立即享有高達 50% 的折扣
已發表: 2023-10-31在 SEO(搜尋引擎優化)領域,有多種工具和矩陣可幫助您優化網站的效能並提高其在搜尋引擎結果中的可見度。 GT Matrics 是在 SEO 中發揮關鍵作用的工具之一。 在本綜合指南中,我們將深入探討 GT Matrics 是什麼、它的工作原理以及如何使用它來提高網站的 SEO 效能。
目錄
GT 矩陣是什麼?
GT Matrics 是「Google PageSpeed Insights」(以前稱為 Google PageSpeed)的縮寫,是 Google 提供的一款網頁效能分析工具。 它可以深入了解您的網站在桌面和行動裝置上的速度和效能。 速度和效能是 SEO 的關鍵方面,因為它們直接影響用戶體驗和搜尋引擎排名。
GT 矩陣產生績效分數,並提供需要改進的領域的詳細見解。它分析的一些關鍵面向包括:
- 首次內容繪製 (FCP): FCP 測量第一條內容出現在使用者螢幕上所需的時間。 更快的 FCP 有助於更好的使用者體驗。
- 最大內容繪製 (LCP): LCP 衡量網頁上最大內容元素(例如圖像或影片)的載入時間。 這是用戶滿意度的另一個關鍵因素。
- 累積佈局移動 (CLS): CLS 衡量網站的視覺穩定性,確保元素在頁面載入期間不會意外移動。
- 互動時間 (TTI): TTI 衡量您的網站達到完全互動、允許使用者與您的內容互動所需的時間。
- 總阻塞時間 (TBT): TBT 評估使用者無法與您的頁面互動的時間量。 減少 TBT 可以提高用戶參與度。
- 首次輸入延遲 (FID): FID 測量使用者首次與您的網站互動到收到回應所需的時間。
- Lighthouse 評分: GT Matrics 提供基於 Lighthouse 審核工具的整體評分,其中考慮了各種性能和最佳實踐指標。
進行網站速度測試時要考慮
進行網站速度測試是優化網站效能、使用者體驗和搜尋引擎排名的關鍵步驟。 為了確保對網站速度進行全面評估,需要考慮以下幾個關鍵因素:
- 測試工具的選擇
選擇信譽良好且可靠的網站速度測試工具。 常見的選擇包括 GT Matrics、Google PageSpeed Insights、Pingdom、WebPageTest 和 PageSpeed Insights。 每個工具可能提供略有不同的指標和建議,因此使用多個工具進行全面評估是一個很好的做法。 - 測試頻率
網站速度可能會因各種因素而波動,例如內容或伺服器負載的變化。 定期進行速度測試以監控您的網站在一段時間內的效能。 - 地理位置
從不同地理位置測試您網站的速度。 這可以幫助您了解您的網站對世界各地用戶的表現如何。 不同地區的網路速度和延遲可能不同,因此針對全球受眾進行優化非常重要。 - 設備類型
測試您的網站在桌面和行動裝置上的速度。 借助 Google 的行動優先索引,優先考慮行動效能至關重要。 確保您的網站響應靈敏並在智慧型手機和平板電腦上快速加載。 - 連線速度
在不同的連線速度(例如 3G、4G 和 Wi-Fi)下測試您的網站。 這模擬了具有不同網路連線的使用者的體驗,幫助您識別效能瓶頸。 - 內容快取
測試網站時停用或清除瀏覽器的快取。 這可確保您評估先前未造訪過您網站的新訪客的實際載入時間。 - 重複測試
進行多次測試以解釋變化。 效能結果可能會因伺服器負載、網路狀況和其他外部因素而波動。 對多次測試的結果進行平均可以更準確地表示站點的速度。 - 第三方資源
評估第三方腳本和資源(例如分析工具、廣告和社群媒體小工具)的影響。 這些會顯著影響您網站的速度。 如果它們會降低您網站的速度,請考慮刪除或優化它們。 - CDN 和伺服器位置
如果您使用的是內容傳遞網路 (CDN),請務必從各個 CDN 伺服器位置測試您網站的速度。 伺服器與使用者的距離可能會影響載入時間。 - 影像和媒體優化
請密切注意圖像和媒體文件,因為它們通常會導致載入時間變慢。 使用正確的圖像格式、壓縮映像並實現延遲載入以提高效能。 - 內容交付策略
考慮使用內容傳遞網路 (CDN) 來有效地分發內容。 CDN 可以快取並傳送來自距離使用者較近的伺服器的內容,從而減少延遲。 - 安全
確保 SSL 憑證和伺服器端安全配置等安全措施不會降低您網站的速度。 在安全性和性能之間取得平衡。
如何使用 GT Matrics 進行速度測試?
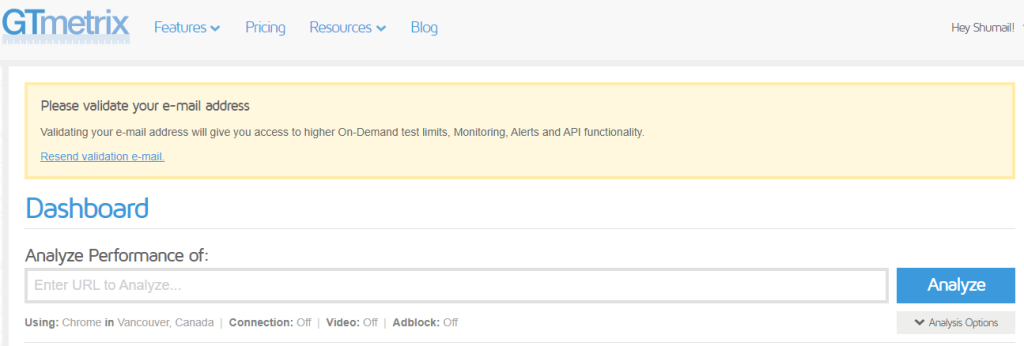
使用 GT Matrics 的過程很簡單。 只需輸入您要造訪的 URL,即可完成設定。 但是,如果您想自訂測試配置,請注意「分析」按鈕下方的「分析選項」按鈕。 當您登入 GT Matrics 帳戶後,即可存取此分析選項按鈕。 如果不登錄,您將無法調整區域或其他測試選項。


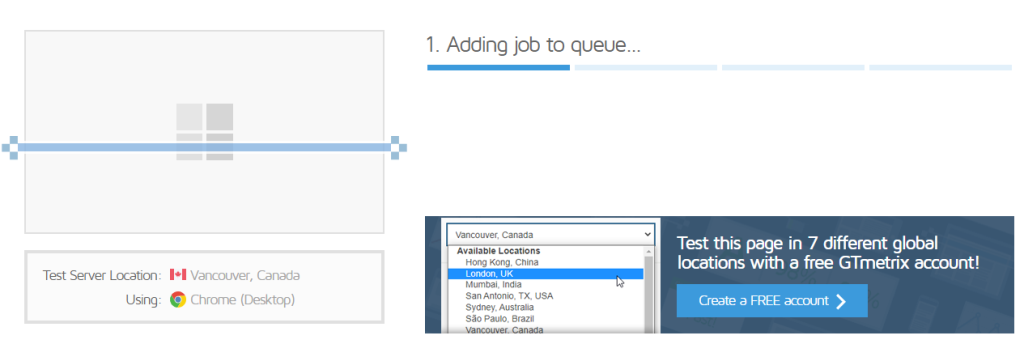
在這裡,我們測試了加拿大溫哥華的伺服器。 該位置也可以更改。

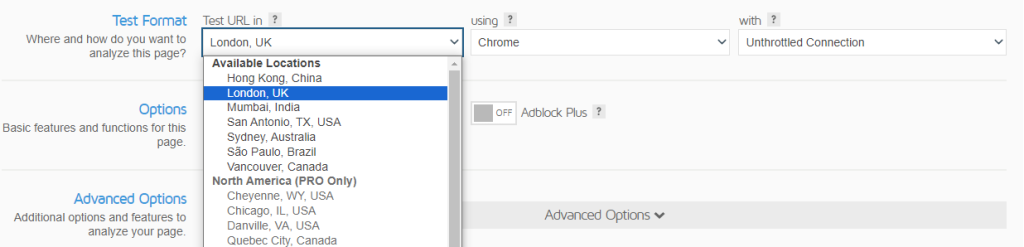
只需選擇“分析”按鈕正下方的“分析選項”按鈕,然後將位置修改為您的首選選擇。

速度優化
網站的速度優化是網頁開發和線上用戶體驗的重要方面。 快速加載的網站不僅可以提高用戶滿意度,還可以對搜尋引擎排名產生積極影響。 以下是有關如何優化網站速度的綜合指南:
- 優化圖像和媒體
- 最小化 HTTP 請求
- 利用瀏覽器快取
- 內容傳遞網路 (CDN)
- 優化伺服器回應時間
- 啟用 GZIP 壓縮
- 縮小 CSS、JavaScript 和 HTML
- 消除渲染阻塞資源
- 瀏覽器端快取
- HTTPS 和 SSL
- 內容交付策略
- 關鍵路徑分析
- 加速行動頁面 (AMP)
- 內容管理系統 (CMS) 和插件
- 伺服器端緩存
網站速度優化是一個持續的過程。 定期監控您網站的效能,實施最佳實踐,並了解最新的優化技術,以確保您的網站提供快速、反應迅速且使用者友好的體驗。 快速網站不僅有利於您的用戶,還有助於提高搜尋引擎排名和增加轉換率。 您可以在此處查看有關優化網站效能的文章。

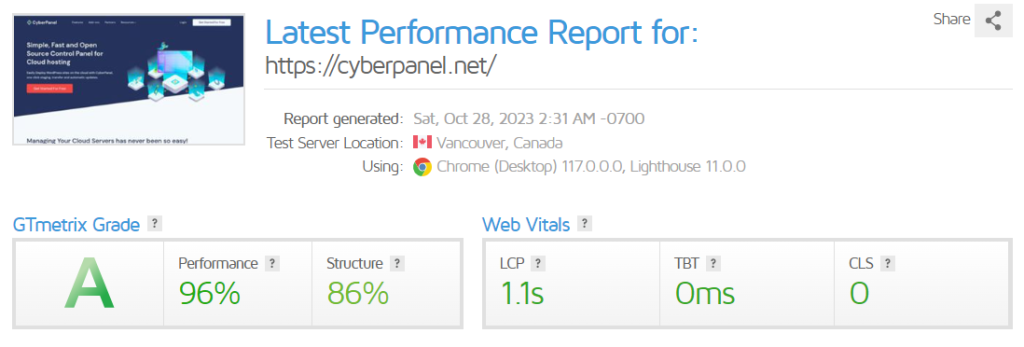
這是使用 GT 矩陣測試網站速度的方法。 在這裡你可以看到網站的效能、結構、LCP、TBT、CLS。
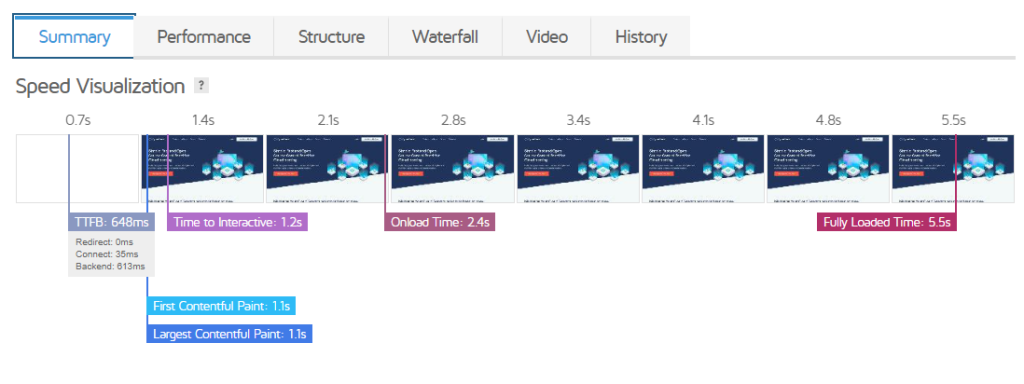
速度測試總結

摘要部分提供了網站效能指標的簡明概述。 它包括關鍵訊息,例如 PageSpeed 分數、YSlow 分數、完全載入時間和總頁面大小。 此部分為使用者提供了網站速度和優化等級的快速快照,使用戶更容易一目了然地評估整體效能。 使用者可以深入研究 GT 矩陣報告其他部分中的更詳細信息,以獲得可能需要改進的領域的具體建議和見解。 以下是所有選項卡的詳細資訊。
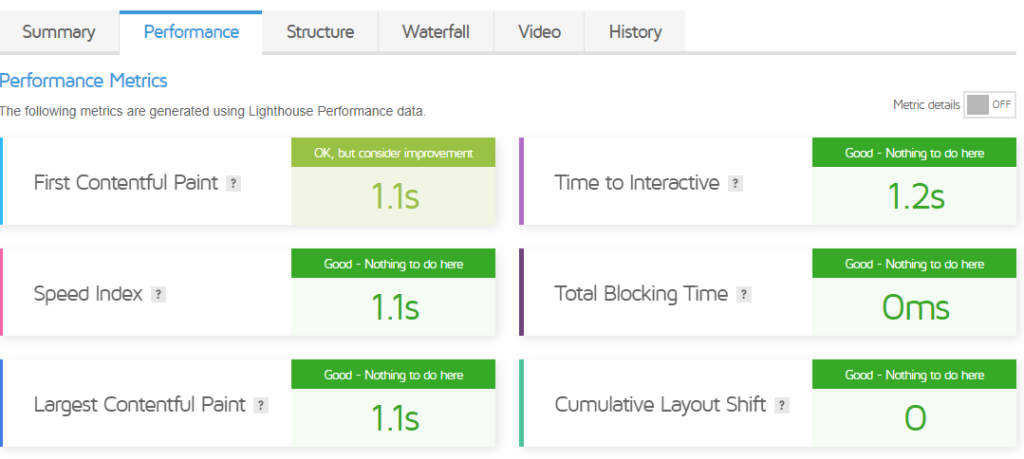
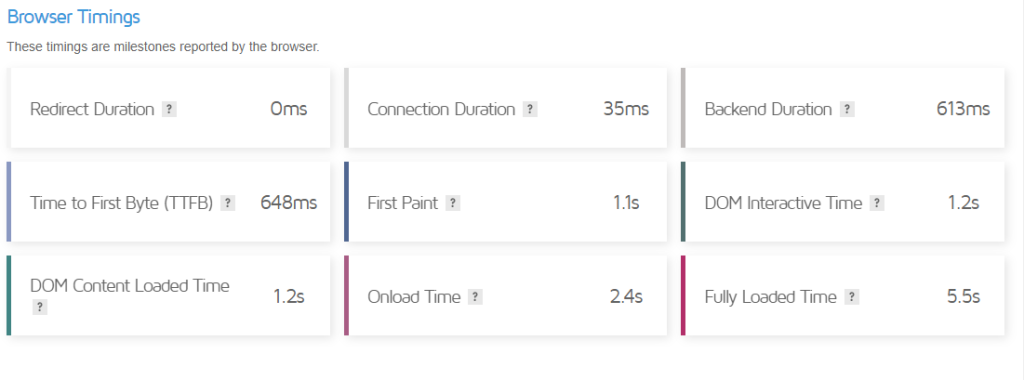
1. 性能
在效能標籤中,使用 Lighthouse 效能資料產生的指標包括首次內容繪製 (FCP)、互動時間 (TTI)、速度指數、總阻塞時間、最大內容繪製 (LCP) 和累積佈局偏移 (CLS) 。

下面的時間標記是網頁瀏覽器追蹤和記錄的事件。

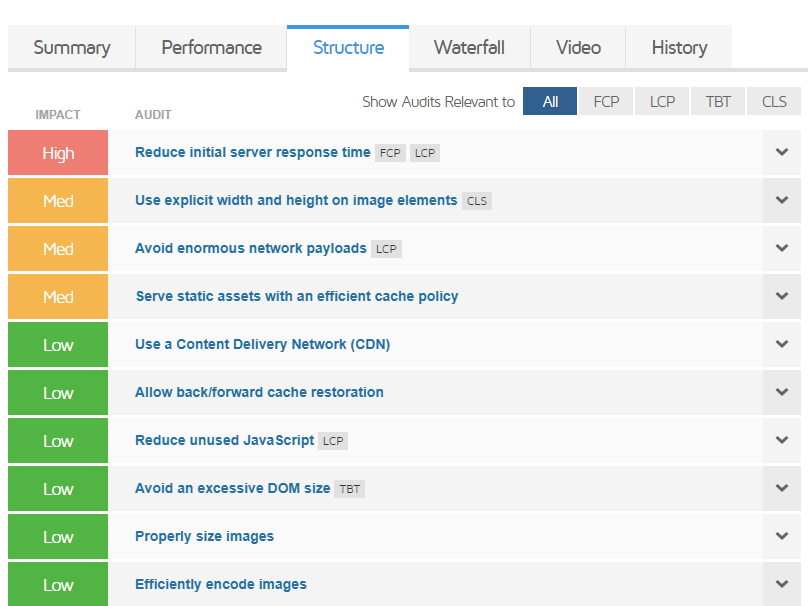
2. 結構
「結構」標籤提供了有關網站優化所需增強功能的寶貴見解。 它提供了需要改進的特定領域的詳細分類,以增強網站的效能和使用者體驗。 本部分作為路線圖,概述了提高網站速度和效率所需注意的關鍵方面。

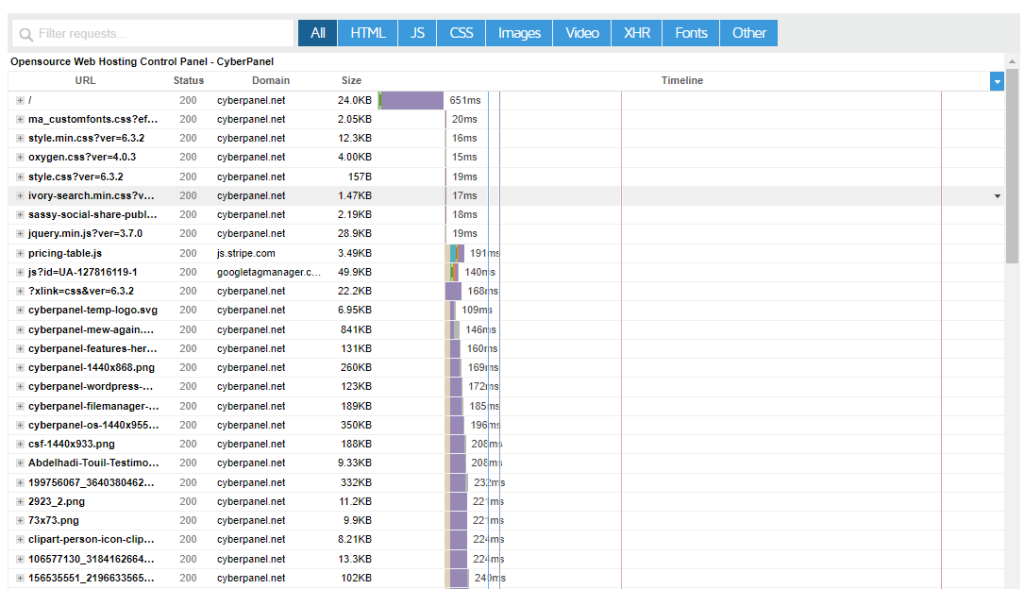
3. 瀑布
GT 矩陣中的瀑布圖是 Web 瀏覽器取得和顯示各個網頁資源時的載入順序和效能的直觀表示。 該工具提供了每個資源的詳細分類,例如圖像、腳本、樣式表和其他元素,顯示它們何時開始載入、載入所需的時間以及載入過程中的任何潛在瓶頸或問題。

瀑布圖是一種強大的診斷工具,提供了幾個關鍵要素:
- 資源時間表
每個資源都表示為水平條,圖表從左到右顯示時間軸。 最左側表示載入過程的開始,而最右側表示資源何時完全載入。 - 資源名稱
此圖表標記了每個資源,可以輕鬆識別正在載入的內容。 您可以查看檔案名稱、URL 和相關資訊。 - 顏色
這些條用顏色編碼來指示資源類型。 例如,HTML、CSS、JavaScript 和圖像可能具有不同的顏色,可協助您快速識別資源類別。 - 欄和依賴項
資源可能具有依賴性,並且這些依賴性顯示為連接資源的線。 這顯示了獲取資源的順序以及是否存在因依賴性而導致的任何延遲。 - 計時資訊
此圖表提供有關資源啟動時間、下載時間以及載入過程中的任何等待時間或延遲的資訊。 此資訊有助於找出哪些資源導致效能問題。 - 瀑布時序指標
GT 矩陣為每種資源提供了大量的效能指標,包括「開始渲染」、「DOMContentLoaded」和「OnLoad」等詳細資訊。 這些指標可以讓您深入了解載入過程中的關鍵里程碑。
4. 影片
此部分顯示完整載入順序的視覺化表示,可讓您觀察載入過程中消耗更多時間的元素。 此外,如果您希望記錄網站在每次測試中的表現,您可以選擇下載影片。

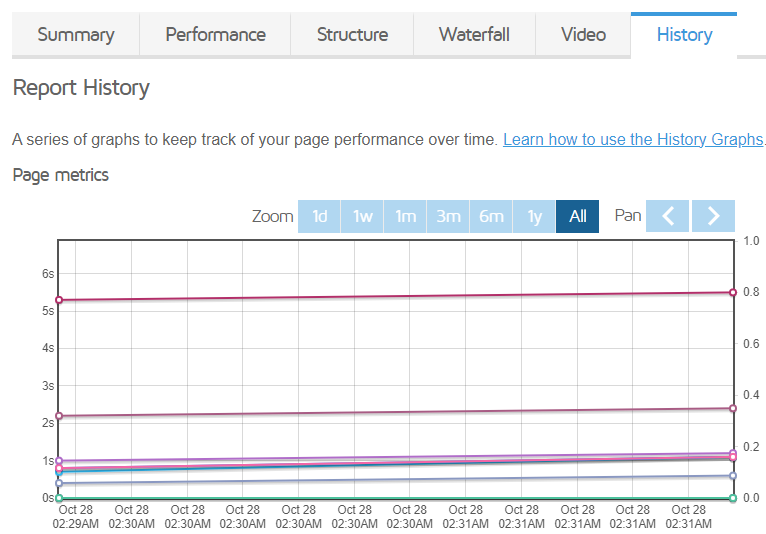
5. 歷史
歷史記錄標籤顯示測試結果歷史記錄,可讓您追蹤頁面載入時間、頁面大小以及 PageSpeed 和 YSlow 分數隨時間的變化。

常見問題 - GT Matrics
如何使用 GT 矩陣?
使用 GT 矩陣很簡單。 造訪 GT Matrics 網站,輸入您網站的 URL,然後按一下「測試您的網站」。 您將收到一份包含重要見解的績效報告。
PageSpeed 分數代表什麼?
PageSpeed 分數是 GT 矩陣基於 Google 的 PageSpeed Insights 提供的效能指標。 它衡量您的網站在速度和使用者體驗方面的最佳化程度。
什麼是 YSlow 分數,它與 PageSpeed 分數有何不同?
YSlow Score 是另一個效能指標,但它是基於雅虎的效能規則。 它為您的網站效能提供了不同的視角,重點是各種優化標準。
我可以更改 GT 矩陣中的測試位置嗎?
是的,您可以透過點擊「分析」按鈕下方的「分析選項」按鈕來變更測試位置。 這使您可以從不同的地理位置測試網站的效能。
我應該多久使用 GTmatrics 測試我的網站?
建議定期測試您的網站,尤其是在進行重大更改之後。 定期測試可以幫助您監控一段時間內的效能並識別可能出現的任何問題。
結論
總之,GT Metrix 對於尋求優化其 Web 效能和使用者體驗的網站所有者和開發人員來說是一個有價值的工具。 透過提供有關頁面速度、優化得分和可行建議的詳細見解,GT Metrix 使用戶能夠提高網站的載入時間和整體品質。
相關內容:使用 Cloudflare 進行瀏覽器快取
保護社群媒體帳號的最佳實踐
如何在 WordPress 中利用瀏覽器快取?
