Gravity Forms 不同,它不會在塊編輯器中顯示表單的預覽。

這裡的選項與 Gravity Forms 非常相似。 兩者都有明顯的缺點。
如何在 WordPress 中嵌入 WPForms
使用 WPForms,您可以通過 3 種不同的方式嵌入 WordPress 表單。
1. 使用嵌入按鈕
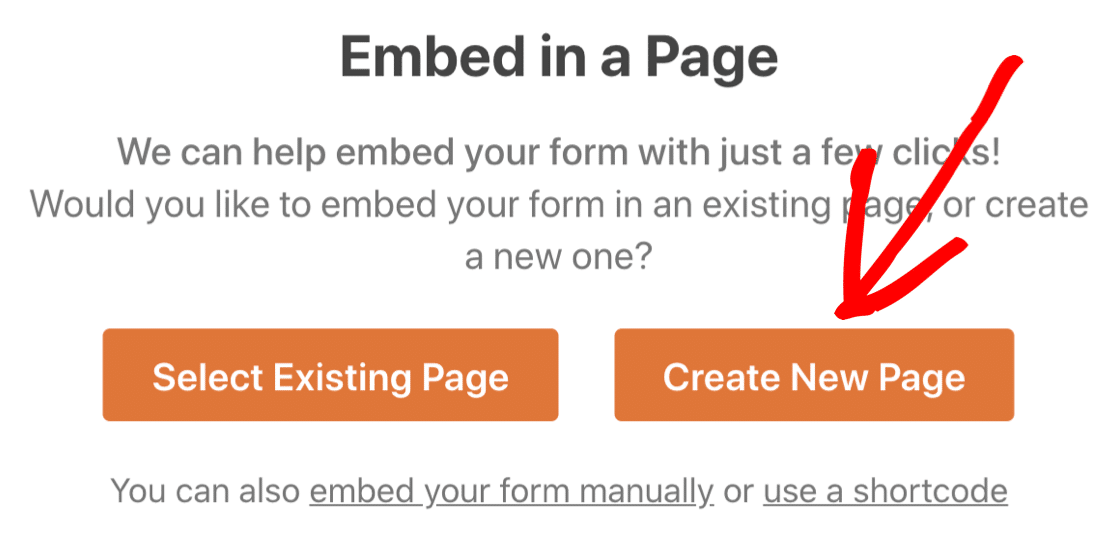
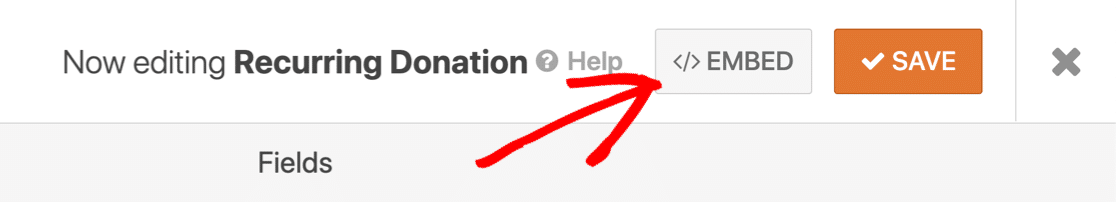
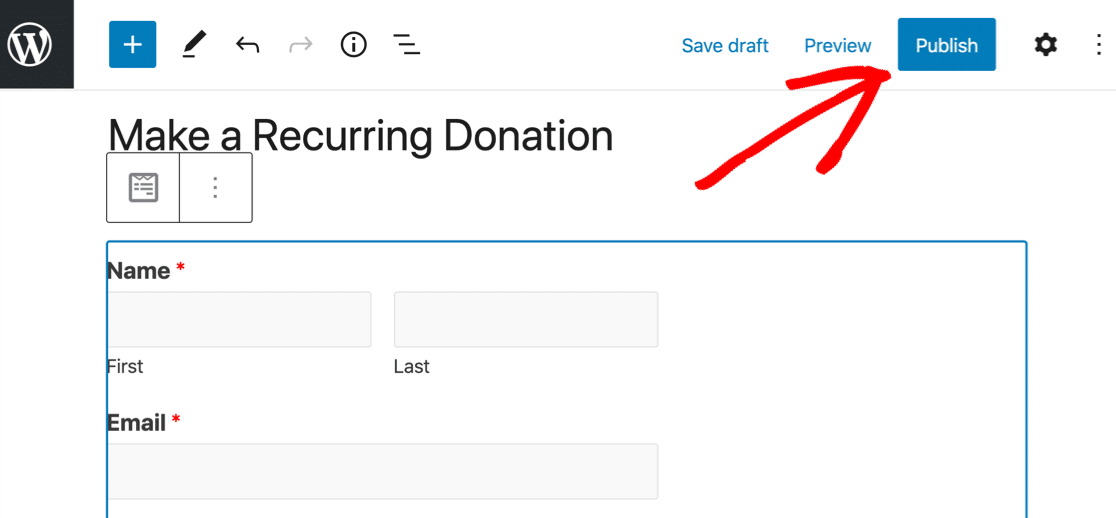
當您想在頁面上發布表單時,只需點擊表單頂部的“嵌入”按鈕即可。

WPForms 將要求您為表單選擇一個頁面或輸入新頁面的名稱。
然後只需單擊“發布”按鈕即可完成!

這就是全部。
如您所見,這是迄今為止在 WordPress 中發布表單的最簡單方法!
2. 使用 WordPress 塊
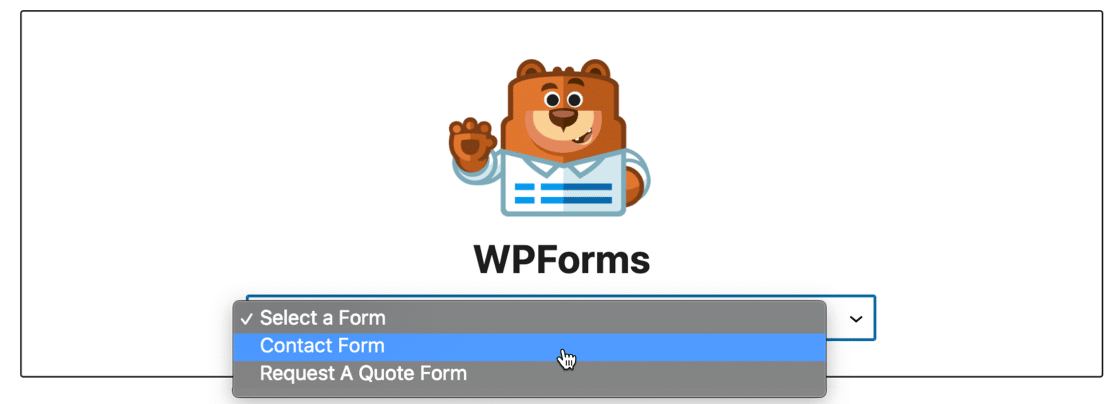
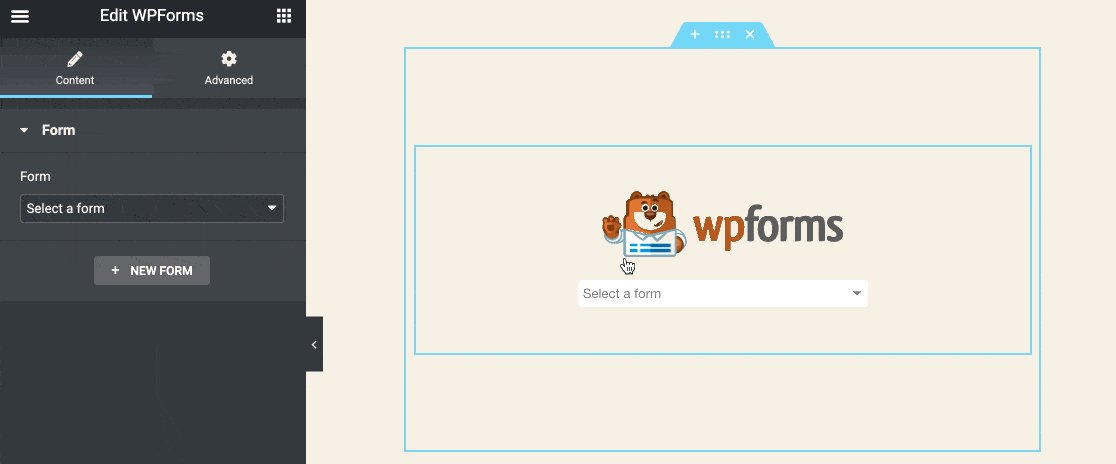
您還可以使用帶有 WPForms 的塊嵌入您的表單。 當您從下拉列表中選擇表單時,它會向您顯示實時預覽,以便您查看表單在頁面上的大小。

這裡的功能與 Gravity Forms 非常相似,因此如果您通常使用塊來構建站點,它將適合您。
2. 使用簡碼或小工具
想用老派的方式來做嗎? 沒問題。
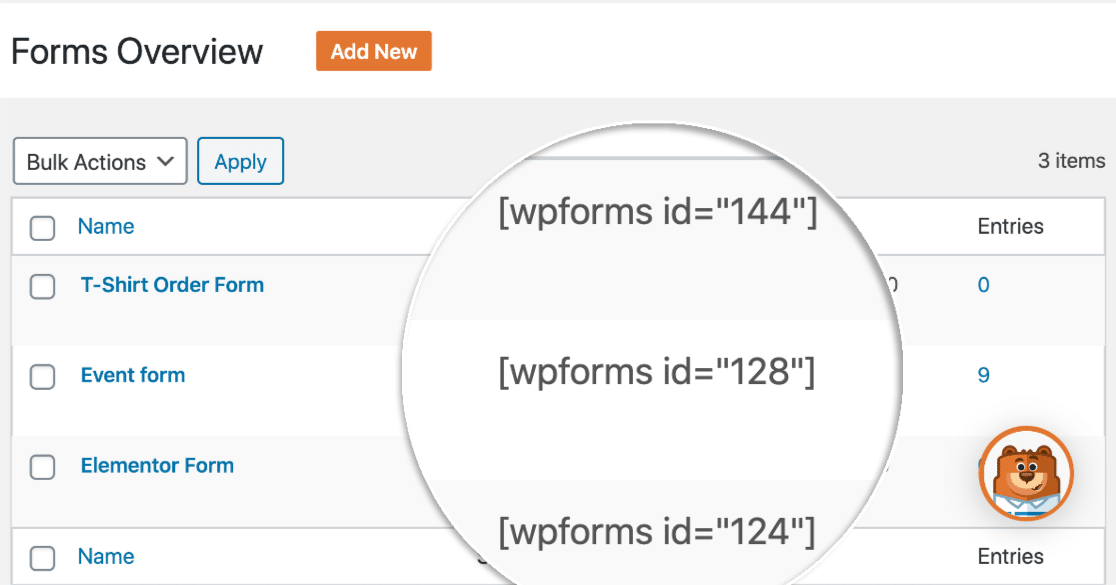
每個表單還有一個唯一的短代碼。 WPForms 可以輕鬆獲取短代碼。 不要在文檔中四處尋找!
首先,您可以在您製作的表格列表中看到您的所有短代碼。

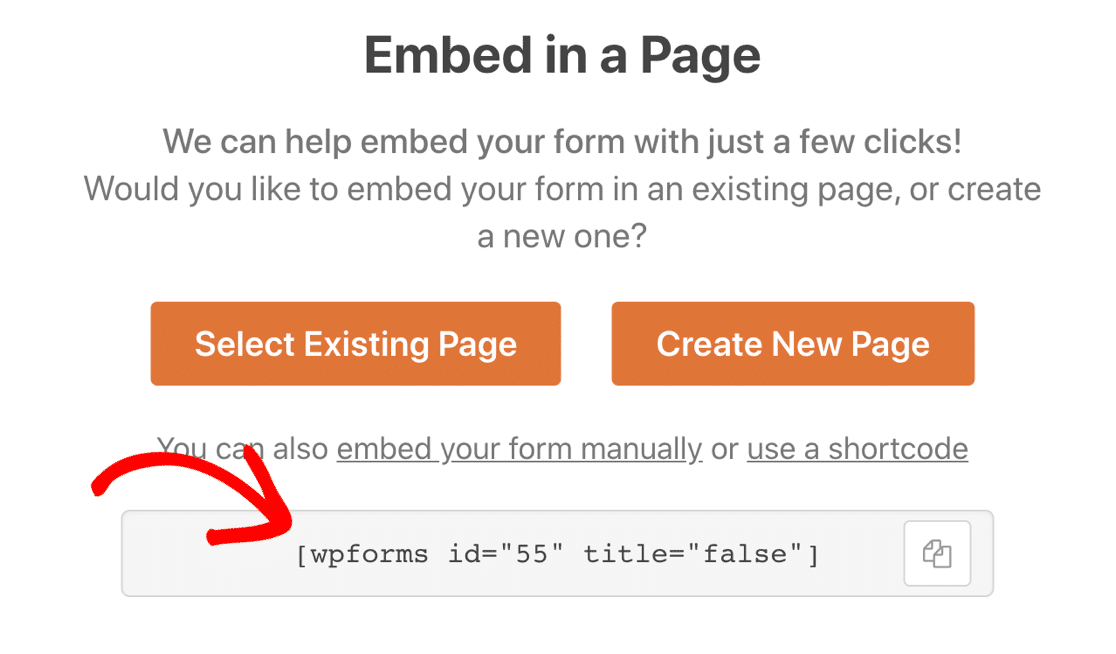
更好的是,您還可以單擊我們之前向您展示的嵌入按鈕以顯示您正在處理的表單的短代碼。

這就是在 WordPress 中嵌入表單的方法。 但是頁面構建器呢?
哪個表單生成器插件最適合 Elementor?
在開發站點時,您可能希望使用頁面構建器,以便完全控制站點佈局。
你會希望你的表單構建器插件和你的頁面構建器完美地成對工作。 那麼:哪種表單插件最適合像 Elementor 這樣的頁面構建器?
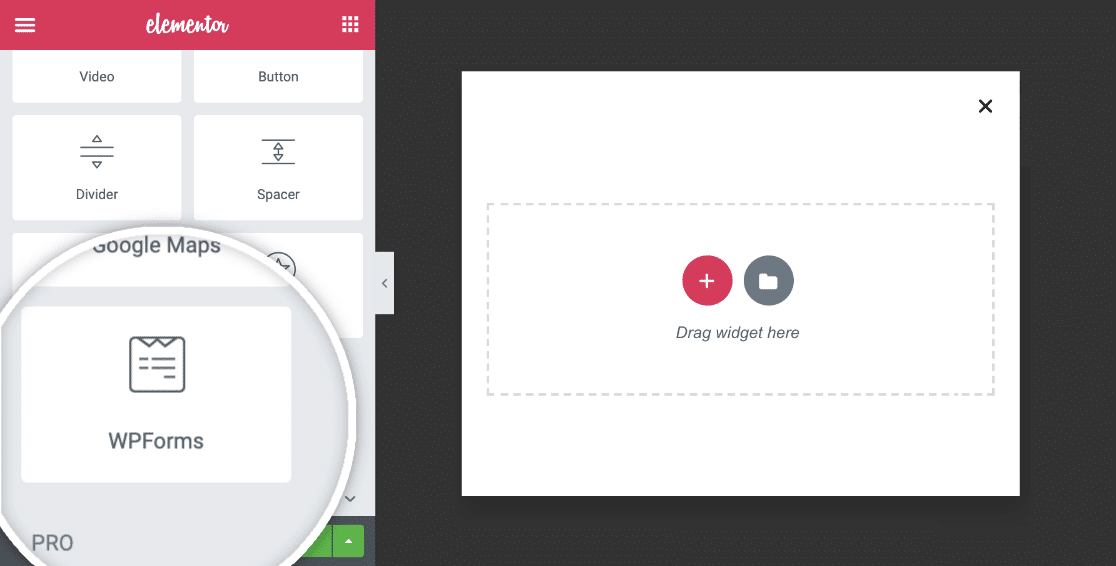
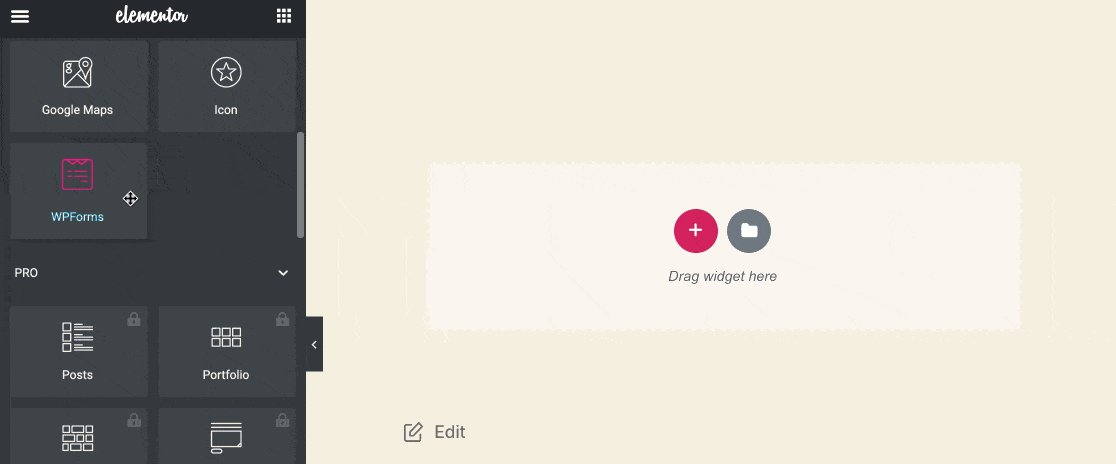
當我們比較 Gravity Forms、Contact Form 7 和 WPForms 時,只有 1 個具有原生 Elementor 模塊……那就是WPForms 。

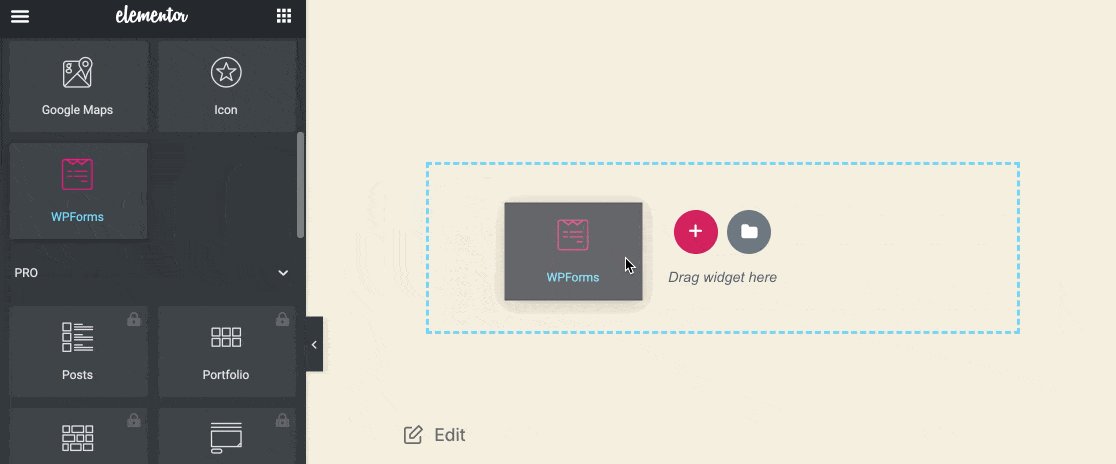
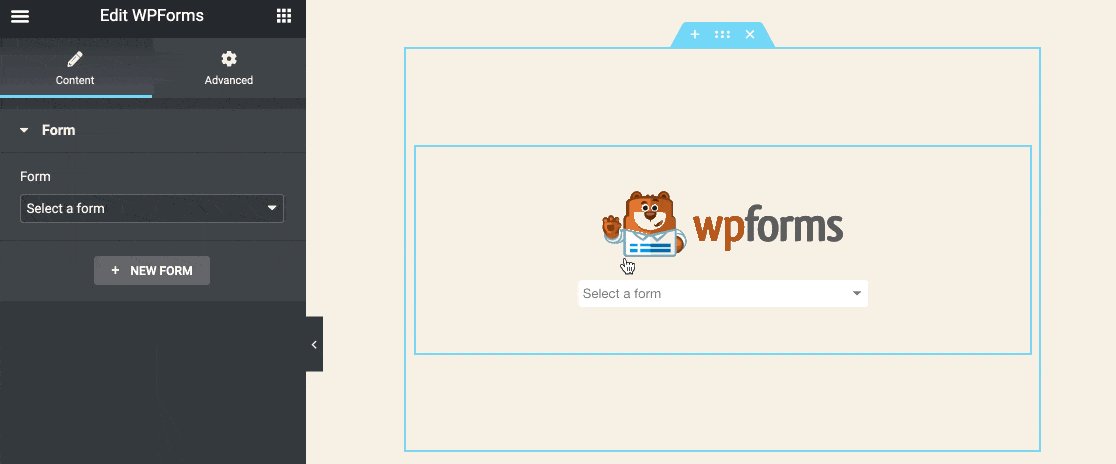
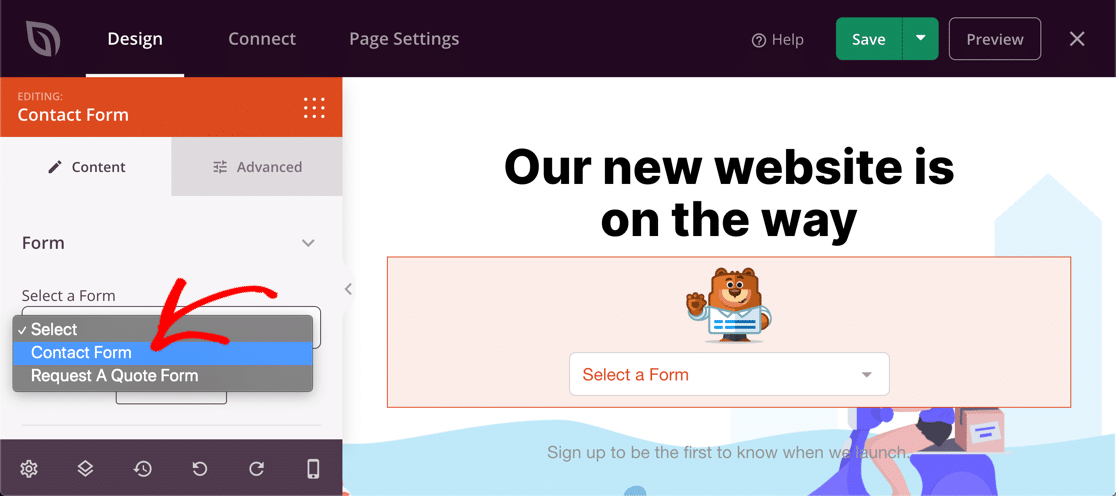
只需將 WPForms 模塊拖到頁面上,選擇您要使用的表單,就可以開始了! 使用此組合,您可以通過 Elementor 的便利獲得 WPForms 的所有強大功能。

當然,如果您願意,您仍然可以使用短代碼來嵌入 Elementor 表單,但 WPForms 模塊確實加快了速度。 它還可以輕鬆地在同一頁面上的不同表單之間切換。
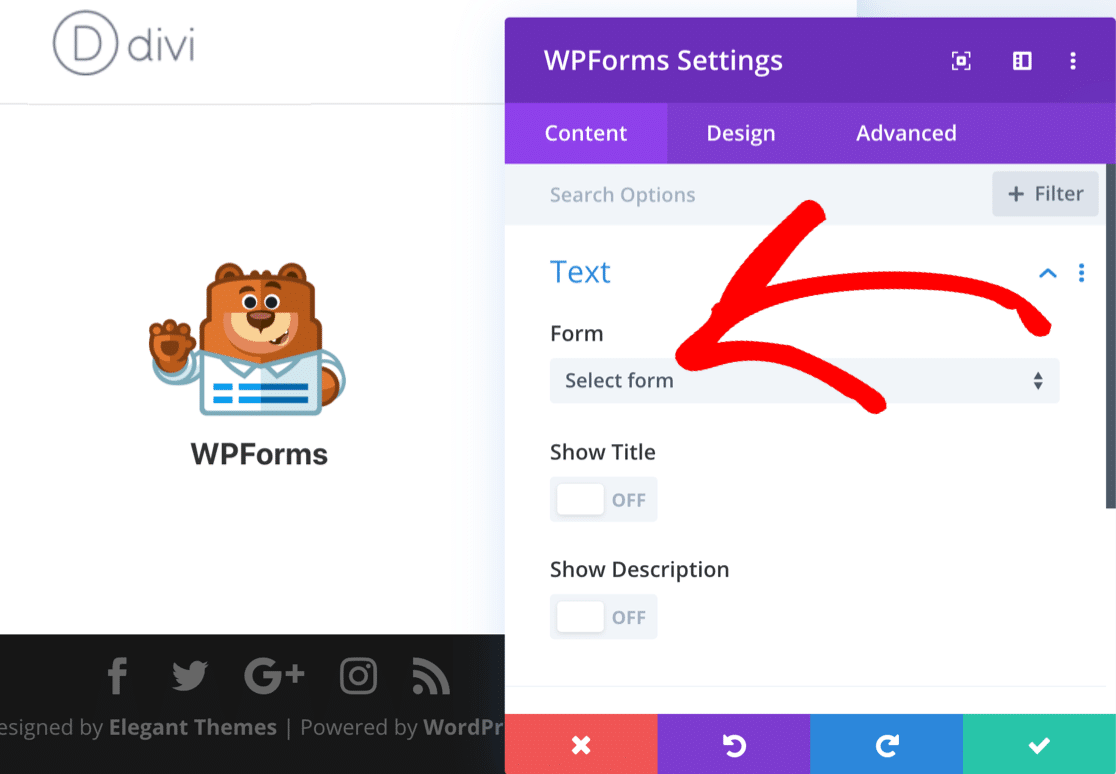
尚未決定頁面構建器? WPForms 還有一個用於 Divi 的模塊……

它與最好的 WordPress 登陸頁面構建器 SeedProd 完美集成。

因此,如果您打算使用頁面構建器來製作您的網站,請知道 WPForms 可以輕鬆地將您的表單嵌入到:
- 元素(免費)
- 元素專業版
- 迪維
- 種子產品
您將在這篇關於如何製作免費 Elementor 聯繫表格的文章中確切了解它的工作原理。
查看和管理表單條目:Gravity Forms vs Contact Form 7 vs WPForms
您希望如何接收表單條目?
所有這些表單構建器插件都可以讓您收到電子郵件通知。 如果您想將您的條目實際存儲在 WordPress 中,那麼事情就會變得更加複雜。
在本節中,我們將查看常規表單提交和調查的條目存儲,以便您可以輕鬆查看差異。
| 表單生成器插件 | 聯繫表格 7 | WPForms Lite | WPForms 專業版 | 重力形式 |
|---|---|---|---|---|
| 電子郵件通知 | 是的 | 是的 | 是的 | 是的 |
| 入口存儲 | 不 | 不 | 是的 | 是的 |
| 調查報告 | 不 | 不 | 先進的 | 基本的 |
這次讓我們從聯繫表 7 開始。
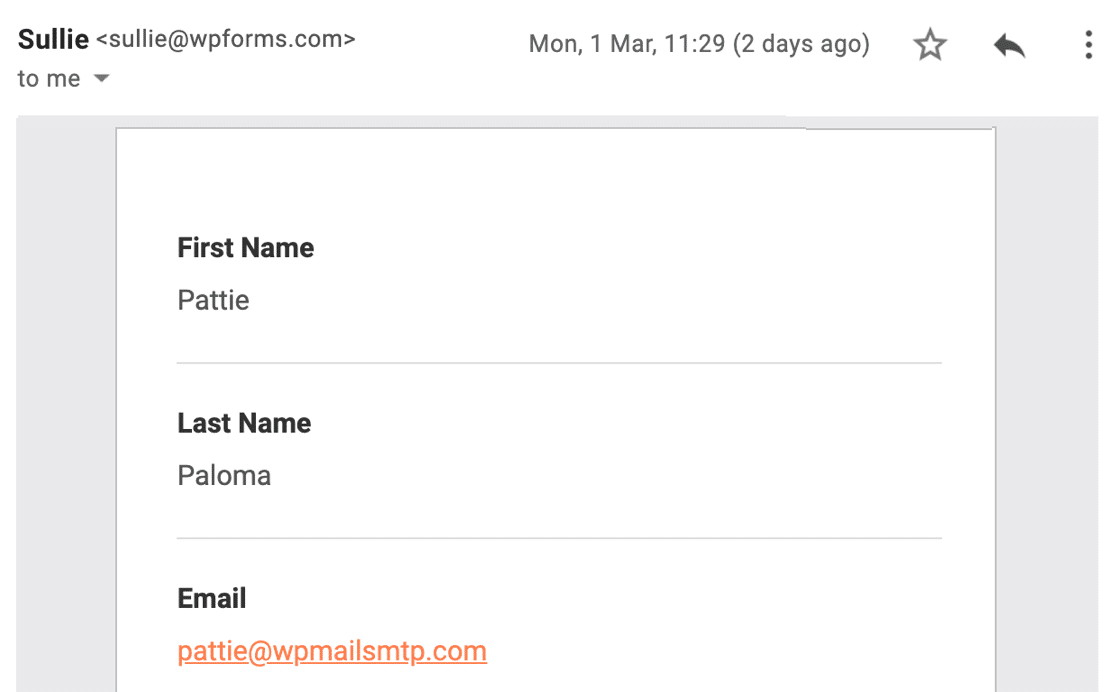
聯繫表格 7 提交的內容在哪裡?
聯繫表 7 會為每個表單提交發送電子郵件通知。 您以與構建表單相同的方式構建電子郵件模板:使用代碼標籤。

聯繫表 7 不存儲條目。
如果您沒有收到來自聯繫表 7 的通知,很可能是因為它們被作為垃圾郵件歸檔。 有時這會悄悄發生,您根本沒有收到電子郵件。 如果您需要解決該問題,請閱讀有關聯繫表格 7 不發送電子郵件的教程。
如何查看重力表格條目
在 Gravity Forms 中,您可以單擊表單頂部的條目以查看提交。 這是條目區域的外觀。

當您單擊某個條目時,您將獲得更詳細的視圖。

您不能從這些屏幕中的任何一個導出條目。 這是在插件的另一部分處理的。
Gravity Forms 也可以通過電子郵件發送條目。 有時它們會被標記為垃圾郵件。 這篇關於如何修復 Gravity Forms 不發送電子郵件的文章將引導您完成設置,以便您解決此問題。
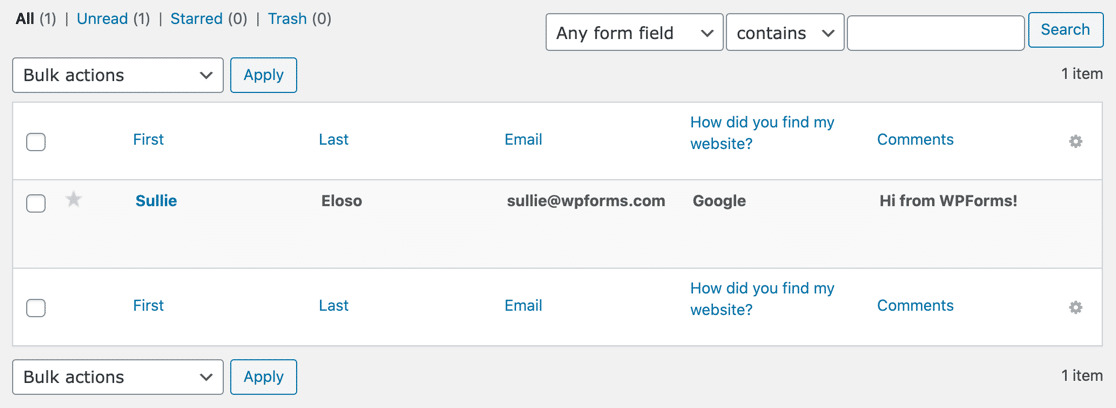
如何查看 WPForms 條目
WPForms Lite 和 WPForms Pro 都通過電子郵件發送條目。

如果您有付費許可證,WPForms 還會在 WordPress 儀表板中存儲條目。 有很多方法可以通過此屏幕處理您的條目。


你可以:
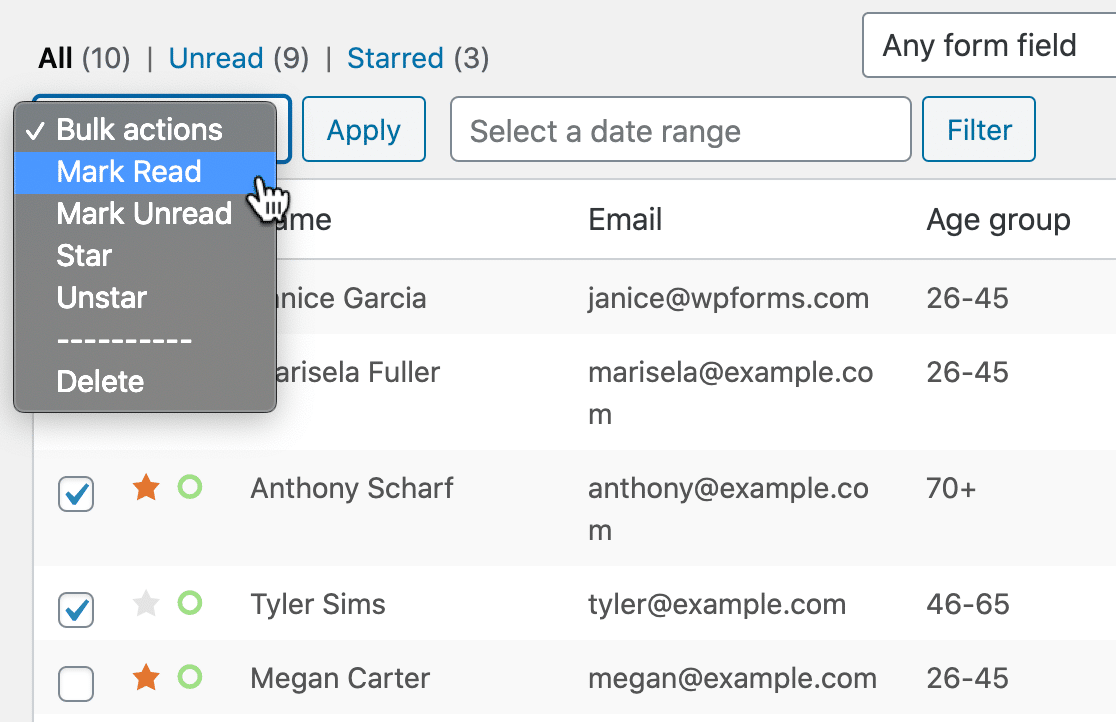
- 將條目標記為已讀或未讀
- 明星參賽作品
- 將條目導出到 CSV 或 Excel 文件
- 刪除條目
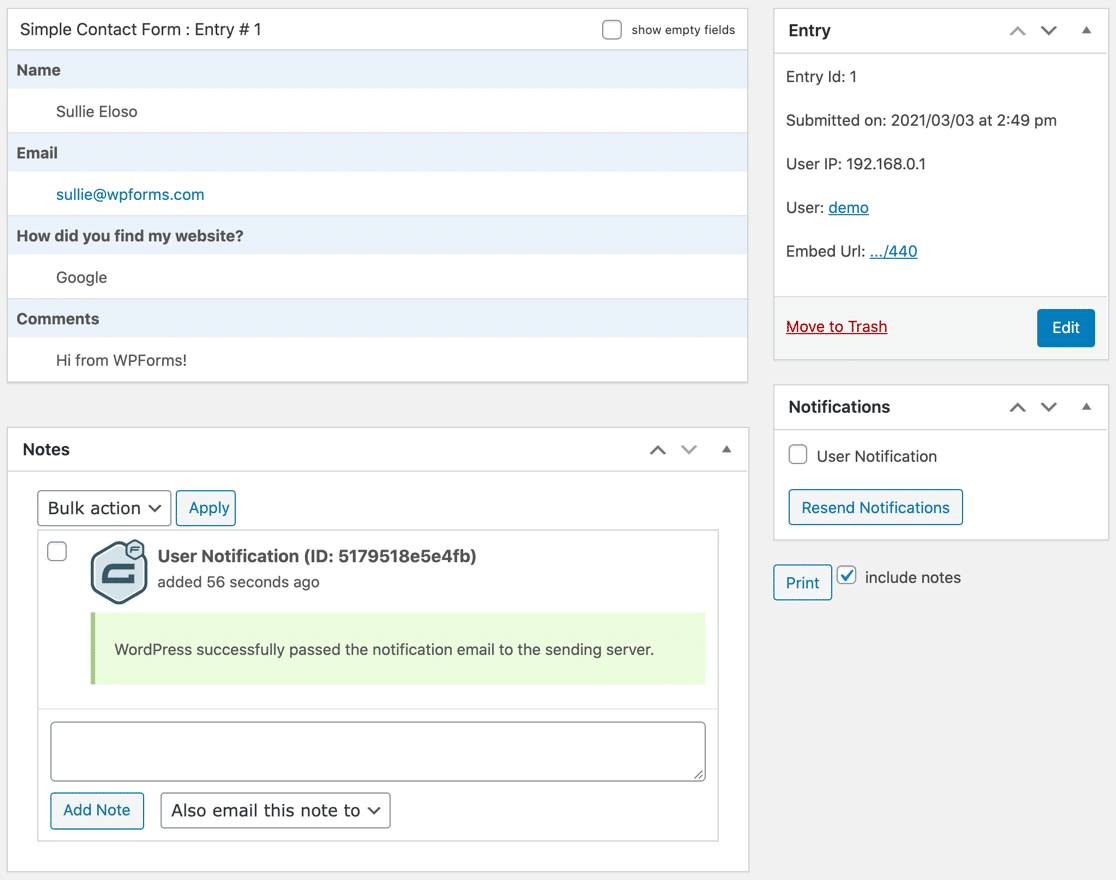
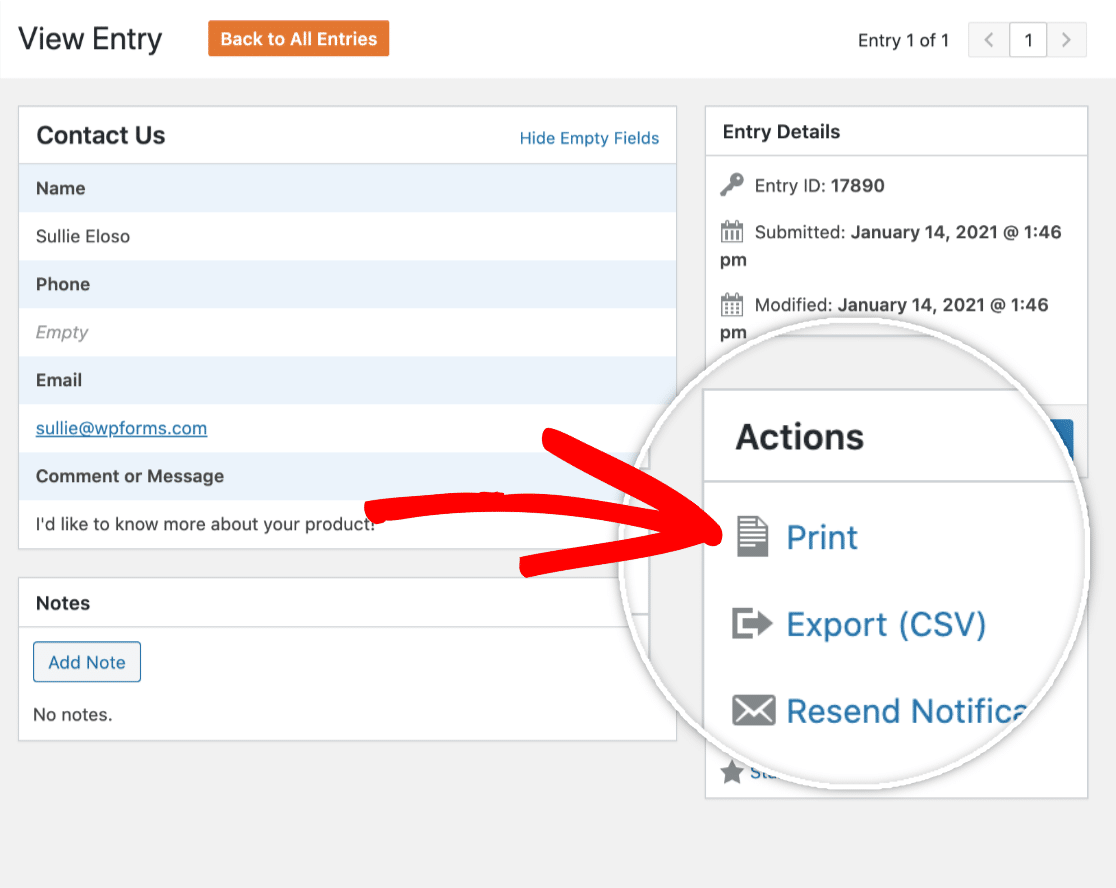
您還可以單擊任何條目以查看 1 頁上的所有詳細信息。

此屏幕可讓您:
- 在 CSV 文件中單獨導出條目
- 打印條目,或將其另存為 PDF
- 重新發送條目的電子郵件通知
- 添加筆記
- 和更多。
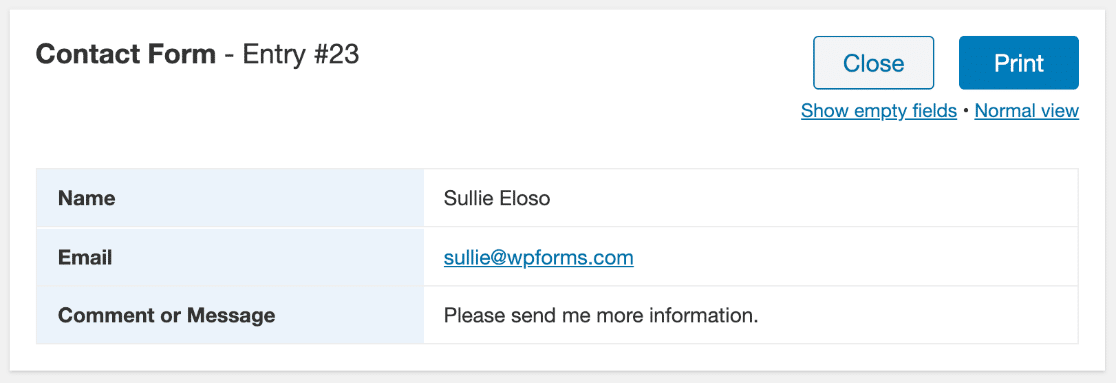
WPForms 有一種非常簡潔的方式來管理打印輸出,這在 Gravity Forms 中是找不到的。 您可以通過選擇以下選項來縮小您的 PDF(或節省紙張):
- 打印時隱藏空字段
- 打印表單條目的緊湊視圖。

我們還能用我們的表單條目做什麼?
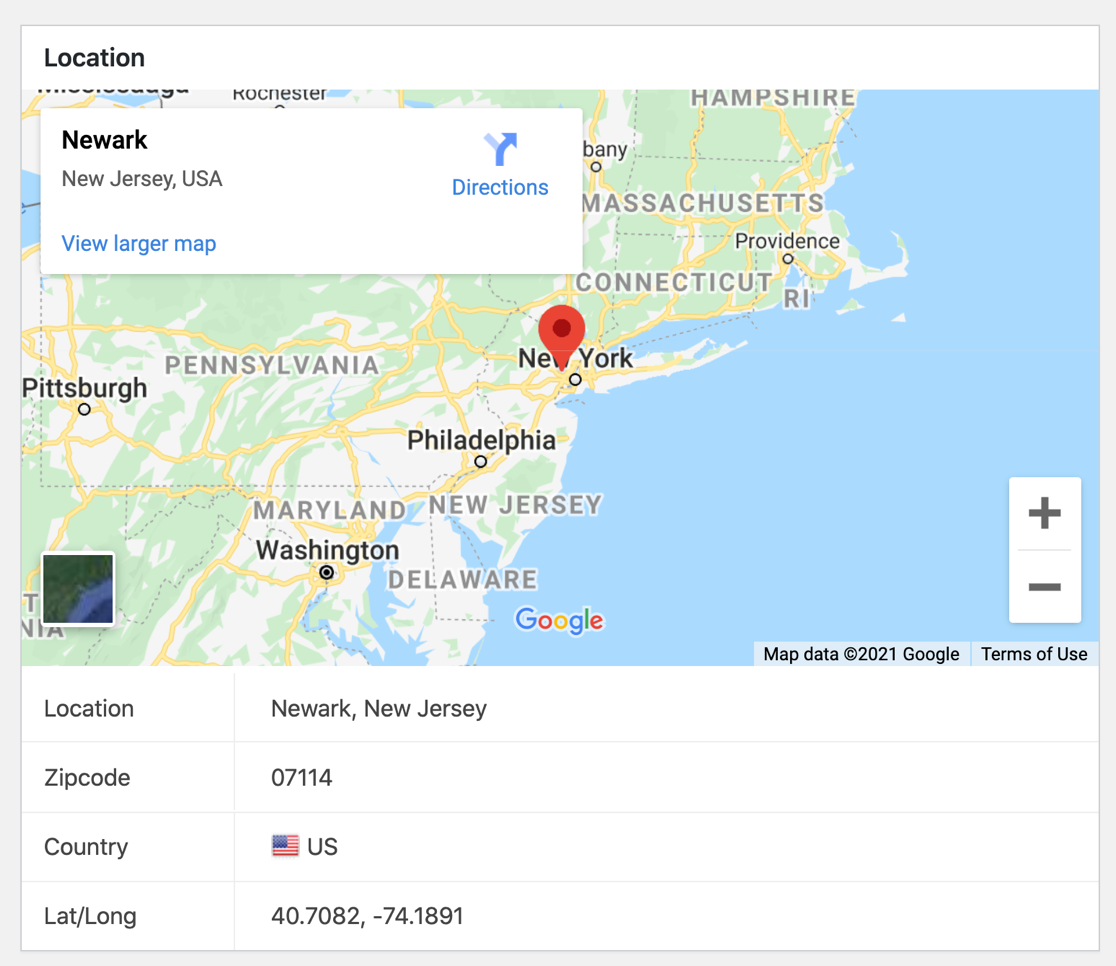
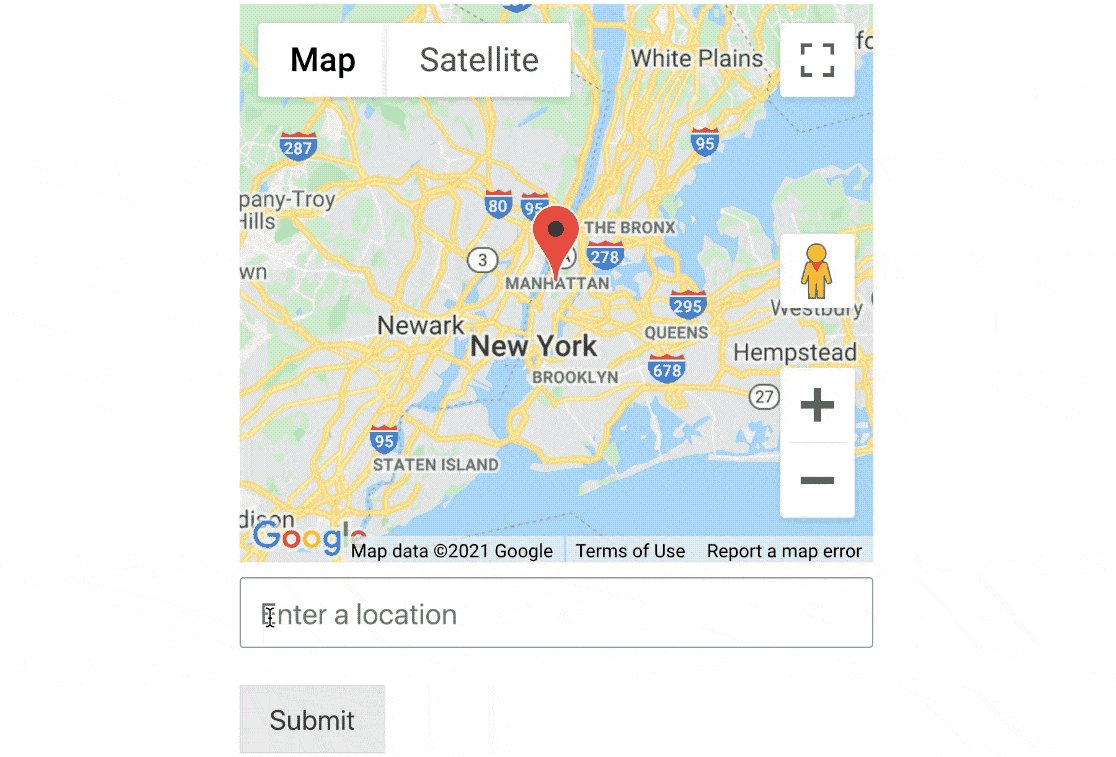
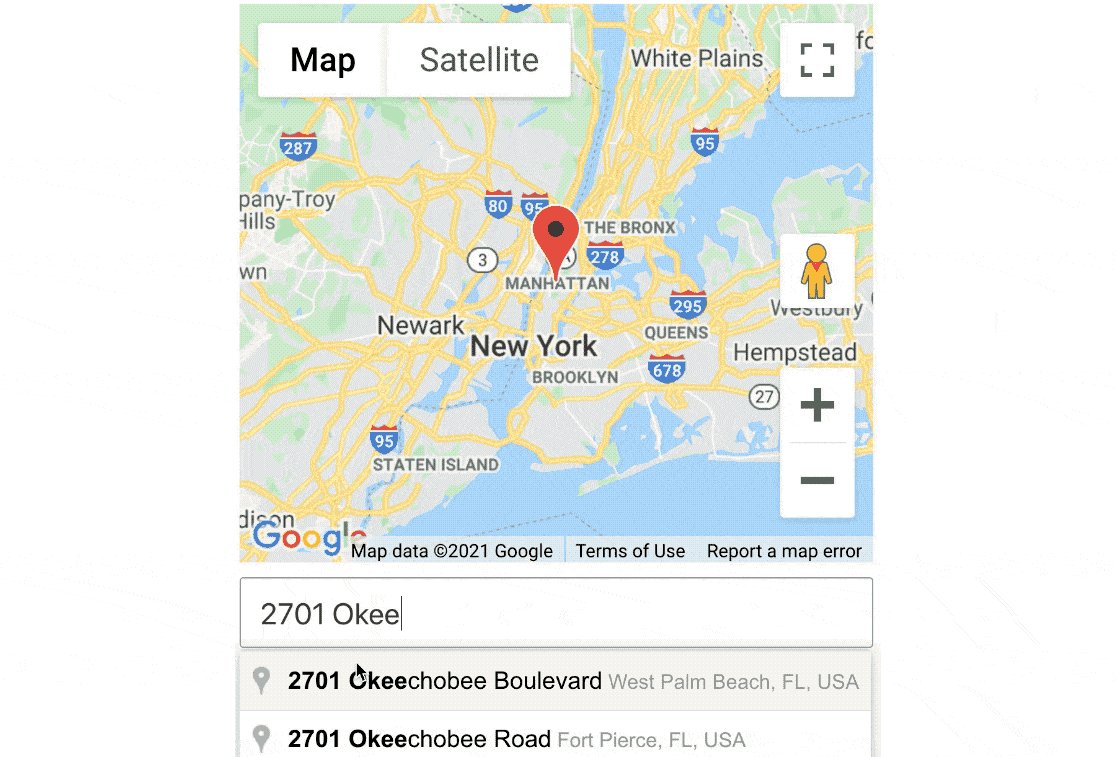
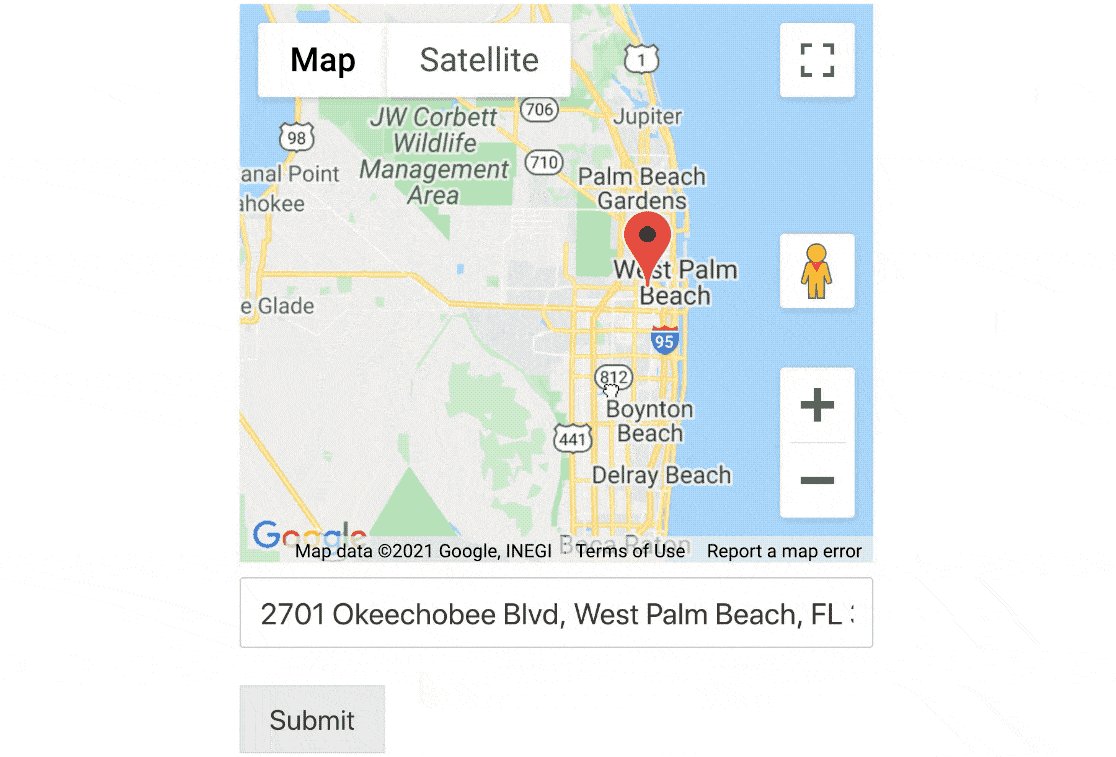
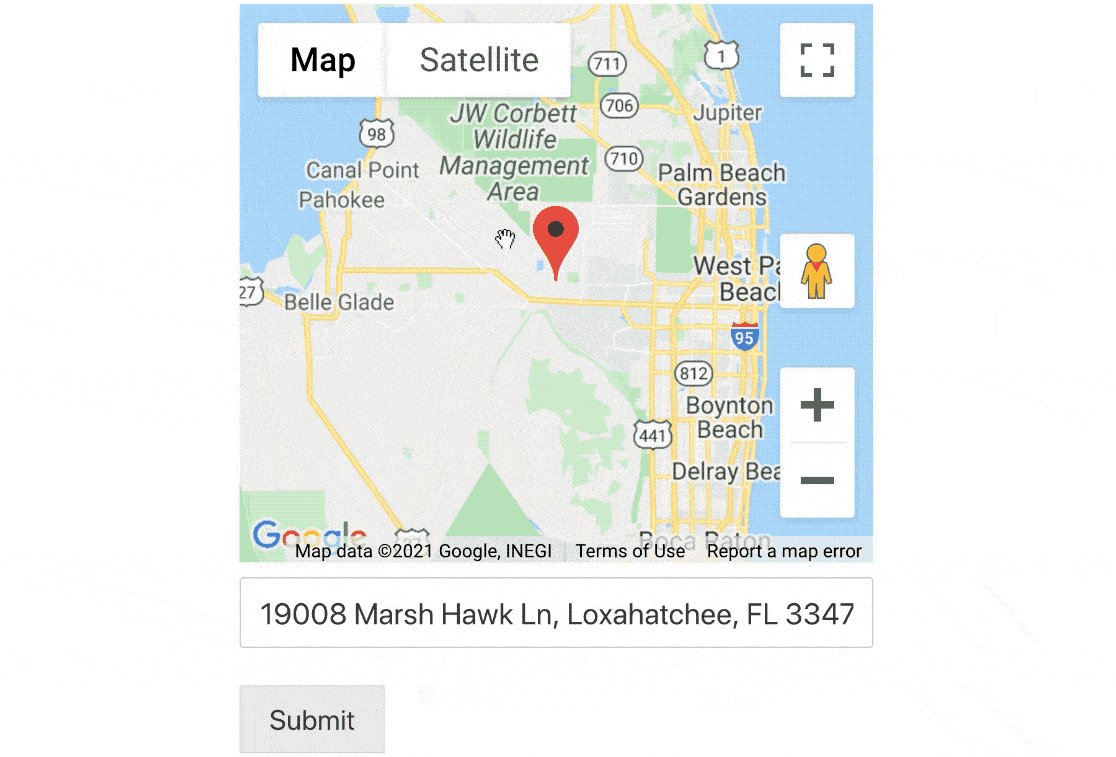
令人敬畏的 Geolocation 插件將向您顯示用戶位置的地圖。

地理定位插件還支持:
- 位置彈出窗口
- 地址自動完成
- 通過拖動地圖圖釘填寫地址字段

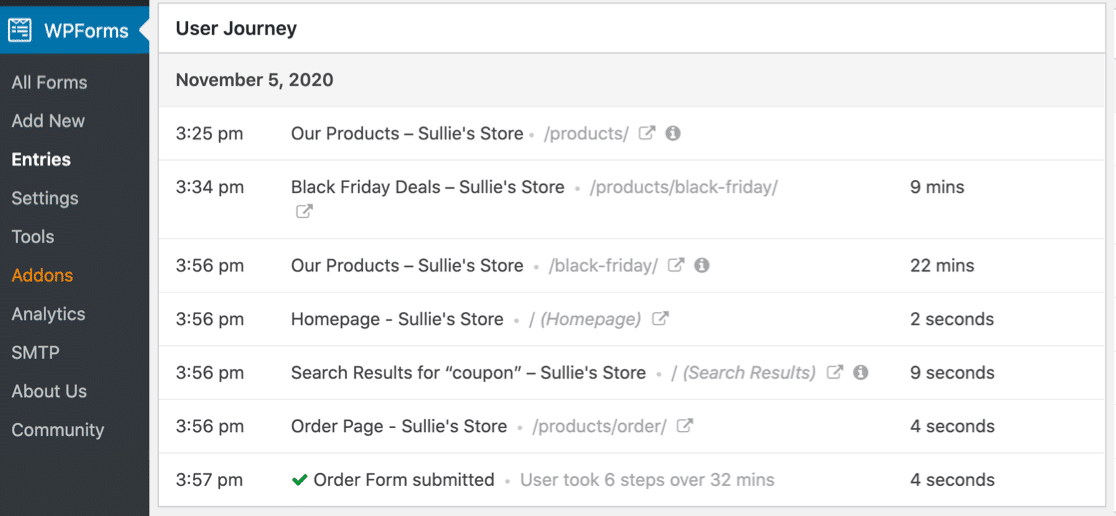
如果您正在嘗試優化您的網站以實現轉化,您還可以使用 User Journey 插件在提交表單之前查看用戶訪問了哪些頁面。

查看 WPForms 調查和投票的條目
WPForms 具有強大的調查和投票插件,可將條目存儲轉換為功能齊全的調查報告平台。
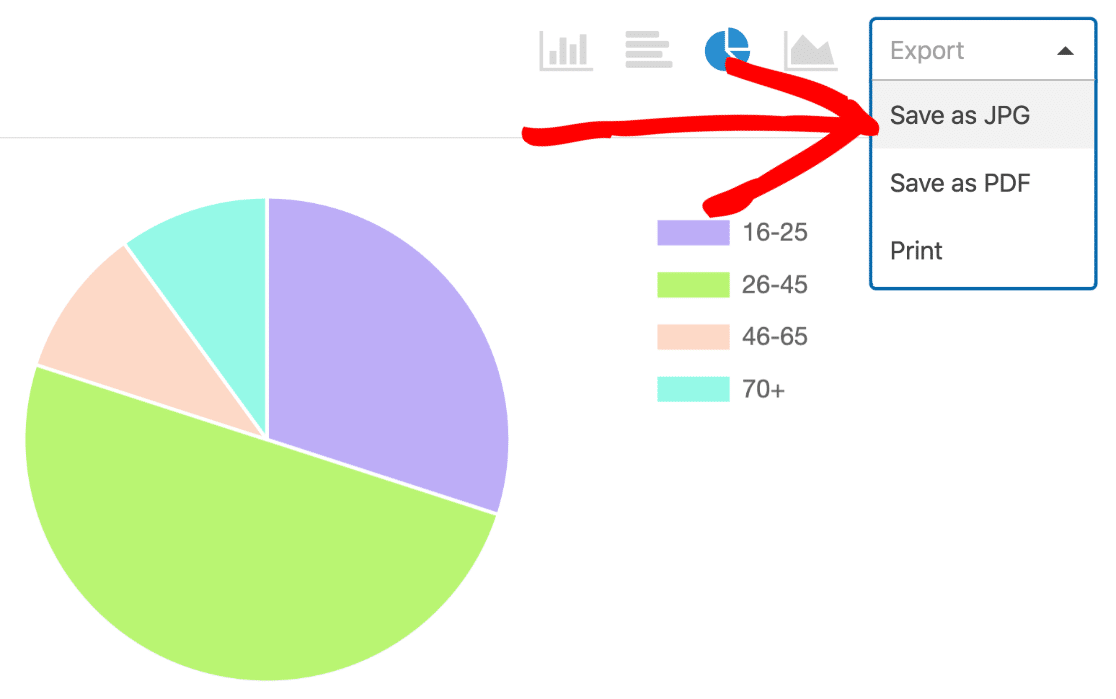
您可以在您網站上的任何表格上激活調查報告。 然後 WPForms 將製作精美的圖表,您可以保存或打印。

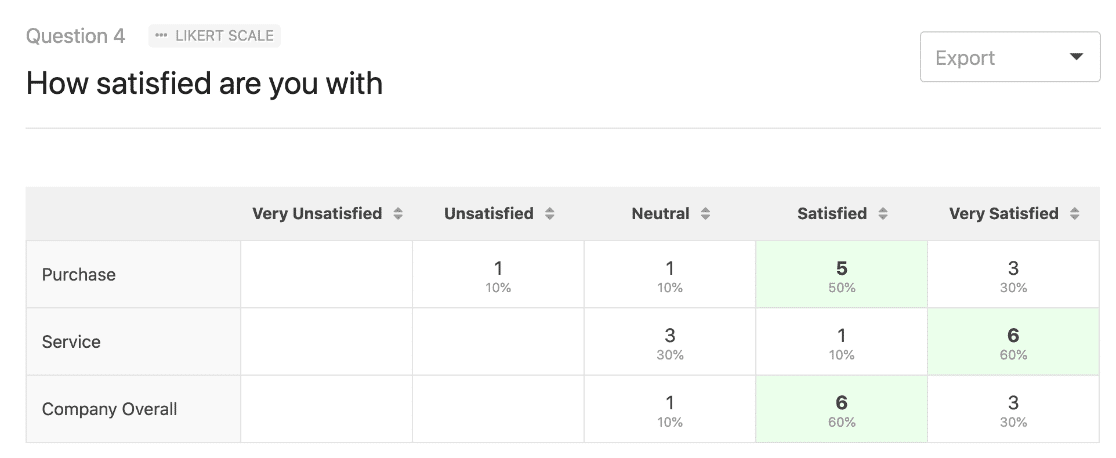
如果您使用過像李克特量表這樣的專門調查問題,WPForms 會自動以適合問題類型的格式向您顯示答案。

以 1 個 PDF 格式導出整個調查的圖表很容易。 您可以通過單擊下拉箭頭在打印前輕鬆排除問題。

WPForms 調查和民意調查插件將條目管理提升到一個新的水平。 如果您想了解它與專業調查工具的對比,請查看我們的比較:
- SurveyMonkey 與 SurveyGizmo 與 WPForms
- SurveyMonkey 與 Qualtrics 與 WPForms
如果您在接收 WPForms 電子郵件時遇到任何困難,可以使用插件來解決問題。 查看本指南,了解如何修復 WPForms 不發送電子郵件的一些專家提示。
哪個表單生成器最適合阻止聯繫表單垃圾郵件?
每個表單構建器插件都有阻止聯繫表單垃圾郵件的方法。 隨著時間的推移,垃圾郵件機器人會找到繞過這些方法的方法,因此最好有盡可能多的選擇。
以下是每個插件和每個插件中的反垃圾郵件工具的細分。
| 重力形式 | 聯繫表格 7 | WPForms | |
|---|---|---|---|
| 反垃圾郵件表單令牌 | 不 | 不 | 是的 |
| 蜜罐驗證碼 | 是的 | 不 | 是的 |
| 谷歌驗證碼 | v2, v2 不可見 | v3 | v2, v2 隱形, v3 |
| 驗證碼 | 不 | 不 | 是的 |
| 自定義驗證碼(例如數學問題) | 不 | 不 | 是的 |
| 電子郵件地址允許名單/拒絕名單 | 不 | 不 | 是的 |
以下是這些選項的快速細分以及您應該使用它們的原因:
反垃圾郵件表單令牌
WPForms 反垃圾郵件令牌在阻止聯繫表單垃圾郵件方面非常有效。 它對您的人類訪問者也是完全不可見的,因此當他們嘗試與您聯繫時它不會妨礙您。
每個表單提交都有自己獨特的代碼,垃圾郵件機器人無法猜測。 因此,當機器人嘗試通過您的表單發送垃圾郵件時,它不會提交。
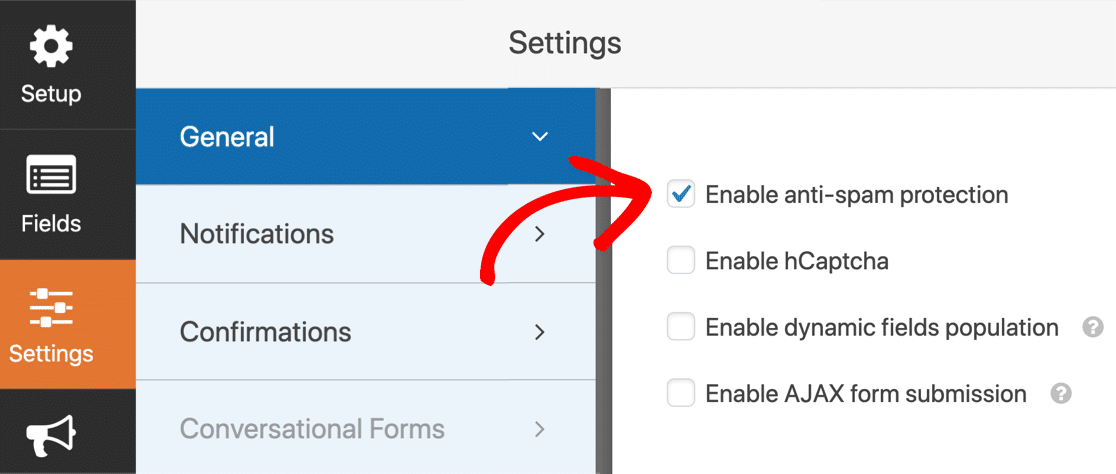
您在 WPForms 中創建的每個新表單都會自動啟用表單令牌。

蜜罐驗證碼
蜜罐是表單上的一個秘密字段,旨在欺騙垃圾郵件機器人。 然而,大多數垃圾郵件腳本已被改編為繞過蜜罐領域,因此它們的效率比以前低了很多。
出於這個原因,依靠蜜罐來阻止 WordPress 網站上的垃圾郵件絕對不是一個好主意。
谷歌驗證碼
Google 的 reCAPTCHA 服務可能是最著名的反垃圾郵件工具。 WPForms 為您提供了 3 種不同的方式來使用 Google reCAPTCHA,因此您可以選擇最適合您網站的方式。

WPForms 是 reCAPTCHA 的最佳插件有兩個原因:
1. 更多 reCAPTCHA 選項
WPForms 是唯一支持 v2、v2 invisible和v3 的插件。 在您的網站上設置 CAPTCHA 時,這為您提供了更多選擇。
例如,v3 reCAPTCHA 是用於 AJAX 表單的最佳設置,但 Gravity Forms 不支持它。
2. 對 reCAPTCHA v3 的更多控制
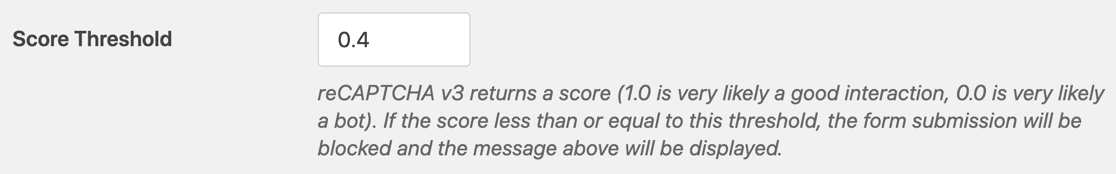
Google reCAPTCHA v3 是專為高級用戶設計的高級驗證碼。 如果閾值太高,它可能會阻止大量合法提交,因此您可能需要嘗試使用Score Threshold 。
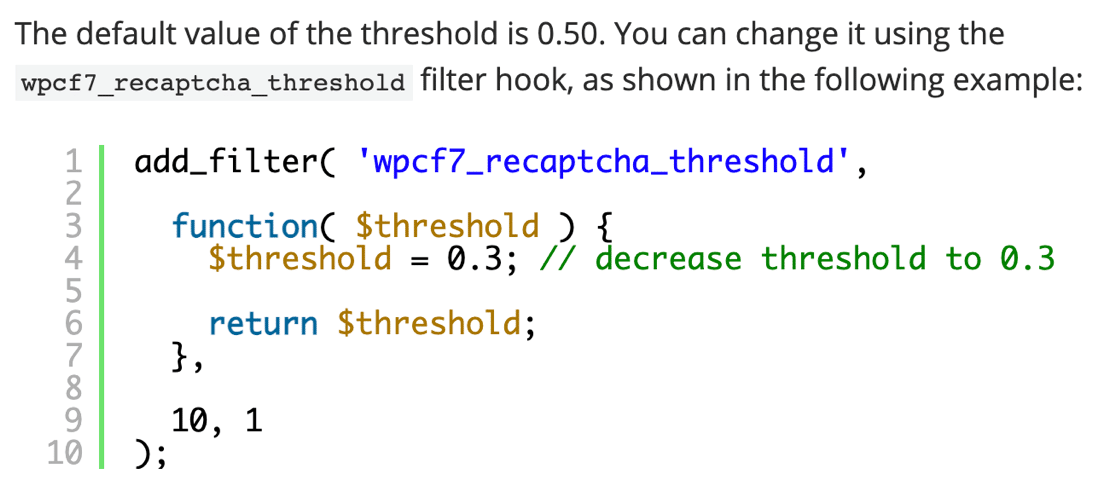
Contact Form 7 支持 v3 reCAPTCHA,默認閾值為 0.5,這非常激進,可能會阻止真正的提交。 更改閾值也很困難,因為您必須使用過濾器掛鉤。
同樣,我們又回到為一個非常基本的設置編寫代碼。

在 WPForms 中,分數閾值就在插件設置中。 以這種方式更改閾值要容易得多。

因此,如果您確實想使用 reCAPTCHA v3,WPForms 使您無需編寫代碼即可輕鬆使用。
驗證碼
如果您擔心隱私,您可能更喜歡使用 hCaptcha 而不是 Google 反垃圾郵件字段。

WPForms 是本文中唯一支持 hCaptcha 開箱即用的插件。
自定義驗證碼
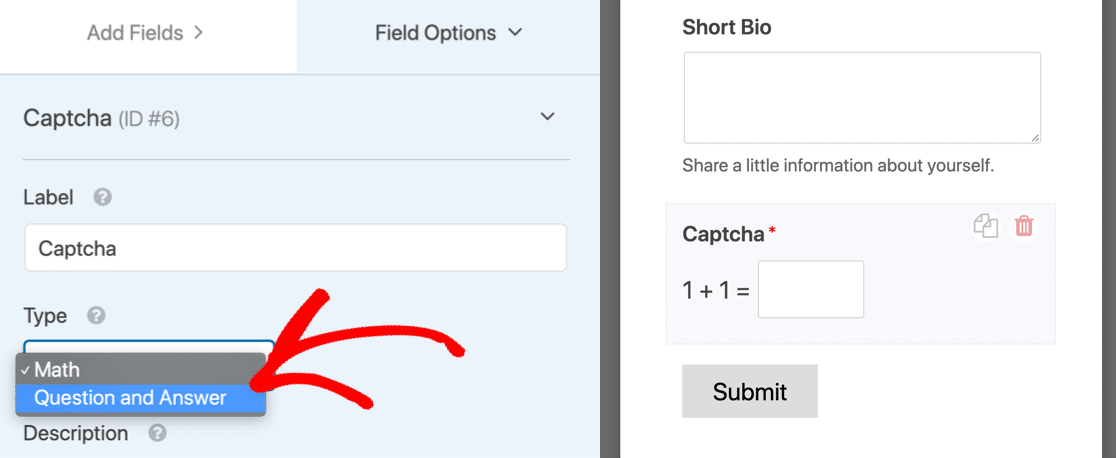
WPForms Pro 用戶可以使用數學問題(或自定義問答字段)來阻止聯繫表單垃圾郵件。

如果您想了解有關此功能的更多信息,請查看 WPForms 自定義驗證碼插件。
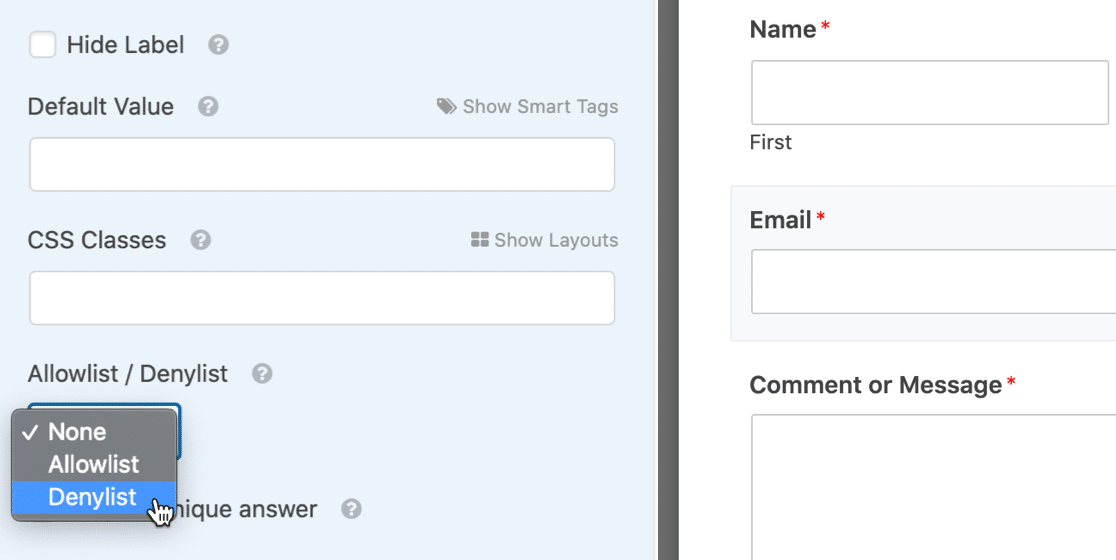
電子郵件地址允許名單/拒絕名單
在 WPForms 中,您可以輕鬆地阻止(或允許)表單上的電子郵件或域。

此功能可以輕鬆阻止持續存在的人類垃圾郵件發送者或從垃圾郵件域名中過濾掉提交的內容。 您可以在 WPForms 的付費或免費版本中使用它。
為您的 WordPress 表單獲取支持
如果您遇到困難或有疑問,您將需要一種簡單的方法來獲得幫助。 讓我們來看看 Gravity Forms vs Contact Form 7 vs WPForms 的可用支持。
| 表單生成器插件 | 聯繫表格 7 | WPForms | 重力形式 |
|---|---|---|---|
| 插件內的幫助按鈕 | 不 | 是的 | 不 |
| 論壇支持 | 是的 | 是(精簡版) | 不 |
| 票務支持 | 不 | 是(專業版) | 是的 |
| 文檔 | 是的 | 是的 | 是的 |
| 官方臉書群組 | 不 | 是的 | 不 |
| 官方視頻教程 | 不 | 75+ | 11 |
| 博客教程 | 不 | 是的 | 是的 |
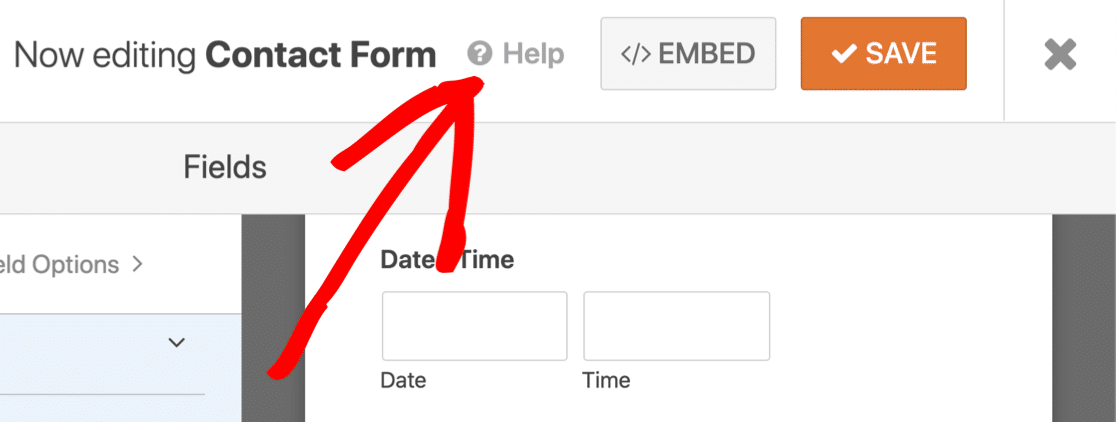
我們可以很容易地看到 WPForms 擁有最多的支持選項,包括插件內部的很棒的幫助按鈕。

幫助按鈕會將您帶到與您正在處理的頁面相匹配的文檔部分。
WPForms 還通過以下方式提供大量免費支持資源:
- Facebook 上的 VIP 圈子
- WPForms YouTube 頻道
- WPForms 博客
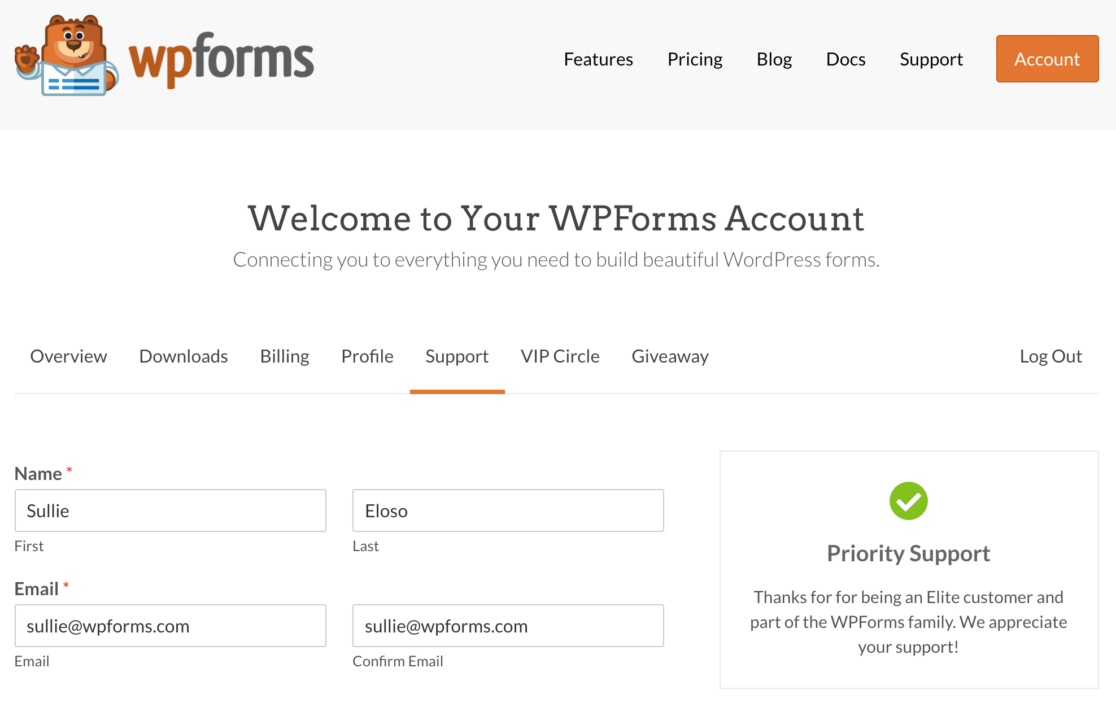
如果您遇到技術問題,或者您需要幫助您的表單以您想要的方式工作,您可以使用任何付費許可證提交支持票。

重力表格/聯繫表格 7/WPForms 的費用是多少?
所有這些表單構建器插件都有集成。 您想要的插件和集成將決定您支付的費用。
在本節中,我們將按價格對每個 1 進行細分,以便您可以輕鬆了解許可證的成本。
聯繫表 7 是免費的嗎?
是的,基本的 Contact Form 7 插件是免費的。 您可以與插件集成 1 個:Constant Contact。
重力形式的成本是多少?
Gravity Forms 的起價為每年 59 美元。
WPForms 是免費的嗎?
WPForms 的精簡版永遠 100% 免費。 您可以將它安裝在無限的站點上,並根據需要製作任意數量的表格。
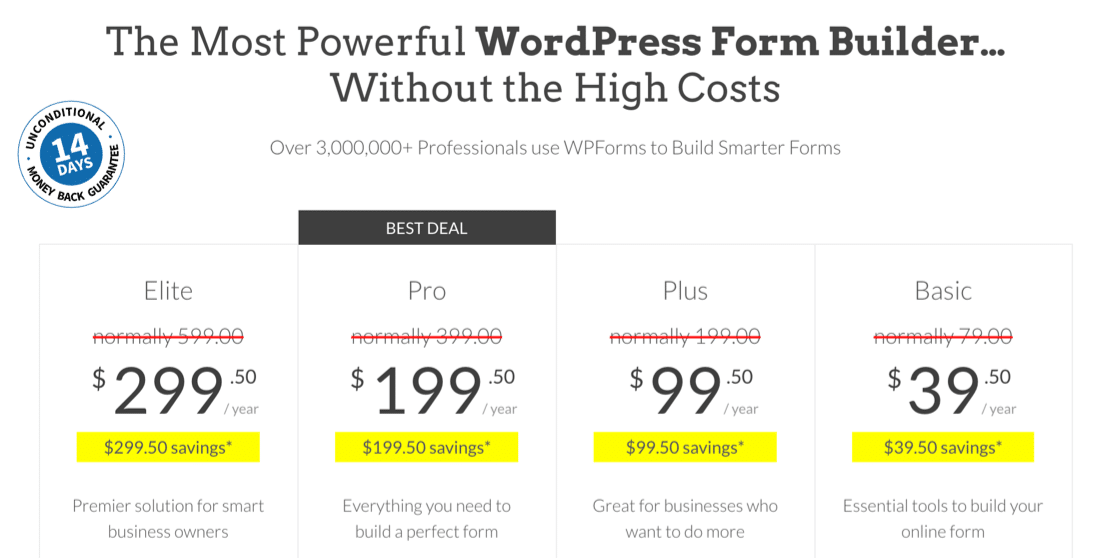
如需更多功能,我們建議升級到付費版本。 有 4 個定價層可供選擇。

我們在促銷活動中截取了此屏幕截圖。 點擊圖片查看這些價格是否仍然可用!
這是您在每個價位獲得的功能的概述。
WPForms 基礎版——79 美元
Basic 為您提供 WPForms 中的所有可用字段以及一些方便的功能,以幫助您的企業或非營利組織。
在此級別,您將獲得:
- 花式田野
- 多步驟表格
- 文件上傳字段(以及將上傳內容存儲在媒體庫中的功能)
- 智能條件邏輯
WPForms Basic 涵蓋 1 個站點,許可證有效期為 1 年。
WPForms Plus – 199 美元
對於想要從他們的 WordPress 網站獲得更多潛在客戶的人來說,Plus 是一個很棒的升級。 它包括所有基本功能以及與以下各項的集成:
- 郵遞員
- 韋伯
- 獲取響應
- 滴
Plus 許可證適用於 3 個站點。
WPForms Pro – 399 美元
如果您經營小型企業,Pro 許可證是 WPForms 的最佳交易。
此許可證解鎖了插件中的大部分功能,包括所有 100 多個表單模板、所有插件和所有高級字段。

總之,您將解鎖對以下功能的訪問:
- PayPal 和 Stripe 的付款字段
- 表單登陸頁面
- 會話形式
- 調查和投票工具
- 廢棄表格捕獲
- Zapier插件
- 數字簽名
- 離線表格
- 表格儲物櫃
- 用戶登記表
- 來賓帖子提交表格
您可以在 5 個站點上使用該許可證,並且您還將獲得優先支持。
WPForms 精英 – 599 美元
WPForms Elite 許可證非常適合代理商和開發人員。 它允許您使用所有其他許可證級別的所有功能,此外:
- 網絡鉤子插件
- Authorize.Net 支付字段
- Salesforce 集成
- 活動活動集成
- 多站點支持
對於代理商來說,WPForms Elite 真的很棒。 有一個在線許可證管理器,可以輕鬆地從您的帳戶中刪除站點。

非營利組織的WPForms
非營利組織可以獲得高達 75% 的通常許可費用折扣。

查看非營利定價頁面以獲取更多詳細信息併申請非營利許可證。
就是這樣。 現在是我們總結並宣布獲勝者的時候了。
Gravity Forms vs Contact Form 7 vs WPForms:哪個最好?
在比較 Gravity Forms、Contact Form 7 和 WPForms 時,我們詳細查看了:
- 用戶體驗
- 入口管理
- 如何在需要時獲得幫助。
在所有這些領域, WPForms 都是明顯的贏家。
我們有信心說 WPForms 是 WordPress 最好的表單構建器插件,因為:
- WPForms 是迄今為止最簡單的表單構建器插件
- 正如我們所展示的,它是唯一真正的無代碼表單構建器
- 您將通過拖放和單擊嵌入來節省大量時間來構建表單
- WPForms 為您提供了在 WordPress 中嵌入表單的最多方法——包括很棒的 Elementor 模塊
- 用於地理定位、調查和用戶旅程的 Pro 插件使 WPForms 功能多樣且功能強大
- 您可以導出、查看和打印您的條目並生成精美的調查報告。
立即升級到 WPForms Pro並查看所有出色的功能。 我們相信您會喜歡使用它! 但是,如果它不適合您的網站,您可以以任何理由獲得退款——或者根本沒有理由。

立即創建您的 WordPress 表單
下一步:探索 WPForms 中的高級功能
我們已經探索了 WPForms 的基礎知識,但我們只是觸及了皮毛。 想了解更多? 看看這些很棒的文章:
- 如何創建多步表單
- 如何在 1 個表單上接受文件上傳和付款
- 如何創建客戶調查
- 如何在 WordPress 中創建非營利捐贈表格
- 如何使用 Uncanny Automator 將 WPForms 連接到 MailPoet
- 最好的 Caldera Forms 替代品。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
