WooCommerce 產品 Feed 完整指南 – Google 購物和 Facebook [2024]
已發表: 2024-01-27過去十年,網上購物呈上升趨勢。 全球超過 85% 的人喜歡網上購物而不是去實體店(根據 alphr.com 的數據)。
許多 WooCommerce 商店都做得非常好,銷售額比幾年前增加了三倍。
您是否知道您也可以輕鬆地將商店銷售額立即增加三倍?
但秘密是什麼?
嗯,關鍵是…
如果您以正確的方式產生產品 Feed 並透過 Google 購物廣告和 Facebook 動態廣告進行推廣,您可能會發現您的銷售額立即上升。
讓我解釋。
Google和 Facebook 擁有最大的受眾。 如果做得正確,在他們的商家平台上進行促銷可以立即提高您的銷售額。
今天,您將獲得完整的逐步指南,以了解如何以最優化的方式產生 WooCommerce 產品 Feed 並大幅提升商店業績。
閱讀本指南後,您將能夠
- 以最優化的方式為 Google 購物和 Facebook 動態廣告設定適當的 WooCommerce 產品 Feed
- 在幾分鐘內產生準確且以性能為導向的產品提要
- 將 Feed 上傳到您想要的平台上,您的銷售額就會上升
目錄
1. Google 購物廣告的 WooCommerce 產品 Feed
1.1 如何以最優化的方式設定 WooCommerce Google 產品 Feed
1.2 Google 產品 Feed 範例
2. Facebook 動態廣告的 WooCommerce 產品提要
2.1 如何以最優化的方式設定 WooCommerce Facebook 產品 Feed
2.2 Facebook 產品 Feed 樣本
3. 如何使用正確的工具輕鬆產生產品提要
現在讓我們深入探討一下。
1. Google 購物廣告的 WooCommerce 產品 Feed

推廣 WooCommerce 產品的最受歡迎且最有效的商家商店是 Google。
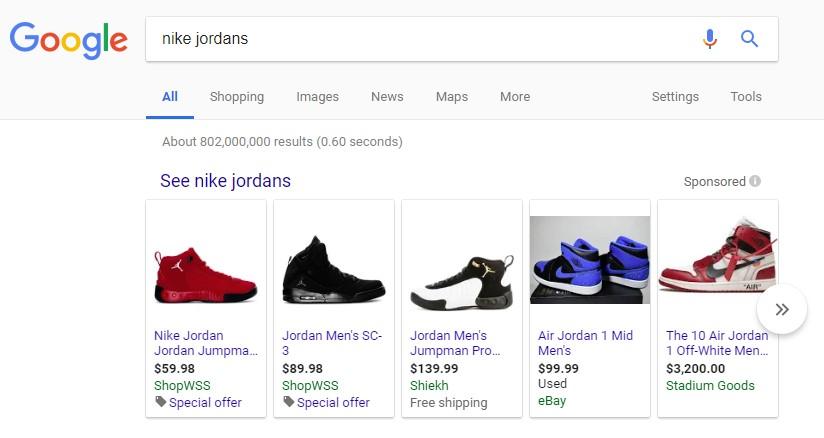
您一定聽過 Google 購物廣告。 每當您搜尋特定產品時,您都會得到以下內容:

這些廣告非常有吸引力,大多數買家透過這些廣告找到了他們想要的產品。
如果您做得正確,您的 WooCommerce 產品 Feed 中的產品也可以顯示在這些結果中。
本指南將幫助您輕鬆成功地執行它。
首先,在 Google Merchant Center 上設定帳戶。
擁有帳戶後,您需要上傳 WooCommerce 產品 Feed 才能透過 Google 進行推廣。 但是,Google 有一些您需要遵循的 Feed 規範。 那麼讓我們更詳細地研究一下。
如何以最優化的方式設定 WooCommerce Google 產品 Feed
當您上傳產品時,Google 會尋找一些特定資料。
讓我們看看您必須在 Feed 中包含哪些數據,我將為每個數據提供範例,以便您了解產生 WooCommerce Google 產品 Feed 的最佳化方法。
單一產品的正確 Google 產品 Feed(XML 格式)通常如下所示:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**這裡的商品標籤( <item> </item> )封裝了商品的資料。 對於多個產品,您只需添加更多項目標籤和其中的產品數據,其餘部分保持不變。
現在,產品資料包含大量訊息,您需要將這些資訊指派給商品標籤內各自的屬性標籤。
Google 購物廣告需要您的每種產品提供以下數據:
- 產品編號
- 產品名稱
- 產品描述
- 產品連結/URL
- 產品分類
- 谷歌產品類別
- 產品圖片網址
- 庫存容量
- 正常價格
- 產品狀況
- 製造商/品牌名稱
- GTIN(全球貿易項目編號)
- MPN(製造商零件號)
- 識別符
- 成人內容
- 多件裝
- 捆
- 材料
- 年齡階層
- 顏色
- 性別
- 尺寸
- 圖案
- 項目組 ID
其中一些屬性取決於產品類型及其變體。 以下是更詳細的說明,其中包含如何將這些資料放在您的商店中以獲得最大輸出的範例。
每個屬性都以以下格式包含在 Feed 中:
<g: Attribute name > Attribute Data </g: Attribute name >
在我詳細介紹屬性和一些提示後,您將在本文後面獲得範例產品來源檔案連結。
== 按一下此處跳過詳細資訊和提示,並前往查看範例產品來源。 ==
讓我們查看詳細信息,以了解應如何包含這些數據、提要文件的格式以及根據 WooCommerce 商店上的產品包含/排除哪些數據。

產品編號
| 屬性 | ID |
| 範例值 | 第671章 |
| 飼料結構 | <g:id>671</g:id> |
它是您商店中產品的唯一識別碼。
在 WooCommerce 上,您在瀏覽產品清單時應該會看到 ID。

但是,您也可以使用產品 SKU 作為產品 ID。
產品名稱
| 屬性 | 標題 |
| 範例值 | 紅色 Rex 標誌 T 卹 |
| 飼料結構 | <g:標題> <![CDATA[ 紅色標誌雷克斯 T 卹 ]]> </g:標題> |
它是要顯示的產品的名稱。
在 WooCommerce 上,當您瀏覽產品清單時,您應該會看到產品的標題。

設定產品標題時,請指定產品的任何特殊功能,例如顏色和品牌名稱。 這將為買家創造更多吸引力。
但是,您不得對磁貼使用任何其他促銷方式(例如,加上「免運」或「折扣價」或全部使用大寫字母)。
對於可變產品,請在標題中包含品牌名稱。 並且不要在主標題中僅包含“任何”功能,而是提及使其成為產品變體的功能。
例如,如果商品是Logo Rex T 卹,並且有紅色和藍色變體,那麼在您的Google 產品Feed 中,一個變體應命名為“Logo Rex T 卹– 紅色”,另一個變體應命名為「Logo Rex T- 」襯衫 – 藍色」。
因此,提要資料視圖將如下所示:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>產品描述
| 屬性 | 描述 |
| 範例值 | 這是一件紅色T卹。 它只是為了測試目的而創建的。 |
| 飼料結構 | <g:描述> <![CDATA[ 這是一件紅色 T 卹。 它只是為了測試目的而創建的。 ]]> </g:描述> |
新增您所銷售產品的正確描述。 確保突出顯示它可能具有的所有能吸引買家的主要功能。
當您編輯產品時,您可以設定其圖塊、連結和描述,如下圖所示:

即使您應該提及描述的獨有功能和優點,但也不允許在描述中使用任何廣泛的促銷內容(例如,添加“免費送貨”或“折扣價格”或使用全部大寫來突出某一點)。
此外,您不應包含任何指向不同網頁的連結或將產品與任何競爭對手進行比較。
產品連結/URL
| 屬性 | 關聯 |
| 範例值 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| 飼料結構 | <g:連結> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:連結> |
這是您的產品頁面的連結。
編輯產品時,您將在標題框下方看到永久連結。 這是您產品的 URL。

當人們在 Google 上找到您的產品時,點擊廣告會將潛在買家帶到您在此處提供的連結。
最好在連結中包含產品標題,但許多人更喜歡使用產品 ID,有些人同時使用兩者。
此外,您必須確保您的網站網域已驗證並以「 http 」或「 https 」開頭。
產品分類
| 屬性 | 產品類別 |
| 範例值 | 衣服 |
| 飼料結構 | <g:產品類型> <![CDATA[服裝]]> </g:產品類型> |
這是您在商店中設定的產品類型或類別。
在 WooCommerce 上編輯產品時,您可以在右側選擇設定類別。
![WooCommerce 產品 Feed 完整指南 - Google 購物和 Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
此屬性是可選的,但我們建議您使用它來為檢視者創建更好的視覺化效果。
谷歌產品類別
| 屬性 | google_產品_類別 |
| 範例值 | 服裝與配件 > 服裝 |
| 飼料結構 | <g:google_product_category> <![CDATA[ 服裝與配件 > 服裝 ]]> </g:google_product_category> |
Google 有自己的類別列表,您需要使用它來對 Google 購物上的產品進行分類。 您必須根據所需的分類設定此屬性,才能使您的 Google 產品 Feed 獲得批准。
按此處查看 Google 類別清單和分類法
因此,您可以相應地設定 WooCommerce 商店類別,也可以在產生產品 Feed 時使用外掛程式將您自己的類別對應到 Google 的類別。
我正在使用 WooCommerce 的產品來源管理器來應用類別映射。


如您所見,左側是我商店中所有可用類別的清單。 在右側,可以選擇將它們與 Google 類別進行對應。
產品圖片網址
| 屬性 | 圖片連結 |
| 範例值 | https://www.yourwebsite.com/redtee394.png |
| 飼料結構 | <g:圖片連結> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
這將是您產品主圖片的連結。
編輯產品時,在右側向下滾動,您應該會找到添加產品圖像的選項。
![WooCommerce 產品 Feed 完整指南 - Google 購物和 Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
無論您在此處使用哪個圖像,都需要為「image_link」屬性提供該圖像的 URL。
您應該提供引人注目的產品圖片,沒有任何促銷文字或浮水印。 另外,避免使用任何占位符圖像。
請記住,此形像是吸引更多客戶的最重要因素。 大多數人只有在喜歡他們所看到的產品時才會注意到您的產品。 因此,請確保提供清晰且高品質的圖片。
庫存狀態/可用性
| 屬性 | 可用性 |
| 範例值 | 有存貨 |
| 飼料結構 | <g:庫存>庫存</g:庫存> |
這將表示該產品是否仍有庫存或已全部售完。
在產品編輯頁面上,向下捲動至產品資料部分。 選擇庫存,您應該可以選擇設定庫存狀態。

產生 Google 產品 Feed 時,該值將會加入到屬性「availability」下。 Google 接受「in_stock」、「out_of_stock」或「preorder」值。
預設情況下,WooCommerce 將為您提供「有貨」和「缺貨」選項。 對於「預購」選項,您將需要使用額外的編碼或其他外掛程式。
提示:
您可能會想,為什麼要添加「缺貨」的產品。 好吧,有時你可以使用「缺貨」選項作為一種心理策略。
這是一個例子:
假設您有一件有 2 種款式的 T 卹,紅色和黑色,並且黑色的已售罄。
現在,當潛在客戶查看產品時,他們會看到有兩種類似的產品,而一種變體已售罄。
這可能意味著這件 T 卹非常受歡迎。 因此,某些潛在客戶會考慮購買紅色。
正常價格
| 屬性 | 價格 |
| 範例值 | 26.53 美元 |
| 飼料結構 | <g:價格>26.53 美元</g:價格> |
這是產品的價格(通常是稅前)。
在產品編輯頁面上,向下捲動至產品資料部分。 在“常規”選項卡上,您將可以選擇設定常規價格。

產生 WooCommerce Google產品Feed 時,該值將會加到屬性「價格」下。
確保您輸入的價格準確,並以 ISO 貨幣代碼作為後綴。
請注意,價格不能為“0”。 (價格「0」僅適用於以合約銷售的行動裝置。)
此外,如果您的產品銷往美國或加拿大,則不要在價格中添加任何稅金。 對於任何其他國家/地區,請確保添加增值稅或商品及服務稅或任何可能適用的地區稅。
產品狀況
| 屬性 | 狀態 |
| 範例值 | 新的 |
| 飼料結構 | <g:條件> <![CDATA[新]]> </g:條件> |
使用此屬性來表示您的產品是全新的還是翻新的。 您可以使用「新」、「翻新」或「二手」值來定義條件。
WooCommerce 沒有任何欄位來定義產品的狀況,因此您必須自行將其新增至產品 Feed 中。
但是,WooCommerce 的產品 Feed Manager 可以選擇為所有產品新增產品條件欄位。
製造商/品牌名稱
| 屬性 | 品牌 |
| 範例值 | 雷克斯測試 |
| 飼料結構 | <g:品牌> <![CDATA[ RexTest ]]> </g:品牌> |
必須提供製造商/品牌名稱才能在 Google 購物上新增產品。 理想情況下,您還應該在產品圖塊上提及品牌名稱。
但 WooCommerce 不包含您產品的「品牌」欄位。 因此,您可以為每個產品建立自訂字段,或使用外掛程式將品牌欄位新增至 WooCommerce 商店中的每個產品。
然而,電影、書籍或音樂唱片並不要求您包含品牌名稱。 在這種情況下,您可以將品牌部分保留為空。
GTIN(全球貿易項目編號)
| 屬性 | GTIN |
| 範例值 | 123465465464 |
| 飼料結構 | <g:gtin> <![CDATA[123465465464]]> </g:gtin> |
為了透過 Google 購物廣告宣傳產品,獲得 GTIN 認證的美國或加拿大製造商必須為 Google 產品 Feed 上的每件產品提供 GTIN 編號。
對於其他製造商
- 在北美,提供UPC
- 在歐洲,提供EAN
- 在日本,提供 JAN
但是,對於書籍,您需要提供 ISBN,對於合裝包,您需要提供 ITF-14。
MPN(製造商零件號)
| 屬性 | MPN |
| 範例值 | Rex0011測試 |
| 飼料結構 | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
如果產品沒有 GTIN(或 UPC、EAN、JAN),則您需要提供 MPN。
當您沒有 GTIN 或 MPN 時,您也可以使用產品 SKU 作為其 MPN 的值(前提是您沒有使用 SKU 作為產品 ID)。
現在,WooCommerce 預設不提供品牌、GTIN 或 MPN 欄位。 因此,您需要手動輸入每個產品的自訂欄位。
但是,我使用 Product Feed Manager For WooCommerce 插件 包括每個產品上的這些字段,如下所示:

我只需輸入正確的數據,並在產生 WooCommerce 產品提要時將它們用作所需屬性的值。
標識符存在
| 屬性 | 識別符_存在 |
| 範例值 | 不 |
| 飼料結構 | <g:identifier_exists>否</g:identifier_exists> |
您之前已經了解到必須提供 GTIN 或 MPN。 但是,某些產品沒有 GTIN 或 MPN。
例如,某些產品只是本地生產,不包含 GTIN 或 MPN。
在這種情況下,您必須使用“identifier_exists”屬性並指派值“no”。
成人內容
| 屬性 | 成人 |
| 範例值 | 是的 |
| 飼料結構 | <g:成人>是</g:成人> |
您可能有一些色情或成人產品。 只要您將它們標記為成人內容,就可以在 Google 購物上宣傳它們。 提交成人行業產品時,您需要使用“成人”屬性並指定值“是”。
如果您經營一家完全屬於成人行業的企業,例如一家獲得許可的色情商店,那麼您不需要任何屬性。 您應該轉到 Google Merchant Center 設置,然後選擇表明您的企業提供成人產品的選項。
多件裝
| 屬性 | 合裝包 |
| 範例值 | 8 |
| 飼料結構 | <g:多件裝>8</g:多件裝> |
合裝包是指您將一組多個相同的產品作為一個單元進行銷售; 例如,8支筆在一起。
在某些地區(例如澳洲、巴西、捷克、法國、德國、義大利、日本、荷蘭、西班牙、瑞士、英國和美國)進行宣傳需要此屬性。
您必須包含此屬性,並將其值指定為組裝到合裝包中的產品數量。
如果合裝包是由其實際製造商而非您組裝的,則您無需包含此屬性。
提示:
嘗試在您的商店中提供帶有少量折扣的多件裝。
例如,如果 1 支鋼筆售價 10 美元,而您設定了 8 支鋼筆合裝包,那麼與其收取 80 美元,不如嘗試給予折扣,可能收取 70 或 75 美元。 這個小小的折扣會創造更多的吸引力。
捆
| 屬性 | 是_bundle |
| 例子 | 是的 |
| 飼料數據 | <g:is_bundle>是</g:is_bundle> |
捆綁銷售是指您將多種產品作為一個包裝出售。 通常,捆綁中的所有產品都有些相關,並且可以在不捆綁的情況下單獨銷售。
在這裡,一種產品作為主要產品,其餘產品是捆綁提供的子產品。
例如,您可以建立包含相機、記憶卡和手提包的產品包。 在這裡,相機是主要產品,而記憶卡和便攜包是捆綁在一起的相關子產品。
要在澳洲、巴西、捷克、法國、德國、義大利、日本、荷蘭、西班牙、瑞士、英國和美國推廣捆綁包,您必須使用此屬性並將其值指定為「yes」或「true」。
材料
| 屬性 | 材料 |
| 例子 | 皮革 |
| 飼料數據 | <g:材質>皮革</g:材質> |
如果您希望上傳其材質具有顯著特徵的產品,則可以使用此屬性。 您需要使用有效的材質名稱。
如果產品由多種材料製成,請提及所有材料,並在它們之間以“/”分隔。 例如,棉/皮革/聚酯纖維。
**要在巴西、法國、德國、日本、英國和美國推廣服裝和配件,您需要提供更多屬性,包括age_group 、 color 、 gender和size 。 對於可變產品,您必須包含一個名為item_group_id的額外屬性。 那麼讓我們更多地了解它們。
年齡階層
| 屬性 | 年齡階層 |
| 範例值 | 孩子們 |
| 飼料結構 | <g:age_group>孩子</g:age_group> |
(只有當您的產品屬於服裝及配件類別或其子類別時,才需要填寫此欄位)
您必須指定該產品適合哪個年齡層。
Google 將接受以下值:
- 新生
- 嬰兒
- 學步的兒童
- 孩子們
- 成人
對於可變產品,為每個變體分配一個單獨的年齡組。
顏色
| 屬性 | 顏色 |
| 範例值 | 探戈紅 |
| 飼料結構 | <g:color>探戈紅</g:color> |
(只有當您的產品屬於服裝與配件類別或其子類別時,才需要填寫此欄位)。
您需要描述產品的顏色(但不是顏色代碼或單個字母)。
如果有多種顏色,請提及所有顏色,並以“/”分隔。 例如,紅/藍/綠。
對於可變產品,為每個變體分配單獨的顏色並將其添加到產品標題中。
提示:
您不必提供通用顏色。 您可以使用朗朗上口的顏色名稱,例如“Tango Red”,而不僅僅是“Red”,這對買家更有吸引力。
性別
| 屬性 | 性別 |
| 範例值 | 男性 |
| 飼料結構 | <g:性別>男</g:性別> |
(只有當您的產品屬於服裝與配件類別或其子類別時,才需要填寫此欄位)。
銷售服裝時,您應該確定產品適合哪種特定性別。
Google 將接受以下性別:
- 男性
- 女性
- 男女通用的
尺寸
| 屬性 | 尺寸 |
| 範例值 | XL |
| 飼料結構 | <g:尺寸>XL</g:尺寸> |
(只有當您的產品屬於服裝與配件類別或其子類別時,才需要填寫此欄位)。
您必須為產品指派適當的尺寸值。
例如,「XL」定義超大號,或「15/32 slim」定義 15 吋領口尺寸、32 吋袖子和修身版型。
對於自由尺寸產品,您應指定值「統一尺寸」、「OS」、「統一尺寸」、「OSFA」、「統一尺寸」或「OSFM」。
對於可變產品,請為每個變體分配單獨的尺寸,您也可以將其新增至產品的標題。
提示:
在您的網站上保留一個測量表來定義您在此處提到的尺寸。
例如,如果您將尺寸指定為 XL,則在表格上以英吋或公分為單位說明高度、寬度、胸圍等,以便您的客戶檢查該尺寸是否合適。
不同的國家/地區對相同尺寸代碼有不同的測量方法,因此這會很有幫助。
圖案
| 屬性 | 圖案 |
| 範例值 | 有條紋的 |
| 飼料結構 | <g:pattern>條紋</g:pattern> |
此欄位僅適用於可變產品。 如果同一產品有不同的圖案設計,則需要使用此屬性為每個變體提及單獨的圖案。
項目組 ID
| 屬性 | 項目組 ID |
| 範例值 | AB12345 |
| 飼料結構 | <g:item_group_id>AB12345</g:item_group_id> |
對於可變產品,如果由於以下任一原因而改變:
對於可變產品,如果由於以下任一原因而改變:
- 顏色
- 尺寸
- 圖案
- 材料
- 年齡階層
- 性別
那麼您必須使用“item_group_id”屬性。
同一可變產品的所有變體都將具有相同的項目組 ID。 這將表明它們是單一產品的變體。 因此,您需要為每個可變產品選擇一個唯一的群組 ID。
Google 產品 Feed 範例
現在您已經知道為 Google 生成 WooCommerce 產品 Feed 需要哪些詳細信息,現在讓我們看一些示例以了解其結構。
Google 接受多種要上傳的產品 Feed 檔案格式。 但是,建議的格式是 XML。
以下是一個簡單的產品 Feed 範例:
簡單產品的 Google 產品 Feed 範例
以下是可變產品 Feed 範例:
可變產品的 Google 產品 Feed 範例
這些提要可以使用外掛程式 Product Feed Manager For WooCommerce 輕鬆產生。 取得產品 Feed 檔案後,現在可以手動將其上傳到 Google 購物中心。

但是,該插件還允許您直接與 Google Shopping 自動同步。 這意味著,Feed 可以根據您安排的時間自動產生並發送給 Google。
我將在本文末尾為您提供該插件的正確教程。
或者您現在可以點擊此處閱讀相關內容。
2. Facebook 動態廣告的 WooCommerce 產品提要

Facebook 是最大的社群媒體,也是目前為您的企業上傳和推廣產品的主要平台。
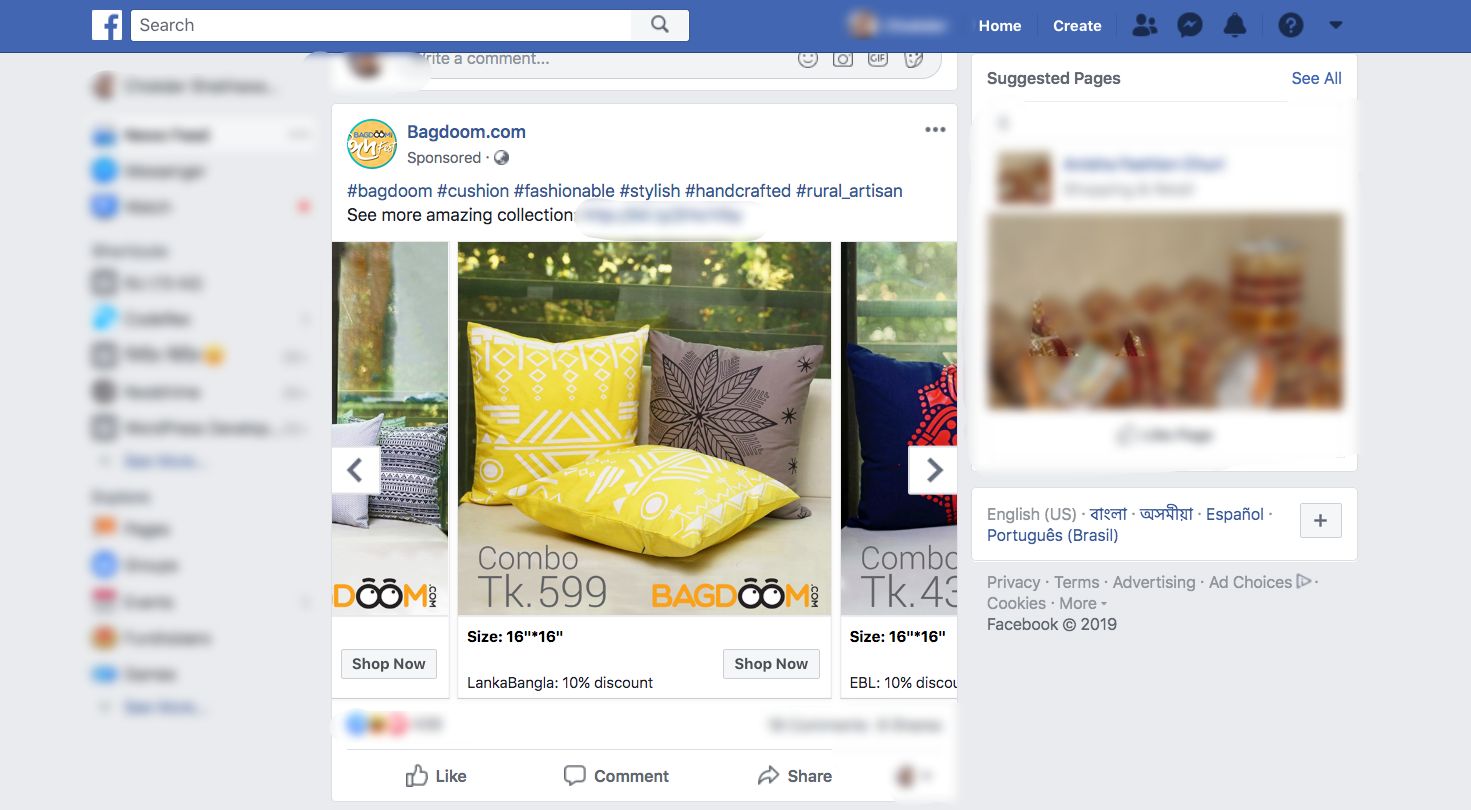
在 Facebook 上滾動時,您經常會發現如下所示的贊助貼文:

您可以看到有“立即購買”按鈕,並且有箭頭可在同一公司的產品庫中滑動。
這是推廣產品的明智方法。
作為 Woocommerce 商店所有者,透過 Facebook 銷售您的產品是理想的選擇,因為您可以獲得更多的受眾。
如果您遵循某些準則,您也將能夠從使用 Facebook 動態廣告中受益並提高商店的投資報酬率。
如何以最優化的方式設定 WooCommerce Facebook 產品來源
Facebook 有一些關於產品 Feed 規範的指南,您必須遵循這些指南才能使您的產品獲得 Facebook 動態廣告的批准。
讓我們來看看您在 Facebook 上推廣產品時必須提交的必要數據。 我將為您提供每個數據的範例,以便您了解生成提要的最佳化方法。
Facebook 單一產品的產品動態(CSV 格式)通常如下所示:
![WooCommerce 產品 Feed 完整指南 - Google 購物和 Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**在這裡,第一行將是每列的屬性清單。 然後從第二行開始,每一行都是一個產品,並為屬性(或產品資料)分配了值。
現在,Facebook 動態廣告要求您的每個產品具有以下屬性值:
● 產品編號
● 產品名稱
● 庫存狀況
● 產品狀況
● 產品說明
● 產品圖片網址
● 產品網址
● 正常價格
● 製造商/品牌
● Google 產品類別
● GTIN(全球貿易項目編號)
● MPN(製造商零件號)
● 尺寸
● 顏色
● 性別
● 圖案
● 特別限量優惠
● 特別限時優惠
其中一些屬性取決於產品類型及其變體。 以下是更詳細的說明,其中包含如何在 Facebook 產品 Feed 上指派這些屬性以獲得最大輸出的範例。
在我詳細介紹了屬性和一些提示後,您將在本文後面獲得 Facebook 產品來源的範例。
按一下此處跳過詳細資訊和提示,然後前往查看範例產品來源。
讓我們查看詳細信息,以了解您應該為每個屬性分配哪些值,以及根據 WooCommerce 商店上的產品包含/排除哪些值。

產品編號
| 屬性 | ID |
| 範例值 | 第671章 |
它是您商店中產品的唯一識別碼。
在 WooCommerce 上,您在瀏覽產品清單時應該會看到 ID。

建議使用產品的現有 SKU 作為 ID,因為它始終是唯一的。
如果多個產品具有相同的 ID,則僅考慮清單中的第一個產品。 其餘的將被忽略。 因此,請確保每個產品都有唯一的 ID。
產品名稱
| 屬性 | 標題 |
| 範例值 | 紅色 Rex 標誌 T 卹 |
它是要顯示的產品的名稱。
在 WooCommerce 上,當您瀏覽產品清單時,您應該會看到產品標題。

設定產品標題時,請指定任何特殊功能,例如顏色、品牌名稱以及產品。 這將吸引買家的注意力。
但是,您不得對磁貼使用任何其他促銷內容(例如添加“免費送貨”或“折扣價”或全部使用大寫字母)。
如果產品可變,請在標題中包含品牌名稱。 不要只在主標題中包含任何功能,而是提及使其成為產品變體的功能。
例如,如果產品是Logo Rex T 卹,並且有紅色和藍色變體,則一種變體應命名為“Logo Rex T 卹– 紅色”,另一種變體應命名為“Logo Rex T 卹–藍色」。
因此,在 CSV 檔案中,它們的標題將具有不同的值:
| ID | 標題 |
| 第872章 | 雷克斯標誌 T 卹 – 紅色 |
| 第873章 | Rex 標誌 T 卹 – 藍色 |
庫存容量
| 屬性 | 可用性 |
| 範例值 | 有存貨 |
這將表示該產品是否仍有庫存或已全部售完。
在產品編輯頁面上,向下捲動至產品資料部分。 選擇庫存,您應該可以選擇設定庫存狀態。

在為 Facebook 動態廣告產生 WooCommerce Facebook 產品 Feed 時,該值將會新增至屬性「可用性」下。 Facebook 接受以下值:
- 有庫存 – 當產品準備好立即出貨時
- 缺貨 – 當產品沒有庫存時
- 預購 – 可提前訂購以便日後補貨
- 可訂購 - 如果產品可用,但運送需要幾週時間
- 停產 – 如果產品停產
預設情況下,WooCommerce 將為您提供「有貨」和「缺貨」選項。 對於其餘的值,您將需要使用額外的編碼或其他外掛程式。
提示:
您是否知道添加“缺貨”的產品可能是一種很好的心理策略?
這是一個例子:
假設您有一件有 2 種款式的 T 卹,紅色和黑色,並且黑色的已售罄。
現在,當潛在客戶查看產品時,他們會看到有兩種類似的產品,而一種變體已售罄。
這可能意味著這件 T 卹非常受歡迎。 因此,某些潛在客戶會考慮購買紅色。
產品狀況
| 屬性 | 狀態 |
| 範例值 | 新的 |
使用此屬性來表示您的產品是全新的還是翻新的。 您可以使用「新」、「翻新」或「二手」值來定義條件。
WooCommerce 沒有任何欄位來定義產品的狀況,因此您必須自行將其新增至產品 Feed 中。
但是,WooCommerce 的產品 Feed Manager 可以選擇為所有產品新增產品條件欄位。
產品描述
| 屬性 | 描述 |
| 範例值 | 這是一件紅色T卹。 它只是為了測試目的而創建的。 |
新增您所銷售產品的正確描述。 確保突出顯示它可能具有的所有能吸引買家的主要功能。
當您編輯產品時,您可以設定其圖塊、連結和描述,如下圖所示:

您應該提及所描述的獨特功能和優點。 但是,您不得在描述中使用任何廣泛的促銷內容(例如添加“免費送貨”或“折扣價”或使用全部大寫字母來突出某一點)。
此外,您不應包含任何指向不同網頁的連結或將產品與任何競爭對手進行比較。
產品圖片網址
| 屬性 | 圖片連結 |
| 範例值 | https://www.yourwebsite.com/redtee394.png/ |
這將是您產品主圖片的連結。
編輯產品時,在右側向下滾動,您應該會找到添加產品圖像的選項。

無論您在此處使用哪個圖像,都需要為「image_link」屬性提供該圖像的 URL。
請記住,此形像是吸引更多客戶的最重要因素。 大多數人只有在喜歡他們所看到的產品時才會注意到您的產品。 因此,請確保提供清晰且高品質的圖片。
最好圖像是產品的清晰圖片,沒有任何促銷文字或浮水印,或任何占位符圖像(儘管我僅使用一個用於測試目的)。
但是,您需要保持適當的影像解析度。
如果您使用方形圖片進行輪播廣告,則尺寸應為 600×600 像素。
對於具有單一影像的動態廣告,您需要的最小解析度為 1200×630 像素,最小寬高比為 4 : 5,最大寬高比為 1 : 91 : 1。
任何超出上述最大縱橫比的內容都將被裁切掉。
產品網址
| 屬性 | 關聯 |
| 範例值 | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
這是您的產品頁面的連結。
編輯產品時,您將在標題框下方看到永久連結。 這是您產品的 URL。

最好在連結中包含產品標題,但許多人更喜歡使用產品 ID,有些人同時使用兩者。
此外,您必須確保您的網站網域經過驗證並以 http 或 https 開頭。
正常價格
| 屬性 | 價格 |
| 範例值 | 26.53 美元 |
這是要顯示的產品的價格。
在產品編輯頁面上,向下捲動至產品資料部分。 在“常規”選項卡上,您將可以選擇設定常規價格。

在為 Facebook 產生產品 Feed 時,該值將會加到屬性「價格」下。
請注意,價格不能為“0”,任何帶有“0”或沒有價格值的產品都會導致 Facebook 動態廣告拒絕。
確保您輸入的價格準確,並以 ISO 貨幣代碼作為後綴。
製造商/品牌
| 屬性 | 品牌 |
| 範例值 | 雷克斯測試 |
如果產品沒有 GTIN,則必須提供製造商/品牌名稱才能在 Facebook 上新增產品。
如果產品屬於每日優惠庫存,那麼您還必須在品牌旁邊包含 MPN。
但 WooCommerce 不包含您產品的「品牌」欄位。 因此,您可以為每個產品建立自訂字段,或使用外掛程式將品牌欄位新增至 WooCommerce 商店中的每個產品。
谷歌產品類別
| 屬性 | google_產品_類別 |
| 範例值 | 服裝與配件 > 服裝 |
Facebook 使用與 Google 相同的分類法和類別規格。 因此,要對您的產品進行分類,您必須根據 Google 的分類法設定此屬性,以便您的 WooCommerce Facebook 產品 Feed 獲得批准。
按此處查看 Google 類別清單和分類法
您可以相應地設定 WooCommerce 商店類別,也可以在產生提要時使用外掛程式將您自己的類別對應到 Google 的類別。
我正在使用 WooCommerce 的產品來源管理器來應用類別映射:


如您所見,左側是我商店中所有可用類別的清單。 在右側,我可以選擇將它們與 Google 類別進行對應。
GTIN(全球貿易項目編號)
| 屬性 | GTIN |
| 範例值 | 3234567890126 |
對於獲得 GTIN 認證的美國或加拿大製造商,有必要為您的 Facebook 產品 Feed 上的每件產品提供 GTIN 編號。
或者,如果您來自其他位置,也可以使用 UPC、EAN、JAN 或 ISBN 來取代 GTIN。
MPN(製造商零件號)
| 屬性 | MPN |
| 範例值 | Rex0011測試 |
如果產品沒有 GTIN(或 UPC、EAN、JAN、ISBN),則您需要提供 MPN。 它是沒有 GTIN 的產品的唯一製造商 ID。
對於每日優惠庫存下的產品,如果您提供品牌名稱,則也必須包含 MPN。
現在,WooCommerce 預設不提供品牌、GTIN 或 MPN 欄位。 因此,您需要手動輸入每個產品的自訂欄位。
但是,我使用 Product Feed Manager For WooCommerce 外掛程式包含每個產品上的這些字段,如下所示:

我只需輸入正確的數據,並在生成 Facebook 產品提要時將它們用作所需屬性的值。
尺寸
| 屬性 | 尺寸 |
| 範例值 | 大的 |
僅對於具有尺寸變化的可變產品,才需要此欄位。
您可以使用「小」、「中」或「大」等詞語,也可以使用「20」、「25」等數字,以適合定義產品尺寸的方式為準。
尖端:
您應該在網站上保留一個測量表來定義您提到的產品尺寸。
例如,如果您將尺寸指定為“大”,則在表格上以英吋或公分為單位說明高度、寬度、胸部尺寸等,以便您的客戶檢查該尺寸是否合適。
不同的國家/地區對相同尺寸代碼有不同的測量方法,因此這會很有幫助。
顏色
| 屬性 | 顏色 |
| 範例值 | 探戈紅 |
僅對於具有顏色變體的可變產品,才需要此欄位。
您需要描述產品的顏色(但不是顏色代碼或單個字母)。
如果有多種顏色,請提及所有顏色,並以“/”分隔。 例如,紅/藍/綠。
如果是可變產品,請為每個變體指派單獨的顏色並將其新增至產品標題。
提示:
您可以使用創意的方式來描述顏色,而不是簡單地使用通用顏色。 例如,您可以使用朗朗上口的顏色名稱,例如“Tango Red”,而不僅僅是“Red”,這對買家更有吸引力。
性別
| 屬性 | 性別 |
| 範例值 | 男女通用的 |
您需要提及該產品適合哪種性別。
Facebook 將接受以下性別:
- 男性
- 女性
- 男女通用的
圖案
| 屬性 | 圖案 |
| 範例值 | 絨布 |
僅對於具有圖案變體的可變產品,才需要此欄位。 使用正確的圖案名稱,例如“條紋”、“法蘭絨”等。
特別限量優惠
| 屬性 | 報價_價格 |
| 範例值 | 9.99 美元 |
這是您只能在 Facebook 動態廣告上獲得的獨特選項。
您可以將產品設定為每天特定時段(優惠期間)的特別折扣價格,換句話說,該產品將位於每日優惠庫存中。
提示:
有時,商店中某些熱門產品的單日折扣可以提高您的銷售額。
例如,如果您的商店中有一款手錶,人們比其他產品購買更多,您可以提供驚喜的單日特別折扣優惠。 這可能會使您當天的銷售額翻倍,並吸引未來潛在客戶的更多關注。
只需將「offer_price」屬性新增至您的 WooCommerce Facebook 產品動態中,並設定折扣價作為定義所提供特價的值(包括適當的 ISO 貨幣代碼作為後綴。)。 報價必須比正常價格低至少 15%,否則 Facebook 將拒絕。
特別限時優惠
| 屬性 | 優惠價格有效日期 |
| 範例值 | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
如果您想為 Facebook 上的每日優惠庫存下的產品提供特別優惠,那麼除了「offer_price」之外,您還必須添加此屬性來指定特別優惠的開始和結束日期以及時間。
提及優惠的開始日期和營業時間,然後使用斜杠,然後提及優惠的結束日期和營業時間。
提示:
有時,在重大節日、國際場合或假日之前,對某些相關產品進行特別優惠可以提高您的銷售量。
例如,聖誕節前一周,您可以對聖誕帽實施特別折扣優惠。 這肯定會促進您的銷售。
Facebook 產品 Feed 範例
現在您已經知道為 Facebook Dynamics 生成 WooCommerce 產品 Feed 需要哪些詳細信息,現在讓我們看一些示例以了解其結構。
Facebook 接受多種文件格式的產品動態上傳。 但是,建議的格式是 CSV。
以下是一個簡單的產品 Feed 範例:
簡單產品的 Facebook 產品 Feed 範例
以下是可變產品 Feed 範例:
可變產品的 Facebook 產品 Feed 範例
這些提要可以使用外掛程式 Product Feed Manager For WooCommerce 輕鬆產生。 取得產品 Feed 檔案後,現在可以手動將其上傳到您的 Facebook 企業帳戶。
現在,您已經了解了有關 WooCommerce Google Product Feed 和 WooCommerce Facebook Product Feed 的所有資訊。
因此,讓我在幾秒鐘內為您提供有關我用來輕鬆產生 WooCommerce 產品提要的工具的正確指南。
如何使用正確的工具輕鬆產生 WooCommerce 產品來源
Product Feed Manager For WooCommerce 是一個插件,您可以使用它輕鬆產生產品提要,而無需任何編碼技能或任何高級技術專業知識。
為什麼要使用這個插件?
Product Feed Manager For WooCommerce 是幫助您產生 Feed 的理想選擇,原因如下:
- 手動上傳產品需要幾個小時。 該插件將在幾秒鐘內生成提要。
- 該插件有一個乾淨、簡單的介面和適當的文件。 因此,易於使用和學習。
- 無論您擁有多少產品,都能產生完美的提要。
- 過濾器選項可讓您僅為您需要的產品產生提要。
- 它提供了 Google 類別對應選項,使我們無需更改 WooCommerce 商店中的類別。
- 它允許您與Google Shopping Center自動同步,即您的WooCommerce產品提要將自動發送到Google,而無需您手動上傳。
- 它附帶了 Google 和 Facebook 的所有必需屬性的預先建置列表,因此您無需手動新增屬性。
- 為您的產品添加某些自訂字段,例如 GTIN、MPN、品牌和 UPC,這些字段預設在 WooCommerce 上不可用。
- 一個非常活躍和有用的支援團隊可以幫助您解決可能遇到的任何困惑。
現在讓我們來了解如何使用 WooCommerce 的產品來源管理器輕鬆產生產品來源。
如何取得 WooCommerce 的產品來源管理器?
Product Feed Manager For WooCommerce 有一個免費版本,您可以使用它來測試其基本功能並了解其介面。
但建議購買專業版,因為它具有更精緻的功能。
取得 WooCommerce 的產品來源管理器。
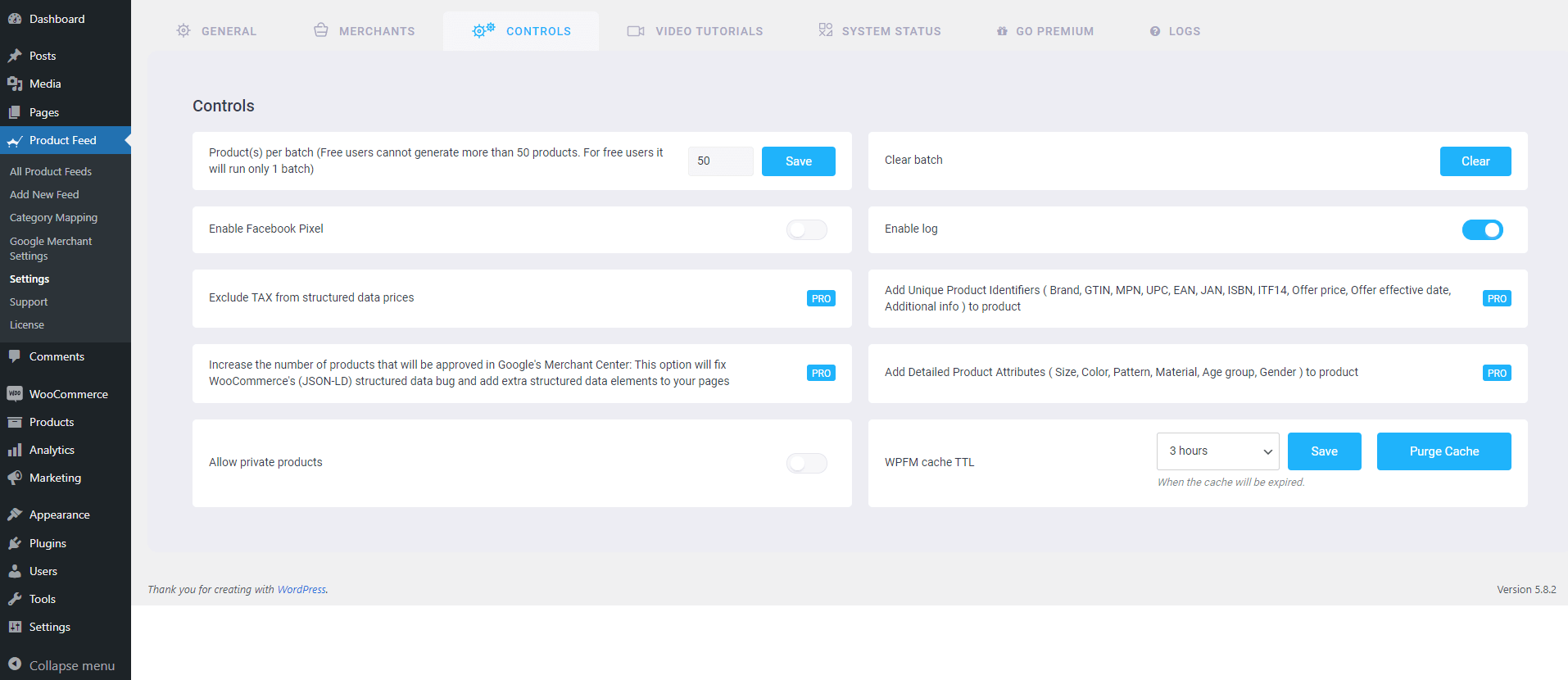
在 WordPress 儀表板上安裝並啟用該插件,您應該會看到如下內容:

現在您已準備好產生產品提要。
如何使用產品來源管理器產生 WooCommerce 產品來源?
WooCommerce 的產品來源管理器非常容易使用。
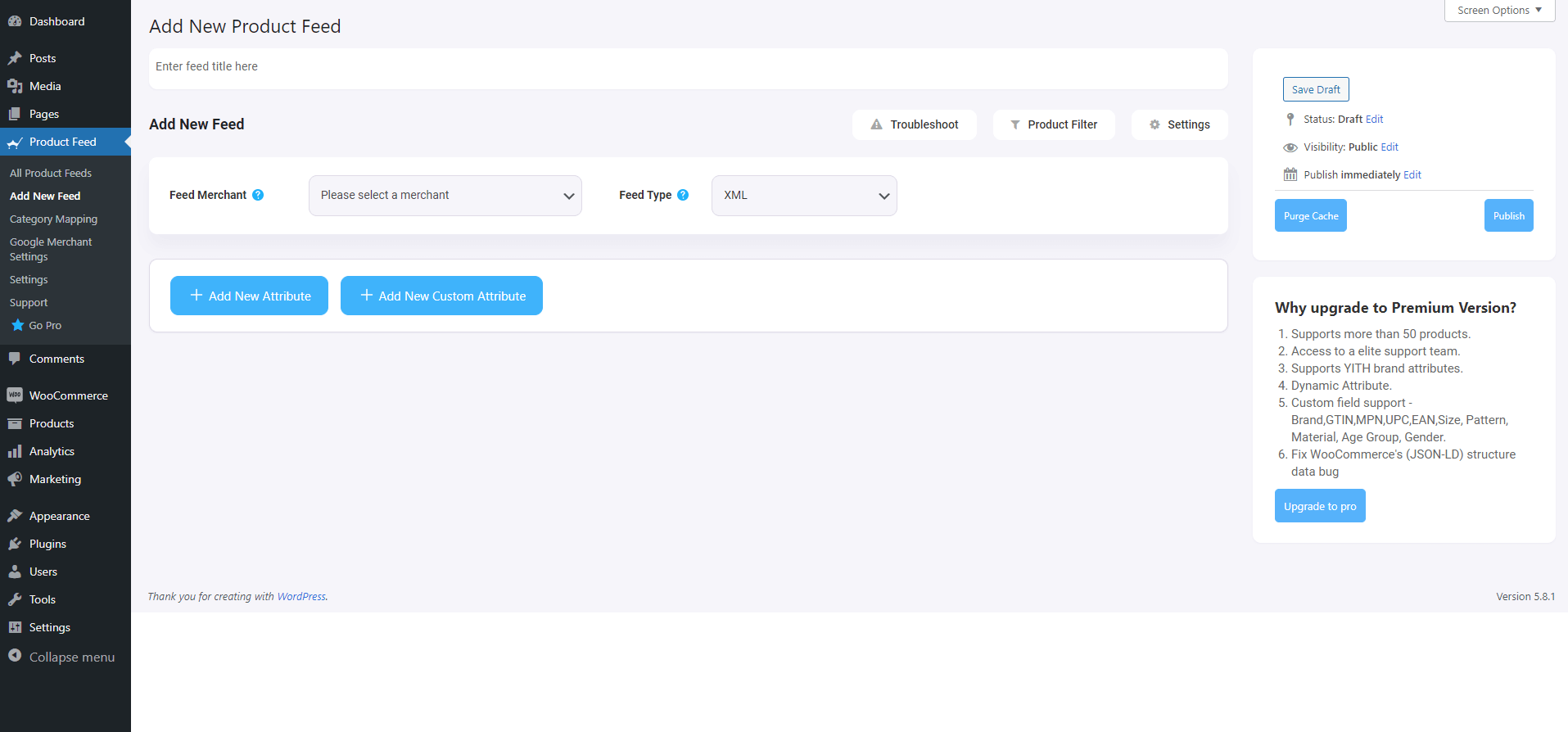
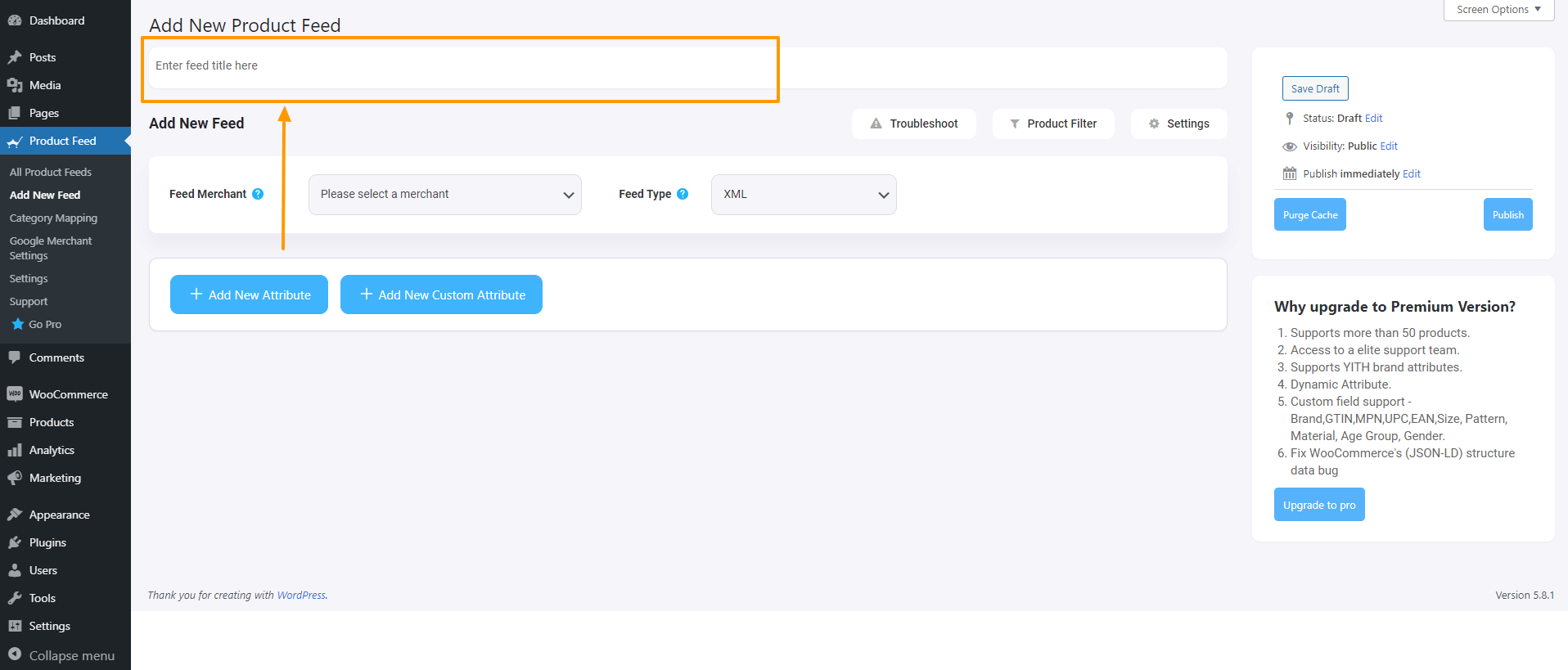
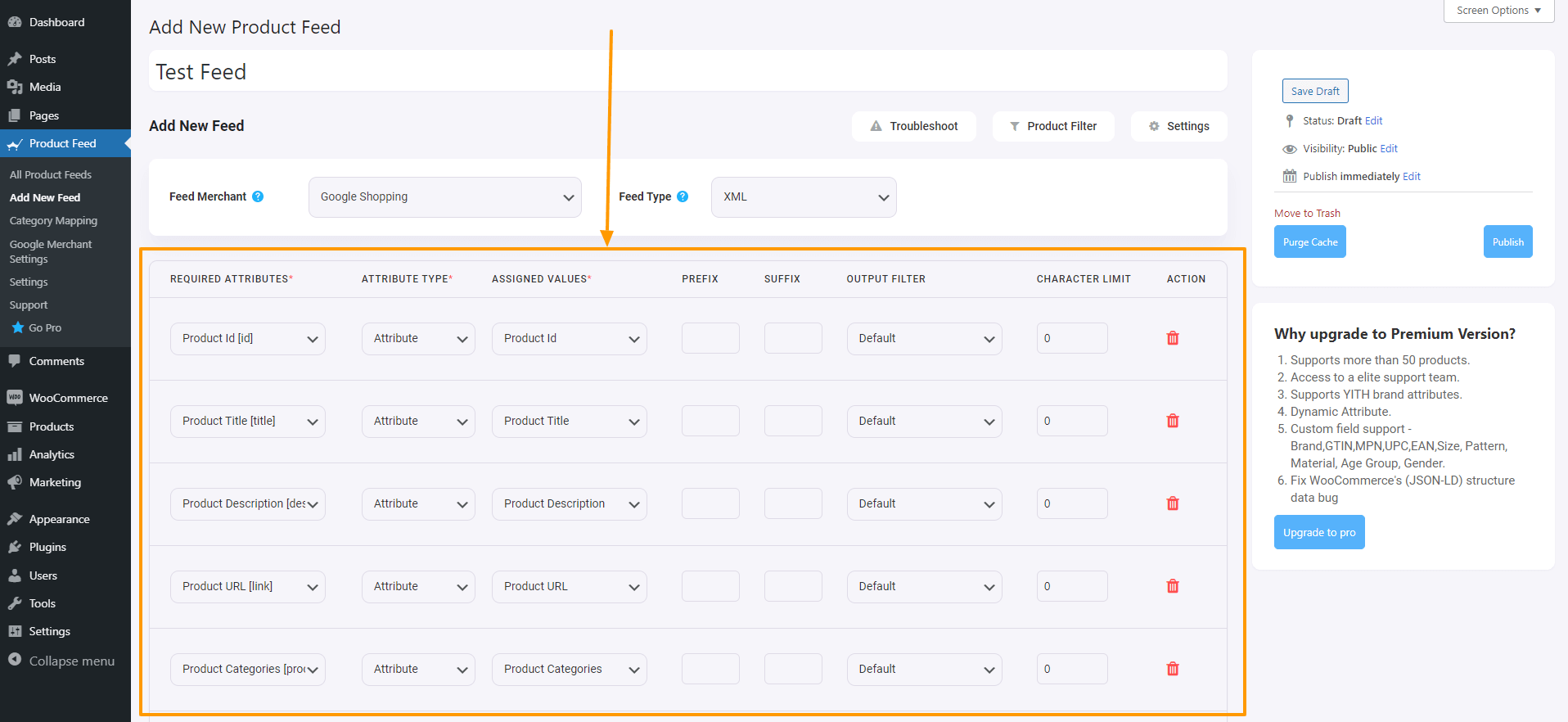
1.只需點擊“新增Feed ”,您將看到“新增產品Feed”頁面:

2.在頂部,您可以選擇向提要新增標題。

首先,為提要文件指定一個標題。 然後,您可以設定要包含在 Feed 中的產品。
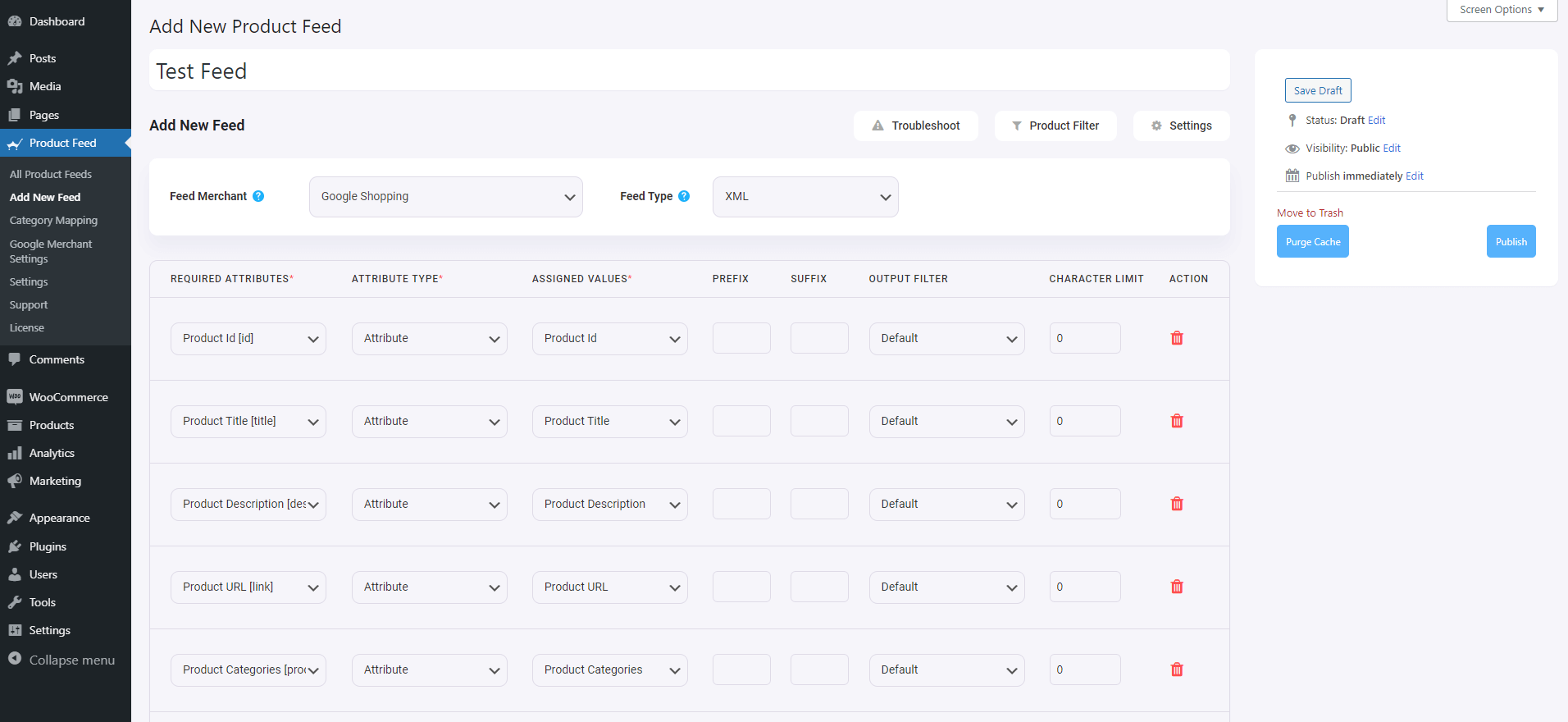
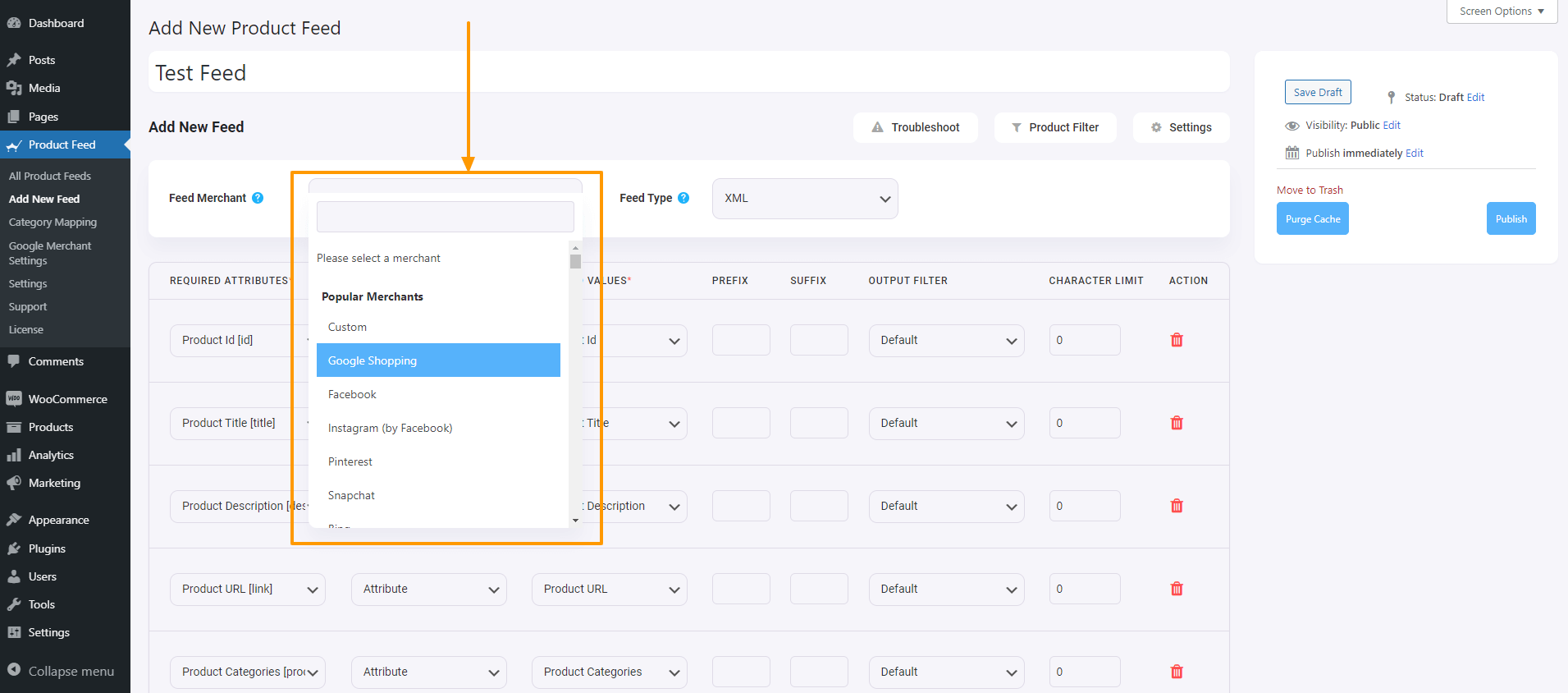
3.在標題下方,您將看到一個選擇首選商家的選項。 只需點擊“Feed Merchant”下拉按鈕,然後從下拉清單中選擇您喜歡的商家,或者您可以在下拉框中進行搜尋。
選擇您首選的商家,所有必需的屬性將在下面載入。

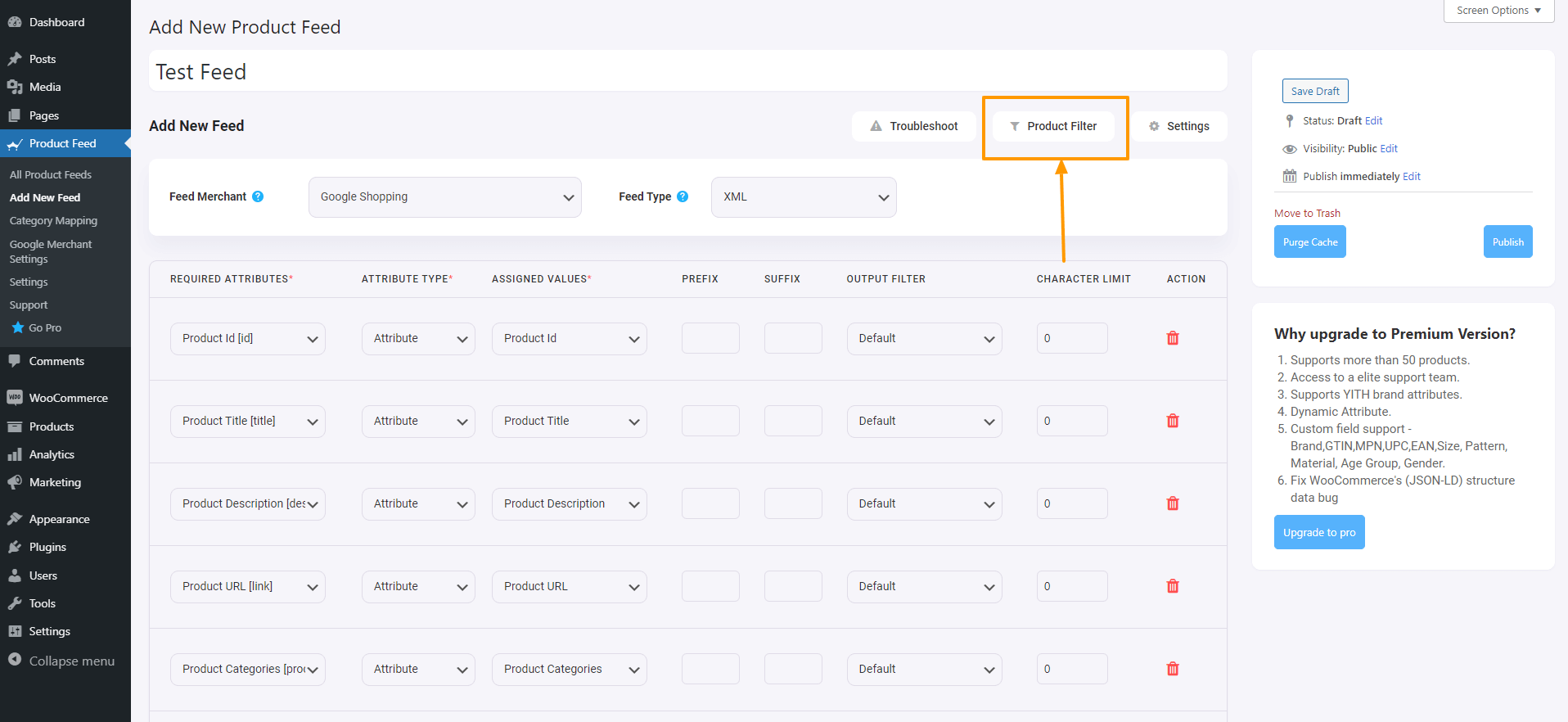
產品過濾器
使用 WooCommerce 外掛程式的產品來源管理器,您可以選擇要在來源中包含哪些產品。
要查看選項,只需單擊“產品過濾器”按鈕即可。

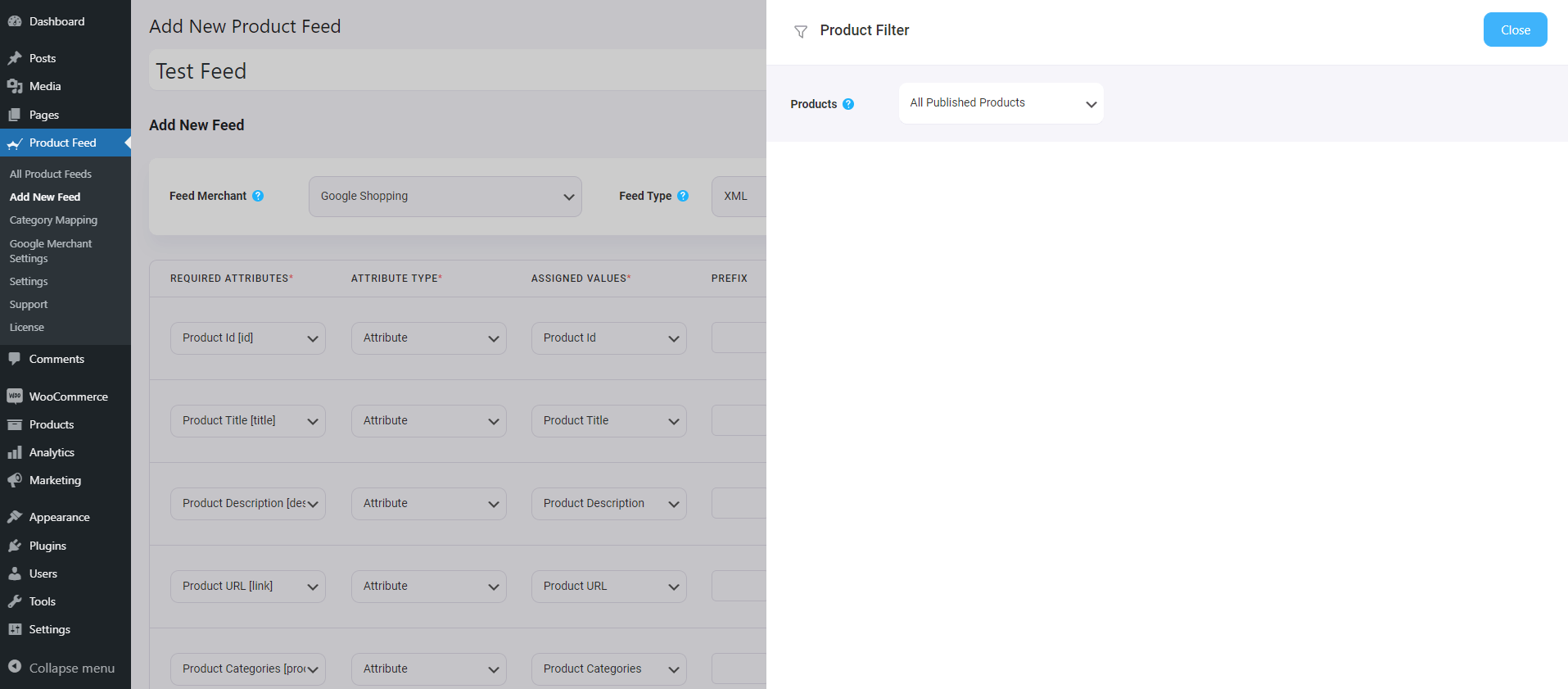
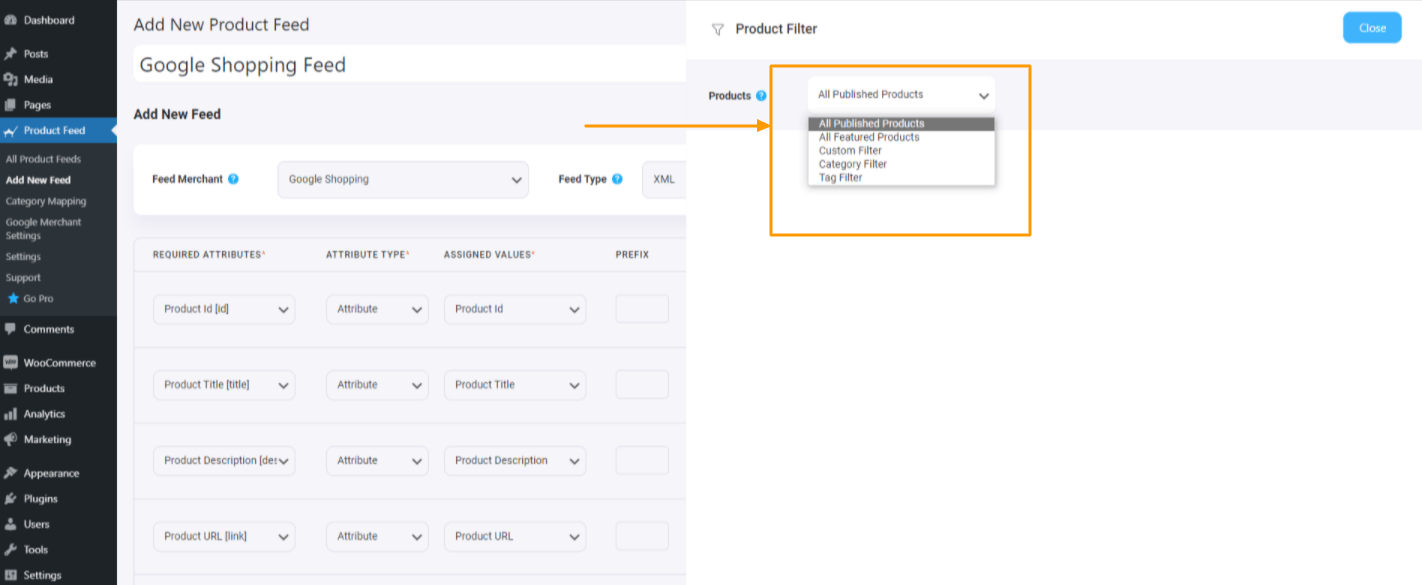
點擊“產品過濾器”按鈕後,“產品過濾器”抽屜將從視窗右側滑入。

在這裡,您將看到預設選擇「所有已發布的產品」選項 - 此選項將包括您的 WooCommerce 商店中的每個產品。
如果需要,您可以使用其他過濾器選項。 點擊下拉列表,您將在下拉列表中看到一些過濾選項:

你可以選擇
- 所有特色產品 – 只發布特色產品
- 自訂篩選器 – 使用此自訂篩選器設定條件篩選器
- 標籤過濾器 – 使用標籤選擇產品
- 類別篩選器 – 使用類別選擇產品
觀看此視頻,了解過濾器選項有多神奇。 您可以輕鬆選擇要包含在產品 Feed 中或從產品 Feed 中排除的產品。
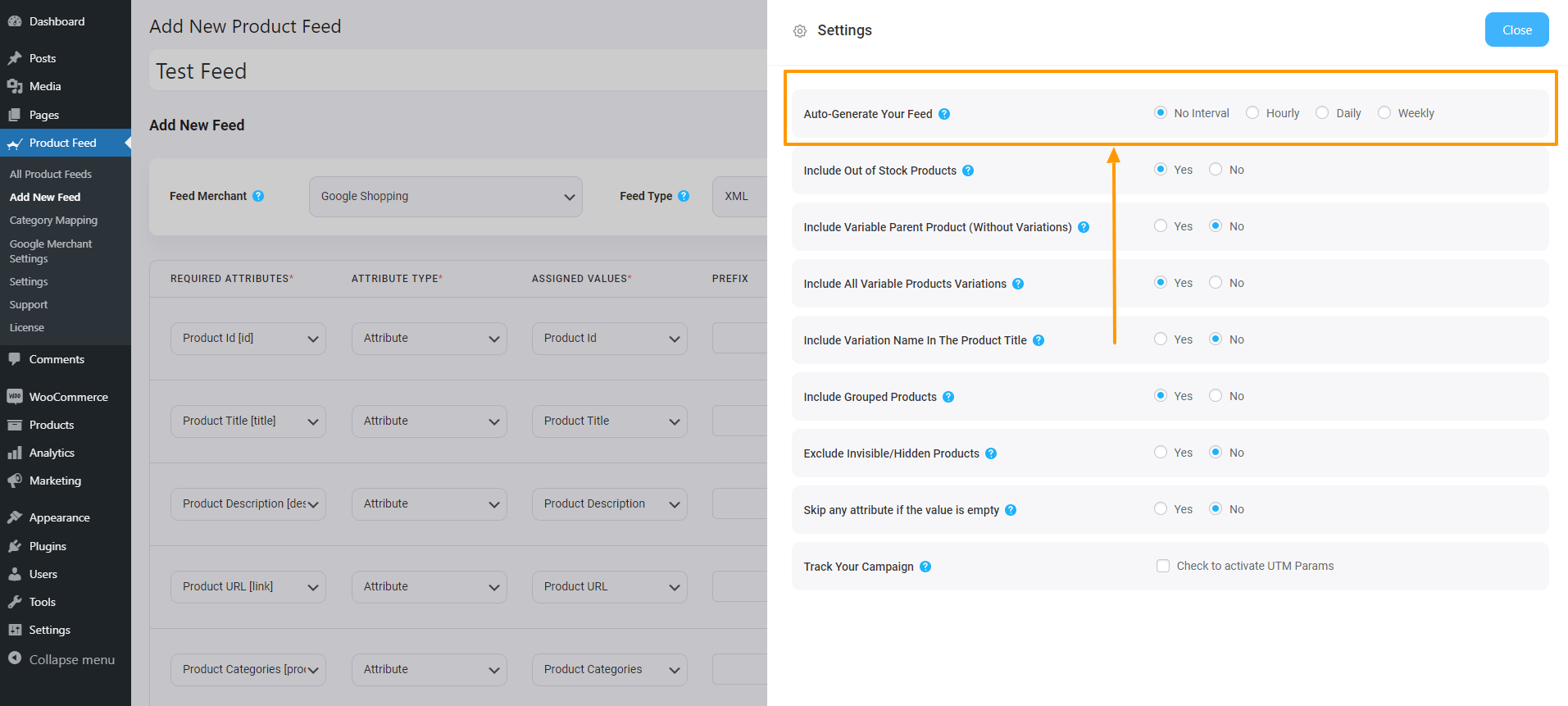
安排自動更新
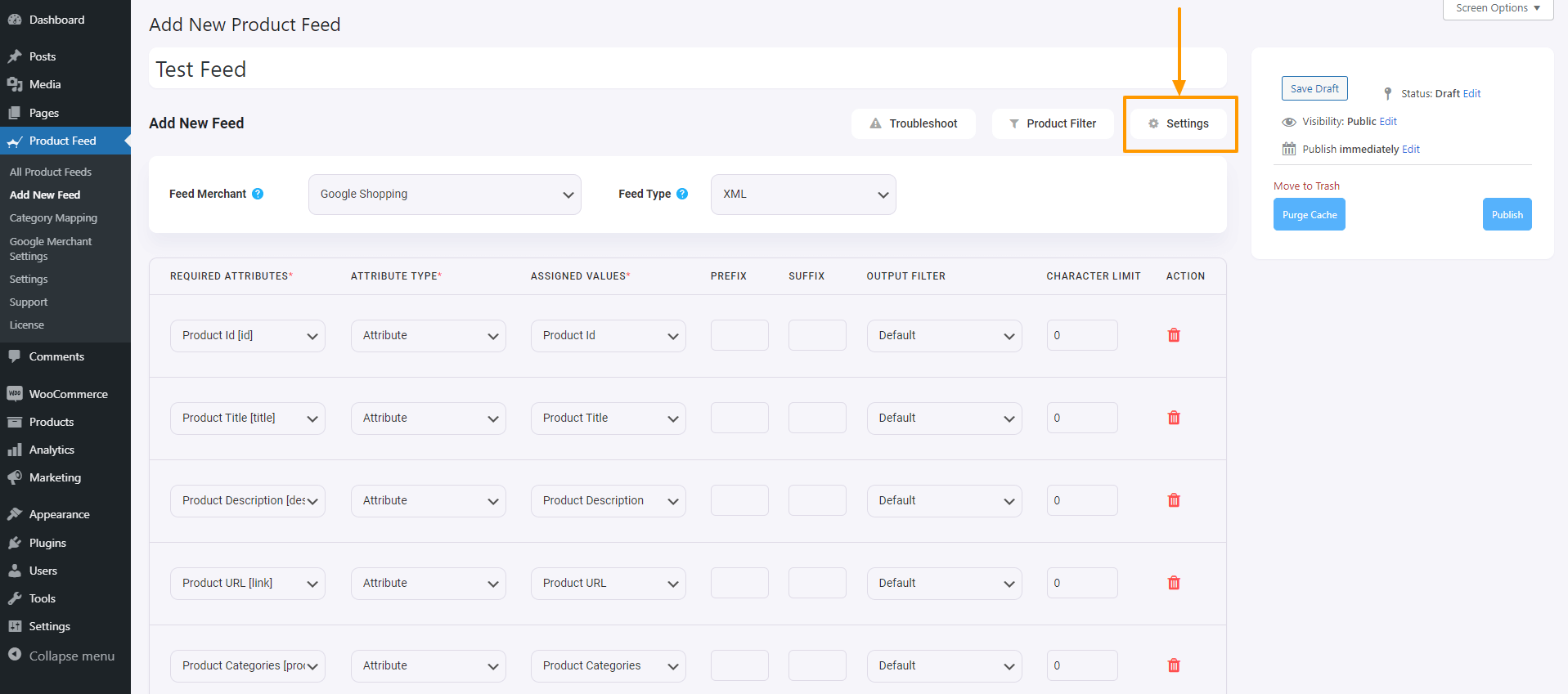
若要設定計畫取得時間,請先點選「產品設定」按鈕。

點擊“產品設定”按鈕後,“產品設定”抽屜將從視窗右側滑入
在這裡,在“設定”選項的頂部,您將找到一個選項“自動生成您的來源”。

您可以將計劃更新設定為每天、每小時或每週。
之後,您將可以選擇包含或排除變體產品,以及是否包含分組產品的父產品。
WPML 支持
如果您使用 WPML 設定產品的不同語言版本,您將在此處找到 WPML 部分。
您可以查看此文檔,以更好地了解如何使用 WPML 生成提要:
- 如何使用 WPML 翻譯的產品資料產生產品 Feed。
飼料配置
要產生 Feed,首先,您需要選擇您的首選商家。
對於 Google Product Feed,選擇商家類型「 Google Shopping 」。
對於 Facebook Product Feed,選擇商家類型「 Facebook 」。

選擇後,您將看到頁面刷新,所需的屬性將自動出現。

現在,屬性位於左側,屬性的值在「指派的值」欄位下設定。
選擇類型作為屬性,然後選擇該屬性將從您的 WooCommerce 商店中儲存的值。
如果您認為缺少任何屬性,可以透過按下「新增屬性」按鈕來新增它。
如果您使用 WPML,則在此頁面中您將找到一些與語言相關的選項。
您可以查看此文檔,以更好地了解如何使用 WPML 翻譯生成提要。
產生 WooCommerce 產品來源
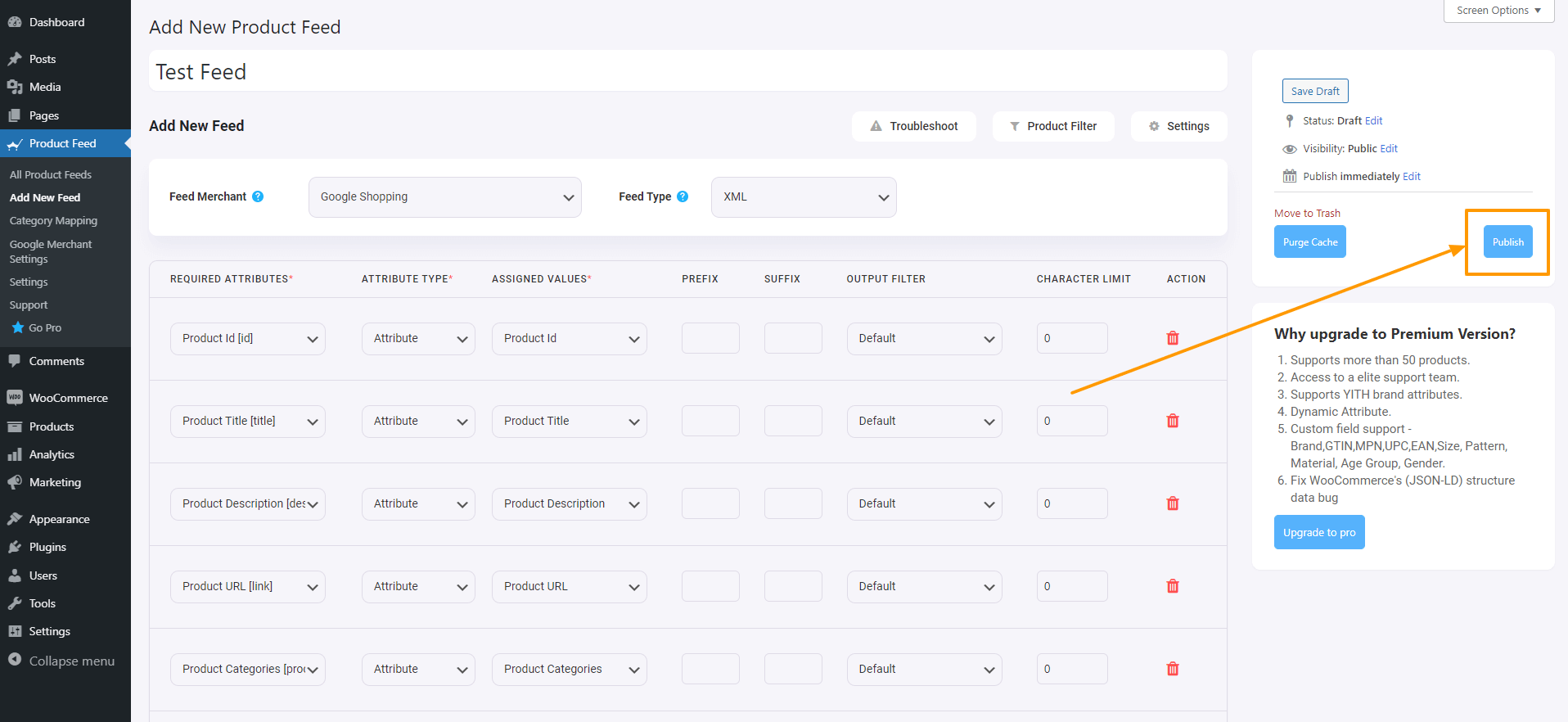
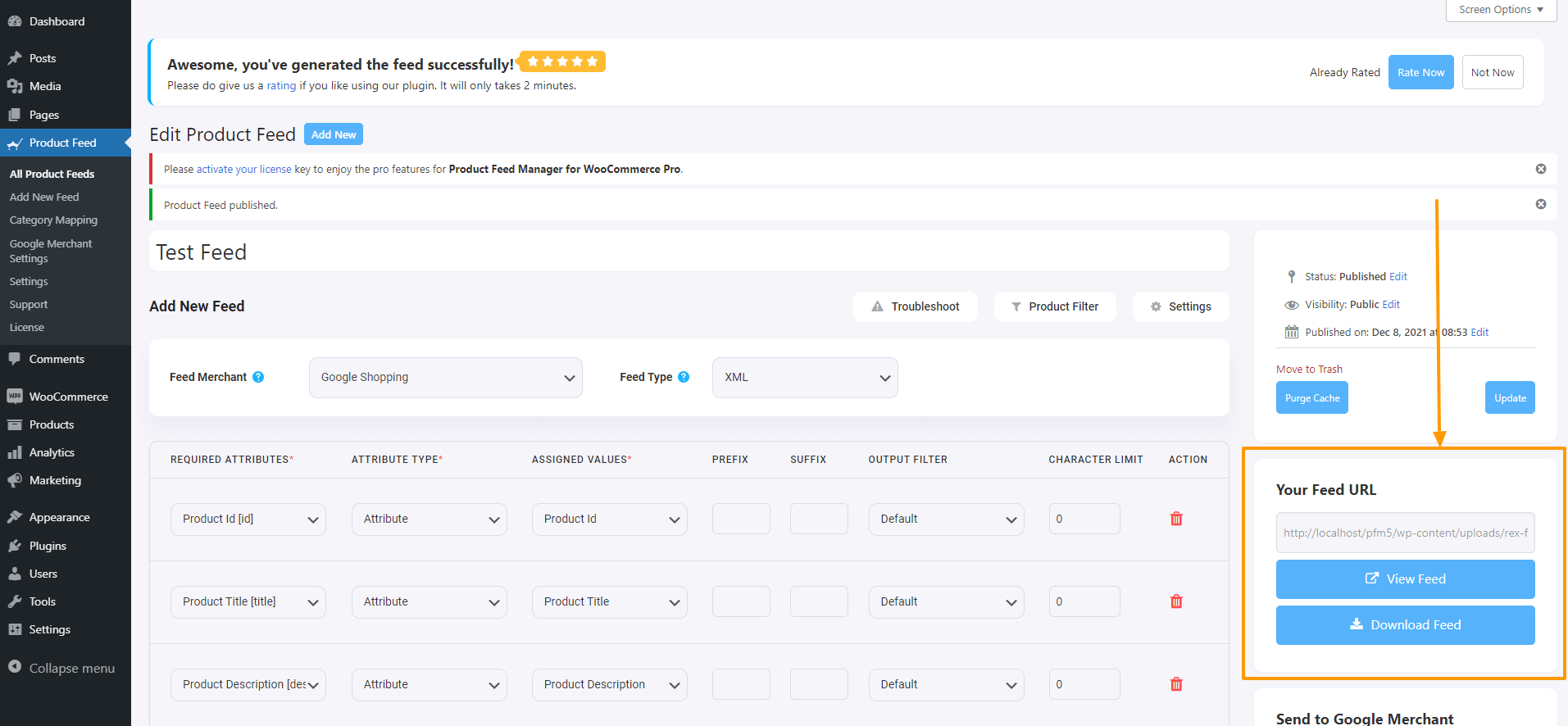
配置提要後,您現在可以單擊右側的“發布”,您將看到一個加載欄。

完成後,「發布」按鈕將變更為「更新」按鈕,您將在「更新」按鈕正下方看到提要連結或提要下載按鈕。

現在,您可以下載此 Feed 並將其上傳到您想要的商店,然後觀察您的商店銷售量的繁榮。
類別映射
現在,正如我之前提到的,這個插件提供了類別映射選項。 觀看此視頻,了解如何輕鬆使用其類別映射功能:
與 Google 購物中心自動同步
WooCommerce 的產品 Feed Manager 提供的最佳功能之一是您可以將 WooCommerce 產品 Feed 直接自動同步到 Google Shopping Center。
您可以將自動同步設定為每小時、每週或每月進行一次。 這表示您對產品 Feed 中的產品所做的每項變更。 它們將在您的 Google 購物中心上自動更新。 您不必每次都下載和上傳 feed。
按此了解如何使用 WooCommerce 的產品 Feed Manager 將 WooCommerce 產品自動同步到 Google 購物中心。
作者註
學習並實施現有的最佳方法以提高投資回報率始終很重要。
Product Feed Manager For WooCommerce 是一款功能強大的工具,您可以使用它與其他行銷活動一起實現將商店業績提高兩倍的目標。 立即取得。
因此,繼續前進,開始您的成功之旅!
如果您有任何困惑或建議,請隨時發表評論。
