WordPress 的頁面速度優化:19 條性能提示
已發表: 2021-10-26您想優化您的網站速度嗎? 我們整理了一份關於 WordPress 性能優化的綜合指南。 您將可以訪問一些有用的信息,例如為什麼速度很重要、什麼可能會降低您的 WordPress 網站的速度,以及您可以採取哪些可行的步驟來立即讓您的網站更快。
現在是 2021 年,永遠記住,消費者被寵壞了。 因此,當搜索引擎對結果進行排名時,他們希望確保他們只向用戶展示最好的。 這就是為什麼您的網站速度和性能如此重要的原因——這是出現在 Google 第一頁和出現在第十頁之間的差異的一部分。
在本文中,我們將深入探討一些 WordPress 性能優化最佳實踐並回答兩個問題:提高 WordPress 網站速度的最佳技巧是什麼? 為什麼您的 WordPress 網站速度很慢?
讓我們潛入水中。
為什麼頁面速度很重要?
如果您想了解 WordPress 網站的健康狀況,評估頁面速度至關重要。 沒有人喜歡緩慢的網站(谷歌也不喜歡!)。 如果您專注於為用戶提供更快、更安全的體驗,您將受益於 Google Page Experience 更新。 還有更多。
- 網站速度影響 SEO 。 谷歌表示,您的頁面加載速度是確定其排名的重要信號。 Google 想知道,如果他們以您的方式發送訪問者,該訪問者會對體驗感到滿意。 6 月,谷歌將更新其算法並將 Core Web Vitals 整合為排名因素。 Core Web Vitals 是 Google 認為對網頁整體用戶體驗很重要的一組特定因素:加載速度將變得比以往任何時候都更加重要。
- 快速網站更容易抓取。 此外,當您的頁面速度很慢時,它會抑制資源有限的網絡爬蟲,如果速度太慢,可能會降低您的網站的優先級。
- 頁面速度會影響轉換。 從用戶體驗的角度來看,它也很重要——如今,速度緩慢的網站並沒有削減它。 你只有很短的時間來吸引用戶的注意力。 如果有任何延遲或任何情況,人們可能會點擊其他內容。 確保您的頁面盡可能快地加載是任何在線策略的必要部分。 網頁加載得越快,用戶就越有可能在該網頁上執行目標操作。 我們都同意這一點!
- 快速網站會降低跳出率。 您的營銷目標之一應該總是比您的競爭對手更快,因為他們只需單擊一下即可。 您可以擁有最好的內容和出色的產品,但如果您的網站速度很慢,您將失去在設計和開發中投入的所有努力。 不要成為那個網站!
如您所見,速度很重要,我們建議您始終測試頁面速度。 可用於審核您的 WordPress 網站和衡量您的核心網絡生命力的最佳工具如下:
- PageSpeed 見解
- Chrome 用戶體驗報告
- 搜索控制台
- Chrome 開發者工具
- 燈塔
- 網絡生命體徵擴展。
我們編寫了一份深入指南,重點介紹如何測試您的 WordPress 網站性能和測量速度結果。 例如,這是使用 PageSpeed Insights 時測試的樣子:

加快 WordPress 網站速度的 19 個技巧
百萬美元的問題是……您如何加快 WordPress 網站的速度?
您現在可以採用幾種性能優化最佳實踐來減少頁面加載時間並使您的 WordPress 網站加載更快。 這是我們從簡單到高級的完整可行建議列表。
3 個基本速度優化步驟(無需編碼的低掛水果)
- 選擇強大的主機
- 使用緩存插件
- 優化您的圖像並使用延遲加載
提高速度的 7 個最佳實踐
- 使用正確的主題:選擇針對速度優化的主題
- 不要使用滑塊
- 消除臃腫的插件
- 將大型媒體文件上傳到合適的服務
- 利用內容交付網絡
- 讓您的 WordPress 網站保持最新狀態
- 限制帖子修訂
9 種高級 WordPress 性能優化策略
- 延遲加載 JavaScript 並延遲 Javascript 執行
- 推遲非關鍵 CSS,刪除未使用的 CSS,並內聯關鍵 CSS
- 縮小 Javascript
- 縮小 CSS
- 優化您的 WordPress 數據庫並減少數據庫調用
- 將長帖子分成頁面
- 禁用盜鏈
- 修復 HTTPS/SSL 錯誤
- 使用最新的 PHP 版本
3 個基本速度優化步驟(無需編碼的低掛水果)
以下是提高 WordPress 頁面速度的最簡單步驟:
1.選擇強大的主機
影響:高
您的 WordPress 託管服務在網站性能中起著重要作用。 是什麼造就了一個好的託管服務提供商? 一個好的託管服務提供商會採取額外的措施來優化您的網站以提高性能並提供良好的客戶支持。 市場上有幾種類型的託管:
- 共享主機——您與許多其他人共享服務器資源。 如果其中一個達到流量高峰,您的網站可能會受到影響。 你需要小心。
- 專用主機——在這種模式下,主機提供商將一台服務器及其所有可用資源租給一個客戶:您。 您可以自由地對服務器做任何您想做的事情,這對您的加載速度有好處。
- 託管 WordPress 託管 – 為您提供最優化的服務器配置來運行您的 WordPress 網站。 這些公司完全了解 WordPress,並提供專用於 WordPress 的功能,例如自動 WordPress 更新、安全配置等等。
要了解有關託管服務提供商類型的更多信息,我們建議您閱讀我們的指南以比較最受歡迎的服務提供商。
您還可以查看我們的託管合作夥伴——他們經過精心挑選,與 WP Rocket 一起玩得很好。
2.使用緩存插件進行速度優化
影響:高
緩存插件會生成您網站的靜態 HTML 頁面並將它們保存在您的服務器上。 每次用戶嘗試訪問您的網站時,您的緩存插件都會顯示較輕的 HTML 頁面,而不是較重的 WordPress PHP 腳本。 這就像如果有人試圖訪問您的網站,緩存插件正在“保存”您的內容以更快地預加載它。
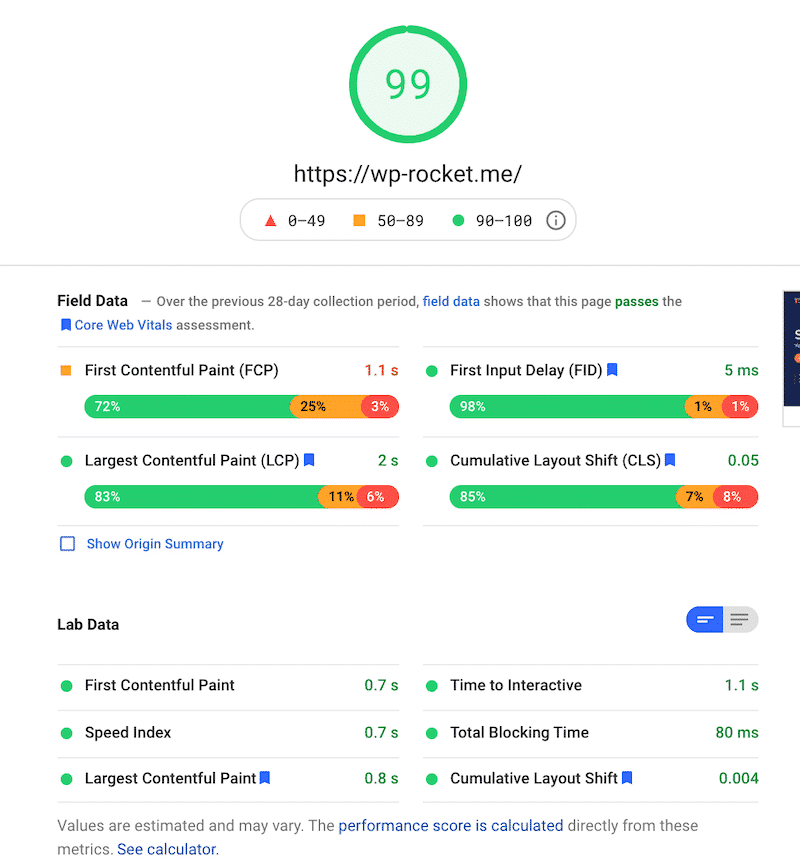
每次請求時重新加載靜態資源(如圖像和 JavaScript 文件)會降低您的網站速度。 下圖顯示了我的網站在安裝 WP Rocket 緩存插件之前和之後的表現。 這些數字不言自明:
| 我沒有 WP Rocket 的成績 – PSI | 安裝 WP Rocket 後我的新(綠色)分數 – PS I |
通過使用像 WP Rocket 這樣的工具,您可以自動緩存這些資源並提高頁面加載速度。 所有工作都在後台完成,您立即擁有一個更快的站點。
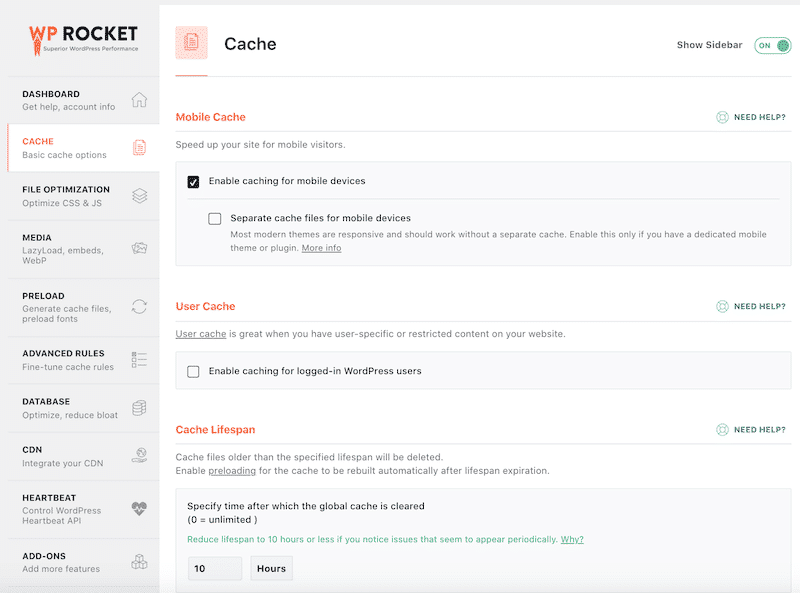
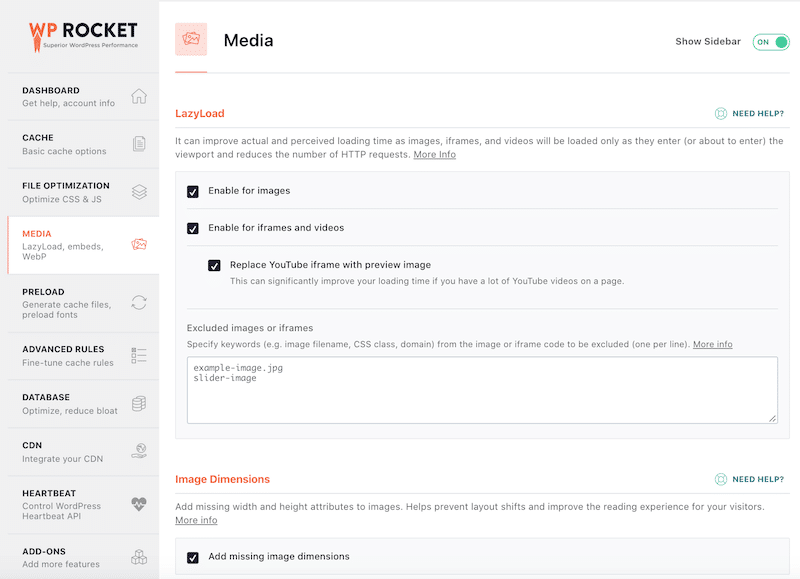
另一個好消息是 WP Rocket 是一個易於安裝和配置的緩存插件。 儀表板直觀且用戶友好,如下所示:

3.優化您的圖像並使用延遲加載
影響:高
檢查您的圖像是否已優化。 您可以遵循三個基本技巧來提高圖像的加載速度:
- 減輕他們的體重。
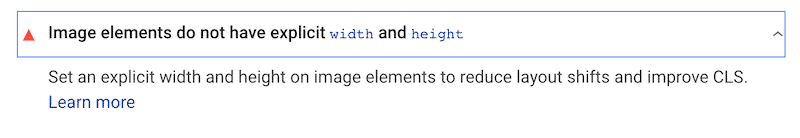
- 根據您頁面上的實際大小調整它們的大小(不要讓 WordPress 為您決定,正如我們在另一篇關於提高 WordPress 網站的 Lighthouse 性能得分的文章中解釋的那樣)。 這將防止以下燈塔問題:

- 應用 LazyLoading 腳本。
減輕圖像重量和調整圖像大小的解決方案:
一個好的解決方案是使用 Imagify。 啟用後,您的所有圖像,包括縮略圖,將在上傳到 WordPress 時自動優化。 推薦書不言自明:

WP Rocket 還將在“媒體”選項卡中為圖像添加缺少的寬度和高度屬性,如下所示:

應用 LazyLoading 腳本的解決方案:
WP Rocket 將在圖像、iframe 和視頻上實現 LazyLoad(始終在“媒體”選項卡中):

Rocket Lazy Load 插件是另一種在圖像上進行這種延遲加載的方法(它就像一個魅力)。
提高速度的 7 個最佳實踐
1.使用正確的主題:選擇一個針對速度優化的主題
影響:高
關於 WordPress 最好的部分之一是您可以選擇幾乎無限數量的不同主題。 在選擇要使用的產品時,不要只關注美觀和功能。 選擇在速度優化方面有效的主題也很重要。
查看我們的指南,其中我們解釋瞭如何測試(和選擇)快速主題。
做你的研究並花時間做出正確的選擇,因為它可以解決你可能面臨的許多問題。 例如,WP Rocket 結合了最快的 WordPress 主題列表。
切換到為您提供性能優化功能的主題。
使用查詢監視器插件來查明安裝的主題是否導致任何性能問題。
2. 不要在標題上使用滑塊
影響:高
滑塊只會破壞您網站的性能。 儘管許多網站傾向於使用它們,但這是對速度影響最嚴重的操作之一。
3.消除臃腫的插件
影響:中等
在您的網站上安裝大量插件以實現各種功能可能很誘人,但請注意它對您網站的影響。 如果有插件不必要地臃腫並運行許多額外的腳本,那麼考慮尋找更有效的替代方案或只是消除它們可能是有意義的。 在大多數情況下,簡單性在這裡獲勝。
在激活插件之前和之後測試您的網站速度。 請參閱我們的指南以了解如何使用 Pingdom、Google Page Insight 或 GTMetrix 來衡量您的 WordPress 網站的性能。
刪除所有未使用的插件,以免使數據庫混亂,並避免向您的站點添加漏洞點。
使用查詢監視器插件找出哪些已安裝的插件導致性能問題。
4. 將大型媒體文件上傳到合適的服務
影響:中等
與其使用 WordPress 後端來託管您的視頻或音頻文件,不如將這些片段上傳到 YouTube、Vimeo 或 SoundCloud 效率更高——它們更適合處理帶寬要求。 然後,您的 WordPress 站點可以指向該數字資產而不是呈現它,因此您的整個站點將變得更快。
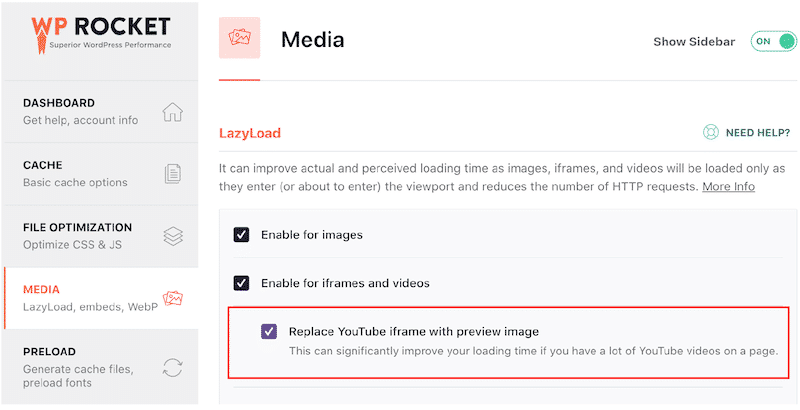
在 YouTube 上使用 WP Rocket 的“LazyLoad”功能。 選中“用預覽圖像替換 YouTube iframe”框。 這將改善您的頁面加載時間。

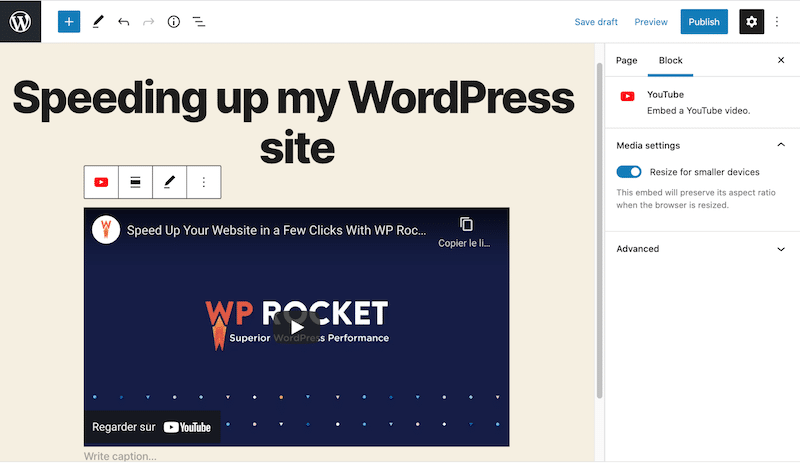
要在 WordPress 中嵌入視頻,您可以使用 WordPress 編輯器 (Gutenberg) 中的內置視頻功能。 只需將視頻的 URL 直接複製並粘貼到您的帖子中,它就會自動嵌入:

5. 利用內容交付網絡 (CDN)。
影響:中等
如果您的目標受眾分佈在世界各地,那麼使用 CDN 將您的網站託管在更靠近最終用戶的位置是很有意義的。 CDN 不是讓所有內容都來自一個位置的一台服務器,而是在世界各地創建一個服務器網絡,這些服務器存儲靜態文件,從而在不同場景下加快加載速度。
我需要 CDN 嗎? 如果您的客戶端遠離服務器位置,您將需要一個。 加載所有內容(產品、圖像、JS 和 CSS 文件,甚至視頻)可能需要一段時間。 如果您打算在國際上銷售或使用多種語言,那麼您應該考慮使用 CDN。
我們建議使用 RocketCDN,這是我們直接與 WP Rocket 集成的高級 CDN。 RocketCDN 會自動應用最佳性能設置,因此您無需花時間瀏覽每個設置並了解 CDN 的工作原理。
6. 定期更新 WordPress
影響:低
WordPress 平臺本身在不斷發展,隨著團隊和社區改進整體功能,他們會發布您應該充分利用的定期更新。 在可用時安裝這些更新可確保您始終使用最新版本的 WordPress 運行您的網站。
7. 限制後期修改
影響:低
WordPress 修訂系統存儲每個已保存草稿或已發布更新的記錄。 如果您需要恢復舊版本的內容,它會很方便。 但是,如果您的頁面未緩存,太多的後期修訂會影響您的 WordPress 網站的速度。
限制後期修訂的一種解決方案是將此代碼片段添加到您的 wp-config.php 文件中。 我們添加了“5”,這是我們想要修改的數量,但您可以設置自己的數字。
| 1 | 定義('WP_POST_REVISIONS',5); |
9 種高級性能優化策略
一些先進的網絡性能技術可以在優化您的 WordPress 網站性能方面產生真正的影響。
1.延遲加載JavaScript並延遲Javascript執行
影響:高
您可以通過查看 First Input Delay 指標和 Lighthouse 性能得分來了解 JavaScript 執行如何影響性能。
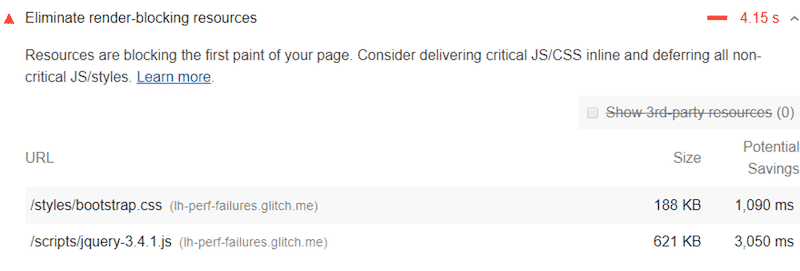
例如,Lighthouse 和 Page Speed Insights 會告訴您是否需要“消除渲染阻塞資源”。
Lighthouse 報告的 Opportunities 部分包含阻止第一次繪製頁面的所有 URL。

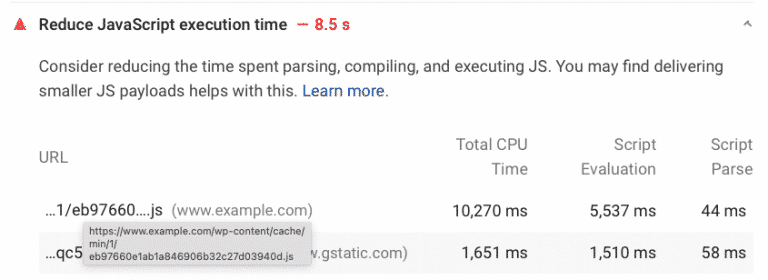
Lighthouse 和 Page Speed Insights 還將標記有關 JavaScript 執行時間的任何問題:


您必須內聯關鍵資源,延遲非關鍵 JS 資源,並刪除 未使用的 JavaScript。
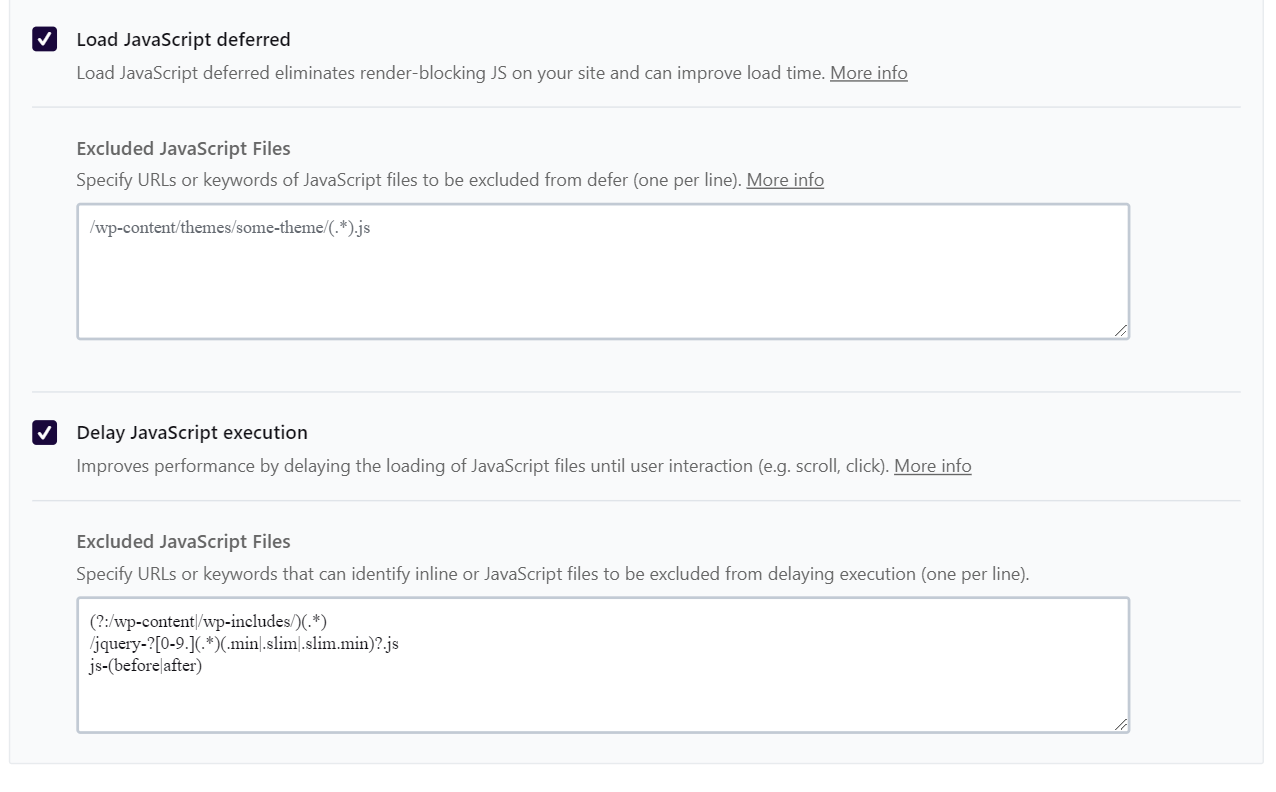
您可以使用 WP Rocket 來優化您的 JS 文件,如下所示。 您只需單擊幾下即可加載延遲的 JS 並延遲 JavaScript 執行,並解決主要的 JS 問題。

還有一些插件也可以幫助您刪除未使用的 JS 文件:
- 飛行腳本
- WP流星
- 插件管理器
- 岡薩雷斯
- 性能問題。
如果您想了解更多信息,請查看我們關於如何消除渲染阻塞 JS 和 CSS 以及如何減少 JavaScript 執行時間的詳細文章。
2.推遲非關鍵CSS,移除未使用的CSS,內聯關鍵CSS
影響:中等
非關鍵 CSS 與呈現頁面無關。 此類文件會影響加載時間並生成 PSI 建議,例如“消除渲染阻塞資源”和“避免鏈接關鍵請求”。
另一方面,關鍵 CSS 應該具有最高優先級:這些是需要盡快加載的首屏資源。
您必須內聯關鍵資源,推遲非關鍵 CSS 資源,並刪除未使用的 CSS。 WP Rocket 包括優化 CSS 交付選項,只需單擊幾下即可內聯關鍵 CSS 並延遲非關鍵 CSS。 該插件還為您提供了輕鬆刪除未使用的 CSS 的選項。
還有一些插件和工具也可以幫助您處理 CSS:
- 資產清理
- PurifyCSS——它需要一些技術知識
- 關鍵路徑 CSS 生成器 - 然後您應該按照 Google 的說明進行操作。
3. 縮小 JavaScript
影響:低
縮小是指在不影響瀏覽器處理數據的方式的情況下刪除不必要和冗餘的代碼。 JavaScript 縮小刪除了所有不必要的 JS 內容,例如:
“(// ...)” 以及所有額外的空格或從代碼中刪除註釋。 換句話說,目標是通過減少代碼的大小使文件更輕。
手動解決方案:使用像 minifier.org 這樣的免費在線工具並勾選“JS”框。
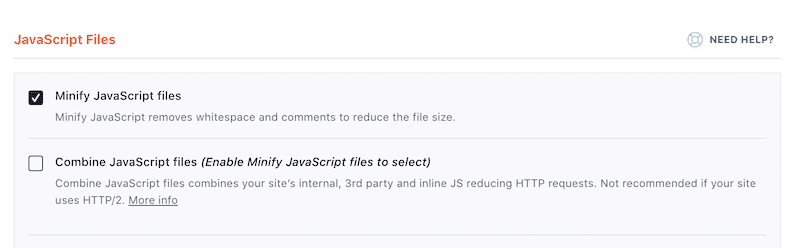
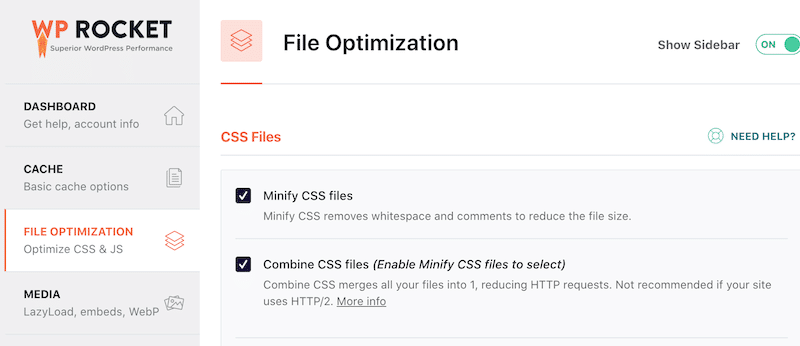
最快最方便的解決方案:使用像WP Rocket這樣的插件,去掉不必要的JS,讓你的網站加載更快。 正如您在下面看到的,您只需選中“縮小 JS 文件”框。

4. 縮小 CSS
影響:低
在 CSS 文件中,您會找到空格、註釋和標點符號。 此內容有助於開發人員更好地閱讀代碼,但對訪問者來說是不必要的。 通過刪除不必要的內容,您會看到更輕的文件,因為 CSS 縮小會從您的 CSS 文件中刪除額外的空格和註釋,例如:“(/*”或空格。
使用像 minifier.org 這樣的免費在線工具並勾選“CSS”框。
您可以使用 WP Rocket 清理您的 CSS 文件並減小文件大小,如下所示:

5.優化您的WordPress數據庫並減少數據庫調用
影響:低
隨著您網站的增長,您的 WordPress 數據庫也會增長——隨著時間的推移,您的某些數據部分會變得過時。 如果您可以消除不再需要的信息,您的數據庫將更有效地運行,因此您將擁有更快的加載速度。
您首先必須通過您的託管服務提供商訪問 PHPMyAdmin 並從那裡優化您的數據庫。 如果您很好地了解您的數據庫結構,您還可以在那裡進行一些手動干預。 如果您不太自信,我們為您收集了一些其他解決方案。
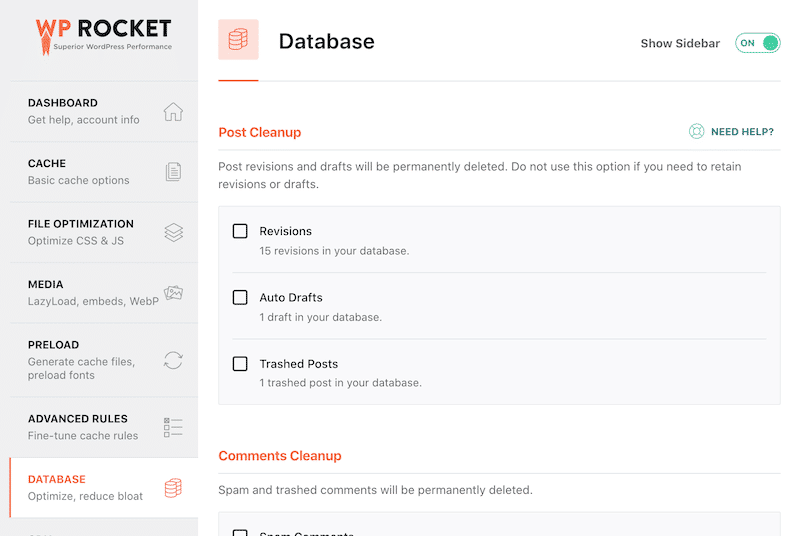
WP Rocket 插件會自動做很多這樣的優化。 優點是出色的用戶直觀界面和快速設置。 數據庫選項卡分為帖子、評論、瞬態和數據庫清理部分:

可用於優化數據庫的其他插件:
- WP-Optimize(1M+ 用戶)。 您可以使用 WP-Optimize 清理帖子修訂、舊草稿、未批准、垃圾郵件、已刪除的評論、過期的臨時選項、引用和 pingback。
- WP Sweep(100 000 多名用戶)。 您可以通過按底部的“全部掃描”來查看每個設置或運行所有任務。
| ️在清理數據庫之前總是做備份。 |
6.將長帖子分成頁面
影響:低
谷歌喜歡長帖子,但更多的內容也意味著更多的圖片要加載。 您可以考慮將最長的帖子分成幾頁以限制影響。 但是,如果您已經啟用了延遲加載,那麼很長的文本應該不會影響性能。
在您想要將其拆分到下一頁的文章中添加 <!––nextpage––> 標記。
一些強大的插件可以激活分頁並幫助您控制帖子的佈局。 我們建議您嘗試 WP-PageNavi。
7.禁用盜鏈
影響:低
如果您製作高質量的內容,則存在被其他網站重複使用或竊取的風險。 偷竊很糟糕,但這還不是最糟糕的。 最糟糕的是,他們可以通過熱鏈接內容來使用您的圖像和帶寬。
阻止特定域。
選擇一個 WordPress 插件,例如 All in one WP Security,它可以保護您的內容免受盜鏈攻擊。
8. 修復 HTTPS/SSL 錯誤
影響:低
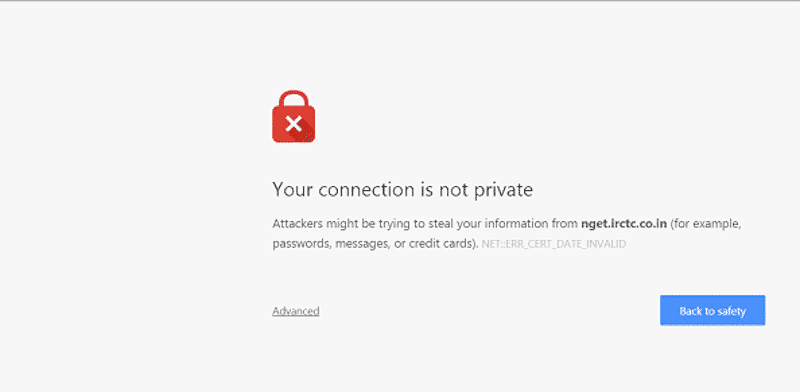
好吧,在訪問網站時收到以下警告絕不是一個好兆頭,是嗎? Google 和您的訪問者會更喜歡安全的網站和安全的瀏覽體驗。

許多託管軟件包都帶有 HTTPS 和 SSL 選項。 如果他們在您的網站上發現任何持續存在的問題,請諮詢您的主機提供商。
使用 Real Simple SSL(5M+ 激活)之類的插件。
9.使用最新的PHP版本
影響:低
更新的 PHP 將使您的 WordPress 網站運行得更快。
詢問您的主機他正在使用哪個版本,如果他使用的版本低於 PHP 7,請他升級它。
安裝一個像版本信息這樣的插件來檢查你正在使用的 PHP 版本。
為什麼您的 WordPress 網站加載緩慢? (要避免的 8 個錯誤)
那麼,如何修復緩慢的 WordPress 網站並提高性能呢? 首先,您應該確定錯誤的來源。 為了幫助您進行診斷,我們匯總了一個清單,其中包含 8 個最常見的要避免的錯誤。
- 您頁面的靜態資源不會被緩存。
- HTML、CSS 和 JavaScript 文件不會被縮小。
- GZIP 壓縮不起作用。
- 您的網站有太多的 HTTP 重定向。
- 你沒有完美地優化你的圖像。
- 您選擇了便宜的託管服務提供商。
- 您仍在使用過時的 PHP 版本。
- 您沒有定期檢查您的網站速度。
1、你的頁面的靜態資源沒有緩存。
如上所述,如果您不緩存靜態資源,例如圖像、HTML、CSS 和 JavaScript 文件,那麼您的 WordPress 站點將比它可能的速度慢得多。 使用 WP Rocket 或類似的緩存插件,您只需單擊一個按鈕即可緩存這些資源。
選擇最好的 WordPress 緩存插件將使您的網站在安裝後立即以光速運行。
2. HTML、CSS 和 JavaScript 文件沒有被縮小。
縮小是一種代碼優化技術,可以刪除 HTML、CSS 和 JavaScript 文件中任何不必要的部分。 這使得代碼庫更加緊湊,減小了它的大小,並提高了效率。
根據 SEMrush 的一項研究,似乎只有 32% 的網站這樣做——因此這裡有很多潛力可以讓您的網站更快。 WP Rocket 讓你一鍵縮小 JS 和 CSS 文件,就這麼簡單!
3. GZIP 壓縮不起作用。
當您壓縮 GZIP 文件時,您會減小它們的大小並讓代碼運行得更快。 這種特殊的壓縮在服務器端運行,因此您需要與託管服務提供商核實。 但是,如果你能做對,就會有顯著的改進有待解鎖。
要了解有關 GZIP 壓縮以及如何檢查其是否正常工作的更多信息,請查看我們的文章什麼是 WordPress 的 GZIP 壓縮?
4. 您的網站有太多的 HTTP 重定向。
您的網站重定向的鏈接越多,頁面加載速度就越慢。 因此,只需減少 HTTP 重定向的數量,您就會從顯著的性能改進中受益。
5. 你沒有完美地優化你的圖像。
圖像通常是加載網站時最棘手的部分之一,如果您沒有優化它們的加載方式,那麼您的網站速度就會變慢。 盡你所能,確保盡可能減小它們的大小,根據頁面上的實際大小調整它們的大小,並啟用延遲加載以進一步提高性能。
6. 您選擇了便宜的託管服務提供商。
近年來網絡託管空間的爆炸式增長令人驚訝,但不幸的是,許多託管服務提供商並不是那麼好。 在託管您的網站時,您不想忽略它,因為這是您所有在線活動的基礎。
您確實在這裡得到了您所支付的費用,因此您希望避免使用廉價的託管服務提供商,而選擇具有良好記錄並願意盡其所能確保訪問者獲得快速可靠的性能的託管服務提供商。
除了服務成本外,您的選擇還應基於其他相關因素,例如:
- 公司的聲譽
- 功能(如 HTTP/2)
- 硬件
- 可擴展性。
7. 您仍在使用過時的 PHP 版本。
PHP 是構建 WordPress 平台的服務器端編碼語言,如果您使用的是舊版本,您將無法從該語言的持續改進中受益。 確保您使用的是最新版本,它處於技術的最前沿,最適合為您提供出色的性能結果。 作為額外的好處,更新的 PHP 版本還將修復緩慢的 WordPress 管理員。
8. 你沒有定期檢查你的網站速度。
這不是一勞永逸的事情。 您的網站速度是您應該定期檢查的指標,以確保沒有任何問題,並且您始終可以尋找改進它的方法。 這應該是您業務維護程序的常規部分,因為環境在我們的腳下不斷變化。 根據您在運行審核時發現的結果,我們建議您還閱讀如何優化您的 Core Web Vitals 分數。
如何使用 WP Rocket 加速您的 WordPress 網站
如您所見,有很多方法可以優化您的 WordPress 網站的速度和性能——所有這些方法的影響都各不相同。 瀏覽這樣的列表可能會讓人不知所措,但好消息是 WP Rocket 隨時為您提供幫助!
提示:我們的插件旨在為您處理 80% 的這些最佳實踐改進,而無需您接觸任何代碼。
只需安裝插件並打開它,您就可以立即在緩存、重定向、圖像優化等方面得到改進。 僅這些就可以將您的網站性能提高幾個數量級。
我們最近發布了一個案例研究,展示瞭如何使用 WP Rocket 提高 Lighthouse 性能得分。 結果非常令人鼓舞,正如我們在上面所展示的:
| 在 WP Rocket 之前- 我的性能等級是橙色 - 我的核心 Web Vitals (LCP) 是紅色 - 速度指數是橙色 | 安裝 WP Rocket 後 - 我的表現等級現在是綠色的 - 我的所有核心網絡生命值都是綠色的,速度指數也是綠色的 |
除此之外,您還可以選擇開啟更高級的功能,包括延遲加載、縮小等等,進一步微調您的速度和性能。 這些高級設置可讓您解決 PageSpeed Insight 診斷出的最重要問題,並幫助您的網站在 Google 的 Page Speed 測試中獲得 100% 的分數!
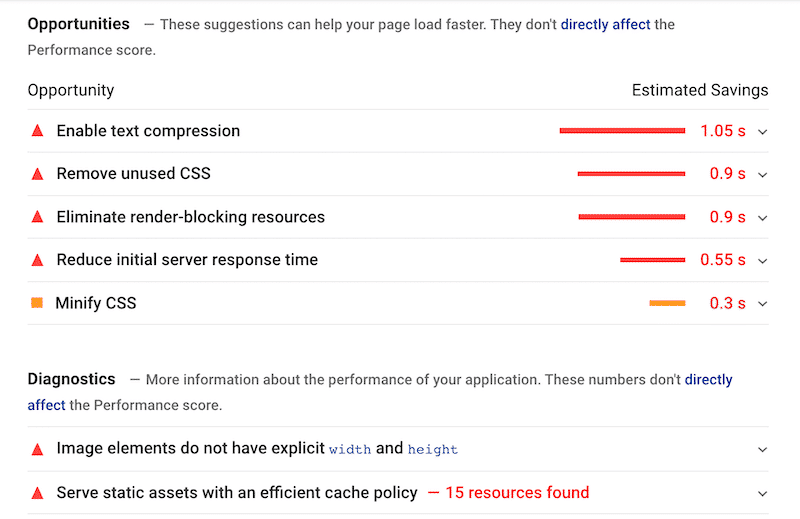
讓我們看一下機會和診斷部分的一些常見問題(尚未安裝 WP Rocket。 )

WP Rocket 為您完成所有艱苦的工作。 您不必擔心自己修補後端。 該插件無縫融入您的 WordPress 設置,並進行所有必要的集成和實施,以確保您利用所有最佳實踐來優化速度。
看看你自己,在激活 WP Rocket 後,在調整了一些選項之後,我以前的問題移到了“通過審核”部分:

WP Rocket 可以修復 Google 標記的以下問題:
- 圖像元素沒有明確的高度和重量
- 消除渲染阻塞資源
- 縮小 CSS
- 減少初始服務器響應時間
- 啟用文本壓縮
- 啟用 GZIP 壓縮
- 使用有效的緩存策略服務靜態資產。
包起來
很明顯,您應該盡一切可能優化 WordPress 網站的加載速度。 這是對誰看到你的作品以及他們如何看待它產生巨大影響的基礎設施之一。
幸運的是,通過利用其中一些最佳實踐,您可以立即獲得令人難以置信的改進。
在其他工具中,WP Rocket 是提高 PageSpeed Insights 分數的最簡單方法之一。 請始終牢記,修復 Google 標記的最重要問題將使您的 Core Web Vitals 處於綠色狀態!
只需要一些意識和使用一些出色工具的意願——您的網站將比您想像的更快!
你在等什麼? 您錯過了流量(和銷售!)
