想要更多收入? 改善用戶的結帳體驗
已發表: 2021-06-04在所有行業中,大約十分之七的購物者會放棄他們的購物車。 如果這個數字看起來令人震驚,那麼您會失望地得知移動用戶放棄購物車的比例接近 86%。 您始終可以嘗試通過放棄購物車電子郵件來贏回這些客戶(您應該這樣做),但首先防止購物車放棄應該是重中之重。
購物者在沒有完成訂單的情況下離開您的商店的原因有很多。 如果您的網站加載緩慢、沒有針對移動顯示進行優化、沒有吸引合適的流量或缺乏優質的產品圖片和描述,那麼您肯定會想努力改進這些方面。
但創造流暢、輕鬆的結賬體驗更為重要。 無論您的網站多麼令人驚嘆,或者您的產品多麼令人無法抗拒,如果您的結帳流程繁瑣或混亂,您將失去銷售。
結帳用戶體驗的許多問題可以通過一些簡單的設計更改、添加功能或增加透明度來解決。 以下是改善結帳用戶體驗的七種方法:
稅收和運輸成本透明
遇到意外成本是客戶在結賬過程中跳槽的第一大原因。
就在十多年前,美國人已經習慣了在線購物是免稅的。 2008 年具有里程碑意義的最高法院案件 South Dakota v. Wayfair 改變了這一切,並且逐漸地,一個州又一個州開始採用類似的政策,要求許多在線商家繳納銷售稅。 到 2017 年初,亞馬遜決定對從美國任何州購買的所有商品徵收銷售稅。 這促使許多主要零售商也這樣做,並在很大程度上規範了在線購物的銷售稅。
然而,有些人可能仍然對銷售稅感到驚訝,尤其是在從較小的商店購買時。 在您的產品頁面上(無論是在價格旁邊還是在您的簡短說明中)清楚地表明您的價格是不含稅的,這將有助於客戶在結帳時為額外費用做好準備。
就像亞馬遜這樣的大公司讓許多消費者期待銷售稅一樣,他們也讓人們習慣了免費送貨。 事實上,2017 年的一份報告發現,美國 75% 的消費者希望免費送貨——即使他們的訂單花費不到 50 美元。
根據您配置運費的方式,您可以採取一些方法來提高透明度:
- 在產品描述中包括運費。 如果您的所有產品只有一兩個統一運費,這是一個很好的解決方案。
- 將運費計算器添加到您的產品頁面。 如果您根據位置或方式收取不同的運費,您可能需要在產品頁面上添加運費計算器。
- 只需提及“+運費”。 這讓客戶期望運輸成本將被添加到他們的總成本中。
允許訪客結帳和單點登錄 (SSO)
創建帳戶可能很煩人。 就在您準備結帳時,系統會要求您輸入電子郵件地址,等待確認電子郵件並創建安全密碼。 這足以阻止 23% 的網站訪問者完成訂單。
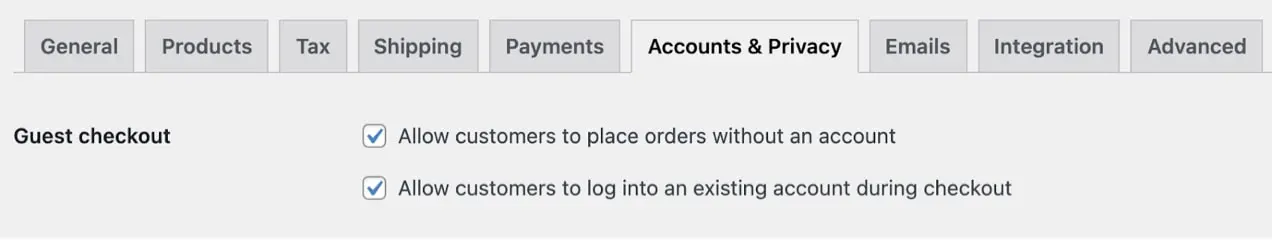
在 WooCommerce 中,您可以輕鬆地允許用戶在WooCommerce → 設置 → 帳戶和隱私中以訪客身份簽出:

如果您的商店中有需要帳戶的產品(例如具有許可證密鑰的軟件或訪問受限的批發產品),您可以使用 WooCommerce 訂閱和 WooCommerce 會員資格來管理這些產品和用戶,而不會妨礙其他人結帳。
但是,您可能仍希望為客戶提供創建帳戶以供將來使用的選項。 在這種情況下,請盡可能快速且輕鬆地完成此操作。
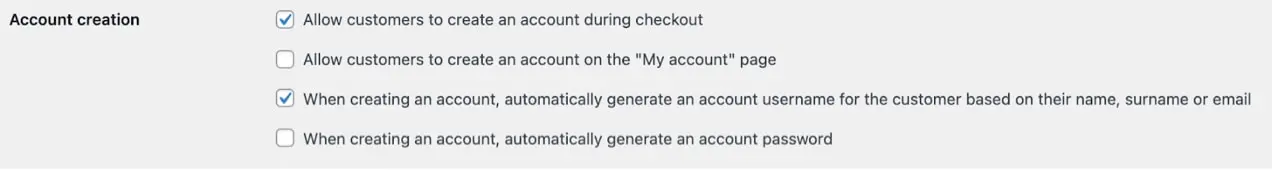
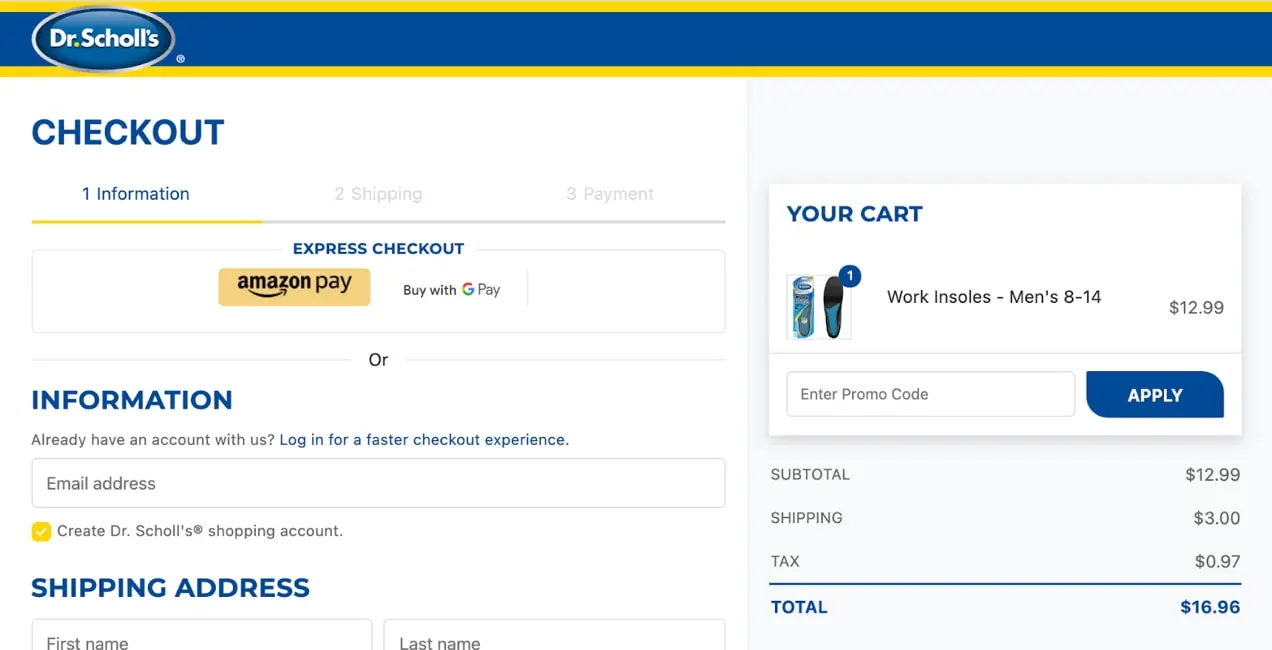
在您的 WooCommerce 設置中,啟用“允許客戶在結帳時創建帳戶”選項。 這使得帳戶創建過程非常簡單,只需在他們輸入付款信息的同一頁面上單擊選擇加入樣式複選框即可。

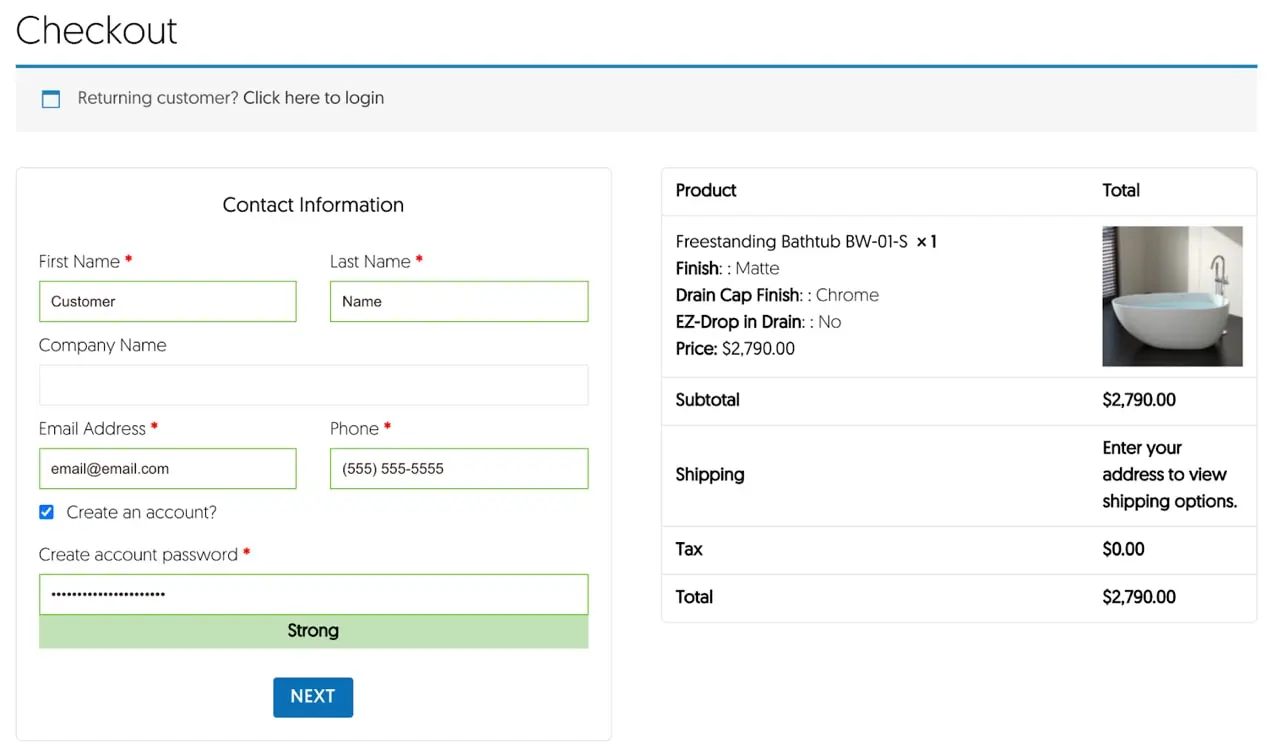
下面是一個例子,說明 Badeloft USA 是一家獨特的高端衛浴設備在線零售商,如何讓創建帳戶成為一種簡單的選擇。 客戶可以在輸入其餘信息時選擇創建一個帳戶。 唯一添加的步驟是檢查“創建帳戶?” 框並添加密碼。

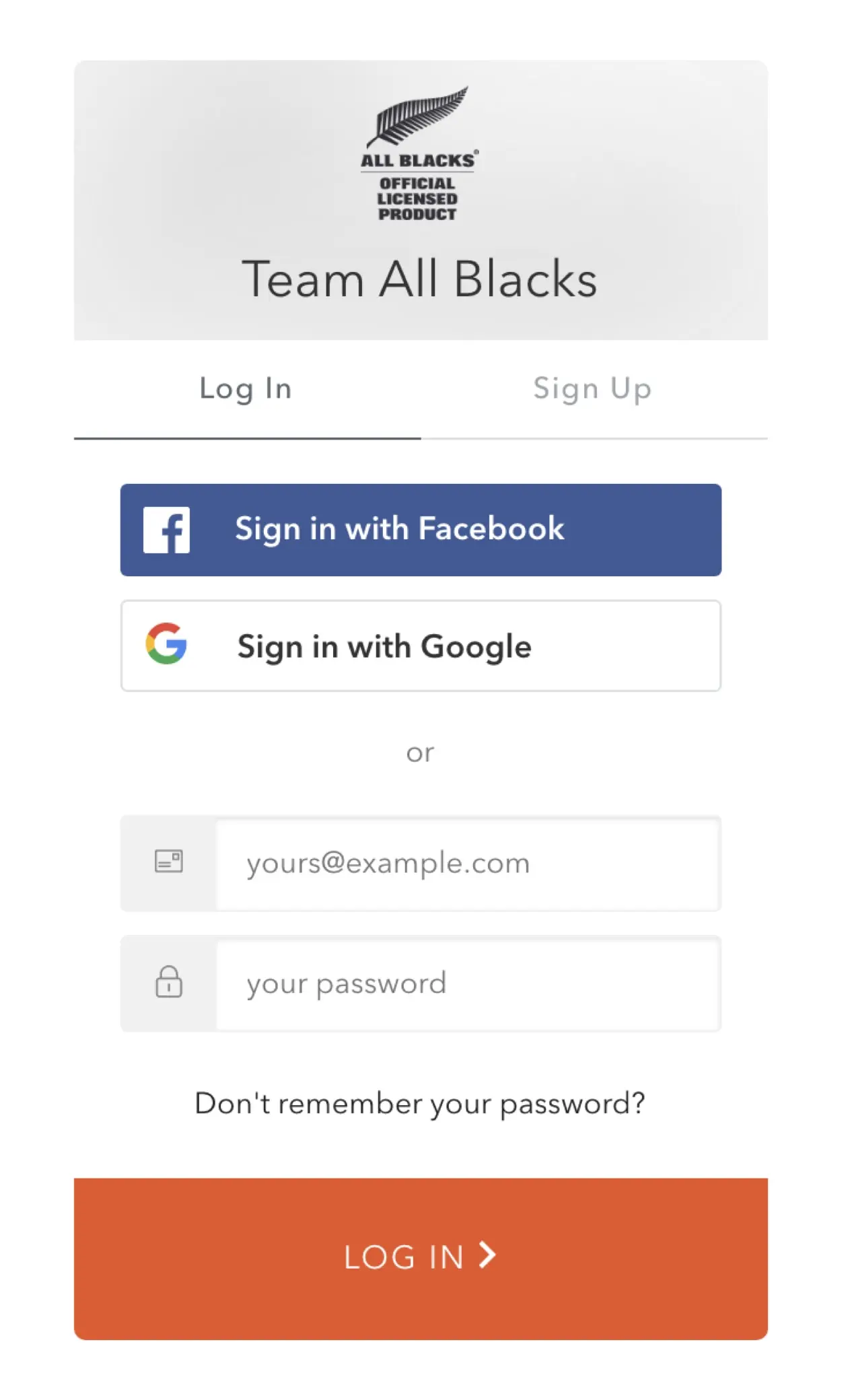
另一個不錯的選擇是通過第三方帳戶啟用單點登錄 (SSO)。 許多消費者更喜歡這種方法,以便:
- 避免填寫註冊表。
- 限制他們必須記住的用戶名和密碼的數量。
- 在多個平台上使用相同的身份。

如果您認為 SSO 非常適合您的商店,WooCommerce 社交登錄使用戶能夠通過他們的 Facebook、Twitter、Google、Amazon、LinkedIn、PayPal、Disqus、Yahoo 或 VK 帳戶登錄。
讓您的結帳流程清晰簡單
長表格和視覺干擾是轉換的殺手,所以盡量讓客戶專注於完成交易,而不是強迫他們跳過太多的圈子。
用明確的提示和提示設定期望。 指導您的客戶完成訂單流程非常有幫助,尤其是在您進行多頁結賬時。 使用視覺提示,如給步驟編號,可以幫助訪問者知道會發生什麼。
消除視覺混亂。 從結帳頁面中刪除導航、頁腳菜單和其他干擾項,這樣客戶就不會因為完成訂單而迷失方向。

最小化結帳字段。 要求客戶多次輸入他們的電子郵件地址或其他信息似乎是保證準確性的好方法,但這也是惹惱用戶的好方法。 根據一項研究,30% 的購物者表示,如果他們不得不重新輸入詳細信息,他們會放棄購買。 通過將客戶必須完成的字段限制在絕對必要的範圍內來提高轉化率。

實施一頁結賬。 使用 WooCommerce One Page Checkout,實現一個簡單的短代碼將向任何頁面添加一個結帳表單。 這使客戶可以專注於他們面前的商品並簡化結帳。
讓客戶通過便捷的方式付款
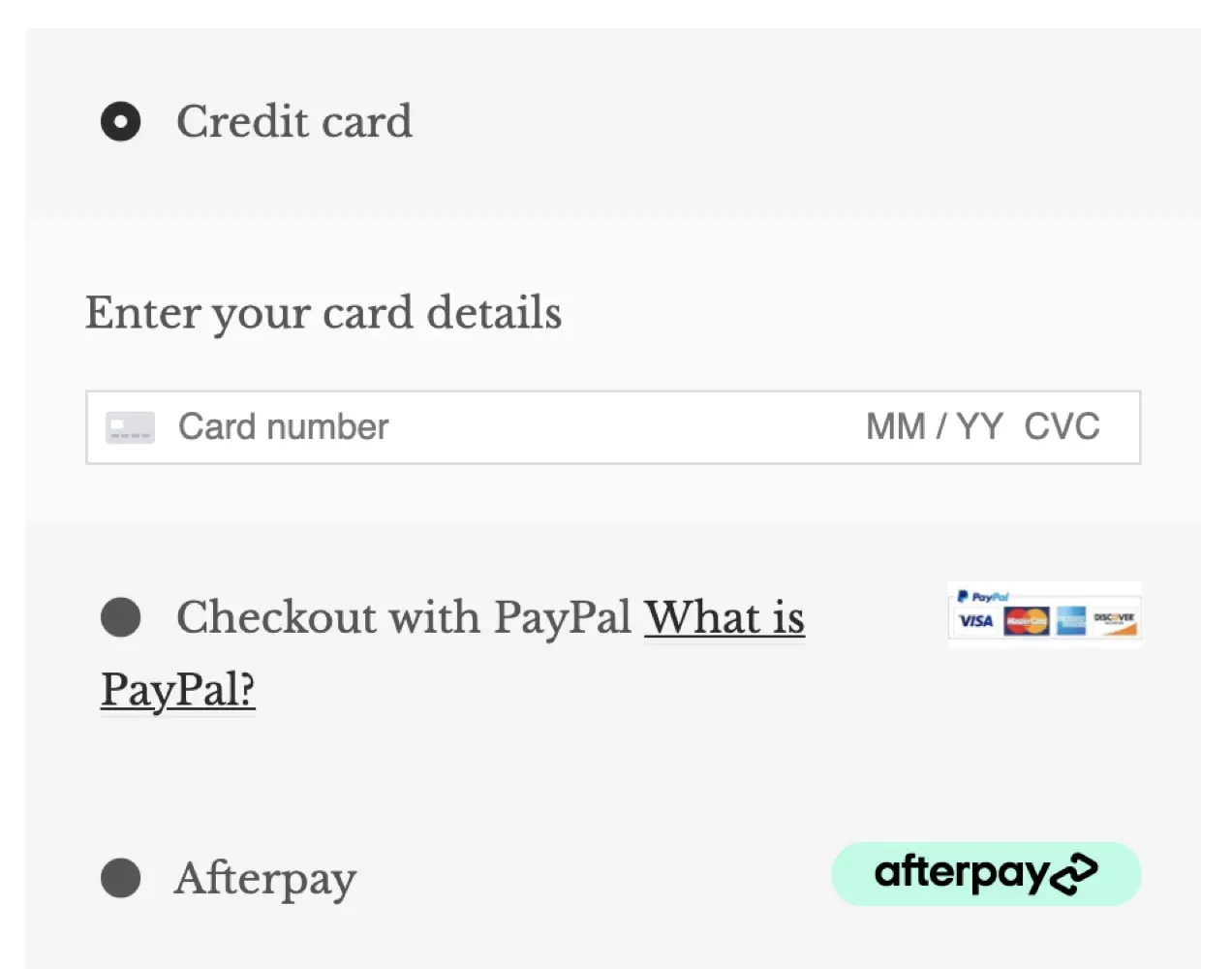
接受您的受眾喜歡的付款方式。 這可能意味著提供多種選擇來滿足每個人的需求,包括:
- 信用卡。 這可能是電子商務網站上最知名的支付方式,但並不是每個人在購物時都會隨身攜帶信用卡。 或者,也許他們沒有信用卡。
- 銀行匯票 (ACH) 。 一些訪問者可能更喜歡直接使用他們的支票賬戶購買。 對店主來說,另一個好處是 ACH 付款通常具有較低的商家費用。
- 數字錢包。 數字錢包存儲可以跨多個設備訪問的支付信息。 它們比您想像的更受歡迎——使用移動錢包進行的電子商務交易是信用卡的兩倍。 而且這種差距只會越來越大。 Apple Pay、PayPal 和 Amazon Pay 是一些流行的例子。
- 分期付款。 如果您的商店中有價格較高的商品或發現客戶喜歡它,您可能需要提供分期付款。 PayPal 提供分期付款解決方案,或者您可以使用 WooCommerce 存款創建自己的自定義計劃。
沒有任何給定商店應該提供的理想數量的選項。 這完全取決於什麼最適合您的公司並符合您的受眾的偏好。 無論您選擇哪種付款方式組合,您都需要確保清楚地展示它們,以免讓客戶不知所措。

提供安全的結帳體驗
如果一些購物者覺得自己的信息不安全,他們可能會放棄購買。 如上所述,提供多種付款方式可以幫助人們更有信心進行購買,但您還可以採取其他措施來提供幫助:
- 使用 SSL 證書。 SSL 證書可加密和保護您在網站上收集的數據,包括信用卡數據、地址、電子郵件等。 從安全的角度來看,這不僅是必須的,而且在提高客戶認知度方面也有很長的路要走。 為什麼? 因為,使用 SSL 證書,您的網站將在瀏覽器 URL 欄中顯示一個鎖定符號,而如果沒有,它將顯示為“不安全”。
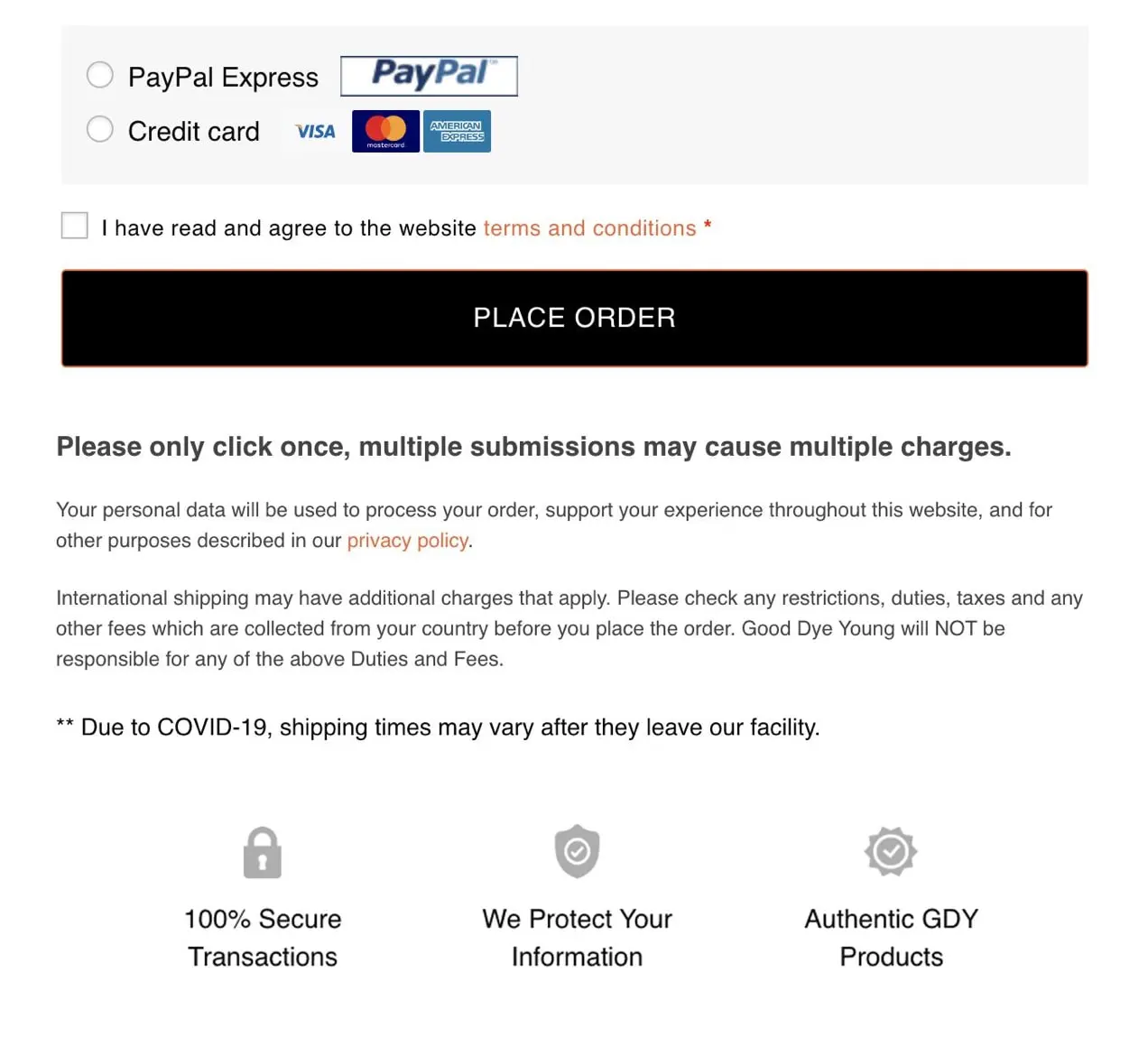
- 突出安全功能。 在您的結帳頁面上包含令人放心的徽章和措辭,包括安全結帳等條款,並為您接受的付款方式添加徽章。
- 在整個結帳過程中讓用戶留在您的網站上。 某些付款方式會將客戶從您的網站引導至他們自己的門戶以完成結帳。 這可能是一種不和諧的體驗,並導致他們對您的業務失去信任。 使用 WooCommerce Payments 之類的支付解決方案可以讓客戶始終留在您的網站上。
- 包括產品保證和真實性聲明。 如果您的產品可能會受到高退貨率或假冒的影響,請考慮在結帳頁面上添加令人放心的圖標或文字。 提醒訪客您的退貨政策或商品保證是正品。

實施無憂退貨政策
您不僅應該創建對您的業務具有成本效益的退貨政策,而且對您的客戶也應該很容易。 退貨授權 (RMA)、多重退貨規定以及讓買家支付退貨運費等問題都會對您的轉化率產生負面影響。
找出一個各方都易於理解和迎合客戶的政策。 通過在產品頁面的詳細信息選項卡中列出它,在您的網站頁腳中添加一個鏈接,並在您的結帳頁面上包含一個簡短的摘要,可以輕鬆找到它。
提供加急交付選項
客戶期待的另一件事是閃電般的快速運輸。 但大多數較小的在線零售商都沒有像大型企業集團那樣快速交付的能力。 充其量,您可能會在三個工作日內看到交貨,除非您使用像 Next Day Air 這樣的昂貴運輸方式。
您可能會認為,由於現在客戶實際上要求免費送貨,他們可能不想為其他送貨方式付費。 但是,如果他們在特定時間範圍內需要產品(生日或其他特殊場合),他們可能願意支付額外費用以快速獲得訂單。 提供加急運輸可以幫助您轉換那些根本無法等待超過兩天才能獲得父親節禮物的客戶,他們肯定直到最後一刻才忘記訂購。
確保您的結帳確實有效
店主有時會很忙,沒有養成檢查網站功能的日常習慣。 也許您最近的插件更新導致與您的主題或 WooCommerce 本身發生衝突。 也許支付網關的服務器已關閉(它發生了!)。
即使您的結帳仍然有效,您可能會發現網站更新偶爾會導致表單發生意外更改,這可能會使訂購過程更加尷尬。 在更新之前創建您網站的備份,然後在之後測試您的結帳過程,以確保所有內容都以正確的格式顯示並順利運行。
這些改進結帳用戶體驗的建議可能讓人覺得需要消化很多,但只需實施其中的一些建議就可以對您的轉化率產生巨大影響。 從對您來說最快、最容易執行的那些開始,看看這些變化如何對您的客戶體驗和您的銷售產生積極影響。
